Kompleksowy przewodnik planowania witryny internetowej (część 3)
Opublikowany: 2022-03-10W części 2 omówiłem szczegóły oceny planu, wyboru specjalistów internetowych i określenia struktury witryny. Pytanie, dlaczego planowanie dla sieci jest tak samo ważne, jak planowanie czegokolwiek innego związanego z Twoją firmą, zostało omówione w Części 1, więc wróć, aby najpierw przeczytać tę część, jeśli ją przegapiłeś. W dzisiejszej końcowej części tego przewodnika zacznę od kilku najczęstszych podejść w każdym początkowym projekcie.
Wstępny projekt: trzy wspólne podejścia
Istnieją oczywiście inne, w tym hybrydy, które łączą elementy każdego, a każdy zespół projektowy i każdy projekt jest inny, ale istnieją podstawowe podejścia do tworzenia projektu internetowego.
1. Klasyczne podejście do makiety Photoshopa
Zwykle tworzony w Adobe Photoshop (standard branżowy) lub innym oprogramowaniu do projektowania, takim jak Sketch, początkowy projekt będzie składał się z wizualnie dokładnego obrazu („makieta”) strony głównej i co najmniej jednej strony wewnętrznej.
W tym miejscu należy zastosować elementy wizualnego brandingu Twojej firmy. Jeśli oprócz logo masz dobrze zdefiniowaną grafikę, to one będą dyktować projekt witryny. Jeśli jednak Twojej marce brakuje szczegółów, projektant dołoży wszelkich starań, aby stworzyć prace, które dokładnie odzwierciedlają biznes, pracując z istniejącą grafiką jako punktem wyjścia.
Poniżej znajduje się krótka lista kluczowych punktów udanych makiet. Założymy, że projektant pracuje w Photoshopie, jednak te wytyczne dotyczą również innych programów do projektowania.
- Zacznij od gotowej siatki ze wstępnie narysowanymi przewodnikami z dokładnością do pikseli. Niektórzy projektanci tworzą własne, podczas gdy inni mogą stosować się do wstępnie ustawionego systemu siatki. Niezależnie od przypadku, na początek ważne jest, aby mieć czysty szablon. Ustaw płótno szersze niż szerokość, do której projektujesz, aby dodać notatki po jednej stronie i poczuć, jak wygląda witryna, gdy porusza się w szerokim oknie przeglądarki.
- Dodaj paletę kolorów i podstawowe elementy brandingowe (tj. czcionki) na marginesach płótna, aby mieć je jako odniesienie podczas przeglądania na ekranie lub w druku.
- Narysuj wszystko z dokładnością do pikseli i narysuj wyraźne linie pomocnicze i/lub wycięcia wokół elementów projektu. Staje się to krytyczne, gdy programista front-end tworzy później kod HTML z makiety, jednak projekt będzie dokładny tylko w pikselach, gdy będzie wyświetlany na urządzeniu „dużym ekranie”.
- Uporządkuj wszystkie elementy projektu za pomocą logicznej struktury folderów/podfolderów i wyraźnie oznacz każdy element.
- Jeśli projektant będzie przekazywał swoje pliki programiście HTML, jest to szczególnie ważne. Nazwij swoje foldery i warstwy zgodnie z ich zawartością, aby później nie było pomyłek. Na przykład: „Pasek boczny — nagłówek zdarzeń” jest czysty, „Kopiuj Warstwa 14 Kopiuj Kopiuj” nie.
- Twórz wyraźne notatki dyktujące czcionki, wyrównanie, powtarzające się elementy tła, gradienty i wszystko, co będzie musiało zostać zaimplementowane za pomocą technik CSS. W Photoshopie funkcja karteczek samoprzylepnych jest do tego dobra. Jeśli nie jest to jasne, zapytaj osobę, która będzie konwertować Twój projekt na działającą stronę.
- Jeśli używasz wspólnego stylu nagłówków, nawigacji lub innych elementów projektu, które pojawiają się w całej witrynie, rozważ utworzenie dla nich osobnych dokumentów programu Photoshop. Niektórym projektantom łatwiej jest „pokroić”, zwłaszcza przy dużych projektach.
