Kompleksowy przewodnik po projektowaniu interfejsu użytkownika
Opublikowany: 2022-03-10( To jest artykuł sponsorowany .) Mając ustalony ogólny obraz — mapowanie podróży użytkowników i definiowanie wyglądu i stylu projektu — mój piąty artykuł z tej serii dziesięciu artykułów zagłębia się w szczegóły projektowania komponentów interfejsu użytkownika.
UX, IA, UI: Wszystkie te skróty mogą być mylące. W rzeczywistości, jako projektanci, często pracujemy nad tymi różnymi specjalizacjami: projektowaniem ogólnego doświadczenia użytkownika (UX), logicznym porządkowaniem informacji, biorąc pod uwagę architekturę informacji (IA) i rozważaniem szczegółowego projektowania interfejsu użytkownika (UI) .
W moim przewodniku po projektowaniu UX zbadałem potrzebę zrozumienia potrzeb użytkowników i rozważenia podróży użytkowników, potrzebę projektowania z myślą o ludzkim zachowaniu oraz potrzebę ustanowienia ogólnej estetyki. W tym artykule omówię szczegółowo, w jaki sposób projektujemy spójne i skalowalne interfejsy . Naszym celem na tym etapie procesu projektowania jest zastosowanie zdobytej wiedzy do projektowania interfejsu użytkownika poprzez:
Korzystanie z testów porównawczych do tworzenia wykazów interfejsów, które zapewniają, że interfejs użytkownika jest rozpatrywany w spójny i konsekwentny sposób;
Budowanie biblioteki wzorców, opartej na inwentarzu interfejsów, aby zapewnić, że projektowany projekt jest zarówno opłacalny, jak i spójny; oraz
- Wykorzystanie animacji jako sposobu komunikowania się z użytkownikami, ulepszanie naszego projektu zarówno na poziomie funkcjonalności, jak i zachwytu.
Krótko mówiąc, ten artykuł ma na celu pomóc w opracowaniu systematycznego podejścia do projektowania interfejsu użytkownika, które ma szerokie zastosowanie w wielu projektach i jest skalowalne. Budując ramy dla projektowania, możemy zastosować wnioski wyciągnięte od innych, ulepszając w ten sposób nasze projekty i uzyskując lepsze wyniki dla naszych użytkowników.
Projektowanie interfejsu użytkownika (UI) to obszerny temat, więc potraktuj ten artykuł jako krótki wstęp, ale — podobnie jak w moich poprzednich artykułach — podam kilka sugerowanych lektur, aby upewnić się, że jesteś dobrze omówiony.
Rozpocznij z inwentarzem interfejsów
Być może zaczynasz od czystego konta z nowym produktem lub powracasz do istniejącego produktu, ale warto zacząć od utworzenia spisu interfejsów. Tak jak spis treści pomaga zapewnić spójność treści (tj. słów, obrazów i innych rodzajów treści), inwentarz interfejsów zapewnia również, że interfejsy użytkownika są opracowywane spójnie w ramach kompleksowych i przemyślanych ram.
Poświęcenie trochę czasu na to z góry zaoszczędzi dużo czasu na dłuższą metę dzięki ustanowieniu systemów projektowania, które są spójne dla członków zespołu i które można łatwo skalować. Tworzenie inwentarza interfejsów pomaga skoncentrować swój czas i wysiłek na elementach, których potrzebujesz w danym momencie, ale — podobnie jak przewodnik po stylu — powinien to być żywy dokument, który można rozszerzać, rozwijając się wraz z rozwojem produktu.
Czym więc dokładnie jest „inwentaryzacja interfejsów”? Cóż, termin został wymyślony i spopularyzowany przez Brada Frosta. Wykorzystuje ideę leżącą u podstaw spisów treści i odwzorowuje ją w świecie projektowania interfejsów użytkownika. Jak podsumowuje Frost:
„Inwentaryzacja interfejsów jest podobna do inwentaryzacji treści, tylko zamiast przeszukiwać i kategoryzować zawartość, robisz inwentaryzację i kategoryzujesz komponenty składające się na twoją witrynę [lub produkt]. Inwentarz interfejsów to obszerny zbiór elementów i elementów które tworzą twój interfejs."
