Kompleksowy przewodnik po projektowaniu stron internetowych
Opublikowany: 2022-03-10(To jest post sponsorowany) . Projektowanie stron internetowych jest trudne. Projektanci i programiści muszą wziąć pod uwagę wiele rzeczy podczas projektowania strony internetowej, od wyglądu ( jak wygląda strona ) po projekt funkcjonalny ( jak działa strona ). Aby uprościć zadanie, przygotowaliśmy ten mały poradnik.
W tym artykule skupię się na głównych zasadach, heurystyce i podejściach, które pomogą Ci stworzyć wspaniałe wrażenia użytkownika dla Twojej witryny. Zacznę od rzeczy globalnych, takich jak podróż użytkownika (jak zdefiniować „szkielet” witryny) i przejdę do pojedynczej strony (co należy wziąć pod uwagę podczas projektowania strony internetowej). Omówimy również inne istotne aspekty projektowania, takie jak zagadnienia związane z urządzeniami mobilnymi i testowanie.
Projektowanie podróży użytkownika
Architektura informacji
Ludzie często używają terminu „architektura informacji” (IA) w odniesieniu do menu na stronie internetowej. Ale to nieprawda. Chociaż menu są częścią IA, są tylko jednym z jej aspektów.
IA polega na uporządkowaniu informacji w jasny i logiczny sposób. Taka organizacja ma jasny cel: pomaganie użytkownikom w poruszaniu się po złożonym zestawie informacji . Dobre IA tworzy hierarchię zgodną z oczekiwaniami użytkownika. Ale dobra hierarchia i intuicyjna nawigacja nie są dziełem przypadku. Są wynikiem odpowiednich badań i testów użytkowników.
Istnieje wiele sposobów badania potrzeb użytkowników. Często architekt informacji bierze aktywny udział w wywiadach z użytkownikami lub sortowaniu kart, gdzie bezpośrednio słyszał o oczekiwaniach użytkowników lub widział, jak potencjalni użytkownicy kategoryzują różne grupy informacji. Architekci informacji potrzebują również dostępu do wyników testów użyteczności, aby sprawdzić, czy użytkownicy są w stanie sprawnie nawigować.

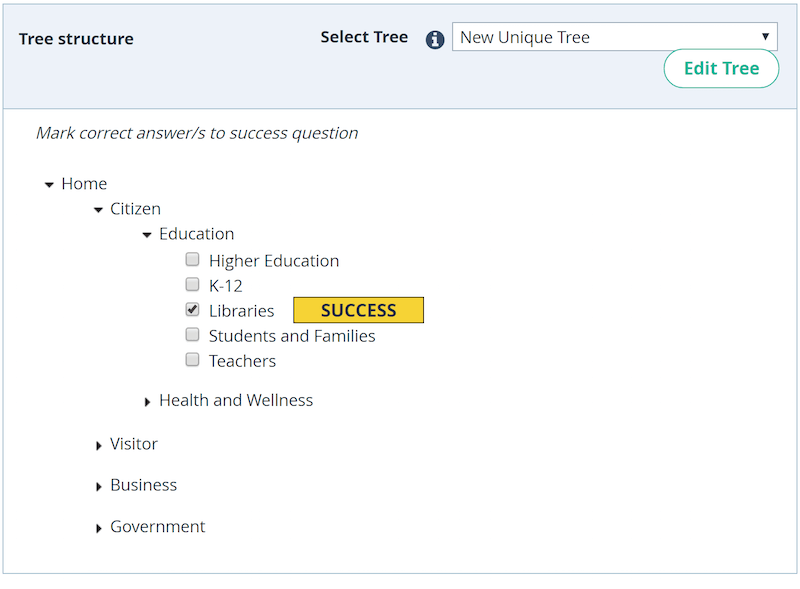
Struktura menu byłaby tworzona na podstawie wyników wywiadów z użytkownikami, a sortowanie kart byłoby testowane pod kątem zgodności z modelem mentalnym użytkownika. Badacze UX stosują technikę zwaną „testowaniem drzewa”, aby udowodnić, że to zadziała. Dzieje się to przed zaprojektowaniem rzeczywistego interfejsu.

Globalna nawigacja
Nawigacja to podstawa użyteczności. Nie ma znaczenia, jak dobra jest Twoja witryna, jeśli użytkownicy nie mogą się po niej poruszać. Dlatego nawigacja w Twojej witrynie powinna być zgodna z kilkoma zasadami:
- Prostota Nawigacja powinna być zaprojektowana w taki sposób, aby użytkownicy mogli dotrzeć tam, gdzie chcą, przy jak najmniejszej liczbie kliknięć.
- Przejrzystość Nie powinno się zgadywać, co oznacza każda opcja nawigacji. Każda opcja nawigacji powinna być oczywista dla odwiedzających.
- Spójność System nawigacji powinien być taki sam dla wszystkich stron serwisu.
Podczas projektowania nawigacji weź pod uwagę kilka rzeczy:
- Wybierz wzorzec nawigacji w oparciu o potrzeby użytkownika. Nawigacja powinna odpowiadać potrzebom większości użytkowników Twojej aplikacji. Dana grupa docelowa oczekuje określonego typu interakcji z Twoją witryną, więc spraw, aby te oczekiwania działały na Twoją korzyść. Na przykład unikaj nawigacji w menu hamburgerów, jeśli większość użytkowników nie zna znaczenia samej ikony.
- Nadaj priorytet opcjom nawigacji. Prostym sposobem nadawania priorytetów opcjom nawigacji jest przypisanie różnych poziomów priorytetu (wysoki, średni, niski) do typowych zadań użytkownika, a następnie wyróżnienie w układzie ścieżek i miejsc docelowych o wysokim priorytecie i częstym użyciu.
- Uczyń to widocznym. Jak mówi Jakob Nielsen, rozpoznanie czegoś jest łatwiejsze niż zapamiętywanie. Zminimalizuj obciążenie pamięci użytkownika, zapewniając stałe wyświetlanie wszystkich ważnych opcji nawigacji. Najważniejsze opcje nawigacji powinny być dostępne przez cały czas, a nie tylko wtedy, gdy przewidujemy, że użytkownik będzie ich potrzebował.
- Poinformuj o aktualnej lokalizacji. "Gdzie ja jestem?" to podstawowe pytanie, na które użytkownicy potrzebują odpowiedzi, aby skutecznie nawigować. Brak wskazania bieżącej lokalizacji jest częstym problemem na wielu stronach internetowych. Pomyśl o wskaźnikach lokalizacji.
Łącza i opcje nawigacji
Łącza i opcje nawigacji są kluczowymi czynnikami w procesie nawigacji i mają bezpośredni wpływ na podróż użytkownika. Przestrzegaj kilku zasad z tymi interaktywnymi elementami:
- Rozpoznaj różnicę między linkami wewnętrznymi i zewnętrznymi. Użytkownicy oczekują różnych zachowań dla linków wewnętrznych i zewnętrznych. Wszystkie linki wewnętrzne powinny otwierać się w tej samej zakładce (w ten sposób umożliwisz użytkownikom korzystanie z przycisku „wstecz”). Jeśli zdecydujesz się otworzyć linki zewnętrzne w nowym oknie, przed automatycznym otwarciem nowego okna lub karty należy podać ostrzeżenie z wyprzedzeniem. Może to mieć formę tekstu dodanego do tekstu linku o treści „(otwiera się w nowym oknie)”.
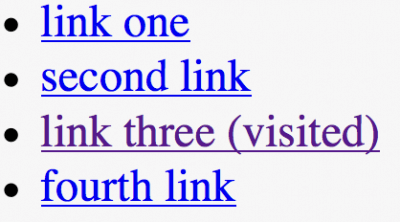
- Zmień kolor odwiedzanych linków. Gdy odwiedzane linki nie zmieniają koloru, użytkownicy mogą przypadkowo ponownie odwiedzać te same strony.

- Dokładnie sprawdź wszystkie linki. Użytkownik może łatwo się sfrustrować, klikając link i otrzymując w odpowiedzi stronę błędu 404. Gdy użytkownik szuka treści, oczekuje, że każdy link zaprowadzi go tam, gdzie mówi, a nie do strony błędu 404 lub innego miejsca, którego się nie spodziewał.

Przycisk „Wstecz” w przeglądarce
Przycisk „wstecz” jest prawdopodobnie drugą najpopularniejszą kontrolką interfejsu użytkownika w przeglądarce (po polu wprowadzania adresu URL). Upewnij się, że przycisk „wstecz” działa zgodnie z oczekiwaniami użytkownika. Kiedy użytkownik klika łącze na stronie, a następnie klika przycisk „wstecz”, spodziewa się powrotu do tego samego miejsca na oryginalnej stronie. Puste sytuacje, w których kliknięcie „wstecz” przenosi użytkownika na górę strony początkowej zamiast na miejsce, w którym je przerwał, zwłaszcza na stronach. Utrata miejsca zmusza użytkownika do przewijania treści, które już widział. Nic dziwnego, że użytkownicy szybko się frustrują, gdy nie ma odpowiedniej funkcji „powrotu na pozycję”.
Bułka tarta
Okruszki chleba to zestaw linków kontekstowych, które działają jako pomoc w nawigacji na stronach internetowych. Jest to dodatkowy schemat nawigacji, który zwykle pokazuje lokalizację użytkownika na stronie internetowej.
Chociaż ten element nie wymaga wielu wyjaśnień, warto wspomnieć o kilku rzeczach:
- Nie używaj menu nawigacyjnego jako substytutu nawigacji podstawowej. Główna nawigacja powinna być elementem prowadzącym użytkownika, natomiast breadcrumbs powinien jedynie wspierać użytkownika. Poleganie na bułce tartej jako podstawowej metodzie nawigacji, a nie na dodatkowej funkcji, zwykle wskazuje na kiepski projekt nawigacji.
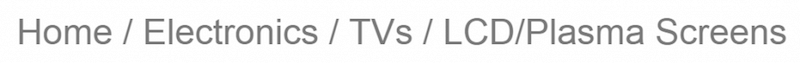
- Jako separatorów używaj grotów strzałek, a nie ukośników. Wyraźnie oddziel każdy poziom. Zaleca się użycie znaku więcej niż (>) lub strzałki skierowanej w prawo (→), ponieważ te symbole sygnalizują kierunek. Ukośnik (/) nie jest zalecany jako separator w witrynach e-commerce. Jeśli masz zamiar go używać, upewnij się, że żadna kategoria produktów nigdy nie będzie używać ukośnika:

