Mapa drogowa do zbudowania wspaniałego doświadczenia onboardingowego dla użytkowników aplikacji mobilnych
Opublikowany: 2022-03-10Uruchamiając aplikację, musisz poświęcić dużo czasu i zasobów, aby przyciągnąć użytkowników. Możesz przyciągać ludzi do swojej aplikacji za pomocą różnych środków, w tym reklam, programów polecających, public relations i marketingu treści. Ale kiedy ludzie w końcu pobierają aplikację, czasami czują się opuszczeni. Musisz wyraźnie pokazać użytkownikom, dlaczego potrzebują Twojej aplikacji .
Badania pokazują, że 90% wszystkich pobranych aplikacji jest używanych tylko raz, a następnie ostatecznie usuwane przez użytkowników. Ludzie często porzucają aplikacje z powodu źle zaprojektowanego interfejsu lub ogólnie negatywnych doświadczeń. Zamiast rozwiązywać problem za pomocą aplikacji, ludzie są zdezorientowani, próbując przedzierać się przez dżunglę ekranów, menu i przycisków.
Dalsze czytanie na SmashingMag:
- Strefa kciuka: projektowanie dla użytkowników mobilnych
- Jak projektować stany błędów dla aplikacji mobilnych
- Poza przyciskiem: korzystanie z interfejsu sterowanego gestami
- Co science fiction mówi projektantom interakcji o interfejsach gestów
W rozdziale 5 Fundamental UI Design , Jane Portman mówi:
Ale gdy użytkownik zaloguje się do aplikacji, często zostaje sam. Zaczynają tonąć zamiast płynąć w kierunku celu.
Aby użytkownicy mogli dać Twojej aplikacji drugą szansę, muszą zrozumieć cztery rzeczy:
- dlaczego potrzebują aplikacji,
- co aplikacja może dla nich zrobić,
- jakie są jego najważniejsze cechy,
- jak korzystać z tych funkcji.
Najlepszym sposobem na komunikowanie celu Twojej aplikacji jest angażujące doświadczenie wprowadzające.
Co to jest wprowadzenie?
Termin „onboarding” pochodzi z dziedziny zasobów ludzkich. Oznacza to pomoc nowemu pracownikowi w przystosowaniu się do nowego miejsca pracy. Według UserOnboard, w tworzeniu oprogramowania, onboarding polega na pomaganiu użytkownikom w pomyślnym zaadoptowaniu i pełnym wykorzystaniu produktu.
Onboarding jest zgodny z zasadą 80 ⁄ 20 . Jest skuteczny tylko wtedy, gdy możesz szybko nauczyć ludzi, jak korzystać z małego podzbioru funkcji, z których będą spędzać 80% swojego czasu. Ale powinieneś również wyjaśnić, dlaczego te funkcje są tak przydatne .
Wdrażanie odbywa się poprzez wyświetlenie zestawu krótkich komunikatów, które pokazują użytkownikom, jak wchodzić w interakcję z aplikacją w celu rozwiązania problemu lub które pokazują główną ideę aplikacji lub zabójcze funkcje. Onboarding może przybierać różne formy:
- slajdy wprowadzające lub wideo,
- porady,
- wycieczka po interfejsie,
- próbki treści,
- rozwiązanie hybrydowe.
Wszystkie te rozwiązania skutecznie komunikują się z użytkownikami. Wybierz ten, który najlepiej sprawdzi się w przypadku Twojej grupy docelowej i będzie miał sens z punktu widzenia funkcjonalności Twojej aplikacji.
Poniższy film przedstawia slajdy, których można użyć do wprowadzenia użytkowników aplikacji podróżniczej:
Podoba mi się ta realizacja, ponieważ jest fajna. „W trakcie lotu będziesz w kriogenicznym śnie…” — to doskonały przykład uchwycenia doświadczenia użytkownika aplikacji. Podoba mi się również zwięzłość projektu. Tylko trzy slajdy — „Utwórz konto”, „Wybierz planetę” i „Wylot” — ale doskonale oddają cel aplikacji.