— Inwentarz interfejsów, Brad Frost
Jeśli przeprojektujesz istniejący produkt, inwentaryzacja interfejsów zaczyna się od mapowania wszystkich komponentów — bez względu na to, jak duże czy małe — tak, aby były one systematycznie dokumentowane. Jeśli rozpoczynasz nowy projekt, możesz chcieć zmapować produkt konkurencji, przeprowadzając analizę pracy innych. Pomaga to wyczuć różne komponenty interfejsu, które należy wziąć pod uwagę.

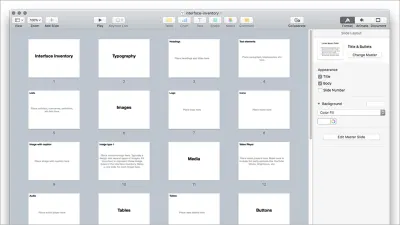
Pierwszym etapem procesu jest systematyczne robienie zrzutów ekranu wszystkiego, co zaprojektowałeś . Będzie to czasochłonne, ale ważne. To na tym etapie — zwłaszcza jeśli masz duży zespół projektowy — możesz zacząć dostrzegać niespójności w sposobie projektowania różnych elementów. Twój inwentarz interfejsu pomoże ci zidentyfikować te elementy, które możesz następnie naprawić.
Rozważ wszystkie różne komponenty, które składają się na interfejs użytkownika, w tym:
Typografia
- Nagłówki i podtytuły
- Elementy tekstowe (pierwszorzędne, akapity)
- Listy
Obrazy i multimedia
- Logos
- Ikonografia
- Zdjęcia
Formularze
- Wprowadzanie tekstu
- Wejścia radiowe / pola wyboru
- Wybierz menu
Jeśli jesteś podobny do starego mnie ( zanim wiedziałem lepiej! ), być może zaprojektowałeś te różne komponenty w miarę potrzeb, bez żadnego systematycznego podejścia. Ideą inwentaryzacji interfejsów jest nałożenie porządku na ten proces, zapewniając, że wszystko jest spójne.
Druga faza procesu, kategoryzowanie wszystkiego, ma na celu uporządkowanie zrobionych zrzutów ekranu. Możesz organizować swoje zrzuty ekranu przy użyciu różnych narzędzi, ale sugeruję organizowanie wszystkiego za pomocą Keynote lub PowerPoint, w ten sposób możesz zaprezentować pracę zespołowi po jej zakończeniu. Zawsze pomocny Brad Frost udostępnił szablon, którego możesz użyć (ZIP).
Biorąc pod uwagę powyższe prace, dobrym pomysłem jest zebranie się w zespole lub z klientem i przeanalizowanie wszystkiego. Ta dyskusja doprowadzi do lepszego zrozumienia różnych komponentów, które musisz zaprojektować. Prawdopodobnie doprowadzi to również do pewnego usprawnienia różnych komponentów poprzez zidentyfikowanie wspólnych wzorców — duża wygrana dla wydajności.
Zbuduj bibliotekę wzorów
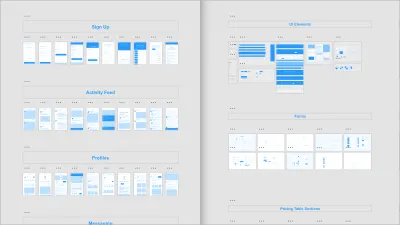
Po przeprowadzeniu inwentaryzacji interfejsów i uporządkowaniu wszystkich komponentów ważne jest, aby zacząć identyfikować wspólne wzorce projektowe i budować wokół nich . Twój spis interfejsów prawdopodobnie ujawnił poważne niespójności w twoim projekcie, teraz jest punkt w procesie projektowania, aby rozwiązać je, przebudowując swój interfejs użytkownika w sposób modułowy. Uważam, że pomocne jest myślenie o tym podejściu jako trochę podobnym do LEGO.