Szukaj
Niektórzy użytkownicy odwiedzają witrynę w poszukiwaniu jednego konkretnego przedmiotu. Nie chcą korzystać z opcji nawigacji. Chcą wpisać tekst w polu wyszukiwania, przesłać zapytanie i znaleźć szukaną stronę.
Podczas projektowania pola wyszukiwania weź pod uwagę kilka podstawowych zasad:
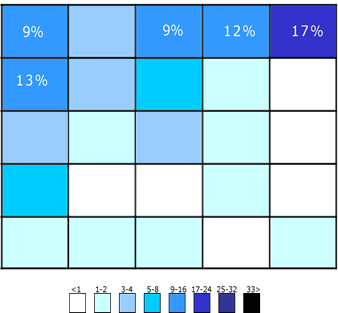
- Umieść pole wyszukiwania tam, gdzie użytkownicy spodziewają się go znaleźć. Poniższy wykres został stworzony na podstawie badań A. Dawn Shaikh i Keisi Lenz. Pokazuje oczekiwaną lokalizację pola wyszukiwania według ankiety przeprowadzonej wśród 142 uczestników. Badanie wykazało, że najwygodniejszym miejscem jest lewy górny lub prawy górny róg każdej strony w witrynie. Użytkownicy mogą go łatwo znaleźć, korzystając ze wspólnego wzoru skanowania w kształcie litery F.

Jeśli wyszukiwanie jest ważną funkcją w Twojej witrynie, wyświetlaj ją w widocznym miejscu, ponieważ może to być najszybsza droga do odkrycia dla użytkowników.
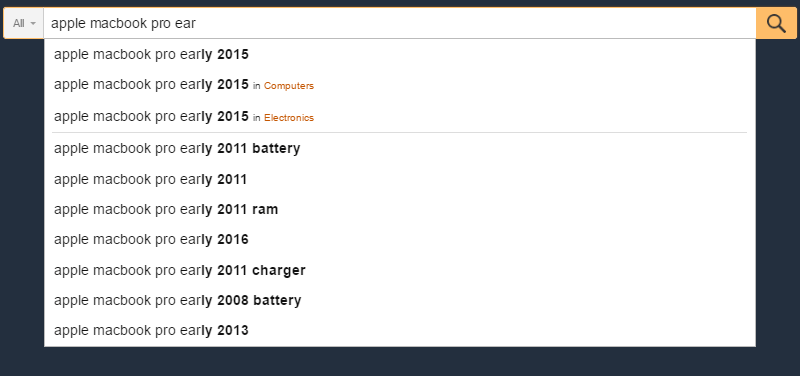
Zbyt krótkie pole wejściowe jest częstym błędem projektantów. Oczywiście użytkownicy mogą wpisać długie zapytanie w krótkie pole, ale tylko część tekstu będzie widoczna na raz, co jest niekorzystne dla użyteczności, ponieważ nie będzie możliwe jednoczesne wyświetlenie całego zapytania. W rzeczywistości, gdy pole wyszukiwania jest zbyt krótkie, użytkownicy są zmuszeni do używania krótkich, nieprecyzyjnych zapytań, ponieważ dłuższe zapytania byłyby trudne i niewygodne do odczytania. Nielsen Norman Group zaleca 27-znakowe pole wejściowe, które pomieści 90% zapytań.

Pokaż pole wyszukiwania na każdej stronie, ponieważ jeśli użytkownicy nie mogą przejść do treści, których szukają, będą próbowali użyć wyszukiwania niezależnie od tego, gdzie znajdują się w witrynie.
Projektowanie indywidualnych stron
Strategia treści
Być może najważniejszą rzeczą w strategii treści jest skoncentrowanie projektu na celach strony. Zrozum cel strony i napisz treść zgodnie z celem.
Oto kilka praktycznych wskazówek, jak poprawić zrozumienie treści:
- Zapobiegaj przeładowaniu informacjami. Przeciążenie informacji to poważny problem. Uniemożliwia użytkownikom podejmowanie decyzji lub podejmowanie działań, ponieważ czują, że mają zbyt dużo informacji do skonsumowania. Istnieje kilka prostych sposobów na zminimalizowanie przeciążenia informacjami. Jedną z powszechnych technik jest chunking — dzielenie treści na mniejsze kawałki, aby pomóc użytkownikom lepiej ją zrozumieć i przetworzyć. Doskonałym przykładem jest formularz kasy. Wyświetlaj maksymalnie pięć do siedmiu pól wejściowych na raz i podziel kasę na strony, stopniowo ujawniając pola w razie potrzeby.

- Unikaj żargonu i określeń branżowych. Każdy nieznany termin lub fraza pojawiająca się na stronie zwiększy obciążenie poznawcze użytkowników. Bezpiecznym zakładem jest pisanie dla wszystkich poziomów czytelników i wybieranie słów, które są jasno i łatwo zrozumiałe dla wszystkich grup użytkowników.
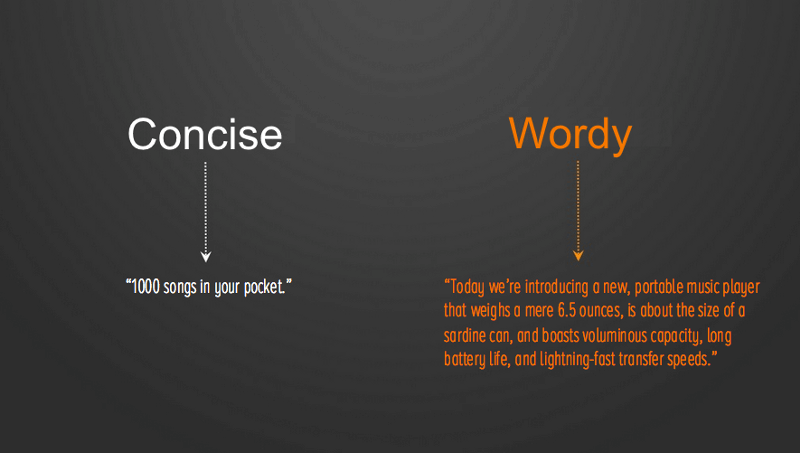
- Zminimalizuj długie sekcje treści z dużą ilością szczegółów. Zgodnie z punktem o przeciążeniu informacjami, staraj się unikać długich bloków tekstu, jeśli witryna nie jest nastawiona na konsumpcję dużej ilości informacji. Na przykład, jeśli chcesz podać szczegóły dotyczące usługi lub produktu, spróbuj ujawnić szczegóły krok po kroku. Pisz w małych, możliwych do zeskanowania segmentach, aby ułatwić odnajdywanie. Według książki Roberta Gunninga „Jak usunąć mgłę z pisania biznesowego”, aby wygodnie czytać, większość zdań powinna mieć 20 słów lub mniej.

- Unikaj pisania wielkimi literami. Tekst pisany wielkimi literami — czyli tekst z wielkimi literami — jest w porządku w małych dawkach, takich jak akronimy i logo. Unikaj jednak wszystkich wersalików na dłużej (takich jak akapity, etykiety formularzy, błędy, powiadomienia). Jak wspomniał Miles Tinker w swojej książce Czytelność druku , wszystkie wersaliki radykalnie zmniejszają szybkość czytania. Ponadto większość czytelników uważa, że wszystkie wielkie litery są mniej czytelne.

Struktura strony
Odpowiednio ustrukturyzowana strona jasno pokazuje, gdzie w układzie znajduje się każdy element interfejsu użytkownika. Chociaż nie ma uniwersalnych zasad, istnieje kilka wskazówek, które pomogą Ci stworzyć solidną strukturę:
- Spraw, aby struktura była przewidywalna. Dopasuj swój projekt do oczekiwań użytkownika. Rozważ witryny z podobnej kategorii, aby dowiedzieć się, jakich elementów użyć na stronie i gdzie. Użyj wzorców, które są znane Twojej grupie docelowej.
- Użyj siatki układu. Siatka układu dzieli stronę na główne regiony i definiuje relacje między elementami pod względem rozmiaru i położenia. Za pomocą siatki łączenie różnych części strony w spójny układ staje się znacznie łatwiejsze.

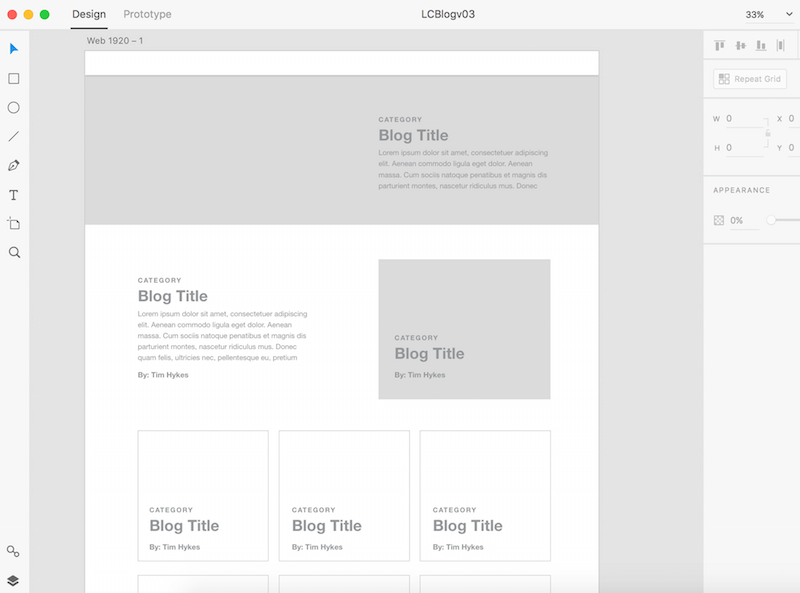
- Użyj modelu szkieletowego o niskiej wierności, aby wyeliminować bałagan. Bałagan przeciąża interfejs i ogranicza zrozumienie. Każdy dodany przycisk, obraz i linia tekstu komplikuje ekran. Zanim zbudujesz stronę z prawdziwych elementów, stwórz szkielet, przeanalizuj go i pozbądź się wszystkiego, co nie jest absolutnie konieczne.

