Jak zaprojektować złożoną tabelę internetową?
Opublikowany: 2022-03-10Wyobraź sobie, że projektujesz system dla badaczy danych. Albo aplikacja do zarządzania energią. Lub pulpit dla handlarzy kukurydzą. Może właśnie projektujesz coś takiego. We wszystkich wymienionych przypadkach ludzie będą oczekiwać stolików. Nie te wymyślne z witryn inspiracji projektowych, ale przypominające Excela potwory z setkami komórek i złożoną interakcją.
W tym przypadku projektant staje przed wieloma wyzwaniami. Na przykład dopasowanie projektu do istniejących frameworków frontendowych lub zmaganie się z „niewygodnymi” danymi, które psują układ. Przezwyciężymy te problemy, wykonując następujące kroki: usystematyzuj potrzeby, przejdź do atomów i zdefiniuj interakcję.

1. Usystematyzuj potrzeby
Tak więc przeprowadziłeś wywiad z grupą docelową i poznałeś jej potrzeby i pragnienia. Teraz nadszedł czas, aby zebrać wyniki i przekształcić je w strukturę interfejsu. Na przykład jeden z użytkowników powiedział: „Muszę zobaczyć, jak moje dane wpływają na inne części aplikacji”. Lub, oglądając inną osobę pracującą ze starym oprogramowaniem, zauważyłeś, że używa skrótów i w ogóle nie dotyka myszy. Co to znaczy?
Słowa pierwszego użytkownika dotyczą sprawdzania poprawności danych wejściowych i podpowiedzi. Musisz rozważyć dołączenie alertu lub informacji pomocy do tabeli. Lub opracuj system znaczących kolorów. To zależy od domeny i modelu mentalnego. Obserwacja pracy drugiego użytkownika może być sygnałem do zaprojektowania wszystkich akcji dostępnych z klawiatury. I prawdopodobnie będziesz musiał pomyśleć o skrótach głębszych niż tylko „ Cmd + C ” i „ Cmd + V ”.
Oto kilka par obserwacja-założenie.
- „ Muszę łatwo obsługiwać dziesiątki elementów na raz .”
Zezwalać na wielokrotny wybór komórek? Dodać pola wyboru, aby wybrać wiele wierszy? - „ Teraz wszystkie obliczenia wykonujemy w ten sposób ”. [ Pokazuje Microsoft Excel ]
Czy Excel jest do tego skuteczny? Jakie funkcje możemy wypożyczyć? - „ Czy możemy jakoś wcześniej wiedzieć, czy ta nazwa jest już na serwerze ”.
Walidacja danych w locie? Komunikaty o błędach czy autokorekta? - “ Zwykle wprowadzam te informacje. To dość ogólne. ”
Zaproponować wartości domyślne, wartości domyślne lub szablony?
W rezultacie otrzymasz listę potrzeb i pragnień ludzi. Pytania otwarte są pomocne w ustaleniu rzeczywistych potrzeb i odfiltrowaniu zachcianek:
„Co pomaga ci pracować szybciej? Co może ułatwić Ci wybór? Jak ta cecha wpływa na wydajność Twojej pracy? Co się zmieni, jeśli nie będziesz w stanie zrobić X?”
Więc, co dalej? Teraz nadszedł czas na zbudowanie logicznego szkieletu Twojego stołu. Schemat tego, co zawiera i jest w stanie zrobić. Jeśli przejdziesz bezpośrednio do wireframingu lub prototypowania, wejdziesz na złą ścieżkę niekończącego się przerysowywania i walki z dziedzictwem.
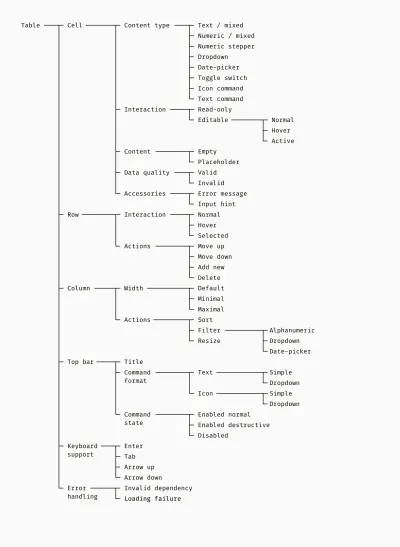
Poniżej znajduje się przykład tego, od czego możesz zacząć. To drzewo cech. A podstawowym budulcem każdej tabeli jest komórka. Komórki łączą się w rzędy i kolumny, które mogą mieć określone cechy inne niż oddzielne komórki. I wreszcie przechodzimy do tak ważnych uzupełnień tabeli, jak górny pasek z przyciskami, poleceniami z klawiatury i błędami obsługi.

