Kompleksowy przewodnik po projektowaniu aplikacji mobilnych
Opublikowany: 2022-03-10( To jest artykuł sponsorowany .) Bardziej niż kiedykolwiek ludzie korzystają ze swoich telefonów w kluczowych momentach. Przeciętny użytkownik z USA spędza 5 godzin dziennie na telefonie komórkowym. Zdecydowana większość tego czasu spędzana jest w aplikacjach i na stronach internetowych.
Różnica między dobrą a złą aplikacją polega zwykle na jakości doświadczenia użytkownika (UX). Dobry UX jest tym, co odróżnia udane aplikacje od tych, które się nie powiodły. Dzisiaj użytkownicy mobilni dużo oczekują od aplikacji: szybkiego czasu ładowania, łatwości obsługi i przyjemności podczas interakcji. Jeśli chcesz, aby Twoja aplikacja odniosła sukces, musisz traktować UX nie tylko jako drobny aspekt projektu, ale jako istotny element strategii produktu.
Podczas projektowania na urządzenia mobilne należy wziąć pod uwagę wiele rzeczy. W tym artykule podsumowałem wiele praktycznych zaleceń, które możesz zastosować w swoim projekcie.
Zminimalizuj obciążenie poznawcze
Obciążenie poznawcze odnosi się tutaj do ilości mocy mózgu wymaganej do korzystania z aplikacji. Ludzki mózg ma ograniczoną moc obliczeniową, a gdy aplikacja dostarcza zbyt wiele informacji naraz, może to przytłoczyć użytkownika i sprawić, że zrezygnuje z zadania.
Oczyszczanie
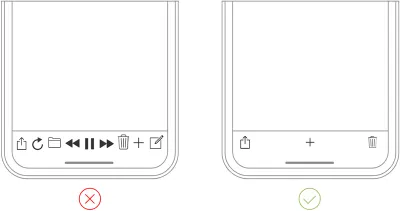
Wyeliminowanie bałaganu to jedna z głównych rekomendacji zawartych w „10 nakazów i zakazów projektowania UX na urządzeniach mobilnych”. Bałagan to jeden z najgorszych wrogów dobrego projektu. Zaśmiecając interfejs, przeciążasz użytkowników zbyt dużą ilością informacji: każdy dodany przycisk, obraz i ikona sprawiają, że ekran staje się bardziej skomplikowany.
Bałagan jest okropny na komputerach stacjonarnych, ale jest znacznie gorszy na urządzeniach mobilnych (po prostu dlatego, że nie mamy tak dużo nieruchomości na urządzeniach mobilnych, jak na komputerach stacjonarnych i laptopach). Koniecznie pozbądź się wszystkiego, co nie jest absolutnie konieczne w konstrukcji mobilnej, ponieważ zmniejszenie bałaganu poprawi zrozumienie. Technika minimalizmu funkcjonalnego może pomóc Ci uporać się z problemem zagraconego interfejsu użytkownika:
Ogranicz zawartość do minimum (przedstaw użytkownikowi tylko to, co musi wiedzieć).
Ogranicz elementy interfejsu do minimum. Prosta konstrukcja zapewni użytkownikowi swobodę w korzystaniu z produktu.

- Użyj techniki progresywnego ujawniania, aby pokazać więcej opcji.

Odciąż zadania
Poszukaj w projekcie wszystkiego, co wymaga wysiłku użytkownika (może to być wprowadzanie danych, podejmowanie decyzji itp.) i szukaj alternatyw. Na przykład w niektórych przypadkach możesz ponownie użyć wcześniej wprowadzonych danych zamiast prosić użytkownika o wpisanie więcej lub użyć już dostępnych informacji do ustawienia inteligentnego ustawienia domyślnego.
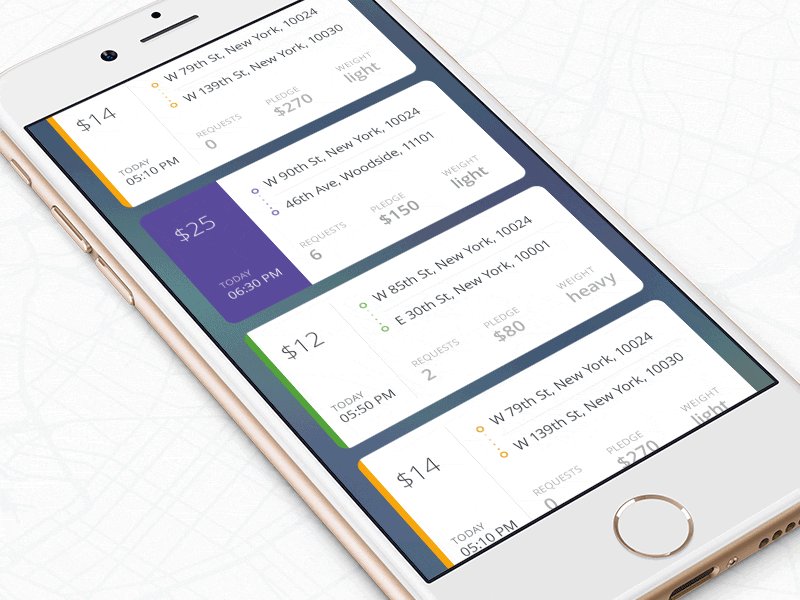
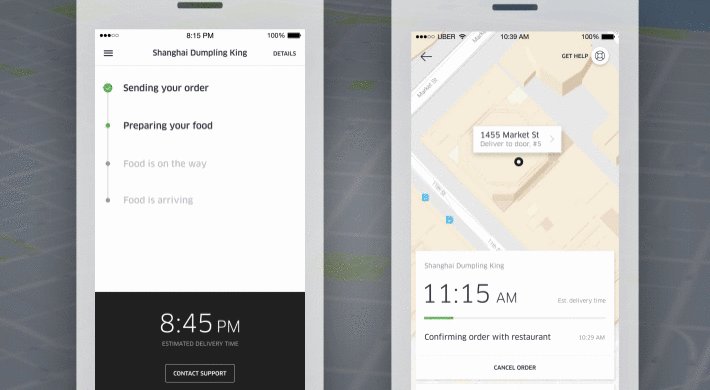
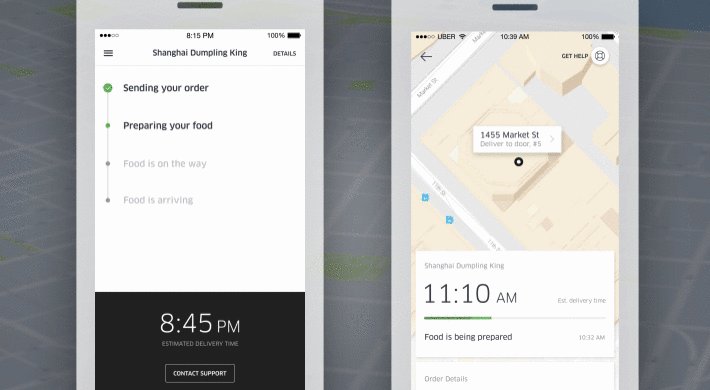
Podziel zadania na kawałki wielkości zgryzu
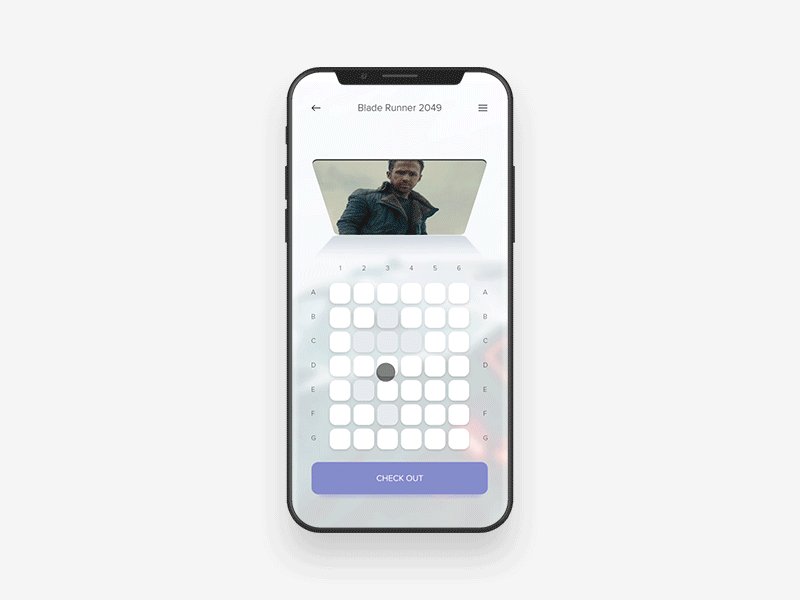
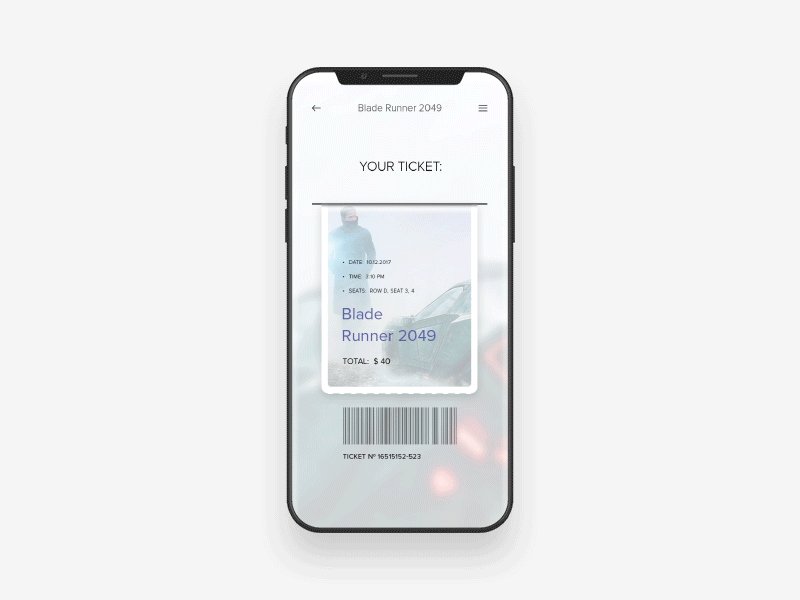
Jeśli zadanie zawiera wiele kroków i czynności wymaganych od użytkownika, lepiej podzielić takie zadania na kilka podzadań. Ta zasada jest niezwykle ważna w projektowaniu urządzeń mobilnych, ponieważ nie chcesz jednocześnie tworzyć zbyt dużej złożoności dla użytkownika. Dobrym przykładem jest krok po kroku proces realizacji transakcji w aplikacji e-commerce, w którym projektant dzieli złożone zadanie realizacji transakcji na małe fragmenty, z których każda wymaga działania użytkownika.

Chunking może również pomóc w połączeniu dwóch różnych czynności (takich jak przeglądanie i kupowanie). Gdy przepływ jest przedstawiony jako kilka logicznie połączonych ze sobą kroków, użytkownik może łatwiej przez niego przejść.

Użyj znanych ekranów
Znajome ekrany to ekrany, które użytkownicy widzą w wielu aplikacjach. Ekrany takie jak „Pierwsze kroki”, „Co nowego” i „Wyniki wyszukiwania” stały się de facto standardami w aplikacjach mobilnych. Nie wymagają dodatkowych wyjaśnień, ponieważ użytkownicy już je znają. Dzięki temu użytkownicy mogą korzystać z wcześniejszych doświadczeń do interakcji z aplikacją, bez konieczności uczenia się.

Rozważ przeczytanie „11 ekranów, które znajdziesz w wielu najbardziej udanych aplikacjach mobilnych”, aby uzyskać więcej informacji na temat znanych ekranów.
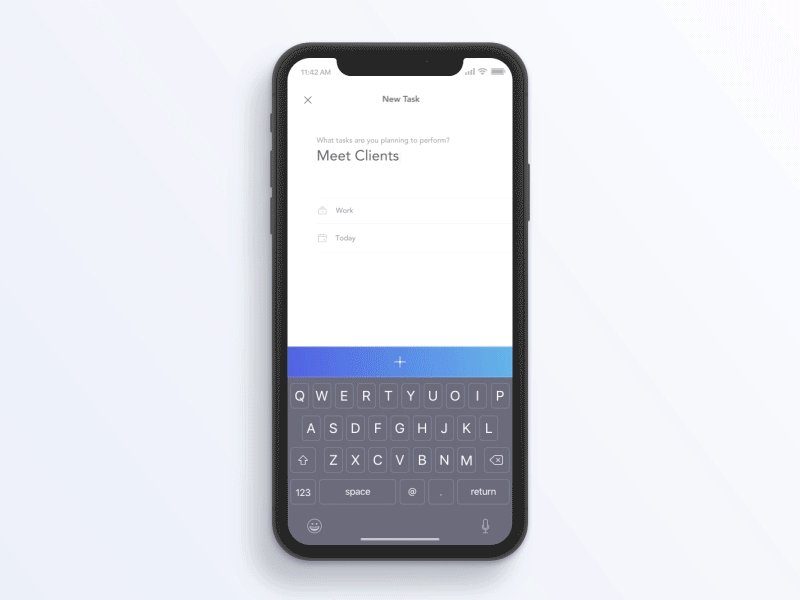
Minimalizuj dane wprowadzane przez użytkownika
Pisanie na małym ekranie telefonu komórkowego nie jest najwygodniejszym doświadczeniem. W rzeczywistości często jest podatny na błędy. A najczęstszym przypadkiem wprowadzania danych przez użytkownika jest wypełnianie formularza. Oto kilka praktycznych wskazówek, które ułatwią ten proces:
- Postaraj się, aby formularze były jak najkrótsze, usuwając niepotrzebne pola. Aplikacja powinna prosić użytkownika tylko o minimum informacji.