Hierarchia wizualna
Bardziej prawdopodobne jest, że ludzie szybko przeskanują stronę internetową, niż wszystko tam przeczytają. Dlatego jeśli odwiedzający chce znaleźć treść lub wykonać zadanie, będzie skanował, aż znajdzie, gdzie musi się udać. Ty, jako projektant, możesz im w tym pomóc, projektując dobrą hierarchię wizualną. Hierarchia wizualna odnosi się do ułożenia lub prezentacji elementów w sposób, który wskazuje na ich wagę (to znaczy, gdzie ich wzrok powinien skupić się jako pierwszy, drugi itd.). Odpowiednia hierarchia wizualna ułatwia skanowanie strony.
- Użyj naturalnych wzorców skanowania. Jako projektanci mamy dużą kontrolę nad tym, gdzie ludzie patrzą podczas przeglądania strony. Aby ustawić właściwą ścieżkę, jaką podążać będą oczy odwiedzającego, możemy użyć dwóch naturalnych wzorów skanowania: wzoru w kształcie litery F i wzoru w kształcie litery Z. W przypadku stron z dużą ilością tekstu, takich jak artykuły i wyniki wyszukiwania, wzorzec F jest lepszy, podczas gdy wzorzec Z jest dobry w przypadku stron, które nie są zorientowane na tekst.


- Wizualnie nadaj priorytet ważnym elementom. Twórz tytuły ekranów, formularze logowania, opcje nawigacji i inne ważne punkty zawartości, aby odwiedzający mogli je od razu zobaczyć.

- Twórz makiety, aby wyjaśnić hierarchię wizualną. Makiety pozwalają projektantom zobaczyć, jak będzie wyglądał układ, gdy będzie zawierał prawdziwe dane. Zmiana układu elementów w makiecie jest znacznie prostsza niż robienie tego, gdy programista buduje stronę internetową.

Zachowanie podczas przewijania
Utrwalającym się mitem wśród projektantów stron internetowych jest to, że ludzie nie przewijają. Żeby było jasne: dzisiaj wszyscy przewijają!
Poprawienie zachowania przewijania jest możliwe dzięki kilku wskazówkom:
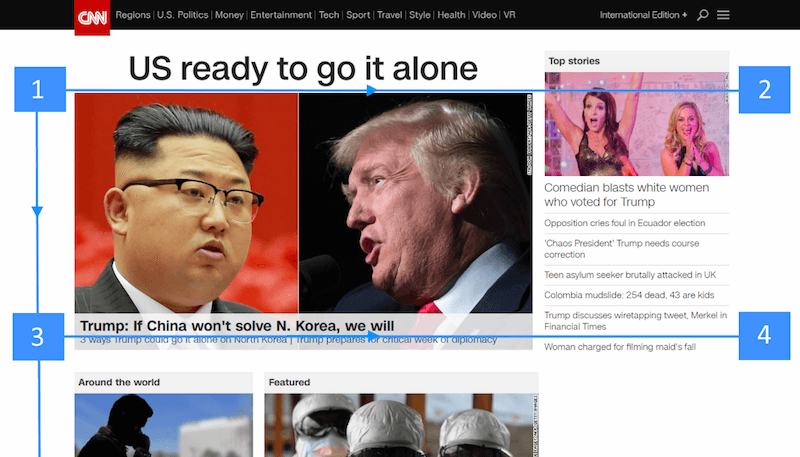
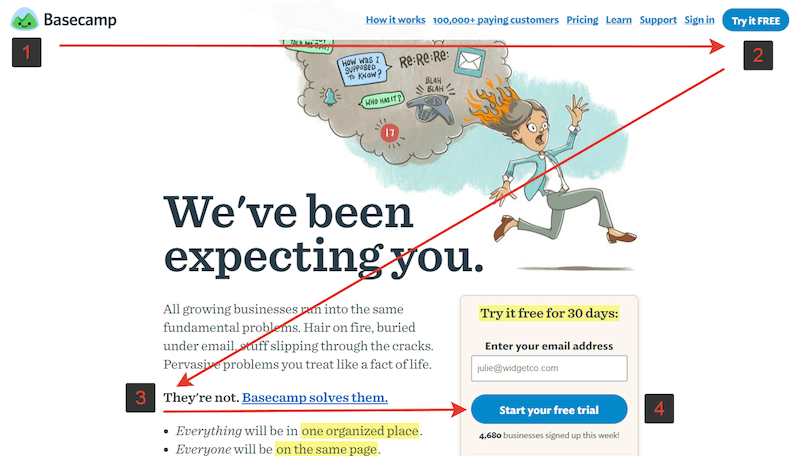
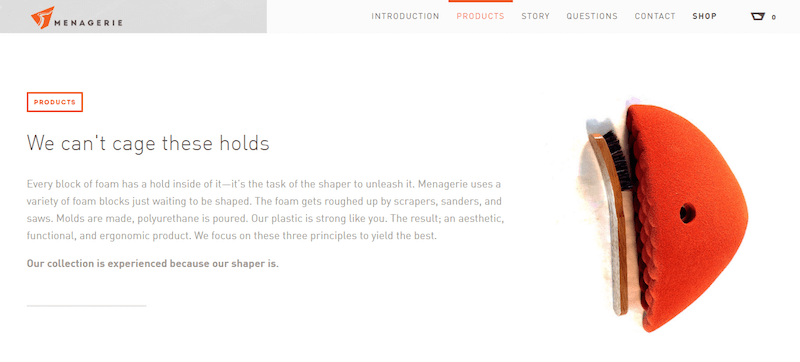
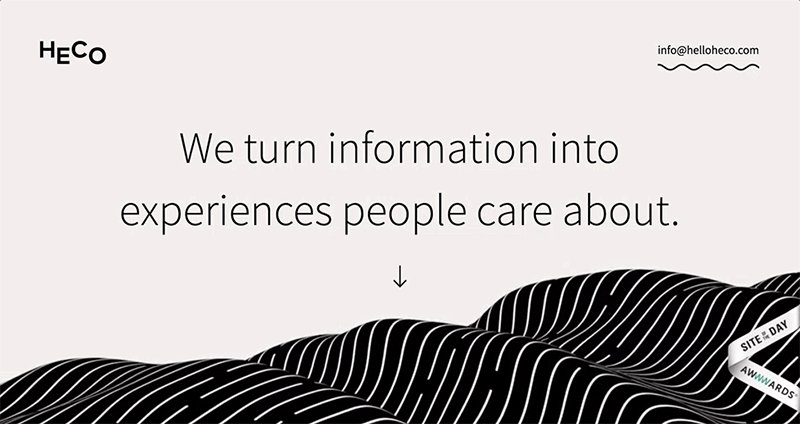
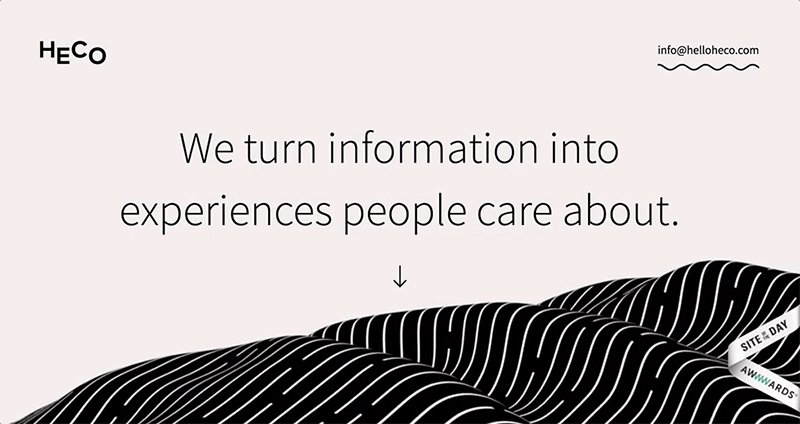
- Zachęć użytkowników do przewijania. Pomimo tego, że ludzie zwykle zaczynają przewijać, gdy tylko strona się załaduje, treść na górze strony jest nadal bardzo ważna. To, co pojawia się na górze, wpływa na wrażenie i oczekiwania dotyczące jakości dla odwiedzających. Ludzie przewijają, ale tylko wtedy, gdy to, co znajduje się powyżej, jest wystarczająco obiecujące. Dlatego umieść najbardziej atrakcyjną treść na górze strony:
- Zaproponuj dobre wprowadzenie. Doskonałe wprowadzenie ustala kontekst dla treści i odpowiada na pytanie użytkownika „O czym jest ta strona?”
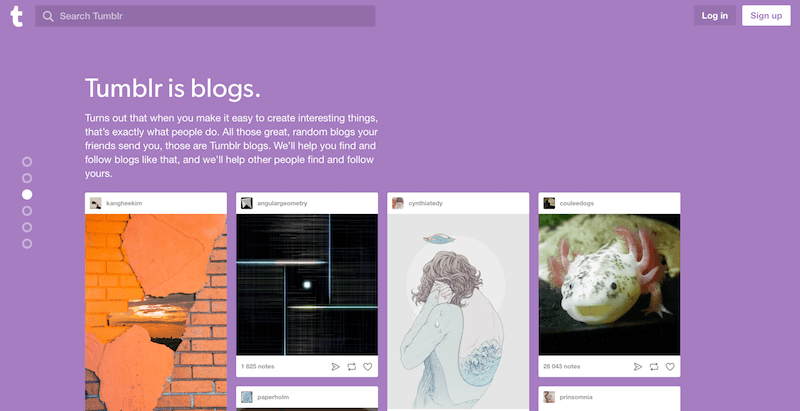
- Używaj interesujących obrazów. Użytkownicy zwracają szczególną uwagę na obrazy, które zawierają istotne informacje.
- Utrwalaj opcje nawigacji. Tworząc długie strony, pamiętaj, że użytkownicy nadal potrzebują wyczucia orientacji (swojej bieżącej lokalizacji) i wyczucia nawigacji (inne możliwe ścieżki). Długie strony mogą utrudniać użytkownikom nawigację; jeśli górny pasek nawigacyjny straci widoczność, gdy użytkownik przewinie w dół, będzie musiał przewinąć całą drogę w górę, gdy znajdzie się głęboko na stronie. Oczywistym rozwiązaniem tego problemu jest lepkie menu, które pokazuje bieżącą lokalizację i pozostaje na ekranie w stałym miejscu przez cały czas.

