Kompleksowy przewodnik po projektowaniu doświadczeń użytkownika
Opublikowany: 2022-03-10( To jest artykuł sponsorowany .) Po przeprowadzeniu wstępnych badań użytkowników i przeanalizowaniu wyników badań, kolejnym etapem procesu projektowania jest zastosowanie zdobytej wiedzy poprzez opracowanie serii projektów w celu przetestowania swoich założeń. W czwartym artykule z mojej serii dla Adobe XD skupię się na początkowej fazie procesu projektowania.
W tej ogólnej serii dziesięciu artykułów jest to pierwszy z trzech, które wiążą ze sobą proces projektowania. Ten artykuł dotyczy projektowania UX na wyższym poziomie, z ptasiego punktu widzenia. Mój następny artykuł będzie dotyczył projektowania interfejsu użytkownika, eksploracji zasobów interfejsów, budowania bibliotek wzorców oraz projektowania interakcji i animacji. Trzeci artykuł z tej serii będzie dotyczył tworzenia szkieletów i prototypowania.
Jak omówiłem w poprzednim artykule na temat badań UX, ważne jest, aby podkreślić, że opieramy się na przeprowadzonych badaniach użytkowników. Po przeanalizowaniu wyników naszych badań, naszym celem na tym etapie procesu projektowania jest:
ustalić jasne ścieżki użytkowników, które zaspokoją potrzeby różnych użytkowników, obejmując historie użytkowników, scenariusze i storyboardy;
zastosować pewne lekcje ze świata interakcji człowiek-komputer (HCI), aby projektować mając na uwadze podstawowe zasady; oraz
ustalić „wygląd i styl” naszych projektów w sposób niezależny od urządzenia, który można zastosować zarówno w kontekście stacjonarnym, jak i mobilnym.
Krótko mówiąc, ten artykuł ma służyć jako pomost między fazą badań a fazą projektowania . Jak podkreśliłem w poprzednim artykule, proces projektowania — badania, projektowanie, prototyp, budowa, test — jest procesem iteracyjnym; na tym etapie procesu koncentrujemy się na opracowaniu serii projektów, które możemy prototypować, budować i testować.
UX Design to obszerny temat, więc potraktuj ten artykuł jako krótki element wprowadzający, ale — podobnie jak w moich poprzednich artykułach — podam kilka sugerowanych lektur, aby upewnić się, że jesteś dobrze omówiony.
Umieszczenie szkieletu na miejscu
Zanim przejdziemy do szczegółów projektowania interfejsu użytkownika (UI) i budowania interaktywnych prototypów, ważne jest, aby uzyskać przepływ projektu na wysokim poziomie, tworząc szkielet, wokół którego możemy zbudować nasz projekt.
Na tym etapie procesu ważne jest, aby wykorzystać wyniki naszych badań do opracowywania historyjek użytkowników, identyfikując różne cele użytkowników. Możemy wykorzystać te historyjki użytkownika do stworzenia różnych scenariuszy. Pomaga nam to określić jasne cele — i intencje leżące u ich podstaw — które kierują procesem projektowania. Pozwala nam również rozwijać przepływy przez to, co budujemy.
Podczas opracowywania początkowych przepływów — przy użyciu papierowych prototypów i scenorysów — koncentrujemy się na wyczuciu całości projektu, zanim przejdziemy do szczegółów. Ważne jest, aby szkielet był na miejscu i nie gubił się w szczegółach, które będą podążać wzdłuż linii.
W moim poprzednim artykule skupiłem się na znaczeniu przeprowadzenia badań użytkowników przed rozpoczęciem fazy projektowania projektu. Jak to ująłem:
Spędź trochę czasu ze swoimi użytkownikami, poznając ich potrzeby i to, co chcą osiągnąć, to są ich „zadania do wykonania”.
