Kompletny przewodnik po wiadomościach e-mail w formacie HTML
Opublikowany: 2022-03-10Spis treści
Poniżej znajdziesz szybkie przeskoki do poszczególnych komponentów, których możesz potrzebować. Przewiń w dół, aby uzyskać ogólny przegląd. Lub pomiń spis treści.
- dostępność
- błędy
- tryb ciemny
- edytory i IDE
- obsługa funkcji
- frameworki
- zaczynam
- przewodniki i zasoby
- wbudowany CSS
- Inspiracja
- generator linków mailto
- monit o wybór mailto
- marketing
- metajęzyki
- zapowiedzi
- wydajność
- usuń nieużywany CSS
- docelowi klienci poczty e-mail
- szablony
- blokowanie śledzenia
- przekształć HTML
Pierwsze kroki z e-mailem w formacie HTML
Jeśli próbujesz tylko zrozumieć wszystko, co dzieje się za kulisami dziwacznego świata poczty e-mail w formacie HTML, Caity G. O'Connor opublikowała wspaniały przewodnik, jak zacząć od kodowania wiadomości e-mail. Artykuł zawiera kursy, samouczki, artykuły i tylko ogólne wskazówki, o których należy pamiętać podczas tworzenia i projektowania e-maili — wszystko w obszernym jednostronicowym przewodniku. Na SmashingMag Lee Munroe opublikował szczegółowy przewodnik dotyczący tworzenia i wysyłania wiadomości e-mail w formacie HTML.

Alternatywnie, Jak kodować wiadomości e-mail w formacie HTML dla dowolnego urządzenia jest bardzo dokładnym przewodnikiem na temat tworzenia niezawodnego szablonu wiadomości e-mail w formacie HTML i testowania go — wraz z praktycznym przykładem tworzenia szablonu biuletynu od podstaw. Ogólnie rzecz biorąc, jest to bardzo solidny przegląd wszystkiego, co musisz wiedzieć, aby rozpocząć właściwą stopę.
Jason Rodriguez ma szczegółowy kurs wideo na temat wiadomości e-mail w formacie HTML (nie za darmo) z prawie wszystkim, co należy o nich wiedzieć, od dostępności po rozwiązywanie problemów, przepływy pracy i narzędzia.
A jeśli zmagasz się z problemem e-mail lub po prostu szukasz pomocy od społeczności, #emailgeeks to świetny punkt wyjścia. Jest to dostępna tylko na zaproszenie społeczność Slacka z wieloma kanałami do omawiania kodu, projektowania, ofert pracy, wydarzeń oraz nowych narzędzi i zasobów. Możesz także znaleźć wiele zasobów udostępnionych za pomocą hashtagu #emailgeeks na Twitterze.
Języki i struktury wiadomości e-mail w formacie HTML
Kodowanie czystych, responsywnych wiadomości e-mail, które zapewniają solidne wrażenia we wszystkich popularnych klientach poczty e-mail, może być czasochłonnym wyzwaniem. HEML jest tutaj, aby to zmienić. Język znaczników o otwartym kodzie źródłowym zapewnia natywną moc HTML bez konieczności radzenia sobie ze wszystkimi dziwactwami poczty e-mail. Nie ma żadnych specjalnych zasad ani paradygmatów stylizacji do opanowania, więc jeśli znasz HTML i CSS, możesz zacząć.