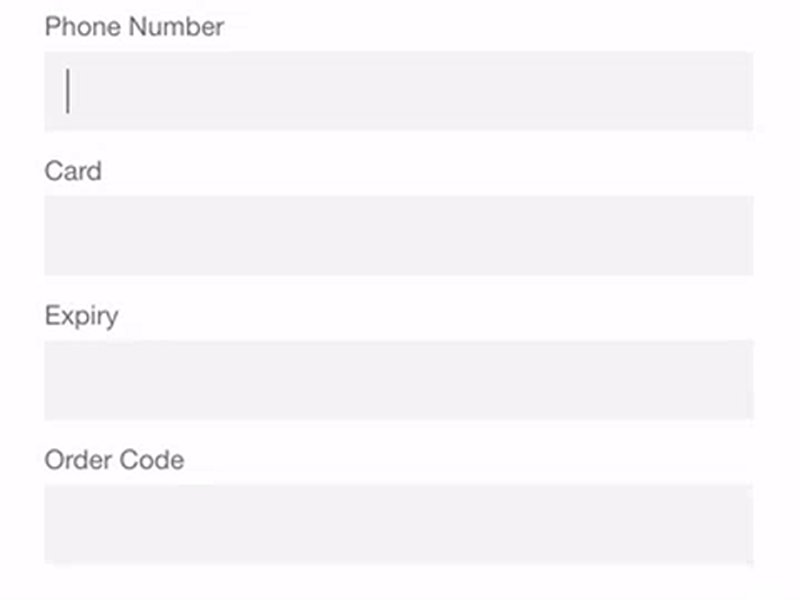
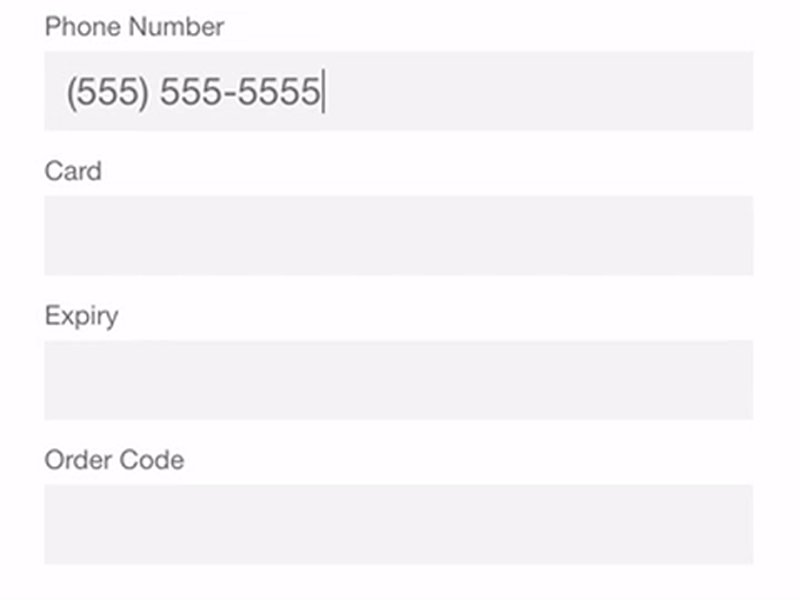
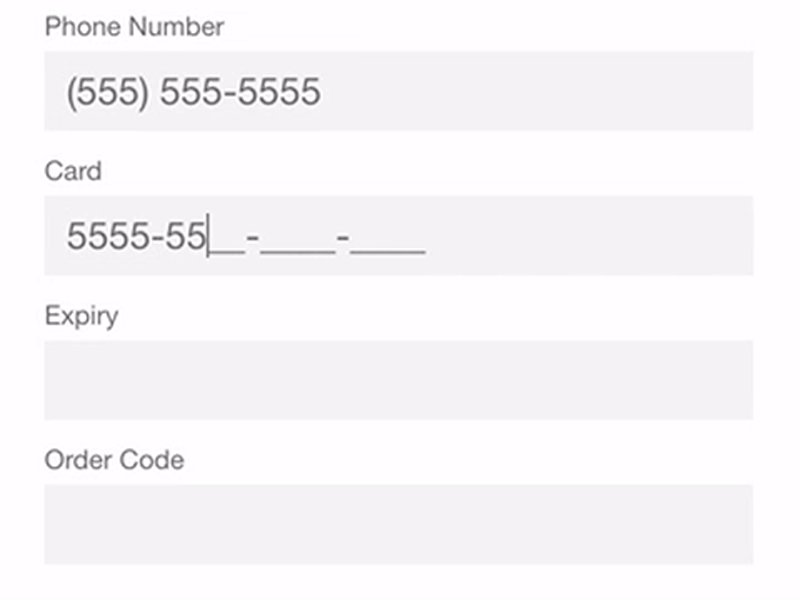
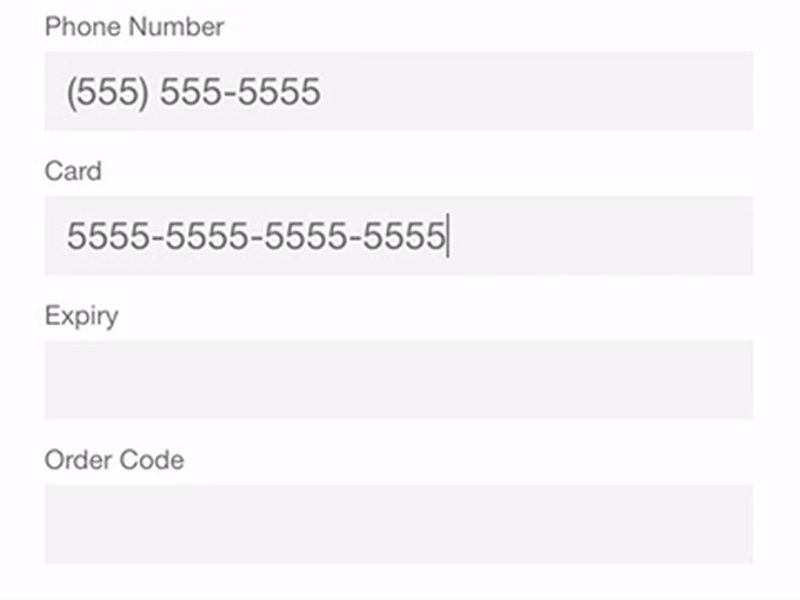
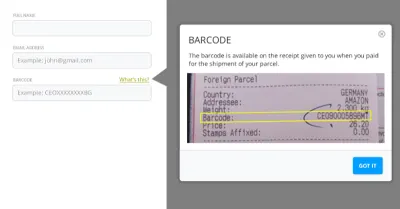
- Podaj maski wejściowe. Maskowanie pól to technika, która pomaga użytkownikom formatować wprowadzony tekst. Maska pojawia się, gdy użytkownik skupi się na polu i automatycznie formatuje tekst podczas wypełniania pola, pomagając użytkownikom skoncentrować się na wymaganych danych i łatwiej zauważyć błędy.

Korzystaj z inteligentnych funkcji, takich jak autouzupełnianie. Na przykład wypełnienie pola adresu jest często najbardziej problematyczną częścią każdego formularza rejestracyjnego. Korzystanie z narzędzi takich jak Umieść autouzupełnianie adresu (który wykorzystuje zarówno lokalizację geograficzną, jak i wstępne wypełnianie adresu w celu dostarczenia dokładnych sugestii na podstawie dokładnej lokalizacji użytkownika) umożliwia użytkownikom wprowadzanie adresu za pomocą mniejszej liczby naciśnięć klawiszy niż w przypadku zwykłego pola wprowadzania.
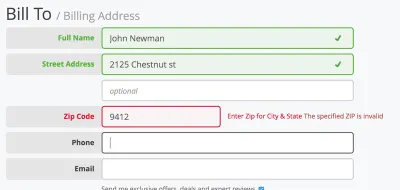
Dynamicznie weryfikuj wartości pól. To frustrujące, gdy po przesłaniu danych trzeba się cofnąć i poprawić błędy. Jeśli to możliwe, sprawdzaj wartości pól natychmiast po wprowadzeniu, aby użytkownicy mogli je od razu poprawić.

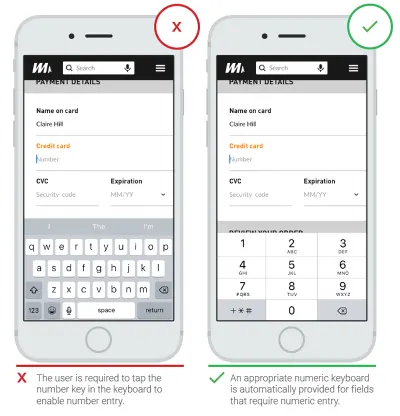
- Dostosuj klawiaturę do typu zapytania. Wyświetlaj klawiaturę numeryczną, gdy pytasz o numer telefonu, i dołączaj przycisk @, gdy pytasz o adres e-mail. Upewnij się, że ta funkcja jest konsekwentnie wdrażana w całej aplikacji, a nie tylko w niektórych formularzach.

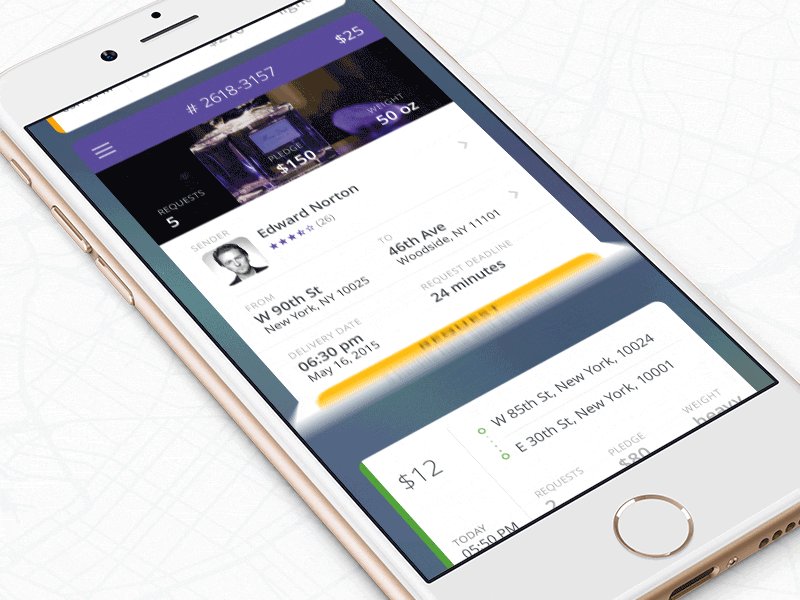
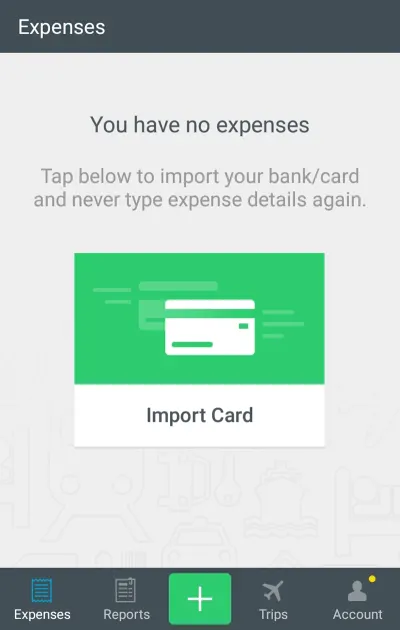
Przewiduj potrzeby użytkowników
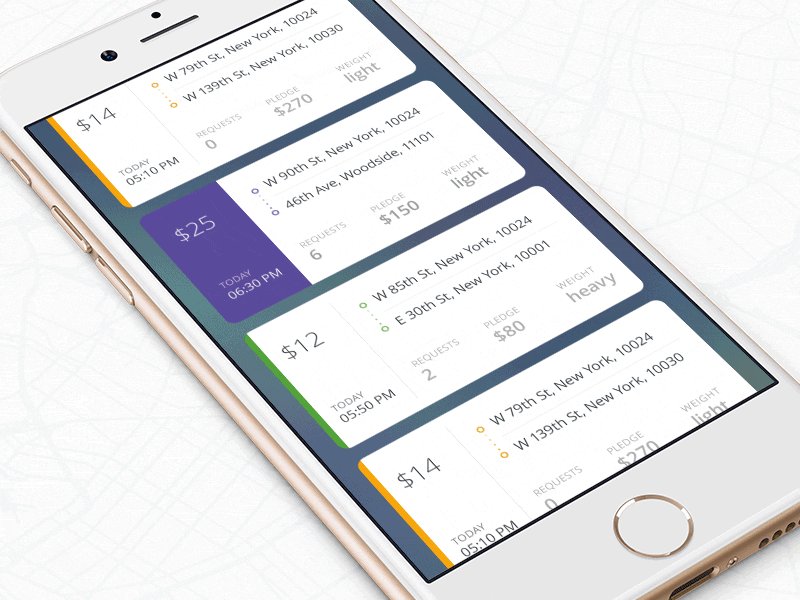
Aktywnie szukaj kroków na ścieżce użytkownika, w których użytkownicy mogą potrzebować pomocy. Na przykład poniższy zrzut ekranu pokazuje część, w której użytkownicy muszą podać określone informacje.

Użyj wagi wizualnej, aby przekazać wagę
Najważniejszy element na ekranie powinien mieć jak największą wagę wizualną. Dodanie większej wagi do elementu jest możliwe za pomocą grubości, rozmiaru i koloru czcionki.

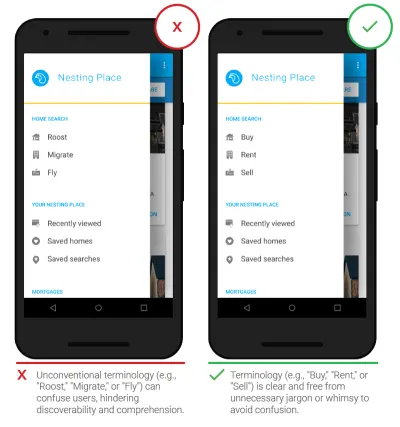
Unikaj żargonu
Przejrzysta komunikacja powinna zawsze być najwyższym priorytetem w każdej aplikacji mobilnej. Wykorzystaj to, co wiesz o swojej grupie docelowej, aby określić, czy określone słowa lub wyrażenia są odpowiednie.