Przedstawiając „zadania do wykonania” naszych użytkowników, możemy zapewnić, że projektowany przez nas projekt jest naprawdę skoncentrowany na użytkowniku. Po przeprowadzeniu ukierunkowanych badań użytkowników, ważne jest, aby zebrać wyniki i wykorzystać je w procesie projektowania. Twoje badania powinny pomóc ci ustalić pewne wzorce, potrzeby, które mają wspólne dla użytkowników, których projektujesz.
Jednak jeden rozmiar rzadko pasuje do wszystkich i prawdopodobnie projektowany projekt będzie miał wiele typów użytkowników o różnych potrzebach. Opracowywanie „historii użytkowników” — które reprezentują potrzeby różnych użytkowników — może pomóc w określeniu celów, które próbujesz rozwiązać, pomagając ukształtować resztę procesu. Ale czym właściwie są historyjki użytkowników?
Historie użytkownika
Historyjki użytkownika są użytecznym sposobem ustalenia ogólnego obrazu „zadań do wykonania” różnych użytkowników. Napisane z perspektywy typowych użytkowników pomagają ustalić różne cele różnych użytkowników, dzięki czemu możesz odpowiednio zaprojektować ich różne potrzeby .
Termin „User Story” został wymyślony przez Alistaira Cockburna, jednego z inicjatorów zwinnego ruchu w tworzeniu oprogramowania, który ukuł frazę „historia użytkownika to obietnica rozmowy” podczas projektu dla Chryslera w 1998 roku.
Historyjki użytkowników przesuwają nacisk z pisania o wymaganiach na mówienie o nich. Choć subtelna, ta zmiana — od pisania do mówienia — może mieć znaczący wpływ na proces projektowania.
Zbyt często wymagania są dostarczane w sposób abstrakcyjny, jako lista do odhaczenia, która — jeśli nie jesteś ostrożna — w niewielkim stopniu przypomina potrzeby użytkowników, a bardziej przypomina potrzeby „projektu przez komisję”. Historie użytkowników pomagają umieścić użytkowników w centrum rozmowy.

Ta idea narzędzia zachęcającego i ułatwiającego rozmowę oddaje siłę historyjek użytkowników. Są idealnym narzędziem do rozpoczęcia mapowania scenariuszy , dzięki czemu użytkownicy zawsze pozostają w centrum procesu projektowania i rozwoju.
Krótkie opisy celów i funkcji opowiedziane z perspektywy różnych użytkowników, historyjki użytkowników pomagają zrozumieć podstawowe cele Twoich użytkowników, dzięki czemu możesz zobaczyć problem z ich perspektywy. Są one zgodne z następującym wzorem:
- Jako (osoba w określonej roli),
- chcę (wykonać akcję lub dowiedzieć się czegoś),
- Aby (mogę osiągnąć swój cel).
Korzystając z powyższego szablonu, możemy postawić się w sytuacji różnych użytkowników i opracować różne historie, aby ukształtować nasz projekt. Wyobraź sobie na przykład, że tworzymy internetowy zasób edukacyjny, w którym wykładowcy i studenci mogą udostępniać materiały szkoleniowe. Prawdopodobnie będziemy mieć wielu różnych użytkowników o różnych potrzebach. Historia użytkownika wykładowcy może wyglądać tak:
Jako wykładowca chcę udostępniać slajdy z moich wykładów, aby zapewnić moim studentom dostęp do zasobów poza salą lekcyjną.
Opracowując krótką historię dotyczącą konkretnych potrzeb tego użytkownika, możemy zacząć wyobrażać sobie wzorce projektowe, które zadowolą tego typu użytkownika. Patrząc z perspektywy ucznia — innego użytkownika o różnych potrzebach — możemy opracować następującą historyjkę użytkownika:
Jako student chcę uzyskać dostęp do slajdów z wykładów, aby móc do nich odwoływać się podczas powtórek.