- Używaj realistycznej treści. Projektanci często używają języka greckiego („lorem ipsum”), aby wypełnić przestrzeń, co jest w porządku w przypadku kopiowania treści. Jednak w przypadku nagłówków, tytułów, wydarzeń itp. staraj się używać realistycznej kopii. Rozważ dwa następujące nagłówki. Zagadnienia dotyczące układu są różne dla każdego z nich:
- „Widgets, Inc. zdobywa nagrodę Green Manufacturing Award”
- „Pracownicy firmy Widgets, Inc. wygrywają przełomową sprawę sądową potwierdzającą prawo pracownika do złożenia petycji o zwrot czesnego, gdy szkolenie ma znaczenie dla roli zawodowej”

Problem z tą metodą
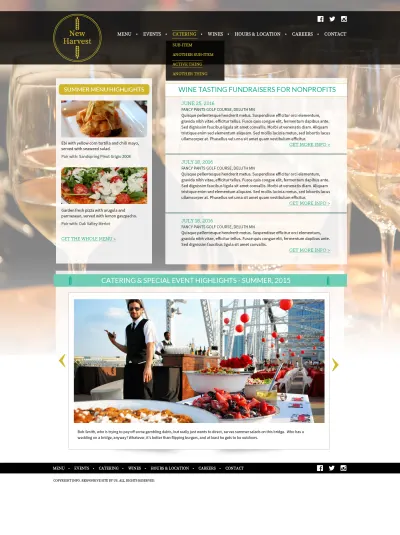
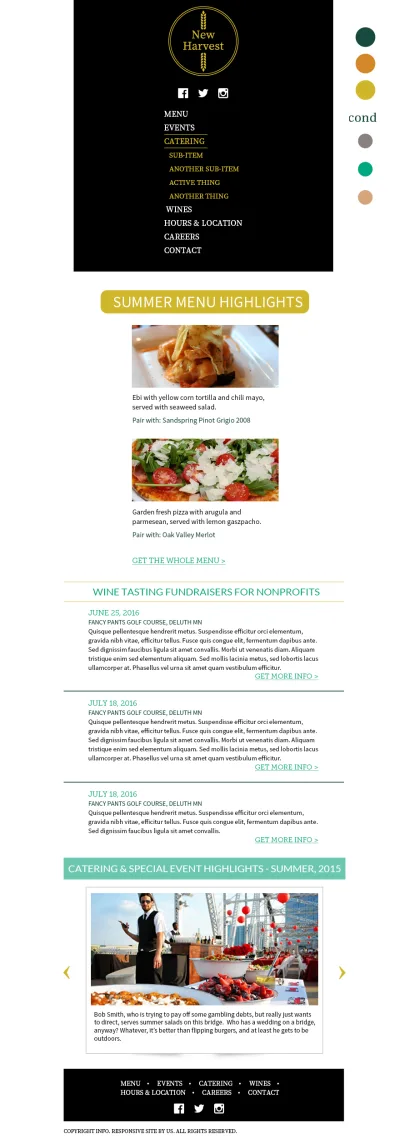
Kiedy projektujesz makiety z doskonałymi pikselami, możesz mieć pewność, że wygląd witryny będzie bardzo zbliżony do wersji na komputery stacjonarne — ale to wszystko. W chwili, gdy przełączysz się na inne urządzenie, to się zmieni. Więc przynajmniej chcesz przekazać firmie, jak zmieni się projekt, gdy będzie on wyświetlany na mniejszych ekranach (tablet, smartfon), pokazując witrynę o podobnym układzie, lub zaprojektuj dodatkowe makiety na zwykłych rozmiarach ekranu. Jak możesz sobie wyobrazić, jest to dużo dodatkowej pracy projektowej, a jeśli zmienisz element na makiecie skupionej na pulpicie, będziesz musiał zmienić go również w innych. Oto widok smartfona.

2. Projektuj w przeglądarce
Wraz z rozwojem responsywnego projektowania stron internetowych niektórzy projektanci odchodzą od podejścia makiety programu Photoshop, zamiast tego używają responsywnych frameworków, takich jak Bootstrap lub Foundation, lub narzędzi, takich jak Froont lub Typecast. Narzędzia te umożliwiają bardzo szybkie, iteracyjne projektowanie, które pozwala zobaczyć, jak witryna będzie wyglądać na różnych urządzeniach.
Nadal możesz używać programu Photoshop lub innych narzędzi do projektowania graficznego, aby tworzyć stylizowane elementy do umieszczenia w projekcie, ale większość projektu będzie wykonywana poza tymi narzędziami. Nie ma dobrego sposobu na pokazanie firmy „dokładnie, jak będzie wyglądać”, więc dla projektantów przyzwyczajonych do tworzenia doskonałych pikselowo makiet dla sieci komputerowej projektowanie w przeglądarce może nie być najlepszym podejściem. Dla wielu ta metoda stanowi również poważną zmianę w ich procesie i może zająć trochę czasu, zanim się z nią opanuje. Większość postrzega to jako niezbędną ewolucję, ponieważ makieta Photoshopa może reprezentować tylko jedną z wielu „ramek”, w których wyświetlana jest zawartość Twojej witryny, a świat sieci szybko zmierza w kierunku projektowania na wiele platform od samego początku.
Kiedy nadejdzie czas na napisanie kodu HTML, CSS i JavaScript, które będą tworzyć witrynę, możesz pozostać przy frameworku, którego początkowo używałeś do tworzenia iteracji projektu, dostosować jego kod lub napisać własny od zera, używając swoich projektów frameworka jako przewodnik.
3. Kolaż elementów (znany również jako kafelek stylu, kolaż stylu)
Dzięki takiemu podejściu projektant połączy szereg elementów składających się na stronę internetową, w tym nagłówek, nawigację, ikony, przykładowe zdjęcia, ilustracje, formularze, elementy interaktywne i wszystko inne uznane za niezbędne, aby dobrze poznać wygląd i działanie witryny . Dodatkowo, w zależności od narzędzia projektowego, elementy te mogą być rozplanowane w taki sposób, aby pokazać, jak ich wygląd będzie się zmieniał zgodnie z rozmiarem ekranu. Zwykle łączy się to z jakimś rodzajem graficznej makiety przynajmniej strony głównej i kilku stron wewnętrznych. (Firmom może być trudno wyobrazić sobie wygląd stron w witrynie wyłącznie na podstawie kolażu elementów).
