Szczegółowy przewodnik po mierzeniu kluczowych wskaźników internetowych
Opublikowany: 2022-03-10Google ogłosiło, że od maja 2021 r. ( edycja : data została właśnie przesunięta na czerwiec 2021 r.), zaczną uwzględniać „Page Experience” jako część rankingu wyszukiwania, mierzonego za pomocą zestawu wskaźników zwanych Core Web Vitals. Ta data zbliża się szybko i jestem pewien, że wielu z nas jest proszonych o upewnienie się, że spełniamy nasze kluczowe wskaźniki internetowe, ale skąd możesz wiedzieć, czy tak jest?
Odpowiedź na to pytanie jest w rzeczywistości trudniejsza, niż można by przypuszczać i chociaż wiele narzędzi ujawnia teraz te kluczowe kluczowe informacje, istnieje wiele ważnych pojęć i subtelności do zrozumienia. nawet narzędzia Google, takie jak PageSpeed Insights i raport Core Web Vitals w Google Search Console, wydają się podawać mylące informacje.
Dlaczego tak jest i skąd możesz mieć pewność, że twoje poprawki naprawdę zadziałały? Jak uzyskać dokładny obraz kluczowych wskaźników internetowych dla swojej witryny? W tym poście spróbuję wyjaśnić nieco więcej o tym, co się tutaj dzieje i wyjaśnić niektóre niuanse i nieporozumienia związane z tymi narzędziami.
Jakie są podstawowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe to zestaw trzech wskaźników zaprojektowanych do mierzenia „podstawowych” doświadczeń związanych z tym, czy witryna wydaje się użytkownikom szybka czy wolna, a zatem zapewnia dobre wrażenia.

Strony internetowe będą musiały znajdować się w zielonym zakresie dla wszystkich trzech kluczowych wskaźników internetowych, aby w pełni wykorzystać jakikolwiek wzrost rankingu. Poza dobrym zakresem różne wartości metryki Core Web Vital na dwóch stronach mogą powodować różne wyniki w rankingu jakości strony.
1. Największa zawartość farby (LCP)
Ta metryka jest prawdopodobnie najłatwiejsza do zrozumienia — mierzy, jak szybko otrzymujesz największy element narysowany na stronie — czyli prawdopodobnie część treści, którą interesuje użytkownik. Może to być obraz banera, fragment tekstu lub cokolwiek. Fakt, że jest to największy element treści na stronie, dobrze wskazuje, że jest to najważniejszy element. LCP jest stosunkowo nowy i kiedyś mierzyliśmy podobnie nazwane First Contentful Paint (FCP), ale LCP jest postrzegane jako lepsze narzędzie pomiaru, kiedy rysowana jest treść, którą odwiedzający prawdopodobnie chce zobaczyć.
LCP ma mierzyć wydajność ładowania i jest dobrym proxy dla wszystkich starych wskaźników, których używaliśmy w społeczności zajmującej się wydajnością (tj. Time to First Byte (TTFB), DOM Content Loaded, Start Render, Speed Index) — ale z doświadczenia użytkownika. Nie obejmuje wszystkich informacji objętych tymi wskaźnikami, ale jest prostszą, pojedynczą metryką, która stara się dać dobry wskaźnik ładowania strony.
2. Opóźnienie pierwszego wejścia (FID)
Ta druga metryka mierzy czas między interakcją użytkownika ze stroną, na przykład kliknięciem linku lub przycisku, a przetworzeniem tego kliknięcia przez przeglądarkę. Służy do pomiaru interaktywności strony . Jeśli cała zawartość jest załadowana, ale strona nie odpowiada, jest to frustrujące doświadczenie dla użytkownika.
Ważną kwestią jest to, że tych danych nie można zasymulować, ponieważ tak naprawdę zależy to od tego, kiedy użytkownik faktycznie kliknie lub w inny sposób wejdzie w interakcję ze stroną, a następnie od tego, ile czasu zajmuje podjęcie działania. Całkowity czas blokowania (TBT) jest dobrym zamiennikiem dla FID podczas korzystania z narzędzia testowego bez bezpośredniej interakcji użytkownika, ale także miej oko na Time to Interactive (TTI) podczas patrzenia na FID.
3. Łączna zmiana układu (CLS)
Bardzo interesująca metryka, zupełnie niepodobna do innych metryk, które pojawiły się wcześniej z wielu powodów. Został zaprojektowany, aby zmierzyć wizualną stabilność strony — w zasadzie to, jak bardzo przeskakuje, gdy nowe miejsca na treści znajdują się na swoim miejscu. Jestem pewien, że wszyscy kliknęliśmy artykuł, zaczęliśmy czytać, a potem tekst przeskakiwał w miarę ładowania obrazów, reklam i innych treści.
Jest to dość drażniące i denerwujące dla użytkowników, więc najlepiej je zminimalizować. Jeszcze gorzej jest, gdy przycisk, który miałeś kliknąć, nagle się porusza i zamiast tego klikasz inny! CLS próbuje uwzględnić te zmiany w układzie.
Laboratorium kontra RUM
Jednym z kluczowych punktów, które należy zrozumieć na temat kluczowych wskaźników internetowych, jest to, że są one oparte na metrykach pola lub metrykach rzeczywistych użytkowników (RUM). Google wykorzystuje anonimowe dane od użytkowników Chrome do zbierania opinii i udostępnia je w raporcie Chrome User Experience Report (CrUX). Te dane są używane do pomiaru tych trzech wskaźników w rankingach wyszukiwania. Dane CrUX są dostępne w wielu narzędziach, w tym w Google Search Console dla Twojej witryny.