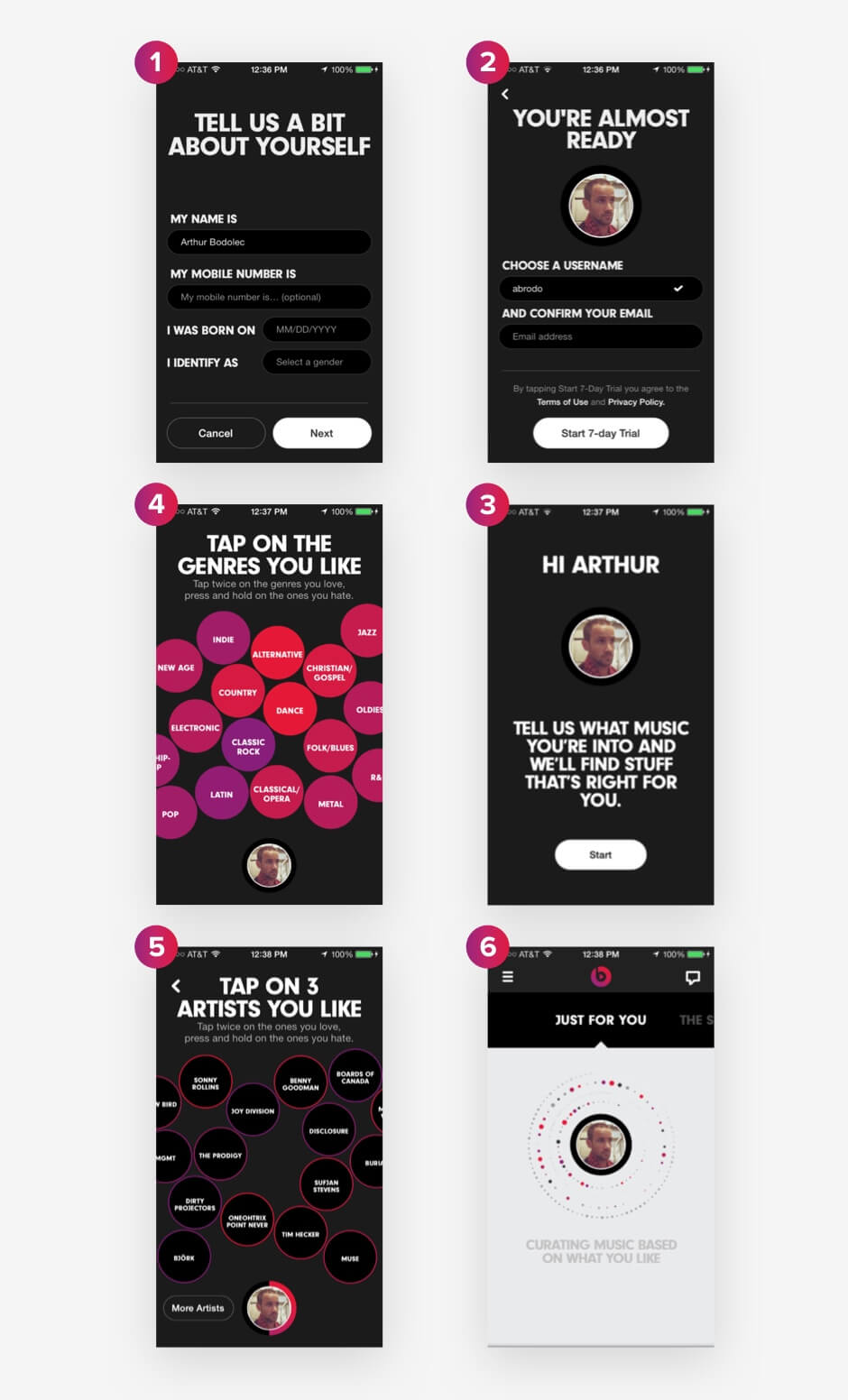
Aplikacja Beats Music korzysta z kreatora wprowadzania, aby zaangażować użytkowników i spersonalizować ich słuchanie muzyki:

Ten rodzaj projektu onboardingu odpowiada gustowi muzycznemu użytkownika, czyniąc jego doświadczenie wyjątkowym. Komunikat „tylko dla Ciebie” to świetny sposób na wskazanie , jakie korzyści odniesie użytkownik, dzieląc się swoimi preferencjami z aplikacją. Co więcej, ludzie uwielbiają rozmawiać o sobie i o tym, co lubią. Kreator onboardingu może być najlepszą strategią dla aplikacji, która musi zaspokoić różne gusta.