Z LEGO możesz (przy użyciu małych elementów) budować niesamowicie skomplikowane rzeczy. Interfejsy są podobne. Chociaż na pierwszy rzut oka interfejs może być niezwykle złożony, zasadniczo składa się z mniejszych elementów. Te komponenty są miejscem, w którym wchodzą biblioteki wzorów. Czym więc jest biblioteka wzorów?
Biblioteka wzorców identyfikuje i klasyfikuje wzorce projektowe, które są powtarzającymi się rozwiązaniami typowych problemów projektowych. Mogą to być:
- Selektory kalendarza
- Szlaki okruszków tartych
- Karuzele
Biblioteka wzorców dzieli interfejs na mniejsze elementy, które można następnie wykorzystać jako bloki konstrukcyjne wielokrotnego użytku. Korzyści z tego podejścia obejmują:
Spójność w Twoim projekcie
Budując złożone elementy interfejsu użytkownika przy użyciu mniejszych, wielokrotnego użytku komponentów, zapewniasz spójność wszystkich elementów interfejsu użytkownika, ponieważ wszystkie są zbudowane z tych samych prostych komponentów.Wizualne słownictwo, które możesz udostępniać członkom zespołu
Ustanawiając bibliotekę wzorców dla swojego produktu, wszyscy w Twoim zespole budują, wykorzystując ją jako podstawę, zamiast tworzyć własne elementy ad hoc.Wydajność w miarę rozwoju projektów
Nawet jeśli Twój produkt rozrasta się z biegiem czasu, jego konserwacja jest wydajna, ponieważ jest oparta na podstawowej bibliotece wzorców.
Podczas projektowania interfejsu użytkownika warto odnieść się do wzorców projektowych innych osób, aby zobaczyć, co działa — a co nie. Wzorce interfejsu użytkownika są doskonałym źródłem do tego, gromadząc bogactwo wzorców projektowych.
Używając spisu interfejsów jako punktu wyjścia do identyfikacji typowych wzorców projektowych, jesteś o krok od ustalenia komponentów, które musisz utworzyć, aby ustanowić system projektowania. Pomoże to zapewnić spójność i skalowalność interfejsu użytkownika.
Obejmując projekt atomowy
Zanim zanurkujesz trochę głębiej i zgłębisz zasady projektowania atomowego, ważne jest, aby dać trochę uznania tam, gdzie jest to słuszne. Andy Clarke od dłuższego czasu pisze i mówi o „projektowaniu systemów, a nie stron”.
Spostrzeżenie Clarke'a — że musimy przestać projektować strony w odosobnieniu i zamiast tego skupić się na tworzeniu systemów, z których te strony są zbudowane — wpłynęło na znaczną część pisarstwa, które pojawiło się wokół znaczenia skupienia się na wzorcach projektowych.
Mamy szczęście, że wielu projektantów przejęło pałeczkę i dogłębnie zbadało ten tok myślenia. Książka Brada Frosta o projektowaniu atomowym i książka Alli Kholmatovej o systemach projektowych są przepełnione przydatnymi radami i powinny być obowiązkową lekturą. Gorąco polecam je obie.
Podkreślając znaczenie przyjęcia metodycznego podejścia do projektowania interfejsów, Frost stwierdza:
„[Jestem] zainteresowany tym, z czego składają się nasze interfejsy i jak możemy konstruować systemy projektowe w bardziej metodyczny sposób.
W poszukiwaniu inspiracji i paraleli wracałem do chemii. […] Cała materia składa się z atomów. Te jednostki atomowe łączą się ze sobą, tworząc cząsteczki, które z kolei łączą się w bardziej złożone organizmy, aby ostatecznie stworzyć całą materię w naszym wszechświecie.