Drzewo cech zapobiega dodatkowej pracy i pomaga skupić się na tym, co ważne. Dobrze zorganizowane drzewo funkcji jest również pomocne dla zespołu programistów. Mogą dopasować planowane funkcje do dostępnych bibliotek frontendowych i znaleźć najlepszy sposób na przekształcenie projektów w kod.
W jednym z moich projektów wykorzystaliśmy framework Angular Material. Niestety tabele Angular były zbyt proste. Znaleźliśmy bibliotekę ag-Grid, która obsługiwała naszą funkcjonalność, ale miała jedno ograniczenie. Nie miał możliwości rozwijania rzędu i umieszczania w nim rzędów dzieci. Ujawniliśmy ten problem, zanim włożyliśmy w to jakikolwiek wysiłek i dostosowaliśmy projekt.
W skrócie
- Zacznij budować złożoną tabelę, zbierając i ustalając priorytety potrzeb użytkowników. Rozważ rozwiązanie nietabeli, na przykład wykres.
- Narysuj diagram drzewa, który usystematyzuje wszystkie potrzebne funkcje. Użyj go jako planu tworzenia wizualizacji.
Zalecana literatura : Wzorce projektowania tabel w sieci autorstwa Chen Hui Jing
2. Idź do atomu
Tak więc potrzeby i funkcjonalność są zdefiniowane, a Ty znasz ograniczenia techniczne. Czas na makiety stołu. Zasadniczo, podejście atomowe polega na projektowaniu najpierw małych komponentów interfejsu użytkownika, a następnie składaniu większych. Stopniowo będziemy przechodzić od elementarnych cząstek, takich jak czcionki i kolory, do tak dużych modułów, jak nagłówek lub kolumna. Celowo wybrałem surowy brutalistyczny styl do makiet, abyśmy mogli skoncentrować się na funkcji, a nie na wyglądzie.
Czcionki, kolory, ikony
Te części mogą być już zdefiniowane przez system projektowania lub strukturę interfejsu użytkownika, której używasz. Jeśli tworzysz tabelę dla istniejącego produktu, sprawdź, czy jego paleta kolorów, czcionki i ikony odpowiadają potrzebom tabeli. Na poniższym obrazku pokazałem niektóre odcienie szarości potrzebne do ramek tabeli, linii, wypełnień i tekstu. Czerwone i niebieskie odcienie oznaczają elementy ostrzegające przed błędami i elementy aktywne, które są wybrane. Style tekstu mają rozróżniać informacje podstawowe i drugorzędne, tytuły i treść.

Ogniwa i akcesoria
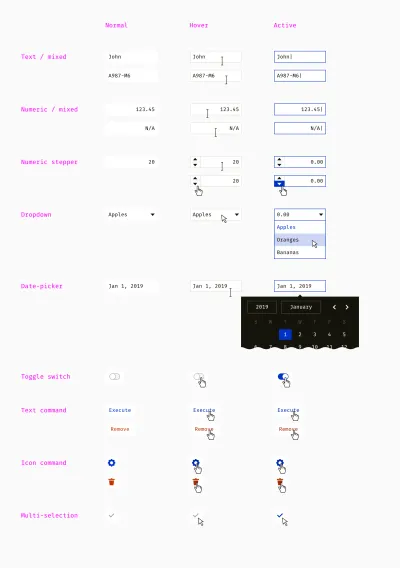
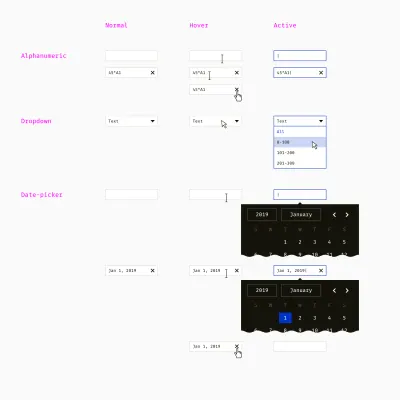
Gdy atomy w tabeli są gotowe, możemy przystąpić do pracy z cząsteczkami — różnymi rodzajami komórek. Przede wszystkim ważne jest, aby wcześniej pomyśleć o normalnym, najechaniu i aktywnym stanie każdego elementu. Następnie przejdź do klikniętych, wyłączonych i innych stanów.
W jednym z moich projektów mieliśmy osiem typów komórek z własną interakcją. Najprostsze to komórki tekstowe i numeryczne. W naszym przypadku zezwolono na wypełnienie komórek numerycznych treścią nienumeryczną, taką jak „N/A” (nie dotyczy) i „N/C” (bez kontroli). To była osobliwość domeny. Listy rozwijane i selektory dat są bardziej złożone i zawierają elementy podrzędne. Wreszcie mieliśmy komórki tabeli, które reprezentowały polecenia w wierszu.