Te historie — przedstawione z różnych perspektyw — dostarczają nam użytecznych prowokacji, których możemy użyć na początku procesu projektowania, aby rozpocząć tworzenie mapy naszego projektu na wysokim poziomie. Co ważne, historie nastawione są na zaspokojenie potrzeb naszych użytkowników. Krótko mówiąc, historie użytkowników pomagają nam zorientować się, jakie cele użytkowników są na wysokim poziomie. Następnie możemy wykorzystać te historie do opracowania różnych scenariuszy, które możemy zacząć projektować.
Wykorzystanie scenariuszy do informowania o projekcie
Na początku projektu łatwo dać się ponieść emocjom, dodając mnóstwo funkcji i gubiąc się w „zapaleniu funkcji”. Niebezpieczeństwo takiego podejścia polega na tym, że łatwo jest rozpocząć dodawanie funkcji i funkcjonalności, które umniejszają podstawowe cele użytkowników.
Używając historyjek użytkownika do tworzenia typowych scenariuszy, pozostajesz skoncentrowany na głównych celach użytkowników. Takie podejście umożliwia również ustalenie oczekiwań i opracowanie punktów odniesienia dla typowych potrzeb użytkowników, które można wykorzystać do ustalenia jasnych rezultatów i zakresu na początku projektu .

Wracając do poprzedniego przykładu, możemy ustalić pewne cele wysokiego poziomu z perspektywy różnych użytkowników: dla wykładowcy będziemy musieli zaprojektować funkcję przesyłania; dla ucznia będziemy musieli zaprojektować funkcję dostępu. Są to cele wysokiego poziomu, ale możemy — w miarę opracowywania naszych scenariuszy — zacząć dodawać pewną szczegółowość i złożoność do naszych historyjek użytkowników, aby dalej informować projekt.
Na przykład, wracając do wcześniejszego przykładu, z perspektywy uczniów możemy rozważyć następujące scenariusze:
Na poziomie podstawowym uczniowie chcą uzyskać dostęp do slajdów.
Na nieco bardziej zaawansowanym poziomie uczniowie mogą chcieć opisywać slajdy i zapisywać notatki.
Wreszcie, jeśli pozwalają na to zasoby, uczniowie mogą chcieć podzielić się swoimi notatkami z rówieśnikami, umożliwiając wspólne uczenie się.
Scenariusze, takie jak opisany powyżej, pozwalają nam uzyskać jasny obraz różnych poziomów złożoności i odpowiednio je zaprojektować . Pozwalają nam również poczuć przepływ użytkowników przez nasz projekt, umożliwiając nam odwzorowanie ich na papierze, abyśmy mogli rozpocząć tworzenie projektu z lotu ptaka.
Mapowanie procesu projektowania
Wykorzystując historie użytkowników i scenariusze jako motywację do dyskusji, można rozpocząć mapowanie ścieżek w projekcie na wysokim poziomie. Przedstawiony wcześniej proces mapowania historyjek użytkownika pomaga nam zdefiniować różne przepływy użytkowników.
Na tym etapie procesu papier jest potężnym narzędziem do szybkiego prototypowania , zanim przejdzie się do opracowania bardziej wyrafinowanych scenorysów. Tanie, wierne i szybkie podejście do prototypowania na papierze ma wiele zalet:
Jest tani, co pozwala na eksplorację wielu pomysłów z bardzo małą barierą wejścia;
To niska wierność, która zachęca do skupienia się na dużym obrazie i nie gubienia się w szczegółach;
Jest szybki, umożliwiając szybkie przechodzenie przez wiele odmian przepływu.
Paper umożliwia również współpracę, umożliwiając wielu uczestnikom poruszanie się przy stole i szybkie opracowywanie projektu , uwzględniając opinie i spostrzeżenia wszystkich.

Wreszcie papier „sam się ratuje”. Kiedy projektujemy na ekranach, często tracimy artefakty projektowe ze względu na naturę „stanów” zapisywania oprogramowania, różnych punktów w procesie projektowania. Prototypowanie papieru pozwala nam zobaczyć cały proces projektowania, w tym odrzucone pomysły w drodze do gotowej koncepcji.