Spraw, aby projekt był spójny
Spójność to podstawowa zasada projektowania. Spójność eliminuje zamieszanie. Niezbędne jest utrzymanie ogólnego spójnego wyglądu całej aplikacji. W przypadku aplikacji mobilnej spójność oznacza:
Spójność wizualna
Kroje pisma, przyciski i etykiety muszą być spójne w całej aplikacji.Spójność funkcjonalna
Elementy interaktywne powinny działać podobnie we wszystkich częściach Twojej aplikacji.Spójność zewnętrzna
Projekt powinien być spójny w wielu produktach. W ten sposób użytkownik może zastosować wcześniejszą wiedzę podczas korzystania z innego produktu.
Oto kilka praktycznych wskazówek, jak zapewnić spójność projektu:
Przestrzegaj wytycznych platformy.
Każdy mobilny system operacyjny ma standardowe wytyczne dotyczące projektowania interfejsu: wytyczne Apple dotyczące interfejsu ludzkiego i wytyczne Google dotyczące projektowania materiałów. Projektując dla platform natywnych, postępuj zgodnie z wytycznymi projektowymi systemu operacyjnego, aby uzyskać maksymalną jakość. Powód, dla którego przestrzeganie wytycznych projektowych jest tak ważny, jest prosty: użytkownicy zapoznają się ze wzorcami interakcji każdego systemu operacyjnego, a wszystko, co jest sprzeczne z wytycznymi, spowoduje tarcia.Nie naśladuj elementów interfejsu użytkownika z innych platform.
Tworząc aplikację dla systemu Android lub iOS, nie przenoś elementów interfejsu użytkownika z innych platform. Ikony, elementy funkcjonalne (pola wprowadzania, pola wyboru, przełączniki) i kroje pisma powinny mieć natywny charakter. Używaj natywnych komponentów tak często, jak to możliwe, aby ludzie ufali Twojej aplikacji.Dbaj o spójność aplikacji mobilnej ze stroną internetową.
To jest przykład spójności zewnętrznej. Jeśli masz usługę internetową i aplikację mobilną, upewnij się, że oba mają podobne cechy. Umożliwi to użytkownikom bezproblemowe przejście między aplikacją mobilną a siecią mobilną. Niespójność w projekcie (na przykład inny schemat nawigacji lub inny schemat kolorów) może powodować zamieszanie.
Przejmij kontrolę nad użytkownikiem
Zachowaj znajome i przewidywalne elementy interaktywne
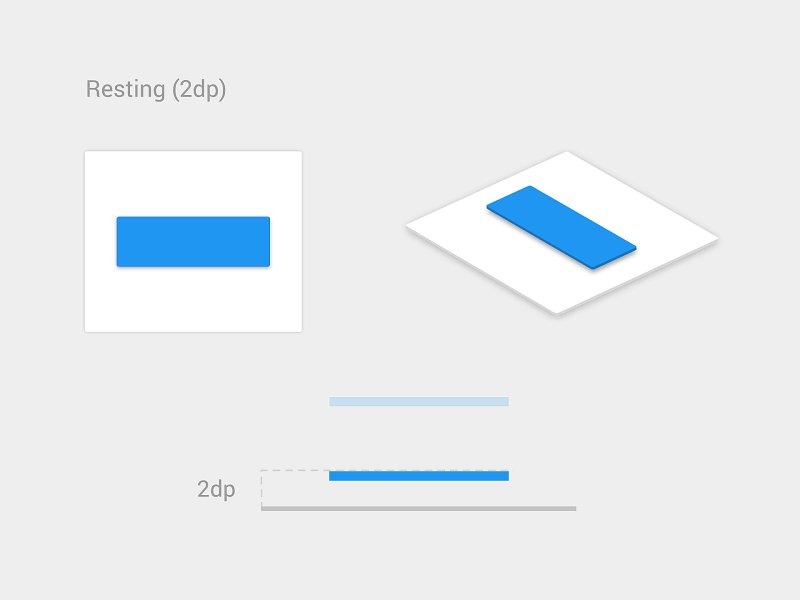
Przewidywalność to podstawowa zasada projektowania UX. Kiedy coś działa zgodnie z przewidywaniami użytkowników, mają silniejsze poczucie kontroli. W przeciwieństwie do komputerów stacjonarnych, gdzie użytkownicy mogą używać efektów najechania kursorem, aby sprawdzić, czy coś jest interaktywne, czy nie, na urządzeniach mobilnych użytkownicy mogą sprawdzić interaktywność tylko poprzez dotknięcie elementu. Dlatego w przypadku przycisków i innych elementów interaktywnych ważne jest, aby zastanowić się, w jaki sposób projekt komunikuje afordancję. Jak użytkownicy rozumieją element jako przycisk? Formularz powinien podążać za funkcją: wygląd obiektu mówi użytkownikom, jak z niego korzystać. Elementy wizualne, które wyglądają jak przyciski, ale nie można ich kliknąć, łatwo zmylą użytkowników.
Przycisk „Wstecz” powinien działać prawidłowo
Niewłaściwie utworzony przycisk „wstecz” może sprawić użytkownikom wiele problemów. Zapobiegaj sytuacjom, w których dotknięcie przycisku „wstecz” w wieloetapowym procesie zabierałoby użytkowników z powrotem do ekranu głównego.
Dobry projekt ułatwia użytkownikom powrót i wprowadzanie poprawek. Gdy użytkownicy wiedzą, że mogą ponownie przyjrzeć się podanym przez siebie danym lub wybranym opcjom, mogą z łatwością kontynuować.
Znaczące komunikaty o błędach
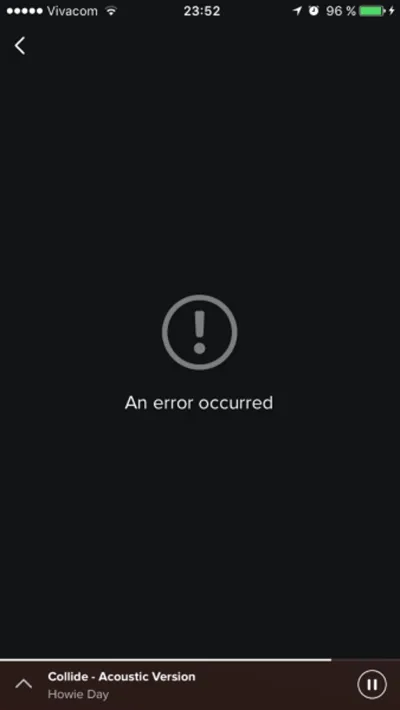
Błądzić jest rzeczą ludzką. Błędy pojawiają się, gdy ludzie korzystają z aplikacji. Czasami zdarzają się, ponieważ użytkownik popełnia błąd. Czasami zdarzają się, ponieważ aplikacja nie działa. Bez względu na przyczynę, te błędy i sposób ich obsługi mają ogromny wpływ na UX. Zła obsługa błędów w połączeniu z bezużytecznymi komunikatami o błędach może napełniać użytkowników frustracją i może być powodem, dla którego użytkownicy porzucają Twoją aplikację.
Jako przykład weźmy ekran stanu błędu ze Spotify. Nie pomaga użytkownikom zrozumieć kontekstu i nie pomaga im znaleźć odpowiedzi na pytanie „Co mogę z tym zrobić?”

Nie zakładaj, że użytkownicy są wystarczająco obeznani z technologią, aby to rozgryźć. Zawsze mów ludziom, co jest nie tak prostym językiem. Każdy komunikat o błędzie powinien informować użytkowników:
- co poszło nie tak i prawdopodobnie dlaczego,
- jaki jest następny krok, który użytkownik powinien podjąć, aby naprawić błąd.
Rozważ przeczytanie „Jak projektować stany błędów dla aplikacji mobilnych”, aby uzyskać więcej informacji na temat obsługi błędów.
Zaprojektuj przystępny interfejs
Przystępny design pozwala użytkownikom o wszystkich umiejętnościach z powodzeniem korzystać z produktów. Zastanów się, jak użytkownicy z utratą wzroku, słuchu i innymi niepełnosprawnościami mogą wchodzić w interakcję z Twoją aplikacją.
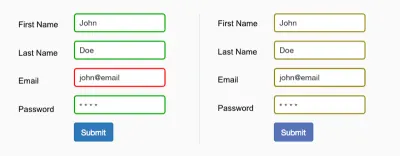
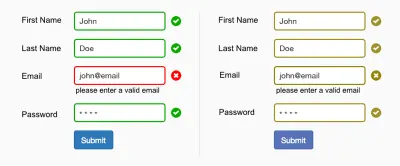
Bądź świadomy daltonizmu
4,5% światowej populacji cierpi na daltonizm (czyli 1 na 12 mężczyzn i 1 na 200 kobiet), 4% cierpi na słabowidzące (1 na 30 osób), a 0,6% jest niewidomych (1 na 188 osób). Łatwo zapomnieć, że projektujemy dla tej grupy użytkowników, ponieważ większość projektantów nie ma takich problemów.
Podam prosty przykład. Komunikaty o powodzeniu i błędach w formularzach mobilnych są często odpowiednio oznaczone kolorem zielonym i czerwonym. Ale czerwony i zielony to kolory najbardziej dotknięte wadą widzenia barw (kolory te mogą być trudne do rozróżnienia dla osób z deuteranopią lub protanopią). Najprawdopodobniej podczas wypełniania formularza widziałeś następujący komunikat o błędzie: „Pola zaznaczone na czerwono są wymagane”? Chociaż może to nie wydawać się wielkim problemem, ten komunikat o błędzie w połączeniu z formularzem w poniższym przykładzie może być niezwykle frustrującym doświadczeniem dla osób z wadą widzenia kolorów.

Jak stwierdzają wytyczne W3C, kolor nie powinien być używany jako jedyny wizualny sposób przekazywania informacji, wskazywania działania, skłaniania do odpowiedzi lub wyróżniania elementu wizualnego. Ważne jest, aby używać innych oznaczeń wizualnych, aby zapewnić użytkownikom możliwość interakcji z interfejsem.

Ustaw animacje opcjonalne
Użytkownicy cierpiący na chorobę lokomocyjną często wyłączają animowane efekty w ustawieniach systemu operacyjnego. Gdy opcja zmniejszania ruchu jest włączona w preferencjach ułatwień dostępu, aplikacja powinna zminimalizować lub wyeliminować własne animacje.
Uprość nawigację
Ułatwienie użytkownikom nawigacji powinno być priorytetem dla każdej aplikacji. Wszystkie fajne funkcje i atrakcyjne treści, które oferuje Twoja aplikacja, nie będą miały znaczenia, jeśli ludzie nie będą mogli ich znaleźć; Ponadto, jeśli odkrycie sposobu poruszania się po produkcie zajmie zbyt dużo czasu lub wysiłku, prawdopodobnie po prostu stracisz użytkowników. Użytkownicy powinni mieć możliwość intuicyjnego eksplorowania aplikacji i wykonywania wszystkich podstawowych zadań bez żadnego wyjaśnienia.
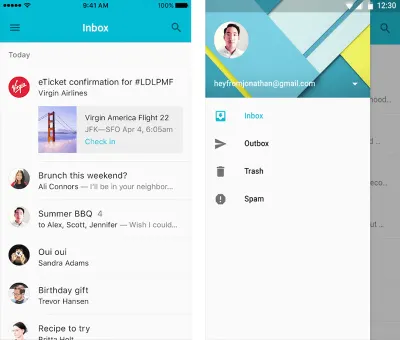
Użyj standardowych komponentów nawigacyjnych
Lepiej jest używać standardowych wzorców nawigacji, takich jak pasek kart (w systemie iOS) i szuflada nawigacji (w systemie Android). Większość użytkowników zna oba wzorce nawigacji i intuicyjnie wie, jak poruszać się po aplikacji.


Aby uzyskać więcej informacji na temat wzorców nawigacji, przeczytaj artykuł „Podstawowe wzorce nawigacji mobilnej: zalety i wady”.
Priorytety opcji nawigacji
Nadaj priorytet nawigacji na podstawie sposobu, w jaki użytkownicy wchodzą w interakcję z Twoją aplikacją. Przypisz różne poziomy priorytetów (wysoki, średni, niski) do typowych zadań użytkownika. Wyróżnij w interfejsie ścieżki i miejsca docelowe o wysokim priorytecie i częstym użyciu. Użyj tych ścieżek, aby zdefiniować nawigację. Zorganizuj swoją strukturę informacji w sposób, który wymaga minimalnej liczby naciśnięć, przesunięć i ekranów.
Nie mieszaj wzorców nawigacji
Wybierając podstawowy wzorzec nawigacji dla swojej aplikacji, używaj go konsekwentnie. Nie powinno być sytuacji, w której część aplikacji ma pasek z kartami, a inna część ma boczną szufladę.
Spraw, aby nawigacja była widoczna
Jak mówi Jakob Nielsen, rozpoznanie czegoś jest łatwiejsze niż zapamiętywanie. Zminimalizuj obciążenie pamięci użytkownika, uwidaczniając akcje i opcje. Nawigacja powinna być dostępna przez cały czas, a nie tylko wtedy, gdy przewidujemy, że użytkownik jej potrzebuje.
Przekaż aktualną lokalizację
Brak wskazania aktualnej lokalizacji jest bardzo częstym problemem wielu menu aplikacji mobilnych. "Gdzie ja jestem?" to jedno z podstawowych pytań, na które użytkownicy muszą odpowiedzieć, aby skutecznie nawigować. Ludzie powinni w każdej chwili wiedzieć, gdzie się znajdują w Twojej aplikacji.