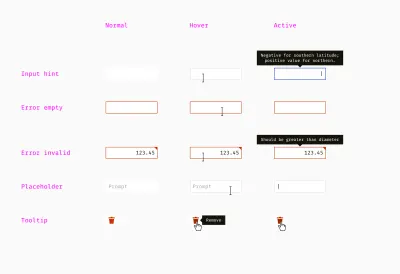
Komórki mogą mieć takie akcesoria, jak podpowiedzi, wskazówki wejściowe, komunikaty o błędach, symbole zastępcze itp. Na tym etapie są one statyczne, ale projektant powinien później określić logikę ich wyświetlania (animacja, opóźnienie itp.).

Wiersze i nagłówki
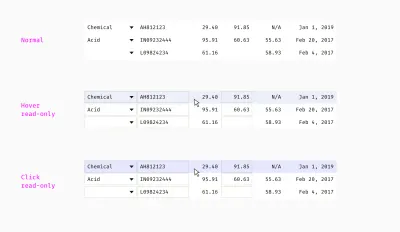
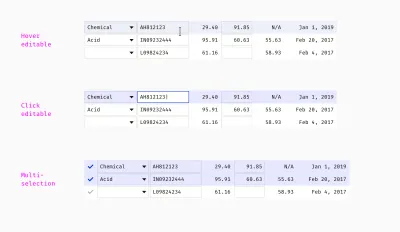
Po zaprojektowaniu komórek możesz tworzyć rzędy i sprawdzać, czy różne kombinacje dobrze ze sobą współpracują. Kiedyś zaprojektowałem tabelę, która miała złożoną logikę edycji. Niektóre właściwości zostały dostarczone przez użytkowników, podczas gdy inne zostały automatycznie obliczone lub uzupełnione wartościami domyślnymi. Poniżej znajduje się mieszanka komórek tylko do odczytu i edytowalnych w jednym wierszu.

Zwróć uwagę, że kursor jest inny, gdy najedziesz kursorem na komórki tylko do odczytu i edytowalne. Kliknięcie na nie powoduje albo zaznaczenie wiersza, albo przejście do trybu edycji edytowalnej komórki.
Na następnym obrazie widać, że użytkownicy mogą wybrać jeden lub wiele wierszy:

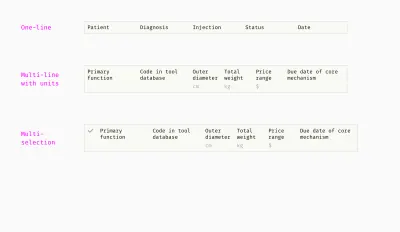
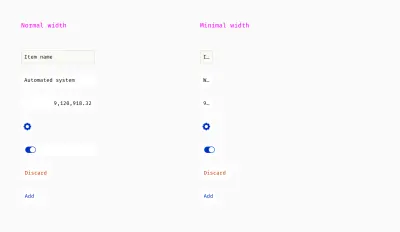
Teraz pora pomyśleć o nagłówku tabeli. Z mojego doświadczenia wynika, że często niemożliwe jest kontrolowanie długości tytułu kolumny i trzymanie się jednej linii. Nawet z dobrym pisarzem w zespole, nie wszystkie teksty będą krótkie. Niektóre tabele wymagają długich tytułów technicznych lub lokalizacji. Zwroty, które były jednowierszowe w języku angielskim, mogły przejść w dwu- lub trzywierszowe w języku greckim, niemieckim lub węgierskim. Dlatego pokazałem różne warianty:

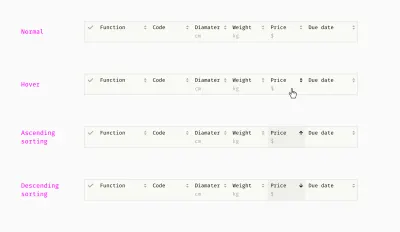
Użytkownicy oprogramowania opartego na danych często potrzebują sortowania i filtrowania. Pomaga im znaleźć cenne informacje w dużych porcjach danych. Wyzwaniem przy sortowaniu i filtrowaniu jest połączenie kontrolek sortowania i pól filtrowania z innymi elementami nagłówka — tytułami kolumn, jednostkami miary itp.