Fakt, że używane są dane RUM, jest ważnym rozróżnieniem , ponieważ niektóre z tych wskaźników (z wyjątkiem FID) są dostępne w syntetycznych lub „opartych na laboratorium” narzędziach wydajności sieci, takich jak Lighthouse, które były podstawą monitorowania wydajności sieci w przeszłości dla wielu . Narzędzia te uruchamiają ładowanie stron w symulowanych sieciach i urządzeniach, a następnie informują o metrykach dla tego przebiegu testowego.
Jeśli więc uruchomisz Lighthouse na swoim wydajnym komputerze programistycznym i uzyskasz świetne wyniki, może to nie odzwierciedlać tego, czego doświadczają użytkownicy w prawdziwym świecie, a więc tego, czego Google użyje do pomiaru doświadczenia użytkownika Twojej witryny.
LCP będzie bardzo zależny od warunków sieciowych i mocy obliczeniowej używanych urządzeń (a znacznie więcej użytkowników prawdopodobnie korzysta z urządzeń o mniejszej mocy, niż się wydaje!). Jednak kontrapunktem jest to, że przynajmniej w wielu zachodnich witrynach nasze telefony komórkowe nie są tak energooszczędne, jak sugerują narzędzia takie jak Lighthouse w trybie mobilnym, ponieważ są one dość ograniczone. Możesz więc zauważyć, że twoje dane terenowe na telefonie komórkowym są lepsze niż testowanie z tym sugestiami (istnieją dyskusje na temat zmiany ustawień mobilnych Lighthouse).
Podobnie FID jest często zależny od szybkości procesora i tego, jak urządzenie może obsłużyć całą zawartość, którą do niego wysyłamy — czy to obrazy do przetworzenia, elementy do układu strony i oczywiście cały ten JavaScript, który uwielbiamy wysyłać do przeglądarki, aby przejść.
CLS teoretycznie można łatwiej zmierzyć w narzędziach, ponieważ jest mniej podatny na zmiany w sieci i sprzęcie, więc można by pomyśleć, że nie jest tak podatny na różnice między LAB i RUM — z wyjątkiem kilku ważnych kwestii, które początkowo mogą nie być oczywiste :
- Jest mierzony przez cały okres użytkowania strony, a nie tylko dla ładowania strony, jak robią to typowe narzędzia, co omówimy w dalszej części tego artykułu. Powoduje to wiele zamieszania, gdy ładowane strony symulowane laboratoryjnie mają bardzo niski poziom CLS, ale wynik CLS pola jest znacznie wyższy z powodu CLS spowodowanego przewijaniem lub innymi zmianami po początkowym załadowaniu, które zwykle mierzą narzędzia testowe.
- Może to zależeć od rozmiaru okna przeglądarki — zazwyczaj narzędzia takie jak PageSpeed Insights mierzą urządzenia mobilne i komputery stacjonarne, ale różne telefony komórkowe mają różne rozmiary ekranu, a komputery stacjonarne są często znacznie większe niż te zestaw narzędzi (test strony internetowej ostatnio zwiększył domyślny rozmiar ekranu w celu dokładniejszego odzwierciedlenia użycia).
- Różni użytkownicy widzą różne rzeczy na stronach internetowych . Banery z plikami cookie, spersonalizowane treści, takie jak promocje, blokery reklam, testy A/B, ale tylko kilka elementów, które mogą się różnić, mają wpływ na to, jaka treść jest rysowana, a więc na to, czego mogą doświadczać użytkownicy CLS.
- Wciąż się rozwija, a zespół Chrome był zajęty naprawianiem „niewidzialnych” zmian i tym podobnych, które nie powinny liczyć się do CLS. Trwają również większe zmiany w sposobie rzeczywistego pomiaru CLS. Oznacza to, że możesz zobaczyć różne wartości CLS w zależności od uruchomionej wersji Chrome.
Używanie tej samej nazwy dla metryk w narzędziach testowych opartych na laboratorium, gdy mogą one nie być dokładnym odzwierciedleniem rzeczywistych wersji, jest mylące, a niektórzy sugerują, że powinniśmy zmienić nazwy niektórych lub wszystkich tych metryk w Lighthouse, aby odróżnić te symulowane metryki od rzeczywiste wskaźniki RUM, które zasilają rankingi Google.
Poprzednie metryki wydajności sieci
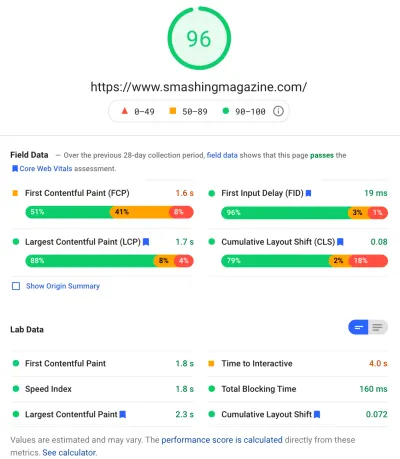
Innym powodem do nieporozumień jest to, że te dane są nowe i różnią się od danych, których tradycyjnie używaliśmy w przeszłości do pomiaru wydajności sieci i które są udostępniane przez niektóre z tych narzędzi, takie jak PageSpeed Insights — bezpłatne narzędzie do audytu online. Po prostu wprowadź adres URL, na którym chcesz przeprowadzić audyt i kliknij Analizuj, a kilka sekund później zostaną wyświetlone dwie karty (jedna dla urządzeń mobilnych i jedna dla komputerów stacjonarnych), które zawierają mnóstwo informacji:

Na górze znajduje się duży wynik wydajności Lighthouse na 100. Jest to dobrze znane w społecznościach internetowych zajmujących się wydajnością i często jest cytowane jako kluczowy wskaźnik wydajności, który służy do dążenia i podsumowania złożoności wielu wskaźników w prosty , łatwy do zrozumienia numer. To w pewnym stopniu pokrywa się z celem Core Web Vitals, ale nie jest to podsumowanie trzech podstawowych wskaźników internetowych (nawet wersji laboratoryjnych), ale szerszej gamy wskaźników.