Podobnie interfejsy składają się z mniejszych elementów. Oznacza to, że możemy rozbić całe interfejsy na podstawowe bloki budulcowe i od tego zacząć. To podstawowa istota projektowania atomowego”.
— Atomowy projekt, Brad Frost
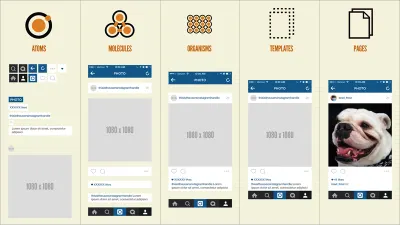
Metodologia Frosta określa pięć odrębnych poziomów, które obejmują projekt atomowy: atomy, cząsteczki, organizmy, szablony i strony. Budując od atomu w górę, tworzymy podstawowe elementy konstrukcyjne, które pozwalają nam zbudować wszystko.

Chemia nigdy nie była moją mocną stroną, ale zasadniczo:
- Atomy łączą się, tworząc cząsteczki;
- Te cząsteczki łączą się, tworząc organizmy;
- Organizmy te są następnie wykorzystywane jako podstawa do tworzenia (wyraźnie niechemicznych) szablonów i stron.
Krótko mówiąc, tworzymy małe bloki konstrukcyjne interfejsu, a następnie łączymy je w celu stworzenia coraz bardziej skomplikowanych elementów interfejsu. Zaletą projektowania atomowego jest to, że możesz zapewnić spójność, łącząc elementy na poziomie granularnym, a następnie budując z nich.
Pierwsze kroki z zestawami interfejsu użytkownika
Jako projektanci pracujący — w większości — w sieci, mamy ogromne szczęście, że jesteśmy częścią społeczności, która celebruje wspólne podejście do wykonywanej przez nas pracy. Widzieliśmy eksplozję zestawów UI — systematycznie projektowanych zestawów komponentów interfejsu użytkownika — w ciągu ostatnich kilku lat, pomagających nieco ułatwić nam życie.

Nie ma sensu tracić czasu na przerysowywanie wspólnych komponentów interfejsu użytkownika, skoro zestaw interfejsu użytkownika pozwala zaoszczędzić ten czas i wysiłek. Dobrze zaprojektowany zestaw interfejsu użytkownika może stanowić podstawę produktu cyfrowego, niezależnie od tego, czy jest to strona internetowa, czy aplikacja, zapewniając spójny wygląd i styl oraz tożsamość wizualną.

Firma Adobe nawiązała współpracę z szeregiem światowej sławy projektantów, aby stworzyć fantastyczne zestawy Adobe XD UI, które warto poznać. Udostępnili również kilka świetnych samouczków na temat rozpoczynania projektowania za pomocą zestawów interfejsu użytkownika, które pomogą Ci zacząć działać.
Oprócz oferowania wielu bezpłatnych zestawów ikon (zaprojektowanych przez Lance'a Wymana, Buro Destruct i Anton & Irene), stworzyli również wszechstronny zestaw bezpłatnych zestawów interfejsu użytkownika z gotowymi szablonami do projektów internetowych i mobilnych.
Zestawy UI są niezwykle pomocne i mogą zaoszczędzić znaczną ilość czasu, oszczędzając Ci od przerysowywania często używanych elementów. Jednak uwaga, podobnie jak w przypadku każdego ogólnego zestawu, istnieje niebezpieczeństwo popadnięcia w podejście oparte na szablonach, w którym jeden projekt wygląda bardzo podobnie do drugiego. Ważne jest, aby użyć swojego zestawu jako punktu wyjścia , na którym nałożysz wygląd i styl, które określiłeś podczas tworzenia kolaży elementów.