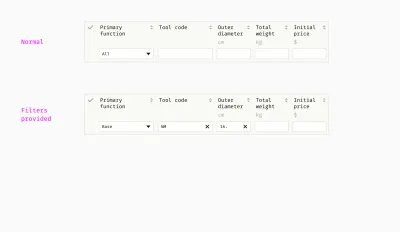
W przeciwieństwie do komórek tabeli pola filtrów zwykle mają ikonę „resetuj” po prawej stronie, dzięki czemu użytkownicy mogą je wyraźnie wyłączyć i zobaczyć niefiltrowaną zawartość.

W moim przykładzie są trzy rodzaje skrzynek filtrujących. Filtr alfanumeryczny umożliwia wyszukiwanie według liter i cyfr. Obsługuje symbole wieloznaczne — nieznaną liczbę nieznanych znaków. Na przykład, jeśli wpiszę 45*A1 , może to spowodować wyświetlenie wierszy z takimi wartościami jak 45A1 , 45982A1B , 45A109B i 096445-A1 .
Symbole wieloznaczne są trudną funkcją, ponieważ zależą od nawyków ludzi. Kiedy projektowałem tabele dla specjalistów technicznych, przypisaliśmy znak gwiazdki (*) do nieznanej liczby nieznanych symboli. Dla analityków ubezpieczeniowych wybrałem tradycyjny symbol SQL — znak procentu (%) — ponieważ byli do tego przyzwyczajeni. Jeśli chodzi o filtr rozwijany, przełącza się między pewną liczbą wzajemnie wykluczających się opcji tekstowych, liczb lub zakresów liczbowych.

Filtr wyboru daty ma kalendarz i działa jak jego odpowiednik w komórce. Dobrze jest umożliwić użytkownikom zarówno ręczne wprowadzanie daty, jak i wybieranie z kalendarza. Jeśli wiedzą, czego szukają, o wiele łatwiej jest pisać niż klikać.
Jeszcze jedną ważną rzeczą jest automatyczne formatowanie wszelkich znaczących danych wejściowych i nie przeszkadzanie ludziom z błędami „nieprawidłowego formatu”. Na jednym z moich projektów zezwoliliśmy na wpisanie takich dat jak 6.12.17 01/25/2017 September 4 2016 , a także filtrowanie tylko według miesiąca lub roku.

Kolumny
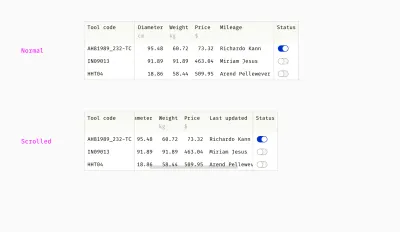
Jedną z częstych cech złożonych tabel są przypięte kolumny. Zwykle kolumny zawierające kluczowe informacje, na przykład nazwy elementów lub statusy, nie są przewijalne.

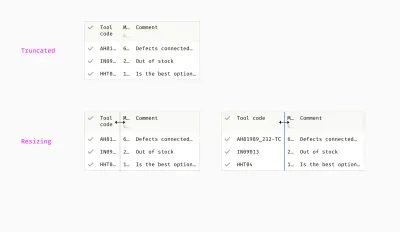
Chociaż kolumny tabeli powinny inteligentnie dostosowywać się do rozmiaru zawartości, dzieje się tak, gdy tekst jest obcinany. W takim przypadku pomocna jest zmiana rozmiaru kolumny. Użytkownicy mogą przeciągnąć krawędź kolumny i zobaczyć długą zawartość. Mogą również potrzebować wycisnąć nieistotną kolumnę lub tę z krótkim tekstem.

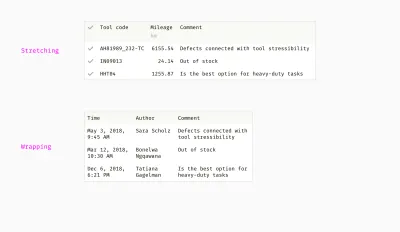
Innym sposobem obsługi długich ciągów tekstowych jest rozciągnięcie kolumny o najdłuższą zawartość lub zawinięcie jej i umieszczenie w wielu wierszach. Pierwsze podejście działa lepiej w przypadku mniej lub bardziej podobnych ciągów tekstowych. Drugi działa lepiej, jeśli zobaczenie pełnej zawartości jest ważniejsze dla ludzi niż utrzymywanie stołu w pionie.