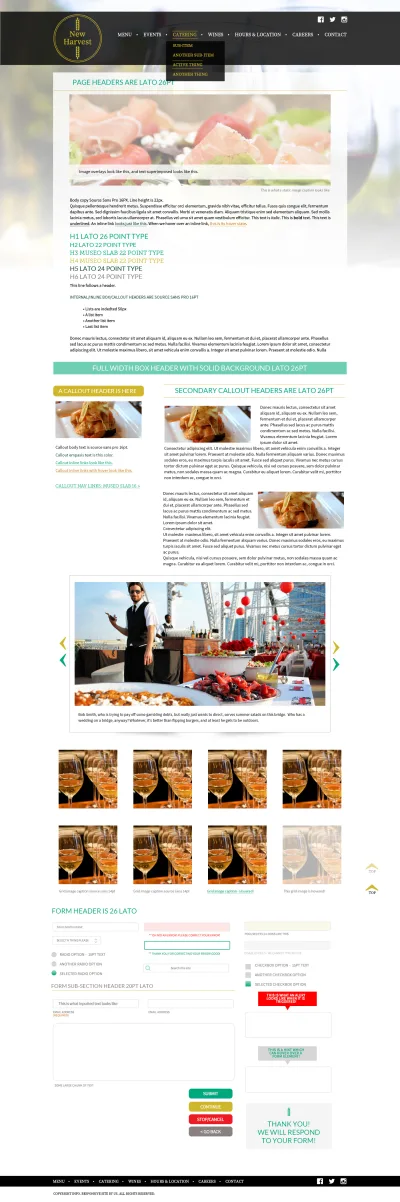
Uwaga: te przykładowe obrazy nie są skalowane — nasza wersja kolażu elementów w programie Photoshop to jedna długa strona o wymiarach 1500 x 4500 pikseli, więc nie możemy zmieścić jej tutaj w jednym kawałku.

Dla projektantów (i firm) od dawna przyzwyczajonych do metody makiety Photoshopa jest to również nowa granica i wymaga zmiany perspektywy. W przypadku prototypu stylu nie próbujesz dokładnie rozplanować strony, ale raczej pokazać kluczowe części witryny i uzyskać informacje zwrotne na temat ogólnego wyglądu i stylu. Ponieważ responsywna witryna musi radykalnie zmieniać swój wygląd wraz ze zmianą rozmiaru ekranu, ta metoda znacznie bardziej dotyczy części witryny i wyczucia kierunku, w jakim zmierza projekt. Nie pokazujesz witryny jako całości, nie mówiąc już o dokładnym odwzorowaniu tego, jak będzie wyglądać każda strona.
Może to zaoszczędzić dużo czasu, ale znowu, jeśli firma nie jest wystarczająco wygodna (lub ufna), aby pozwolić projektantowi na podejmowanie decyzji strukturalnych później, ta metoda może być trudna do sprzedania. To powiedziawszy, naprawdę może stworzyć elastyczne środowisko, w którym można szybko tworzyć projekty internetowe dla niezliczonych platform.
Podczas gdy zasady projektowania graficznego są ponadczasowe, podejścia stosowane do projektowania stron internetowych będą się zmieniać i ewoluować w czasie. Gorąco polecam obejrzenie materiałów projektowych w erze post-komputerowej, aby odkryć wartość tego podejścia.
Korzystając z tej metody kolażu elementów, firma musi zaakceptować brak dokładnego, precyzyjnego, ostatecznego projektu danej strony, a jedynie wytyczne dotyczące układu do uzgodnienia. Samą naturą responsywnych witryn jest dostosowywanie ich zawartości do możliwości każdego urządzenia, więc biznes nie może oczekiwać, że przed fazą rozwoju zatwierdzi układy typu „set-in-stone”. Mając zatwierdzony prototyp stylu, projektant może chcieć powrócić do modeli szkieletowych lub działającego prototypu, aby opracować wszystkie układy wymagane przez projekt. Następnie, jeśli chodzi o budowę witryny, połączysz elementy swojego kolażu w wizualną strukturę każdego unikalnego układu.
W społeczności projektantów toczy się wiele dyskusji i debat na temat najlepszych narzędzi, metod i procesu tworzenia projektów internetowych. Projektanci często bardzo mocno zastanawiają się, która metoda jest „najlepsza”, i chociaż jest to zrozumiałe, ważne jest, aby zastosować proces najbardziej odpowiedni dla projektu i firmy. Mądrze jest, aby projektanci mogli wygodnie pracować z różnymi metodami i systemami oraz poszerzać swoje horyzonty, gdy projekt na to pozwala.
Notka autora
Bardzo wahałem się przed dołączeniem niektórych z poniższych treści, ponieważ podkreślają one poważne napięcia w relacji biznes-projektant. Chociaż może się to wydawać zbyt krytyczne wobec właścicieli firm, uważam, że ma to wielką wartość dla firm, ponieważ projekt strony internetowej jest zagrożony tak dużą ilością czasu i pieniędzy.
W interesie dyplomacji i zachowania relacji z klientami projektanci prawdopodobnie nie będą zgłaszać tych frustracji właścicielom firm, ale poniższe kwestie mogą i powodują wykolejenie projektów.
Zatwierdzenie projektu i zmiany
Niezależnie od tego, która metoda projektowania została wybrana dla projektu, po ukończeniu projektu wyniki są udostępniane firmie do zatwierdzenia i często następuje (miejmy nadzieję, krótki) proces weryfikacji. Proces rewizji obejmuje projektanta i kluczowych interesariuszy kilka razy w tę i z powrotem, próbując różnych edycji projektu, dopóki projekt nie zostanie zatwierdzony.
Projekt przez komisję: nie rób tego.