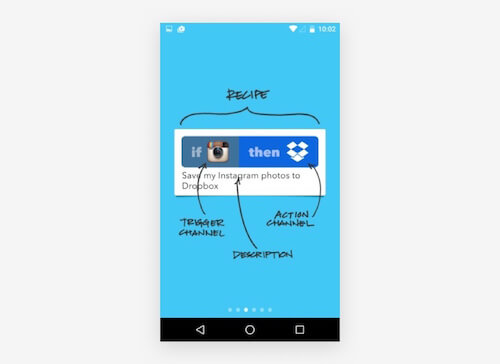
IFTTT, znana usługa służąca do automatyzacji małych zadań między usługami połączonymi z Internetem, wykorzystuje wskazówki, aby wyjaśnić swoją wyjątkową ofertę:

IFTTT pokazuje, jak wygląda przepis i wyjaśnia każdy element na ekranie. Stosowane są określone terminy — kanał wyzwalający, kanał działania — pomagając ludziom w jasnym zrozumieniu logiki „jeśli… to”.
Strategie
Teraz, gdy znamy różne rodzaje onboardingu, zastanówmy się, jak zaprojektować takie doświadczenie, aby było tak przyjemne, jak to tylko możliwe.
Jeśli chcesz zaprojektować wprowadzenie do aplikacji do edycji zdjęć, możesz utworzyć od czterech do pięciu slajdów wprowadzających. Aplikacja finansowa z wykresami, wykresami i funkcją budżetowania może wymagać szczegółowej prezentacji lub systemu ze wskazówkami. W przypadku aplikacji do edycji muzyki możesz zaimplementować pomocnika, który pokrótce wyjaśni, jak używać elementów sterujących do tworzenia utworu.
Niektórzy projektanci przyjmują podejście hybrydowe, łącząc dwa lub więcej typów. Na przykład możesz połączyć film wprowadzający zawierający wskazówki i menu pomocy ze szczegółowymi instrukcjami. Obejrzyj film dotyczący aplikacji Skrzynka odbiorcza Google jako przykład.
Przyjrzyjmy się sześciu strategiom angażowania użytkowników.
Wyzwalaj pozytywne emocje
Gdy ludzie zaczną korzystać z aplikacji, łatwo zapomną o szkoleniu wprowadzającym i zgubią się w interfejsie użytkownika. Aby skierować je we właściwym kierunku, możesz gamifikować aplikację. Możesz na przykład udzielać wskazówek wraz z „osiągnięciami” lub chwalić użytkowników za wykonanie zadania. Osiągnięcia wyzwalają pozytywne emocje. Jeśli ludzie kojarzą Twój produkt z poczuciem sukcesu, będą go nadal używać.
W rozdziale 5 Fundamental UI Design , Jane Portman mówi:
Każdy onboarding użytkownika dotyczy psychologii: wczesne poczucie sukcesu i osiągnięcia sprawi, że użytkownik wróci.
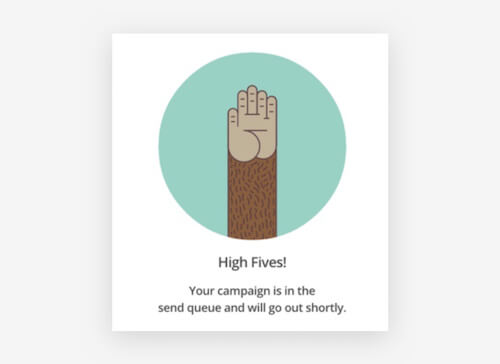
Zobacz, jak MailChimp wyzwala pozytywne emocje, chwaląc użytkowników za wykonanie zadania:

MailChimp używa swojego unikalnego głosu w całej komunikacji z klientami. „Przybicie piątki” jest zabawne, podnoszące na duchu i modne. MailChimp musi po prostu powiedzieć użytkownikowi, że jego kampania wkrótce wyjdzie, ale MailChimp dodaje emocji do wiadomości. Wykorzystywanie emocji to potężna umiejętność projektowania.
Onboarding przemawia do emocji, gdy spełnia następujące kryteria:
- nawigacja ma sens i jest łatwa do zrozumienia;
- projekt jest atrakcyjny wizualnie dla grupy docelowej;
- poruszanie się po slajdach jest tak przyjemne, że użytkownik chce kontynuować;
- całe doświadczenie onboardingowe jest niezapomniane i osobiste, odzwierciedlając osobowość marki i jej klientów.