W jednym z moich projektów zdefiniowaliśmy minimalne szerokości kolumn, aby zapobiec niewłaściwej zmianie rozmiaru tabel. Wyłączyliśmy ściskanie kolumn o określonej szerokości w zależności od typu treści.

Górny pasek
Co stanowi stół? Komórki, kolumny, wiersze. Ponadto złożone stoły często mają górny pasek. Podobnie jak pozostałe komponenty, górny pasek składa się z mniejszych elementów — tytułu i poleceń.
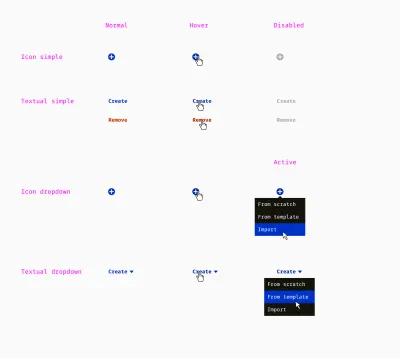
Poniżej zebrałem listę poleceń z całą różnorodnością stanów, których użyliśmy w jednym z produktów. Mieliśmy polecenia ikon dla oczywistych metafor, takich jak plus = add / create , trash bin = remove , arrow = move . Nieogólne polecenia (np. przypisanie, archiwizacja, równowaga) wymagały wyraźnego nazewnictwa tekstowego. Ponadto niektórym poleceniom towarzyszyło rozwijane menu.

Teraz możemy spróbować połączyć różne elementy i zobaczyć, czy to działa. Oto kilka przykładów.

Oczywiście nie jest to ostateczna lista funkcji i elementów. Różni się w zależności od projektu i może obejmować inne rzeczy, na przykład:
- Sortowanie według więcej niż jednej kolumny;
- Konfigurowalny zestaw kolumn (możliwość ich przełączania);
- Rozwijane wiersze (wiersz nadrzędny może mieć wiersze podrzędne);
- Operatory logiczne do filtrowania i wyszukiwania („i”, „lub”, „else” itp.).
Jeśli wahasz się, które funkcje zaprojektować, a które nie, oto dobra zasada. To brzytwa Ockhama, czyli prawo skąpstwa. Projektant nie powinien tworzyć nowych instancji, jeśli istniejące spełniają potrzeby. Powinieneś „wyciąć” geekowe funkcje, których użytkownicy mogą teoretycznie potrzebować w nieokreślonej przyszłości. Ta sama historia dotyczy funkcji, które idealnie pasują do jednej ze stu sytuacji, ale są bezużyteczne w pozostałych dziewięćdziesięciu dziewięciu przypadkach.
Cały stół
Gdy wszystkie klocki są gotowe, możesz złożyć kilka stołów do różnych celów. To szansa na wyłapanie niespójności. Najczęściej miałem do czynienia z następującymi trzema typami.
Tabela tylko do odczytu
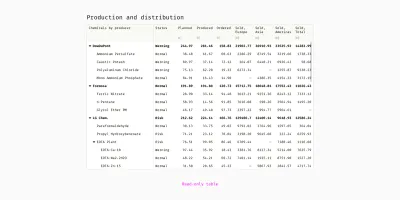
Najprostszy typ tabeli do zbudowania, ponieważ pokazuje tylko dane w stanie, w jakim są. Nie ma opcji filtrowania ani edycji. Sortowanie lub hierarchia wierszy może pomóc w analizie dużych fragmentów danych. Taka tabela służy do pokazywania danych, informowania o czymś ludzi.

Tabela wyszukiwania
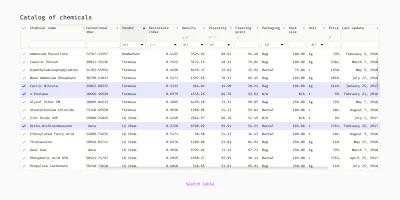
Komórki nie są edytowalne, nagłówek posiada pola filtrów i kontrolki sortowania, istnieje możliwość zaznaczania wierszy. Z mojej praktyki takie tabele pomagają znaleźć, porównać i wybrać pozycję lub kilka pozycji z dużego asortymentu. Na przykład odfiltruj pięć z sześciu tysięcy nieistotnych narzędzi z katalogu, a następnie wybierz jedno potrzebne narzędzie.