- Przekaż wizualną informację zwrotną podczas ładowania nowej zawartości. Jest to szczególnie ważne w przypadku stron internetowych, na których treść ładuje się dynamicznie (takich jak kanały informacyjne). Ponieważ ładowanie treści podczas przewijania ma być szybkie (nie powinno trwać dłużej niż 2 do 10 sekund), można użyć zapętlonej animacji, aby wskazać, że system działa.

- Nie przejmuj się przewijaniem. Porwane przewijanie jest jedną z najbardziej irytujących rzeczy, ponieważ odbiera użytkownikowi kontrolę i sprawia, że przewijanie jest całkowicie nieprzewidywalne. Projektując witrynę internetową, pozwól użytkownikowi kontrolować ich przeglądanie i poruszanie się po witrynie.

Ładowanie treści
Wczytywanie treści warte jest dodatkowego wyjaśnienia. Chociaż najlepsza jest natychmiastowa odpowiedź, zdarzają się sytuacje, w których Twoja witryna będzie potrzebowała więcej czasu, aby dostarczyć treści odwiedzającym. Złe połączenie internetowe może spowolnić reakcję lub ukończenie operacji może zająć trochę więcej czasu. Jednak bez względu na przyczynę takiego zachowania, Twoja witryna powinna wyglądać szybko i responsywnie.
- Upewnij się, że regularne ładowanie nie trwa długo. Rozpiętość uwagi i cierpliwość internautów jest bardzo niska. Według badań Nielsen Norman Group, 10 sekund to granica utrzymania uwagi użytkownika na zadaniu. Kiedy odwiedzający muszą czekać na załadowanie strony internetowej, będą sfrustrowani i prawdopodobnie opuszczą stronę, jeśli strona nie załaduje się wystarczająco szybko. Nawet z najpiękniej zaprojektowanym wskaźnikiem ładowania, użytkownicy nadal odejdą, jeśli ładowanie trwa zbyt długo.
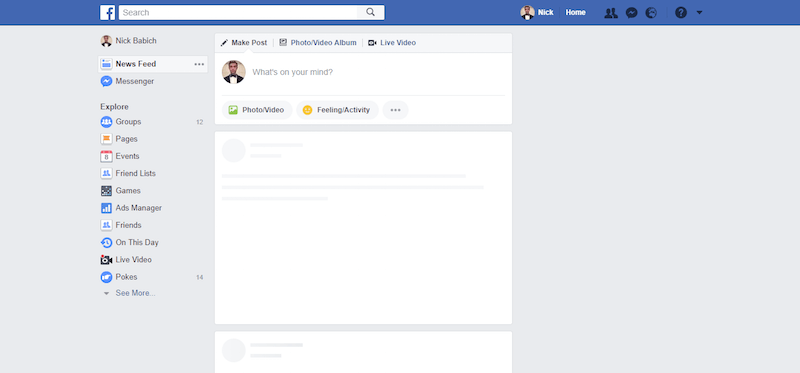
- Podczas ładowania używaj ekranów szkieletowych. Wiele witryn korzysta ze wskaźników postępu, aby pokazać, że dane są ładowane. Chociaż intencja stojąca za wskaźnikiem postępu jest dobra (zapewnienie wizualnej informacji zwrotnej), wynik może być negatywny. Jak wspomina Łukasz Wróblewski: „Wskaźniki postępu z definicji zwracają uwagę na to, że ktoś musi czekać. To jak obserwowanie tykającego zegara — kiedy to robisz, czas wydaje się płynąć wolniej”. Istnieje doskonała alternatywa dla wskaźników postępu: ekrany szkieletowe. Kontenery te są w zasadzie tymczasowo pustą wersją strony, do której stopniowo ładowane są informacje. Zamiast pokazywać wskaźnik ładowania, projektanci mogą użyć ekranu szkieletowego, aby skupić uwagę użytkowników na faktycznym postępie i stworzyć przewidywanie na to, co ma nadejść. Stwarza to wrażenie, że wszystko dzieje się natychmiast, ponieważ informacje są stopniowo wyświetlane na ekranie, a ludzie widzą, że witryna działa, gdy czekają.

guziki
Przyciski są niezbędne do stworzenia płynnego przepływu konwersacji. Warto zwrócić uwagę na te podstawowe sprawdzone metody dotyczące przycisków:
- Upewnij się, że klikalne elementy wyglądają tak samo. Za pomocą przycisków i innych elementów interaktywnych zastanów się, jak projekt komunikuje afordancję. Jak użytkownicy rozumieją element jako przycisk? Formularz powinien podążać za funkcją: wygląd obiektu mówi użytkownikom, jak z niego korzystać. Elementy wizualne, które wyglądają jak linki lub przyciski, ale nie można ich kliknąć (takie jak podkreślone słowa, które nie są linkami lub elementy, które mają prostokątne tło, ale nie są przyciskami), mogą łatwo zdezorientować użytkowników.

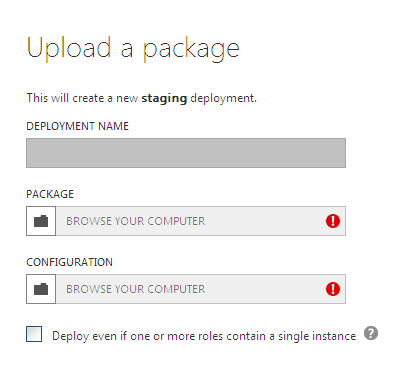
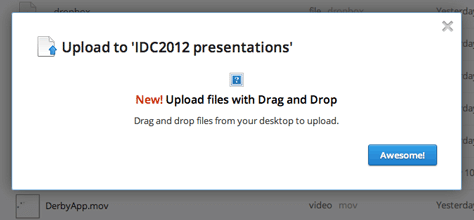
- Etykietuj przyciski zgodnie z tym, co robią. Etykieta na dowolnym możliwym do działania elemencie interfejsu powinna zawsze wiązać się z tym, co zrobi dla użytkownika. Użytkownicy poczują się bardziej komfortowo, jeśli zrozumieją, jakie działanie wykonuje przycisk. Niejasne etykiety, takie jak „Prześlij” i etykiety abstrakcyjne, jak w poniższym przykładzie, nie dostarczają wystarczających informacji o akcji.

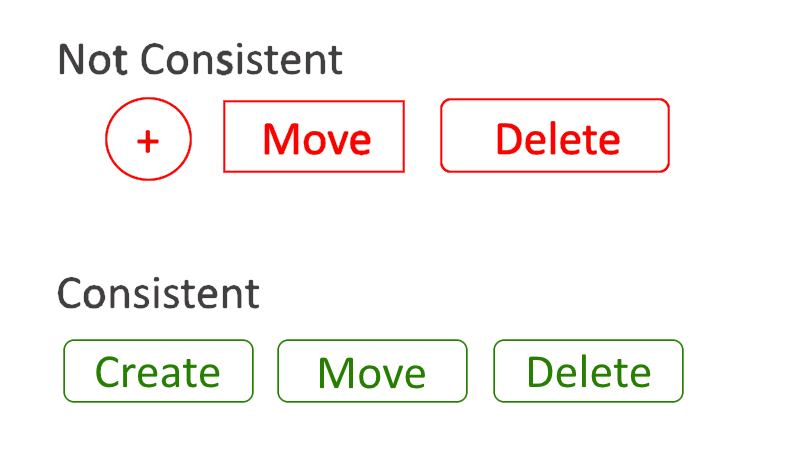
- Konsekwentne projektowanie przycisków. Użytkownicy zapamiętują szczegóły, świadomie lub nie. Podczas przeglądania strony internetowej kojarzą kształt konkretnego elementu z funkcjonalnością przycisku. Dlatego spójność nie tylko przyczyni się do wspaniałego wyglądu projektu, ale także sprawi, że doświadczenie będzie bardziej znajome dla użytkowników. Poniższy obrazek doskonale ilustruje ten punkt. Używanie trzech różnych kształtów w jednej części aplikacji (takiej jak systemowy pasek narzędzi) jest nie tylko mylące, ale i niechlujne.

Obrazowość
Jak to się mówi, obraz jest wart tysiąca słów. Istoty ludzkie są istotami wysoce wizualnymi, zdolnymi do przetwarzania informacji wizualnych niemal natychmiast; 90% wszystkich informacji, które postrzegamy i które są przekazywane do naszych mózgów, ma charakter wizualny. Obrazy to potężny sposób na przyciągnięcie uwagi użytkownika i wyróżnienie produktu. Pojedynczy obraz może przekazać widzowi więcej niż misternie zaprojektowany blok tekstu. Co więcej, obrazy przekraczają bariery językowe w sposób, którego tekst po prostu nie może.
Poniższe zasady pomogą Ci zintegrować obrazy z Twoim projektem internetowym:
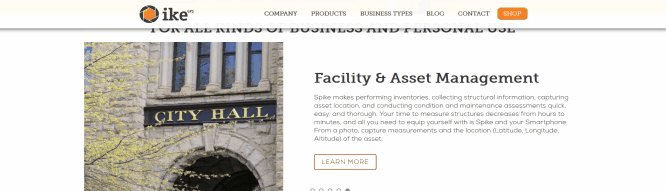
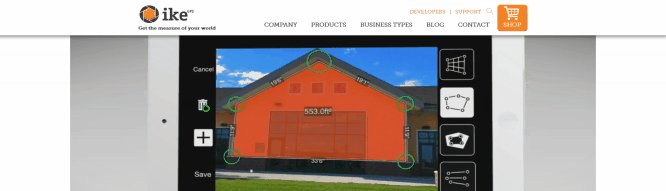
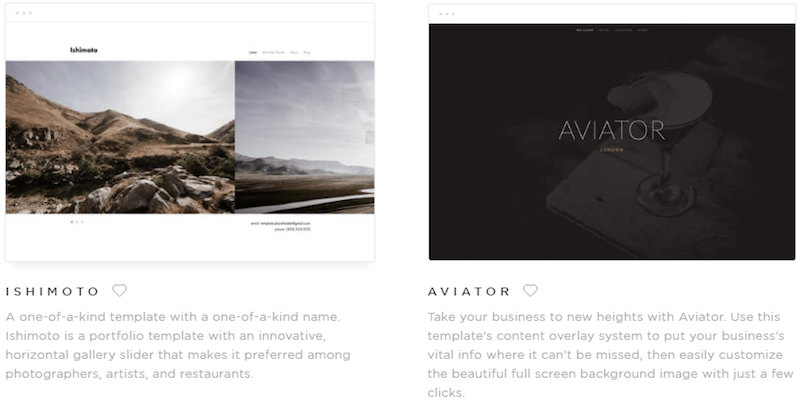
- Upewnij się, że obrazy są odpowiednie. Jednym z największych niebezpieczeństw w projektowaniu są obrazy, które przekazują niewłaściwą wiadomość. Wybierz obrazy, które mocno wspierają Twoje cele produktowe i upewnij się, że są odpowiednie do kontekstu.