Z mojego doświadczenia wynika, że typowy projekt będzie często wymagał wielu rund papierowych prototypów, gdy iteracyjnie przepracujesz swoje myślenie. Na tym etapie praca na ekranie jest zbyt wolna i zbyt dopracowana, co może szybko doprowadzić do zagubienia się w zbędnych szczegółach. Papier pozwala Ci skoncentrować się na całościowym obrazie , co ma znaczenie na tym etapie.
Oczywiście nawet doświadczeni projektanci mogą się cofnąć w konfrontacji z ideą szkicowania interfejsów, uznając ten proces za onieśmielający. Nierzadko słyszy się: „Ale ja nie umiem rysować!” To oczywiście nieprawda, wszyscy byliśmy w stanie dobrze rysować, gdy byliśmy dziećmi (co świadczyły te wszystkie obrazki na lodówkach naszych rodziców!), po prostu musimy ponownie nauczyć się tej cennej umiejętności.
Parafrazując Jasona Santa Marię:
W szkicowaniu nie chodzi o bycie dobrym artystą, ale o bycie dobrym myślicielem.
Po ustaleniu szkiców wysokiego poziomu nadszedł czas, aby zacząć dodawać trochę wierności, tworząc kilka scenorysów i makiety. Utrzymaj tę myśl. Wrócę jednak do tego w moim szóstym artykule na temat tworzenia szkieletów i prototypowania.
Miejsce nauki: przepisy dotyczące UX
UX może być stosunkowo nową dyscypliną, ale opiera się na dziesięcioleciach badań w dziedzinie interakcji człowiek-komputer (HCI).
Jak zauważyłem w pierwszym artykule z tej serii, dotyczącym ewolucji projektowania doświadczeń użytkownika, projektujemy przede wszystkim dla ludzi , a ludzie mają podobne cechy, które powinniśmy uwzględniać przy podejmowaniu decyzji projektowych. HCI oferuje nam wiele zasad, które możemy zastosować w dziedzinie projektowania doświadczeń użytkownika.
Wiele z tych zasad zostało wydestylowanych w formie „praw”, z których możemy czerpać, na przykład:
Prawo Hicka, które podkreśla potrzebę minimalizacji wyborów, aby zmniejszyć obciążenie poznawcze i pomóc w podejmowaniu decyzji ;
Prawo Fitta, które dostarcza cennych porad, w jaki sposób możemy ułatwić interakcję dzięki starannemu wymiarowaniu i rozmieszczaniu elementów interfejsu ; oraz
Prawo Millera, które kładzie nacisk na korzyści płynące z „chunkingu” w celu ułatwienia złożonych zadań .
Są to zasady, które można zastosować zarówno na poziomie makro, jak i mikro, i aby poprawić je jako projektant, warto je dogłębnie zbadać. Omówię trzy — prawo Hicka, prawo Fitta i prawo Millera — ale jest ich znacznie więcej.
Znakomita witryna Jona Yablonskiego, Laws of UX, to pomocny zbiór zasad, który warto dodać do zakładek. Nie tylko sam w sobie jest uroczym elementem projektu, ale także zapewnia dobry przegląd każdej zasady wraz z linkami do dalszej lektury.
Prawo Hicka
Prawo Hicka (lub w całości Prawo Hicka-Hymana) stanowi:
Czas potrzebny na podjęcie decyzji rośnie wraz z liczbą i złożonością wyborów.
Nazwana na cześć pary psychologów Williama Edmunda Hicka i Raya Hymana, prawo podkreśla znaczenie ograniczenia liczby wyborów, które przedstawiasz użytkownikowi .

Możesz myśleć, że pomagasz swojemu użytkownikowi, oferując nieskończoną serię wyborów, ale w rzeczywistości zwiększasz jego obciążenie poznawcze. Im więcej wyborów użytkownik ma do czynienia, tym większe prawdopodobieństwo, że odejdzie, okaleczony przez „ paraliż decyzyjny ”. Może to być szczególnie problematyczne w kontekście e-commerce, gdzie odejście użytkowników ma bezpośredni wpływ na wynik finansowy.