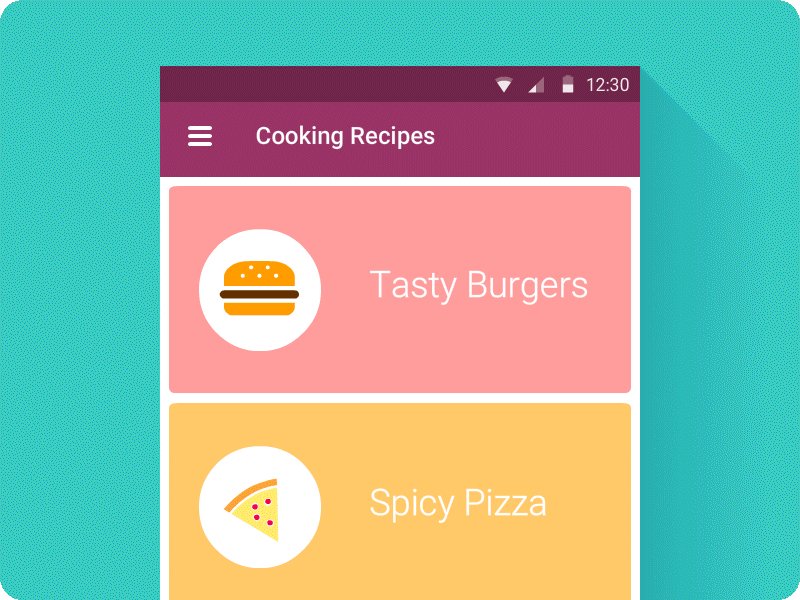
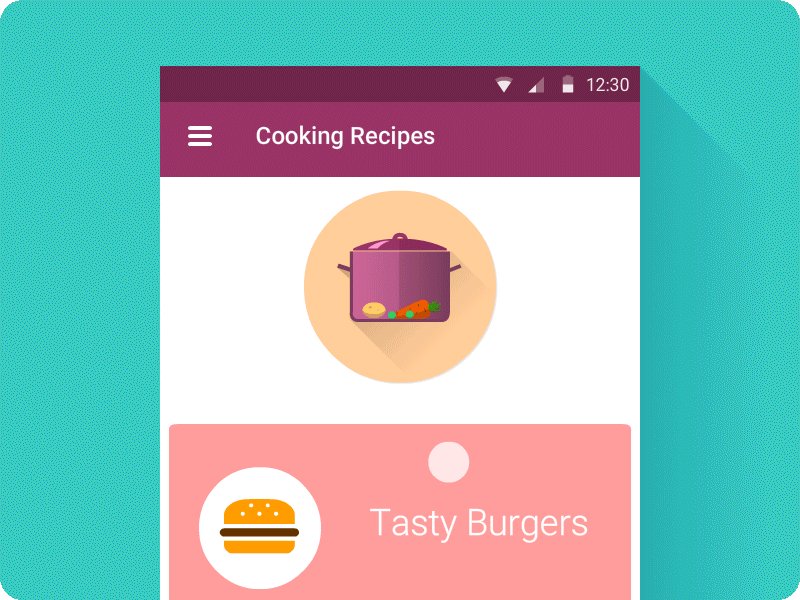
Użyj animacji funkcjonalnej, aby wyjaśnić przejścia nawigacyjne
Animacja to najlepsze narzędzie do opisywania zmian stanów. Pomaga użytkownikom zrozumieć zmianę stanu w układzie strony, co spowodowało zmianę i jak ponownie zainicjować zmianę w razie potrzeby.

Zachowaj ostrożność podczas używania gestów w interfejsie użytkownika
Używanie gestów w projektowaniu interakcji może być kuszące. Ale w większości przypadków lepiej unikać tej pokusy. Kiedy gesty są używane jako główna opcja nawigacji, mogą powodować straszny UX. Czemu? Ponieważ gesty to ukryte elementy sterujące .
Jak wskazuje Thomas Joos w swoim artykule „Beyond the Button: Embracing the Gesture-Driven Interface”, największym minusem używania gestów w interfejsie użytkownika jest krzywa uczenia się. Za każdym razem, gdy widoczna kontrolka jest zastępowana gestem, krzywa uczenia się aplikacji rośnie. Dzieje się tak, ponieważ gesty mają mniejszą wykrywalność — są zawsze ukryte, a ludzie muszą być w stanie zidentyfikować te opcje, aby z nich skorzystać. Dlatego tak ważne jest, aby używać tylko powszechnie akceptowanych gestów (tych, których użytkownicy oczekują w Twojej aplikacji).
Jeśli chodzi o używanie gestów w interfejsie użytkownika, przestrzegaj kilku prostych zasad:
- Używaj standardowych gestów.
Przez „standardowe” rozumiem gesty, które są najbardziej naturalne dla aplikacji w Twojej kategorii. Ludzie są zaznajomieni ze standardowymi gestami, więc nie jest wymagany dodatkowy wysiłek, aby je odkryć lub zapamiętać. - Oferuj gesty jako uzupełnienie, a nie zamiennik widocznych opcji nawigacji.
Gesty mogą działać jako skróty do nawigacji, ale nie jako całkowity zamiennik widocznych menu. Dlatego zawsze oferuj prosty, widoczny sposób nawigacji, nawet jeśli oznacza to kilka dodatkowych czynności.
Aby uzyskać więcej informacji na temat używania gestów w interfejsie użytkownika, przeczytaj „Gesty w aplikacji i wrażenia użytkownika w aplikacji mobilnej”.
Skoncentruj się na pierwszym doświadczeniu
Pierwszym doświadczeniem jest wykonanie lub zerwanie części aplikacji mobilnych. Pierwsze wrażenie daje tylko jeden strzał. A jeśli ci się nie uda, istnieje duże prawdopodobieństwo, że użytkownicy nie uruchomią ponownie Twojej aplikacji. (Badania przeprowadzone przez Localytics pokazują, że 24% użytkowników nigdy nie wraca do aplikacji po pierwszym użyciu).
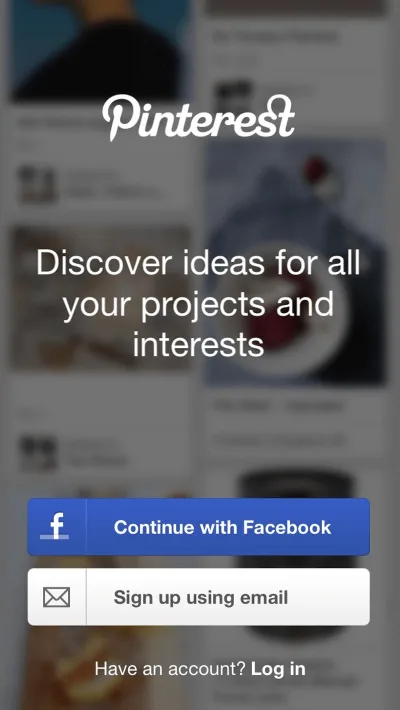
Unikaj ścian logowania
Ściana logowania to obowiązkowa rejestracja przed użyciem aplikacji. Jest to częste źródło problemów wśród użytkowników i jeden z powodów, dla których użytkownicy porzucają aplikacje. Liczba użytkowników, którzy rezygnują z rejestracji, jest szczególnie istotna w przypadku aplikacji o niskiej rozpoznawalności marki lub tych, w których propozycja wartości jest niejasna.

Zasadniczo proś użytkowników o rejestrację tylko wtedy, gdy jest to niezbędne (na przykład, jeśli podstawowe funkcje Twojej aplikacji są dostępne dopiero po zakończeniu rejestracji). Nawet w tym przypadku lepiej odłożyć logowanie tak długo, jak to możliwe — pozwól użytkownikom przez chwilę korzystać z aplikacji (na przykład obejrzeć prezentację), a dopiero potem delikatnie przypomnij im, aby się zarejestrowali. Dzięki temu Twoi użytkownicy zasmakują doświadczenia i będą bardziej skłonni się do tego zaangażować.
Zaprojektuj dobre doświadczenie wdrożeniowe
W kontekście mobilnego UX, zapewnienie doskonałego doświadczenia onboardingowego jest podstawą utrzymania użytkowników. Celem wprowadzenia jest pokazanie wartości, jaką zapewnia Twoja aplikacja.
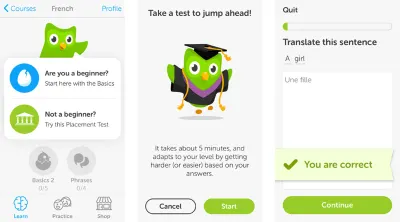
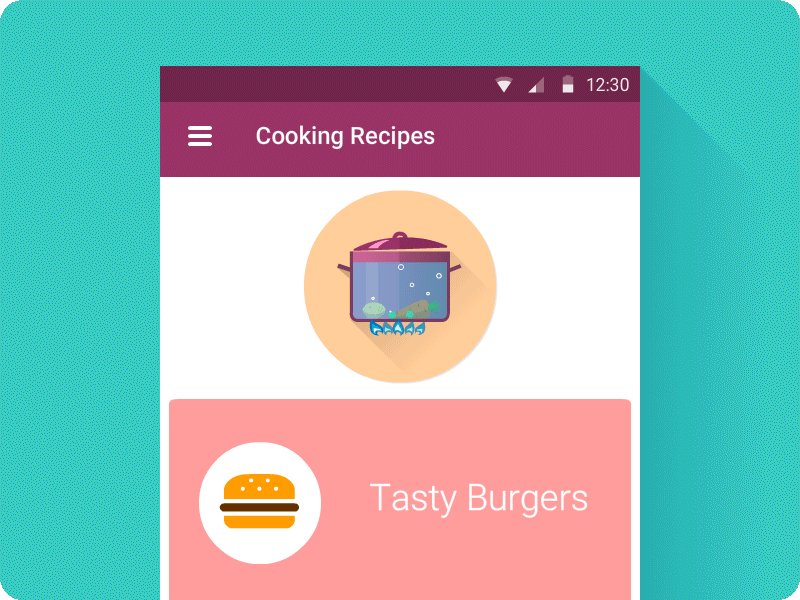
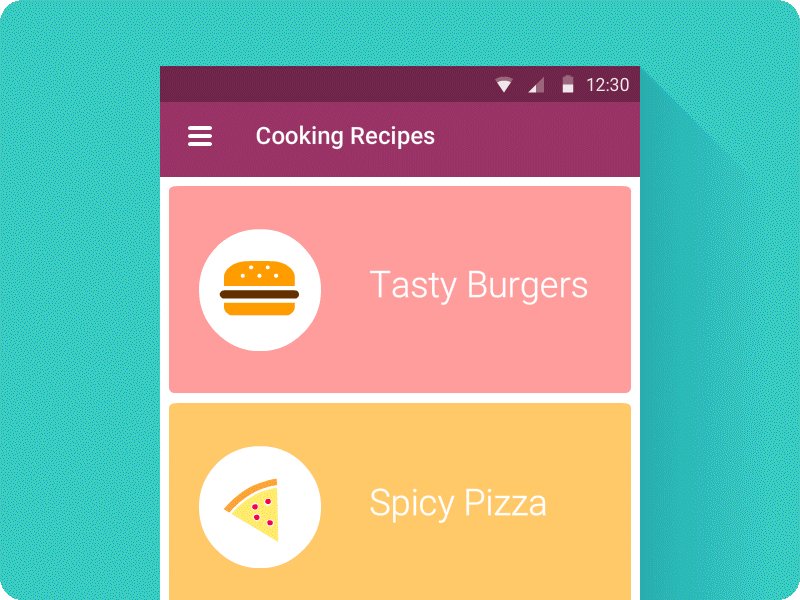
Wśród wielu strategii onboardingu jedna jest szczególnie skuteczna: onboarding kontekstowy. Wprowadzanie kontekstowe oznacza, że instrukcje są dostarczane tylko wtedy, gdy użytkownik ich potrzebuje. Doskonałym przykładem jest Duolingo. Ta aplikacja łączy interaktywną prezentację ze stopniowym ujawnianiem informacji, aby pokazać użytkownikom, jak działa aplikacja. Zachęcamy użytkowników do wskoczenia i wykonania szybkiego testu w wybranym przez siebie języku. To sprawia, że nauka jest przyjemna i możliwa do odkrycia.

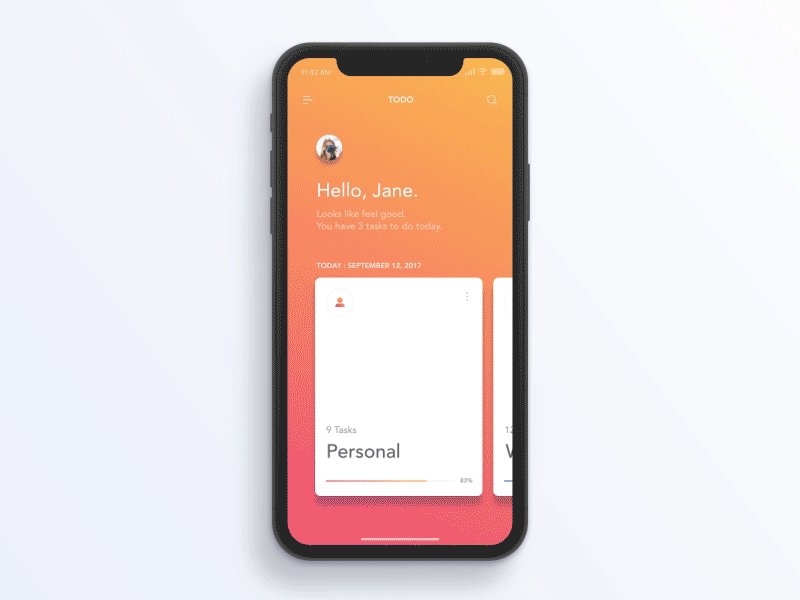
Kolejną rzeczą, która może być bardzo pomocna podczas onboardingu, jest pusty stan. Pusty stan to ekran, którego stan domyślny jest pusty i wymaga od użytkowników przejścia przez co najmniej jeden krok w celu wypełnienia go danymi. Oprócz informowania użytkownika, jakich treści może się spodziewać na stronie, pusty stan może również uczyć użytkowników, jak korzystać z aplikacji. Nawet jeśli proces wdrażania składa się tylko z jednego kroku, wskazówki zapewnią użytkownikom, że postępują właściwie.