- Unikaj ogólnych zdjęć ludzi. Wykorzystanie ludzkich twarzy w projektowaniu to skuteczny sposób na zaangażowanie użytkowników. Widząc twarze innych ludzi, widzowie czują, że się z nimi łączą, a nie tylko sprzedają produkt. Jednak wiele firmowych witryn internetowych jest znanych z używania ogólnych zdjęć stockowych do budowania poczucia zaufania. Testy użyteczności pokazują, że takie zdjęcia rzadko dodają wartości do projektu i częściej pogarszają niż poprawiają wrażenia użytkownika.

- Używaj wysokiej jakości zasobów bez zniekształceń. Jakość zasobów Twojej witryny będzie miała ogromny wpływ na wrażenie i oczekiwania użytkowników względem Twojego serwisu. Upewnij się, że obrazy mają odpowiedni rozmiar do wyświetlania na wszystkich platformach. Obrazy nie powinny być rozpikselowane, więc przetestuj rozmiary rozdzielczości dla różnych proporcji i urządzeń. Wyświetlaj zdjęcia i grafikę w oryginalnych proporcjach.


Wideo
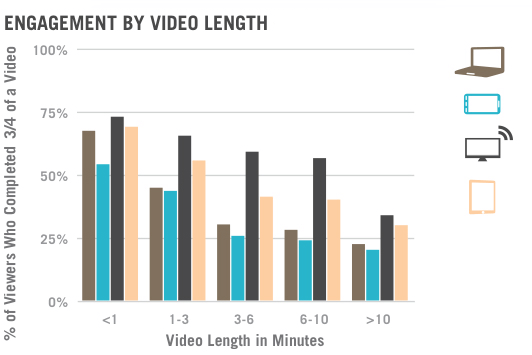
Wraz ze wzrostem prędkości Internetu filmy wideo stają się coraz bardziej popularne, zwłaszcza biorąc pod uwagę, że wydłużają czas spędzany w witrynie. Dzisiaj wideo jest wszędzie. Oglądamy to na naszych komputerach stacjonarnych, tabletach i telefonach. Skutecznie wykorzystywane wideo jest jednym z najpotężniejszych dostępnych narzędzi do angażowania odbiorców — przekazuje więcej emocji i naprawdę daje ludziom poczucie produktu lub usługi.
- Ustaw dźwięk domyślnie na wyłączony, z opcją włączenia go. Gdy użytkownicy wchodzą na stronę, nie oczekują, że będzie odtwarzać jakikolwiek dźwięk. Większość użytkowników nie używa słuchawek i będzie zestresowana, ponieważ będą musieli wymyślić, jak wyłączyć dźwięk. W większości przypadków użytkownicy opuszczają witrynę, gdy tylko gra.

- Film promocyjny powinien być jak najkrótszy. Według badań D-Mak Productions krótkie filmy są bardziej atrakcyjne dla większości użytkowników. Dlatego trzymaj filmy biznesowe w zakresie od dwóch do trzech minut.

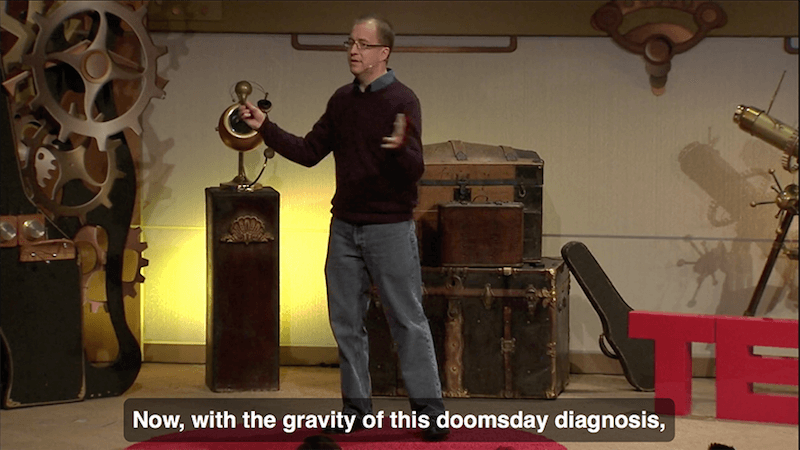
- Zapewnij alternatywny sposób dostępu do treści. Jeśli film jest jedynym sposobem korzystania z treści, może to ograniczyć dostęp do informacji każdemu, kto nie widzi ani nie słyszy treści. Aby ułatwić dostęp, dołącz podpisy i pełną transkrypcję filmu.

Przyciski wezwania do działania
Wezwania do działania (CTA) to przyciski, które prowadzą użytkowników do celu konwersji. Cały sens CTA polega na skierowaniu odwiedzających do pożądanego kierunku działania. Oto kilka typowych przykładów CTA:
- „Rozpocznij okres próbny”
- „Pobierz książkę”
- „Zapisz się, aby otrzymywać aktualizacje”
- „Uzyskaj konsultację”
Przy projektowaniu przycisków CTA weź pod uwagę kilka rzeczy:
- Rozmiar CTA powinno być na tyle duże, aby było widoczne z daleka, ale nie na tyle duże, aby odciągać uwagę od innych treści na stronie. Aby potwierdzić, że Twoje wezwanie do działania jest najbardziej widocznym elementem na stronie, wypróbuj pięciosekundowy test: przeglądaj stronę internetową przez pięć sekund, a następnie zapisz to, co pamiętasz. Jeśli CTA znajduje się na Twojej liście, gratulacje! Ma odpowiednią wielkość.
- Wyeksponowanie wizualne Kolor, który wybierzesz dla CTA, ma ogromny wpływ na to, czy będzie zauważalny. Dzięki kolorom możesz sprawić, że niektóre przyciski będą się wyróżniać bardziej niż inne, nadając im większą wizualną widoczność. Kontrastujące kolory najlepiej sprawdzają się w przypadku wezwania do działania i tworzą efektowne przyciski.

- Negatywna przestrzeń Ilość miejsca wokół CTA jest również ważna. Biała (lub negatywowa) przestrzeń tworzy niezbędny oddech i oddziela przycisk od innych elementów interfejsu.

- Tekst zorientowany na działanie Wpisz tekst przycisku, który zmusi odwiedzających do działania. Zacznij od czasownika takiego jak „Start”, „Pobierz” lub „Dołącz”.

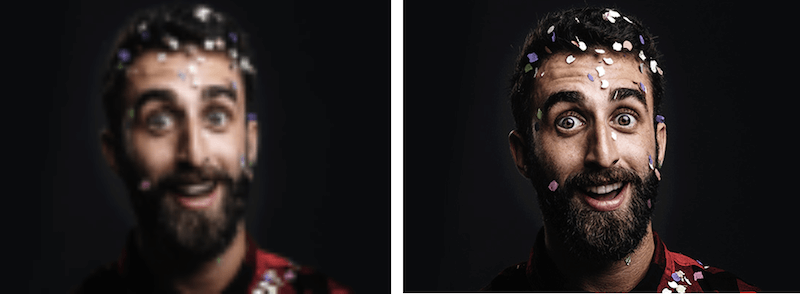
Wskazówka: możesz szybko przetestować wezwanie do działania, używając efektu rozmycia. Test rozmycia to szybka technika, która pozwala określić, czy oko użytkownika trafi tam, gdzie chcesz. Zrób zrzut ekranu swojej strony i zastosuj efekt rozmycia w Adobe XD (zobacz poniższy przykład na Charity Water). Patrząc na niewyraźną wersję Twojej strony, które elementy się wyróżniają? Jeśli nie podoba ci się to, co jest wyświetlane, popraw.

Formularze internetowe
Wypełnianie formularza pozostaje jednym z najważniejszych rodzajów interakcji dla użytkowników w sieci. W rzeczywistości formularz jest często uważany za ostatni krok w realizacji celu. Użytkownicy powinni mieć możliwość szybkiego i bezbłędnego wypełniania formularzy. Formularz jest jak rozmowa i jak każda rozmowa, powinna istnieć logiczna komunikacja między dwiema stronami: użytkownikiem i stroną internetową.
- Pytaj tylko o to, co jest wymagane. Pytaj tylko o to, czego naprawdę potrzebujesz. Każde dodatkowe pole, które dodasz do formularza, wpłynie na jego współczynnik konwersji. Zawsze zastanów się, dlaczego prosisz użytkowników o określone informacje i jak będziesz ich używać.
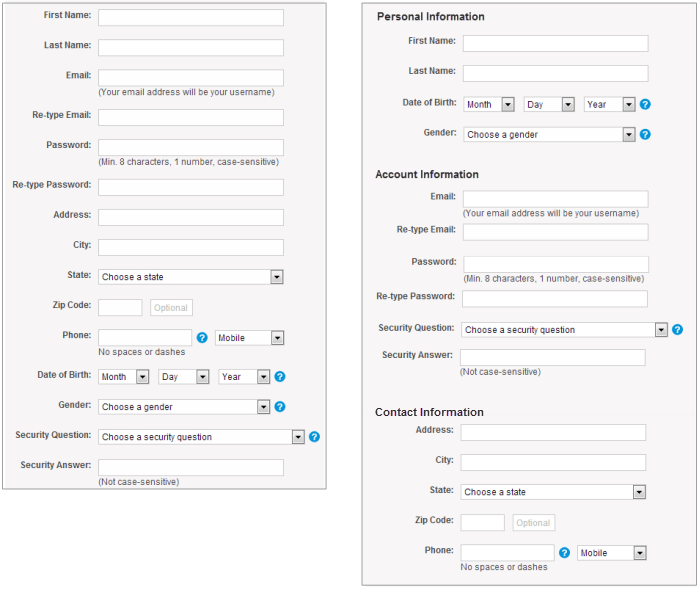
- Zamów formularz logicznie. Pytania należy zadawać logicznie z perspektywy użytkownika, a nie z perspektywy aplikacji lub bazy danych. Na przykład prośba o podanie czyjegoś adresu przed podaniem jego nazwiska byłaby niepoprawna.
- Pogrupuj powiązane pola. Grupuj powiązane informacje w logiczne bloki lub zestawy. Przepływ od jednego zestawu pytań do następnego będzie bardziej przypominał rozmowę. Grupowanie powiązanych pól razem pomaga również użytkownikowi zrozumieć informacje.