Wykorzystaliśmy te kryteria, aby zaprojektować własny proces onboardingu w Yalantis. Poniższa koncepcja ilustruje, w jaki sposób możemy wykorzystać atrakcyjność emocjonalną , aby zaangażować docelowych odbiorców hipotetycznej aplikacji modowej. Ideą było pomóc młodym kobietom wybrać stylowe ubrania. Nie skupiliśmy się jednak wyłącznie na wyjaśnianiu funkcjonalności hipotetycznego produktu. Stworzyliśmy doświadczenie onboardingowe jako przykład atrakcyjnego emocjonalnie projektu.
Wykorzystaliśmy Adobe After Effects (ale możesz łatwo wdrożyć tę koncepcję za pomocą dowolnego narzędzia do prototypowania, wraz z własnymi ilustracjami). Wybraliśmy dla prototypu naturalne kolory, aby skojarzyć wrażenia z wdrożenia z codziennym życiem danej osoby.
Pokaż, co mogą zrobić użytkownicy
Konstruując doświadczenie onboardingowe, weź perspektywę klienta. Pokazanie korzyści, jakie klienci odnieśliby dzięki produktowi, jest jednym ze sposobów na pokazanie, jak wspaniały jest.
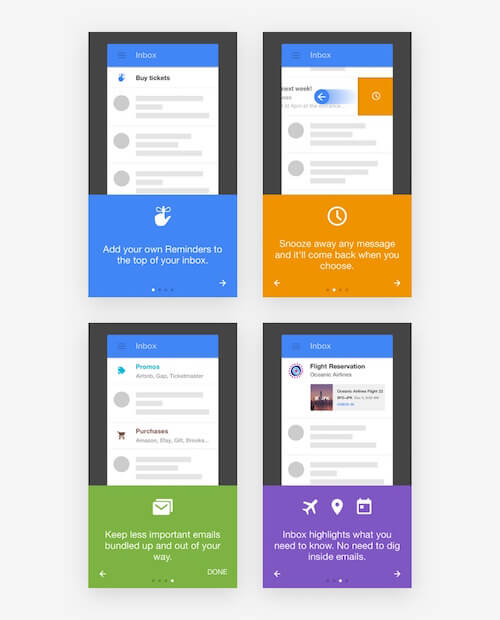
Zapisz trzy krótkie zdania, które krótko wyjaśniają, co robi aplikacja i jaką oferuje. Aplikacja Skrzynka odbiorcza Google jest doskonałym przykładem tego, jak to może wyglądać:

Inbox używa czasowników i ikon do opisania wartości na każdym ekranie. Czasowniki zachęcają ludzi do działania lepiej niż jakakolwiek inna część mowy.
W naszym własnym przykładzie, pokazanym poniżej, zademonstrowaliśmy proces interakcji z aplikacją do edycji wideo od momentu naciśnięcia przez użytkownika przycisku nagrywania do etapów edycji wideo, stosowania filtrów i udostępniania wideo w mediach społecznościowych. Podkreśliliśmy zalety wszystkich funkcji tej aplikacji. Mimo że funkcje wideo mogą wydawać się skomplikowane, do slajdów wybraliśmy proste słowa, aby użytkownicy wyraźnie zrozumieli, jakie korzyści przyniesie im aplikacja.
Zwróć uwagę na przewagi konkurencyjne
Jeśli Twój produkt ma konkurować z wieloma podobnymi rozwiązaniami, wyraźnie podkreśl jego przewagę konkurencyjną. Użyj trzech do czterech slajdów, aby powiedzieć innym, co odróżnia Twoją aplikację od innych. Wyjaśnij jasno i zwięźle, dlaczego ludzie potrzebują Twojej aplikacji.