Obecnie na wynik wydajności Lighthouse składa się sześć wskaźników — w tym niektóre kluczowe wskaźniki internetowe i inne:
- Pierwsza zawartość treściowa (FCP)
- Indeks prędkości (SI)
- Największa zawartość farby (LCP)
- Czas na interakcję (TTI)
- Całkowity czas blokowania (TBT)
- Zbiorcza zmiana układu (CLS)
Aby zwiększyć złożoność, każdy z tych sześciu ma inną wagę w wyniku wydajności, a CLS, pomimo tego, że jest jednym z kluczowych wskaźników internetowych, obecnie stanowi tylko 5% wyniku Lighthouse Performance (założę się o pieniądze na ten wzrost wkrótce po następna iteracja CLS jest wydana). Wszystko to oznacza, że możesz uzyskać bardzo wysoki, zielony wynik wydajności Lighthouse i myśleć, że Twoja witryna jest w porządku, a mimo to nadal nie przekroczyć progu Core Web Vitals. Dlatego być może będziesz musiał teraz ponownie skoncentrować swoje wysiłki, aby przyjrzeć się tym trzem podstawowym wskaźnikom.
Przechodząc poza duży zielony wynik na tym zrzucie ekranu, przechodzimy do danych pola i otrzymujemy kolejny problem: pierwszy Contentful Paint jest wyświetlany w tym polu danych wraz z pozostałymi trzema kluczowymi wskaźnikami sieciowymi, mimo że nie jest częścią sieci podstawowej Vitals i, jak w tym przykładzie, często uważam, że jest to oznaczane jako ostrzeżenie , nawet gdy wszyscy inni przechodzą. (Być może progi tego wymagają trochę dostosowania?) Czy FCP ledwo straciło na byciu kluczowym elementem sieciowym, czy może po prostu wygląda lepiej zbalansowany z czterema wskaźnikami? Ta sekcja danych pola jest ważna i wrócimy do tego później.
Jeśli żadne dane pola nie są dostępne dla konkretnego testowanego adresu URL, zamiast tego zostaną wyświetlone dane pochodzenia dla całej domeny (jest to domyślnie ukryte, gdy dane pola są dostępne dla tego konkretnego adresu URL, jak pokazano powyżej).
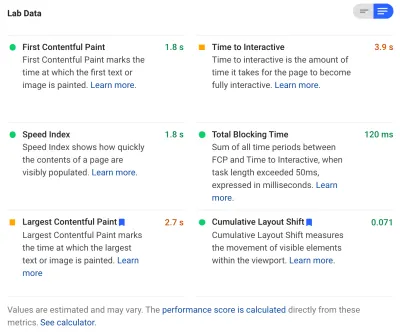
Po danych terenowych otrzymujemy dane laboratoryjne i widzimy sześć wskaźników, które składają się na wynik wydajności na górze. Jeśli klikniesz przełącznik w prawym górnym rogu, otrzymasz nawet nieco więcej opisu tych danych:

Jak widać, wersje laboratoryjne LCP i CLS znajdują się tutaj, a ponieważ są one częścią Core Web Vitals, otrzymują niebieską etykietę, aby oznaczyć je jako bardzo ważne. PageSpeed Insights zawiera również pomocny link do kalkulatora, który pozwala zobaczyć wpływ tych wyników na łączny wynik u góry, a także pozwala dostosować je, aby zobaczyć, jak poprawa każdego wskaźnika wpłynie na Twój wynik. Ale, jak powiedziałem, ocena wydajności sieci prawdopodobnie zejdzie na dalszy plan, podczas gdy Core Web Vitals będzie w tej chwili wygrzewać się w blasku całej uwagi.
Lighthouse przeprowadza również prawie 50 innych kontroli dodatkowych możliwości i diagnostyki . Nie wpływają one bezpośrednio na wynik ani na podstawowe wskaźniki internetowe, ale mogą być wykorzystywane przez programistów witryn internetowych do poprawy wydajności ich witryny . Są one również widoczne w PageSpeed Insights pod wszystkimi danymi, więc po prostu nie pasują do powyższego zrzutu ekranu. Pomyśl o nich jako o sugestiach, jak poprawić wydajność, a nie o konkretnych problemach, które koniecznie trzeba rozwiązać.
Diagnostyka pokaże Ci element LCP i zmiany, które przyczyniły się do Twojego wyniku CLS, które są bardzo przydatnymi informacjami podczas optymalizacji podstawowych wskaźników internetowych!
Tak więc, podczas gdy w przeszłości zwolennicy wydajności sieciowej mogli mocno koncentrować się na wynikach i audytach Lighthouse, widzę, że skupia się to na trzech podstawowych wskaźnikach Web Vital — przynajmniej na następny okres, kiedy będziemy się nad nimi zastanawiać. Inne wskaźniki Lighthouse i ogólny wynik są nadal przydatne do optymalizacji wydajności Twojej witryny, ale Core Web Vitals obecnie pochłaniają większość atramentu na temat nowej wydajności sieci i postów na blogu SEO.