Częstym (i całkowicie możliwym do uniknięcia) problemem na tym etapie jest uwzględnianie zbyt wielu opinii, po prostu zbyt wielu kucharzy w cyfrowej kuchni.
Aby zapewnić płynny proces, firma musi wyznaczyć jedną osobę jako punkt kontaktowy dla zespołu projektowego. Osoba ta odpowiada zarówno za komunikację z projektantem, jak i za podejmowanie ostatecznych decyzji dotyczących kierunku projektowania.
Z pewnością ważne jest, aby uzyskać informacje zwrotne na temat projektu, a interesariusze projektu mają do zaoferowania cenną krytykę, pomagając pokierować procesem projektowania tak, aby wynik końcowy dokładnie odzwierciedlał ich działalność.
Ponadto w niektórych przypadkach konieczna jest weryfikacja przez personel prawny i/lub techniczny. Jednak posiadanie wkładu całej firmy i nadawanie równej wagi wszystkim informacjom zwrotnym szybko prowadzi do tego, że nikt nie jest usatysfakcjonowany . Najlepszym możliwym sposobem zapewnienia zamulonego, nieskoncentrowanego projektu jest przekazanie wszystkim wkładu, a następnie bieganie dookoła i wprowadzanie wszystkich proponowanych zmian.
Ogólnie rzecz biorąc, w małych firmach lub organizacjach więcej niż pięć osób udzielających informacji zwrotnych na temat projektu jest receptą na impas. Im mniej, tym lepiej, pięć to maksimum. Tych pięć (lub mniej) osób poprosi o informacje zwrotne od swoich podwładnych lub kolegów z działu, ale wkład ten powinien zostać zebrany przez każdego interesariusza i przedstawiony jako jednolita, pojedyncza opinia. Innymi słowy, nie zapraszaj piętnastu osób na spotkanie przeglądowe projektu. Pozbądź się wszystkich tam iz powrotem, zanim udasz się do projektanta z danymi wejściowymi. Bardzo ważne jest również rozróżnienie między obiektywnymi kwestiami projektowymi („czy ten schemat kolorów naprawdę pasuje do naszej piekarni?”) a osobistymi preferencjami projektowymi („Uwielbiam kolor niebieski — użyjmy o wiele bardziej niebieskiego”) .
Design nie jest arbitralnym dążeniem. Jest dobry projekt i zły. Istnieją zasady, których należy przestrzegać, najlepsze praktyki, których należy przestrzegać, i dopóki planowanie zostało wykonane prawidłowo, decyzje projektowe prawie nigdy nie są tak naprawdę kwestią gustu. Oznacza to, że istnieje dobry powód, dla którego projektant użył dokładnie tego koloru niebieskiego, dokładnie w tym miejscu, lub tej czcionki w tym rozmiarze. Wszystkie te małe wybory przekazują informacje użytkownikowi. Mogą wydawać się nieistotne, ale w rzeczywistości wszystkie te wybory, których dokonuje projektant, są ważne. Mogą drastycznie wpłynąć na sposób funkcjonowania witryny i sposób jej odbioru. Niestety, wiele firm nie rozumie, że tylko dlatego, że im się to podoba, nie oznacza to, że wszyscy to zrobią, a robienie tego, co najlepiej oddaje duszę biznesu, jest tym, do czego zatrudnia się projektanta. Opinia nie powinna wchodzić w to, chyba że jest to absolutnie konieczne.
Kiedy rządzi ego
Każdy doświadczony projektant miał do czynienia z decydentami, którzy mają okropną kombinację silnego ego i słabej wrażliwości projektowej. W najgorszym przypadku projektanci zostaną poproszeni o użycie logo CEO opracowanego w programie Microsoft PowerPoint lub kolorów i czcionek zupełnie nie pasujących do wizerunku firmy. To niestety wiąże się z byciem projektantem. Czasami można to rozproszyć, umieszczając obraźliwą grafikę w siatce obok profesjonalnie zaprojektowanego materiału konkurencji lub podobnych firm z branży — Pinterest jest do tego dobrym narzędziem.
Jeśli konkurencyjna recenzja była częścią twojej oceny potrzeb, możesz chcieć odwołać się do ich marek w celach informacyjnych. Mamy nadzieję, że firma zobaczy, jak okropnie wygląda ich wersja na tle konkurencji i przemyśli swoje zaangażowanie w zły pomysł. Ostatecznie jednak decydenci mogą i faktycznie rujnują projekty, nalegając, wbrew wszelkim dostępnym dowodom, że ich zmysł projektowania powinien mieć pierwszeństwo przed ustalonymi zasadami projektowania.
Pomoc! Nie ustąpią!
Czytelnicy wcześniejszej wersji tej książki pytali o sposoby radzenia sobie z problemem ego. Chciałbym mieć dla ciebie mądrą lub użyteczną odpowiedź. Wystarczy powiedzieć, że jest to problem z ludźmi, a nie z technologią. Przedstaw najlepsze argumenty za wartością dobrego projektu, stocz najlepszą walkę, a potem przygotuj się na to, aby odpocząć.
Napięcie projektowe: projektant kontra biznes
Projektanci często mają do czynienia z napięciem między swoimi świadomymi koncepcjami projektowania a niedoinformowaną krytyką biznesową. Najlepiej ilustruje to zagadka „zły pomysł”. Firma poprosi o funkcję projektową, która jest albo brzydka, niewykonalna, albo po prostu zły pomysł. (Jest to tak powszechne, że istnieje wiele stron internetowych, które opisują bezsensowne firmy i bóle głowy, które powodują tę dynamikę 1 .) Projektant odpowie gdzieś na kontinuum między „to okropne, nie zrobimy tego” a „dobrze, jeśli to jest to, co wolisz...". Ta odpowiedź zależy od wielu zmieniających się czynników, w tym:
1 https://clientsfromhell.net, https://theoatmeal.com/comics/design_hell
.- Kiedy projektant liczy na zapłatę.