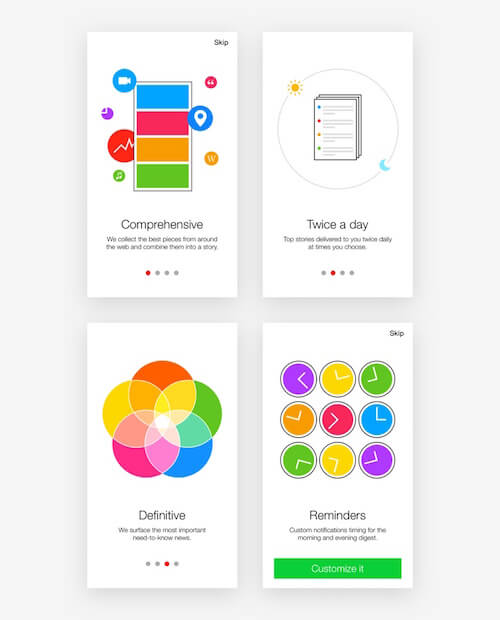
„Kompleksowy”, „Dwa razy dziennie”, „Ostateczny” i „Przypomnienia” — cztery slajdy poniżej wyjaśniają wartość aplikacji News Digest przez Yahoo lepiej niż tysiąc słów.

Podoba mi się kolorystyka wprowadzająca do aplikacji News Digest. Wiadomości nie tylko podkreślają, jak różni się aplikacja Yahoo od podobnych aplikacji na rynku, ale kolory pasują do interfejsu użytkownika.

Wyjaśnij za pomocą próbek treści
Użytkownicy lepiej zrozumieją, jak wchodzić w interakcję z aplikacją, jeśli zobaczą próbki treści.
Próbki treści są używane głównie w aplikacjach zwiększających produktywność i do edycji dokumentów. Zawsze możesz połączyć próbki treści z poradami i slajdami.
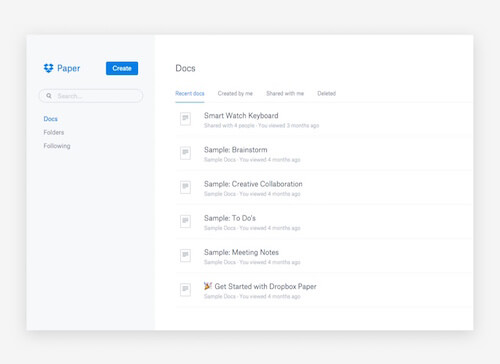
Oto, jak Dropbox wykorzystuje próbki treści do wdrażania użytkowników swojej aplikacji Paper:

Współpraca nad pomysłami uporządkowanymi w dokumentach i folderach może wydawać się skomplikowana, ale Dropbox korzysta z funkcji onboardingu, aby pokazać, jakie to naprawdę proste. Interfejs jest przejrzysty i przejrzysty, pomagając ludziom szybko wpaść na pomysł.
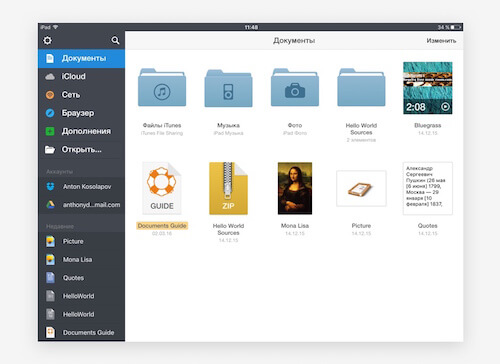
Wdrażanie z przykładami treści jest również widoczne w aplikacji Dokumenty Readdle dla komputerów Mac.

Readdle pokazuje użytkownikom, którymi plikami mogą zarządzać i skąd te pliki mogą być pobierane. Próbki treści podkreślają wyjątkowość propozycji wartości aplikacji: jedno miejsce na wszystkie Twoje pliki.
Spraw, aby pierwsze wrażenie miało trwały wpływ
Przede wszystkim projekt wprowadzający powinien skłaniać użytkownika do podjęcia działania przy pierwszym użyciu aplikacji.
Odpowiednio zaprojektowana początkowa „pusta karta” może skłonić użytkownika do podjęcia pierwszej akcji. Wezwanie do działania, takie jak ilustracja z monitem o utworzenie nowego dokumentu, może skłonić użytkownika do tworzenia. Użyj pustej tablicy, aby określić oczekiwania dotyczące tego, co się wydarzy.