Projektowanie interakcji i animacji
Jednym z kluczowych różnic między projektowaniem dla sitodruku a drukiem jest to, że kiedy projektujemy dla sitodruku, projektujemy dla medium płynnego . Jest to kluczowa różnica między projektowaniem interakcji a projektowaniem graficznym.
Jako projektanci interakcji nie projektujemy statycznych kolekcji stron, zastanawiamy się, w jaki sposób te strony i elementy na tych stronach współdziałają. Jest to krytyczne rozróżnienie, które często jest pomijane przez podzbiór grafików, którzy wierzą, że ich rolą jest po prostu projektowanie zestawów stron, które następnie zostaną przekazane i „zszyte” przez „ktoś techniczny”.
Ryzykując uwolnienie puszki „projektanci muszą zakodować” robaków, które wiecznie podnoszą głowę, projektanci pracujący w tym medium muszą zrozumieć, jak to medium działa. Aby naprawdę zaprojektować niezapomniane wrażenia, ważne jest, aby poświęcić trochę czasu na poznanie zasad animacji. Na szczęście narzędzia takie jak Adobe XD streszczają znaczną część kodu, z którym trzeba było się zmagać w przeszłości, aby zaprojektować wciągające, interaktywne wrażenia.
Projektując ekrany — z natury płynne media — należy wziąć pod uwagę, w jaki sposób użytkownik będzie reagował na projektowane elementy , biorąc pod uwagę sposób obsługi przejść z ekranu na ekran i dostarczanie cennych informacji zwrotnych w obrębie komponentów interfejsu użytkownika. Musimy wziąć pod uwagę zarówno makrointerakcje (na poziomie strony), jak i mikrointerakcje (na poziomie obiektu).
Dojazd z A do B
W moim poprzednim artykule zbadałem, w jaki sposób możemy wykorzystać historyjki użytkowników, aby zacząć mapować ścieżki w twoim projekcie na wysokim poziomie. Na tym etapie procesu musimy skupić się na tym, jak użytkownicy poruszają się między tymi ekranami , przechodząc od A → B → C.
W przeszłości mogliśmy po prostu przemieszczać się między ekranami z niewielką animacją lub w ogóle bez animacji, ograniczeni urządzeniami, z których korzystaliśmy w tamtym czasie. Wraz ze wzrostem mocy obliczeniowej naszych komputerów stacjonarnych i urządzeń mobilnych wzrosła również liczba możliwości projektowania bardziej wciągających wrażeń.
Oczywiście musimy używać tych nowo odkrytych mocy z umiarem, ale sprzęt, jakim dysponują nasi użytkownicy, daje nam teraz możliwość projektowania wspaniałych interakcji. Dlatego w ciągu ostatnich kilku lat obserwujemy wzrost zainteresowania animacją. Jako projektanci odpowiadamy na narzędzia, którymi dysponujemy; wraz z ewolucją tych narzędzi, nasze projekty również muszą ewoluować.

Projektując przejścia między ekranami, musimy wziąć pod uwagę szereg czynników, w tym:
Jak użytkownik uruchamia przejście, aby przejść ze strony na stronę
Klikając przycisk lub przesuwając palcem po ekranie.Jakiego rodzaju przejścia używamy
Rozpuszcza, ściera, łuski lub inne efekty. Wybrane przez nas przejście będzie komunikować się z użytkownikiem, dlatego ważne jest, aby wybrać je z rozwagą.Jak długo trwa przejście
Szybko czy wolno?
Kiedy projektujemy podróż z punktu A → B → C, dokonywane przez nas wybory (tj. wyzwalacze, przejścia i czasy) będą miały wpływ na narrację, dlatego ważne jest, aby zastanowić się nad nimi. Jak w przypadku każdej podróży, mija bardziej gładko, jeśli jest przyjemna.
Rodzaj projektowanej przez nas treści również będzie miał wpływ na te decyzje. W niektórych przypadkach chcielibyśmy, aby użytkownik poruszał się nieco wolniej przez narrację, używając przejść i chronometrażu, aby nadać tempo. W innych przypadkach chcielibyśmy zejść z drogi, przyspieszając przejścia.