- Jak emocjonalnie zaangażowany jest projektant w projekt.
- Ile czasu projektant zainwestował w fazę projektowania, a ile opóźnienia wyniknie z realizacji złego pomysłu.
- Jak wysoka jest stawka — ile szkód zły pomysł wyrządzi witrynie jako całości.
- Osobowość, gotowość firm do skorzystania z konstruktywnych porad dotyczących ich pomysłów.
Każdy projekt jest inny. Kiedy projektanci mają do czynienia z firmami, które nieustannie proszą o funkcje, które są źle poinformowane, w pewnym momencie mogą całkowicie przekreślić projekt. W pewnym momencie ciągłe wyjaśnianie, dlaczego wyśrodkowane, pogrubione akapity na czerwono, PISANIE WIELKIMI LITERAMI, szalone animacje Flash lub zdjęcia o niskiej jakości sprawiają, że strona internetowa jest nieefektywna 2 . Postawa projektanta szybko zmienia się z „zróbmy coś naprawdę wspaniałego, z czego jesteśmy dumni” na „po prostu zróbmy to, abyśmy nigdy więcej nie musieli na to patrzeć”.
2 Innymi zabójcami nastroju są filmy z autoodtwarzaniem i czcionki najczęściej używane w książkach dla dzieci.
.Rozważając powyższe, uświadom sobie również, że ta moneta ma drugą stronę. Problemy ludzi mogą również pojawić się na końcu spektrum projektantów. Umiejętności niektórych projektantów mogą nie być na równi, mogą odmówić wysłuchania uzasadnionej krytyki ich pracy lub mogą nie doceniać świadomego wkładu firmy. Dobrym sposobem na uniknięcie tego jest uzyskanie dobrych referencji od poprzednich klientów projektantów.
Rozważ treść
Pomyśl o ekspansji. Na przykład możesz mieć sekcję wiadomości. Na początek masz sześć wiadomości. W porządku. Utworzysz główną stronę wiadomości z podsumowaniami i połączysz podsumowania ze stroną ze szczegółami. Ale co się dzieje, gdy masz dziesięć, dwadzieścia lub pięćdziesiąt wiadomości? Teraz są inne względy. Czy chcesz zarchiwizować stare wiadomości? Utworzyć paginację? Pokazać tylko dziesięć najnowszych pozycji? Należy to uwzględnić w procesie projektowania. Planuj zawartość tak bardzo, jak to możliwe w procesie projektowania i myśl z wyprzedzeniem, gdzie tylko możesz — planuj zawartość, którą będziesz mieć, a nie zawartość, którą masz teraz.
Przewodnik po stylu internetowym
Przewodnik po stylu to miejsce, w którym błyszczy właściwe planowanie. Przewodnik po stylu będzie składał się z wszystkich elementów projektu, układu, elementów interaktywnych (tj. JavaScript) i typów używanych w całej witrynie w jednym miejscu. Zwykle odbywa się to w języku HTML, więc jeśli jesteś projektantem, który nie koduje, musisz stworzyć makietę przewodnika po stylu i dostarczyć go programiście front-end wraz z pozostałymi projektami. Jeśli korzystałeś z metody kolażu elementów omówionej wcześniej, możesz nie musieć powtarzać się w osobnym internetowym przewodniku po stylu. Jeśli używasz klasycznej metody makiety Photoshopa, będziesz jej potrzebować. Elementy przewodnika stylistycznego obejmują między innymi:
- Style nawigacji
- <h1> do <h5>, znane również jako tagi nagłówka
- Paragrafy
- Listy
- Cytaty blokowe
- Kursywa, pogrubiona twarz, podkreślenia
- Linki, w tym stany aktywne, najechane i odwiedzone, czyli wygląd linków, w tym po najechaniu myszą
- Ikony
- Wykorzystanie obrazów i stylu obrazu
- Wykorzystanie obrazów tła lub „znaków wodnych”
- Formularze.
Ten artykuł z serwisu Canva przedstawia 10 przewodników po stylach internetowych dla znanych firm. Możesz także użyć narzędzia online, takiego jak Frontify.
Korzystanie z biblioteki wzorów
W przypadku witryn o większym zakresie można rozszerzyć koncepcję stylu internetowego do bardziej niezawodnej biblioteki wzorców, która wyjaśnia, jak pojawiają się różne elementy i jak są obsługiwane. Przykładowy kod dla tych elementów jest zwykle częścią biblioteki. To nie tylko jej obraz, ale sama rzecz. Na przykład, jak wygląda formularz, co dzieje się wizualnie, gdy zawiera błędy, jak wygląda proces przesyłania komentarzy itp.
Zatwierdzone makiety, kolaże elementów i makiety, wraz z przewodnikiem stylu, są wykorzystywane jako elementy budulcowe do kolejnych etapów rozwoju.

Tworzenie HTML/CSS
Korzystając z przewodnika po projektach i stylu, ekspert HTML/CSS (programista front-end) utworzy szablony HTML, które dokładnie odwzorowują projekt jako zatwierdzony. W niektórych przypadkach szablony będą wyglądały identycznie jak makiety, jednak tam, gdzie makiet był używany Photoshop, należy się spodziewać subtelnych różnic.