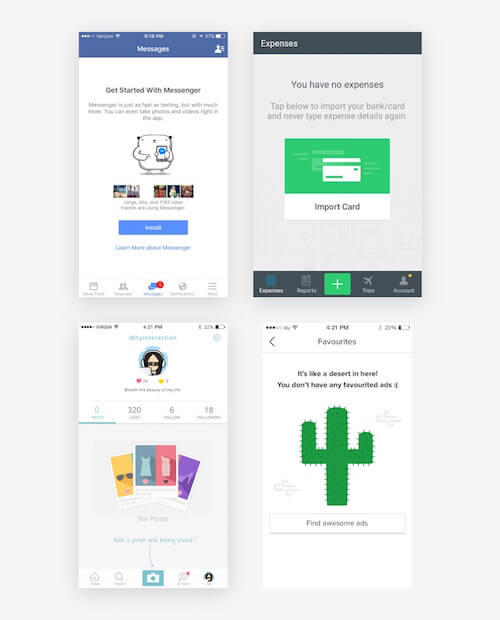
Skuteczna czysta tablica edukuje, zachwyca i podpowiada użytkownika. Rozważ następujące trzy aplikacje, które doskonale wypełniają pustkę ekranu:

Na pierwszym zrzucie ekranu widzimy zaproszenie do zainstalowania aplikacji do przesyłania wiadomości wraz z opisem oferowanej przez nią wartości. Drugi zrzut ekranu zachęca użytkownika do zaimportowania karty bankowej, która uprości śledzenie wydatków. Trzecie ujęcie zaleca użytkownikom dodawanie postów do swojego profilu, aby był bardziej atrakcyjny. Ostatni to zabawny projekt, zachęcający użytkownika do „znalezienia niesamowitych reklam”.
Wdróż system progresywnego uczenia się
Jest to najbardziej złożona strategia i jest odpowiednia dla dużych i zaawansowanych technicznie projektów o wysokim progu wejścia. Progresywne uczenie się obejmuje hybrydowy system dyskretnych samouczków, wskazówek i motywacji na wszystkich etapach interakcji.
Dzięki tej metodzie użytkownicy uczą się, jak korzystać z produktu bez żadnych filmów ani dodatkowych instrukcji. Są w stanie łatwo odkryć ukryte cechy potrzebne do pracy zawodowej. Progresywne uczenie się zazwyczaj obejmuje system zadań.
Elementy
Gdy już wybierzesz strategię, która Ci odpowiada, pomyśl o projekcie. Są cztery kluczowe elementy projektu onboardingowego.
Przyciski i nawigacja
Jeśli przedstawiasz pokaz slajdów, wskaż strzałkami i innymi symbolami, gdzie w interfejsie użytkownik powinien przejść do następnego.
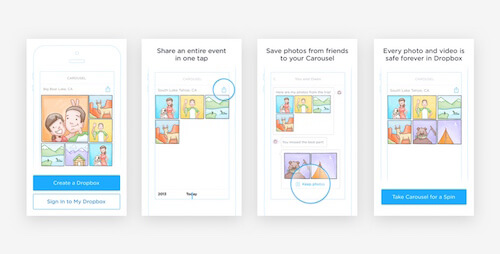
Jeden z najlepszych projektów onboardingowych, jakie do tej pory widziałem, był w nieistniejącej już aplikacji Carousel firmy Dropbox. Gdy użytkownicy uruchamiali aplikację po raz pierwszy, zostali zaproszeni do „startu”. Po kliknięciu „start” mogli przewinąć w dół, aby zobaczyć slajdy opisujące główne funkcje aplikacji. Wskaźniki skłoniły użytkowników do przewinięcia w dół, aby zobaczyć następne szkice. Po zakończeniu procesu wdrażania użytkownicy mogli zarejestrować się, aby korzystać z aplikacji.

Po uruchomieniu Carousel odniósł spory sukces, głównie ze względu na elegancko zaprojektowany interfejs i wciągające wrażenia z wdrażania. Niestety projekt został zamknięty, głównie ze względu na słabe pozycjonowanie produktu w ekosystemie Dropbox oraz silną konkurencję ze strony Google Photos, Apple iCloud oraz Facebook Moments. Dropbox przeniósł podstawową funkcjonalność Carousel do swojej głównej aplikacji.
W naszym przykładzie dołączania do aplikacji podróżnej w rzeczywistości wirtualnej wykorzystaliśmy praktyczną nawigację. Każde kliknięcie przenosiło użytkownika do innego etapu. Wdrożyliśmy również pionowe przewijanie wskazówek, aby uzyskać intuicyjne wrażenia użytkownika. Do stworzenia tego prototypu wykorzystaliśmy Apple Motion.