Możemy zastosować prawo Hicka do projektowania UX na różne sposoby:
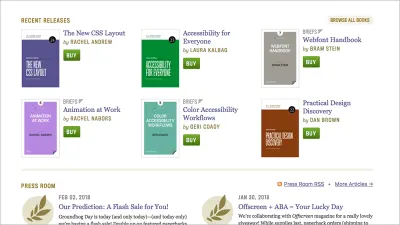
Tworząc nawigację , zamiast oferować niekończącą się listę wyborów, skup się tylko na kilku . Twoi użytkownicy będą Ci wdzięczni.
W kontekście e-commerce, zamiast wymieniać każdy pojedynczy produkt, zmniejsz liczbę wyborów i skup się. Zrób to, a zrekompensujesz paraliż decyzyjny prowadzący do wyższego współczynnika konwersji .
Odróżnij treści podstawowe od treści drugorzędnych. Umożliwiając użytkownikom znajdowanie ścieżki poprzez mniejszą liczbę wyborów, zmniejszysz ich obciążenie poznawcze .
Często jesteśmy winni utożsamiania „więcej” z „lepszym”, ale prawo Hicka mówi nam, abyśmy myśleli inaczej. Im większa liczba opcji, tym więcej czasu zajmuje naszym użytkownikom podjęcie decyzji (a czasami prowadzi ich do braku decyzji). Skupienie jest najważniejsze, nie tylko w świecie coraz bardziej przytłoczonym wyborem.
Prawo Fitta
Prawo Fitta mówi: Czas potrzebny na zdobycie celu jest funkcją odległości i rozmiaru celu. W tłumaczeniu oznacza to: im dalej znajduje się cel — na przykład przycisk na ekranie — tym większy musi być, aby użytkownik mógł łatwo do niego dotrzeć.
Prawo Fitta jest szczególnie ważne, jeśli chodzi o projektowanie przycisków i innych klikalnych elementów na ekranie. Różne konteksty wymagają różnych podejść i wpłyną na Twoje podejście do projektowania.

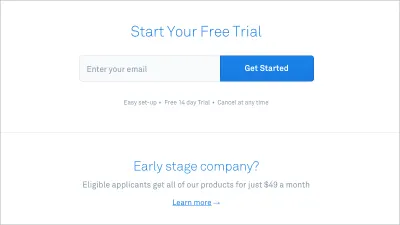
W kontekście pulpitu użytkownik będzie używał myszy i — na dużym ekranie — przemierzał potencjalnie duże odległości. W tym kontekście ważne jest, aby przyciski wezwania do działania (CTA) miały odpowiednią wielkość, były dobrze widoczne i łatwe do kliknięcia .
W kontekście mobilnym podczas projektowania interfejsów należy wziąć pod uwagę cele dotykowe. Podczas projektowania ekranów dotykowych nasze palce mają mniejszą wierność niż wskaźniki myszy, więc musimy zwiększyć rozmiary naszych celów do dotknięcia . (Oczywiście, większe cele dotykowe w środowiskach graficznych też mogą pomóc!)
Prawo Fitta możemy zastosować do projektowania UX na różne sposoby:
Projektując pod kątem urządzeń mobilnych, weź pod uwagę cele dotykowe. Przy mniejszej powierzchni ekranu zmniejsz liczbę klikalnych elementów i zwiększ ich rozmiar .
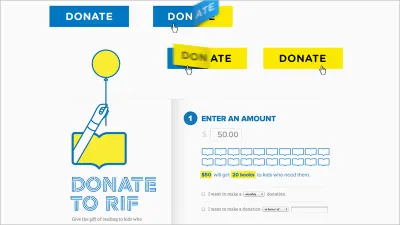
Może to wydawać się oczywiste, ale jeśli masz duży przycisk na ekranie, upewnij się, że jest to główne wezwanie do działania , w przeciwnym razie ryzykujesz, że użytkownicy go nieumyślnie klikną.