Animacja
Coraz więcej projektantów wykorzystuje animację jako element funkcjonalny, który poprawia wrażenia użytkownika. Animacja nie jest już tylko dla przyjemności; to jedno z najważniejszych narzędzi efektywnej interakcji. Jednak animacja w projekcie może poprawić wrażenia użytkownika tylko wtedy, gdy zostanie wdrożona we właściwym czasie i miejscu. Dobra animacja interfejsu użytkownika ma swój cel; jest sensowny i funkcjonalny.
Oto kilka przypadków, w których animacja może poprawić wrażenia:
- Wizualna informacja zwrotna na temat działań użytkownika Dobry projekt interakcji zapewnia informację zwrotną. Wizualna informacja zwrotna jest pomocna, gdy trzeba poinformować użytkowników o wyniku operacji. W przypadku niepowodzenia operacji, animacja funkcjonalna może w szybki i łatwy sposób dostarczyć informacji o problemie. Na przykład animacja potrząśnięcia może zostać użyta po wprowadzeniu nieprawidłowego hasła. Łatwo zrozumieć, dlaczego potrząsanie jest dość uniwersalnym gestem komunikowania „nie”, ponieważ proste potrząsanie głową jest tak powszechne w komunikacji interpersonalnej.

- Widoczność statusu systemu Jedna z 10 heurystyk Jakoba Nielsena dotyczących użyteczności, widoczność statusu systemu pozostaje jedną z najważniejszych zasad projektowania interfejsu użytkownika. Użytkownicy chcą znać swój aktualny kontekst w systemie w dowolnym momencie, a aplikacja nie powinna ich zgadywać — powinna informować użytkownika o tym, co się dzieje, za pomocą odpowiedniej wizualnej informacji zwrotnej. Operacje przesyłania i pobierania danych to świetne możliwości dla funkcjonalnej animacji. Na przykład animowany pasek ładowania pokazuje, jak szybko przebiega proces i określa oczekiwanie, jak szybko akcja zostanie przetworzona.

- Przejścia nawigacyjne Przejścia nawigacyjne to ruchy między stanami w witrynie — na przykład z widoku wysokiego poziomu do widoku szczegółowego. Zmiany stanu często domyślnie wiążą się z twardymi cięciami, co może utrudniać ich śledzenie. Funkcjonalna animacja ułatwia użytkownikom przejście przez te momenty zmian, płynnie przenosząc użytkowników między kontekstami nawigacyjnymi i wyjaśniając zmiany na ekranie poprzez tworzenie wizualnych połączeń między stanami.

- Branding Załóżmy, że masz dziesiątki witryn internetowych, które mają dokładnie te same funkcje i pomagają użytkownikom wykonywać te same zadania. Wszystkie mogą oferować dobre wrażenia użytkownika, ale ten, który ludzie naprawdę kochają, oferuje coś więcej niż tylko dobre wrażenia użytkownika. Nawiązuje emocjonalną więź z użytkownikami. Animacja brandingowa odgrywa kluczową rolę w angażowaniu użytkowników. Może wspierać wartości marki firmy, podkreślać mocne strony produktu i sprawiać, że wrażenia użytkownika są naprawdę zachwycające i niezapomniane.

Uwagi dotyczące urządzeń mobilnych
Obecnie prawie 50% użytkowników uzyskuje dostęp do sieci z urządzeń mobilnych. Co to oznacza dla nas projektantów stron internetowych? Oznacza to, że musimy mieć strategię mobilną dla każdej projektowanej przez nas strony internetowej.
Ćwicz responsywne projektowanie stron internetowych
Niezbędne jest zoptymalizowanie witryny pod kątem rozległego środowiska przeglądarek stacjonarnych i mobilnych, z których każda ma inną rozdzielczość ekranu, obsługiwane technologie i bazę użytkowników.
- Dąż do układu jednokolumnowego. Układy jednokolumnowe zwykle działają najlepiej na ekranach urządzeń mobilnych. Pojedyncza kolumna nie tylko pomaga w zarządzaniu ograniczoną przestrzenią na małym ekranie, ale także łatwo skaluje się między różnymi rozdzielczościami urządzeń oraz między trybem pionowym i poziomym.
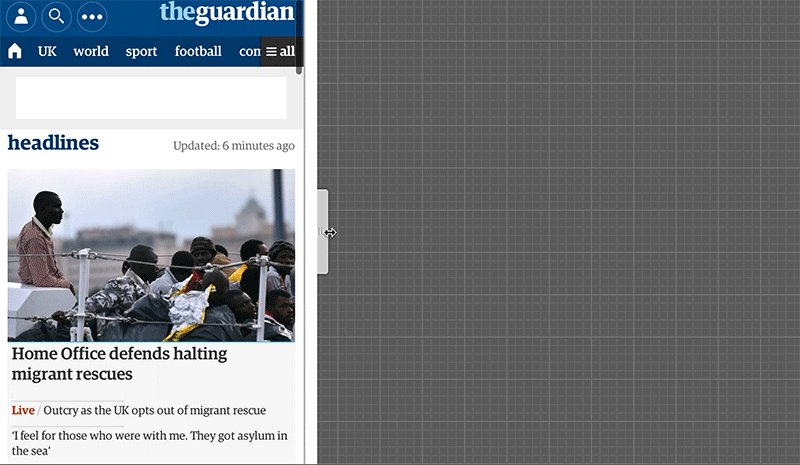
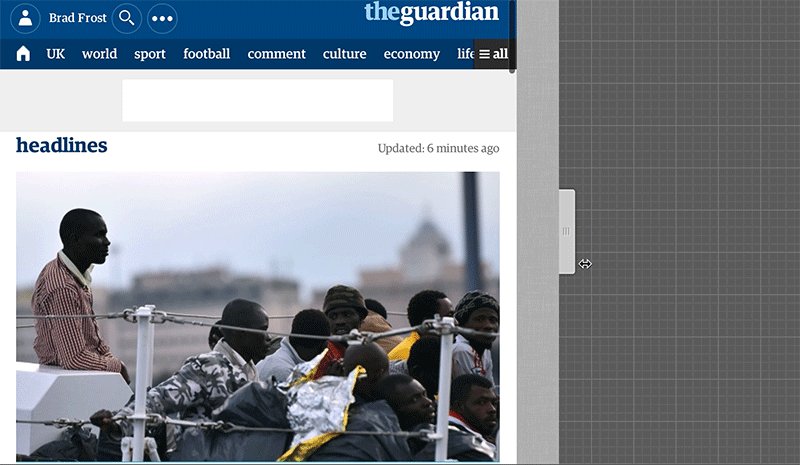
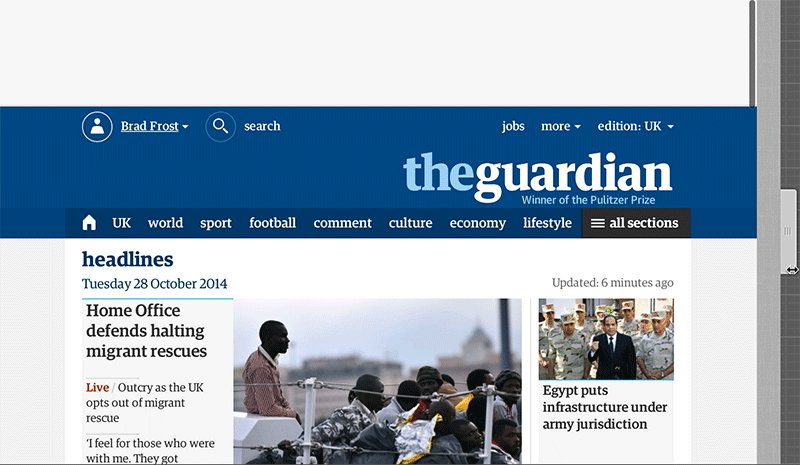
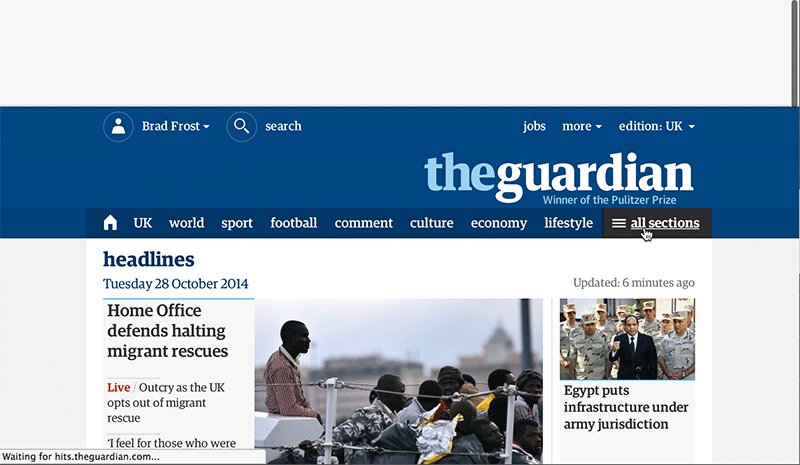
- Użyj wzorca Priorytet+, aby ustalić priorytety nawigacji w punktach przerwania. Priority+ to termin wymyślony przez Michaela Scharnagla, aby opisać nawigację, która eksponuje to, co uważa się za najważniejsze, i ukrywa mniej ważne elementy za przyciskiem „więcej”. Wykorzystuje dostępną przestrzeń na ekranie. Wraz ze wzrostem przestrzeni zwiększa się również liczba odsłoniętych opcji nawigacji, co może skutkować lepszą widocznością i większym zaangażowaniem. Ten wzorzec jest szczególnie dobry w przypadku witryn internetowych o dużej zawartości treści, zawierających wiele różnych sekcji i stron (takich jak witryna z wiadomościami lub sklep dużego sprzedawcy). The Guardian używa wzorca Priority+ do nawigacji po sekcji. Mniej ważne elementy są ujawniane, gdy użytkownik kliknie przycisk „Wszystko”.