Rozważ przeczytanie „Rola pustych stanów we wprowadzaniu użytkowników”, aby uzyskać więcej informacji na temat wdrażania.
Nie pytaj o informacje dotyczące konfiguracji z góry
Obowiązkowa faza konfiguracji powoduje tarcia i może prowadzić do porzucenia aplikacji. Gdy użytkownicy uruchamiają aplikację, oczekują, że po prostu zadziała. Dlatego zaprojektuj swoją aplikację dla większości użytkowników i pozwól nielicznym, którzy chcą innej konfiguracji, dostosować swoje ustawienia do swoich potrzeb w dowolnym momencie.
Wskazówka : spróbuj wywnioskować, czego potrzebujesz z systemu. Jeśli potrzebujesz informacji o użytkowniku, urządzeniu lub środowisku, w miarę możliwości zapytaj system, zamiast pytać użytkownika.
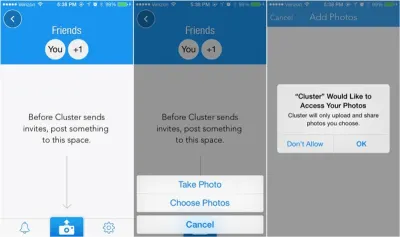
Unikaj proszenia o pozwolenie na samym początku
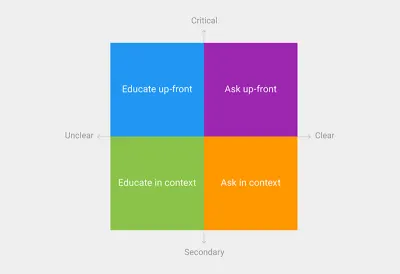
Unikaj sytuacji, w których pierwszą rzeczą, jaką widzi użytkownik podczas uruchamiania aplikacji, jest okno dialogowe z prośbą o pozwolenie. Podobnie jak w przypadku ściany logowania lub wstępnej fazy konfiguracji, prośba o pozwolenie przy uruchomieniu powinna być wykonywana tylko wtedy, gdy jest to konieczne do działania podstawowej aplikacji. Użytkownicy nie będą zaniepokojeni tym żądaniem, jeśli jest oczywiste, że Twoja aplikacja zależy od tego uprawnienia, aby działać (na przykład jasne jest, dlaczego edytor zdjęć chciałby uzyskać dostęp do zdjęć).

Ale w innych przypadkach poproś o uprawnienia w kontekście. Użytkownicy są bardziej skłonni do udzielenia zgody, jeśli zostaną o to poproszeni podczas odpowiedniego zadania.

Wskazówki :
Pytaj tylko o to, czego wyraźnie potrzebuje Twoja aplikacja.
Nie pytaj o wszystkie możliwe uprawnienia. Byłoby podejrzane, gdyby aplikacja żądała czegoś, czego nie ma oczywistej potrzeby. Na przykład podejrzana byłaby aplikacja budzika z prośbą o pozwolenie na dostęp do listy kontaktów.Wyjaśnij, dlaczego Twoja aplikacja potrzebuje informacji, jeśli nie jest to oczywiste.
Czasami musisz podać więcej kontekstu dla swojej prośby. Z tego powodu możesz zaprojektować niestandardowy alert, aby poprosić o pozwolenie.
Spraw, aby Twoja aplikacja była szybka i responsywna
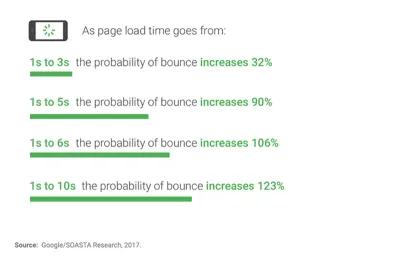
Czas ładowania jest niezwykle ważny dla UX. Wraz z postępem technologii stajemy się coraz bardziej niecierpliwi, a dziś 47% użytkowników oczekuje, że strona załaduje się w ciągu 2 sekund lub mniej.

Jeśli strona ładuje się dłużej, odwiedzający mogą być sfrustrowani i odejść. Dlatego prędkość powinna być priorytetem przy tworzeniu aplikacji mobilnej. Ale bez względu na to, jak szybko tworzysz aplikację, przetworzenie niektórych rzeczy zajmie trochę czasu. Powolna odpowiedź może być spowodowana złym połączeniem internetowym lub operacja może zająć dużo czasu. Ale nawet jeśli nie możesz skrócić kolejki, przynajmniej postaraj się, aby oczekiwanie było przyjemniejsze.
Skoncentruj się na ładowaniu treści w widocznym obszarze ekranu
Załaduj zawartość wystarczającą do wypełnienia ekranu po otwarciu strony. Zawartość dostępna w scrollu powinna nadal ładować się w tle. Zaletą tego podejścia jest to, że użytkownicy będą zaangażowani w czytanie początkowej treści, aw niektórych przypadkach nawet nie zauważą, że treść nadal się ładuje.
Wyraź to podczas ładowania
Pusty lub statyczny ekran, który użytkownicy widzą podczas wczytywania treści, może sprawiać wrażenie, że Twoja aplikacja jest zablokowana, co powoduje zamieszanie i frustrację, a także może spowodować, że użytkownicy opuści Twoją aplikację. Pokaż przynajmniej pokrętło ładowania, które jasno pokazuje, że coś się dzieje. W przypadku dłuższego czasu oczekiwania (ponad 10 sekund) konieczne jest wyświetlenie paska postępu, aby użytkownik mógł ocenić, jak długo będzie czekał.
Rozważ przeczytanie „Najlepszych praktyk dotyczących animowanych wskaźników postępu”, aby uzyskać więcej informacji na temat wskaźników ładowania.
Zaoferuj wizualne odwrócenie uwagi
Jeśli aplikacja daje użytkownikom coś interesującego do obejrzenia podczas oczekiwania, użytkownicy będą zwracać mniejszą uwagę na samo oczekiwanie. Dlatego, aby upewnić się, że ludzie nie będą się nudzić w oczekiwaniu, aż coś się wydarzy, zaoferuj im odwrócenie uwagi. Dobrze animowany wskaźnik oczekiwania może utrzymać uwagę użytkowników podczas oczekiwania.

Wskazówka : pamiętaj o długowieczności. Nawet dobra animacja może być denerwująca, gdy jest nadużywana. Projektując animację, zadaj sobie pytanie: „Czy animacja stanie się denerwująca przy setnym użyciu, czy jest ogólnie przejrzysta i dyskretna?”
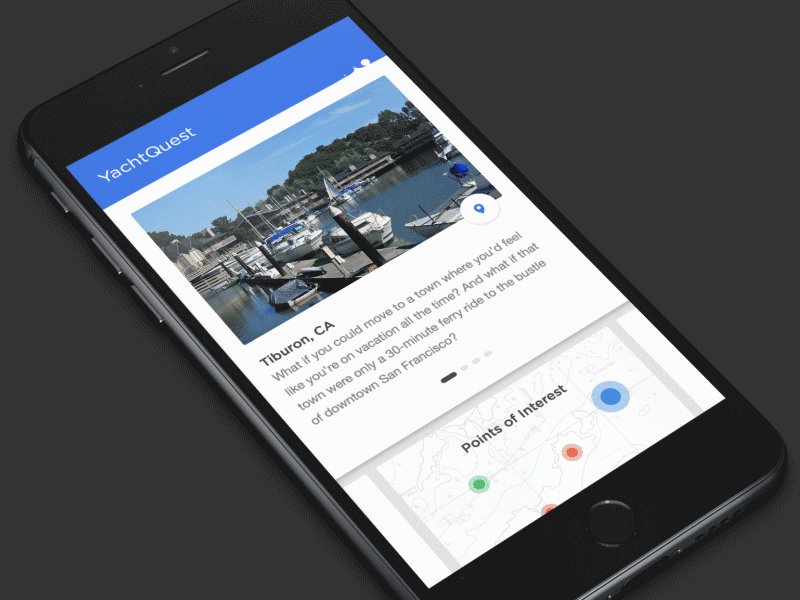
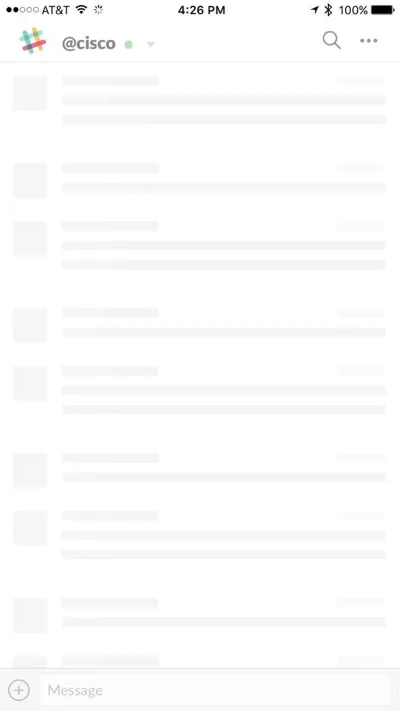
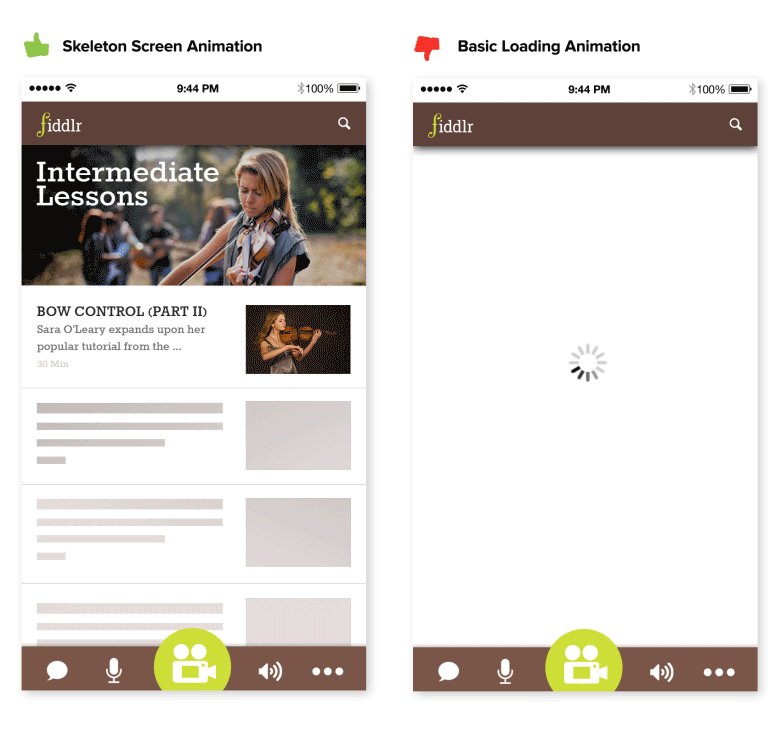
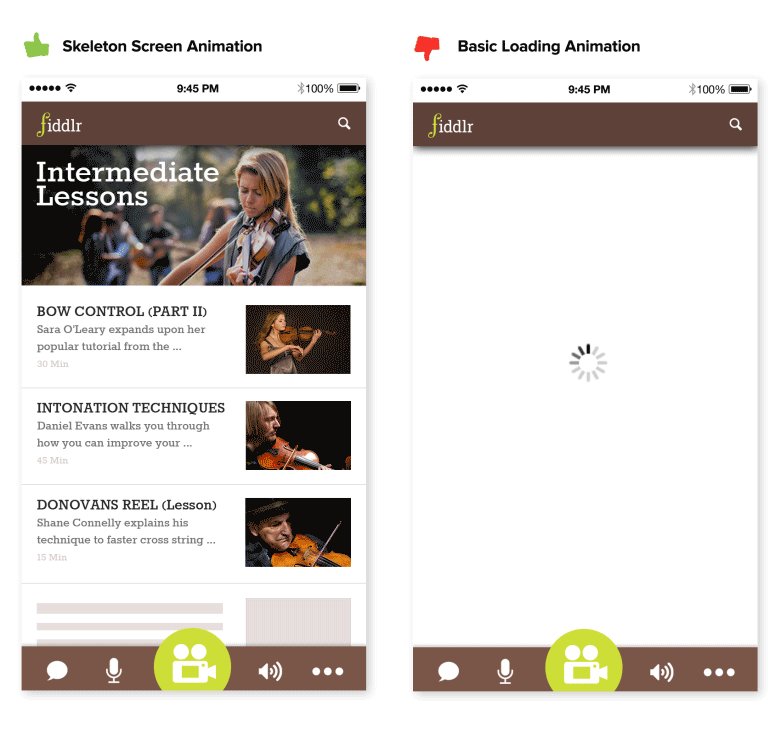
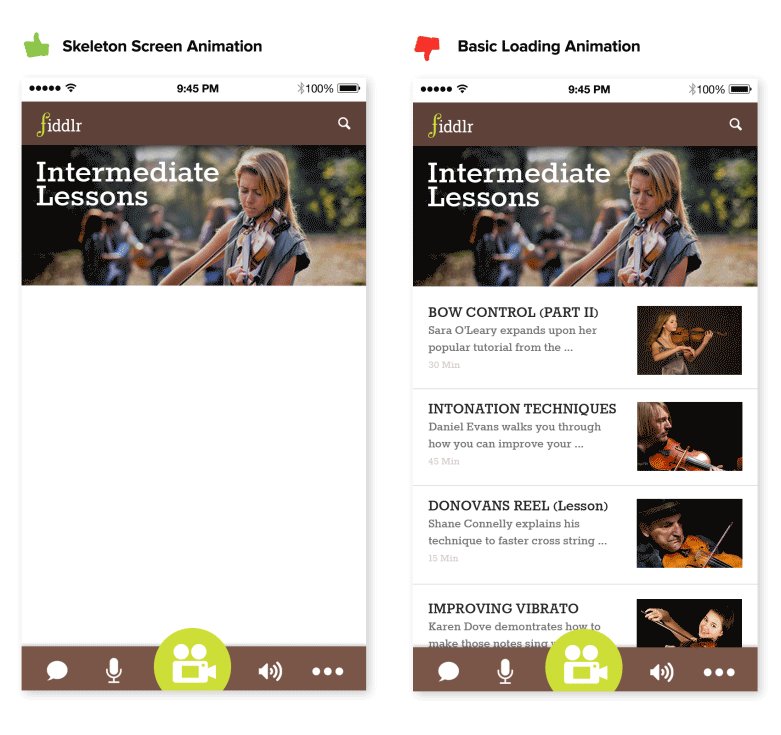
Szkieletowe ekrany
Szkieletowe ekrany (tj. tymczasowe pojemniki informacyjne) to zasadniczo pusta wersja strony, do której informacje są stopniowo ładowane.