Twój programista front-end może również potrzebować dodatkowych wskazówek i zasobów związanych z projektami, takich jak palety kolorów, określone obrazy, ikony i — jeśli nie zostało to już wyraźnie zaznaczone — zasady projektowania, takie jak marginesy i dopełnienie. Upewnij się, że wiesz, jakie będą wszystkie wyniki, zanim zaczniesz wysyłać pliki. Jeśli projekty i przewodnik po stylu zostały stworzone z dużą dbałością o szczegóły, na tym etapie powinno być niewiele pytań lub domysłów; praca powinna się nudzić.
Interaktywne tworzenie elementów
Elementy interaktywne mogą być tak proste, jak menu rozwijane, lub tak rozbudowane, jak kreator wykresów kołowych. Te elementy są zwykle tworzone za pomocą JavaScript, często przy użyciu biblioteki skryptów, takiej jak jQuery. Na najbardziej ogólnym poziomie polega to na złożeniu (i napisaniu) zestawu instrukcji, które wchodzą w interakcję ze stronami w Twojej witrynie. Należy również wziąć pod uwagę interaktywność między witryną a serwerem. Być może łączysz się z interfejsami API 3 , tworzysz coś takiego jak system rezerwacji lub kalendarza itp. albo używasz widżetów z usług stron trzecich.
3 Zasadniczo pomost między jednym lub kilkoma systemami. Na przykład Facebook oferuje interfejs API, który umożliwia pobieranie postów z Twojej ściany do niepowiązanej witryny.
 ### Integracja z CMSW końcu Twój genialny projekt został przekonwertowany na kod i jest gotowy do integracji z systemem zarządzania treścią (CMS). Jest na dobrej drodze, by stać się stroną internetową!
Osoba lub zespół, którego zadaniem jest „zszycie” kodu do CMS, udostępni Ci login do panelu sterowania CMS, który umożliwia wprowadzanie treści, w tym tekstu, zdjęć, filmów i dokumentów. Większość autorów woli wycinać i wklejać z programu Microsoft Word.
W zależności od specyfiki wybranego CMS możesz to zrobić bez problemu, zachowując proste formatowanie, takie jak pogrubienie, kursywa i listy. Jednak CMS może usunąć to formatowanie podczas wycinania i wklejania, co wymaga ponownego dodania. Chociaż czasami jest to nudne, zapewnia to, że treść pozostaje czysta i uporządkowana, co sprawia, że jest łatwiej indeksowana przez wyszukiwarki, łatwiej drukowana, cytowana i konwertowana na inne formaty.
Chociaż w rzeczywistości ten proces jest dość skomplikowany, pominąłem szczegóły, ponieważ dokładny proces będzie unikalny dla każdego CMS, a dobre wykonanie tego zadania opiera się na wiedzy programisty WWW/CMS.
Szkolenie i dokumentacja
Choć nowoczesny CMS może być bardzo przyjazny dla użytkownika, ważne jest, aby koordynować szkolenia osób odpowiedzialnych za wprowadzanie treści. Jeśli to możliwe, najlepsze jest szkolenie na miejscu, a konferencja internetowa jest drugim wyborem. Trening najlepiej sprawdza się w bardzo małych grupach — 5 osób lub mniej. Ponadto, o wiele bardziej efektywne jest to, że ludzie faktycznie wykonują kroki potrzebne do samodzielnego wykonania zadania (zamiast tylko obserwowania trenera i próbowania zapamiętania, jak to zrobić, gdy są sami).
Szkolenie powinno być poparte dokumentacją, która może przybierać różne formy:
- Wideo krok po kroku („screencast”)
- PDFy ze zrzutami ekranu
- Drukowane wytyczne
- Pomoc kontekstowa (wbudowana w CMS).
Czasami dokumentacja łączy niektóre lub wszystkie z powyższych. Cokolwiek wybierzesz, miej na uwadze poziom umiejętności osób wprowadzających treści. Wiele osób pracujących w biurach jest kompetentnych w zakresie Microsoft Word i poczty e-mail, ale wyzwaniem mogą być podstawowe, ale niezbędne zadania „projektowania”, takie jak zmiana rozmiaru i przycinanie obrazów. Pamiętaj też, że firma prawdopodobnie nie pracuje z tym samym zestawem profesjonalnych narzędzi projektowych, co projektant, więc uwzględnij również problemy technologiczne firmy.
Dobrym pomysłem jest zapisanie pisania dokumentacji jak najbliżej końca projektu. Pamiętaj, że jeśli zmienisz coś w połowie projektu CMS, być może będziesz musiał zaktualizować dokumentację, aby pasowała. Może to być bardzo czasochłonne (i też mylące), więc spróbuj skoordynować części swojego projektu, aby dokumentacja została napisana po zakończeniu procesu wprowadzania treści.
Składam to wszystko razem…
W tym momencie, po wykonaniu poprzednich kroków, powinieneś teraz siedzieć na całkiem solidnej stronie internetowej. Niezależnie od wielkości Twojego projektu, teraz jest dobry moment, aby:
Sprawdź swoją treść jeszcze raz, porównując ją z punktami wymienionymi w opisie pisania dla sieci powyżej.
Poproś osobę trzecią o sprawdzenie wszystkich treści. To nie jest zadanie projektanta ani oryginalnego pisarza. Najlepiej zaprosić kogoś ze świeżym spojrzeniem. Nie rób korekty własnej pracy.