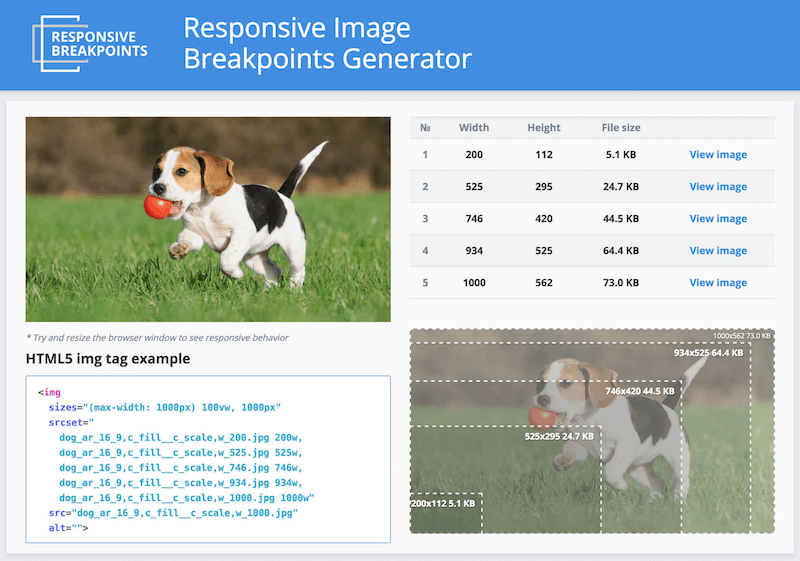
- Upewnij się, że rozmiar obrazów jest odpowiedni do wyświetlaczy i platform. Witryna musi się dostosować, aby wyglądała idealnie na wszystkich różnych urządzeniach i we wszystkich rozdzielczościach, gęstościach i orientacjach pikseli. Zarządzanie, manipulowanie i dostarczanie obrazów to jedno z głównych wyzwań, przed jakimi stają projektanci stron internetowych podczas tworzenia responsywnych stron internetowych. Aby uprościć to zadanie, możesz użyć narzędzi, takich jak Responsive Image Breakpoints Generator, do interaktywnego generowania punktów przerwania dla obrazów.

Przejście od klikalnego do dotykalnego
W sieci mobilnej interakcja odbywa się za pomocą stuknięć palcem, a nie kliknięć myszą. Oznacza to, że podczas projektowania celów dotykowych i interakcji obowiązują inne zasady.
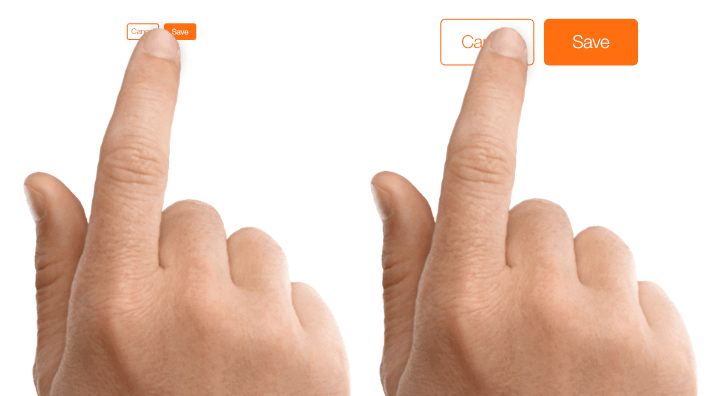
- Cele dotykowe o odpowiedniej wielkości. Wszystkie elementy interaktywne (takie jak łącza, przyciski i menu) powinny być możliwe do dotknięcia. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Dostępność
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
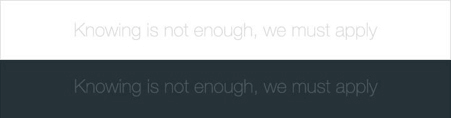
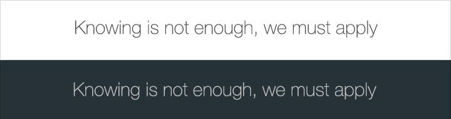
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
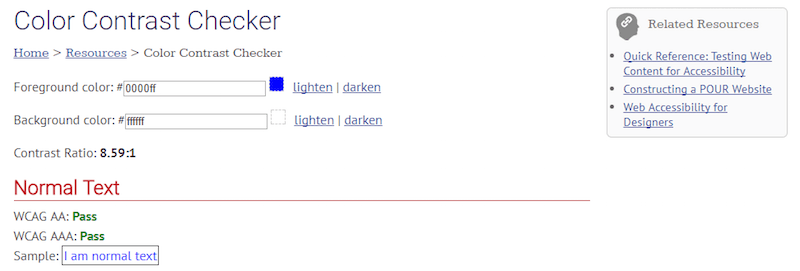
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
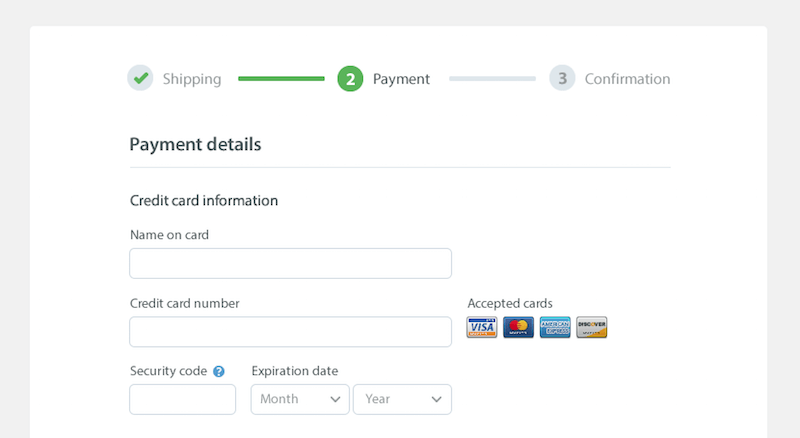
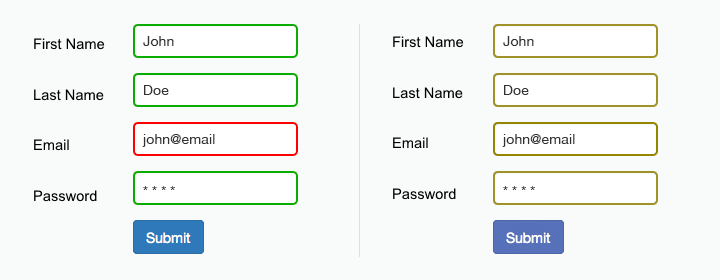
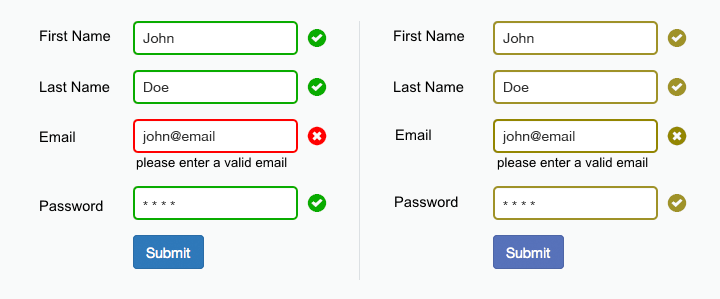
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
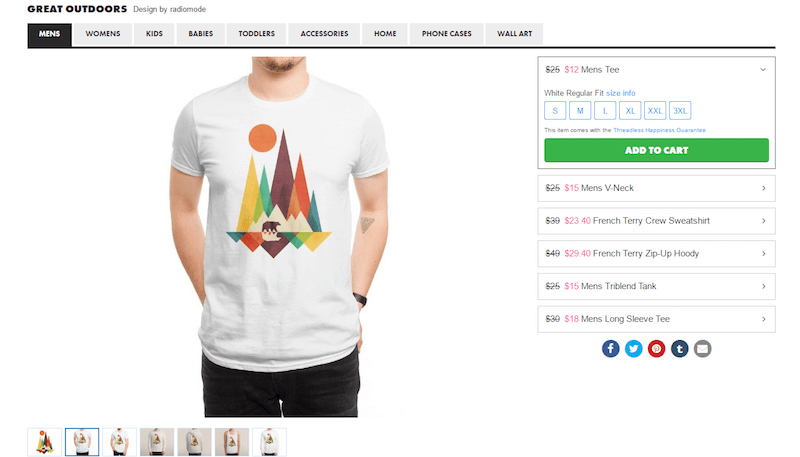
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