Projektując menu rozwijane lub inne formy nawigacji zagnieżdżonej, upewnij się, że docelowe rozmiary są wystarczająco duże, aby użytkownicy mogli je pozyskać .
Ogólnie rzecz biorąc, im dalej coś jest, tym musi być większe, aby użytkownik w nie trafił. Planując swój projekt na wysokim poziomie, weź pod uwagę ważne wezwania do działania i upewnij się, że uwzględniłeś prawo Fitta podczas ich projektowania. Małe przyciski mogą wyglądać schludnie i schludnie, ale jeśli frustrują użytkownika, Twój projekt wymaga pracy.
Prawo Millera
Prawo Millera mówi: Przeciętny człowiek może przechowywać w pamięci roboczej tylko siedem (plus-minus dwie) pozycji. Krótko mówiąc: tylko tyle możemy zatrzymać w naszych głowach w krótkim czasie.
Prawo Millera jest szczególnie ważne, gdy weźmiemy pod uwagę sposób, w jaki organizujemy i grupujemy informacje, i w tym przypadku chunking może się przydać. Rozważ formatowanie następujących dwóch numerów telefonów (oba te same, fikcyjna liczba):
07700984964
07700 984 964
Jako ciąg cyfr bez odstępów, jedenastocyfrowa liczba jest trudna do utrzymania przez użytkownika w pamięci roboczej. Dodaj jednak trochę odstępów, a zadanie Twoich użytkowników zostanie znacznie ułatwione. Dzieląc informacje na kawałki, użytkownik może zachować trzy grupy liczb w pamięci roboczej, umożliwiając mu wykonanie zadania.

Prawo Millera idzie dalej niż łagodzenie takich mikrointerakcji; może być również używany w bardziej makroskali. Na przykład, projektując formularze, skup się na dzieleniu informacji na logicznie zorganizowane grupy : imię i nazwisko, adres i dane kontaktowe; szczegóły konta, takie jak nazwy użytkownika i hasła; dane bankowe; i inne grupy.
Prawo Millera możemy zastosować do projektowania UX na różne sposoby:
Wypisując numery telefonów, podziel informacje tak, aby można je było łatwo przechowywać w pamięci roboczej .
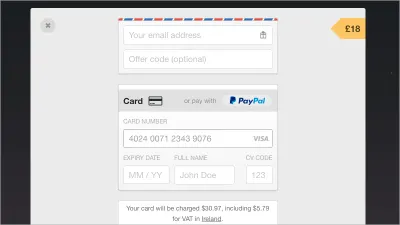
Podczas projektowania formularzy płatności zawierających informacje o karcie kredytowej, numer karty kredytowej będzie łatwiejszy do przeanalizowania przez użytkowników, jeśli zostanie podzielony na cztery części po cztery.
Zmniejsz obciążenie poznawcze , ograniczając liczbę oferowanych opcji.
Jako projektanci często musimy przedstawiać złożone informacje. W tym kontekście warto pamiętać o prawie Millera. Tam, gdzie to możliwe, szukaj grup informacji, które można podzielić i podzielić na fragmenty, co ułatwi ich przechowywanie w pamięci roboczej użytkownika.
Wygląd i odczucie: komunikacja w zakresie projektowania wizualnego
Mając widok z lotu ptaka na przepływ projektu, ważne jest, aby zacząć myśleć o jego wyglądzie i stylu, a także o projekcie wizualnym. To właśnie nazywam „gramatyka wizualna” i jest to podejście wizualne, które przyjmiesz w swoim projekcie.
Wraz z coraz większą liczbą urządzeń do projektowania — zegarków, telefonów (od małych do dużych), tabletów, komputerów stacjonarnych i innych nośników — pomysł opracowania idealnego obrazu o pojedynczym pikselu stał się przestarzały.