Szkielet ekranu pojawiał się w momencie, gdy aplikacja zaczyna ładować dane, dając użytkownikom wrażenie, że Twoja aplikacja jest szybka i responsywna. W przeciwieństwie do wskaźnika ładowania, który tylko informuje, że coś się dzieje, ekran szkieletowy skupia się na rzeczywistym postępie.

Optymalizacja treści pod kątem urządzeń mobilnych
Treść odgrywa znaczącą rolę w projektowaniu. W większości przypadków głównym powodem, dla którego ludzie korzystają z aplikacji, jest dostarczana przez nią zawartość. Ale nie wystarczy mieć przejrzystą, dobrze przygotowaną treść. Treść musi być łatwa do przyswojenia.
Spraw, aby tekst był czytelny i czytelny
Kiedy myślimy o treści, w większości przypadków mamy na myśli typografię. Jak stwierdza Oliver Reichenstein w swoim eseju „Projektowanie stron internetowych to 95% typografia”:
„Optymalizacja typografii to optymalizacja czytelności, dostępności, użyteczności (!), ogólnej równowagi graficznej”.
Kluczem do typografii mobilnej jest czytelność i czytelność. Jeśli użytkownicy nie mogą przeczytać Twoich treści, nie ma sensu oferować treści w pierwszej kolejności.
Na początek kilka praktycznych zaleceń dotyczących czytelności:
Rozmiar czcionki
Ogólnie rzecz biorąc, wszystko, co jest mniejsze niż 16 pikseli (lub 11 punktów), jest trudne do odczytania na dowolnym ekranie.Rodzina czcionek
Większość użytkowników preferuje wyraźną, łatwą do odczytania czcionkę. Bezpiecznym zakładem jest domyślny krój pisma systemu (Apple iOS używa czcionki San Francisco; Google Android używa Roboto).Kontrast
Tekst w jasnych kolorach (np. jasnoszary) może wyglądać estetycznie, ale użytkownicy będą mieli trudności z jego odczytaniem, zwłaszcza na jasnym tle. Upewnij się, że między czcionką a tłem jest duży kontrast, co ułatwia czytelność. Wytyczne dotyczące dostępności treści internetowych WC3 zawierają zalecenia dotyczące współczynnika kontrastu dla obrazów i tekstu.

A teraz kilka zaleceń dotyczących czytelności:
- Unikaj wszystkich czapek.
Tekst wersaliki — czyli tekst pisany wielkimi literami — jest odpowiedni w kontekstach, które nie wymagają uważnego czytania (takich jak akronimy i logo), ale unikaj go, gdy wiadomość wymaga intensywnej lektury.

- Ogranicz długość linii tekstu.
Dobrą zasadą jest użycie od 30 do 40 znaków w wierszu na telefon komórkowy.

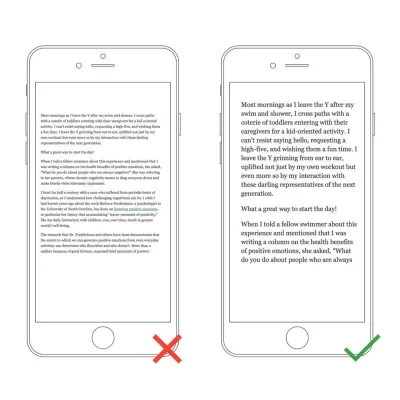
- Nie ściskaj linii.
Dodanie odstępu między tekstami pomaga użytkownikowi w czytaniu i stwarza wrażenie, że nie ma zbyt wielu informacji do przyjęcia.

Obrazy w jakości HD i odpowiedni współczynnik proporcji
Pojawienie się urządzeń z ekranami o wysokiej rozdzielczości wyznacza poprzeczkę dla jakości obrazów. Obrazy na ekranach HD nie powinny być rozpikselowane.
Obrazy powinny zawsze pojawiać się we właściwych proporcjach, aby nie wyglądały na zniekształcone. Obrazy, które są zbyt rozciągnięte lub zbyt długie, aby zmieścić się w przestrzeni, będą wyglądać nieatrakcyjnie i nie na miejscu.
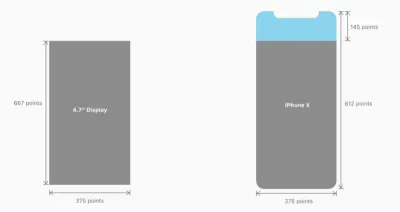
Ostatnim wyzwaniem, przed którym staje wielu projektantów urządzeń mobilnych, jest optymalizacja UX dla iPhone'a X. Projektowanie dla iPhone'a X wymaga innego rozmiaru obszaru roboczego niż jakikolwiek inny iPhone (potrzebne będą obrazy o rozdzielczości 375 x 812 punktów przy 3x).

Rozważ przeczytanie „Projektowanie aplikacji na iPhone’a X: Co każdy projektant UX musi wiedzieć o najnowszym urządzeniu Apple”, aby uzyskać więcej informacji na temat projektowania dla iPhone’a X.
Treść wideo jest zoptymalizowana pod kątem trybu portretowego
Wideo szybko staje się standardową metodą konsumpcji treści dla wielu użytkowników. Według serwisu YouTube konsumpcja wideo na urządzeniach mobilnych rośnie każdego roku o 100%. Do 2020 roku ponad 75% globalnego ruchu danych mobilnych będzie stanowić treści wideo. Oznacza to, że niezbędna jest optymalizacja treści wideo do trybu portretowego.
Według ScientiaMobile 94% użytkowników korzysta z urządzenia mobilnego w trybie portretowym. Jeśli Twoja aplikacja udostępnia treści wideo, należy ją zoptymalizować, aby umożliwić użytkownikom oglądanie jej w trybie pionowym.

Projekt dla dotyku
Projektowanie pod kątem dotyku ma na celu zmniejszenie liczby błędnych danych wejściowych i zwiększenie komfortu interakcji z aplikacją.
Design For Fingers, Not Cursors
When you're designing actionable elements in a mobile interface, it's vital to make targets big enough so that they're easy for users to tap. Mistaken taps often happen due to small touch controls.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

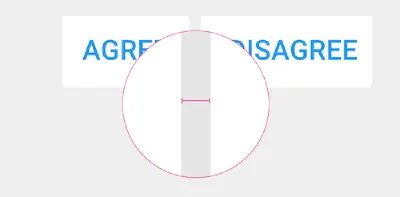
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

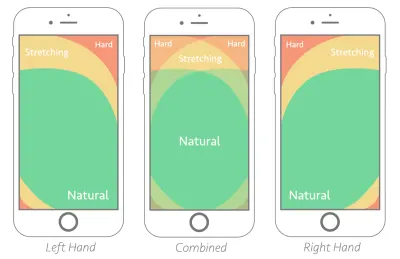
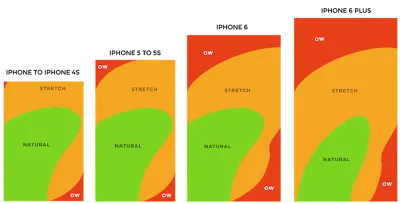
Consider Thumb Zone
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
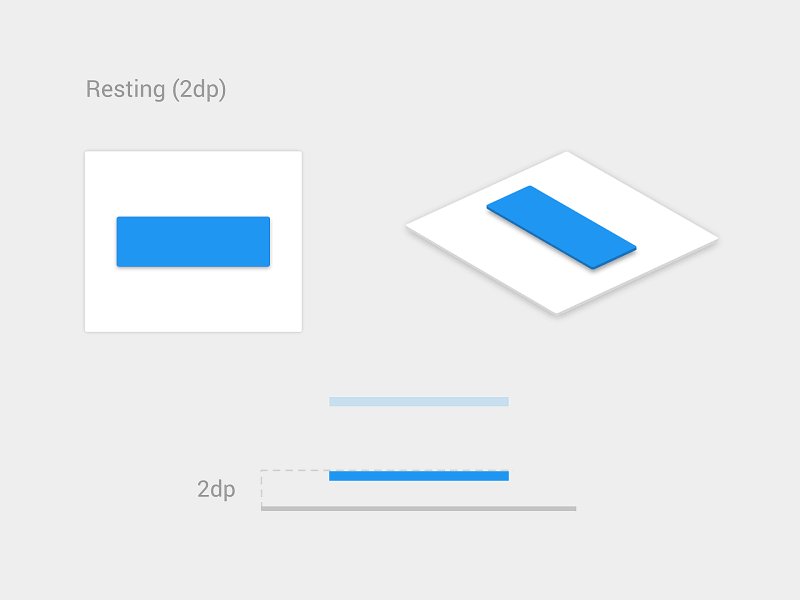
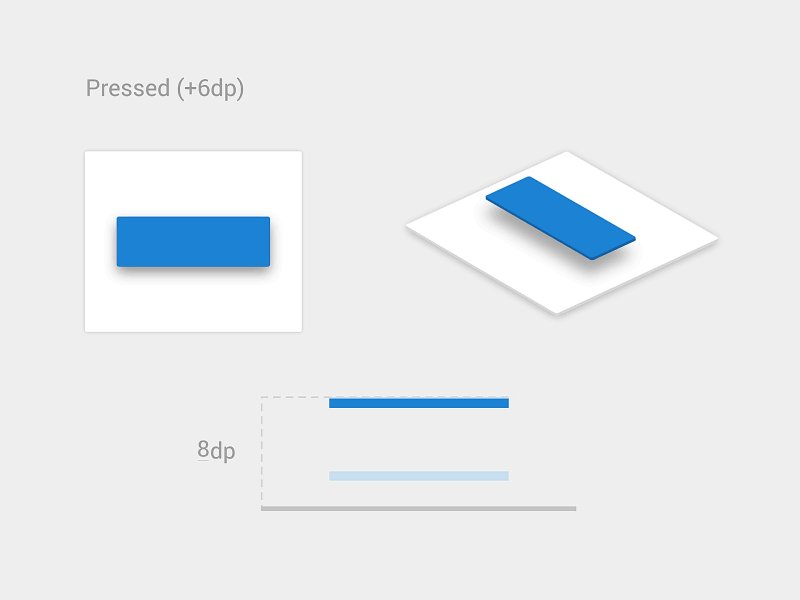
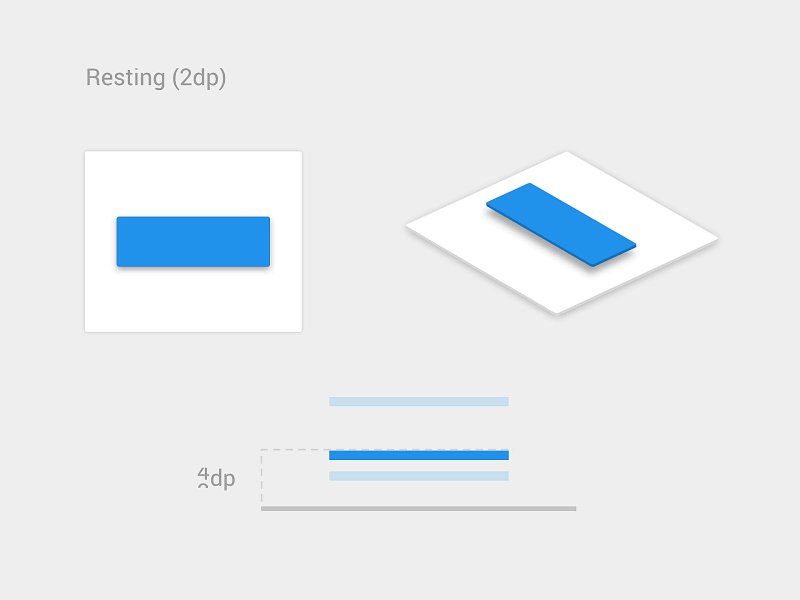
Feedback on Interaction
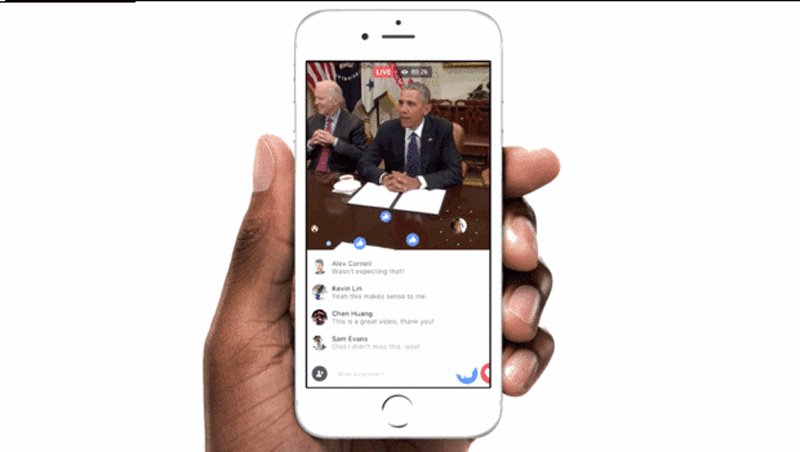
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
Personalized Experience
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

Zoptymalizuj powiadomienia push
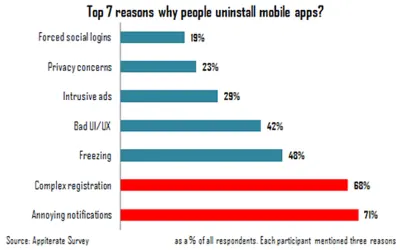
Irytujące powiadomienia to najczęstszy powód, dla którego ludzie odinstalowują aplikacje mobilne (według 71% respondentów).