Porady
Wskazówki to zestaw elementów komunikacyjnych, które pojawiają się na ekranie w określonej kolejności. Do różnych komponentów interfejsu dołączone są wskazówki, które pokrótce opisują, w jaki sposób użytkownicy mogą wchodzić w interakcję z tymi komponentami.
Skorzystaj ze wskazówek, aby szybko przeprowadzić użytkowników przez interfejs, pomagając im w stawianiu pierwszych kroków w aplikacji. Możesz również skorzystać ze wskazówek, aby pokazać nowe funkcje po zaktualizowaniu aplikacji.
Wskazówki można przedstawiać na różne sposoby:
- podkreślić aktywne elementy,
- jako podpowiedzi tekstowe,
- w wyskakujących okienkach,
- aby wypełnić puste obszary ekranu.
Zastanów się, jakiego typu użytkownikowi pokazujesz wskazówkę. Doświadczonych użytkowników irytują podstawowe wskazówki, więc pozwól im przejść obok.
Ponadto niektórzy użytkownicy po prostu nie chcą być na pokładzie, bez względu na to, jak wspaniałe i wciągające jest to doświadczenie. Musisz uszanować ich życzenia i pozwolić im iść dalej.
Tekst
Tekst do wprowadzenia musi być zgodny z pewnymi wytycznymi:
- Zwięzłość i jasność
Utrzymuj każdy slajd w jednym zdaniu, które opisuje kluczową wartość aplikacji w jasnym prostym języku. - Czytelność
Tekst powinien rzucać się w oczy i być czytelny na tle. - Kompozycja
Czcionki i prezentacja tekstu powinny pasować do ogólnego języka projektowania i odzwierciedlać nastrój produktu.
Posłuchaj swoich użytkowników i spróbuj dowiedzieć się, czego chcieliby i chcieliby usłyszeć. Zastanów się, co może być dla nich trudne do zrozumienia i dlatego wymagałoby dokładniejszego wyjaśnienia.
Uwaga: jeśli planujesz sprzedawać swoją aplikację w krajach arabskich lub południowo-wschodniej Azji, zezwól na odwrócenie interfejsu w poziomie lub w pionie. Osoby mówiące językami pisanymi od prawej do lewej oraz chińskim, japońskim i koreańskim nie powinny czuć się pominięte. Przeczytaj nasz artykuł „Układy arabskie, japońskie i chińskie w interfejsie użytkownika i projektowaniu doświadczeń użytkownika”.
Grafika
Nie przeciążaj interfejsu tekstem. Użyj ilustracji. Obrazy pozostawią w pamięci użytkownika wizualny ślad, co nie jest tak łatwe do osiągnięcia samym tekstem. Dwa z najważniejszych kryteriów wizualnych to prostota i uniwersalność. Twoje obrazy, ikony i symbole powinny być równie dobrze odbierane w różnych krajach i regionach.
Główne rodzaje treści, których użyjesz w projekcie graficznym, to ilustracje, zdjęcia, wideo, GIF-y i zrzuty ekranu.
Teraz, gdy znamy strategie i elementy, których możemy użyć podczas onboardingu, jedyne, co pozostało, to zbudowanie rzeczywistego projektu.
Narzędzia do prototypowania do projektowania wprowadzającego
W Yalantis używamy następujących narzędzi do prototypowania:
- Zasada
- Pixate
- Flinto
- InVision
- Atomowy
- Framer.js
- Formularz (przez RelativeWave)
Wszystko to umożliwia tworzenie interaktywnych prototypów, które można udostępniać zespołowi.
Moim ulubionym jest Zasada. Za jego pomocą mogę w kilka minut stworzyć interaktywny prototyp z niestandardowymi animacjami. Łatwo się z nim pracuje. W przeciwieństwie do wielu innych narzędzi do prototypowania mobilnego interfejsu użytkownika, Principle jest wygodnie zaprojektowana. Jego prostota poprawi Twoją wydajność i sprawi, że proces projektowania będzie bardziej elastyczny i wszechstronny.