Przeglądanie podstawowych wskaźników internetowych dla Twojej witryny
Najłatwiejszym sposobem szybkiego przejrzenia podstawowych wskaźników internetowych dla pojedynczego adresu URL i całego źródła jest wprowadzenie adresu URL do PageSpeed Insights, jak omówiono powyżej. Aby jednak zobaczyć, jak Google widzi kluczowe wskaźniki internetowe dla całej witryny, uzyskaj dostęp do Google Search Console. Jest to darmowy produkt stworzony przez Google, który pozwala zrozumieć, w jaki sposób Google „widzi” całą witrynę, w tym podstawowe wskaźniki internetowe dla Twojej witryny (chociaż istnieją pewne – powiedzmy – „ frustracje ” związane z częstotliwością aktualizacji danych w tym miejscu ).
Google Search Console jest od dawna używany przez zespoły SEO, ale dzięki informacjom, których twórcy witryn będą potrzebować, aby zająć się Core Web Vitals, zespoły programistyczne powinny naprawdę uzyskać dostęp do tego narzędzia, jeśli jeszcze tego nie zrobili. Aby uzyskać dostęp, będziesz potrzebować konta Google, a następnie zweryfikować własność witryny na różne sposoby (umieszczając plik na serwerze internetowym, dodając rekord DNS… itp.).
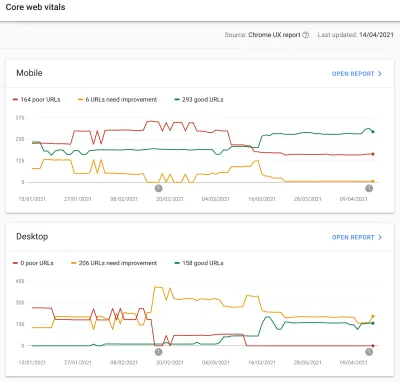
Raport Core Web Vitals w Google Search Console zawiera podsumowanie tego, w jaki sposób Twoja witryna spełnia podstawowe wskaźniki internetowe w ciągu ostatnich 90 dni:

W idealnej sytuacji, jeśli uważa się, że całkowicie przechodzisz przez kluczowe kluczowe informacje, chcesz, aby wszystkie twoje strony były zielone , bez bursztynów i czerwieni. Podczas gdy bursztyn jest dobrym wskaźnikiem, który jesteś bliski wyprzedzenia, tak naprawdę tylko greensy liczą się, aby uzyskać pełne korzyści, więc nie zadowalaj się drugim najlepszym. To, czy chcesz, aby wszystkie strony przechodziły, czy tylko te kluczowe, zależy od Ciebie, ale często na wielu stronach będą występować podobne problemy, a naprawienie ich w witrynie może pomóc zwiększyć liczbę adresów URL, które nie przechodzą, do łatwiejszego poziom, na którym możesz podejmować te decyzje.
Początkowo Google będzie stosować ranking Core Web Vitals tylko na urządzeniach mobilnych, ale z pewnością jest to tylko kwestia czasu, zanim zostanie on wprowadzony również na komputery, więc nie ignoruj komputera podczas przeglądania i naprawiania swoich stron.
Kliknięcie jednego z raportów daje więcej szczegółów na temat tego, które z kluczowych wskaźników internetowych nie są spełnione, a następnie próbkę adresów URL, których to dotyczy. Google Search Console grupuje adresy URL w zasobniki , aby teoretycznie umożliwić wspólne adresowanie podobnych stron. Następnie możesz kliknąć adres URL, aby uruchomić PageSpeed Insights i przeprowadzić szybki audyt wydajności dla konkretnego adresu URL (w tym wyświetlić dane pola Core Web Vitals dla tej strony, jeśli są dostępne). Następnie naprawiasz wskazane problemy, ponownie uruchamiasz PageSpeed Insights, aby potwierdzić, że dane laboratoryjne są teraz poprawne, a następnie przechodzisz do następnej strony.
Jednakże, gdy zaczniesz patrzeć na ten raport Core Web Vitals (obsesyjnie dla niektórych z nas!), możesz być sfrustrowany, że ten raport nie wydaje się aktualizować , aby odzwierciedlić twoją ciężką pracę. Wydaje się, że aktualizuje się każdego dnia, gdy wykres się porusza, ale często niewiele się zmienia, nawet po wydaniu poprawek — dlaczego?
Podobnie dane pola PageSpeed Insights uparcie nadal pokazują ten adres URL i witrynę jako niesprawne. Jaka jest w takim razie historia?
Raport wrażenia użytkownika Chrome (CrUX)
Powodem, dla którego Web Vitals są aktualizowane powoli, jest to, że dane terenowe są oparte na danych z ostatnich 28 dni w Raporcie doświadczenia użytkownika Chrome (CrUX), a w tym tylko 75. percentylu tych danych. Używanie danych z 28 dni i 75 percentyli danych to dobre rzeczy, ponieważ usuwają wariancje i skrajności, aby zapewnić dokładniejsze odzwierciedlenie wydajności witryny bez powodowania dużego szumu, który jest trudny do zinterpretowania.