MJML opiera się na tej samej idei uproszczenia procesu tworzenia responsywnych wiadomości e-mail. Język znaczników jest oparty na składni semantycznej , która sprawia, że proces jest prosty, podczas gdy silnik open-source wykonuje najtrudniejsze zadania i tłumaczy napisany przez Ciebie MJML na responsywny HTML. Możesz zacząć od samouczka krok po kroku przez MJML.
Biblioteka standardowych komponentów pozwala zaoszczędzić dodatkowy czas i odciążyć bazę kodów poczty e-mail. A jeśli chcesz zbudować swój własny, pomocny może być również Przewodnik po systemie szablonów modułowych.
Mówiąc o oszczędności czasu: wszyscy wiemy, że poczta e-mail w formacie HTML wymaga, aby tabele na tabelach działały poprawnie — i jak żmudne może być ich konstruowanie. W tym miejscu wkracza Inky. Język szablonów konwertuje proste znaczniki HTML, takie jak <row> i <columns> na złożony HTML tabeli, dzięki czemu nie musisz się martwić.
Struktura poczty e-mail HTML oparta na CSS Tailwind
Sprawienie, by wiadomość e-mail w formacie HTML działała w klientach poczty e-mail nie jest łatwym zadaniem. Na szczęście istnieje wiele niezawodnych narzędzi, szablonów i frameworków, które ułatwią Ci pracę. Na przykład Maizzle to platforma, która pomaga szybko tworzyć wiadomości e-mail w formacie HTML za pomocą CSS Tailwind i zaawansowanego przetwarzania końcowego dostosowanego do wiadomości e-mail . Zawiera również kilka gotowych projektów (Maizzle Starters), od których możesz zacząć od razu.

Maizzle używa struktury CSS Tailwind, aby umożliwić projektantom i programistom łatwe prototypowanie wiadomości e-mail za pomocą HTML i CSS. Zawiera również piękne szablony, jeśli wolisz nie tworzyć każdego e-maila od zera. Alternatywnie możesz również rozważyć MJML.
Struktura poczty e-mail HTML oparta na Sass
Foundation for Emails pomaga tworzyć responsywne wiadomości e-mail w formacie HTML, które dobrze współpracują ze wszystkimi głównymi klientami poczty e-mail, nawet z Outlookiem. Podejście oparte na siatce zapewnia, że wiadomość e-mail działa na dowolnym urządzeniu, wzorce interfejsu użytkownika i wewnętrzna warstwa CSS szybko nadają jej kształt, a Sass zapewnia kontrolę nad popularnymi stylami. Bez względu na to, co tworzysz, wybór responsywnych szablonów do wszystkiego, od e-maili transakcyjnych po kampanie kropelkowe i biuletyny, oszczędza czas, który możesz poświęcić na kopiowanie lub ścieżki konwersji.

Kuloodporne szablony wiadomości e-mail w formacie HTML
Cerberus i HTML Email zapewniają małe kolekcje niezawodnych, solidnych szablonów responsywnych wiadomości e-mail HTML, które są dobrze przetestowane w ponad 50 klientach poczty e-mail, w tym w Gmailu, Outlook, Yahoo, AOL i wielu innych. EmailFrame.work umożliwia tworzenie responsywnych szablonów wiadomości e-mail w formacie HTML z gotowymi opcjami siatki i podstawowymi komponentami, obsługiwanymi przez ponad 60 klientów poczty e-mail.

Codedmails zawiera 60 szablonów i motywów wiadomości e-mail, wszystkie napisane w MJML i przetestowane pod kątem zgodności. Cały kod jest dostępny na Github, a szablony można używać za darmo w projektach niekomercyjnych, a pliki źródłowe MJML są udostępniane za dodatkową opłatą.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha i Bee Free zawierają mnóstwo darmowych szablonów wiadomości e-mail w formacie HTML, Litmus zapewnia responsywne szablony wiadomości e-mail dla biuletynów, aktualizacji produktów i pokwitowań, a CampaignMonitor ma darmowy kreator szablonów wiadomości e-mail w formacie HTML z funkcją przeciągania i upuść funkcjonalność. Innym edytorem typu „przeciągnij i upuść”, który warto rozważyć, jest Unlayer. Pomaga tworzyć gotowe szablony wiadomości e-mail w formacie HTML za pomocą zaledwie kilku kliknięć — bez konieczności kodowania.
Obsługa funkcji poczty e-mail w formacie HTML: Czy mogę wysłać e-mail…?
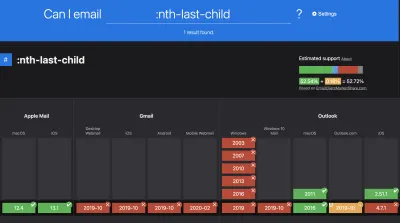
Poręcznym narzędziem, które należy do zestawu narzędzi każdego, kto zmaga się z wiadomościami e-mail w formacie HTML — czy to od czasu do czasu, czy regularnie — jest caniemail.com. Zainspirowany udaną koncepcją caniuse.com, Can I email pozwala sprawdzić obsługę 179 funkcji HTML i CSS w 31 klientach poczty e-mail.