Edytowalna tabela
Wszystkie lub niektóre komórki można edytować. Zwykle nie ma filtrowania, ponieważ kolejność wierszy może być dostosowana. Takim tabelom zazwyczaj towarzyszy pasek narzędzi i umożliwiają wykonywanie działań z wierszami.

W skrócie
- Zacznij od najmniejszych składników, a następnie stopniowo przechodź do większych . Na koniec wyśmiej całość.
- Pomyśl wcześniej o wszystkich możliwych stanach każdego komponentu.
- Użyj zasady brzytwy Ockhama, aby liczba elementów była minimalna, ale wystarczająca.
Zalecana literatura : Design Systems Alla Kholmatova
3. Zdefiniuj interakcję
Bloki konstrukcyjne nie wystarczą dla tak złożonego elementu interfejsu, jak tabela. Projektant powinien pomyśleć o „regułach gry” i zaprojektować logiczne zasady i konwencje stojące za częścią wizualną. Opiszę kilka typowych rzeczy, które należy wziąć pod uwagę.
Dane liczbowe
Ile miejsc po przecinku powinny mieć liczby w Twojej tabeli? Raz, dwa, pięć? Jaki jest optymalny poziom precyzji? Decyduję w oparciu o dokładność potrzebną użytkownikom do podjęcia właściwej decyzji. W niektórych zawodach wahania między 10932.01 a 10932.23 znaczenie, podczas gdy w innych obszarach liczby 14 i 15 nie mają większego znaczenia.
To jest przykład reguł danych liczbowych, które mój zespół zastosował w wyrafinowanym produkcie inżynieryjnym.
- Długość
Dwa miejsca po przecinku (57,53 m, 3,16 km); przestrzenie są wykorzystywane jako separatory tysięcy (403 456,56 m). - Waga
Do dwóch miejsc po przecinku (225,08 kg, 108,75 t); spacje są używane jako separatory tysięcy (12 032,17 kg). - Pieniądze
Dwa miejsca po przecinku (9,45 USD); przecinki są używane jako separatory tysięcy (16 408 989,00 USD). - Średnica
Trzy miejsca po przecinku (10,375 cm); nie są potrzebne żadne separatory. - Szerokość i długość geograficzna
Osiem miejsc po przecinku (26,4321121); znak minus używany dla zachodniej i południowej długości geograficznej (-78.05640132). - Domyślna
Dla jednostek niewymienionych powyżej — dwa miejsca po przecinku (32,05 g/m³, 86,13 C°).
Jeszcze jedną rzeczą, którą rozważyliśmy, była różnica między „prawdziwymi” danymi zapisanymi na serwerach a „przybliżonymi” danymi w interfejsie. System używał niezwykle dokładnych liczb z dziesiątkami miejsc po przecinku we wszystkich obliczeniach, ale ludzie nie musieli ich widzieć przez cały czas. Postanowiliśmy więc pokazywać opisaną powyżej liczbę miejsc dziesiętnych i udostępniać pełną liczbę tylko wtedy, gdy komórka tabeli jest aktywna. Na przykład inżynier mógł wpisać 134432.97662301 , a kiedy nacisnął Enter , tabela pokazała 134 432.98 . Po ponownym kliknięciu inżynier zobaczy ponownie 134432.97662301 .
Walidacja danych wejściowych
W przeciwieństwie do poprzedniego punktu dotyczącego liczb, sprawdzanie poprawności jest ważne tylko w przypadku tabel edytowalnych. Ma dwa aspekty. Po pierwsze, zasady, które kwalifikują wprowadzone dane jako ważne lub nieważne. Po drugie, albo wiadomości, które pomagają poprawić nieprawidłowe dane, albo mechanizmy, które naprawiają je automatycznie. Zwykle zasady walidacji są zbyt złożone, aby odzwierciedlić je w makietach lub prototypach. Projektanci mogą więc dokumentować je tekstowo lub w formie schematów blokowych.
To jest przykład szablonów wiadomości, z których kiedyś korzystałem. Tekst w nawiasach ostrych jest dynamiczny i pochodzi z silnika obliczeniowego lub bazy danych.
- Powinna być większa niż
measurement unitnumber.Optional explanation. - Powinna być mniejsza niż
measurement unitnumber.Optional explanation. - Powinna być pomiędzy
measurement unitnumber 1inumber 2.Optional explanation. - Wartość minimalna powinna być mniejsza niż wartość maksymalna.
- Wartość maksymalna powinna być większa niż wartość minimalna.
- Wartości min i max nie powinny być równe.
Polecenia
Edytowalne tabele z paskami narzędzi zwykle wymagają zestawu reguł, gdy polecenia paska narzędzi są włączone i wyłączone. Stany te mogą zależeć od tego, czy wiersz jest zaznaczony, od liczby wybranych wierszy, od pozycji lub zawartości wybranego wiersza lub wierszy oraz od innych warunków. Poniżej znajduje się jeden z wielu sposobów dokumentowania takich logicznych reguł.
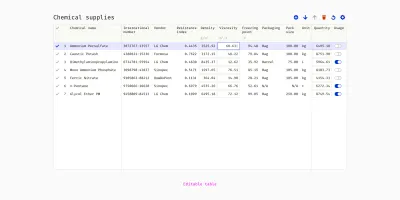
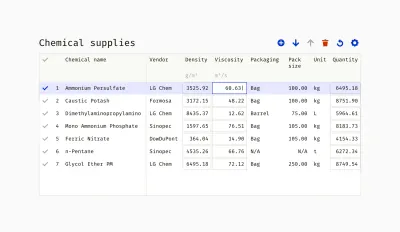
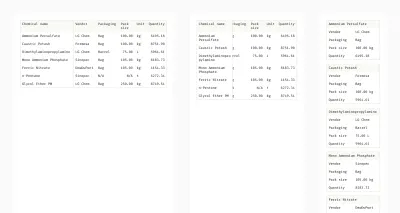
Mamy więc stół z chemikaliami. Zawiera takie polecenia jak „Dodaj wiersz”, „Przesuń w górę”, „Przesuń w dół”, Usuń, „Przelicz” i „Ustawienia”.