W odpowiedzi na ten zmieniający się krajobraz, zauważyliśmy ruch w kierunku artefaktów projektowych, które odchodzą od doskonałości w pikselach na rzecz uchwycenia „smaku” projektu. Te artefakty obejmują na przykład:
- Tablice nastroju
- Płytki stylu
- Kolaże elementów
Każdy proces jest inny, ale na tym etapie wykorzystuję kombinację moodboardów i kolaży elementów, aby pomóc w ustaleniu kierunku: moodboardy pomagają znaleźć właściwy punkt wyjścia , a kolaże elementów działają jak pomost między Twoim projektem wizualnym i projekt interfejsu użytkownika.
Nastroje
Moodboarding, jak sama nazwa wskazuje, tworzy nastrój, pomagając Ci skupić się na konkretnym wyglądzie, który pasuje do Twojego ogólnego celu. Tablice nastroju są przydatne jako początek rozmowy, stanowiąc punkt skupienia, wokół którego można budować. Z reguły układam od trzech do pięciu różnych moodboardów, z których każdy wskazuje inne kierunki.
Możesz mieć na myśli konkretny wygląd i styl, ale — jak wszyscy wiemy, jestem pewien — twoja preferowana opcja może nie odpowiadać punktowi widzenia twojego klienta. Uważam, że warto mieć alternatywy i często odnajduję efekt końcowy, łącząc ze sobą różne elementy z różnych moodboardów.

Wniosek: na tym etapie prezentujesz projekt graficzny na wysokim poziomie, nie gubiąc się w tworzeniu projektów z doskonałymi pikselami , które są daremne w epoce o bardzo różnych rozmiarach ekranów. Na etapie tworzenia wireframe'ów i prototypowania pojawią się szczegółowe makiety.
Ten punkt procesu dotyczy opracowywania artefaktów projektowych, które można wykorzystać do zainicjowania rozmów. Aby prowadzić tę twórczą dyskusję , warto mieć wiele różnych moodboardów — każdy o innym wyglądzie i stylu.
Tworząc moodboardy, należy wziąć pod uwagę zarówno podejścia analogowe, jak i cyfrowe . Jeśli Twoja inspiracja wizualna jest w 100% cyfrowa, ryzykujesz, że wszystko , co nazywam, wygląda tak samo, gdy jeden projekt wygląda dokładnie tak samo. Rozważ wyjrzenie poza ekran w poszukiwaniu inspiracji, używając starych niechcianych czasopism jako inspiracji, zrób to, a Twoje projekty będą się wyróżniać.
Kolaże elementów
Po zebraniu opinii na tablicach nastrojowych nadszedł czas, aby rozpocząć opracowywanie niektórych elementów projektu, stosując kierunek wizualny do niektórych typowych elementów interfejsu użytkownika, aby można było oswoić się z „gramatyka wizualna”.
Istnieje wiele narzędzi, za pomocą których możesz to zrobić, w tym kafelki stylów i kolaże elementów. Oba mają swoje mocne strony, działając przede wszystkim jako katalizatory do osiągnięcia końcowego wyglądu i stylu.
Jak mówi Samantha Warren, która opracowała metodologię Style Tiles:
Style Tiles są katalizatorem dyskusji na temat preferencji i celów klienta.
Ten nacisk — na dyskusję na temat wyglądu i stylu — jest siłą tych dwóch metod. Oszczędzają znaczną ilość czasu, eliminując na tym etapie potrzebę tworzenia renderów z doskonałymi pikselami w wielu rozmiarach.
Z mojego doświadczenia wynika, że kafelki Style mogą być błędnie odczytywane przez klientów, którzy błędnie uważają je za wizualne makiety. Wolę bardziej swobodne, mniej oparte na szablonach podejście, a kiedy odkryłem podejście Kolażu Elementów Dana Malla, wciągnęło mnie to.