Wskaźniki wydajności są bardzo podatne na działanie sieci i urządzeń, dlatego musimy złagodzić ten szum, aby uzyskać prawdziwą historię tego, jak Twoja witryna działa dla większości użytkowników. Jednak drugą stroną tego jest to, że aktualizacje są frustrująco powolne, tworząc bardzo powolną pętlę sprzężenia zwrotnego z poprawiania problemów, dopóki nie zobaczysz wyników tej korekty.
Szczególnie interesujący jest 75. percentyl (lub p75) i opóźnienie, które tworzy, ponieważ nie sądzę, aby było to dobrze zrozumiane. Sprawdza, jaki wskaźnik 75% wyświetleń stron przez użytkowników w ciągu tych 28 dni dla każdego z kluczowych wskaźników internetowych.
Jest to zatem najwyższy wynik Core Web Vital wynoszący 75% wyświetleń strony (lub odwrotnie najniższy wynik Core Web Vitals, który będzie miał mniej niż 75% wyświetleń strony). Nie jest to więc średnia z tych 75% odsłon, ale najgorsza wartość tej grupy użytkowników.
Stwarza to opóźnienie w zgłaszaniu , którego nie byłoby w przypadku średniej kroczącej nie opartej na percentylach. Będziemy musieli trochę matematyki tutaj (postaram się ograniczyć to do minimum), ale dla uproszczenia powiedzmy, że wszyscy mieli LCP 10 sekund za ostatni miesiąc, a ty to naprawiłeś, więc teraz to zajmuje tylko 1 sekundę i załóżmy, że każdego dnia miałeś dokładnie taką samą liczbę odwiedzających i wszyscy zdobyli ten LCP.
W tym nazbyt uproszczonym scenariuszu otrzymasz następujące metryki:
| Dzień | LCP | 28 dni średnia | 28 dni p75 |
|---|---|---|---|
| Dzień 0 | 10 | 10 | 10 |
| Dzień 1 | 1 | 9,68 | 10 |
| Dzień 2 | 1 | 9.36 | 10 |
| Dzień 3 | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| Dzień 20 | 1 | 3,57 | 10 |
| Dzień 21 | 1 | 3,25 | 10 |
| Dzień 22 | 1 | 2,93 | 1 |
| Dzień 23 | 1 | 2,61 | 1 |
| ... | ... | ... | ... |
| Dzień 27 | 1 | 1,32 | 1 |
| Dzień 28 | 1 | 1 | 1 |
Widać więc, że drastycznej poprawy wyniku CrUX nie widać aż do dnia 22, kiedy nagle przeskakuje on do nowej, niższej wartości (gdy przekroczymy 75% średniej 28-dniowej — nieprzypadkowo!). Do tego czasu ponad 25% Twoich użytkowników opierało się na danych zebranych przed zmianą, więc otrzymujemy starą wartość 10, a zatem Twoja wartość p75 utknęła na 10.
Dlatego wygląda na to, że przez długi czas nie robiłeś żadnych postępów, podczas gdy średnia średnia (jeśli była używana) wskazywałaby stopniowe odliczanie rozpoczynające się natychmiast, dzięki czemu postęp mógł być faktycznie widoczny. Plusem jest to, że przez ostatnie kilka dni średnia jest w rzeczywistości wyższa niż wartość p75, ponieważ p75 z definicji całkowicie odfiltrowuje ekstrema.
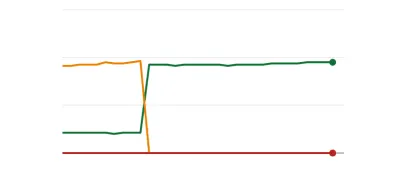
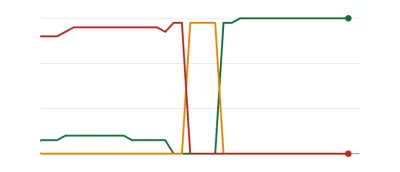
Przykład w powyższej tabeli, choć znacznie uproszczony, wyjaśnia jeden z powodów, dla których wiele osób może widzieć wykresy wskaźników internetowych, takie jak poniżej, zgodnie z którymi pewnego dnia wszystkie Twoje strony przekraczają próg, a potem są dobre ( woohoo! ):

Może to być zaskakujące dla tych, którzy oczekują bardziej stopniowych (i natychmiastowych) zmian w miarę rozwiązywania problemów ze stronami, a niektóre strony są odwiedzane częściej niż inne. W związku z tym nie jest niczym niezwykłym, że wykres Search Console przechodzi przez okres bursztynowy , w zależności od wprowadzonych poprawek i ich wpływu na progi, zanim osiągnie ten słodki, słodki zielony kolor:

Dave Smart przeprowadził fascynujący eksperyment Tracking Changes in Search Console Report Core Web Vitals Data, w którym chciał sprawdzić, jak szybko zajęło aktualizowanie wykresów. Nie wziął pod uwagę 75-centylowej części CrUX (co sprawia, że brak ruchu na niektórych jego wykresach ma więcej sensu), ale nadal fascynuje prawdziwy eksperyment dotyczący aktualizacji tego wykresu i jest wart przeczytania!
Moje własne doświadczenie jest takie, że ta 28-dniowa metodologia p75 nie wyjaśnia w pełni opóźnienia w raporcie Core Web Vitals i za chwilę omówimy kilka innych potencjalnych przyczyn .