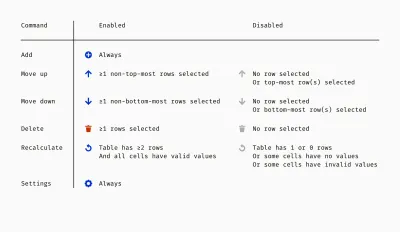
A oto opis stanów poleceń. Okazuje się, że ich dostępność zależy od jednego lub kilku warunków.

Następnym krokiem jest zdefiniowanie wyniku każdego polecenia. Na przykład, co się stanie, gdy wybiorę dwa zdalne wiersze i kliknę „Przenieś w górę”? Albo jaki jest wynik kliknięcia „Przelicz”? Na wszystkie te pytania należy wcześniej odpowiedzieć lub przynajmniej rozważyć.
Kontener i responsywność
Jak tabela zostanie umieszczona w interfejsie? Na przykład, czy zajmie trochę miejsca w istniejącym kontenerze, czy będzie osobnym modułem? Odpowiedzi na te pytania zależą całkowicie od produktu i lepiej przewidzieć ewentualne problemy i dokładnie określić zasady.

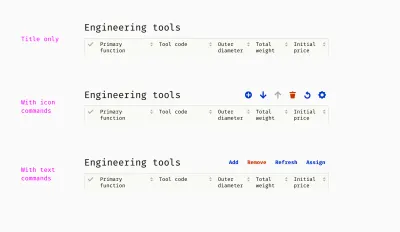
Projektując aplikacje webowe zazwyczaj myślę o co najmniej trzech rodzajach kontenerów na tabele. Najbardziej typowy przypadek to taki, w którym duży stół jest środkiem ekranu i zajmuje jak najwięcej miejsca. Taka tabela może nie mieć własnego tytułu, ponieważ cały ekran jest poświęcony pracy z tabelą. Małe i średnie tabele mogą stać się autonomicznymi modułami dashboardu, a także innymi elementami, takimi jak wykresy, diagramy, schematy. W tym przypadku górny pasek tabeli pełni rolę nagłówka karty. I wreszcie, w dużych aplikacjach korporacyjnych tabele często znajdują się w wyskakujących oknach dialogowych. Powinny istnieć mądre wytyczne, aby dialogi nie wybuchały z powodu zbyt dużej zawartości.
Innym aspektem umieszczania tabeli w środowisku interfejsu użytkownika jest dostępny obszar ekranu. Większość aplikacji korporacyjnych jest przeznaczona do użytku głównie na komputerach stacjonarnych. Reakcja tabeli ogranicza się do prostego rozciągania i ściskania. Zazwyczaj tabele z dużą ilością wierszy i kilkoma kolumnami zajmują 100% dostępnej szerokości. W rezultacie komórki są równomiernie rozmieszczone na ekranie i można wyświetlić więcej tekstu bez obcinania zawijania. Z drugiej strony między słupami zwykle pojawiają się ogromne odstępy, co jest sprzeczne z projektowym prawem bliskości. Dlatego niektóre aplikacje używają linii między rzędami lub kolorowania zebry z białym końcem i szarym, aby informacje były bardziej czytelne.