Framer.js i Form autorstwa RelativeWave są dla ludzi, którzy uważają, że projektanci powinni wiedzieć, jak kodować. Narzędzia te ułatwią programistom wdrażanie tworzonych przez Ciebie prototypów.
Najłatwiejszym narzędziem do tworzenia prototypów jest InVision, ale ma pewne ograniczenia dotyczące animacji.
Korzystamy również z następujących edytorów wideo:
- Adobe After Effects
- Jabłko ruch
Umożliwiają one tworzenie eleganckich, dostosowanych animacji i eksperymentowanie z transformacją elementów interfejsu.
Jak sprawić, by onboarding działał?
Projekt wprowadzający nie polega na wyjaśnianiu każdego szczegółu interfejsu, aby użytkownicy się nie zgubili. Typowa aplikacja mobilna ma wiele różnych funkcji, komponentów i interakcji. Nie musisz mówić o nich wszystkich w procesie wdrażania.
Wystarczy wskazać główny cel i zalety aplikacji. Oto krótkie podsumowanie całego procesu projektowania procesu onboardingu:
- Wymień kilka podstawowych cech produktu.
- Zidentyfikuj propozycję wartości produktu
- Zapisz swoją przewagę konkurencyjną i pozycję produktu na rynku.
- Opisz jeden konkretny przypadek użycia aplikacji.
- Wybierz najbardziej odpowiednią strategię wdrażania, aby przekazać wartość aplikacji.
- Zaprojektuj elementy graficzne i przepływ nawigacji.
- Stwórz interaktywny prototyp swojego projektu wprowadzającego.
- Przetestuj prototyp.
- Iteruj, aby poprawić wrażenia.
Typowe błędy
Projektanci czasami popełniają błędy podczas projektowania środowiska onboardingowego. Oto najczęstsze błędy:
- Nie wyjaśniaj w interfejsie oczywistych szczegółów, które sprawiłyby, że użytkownicy poczuliby się głupio.
- Nie pozwól, aby wprowadzanie na pokład było zbyt długie lub niejasne. Wyzwolisz tylko negatywne emocje i nieporozumienia.
- Nie kopiuj podobnych aplikacji. Projekt wprowadzający powinien być unikalny dla produktu i dostosowany do konkretnych użytkowników.
- Nie wchodź na pokład ze względu na to. Onboarding jest jednym z elementów całego systemu komunikacji z użytkownikiem, a nie tylko funkcją, którą należy zaprojektować, ponieważ robią to wszyscy inni. Onboarding powinien uzupełniać i poprawiać wrażenia z korzystania z produktu.
I zawsze pamiętaj, że nawet najlepsze wrażenia z wdrożenia nie rozwiążą problemów z ogólnym doświadczeniem użytkownika produktu.
To może trochę potrwać, ale ostatecznie liczy się tylko wrażenia użytkownika. Pamiętaj o tych kwestiach podczas tworzenia doświadczenia wprowadzającego:
- Mierz skuteczność swojego projektu onboardingowego za pomocą analiz i testów użytkowników. Dysponując odpowiednimi danymi, możesz opracować osobistą receptę na sukces.
- Ucz się na błędach innych ludzi. Mamy szczęście, że mamy na to dużo zasobów.
- Przestudiuj świetne przykłady onboardingu. Sprawdź archiwum UX, wzorce przepływu użytkownika i Pttrns, aby uzyskać wgląd.
Według Samuela Hulicka z Help Scout, onboarding nie jest funkcją. Jego projektowanie to długi proces, który nie kończy się na przycisku rejestracji.
Wniosek
Mimo że wiele zostało powiedziane o znaczeniu onboardingu, wiele firm wciąż nie zwraca na to uwagi. Jest to zrozumiałe — w końcu zaprojektowanie go może zająć dużo czasu i zasobów.
Ale zobaczmy, co mówią nam liczby:
- Według jednego z badań przeprowadzonych przez Gomez (PDF) dotyczących zachowań zakupowych w Internecie, 88% konsumentów online jest mniej skłonnych do powrotu na stronę internetową po złych doświadczeniach.
- Pierwsze wrażenia są w 94% związane z projektem.
- Dobry onboarding może skutkować 60% wzrostem współczynnika konwersji.
Chętnie poznam Twoje przemyślenia na temat wdrażania projektu. Daj mi znać, co myślisz w komentarzach poniżej.