Czy to najlepsze, co możesz zrobić, wprowadzić poprawki, a następnie cierpliwie czekać, stukając palcami, aż CrUX uzna Twoje poprawki za godne i zaktualizuje wykres w Search Console i PageSpeed Insights? A jeśli okaże się, że twoje poprawki nie były wystarczająco dobre, to rozpocząć cały cykl od nowa? W dzisiejszych czasach natychmiastowych informacji zwrotnych, które zaspokajają nasze pragnienia, i napiętych pętli informacji zwrotnych dla programistów w celu poprawy produktywności , to wcale nie jest zbyt satysfakcjonujące!
Cóż, w międzyczasie możesz zrobić kilka rzeczy, aby spróbować sprawdzić, czy jakiekolwiek poprawki przyniosą zamierzony efekt.
Zagłębianie się w najważniejsze dane bardziej szczegółowo
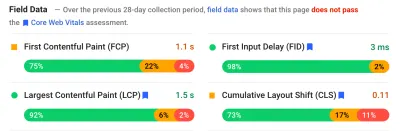
Ponieważ sednem pomiaru są dane CrUX, zagłębimy się w to trochę i zobaczmy, co jeszcze może nam powiedzieć. Wracając do PageSpeed Insights, widzimy, że pokazuje on nie tylko wartość p75 dla witryny, ale także procent wyświetleń strony w każdym z zielonych, bursztynowych i czerwonych wiader pokazanych na kolorowych paskach poniżej:

Powyższy zrzut ekranu pokazuje, że CLS nie spełnia kryteriów Core Web Vitals z wartością p75 wynoszącą 0,11, czyli powyżej limitu pozytywnego 0,1. Jednak pomimo tego, że kolor czcionki jest czerwony, w rzeczywistości jest to ranking bursztynowy (ponieważ czerwony byłby powyżej 0,25). Co ciekawsze, zielony pasek jest na poziomie 73% — gdy osiągnie 75%, ta strona przechodzi obok kluczowych wskaźników sieciowych.
Chociaż nie możesz zobaczyć historycznych wartości CrUX, możesz to monitorować w czasie. Jeśli jutro spadnie do 74%, oznacza to, że podążamy we właściwym kierunku (z zastrzeżeniem wahań!) i możemy mieć nadzieję, że wkrótce osiągniemy magiczne 75%. W przypadku wartości, które są dalej, można okresowo sprawdzać i obserwować wzrost , a następnie rzutować, kiedy może zacząć się wyświetlać jako przechodzący.
CrUX jest również dostępny jako darmowy interfejs API, aby uzyskać dokładniejsze dane dotyczące tych wartości procentowych. Po zarejestrowaniu się w celu uzyskania klucza API możesz wywołać go za pomocą polecenia curl w ten sposób (zastępując odpowiednio API_KEY, formFactor i URL):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'Otrzymasz odpowiedź JSON, taką jak ta:
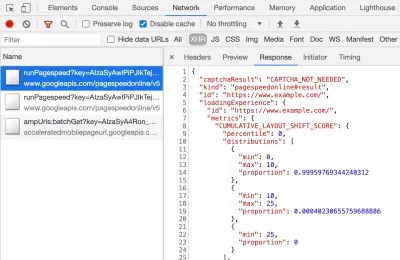
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }Nawiasem mówiąc, jeśli powyższe trochę Cię przeraża i chcesz szybciej przejrzeć te dane dla tylko jednego adresu URL, PageSpeed Insights również zwraca tę precyzję, którą możesz zobaczyć, otwierając DevTools, a następnie uruchamiając test PageSpeed Insights, oraz znalezienie wywołania XHR sprawia, że:

Dostępny jest również interaktywny eksplorator CrUX API, który pozwala tworzyć przykładowe zapytania do CrUX API. Jednak w przypadku regularnego wywoływania API uzyskanie bezpłatnego klucza i użycie Curl lub innego narzędzia API jest zwykle łatwiejsze.
Interfejs API może być również wywoływany z „początkiem” zamiast adresu URL, w którym to momencie poda sumaryczną wartość wszystkich odwiedzin strony w tej domenie. PageSpeed Insights ujawnia te informacje, które mogą być przydatne, jeśli Twój adres URL nie zawiera żadnych informacji CrUX, ale Google Search Console nie. Google nie określiło (i jest mało prawdopodobne!) dokładnie, w jaki sposób kluczowe wskaźniki sieciowe wpłyną na ranking . Czy wynik na poziomie pochodzenia wpłynie na rankingi, czy tylko na wyniki poszczególnych adresów URL? Albo, jak w przypadku PageSpeed Insights, czy Google wróci do oryginalnych wyników na poziomie, gdy dane poszczególnych adresów URL nie istnieją? W tej chwili trudno wiedzieć, a jedyną wskazówką jak na razie jest to w FAQ:
P : Jak obliczany jest wynik dla adresu URL, który został niedawno opublikowany i nie wygenerował jeszcze danych z 28 dni?
O : Podobnie jak w przypadku raportowania przez Search Console danych o jakości strony, możemy zastosować techniki, takie jak grupowanie podobnych stron i obliczanie wyników na podstawie tej agregacji. Dotyczy to stron, które otrzymują niewielki lub żaden ruch, więc małe witryny bez danych terenowych nie muszą się martwić.
API CrUX można nazwać programowo, a Rick Viscomi z zespołu Google CrUX stworzył monitor Arkuszy Google, który umożliwia zbiorcze sprawdzanie adresów URL lub źródeł, a nawet automatyczne śledzenie danych CrUX w czasie, jeśli chcesz ściśle monitorować wiele adresów URL lub źródeł . Po prostu sklonuj arkusz, przejdź do Tools → Script , a następnie wprowadź właściwość skryptu CRUX_API_KEY za pomocą swojego klucza (należy to zrobić w starszym edytorze), a następnie uruchom skrypt i wywoła on API CrUX dla danego Adresy URL lub źródła i dodaj wiersze na dole arkusza z danymi. Można to następnie uruchomić okresowo lub zaplanować regularne uruchamianie.