Nie wysyłaj powiadomień push tylko dlatego, że możesz. Każde powiadomienie powinno być wartościowe i we właściwym czasie.
Naciśnij wartość
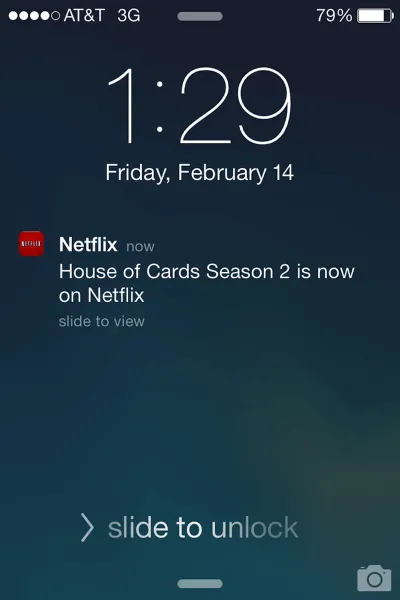
Gdy użytkownik zacznie korzystać z Twojej aplikacji, nie będzie miał nic przeciwko otrzymywaniu powiadomień, o ile otrzymana wartość jest wystarczająco większa niż przerwa. Prawie 50% użytkowników jest wdzięcznych za powiadomienia, które ich interesują. Kluczowe znaczenie ma personalizowanie treści, które będą inspirować i zachwycać. Netflix jest doskonałym przykładem firmy, która „wypycha wartość”. Starannie wykorzystuje dane do przeglądania, aby przedstawić rekomendacje, które wydają się skrojone na miarę.

Unikaj wysyłania wielu powiadomień w krótkim czasie
Zbyt wiele powiadomień dostarczonych w krótkim czasie może prowadzić do sytuacji zwanej przesadą powiadomień — gdy użytkownik nie może przetworzyć informacji i po prostu je pomija. Ogranicz łączną liczbę powiadomień, łącząc różne wiadomości.
Czas na powiadomienia
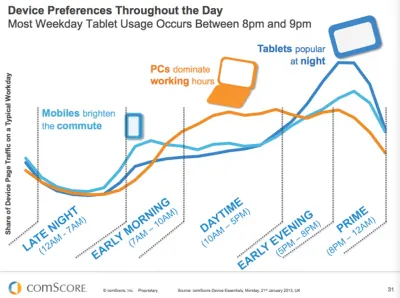
Ważne jest nie tylko to, co mówisz, ale także to, kiedy to mówisz. Nie wysyłaj powiadomień push w dziwnych godzinach (np. w środku nocy). Najlepszą porą na powiadomienia push są godziny szczytu korzystania z telefonów komórkowych: od 18:00 do 22:00.

Rozważ inne kanały, aby dostarczyć swoją wiadomość
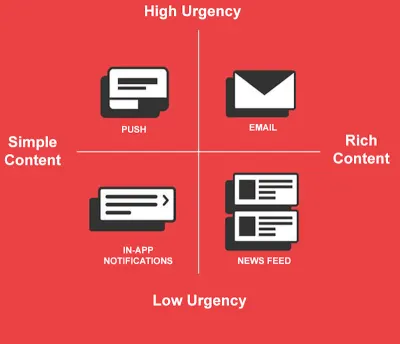
Powiadomienia push to nie jedyny sposób na dostarczenie wiadomości. Korzystaj z poczty e-mail, powiadomień w aplikacji i wiadomości z kanałów wiadomości, aby powiadamiać użytkowników o ważnych wydarzeniach, zgodnie z poziomem pilności i rodzajem treści, które chcesz udostępnić.

Optymalizuj pod kątem urządzeń mobilnych
Projekt dla przerwania
Żyjemy w świecie zakłóceń. Coś nieustannie próbuje nas odwrócić i skierować naszą uwagę gdzie indziej. Nie wspominając o tym, że wiele sesji mobilnych ma miejsce, gdy użytkownicy są w ruchu. Na przykład użytkownicy mogą korzystać z Twojej aplikacji podczas oczekiwania na pociąg. Takie sesje można w każdej chwili przerwać. Użytkownicy mogą być łatwo sfrustrowani, gdy aplikacja zapomni o swoich bieżących postępach, gdy tylko ją zamkną.
Gdy wystąpi przerwa, Twoja aplikacja powinna zapisać bieżący stan (kontekst) i umożliwić użytkownikom kontynuowanie pracy od miejsca, w którym ją przerwali. Ułatwi to użytkownikom ponowne nawiązanie kontaktu z aplikacją, gdy powrócą do niej po przerwie.
Skorzystaj z możliwości urządzenia
Urządzenia mobilne mają wiele czujników (kamera, śledzenie lokalizacji, akcelerometr), które można wykorzystać do poprawy UX. Oto tylko kilka funkcji, których możesz w tym celu użyć:
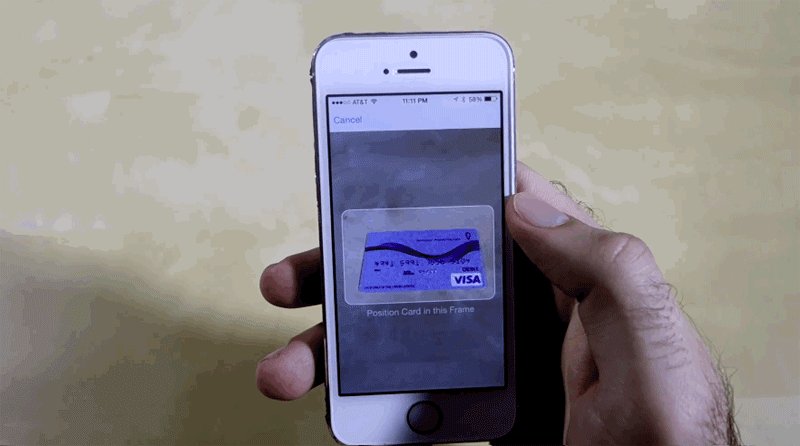
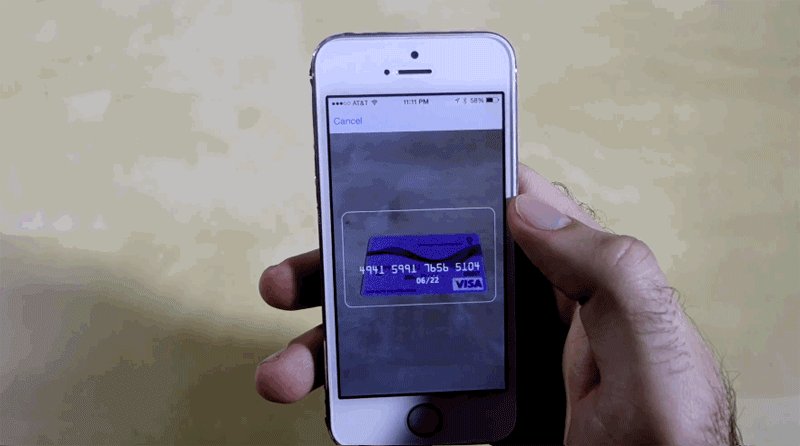
- Kamera
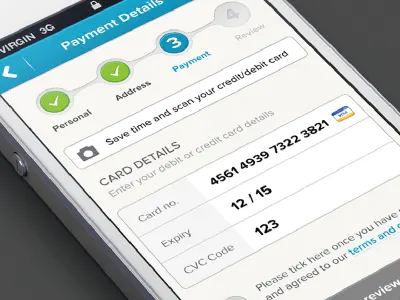
Możliwe jest uproszczenie operacji wprowadzania danych za pomocą kamery. Na przykład możesz użyć aparatu cyfrowego do automatycznego odczytu numerów kart kredytowych.

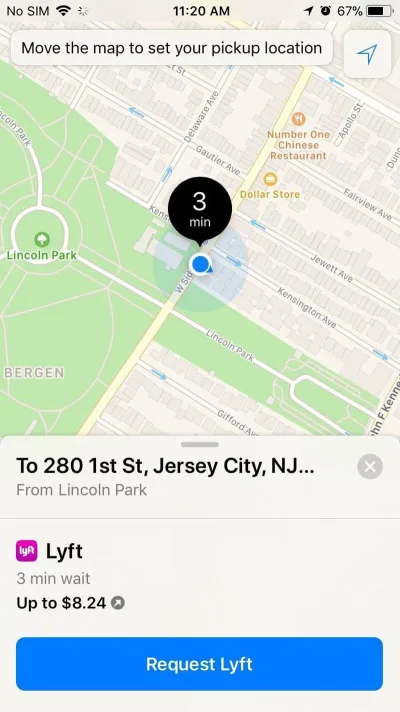
- Świadomość lokalizacji
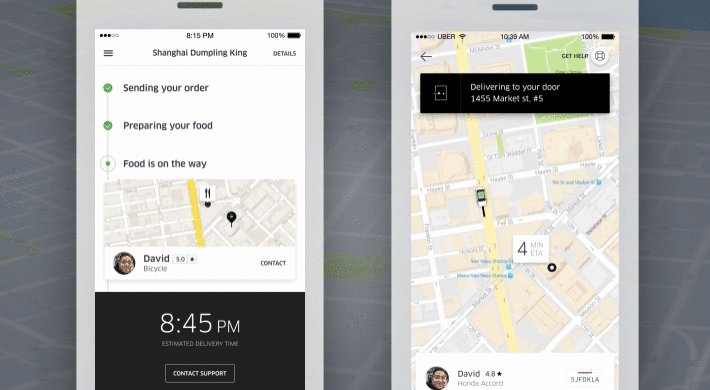
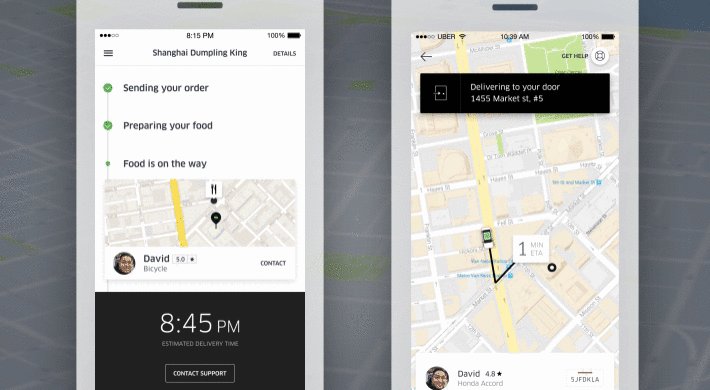
Aplikacje mogą korzystać z danych o lokalizacji urządzenia, aby dostarczać treści związane z lokalizacją użytkownika lub upraszczać niektóre operacje. Na przykład, jeśli projektujesz aplikację do dostarczania jedzenia, zamiast prosić użytkownika o podanie adresu dostawy, możesz automatycznie wykryć jego aktualną lokalizację i poprosić użytkownika o potwierdzenie, że chce otrzymać dostawę do tej lokalizacji .

- Uwierzytelnianie biometryczne
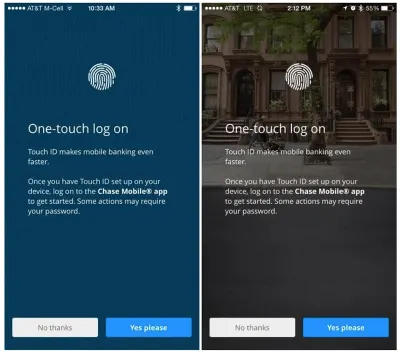
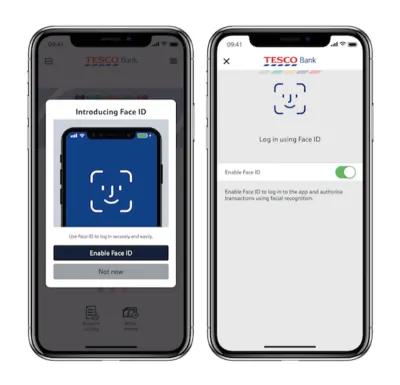
Możliwe jest zminimalizowanie liczby kroków wymaganych do zalogowania się do aplikacji za pomocą funkcji takich jak logowanie odciskiem palca lub identyfikacja twarzy.

Wskazówka : praktyczne zalecenia dotyczące korzystania z funkcji Face ID firmy Apple można znaleźć w naszym artykule „Projektowanie aplikacji na iPhone’a X: co każdy projektant UX musi wiedzieć o najnowszym urządzeniu Apple”.