TESTOWANIE BETA
Kiedy uważasz, że Twoja witryna jest już prawie gotowa do publicznego wglądu, nadszedł czas na testy beta — proces przechodzenia przez wszystkie aspekty witryny, upewniając się, że wszystko wygląda i działa zgodnie z przeznaczeniem. Rozważ tę listę kontrolną, przynajmniej:
- Czy witryna wygląda zgodnie z przeznaczeniem we wszystkich docelowych przeglądarkach internetowych? Przeglądarki internetowe obejmują zwykłe Internet Explorer, Firefox, Safari i Chrome, a także te, które są dostarczane z popularnymi urządzeniami mobilnymi. Jeśli do tej pory przeglądałeś witrynę w przeglądarce na komputerze, po przełączeniu na tablet lub smartfon mogą wystąpić nieoczekiwane usterki. Nadszedł czas, aby dokładnie przejrzeć swoją witrynę na różnych urządzeniach, zanim zostanie uznana za gotową do użytku publicznego. Pamiętaj — odbiorcy Twojej witryny będą wyświetlać ją na wielu różnych urządzeniach i musi ona działać w zadowalający sposób na wszystkich z nich. Nie musisz fizycznie testować swojej witryny na każdym możliwym telefonie lub tablecie, ale wypróbuj ją na kilku typowych urządzeniach. Nie wychodź i nie kupuj pięcioletniego Blackberry do celów testowych.
„Emulujące” witryny i usługi, takie jak Spoon.net, będą generować podgląd Twojej witryny na prawie każdej przeglądarce lub urządzeniu znanym ludzkości, dając dobre wyobrażenie o tym, jak będzie wyglądać w większości scenariuszy. - Funkcje interaktywne działają płynnie.
- Formularze kontaktowe lub inne działają przewidywalnie i generują poprawną odpowiedź użytkownikowi i odbiorcy przesłanych informacji.
- Komunikaty o błędach są pomocne i przyjazne dla człowieka.
- Funkcja linków wewnętrznych i zewnętrznych.
- Obrazy mają prawidłowy rozmiar.
- Cała zawartość zastępcza została zastąpiona ostateczną kopią/obrazami itp.
- Linki wewnętrzne i zewnętrzne, w tym linki e-mail, działają poprawnie.
- Działają integracje z oprogramowaniem innych firm, takim jak dostawcy usług poczty e-mail.
W tym momencie bardzo mądrze jest zatrudnić kogoś, kto do tej pory nie był zaangażowany w ten proces, i poprosić go o metodyczne przejrzenie każdej strony i funkcji w witrynie, zwracając uwagę na wszelkie znalezione błędy lub usterki. Nie używaj kogoś, kto od miesięcy wpatruje się w witrynę. Problemy, na które należy zwrócić uwagę, mogą obejmować literówki, nieprawidłowe linki, rozmiar obrazu, awarie na określonych urządzeniach mobilnych lub brakujące lub niekompletne treści. (Pamiętaj, aby powiedzieć swojemu testerowi, że projekt witryny jest w tym momencie niewzruszony, więc nie marnuje czasu na rozpatrywanie kwestii niezwiązanych z treścią).
Koordynacja przed startem
Kiedy zbliżasz się do czasu uruchomienia, będziesz musiał skoordynować z innymi działaniami marketingowymi swojej firmy. Jeśli jesteś aktywny w mediach społecznościowych, napisz i skoryguj ogłoszenie swojej nowej/przeprojektowanej witryny oraz ustal harmonogram publikacji ogłoszenia. Przygotuj się do aktualizacji wychodzącej wiadomości głosowej i koordynuj reklamy drukowane — wszystko, co jest potrzebne do uruchomienia witryny.
Przekierowywanie ruchu ze „starej” witryny
Jeśli Twoja nowa witryna zastępuje poprzednią wersję, prawdopodobnie będzie miała inną strukturę adresów URL i musisz zmapować starą strukturę na nową. Są dwa powody, aby to zrobić. Po pierwsze, wyszukiwarki zindeksowały adresy URL Twojej starej witryny. To indeksowanie ma dużą wartość dla osób poszukujących tego, co oferuje Twoja firma. Gdy uruchomisz nową witrynę z różnymi adresami URL, stare zostaną przerwane, a użytkownicy otrzymają komunikat „nie znaleziono strony” (błąd 404). Chcesz zachować swoje ciężko zarobione miejsce w wyszukiwarkach. Po drugie, odwiedzający witrynę mogą mieć zakładki w Twojej starej witrynie i chcieć do nich wrócić. Jeśli adresy URL tych stron ulegną zmianie, musisz upewnić się, że odwiedzający nadal będą otrzymywać treści odpowiadające ich potrzebom, a nie stronę, która już nie istnieje.