Użyłem tego do sprawdzenia wszystkich adresów URL witryny z powolnym aktualizowaniem raportu Core Web Vitals w Google Search Console i potwierdziło to, że CrUX nie miał danych dla wielu adresów URL, a większość pozostałych przeszła, więc ponownie pokazałem, że Raport Google Search Console jest w tyle — nawet z danych CrUX, na których ma się opierać. Nie jestem pewien, czy jest to spowodowane adresami URL, które wcześniej nie działały, ale teraz nie mają wystarczającego ruchu, aby uzyskać zaktualizowane dane CrUX pokazujące ich przechodzenie, czy też jest to spowodowane czymś innym, ale to dowodzi, że ten raport jest zdecydowanie powolny .
Podejrzewam, że duża część tego jest spowodowana adresami URL bez danych w CrUX i wyszukiwarce Google, które starają się jak najlepiej przekazać im wartość. Tak więc ten raport jest świetnym miejscem do rozpoczęcia przeglądu witryny i monitorowania jej w przyszłości, ale nie jest świetnym raportem do rozwiązywania problemów, w przypadku których potrzebujesz natychmiastowej informacji zwrotnej.
Dla tych, którzy chcą jeszcze bardziej zagłębić się w CrUX, w BigQuery dostępne są miesięczne tabele danych CrUX (tylko na poziomie pochodzenia, a więc nie dla poszczególnych adresów URL), a Rick udokumentował również, w jaki sposób można utworzyć panel CrUX oparty na tym, co może być dobrym sposobem na monitorowanie ogólnej wydajności witryny na przestrzeni miesięcy.

Inne informacje na temat danych Crux
Tak więc, biorąc pod uwagę powyższe, powinieneś dobrze rozumieć zestaw danych CrUX, dlaczego niektóre z narzędzi, które go używają, wydają się być powolne i niekonsekwentne w aktualizacji, a także jak eksplorować go trochę bardziej. Ale zanim przejdziemy do alternatyw, jest jeszcze kilka rzeczy do zrozumienia na temat CrUX, które pomogą Ci naprawdę zrozumieć dane, które pokazuje. Oto zbiór innych przydatnych informacji, które zebrałem na temat CrUX w związku z Core Web Vitals.
CrUX to tylko Chrome . Wszyscy ci użytkownicy iOS i inne przeglądarki (Desktop Safari, Firefox, Edge… itd.), nie wspominając o starszych przeglądarkach (Internet Explorer — pospiesz się i znikaj!) nie mają odzwierciedlenia w danych CrUX i tak z punktu widzenia Google Core Web Vitals.
Teraz użycie przeglądarki Chrome jest bardzo wysokie (choć może nie dla odwiedzających Twoją witrynę?), a w większości przypadków problemy z wydajnością, które wskazuje, wpłyną również na inne przeglądarki, ale należy o tym pamiętać. I, delikatnie mówiąc, wydaje się trochę „nieprzyjemne”, że monopolistyczna pozycja Google w wyszukiwarce zachęca teraz ludzi do optymalizacji pod kątem przeglądarki. Poniżej porozmawiamy o alternatywnych rozwiązaniach dla tego ograniczonego widoku.
Używana wersja Chrome również będzie miała wpływ, ponieważ te dane (w szczególności CLS) wciąż ewoluują, a także są wykrywane i naprawiane błędy . To dodaje kolejny wymiar złożoności do zrozumienia danych. W ostatnich wersjach Chrome ciągle ulepszano CLS, z większą redefinicją CLS, która pojawiła się w Chrome 91. Ponownie fakt, że używane są dane pola, oznacza, że może minąć trochę czasu, zanim te zmiany zostaną przeniesione do użytkowników, i następnie do danych CrUX.
CrUX jest przeznaczony tylko dla użytkowników zalogowanych w Chrome lub cytując faktyczną definicję:
„[CrUX jest] agregowany od użytkowników, którzy zdecydowali się na synchronizację swojej historii przeglądania, nie skonfigurowali hasła synchronizacji i mają włączone raportowanie statystyk użytkowania”.
— Raport z doświadczeń użytkowników Chrome, Google Developers
Jeśli więc szukasz informacji w witrynie najczęściej odwiedzanej z sieci korporacyjnych, w której takie ustawienia są wyłączone przez centralne zasady IT, możesz nie widzieć zbyt wielu danych — zwłaszcza jeśli ci biedni użytkownicy korporacyjni są nadal zmuszani do korzystania z Internetu Odkrywca też!
CrUX obejmuje wszystkie strony, w tym te, które zwykle nie są wyświetlane w wyszukiwarce Google, takie jak „nieindeksowane / zrobbotowane / zalogowane strony zostaną uwzględnione” (chociaż istnieją minimalne progi ujawniania adresu URL i pochodzenia w CrUX). Teraz te kategorie stron prawdopodobnie nie będą uwzględniane w wynikach wyszukiwania Google, więc wpływ na ich pozycję w rankingu jest prawdopodobnie nieistotny, ale nadal będą uwzględniane w CrUX. Wydaje się jednak, że raport Core Web Vitals w Google Search Console pokazuje tylko zindeksowane adresy URL , więc nie będą się tam pojawiać.