W doskonałym poście szczegółowo opisującym proces projektowania w projekcie Reading Is Fundamental , Mall podkreśla potrzebę zastąpienia prezentacji rozmowami, angażując klienta w ten proces. Kolaże Elementów to doskonały sposób na prowadzenie tego konwersacyjnego podejścia. Jak ujmuje to Mall:
Rozmawiając z moimi klientami o projektowaniu, lubię mieć tyle wizualnej paszy, ile tylko mogę, aby mieć pewność, że mówimy o tym samym. Moja wersja Style Tiles łączy moje zamiłowanie do kolażu do innego rodzaju wykonania, który nazywam „Kolażem elementów”. Ta konkretna fraza stwarza oczekiwanie, że to, na co patrzymy, nie jest ostatecznym projektem, ale raczej zbiorem różnych elementów bez określonej logiki i porządku.
Piękno Kolaży Elementów polega na tym, że działają one jako pomost między tablicami nastrojów a (wkrótce opracowanymi) komponentami interfejsu użytkownika. Są wystarczająco elastyczni, aby pokazać klientom, że wyczuwają to, co będziemy budować . Przede wszystkim są one przydatnym narzędziem, które pomoże Ci uzyskać konsensus w sprawie gramatyki wizualnej, zanim zaczniesz opracowywać bardziej czasochłonne prototypy.
W zamknięciu
Zanim przejdziemy do szczegółów projektowania interfejsu użytkownika (UI) i budowania interaktywnych prototypów, ważne jest, aby uzyskać przepływ projektu na wysokim poziomie, tworząc szkielet, wokół którego możemy zbudować nasz projekt.
Ustanawiając proces wysokiego poziomu, aby rozpocząć fazę projektowania swoich projektów, możesz pracować wydajniej, aby uzyskać jasne ramy. Na tym etapie procesu ważne jest, aby nie zatracić się w szczegółach, ale raczej skupić się na wykonaniu szerokich pociągnięć pędzla.
Ważne jest, aby uzyskać szerokie pociągnięcia pędzla tuż przed zagłębieniem się w projektowanie interfejsu użytkownika oraz tworzenie modeli szkieletowych i prototypów. Skoncentruj się na wyznaczeniu jasnego kierunku projektowania i jasnych celów użytkownika , zanim przejdziesz do szczegółów. Oparcie się pokusie skupienia się na szczegółach bez ustalonych jasnych celów projektowych oszczędza marnotrawstwo pracy.
Krótko mówiąc, nie zgub się w szczegółach, dopóki wszystko nie zostanie zaplanowane.
Sugerowane czytanie
Istnieje wiele świetnych publikacji — offline i online — które pomogą Ci w Twojej przygodzie. Poniżej zamieściłem kilka, aby rozpocząć swoją podróż.
„Jak pisać inteligentniejsze historie użytkowników”, Joe Natoli
Jeśli znasz już historyjki użytkowników, polecam przeczytanie sugerowanych przez Natoli ulepszeń do historyjek użytkowników — poprzez skupienie się na wymiernych korzyściach — są interesującym podejściem.„Historie użytkowników”, Oprogramowanie Mountain Goat
Ten przewodnik zawiera przydatne porady dotyczące dzielenia historyjek użytkowników na serię mniejszych, powiązanych ze sobą historii i dodawania „warunków satysfakcji”, które warto rozważyć.„Prawa UX”, Jon Yablonski
Doskonała strona z pomocnym zbiorem zasad, którą warto dodać do zakładek. Nie tylko sam w sobie jest uroczym elementem projektu, ale także zapewnia dobry przegląd każdej zasady wraz z linkami do dalszej lektury.„Psychologia i UX”, Nielsen Norman Group
Mając mocne ugruntowanie w różnych prawach, które można zastosować w dziedzinie doświadczenia użytkownika, polecam również zgłębianie psychologii.„Kolaże elementów”, Dan Mall
Warto to przeczytać, jeśli chcesz zrozumieć, w jaki sposób te narzędzia można wykorzystać w obsłudze typowych projektów klientów.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Adobe XD zapewnia szybki i płynny proces projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