Na przykład Twoja stara witryna może zawierać:
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
podczas gdy nowa strona ma:
- https://oursite.com/company-history
- https://oursite.com/staff/california
Różnice są subtelne, ale komputery są bardzo dosłowne — dla przeglądarki różnica między „history.html” a „company-history.html” może równie dobrze być odległością między Marsem a Ziemią. Musisz przejrzeć strukturę starej witryny i zanotować każdą stronę, która ma równoważne informacje w nowej witrynie oraz ich adresy URL. Jeśli Twoja stara witryna ma wiele stron, możesz użyć narzędzia takiego jak Powermapper, aby zautomatyzować ten proces. Czasami stare i nowe adresy URL będą się układać całkiem nieźle, jak te powyżej. Innym razem stary adres URL może nie mieć odpowiednika w nowej witrynie. Dzieje się tak często, jeśli zamknąłeś oddział swojej firmy, przerwałeś projekt lub zreorganizowałeś dział. Bez względu na przyczynę, w następnym kroku nadal będziesz potrzebować dokładnych adresów URL. Istnieją trzy sposoby obsługi starych adresów URL:
- Jeśli mają odpowiednik, taki jak w powyższych przykładach, możesz wskazać stary adres URL na nowy. Aby przejść na chwilę do kwestii technicznych, odbywa się to za pomocą przekierowania 301, które informuje wyszukiwarki i przeglądarki internetowe użytkowników, że adres URL został na stałe zmieniony. Wygląda to tak:
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - Jeśli linki nie mają odpowiednika, możesz skierować odwiedzających witrynę na stronę z komunikatem „Niestety, nie możemy znaleźć tego, czego szukasz. Przeprojektowaliśmy i zreorganizowaliśmy naszą witrynę, a niektóre treści zostały zmienione lub przeniesione”. i udostępnij mapę witryny i opcję wyszukiwania.
- Możesz również kierować wszystkie nieistniejące adresy URL bezpośrednio do strony głównej.
Im większa skala Twojej starej witryny, tym więcej pracy będzie wymagać ponownego wskazania starych adresów URL. Jeśli masz uruchomioną analitykę w swojej starej witrynie, możesz wybrać przekierowanie tylko pierwszych 10 lub 20 starych adresów URL na nowe i ustawić catch-all dla wszystkich pozostałych, wskazując im albo „Przepraszamy, możemy nie znajdziesz tego, czego szukasz…” ani na stronie głównej. Tworzenie przekierowań typu catch-all lub takich, które pasują do określonego wzorca adresu URL, jest przedsięwzięciem technicznym, którego nie zajmiemy się tutaj, ale możesz łatwo znaleźć informacje o plikach .htaccess (dla serwera Linux) lub plikach web.config (dla serwera NT). ) w Stack Exchange lub innych zasobach.
Nigdy nie uruchamiaj się w piątek
Nigdy nie jest dobrym pomysłem uruchamianie strony internetowej, zwłaszcza takiej, na której wiele osób polega, w piątek lub tuż przed świętami. Jeśli coś pójdzie nie tak, możesz nie mieć zasobów, aby to naprawić, gdy większość pracowników biurowych, sprzedawców i innych osób trzecich, które mogą być w stanie pomóc, wyjechała do domu na weekend. Poniedziałki są najlepsze do uruchomienia nowej witryny, ponieważ daje to cały tydzień na naprawienie wszelkich nieoczekiwanych problemów, które mogą się pojawić, oraz mnóstwo wsparcia, które Ci w tym pomoże.
Początek!
Po dokładnym przetestowaniu wersji beta witryny nadszedł czas na uruchomienie. Poszczególne kroki różnią się w zależności od projektu, ale ogólnie oznacza to przeniesienie witryny (plików, bazy danych, konfiguracji) ze środowiska programistycznego do publicznego, dzięki czemu jest widoczna dla świata, lub po prostu zaktualizowanie ustawień serwera, aby umożliwić odwiedzającym witrynę twojafirma.com nową witrynę.
Po uruchomieniu
Statystyki internetowe
Przeglądanie statystyk odwiedzających witrynę może zapewnić istotny wgląd w to, w jaki sposób ludzie korzystają z Twojej witryny. Będziesz potrzebować danych z co najmniej miesiąca lub dwóch, aby dokonać jakichkolwiek ustaleń. Nie przywiązuj się zbytnio do czystych liczb — wszystkie są w przybliżeniu w takim czy innym stopniu. Trendy powinny być Twoim głównym celem. Oto kilka kluczowych punktów do rozważenia:
- Skąd pochodzą odwiedzający? Wyszukiwarki, ruch bezpośredni (tj. ktoś właśnie wpisał Twoją witrynę.
- URL w przeglądarce), reklamy, linki z innych witryn itp.
- Gdzie mieszkają goście? Czy są one głównie lokalne, regionalne, krajowe, międzynarodowe? Jakie strony są najpopularniejsze?
- Jak długo odwiedzający pozostają w witrynie?
- Jaki jest współczynnik odrzuceń, czyli ilu użytkowników odwiedza tylko jedną stronę w serwisie, zanim całkowicie ją opuści?
Google Analytics jest jednym z najczęściej używanych programów do statystyk internetowych i łatwo znajdziesz odpowiedzi na te pytania w prezentowanych danych wysokiego poziomu. Inne programy do statystyk internetowych, takie jak KISSMetrics lub Clicky, również powinny z łatwością udzielić tych odpowiedzi.
Dokumentacja techniczna
Będziesz także potrzebował szczegółowych notatek o tym, jak różne części witryny są zaimplementowane w CMS. Różni się to od dokumentacji dostarczonej firmie. Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
Utworzyć kopię zapasową
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
FIN
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
Recommended Reading
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions.
- "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
DEFINITIONS
| Term | Definicje |
|---|---|
| Adobe Flash | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| Beta testing | The process of reviewing a website to ensure everything works as intended prior to launch. |
| Content Management System (CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| Grid system | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| Układ | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| Meta tags | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| Search Engine Optimization (SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| Wireframe | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