Liczba początkowa pokazana w PageSpeed Insights i nieprzetworzonych danych CrUX będzie obejmować te nieindeksowane, niepubliczne strony i jak wspomniałem powyżej, nie jesteśmy pewni, jaki to będzie miało wpływ. Witryna, na której pracuję, ma duży procent odwiedzających, którzy odwiedzają nasze strony po zalogowaniu, i chociaż strony publiczne były bardzo wydajne, strony po zalogowaniu nie były, co poważnie wypaczyło początkowe wyniki Web Vitals.
CrUX API może być używany do pobierania danych z tych zalogowanych adresów URL , ale narzędzia takie jak PageSpeed Insights nie mogą (ponieważ uruchamiają rzeczywistą przeglądarkę i zostaną przekierowane na strony logowania). Kiedy zobaczyliśmy dane CrUX i zdaliśmy sobie sprawę z ich wpływu, naprawiliśmy je, a dane dotyczące pochodzenia zaczęły spadać, ale jak zwykle potrzeba czasu, aby się przebić.
Strony niezaindeksowane lub zalogowane są również często „aplikacjami”, a nie pojedynczymi zbiorami stron, więc mogą korzystać z metodologii aplikacji pojedynczej strony z jednym rzeczywistym adresem URL, ale pod nim znajduje się wiele różnych stron. Może to mieć wpływ na CLS, w szczególności ze względu na to, że jest on mierzony przez cały czas życia strony (choć miejmy nadzieję, że nadchodzące zmiany w CLS pomogą w tym).
Jak wspomniano wcześniej, raport Core Web Vitals w Google Search Console, choć oparty na CrUX, zdecydowanie nie jest tymi samymi danymi. Jak wspomniałem wcześniej, podejrzewam, że jest to spowodowane głównie próbą oszacowania przez Google Search Console wskaźników internetowych dla adresów URL, w których nie istnieją żadne dane CrUX. Przykładowe adresy URL w tym raporcie również nie pasują do danych CrUX.
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
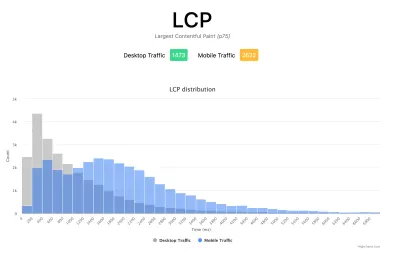
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
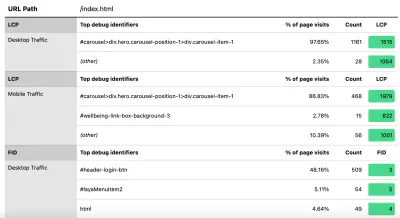
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

Jak powiedziałem wcześniej, komercyjne produkty RUM często ujawniają tego rodzaju dane (i nie tylko!), ale dla tych, którzy dopiero zanurzają palec u nogi w wodzie i nie są gotowi na zobowiązanie finansowe tych produktów, to przynajmniej oferuje pierwszą sztuczkę w metryki oparte na RUM i jak przydatne mogą być , aby szybciej uzyskać kluczową informację zwrotną na temat wdrażanych ulepszeń. A jeśli to zaostrzy Twój apetyt na te informacje, zdecydowanie spójrz na inne produkty RUM, aby zobaczyć, jak one również mogą Ci pomóc.
Patrząc na alternatywne pomiary i produkty RUM, pamiętaj, aby zawrócić do tego, co Google widzi dla Twojej witryny, ponieważ może być inaczej. Szkoda byłoby ciężko pracować nad wydajnością, ale nie uzyskać wszystkich korzyści rankingowych w tym samym czasie! Obserwuj więc wykresy Search Console, aby mieć pewność, że niczego nie przegapisz.
Wniosek
Podstawowe wskaźniki internetowe to interesujący zestaw kluczowych wskaźników, które mają odzwierciedlać wrażenia użytkownika podczas przeglądania sieci. Jako zapalony rzecznik wydajności sieci z zadowoleniem przyjmuję wszelkie dążenia do poprawy wydajności witryn, a wpływ tych wskaźników na ranking z pewnością wywołał wielki szum w społecznościach zajmujących się wydajnością sieci i SEO.
Chociaż same metryki są bardzo interesujące, być może bardziej ekscytujące jest wykorzystanie danych CrUX do ich pomiaru. Zasadniczo udostępnia to dane RUM witrynom, które nigdy wcześniej nawet nie rozważały mierzenia wydajności witryny w tej dziedzinie w ten sposób. Dane RUM są tym, czego faktycznie doświadczają użytkownicy , we wszystkich ich dzikich i zróżnicowanych konfiguracjach, i nic nie zastąpi zrozumienia, jak naprawdę działa Twoja witryna i jest doświadczana przez użytkowników.
Ale powodem, dla którego tak długo byliśmy zależni od danych laboratoryjnych, jest to, że dane RUM są zaszumione. Kroki, jakie CrUX podejmuje, aby to zredukować, pomagają zapewnić bardziej stabilny obraz, ale kosztem tego utrudnia dostrzeżenie ostatnich zmian.
Mamy nadzieję, że ten post w jakiś sposób wyjaśnia różne sposoby uzyskiwania dostępu do danych Core Web Vitals dla Twojej witryny oraz niektóre ograniczenia każdej metody. Mam również nadzieję, że w jakiś sposób wyjaśni to niektóre dane, z którymi starasz się zrozumieć, a także zasugeruje sposoby obejścia tych ograniczeń.
Miłej optymalizacji!