Kiedy Apple po raz pierwszy uruchomił iBooks, jego przejście między stronami podczas czytania książki (efekt „zawinięcia strony”) spowalniało czytelników. „Zawinięcie strony” było zachwycające na pierwszy rzut oka, ale kiedy widziałeś je setki razy — kiedy chciałeś tylko przeczytać książkę — stało się niesamowicie frustrujące. Mikrosekundy użyte na każdej stronie składają się na frustrujące doświadczenie.
Podczas projektowania przejść między ekranami ważne jest, aby nie stracić z oczu podstawowej funkcjonalności. W ostatecznym rozrachunku naszym celem jest zachwycanie naszych użytkowników, a nie frustrowanie ich .
Animacja może być oczywiście zachwycająca, ale nie kosztem funkcjonalności. Sophie Paxton pisze na ten temat w doskonałym artykule zatytułowanym Your UI is not a Disney Movie , który podkreśla, jak nieuzasadniona animacja i nadmiernie animowane interfejsy użytkownika mogą, jeśli nie jesteśmy ostrożni, frustrować użytkowników. Warto to przeczytać.
Interakcja z obiektami
Dzięki naszym makrointerakcjom na zdefiniowanym poziomie strony nadszedł czas, aby zwrócić uwagę na mikrointerakcje na poziomie obiektu.
Tak jak musimy wziąć pod uwagę wszystkie czynniki, które składają się na ułatwienie użytkownikom przechodzenia na kolejne strony, ważne jest również, aby zwracać uwagę na ułatwienie interakcji użytkowników z określonymi obiektami na naszych stronach. Mogą to być przyciski, pola formularzy i inne elementy, w których rozsądna animacja może pomóc w przekazywaniu opinii naszym użytkownikom.
Dostarczanie wizualnej informacji zwrotnej jest niezwykle ważne w projektowaniu interfejsu użytkownika: uspokaja umysły użytkowników, dając sygnał, że ich działania zostały docenione . Kiedy klikam włącznik światła w „rzeczywistym świecie”, otrzymuję informację zwrotną, słysząc satysfakcjonujące kliknięcie, a także wynik włączenia lub wyłączenia światła. Dzięki tej opinii wiem, co się dzieje.
Możemy ulepszyć nasze projekty interfejsu użytkownika, stosując te lekcje ze świata rzeczywistego do świata ekranów. Dobrze zaprojektowany interfejs użytkownika powinien reagować na działania użytkownika , informując go, że jego działania przynoszą oczekiwany efekt, i uspokajając go. W tym miejscu animacja może odegrać ważną rolę.

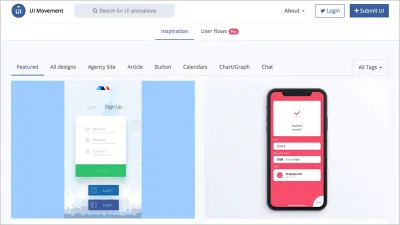
Witryny takie jak UI Movement dostarczają bogactwa inspiracji, prezentując skuteczne przykłady animacji zastosowanych w interfejsach użytkownika. Ważne jest, aby zastanowić się, w jaki sposób przekazujesz opinię i w jakim kontekście, na przykład:
Gdy prosisz o hasło, warto wskazać siłę lub słabość hasła, gdy użytkownik wprowadza informacje (dowiadywanie się później, że hasło jest zbyt słabe, jest frustrujące).
Kiedy użytkownik wchodzi w interakcję z przyciskiem, pomaga przekazać informację zwrotną, informując użytkownika, że jego działania zostały potwierdzone.
Podczas interakcji z selektorami dat i kalendarzami można przekazać pomocne informacje zwrotne.