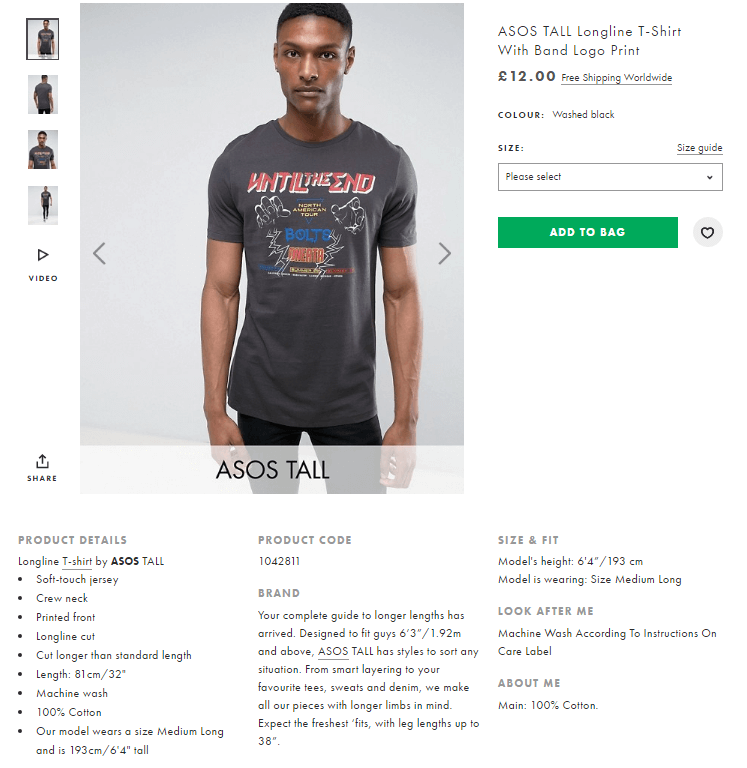
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Wszystkie „znaczące” obrazy wymagają opisowego tekstu alternatywnego. („Znaczące” zdjęcie dodaje kontekst do przekazywanych informacji.)
- Alternatywa tekstowa nie jest potrzebna, jeśli obraz jest czysto dekoracyjny i nie dostarcza użytkownikowi żadnych przydatnych informacji, które pomogłyby mu w zrozumieniu zawartości strony.
Obsługa przyjazna dla klawiatury
Niektórzy użytkownicy poruszają się po Internecie za pomocą klawiatury, a nie myszy. Na przykład osoby z zaburzeniami motorycznymi mają trudności z precyzyjnymi ruchami motorycznymi wymaganymi do używania myszy. Spraw, aby elementy interaktywne i nawigacyjne były łatwo dostępne dla tej grupy użytkowników, włączając elementy interaktywne, aby były skoncentrowane za pomocą klawisza Tab i wyświetlając wskaźnik aktywności klawiatury.
Oto najbardziej podstawowe zasady nawigacji za pomocą klawiatury:
- Sprawdź, czy fokus klawiatury jest widoczny i oczywisty. Niektórzy projektanci stron internetowych usuwają wskaźnik ostrości klawiatury, ponieważ uważają, że to brzydkie oczy. Utrudnia to użytkownikom klawiatury prawidłową interakcję ze stroną internetową. Jeśli nie podoba Ci się domyślny wskaźnik udostępniany przez przeglądarkę, nie usuwaj go całkowicie; zamiast tego zaprojektuj go tak, aby zaspokoić swój gust.
- Wszystkie elementy interaktywne powinny być dostępne. Użytkownicy klawiatury muszą mieć dostęp do wszystkich elementów interaktywnych, a nie tylko do głównych opcji nawigacji czy podstawowych wezwań do działania.
Szczegółowe wymagania dotyczące interakcji z klawiaturą można znaleźć w sekcji „Wzorce projektowe i widżety” dokumentu „WAI-ARIA Authoring Practices” W3C.
Testowanie
Testowanie iteracyjne
Testowanie jest istotną częścią procesu projektowania UX. I jak każda inna część cyklu projektowania, jest to proces iteracyjny. Zbieraj informacje zwrotne na wczesnym etapie procesu projektowania i powtarzaj przez cały czas.

Testuj czas ładowania strony
Użytkownicy nie znoszą wolno ładujących się stron internetowych. Dlatego czas odpowiedzi jest krytycznym czynnikiem na nowoczesnych stronach internetowych. Według Nielsen Norman Group istnieją trzy limity czasu odpowiedzi:
- 0,1 sekundy To jest natychmiastowe dla użytkowników.
- 1 sekunda Dzięki temu przepływ myśli użytkownika jest płynny, ale użytkownik wyczuje niewielkie opóźnienie.
- 10 sekund Jest to limit, w którym uwaga użytkownika jest skupiona na operacji. 10-sekundowe opóźnienie często powoduje, że użytkownicy natychmiast opuszczają witrynę.
Oczywiście nie powinniśmy zmuszać użytkowników do czekania 10 sekund na cokolwiek w naszych witrynach. Ale nawet kilka sekund opóźnienia, które zdarza się regularnie, sprawia, że doświadczenie jest nieprzyjemne. Użytkownicy będą zirytowani koniecznością oczekiwania na operację.
Co zwykle powoduje powolny czas ładowania?
- Ciężkie obiekty treści (takie jak osadzone wideo i widżety pokazu slajdów),
- Niezoptymalizowany kod back-endu,
- Problemy sprzętowe (infrastruktura uniemożliwiająca szybkie działanie).
Narzędzia takie jak PageSpeed Insights pomogą Ci znaleźć przyczyny spowolnienia czasu.
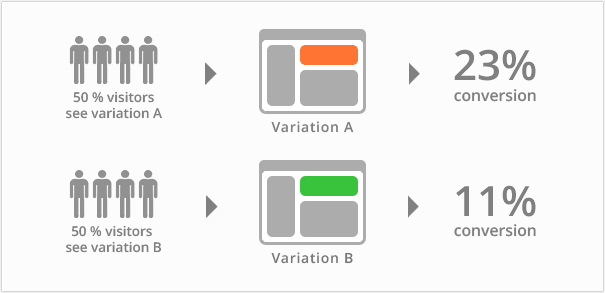
Testy A/B
Test A/B jest idealny, gdy masz problem z wyborem między dwiema wersjami projektu (takimi jak istniejąca wersja i przeprojektowana wersja strony). Ta metoda testowania polega na losowym pokazywaniu jednej z dwóch wersji równej liczbie użytkowników, a następnie przeglądaniu danych analitycznych, aby zobaczyć, która wersja skuteczniej zrealizowała Twój cel.

Przekazanie programisty
Proces projektowania UX składa się z dwóch ważnych etapów: prototypowania projektu i opracowania działającego rozwiązania. Krok, który łączy te dwa elementy, nazywa się przekazaniem . Gdy tylko projekt jest sfinalizowany i gotowy do przeniesienia do rozwoju, projektanci przygotowują specyfikację, czyli dokument opisujący sposób kodowania projektu. Specyfikacja gwarantuje, że projekt zostanie zrealizowany zgodnie z pierwotnym zamiarem.
Precyzja specyfikacji ma kluczowe znaczenie , ponieważ przy niedokładnej specyfikacji programiści będą musieli albo polegać na domysłach podczas tworzenia witryny internetowej, albo wrócić do projektanta, aby uzyskać odpowiedzi na swoje pytania. Jednak ręczne składanie specyfikacji może być uciążliwe i zwykle zajmuje dużo czasu, w zależności od złożoności projektu.
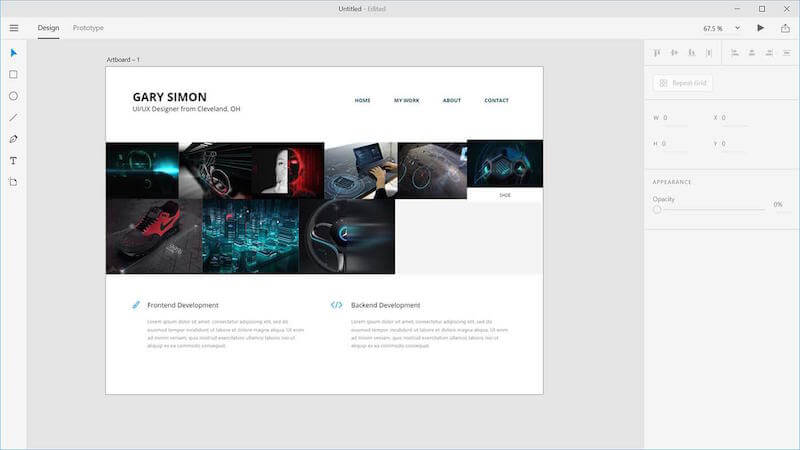
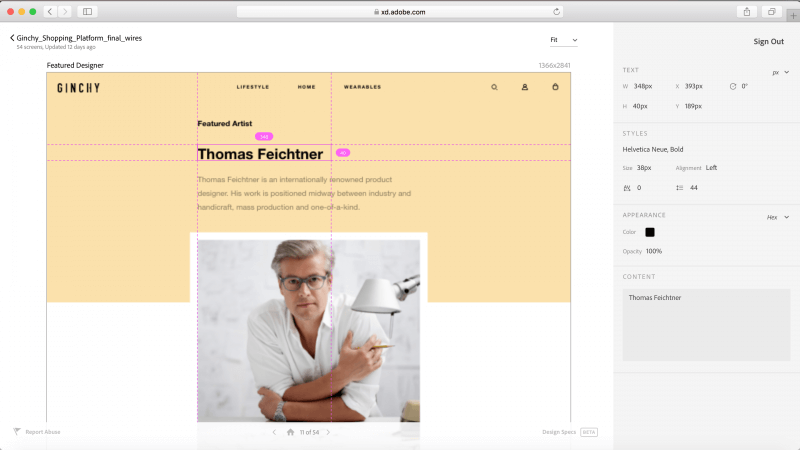
Dzięki funkcji specyfikacji projektowej Adobe XD (w wersji beta) projektanci mogą publikować publiczny adres URL dla programistów, aby sprawdzać przepływy, pobierać pomiary i kopiować style. Projektanci nie muszą już tracić czasu na tworzenie specyfikacji, aby przekazać programiście pozycjonowanie, style tekstu lub czcionki.

Wniosek
Podobnie jak w przypadku każdego aspektu projektowania, udostępnione tutaj wskazówki to dopiero początek. Mieszaj i dopasowuj te pomysły do własnych, aby uzyskać najlepsze wyniki. Traktuj swoją witrynę jako stale rozwijający się projekt i korzystaj z analiz i opinii użytkowników, aby stale ulepszać jej działanie. I pamiętaj, że projektowanie nie jest tylko dla projektantów — to jest dla użytkowników.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Narzędzie Adobe XD zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