Dąż do stworzenia wielokanałowego doświadczenia
Nie myśl o swojej aplikacji mobilnej jako o odosobnionym doświadczeniu. Jeśli chodzi o tworzenie podróży użytkownika, ostatecznym celem jest stworzenie bezproblemowego doświadczenia na wszystkich urządzeniach. Użytkownicy powinni mieć możliwość przełączenia się na inne medium i kontynuowania podróży.
Według Appticles 37% użytkowników przeprowadza wyszukiwanie na urządzeniach mobilnych, ale przechodzi na komputer, aby dokonać zakupu. Dlatego jeśli projektujesz aplikację e-commerce, użytkownicy mobilni powinni mieć możliwość przełączenia się na komputer stacjonarny lub laptop, aby kontynuować podróż. Synchronizacja postępów użytkowników na różnych urządzeniach jest kluczowym priorytetem w tworzeniu bezproblemowego środowiska. Dzięki temu użytkownicy czują, że ich przepływ pracy nie jest przerywany.
Dostosuj projektowanie mobilne do rynków wschodzących
Według Google w ciągu najbliższych kilku lat w sieci pojawi się miliard nowych użytkowników. A zdecydowana większość z nich będzie pochodzić z rynków wschodzących (lub z krajów tzw. mobile-first, takich jak Indie, Indonezja, Brazylia i Nigeria). Uzyskają dostęp przez telefon komórkowy. Użytkownicy ci będą mieli zupełnie inne doświadczenia i oczekiwania niż ci, którzy są w USA i Europie.
Jeśli chcesz wejść na rynek globalny, ważne jest, aby wziąć pod uwagę ich doświadczenia.
Słaba łączność z Internetem
W Stanach Zjednoczonych i Europie użytkownicy są przyzwyczajeni do wszechobecnej łączności. Ale to z pewnością nie jest prawdą na całym świecie. Produkty na rynkach wschodzących muszą być w stanie działać przy wolnej lub przerywanej łączności. W zależności od lokalizacji osoby, sieć może przełączyć się z Wi-Fi na 3G na 2G do braku łączności, a Twój produkt musi to dostosować.
Jeśli planujesz projektować na taki rynek, rozważ następujące kwestie:
Upewnij się, że produkt działa, gdy w ogóle nie jest podłączony do Internetu. Zezwalaj na buforowanie danych.
Zoptymalizuj swój produkt pod kątem szybkiego załadunku. Zminimalizuj rozmiar strony, ograniczając obrazy i inne ważne treści do minimum; i zmniejsz rozmiar tej zawartości.
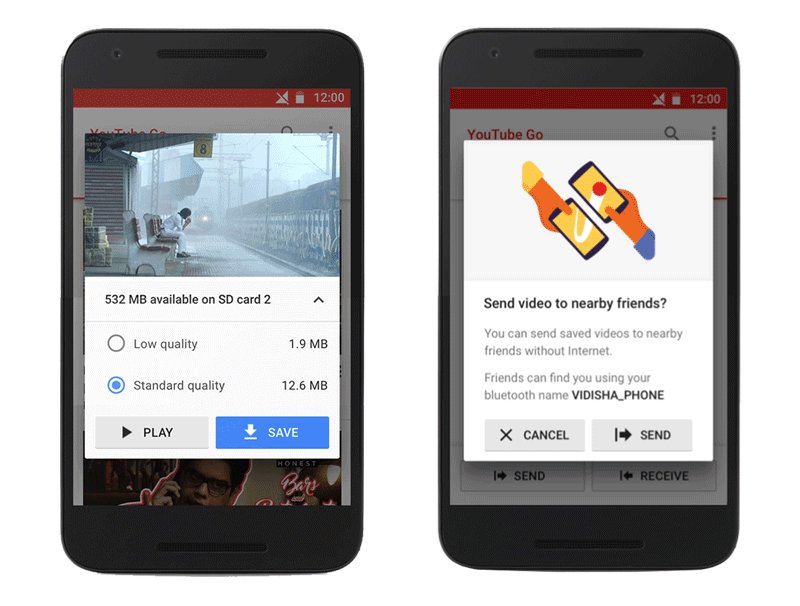
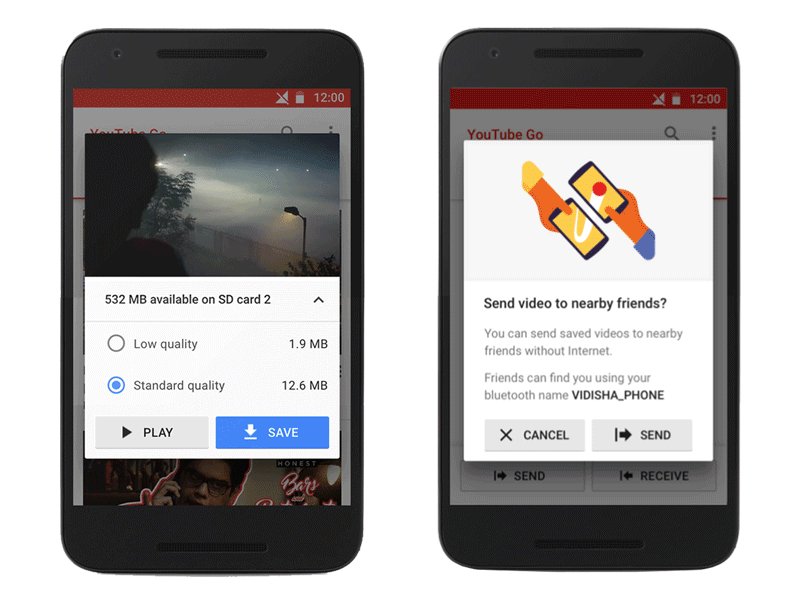
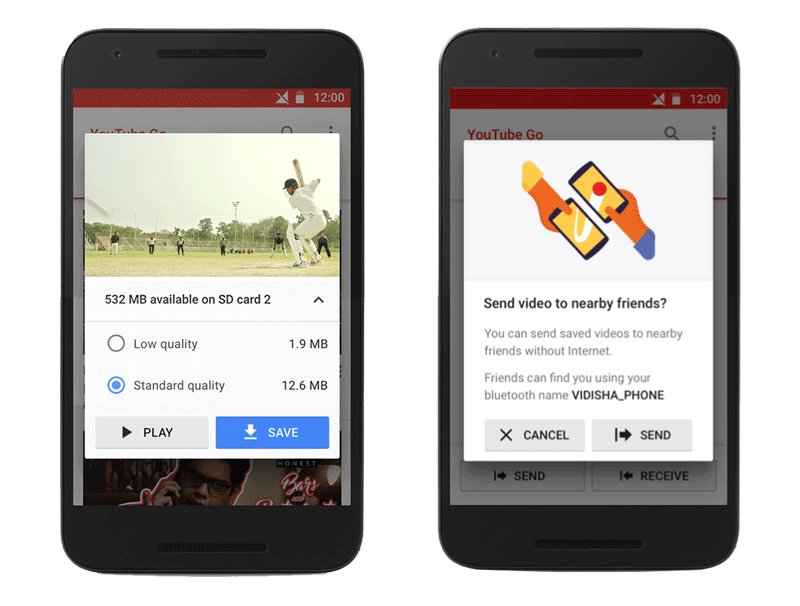
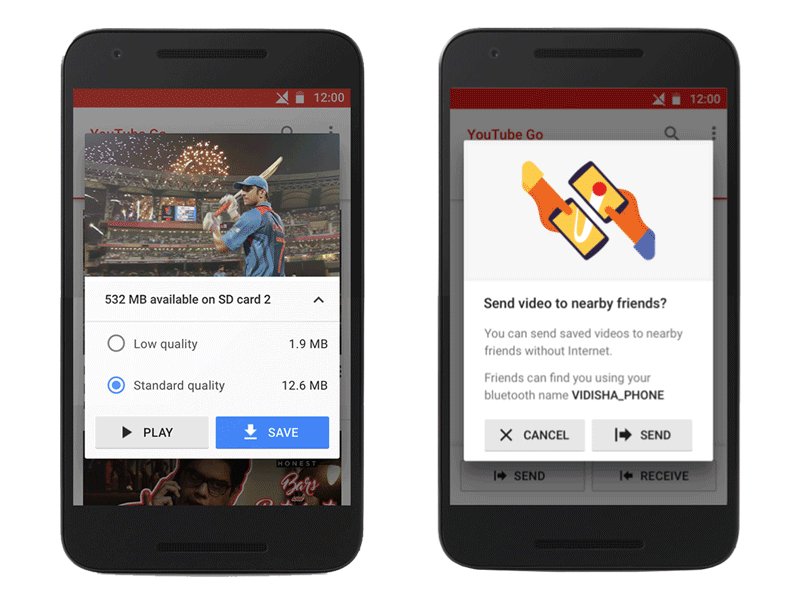
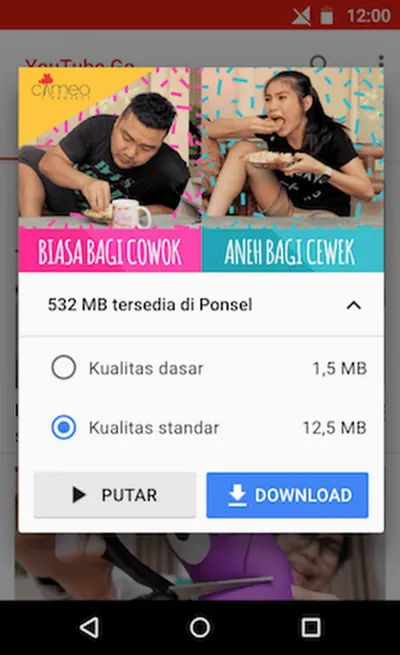
YouTube Go to doskonały przykład aplikacji mobilnej zaprojektowanej z myślą o ograniczeniach łączności. Aplikacja została zaprojektowana do pracy w trybie offline (co oznacza, że można z niej korzystać nawet wtedy, gdy nie jest połączona z Internetem). Aplikacja pozwala użytkownikom najpierw wyświetlić podgląd filmów i wybrać rozmiar pliku wideo przed zapisaniem go w trybie offline do obejrzenia później. Ma również świetną funkcję, która umożliwia użytkownikom łatwe udostępnianie filmów znajomym i rodzinie w pobliżu, bez korzystania z danych.

Google News & Weather to kolejny świetny przykład aplikacji zaprojektowanej z myślą o złych połączeniach. Aplikacja ma funkcję o nazwie „Tryb uproszczony” dla osób korzystających z połączeń o niskiej przepustowości. Gdy ten tryb jest włączony, przycina zawartość do niezbędnych elementów, dzięki czemu aplikacja ładuje się szybciej. Według Google ten tryb wykorzystuje mniej niż jedną trzecią normalnych danych i aktywuje się automatycznie, gdy aplikacja wykryje wolną sieć.
Ograniczone dane
Na około 95% rynków wschodzących ludzie niemal całkowicie polegają na drogich danych mobilnych na kartę. Ludzie kupują stałą ilość danych, a wielu może sobie pozwolić na około 250 MB danych miesięcznie.
Użytkownicy ci doceniają przejrzystość, jeśli chodzi o zrozumienie zużycia danych. Cenią sobie również możliwość kontrolowania, czy produkt pobiera się przez Wi-Fi, czy wykorzystuje dane.
Poniżej możesz zobaczyć inny przykład z YouTube Go. Po wybraniu wideo użytkownicy mogą wybrać jakość wideo. Aplikacja informuje ich z góry, ile danych wydadzą przed podjęciem działania.

Ograniczone możliwości urządzenia
Smartfony w krajach mobile-first mają radykalnie inne możliwości niż popularne w USA Pixele i iPhone'y. Większość urządzeń z rynków wschodzących kosztuje poniżej 100 USD i może mieć ograniczoną pojemność pamięci i moc obliczeniową. Upewnij się, że projektowany produkt współpracuje ze starszymi, tanimi urządzeniami i oprogramowaniem.
Estetyka lokalna
Minimalistyczny design, który jest dziś popularny w świecie zachodnim, może być uważany za zbyt nagi dla innych kultur. Jeśli chcesz, aby Twój produkt odniósł sukces na rynkach wschodzących, zwróć uwagę na estetykę kulturową. Możesz czerpać inspirację z produktów popularnych w regionie lub zatrudnić lokalnych projektantów, którzy znają preferencje użytkowników. Projektowanie zgodnie z lokalną estetyką sprawi, że Twój produkt będzie bardziej bliski.
Specyfika regionu
Kiedy Google dostosowało Mapy Google do Indii, uznało, że Indie są największym rynkiem jednośladów na świecie, a miliony motocyklistów i skuterów mają inne potrzeby niż kierowcy samochodów. Wydało tryb dwukołowy w Mapach. W tym trybie wyświetlane są trasy podróży ze skrótami, niedostępne dla samochodów osobowych i ciężarowych.
Testowanie i informacje zwrotne
Wszystkie zasady, które właśnie przeczytałeś, mogą pomóc Ci zaprojektować lepsze wrażenia na urządzeniach mobilnych, ale nie zastąpią konieczności prowadzenia badań i testowania przez użytkowników. Nadal będziesz musiał przetestować swoje rozwiązanie z prawdziwymi użytkownikami, aby zrozumieć, które elementy interfejsu użytkownika wymagają ulepszenia.
Sprzężenie zwrotne
Zachęcaj użytkowników do przekazywania opinii przy każdej okazji. Aby zebrać cenne opinie, musisz ułatwić użytkownikom ich przekazywanie. W ten sposób zbuduj mechanizm sprzężenia zwrotnego bezpośrednio w swoim produkcie. Może to być tak proste, jak formularz z napisem „Zostaw opinię”. Tylko upewnij się, że działa bezproblemowo dla Twoich użytkowników.
Projektowanie to niekończący się proces
Można śmiało powiedzieć, że projektowanie to proces ciągłego doskonalenia. Jako projektanci produktów korzystamy z analiz i opinii użytkowników, aby stale ulepszać doświadczenie.
Pomocne narzędzia i zasoby dla projektantów
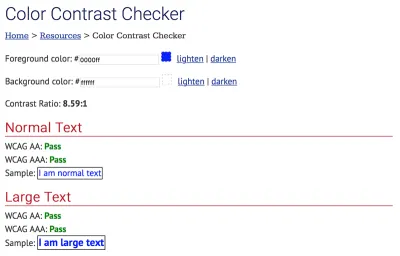
Kontroler kontrastu kolorów
Zaskakujące jest, jak wiele aplikacji mobilnych nie przechodzi testu AA. Nie bądź jednym z nich! Niezbędne jest sprawdzenie dostępności kontrastu kolorów. Użyj narzędzia do sprawdzania kontrastu kolorów WebAIM, aby przetestować kombinacje kolorów.

Zestawy interfejsu użytkownika dla Adobe XD
Dobrze zaprojektowany interfejs użytkownika sprawi, że Twoja aplikacja będzie błyszczeć. Świetnie jest, gdy możesz zaprojektować swój interfejs użytkownika nie od zera, ale przy użyciu solidnych podstaw, takich jak zestaw interfejsu użytkownika. Adobe XD ma pięć zestawów interfejsu użytkownika, które można pobrać całkowicie za darmo. Zestawy te zwiększą Twoją kreatywność i pomogą w dostarczaniu interesujących wizualnie projektów interfejsu użytkownika.

Wniosek
Świetny projekt to idealne połączenie piękna i funkcjonalności, i to jest dokładnie to, do czego powinieneś dążyć podczas tworzenia aplikacji. Ale nie próbuj tworzyć doskonałej aplikacji już za pierwszym razem. To prawie niemożliwe. Zamiast tego traktuj swoją aplikację jako stale rozwijający się projekt i wykorzystuj dane z sesji testowych oraz opinie użytkowników, aby stale ulepszać środowisko.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Adobe XD zapewnia szybki i płynny proces projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