Powyższe scenariusze to tylko wierzchołek góry lodowej. Wszędzie tam, gdzie użytkownik jest proszony o interakcję z elementami na stronie, istnieje możliwość rozważenia użycia animacji w celu dostarczenia przydatnych informacji zwrotnych. Oczywiście, jak wspomniałem powyżej, interfejs użytkownika nie jest filmem Disneya, więc nie przesadzaj!
Na koniec warto zauważyć, że animacja nie jest dla wszystkich i może – dla niektórych osób – powodować problemy. W przypadku użytkowników z zaburzeniami przedsionka ruch może powodować zawroty głowy lub nudności, dlatego podczas korzystania z animacji należy wziąć pod uwagę dostępność.
Pomysłem może być zaoferowanie użytkownikom możliwości wyboru i wspaniale jest widzieć witryny takie jak CodePen World's Fair, które ostrzegają użytkowników przed użyciem animacji i oferują im możliwość kontynuowania korzystania z witryny z animacją lub bez niej. Wspaniale jest zobaczyć ten rodzaj uwagi: Brawo dla dostępności!
W zamknięciu
Podczas projektowania interfejsu użytkownika pomocne jest posiadanie systemu. Gwarantuje to, że wszystko, co zbudujesz, jest przemyślane i spójne. Rozpoczęcie od inwentaryzacji interfejsów — zwłaszcza gdy przeglądasz istniejący produkt w ramach przeprojektowania — pomoże Ci zidentyfikować punkty, w których Twój interfejs musi działać. Z biegiem czasu to naturalne, że mogą wkradać się niekonsekwencje; to narzędzie oferuje idealny sposób na ich zlokalizowanie.
Kiedy nadejdzie czas na zbudowanie interfejsu, poświęć trochę czasu na stworzenie przemyślanego systemu projektowania. Zapewnia to nie tylko spójność projektu, ale także pomaga utrzymać zespół na tej samej stronie i zapewnia wszystkim freelancerom pracującym nad projektem wszystkie potrzebne wskazówki w jednej centralnej lokalizacji.
Wreszcie, ważne jest, aby wziąć pod uwagę projekt swoich interakcji i animacji. Jako projektanci pracujący na ekranach, ważne jest, abyśmy zastanowili się, w jaki sposób projektowane przez nas elementy reaguje na interakcje użytkowników. W końcu projektujemy dla podłoża plastycznego, wykorzystajmy tę plastyczność na naszą korzyść! Łącząc wszystkie powyższe elementy razem, uzyskasz podstawy solidnego podejścia do interfejsu użytkownika, które przetrwa próbę czasu.
Sugerowane czytanie
Istnieje wiele świetnych publikacji, zarówno offline, jak i online, które pomogą Ci w Twojej przygodzie. Poniżej zamieściłem kilka, aby rozpocząć swoją podróż.
Alla Kholmatova napisała znakomitą książkę o Design Systems , którą gorąco polecam. Bada, w jaki sposób tworzenie skutecznych systemów projektowania może umożliwić zespołom tworzenie wspaniałych produktów cyfrowych.
Brad Frost obszernie pisał o procesie inwentaryzacji interfejsów. Napisał również bardzo dobrą książkę Atomic Design , która skupia się na tworzeniu efektywnych systemów projektowania interfejsów. Frost to sprytne ciasteczko i zdecydowanie polecam zakładki na jego blogu.
Jeśli chcesz dowiedzieć się więcej o projektowaniu interakcji i animacji, gorąco polecam animację Val Head i zasoby UX. Head prowadzi warsztaty i ma również doskonały biuletyn e-mailowy.
Jeśli internet jest Twoim medium i dopiero zaczynasz przygodę z animacją, rzuć wszystko i zapisz się na kurs CSS Animation prowadzony przez Donovana Hutchinsona. To doskonały kurs, a styl nauczania Hutchinsona nie ma sobie równych.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Adobe XD zapewnia szybki i płynny proces projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