Lepszym sposobem jest zdefiniowanie racjonalnych szerokości domyślnych i umożliwienie ręcznej zmiany rozmiaru w razie potrzeby. Do czytania tabeli lepiej mieć trochę wolnego miejsca po prawej stronie niż przerwy między kolumnami.
Jeśli tabela zawiera zarówno wiele wierszy, jak i kolumn, przewijanie w poziomie i w pionie jest nieuniknione.
Kluczową istotą złożonej tabeli jest duży rozmiar, co zapewnia widok danych z lotu ptaka. Niestety nie potrafię wymienić naprawdę dobrego sposobu na wykorzystanie dużych stołów na ekranach smartfonów. Arkusze kalkulacyjne Excela i Google tracą moc na małych ekranach, chociaż istnieją skuteczne sposoby obsługi małych tabel. Na przykład przekształcenie stołu w zestaw kart.

Dostępność
Nawet wyjątkowo gładki i ładny stół może stać się koszmarem dla użytkowników. Dlatego tak ważne jest przestrzeganie zasad dostępności. Wytyczne dotyczące dostępności treści internetowych (WCAG 2.0) zawierają rozdział dotyczący tabel. Większość materiałów dotyczy prawidłowego kodowania; jednak projektant też ma wiele do przemyślenia.
Oto główne rozważania projektowe dotyczące dostępności.
- Podaj tytuł i przygotuj zwięzłe podsumowanie.
Użytkownik niedowidzący powinien być w stanie wyobrazić sobie stół bez przetwarzania głosu we wszystkich jego komórkach. - Zwróć uwagę na rozmiar czcionki.
Chociaż nie ma oficjalnego minimalnego rozmiaru w Internecie, 16 pikseli (12 pt) jest uważane za optymalne. Dodatkowo użytkownik powinien mieć możliwość zwiększenia go nawet o 200% bez psucia całego układu. - Testuj kolory dla osób ze ślepotą barw.
Tekst i kontrolki powinny mieć wystarczający kontrast z tłem. Minimalna wymagana jest proporcja kolorów 3:1 (im więcej, tym lepiej). Ponadto kolor nie powinien być jedynym sposobem oznaczania rzeczy. Na przykład komunikaty o błędach nie powinny opierać się tylko na czerwonym tekście, ikona ostrzeżenia da dodatkowe wskazówki użytkownikom daltonistnym. - Unikaj małych i niejednoznacznych kontrolek.
Elementy klikalne uważa się za przyjazne dla dotyku, jeśli mają rozmiar co najmniej 40×40 px. Polecenia reprezentowane przez ikony powinny być oznaczone etykietami lub zawierać podpowiedzi i tekst alternatywny. Projektanci nie powinni nadużywać ikon, ponieważ użytkownicy mogą nie rozumieć poprawnie złożonych metafor.
Możesz także skorzystać z narzędzi online do sprawdzania dostępności, na przykład Wave. Nie tylko znajduje problemy i funkcje ułatwień dostępu, ale także wyróżnia je bezpośrednio na stronie i wyjaśnia, jak je naprawić.
W skrócie
- Ujednolicenie treści i formatowanie to także praca projektanta.
- Myśl poza „rzeczami”, elementami interfejsu i rozważ przypadki użycia i częste wzorce.
- Kiedy wszystko w środku jest spójne i kompatybilne, czas pomyśleć o tym, jak pasuje do reszty interfejsu.
Wniosek
Właśnie przeszliśmy przez proces konstruowania złożonej tabeli. Różne projekty wymagają różnych podejść, ale istnieje jedna uniwersalna zasada. Projektant powinien zadbać o to, by wszystkie elementy współgrały ze sobą w dowolnej kombinacji. Dlatego dobrze jest zacząć od zebrania potrzeb i wykonania małych klocków. I oczywiście testowanie z użytkownikami, gdy tylko masz coś klikalnego i realistycznego.
Dalsza lektura
- „Atomowy projekt”, Brad Frost
- „Projektuj lepsze tabele danych”, Andrew Coyle
- „Refaktoryzacja interfejsu użytkownika”, Adam Wathan i Steve Schoger