Możesz wprowadzić funkcję, aby zobaczyć , jak dobrze jest obsługiwana , sprawdzić indeks funkcji, porównać klientów poczty e-mail lub wyświetlić tablicę wyników obsługi klienta poczty e-mail, która klasyfikuje klientów poczty e-mail na podstawie ich obsługi. Pełne dane są również dostępne w postaci pliku JSON.
Repozytorium błędów e-mail
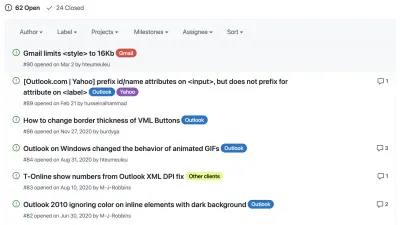
Apple Mail nie wyświetla wbudowanych plików SVG, Gmail nie wyświetla e-maili na całej szerokości, Outlook zmienia zachowanie animowanych GIF-ów — wszyscy wiemy, jak dziwnie czasami zachowują się klienci poczty.

Aby pomóc Ci zrozumieć, co się dzieje, gdy natkniesz się na takie błędy, Remi Parmentier utrzymuje Email Bugs, repozytorium GitHub z dziwnymi zachowaniami klientów poczty e-mail . Nie tylko ułatwia życie projektantom poczty e-mail, zapewniając miejsce do dyskusji o błędach, ale także stara się zgłaszać każdy błąd do zainteresowanej firmy i naprawiać go na dobre. Ale na wypadek, gdyby nie było to możliwe, artykuł Jak kierować na klientów poczty e-mail zawiera przegląd obejść w celu ukierunkowania na określonych klientów poczty e-mail.
Generator linków pocztowych
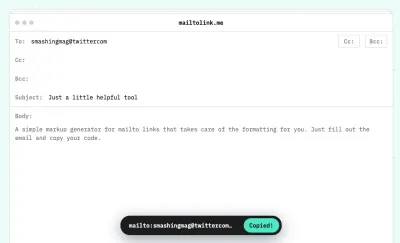
Stare dobre linki HTML mogą zrobić więcej niż to, za co zwykle im przypisujemy. Możemy być przyzwyczajeni do mailto: prefix, ale generowanie kodu może być dość denerwujące. Mailtolink.me robi jedną rzecz i robi to dobrze: generuje fragment linków mailto , w tym CC, BCC, temat i treść.

Monit o wybór poczty
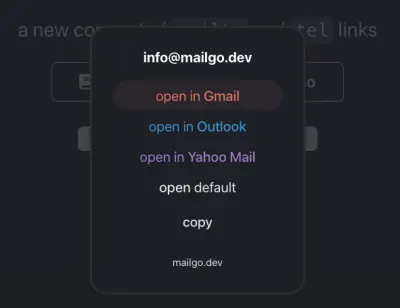
Czasami po kliknięciu adresu e-mail może zostać otwarta aplikacja, z której tak naprawdę nie korzystają Twoi klienci. Dlatego powszechne jest kopiowanie i wklejanie adresów e-mail zamiast bezpośredniego klikania linków. Aby uniknąć frustracji z drugiej strony, możemy użyć Mailgo i MailtoUI.

Zamiast otwierania natywnego klienta poczty, oba narzędzia wyświetlają okno modalne , pozwalające użytkownikowi wybrać jedną z preferowanych usług lub skopiować i wkleić łącze. Ponadto Mailgo może adresować również wszystkie łącza tel , umożliwiając im otwieranie Telegrama, WhatsApp, Skype'a, dzwonienie jako domyślne lub kopiowanie numeru telefonu — a także obsługuje tryb ciemny.
Inspiracja e-mailem
Może się wydawać, że wiadomości e-mail w formacie HTML są dość stare i przestarzałe, podobnie jak możliwości tego, co możemy zrobić z wiadomościami e-mail w formacie HTML. Istnieje jednak wiele zasobów, blogów i podcastów prezentujących nowe techniki e-mailowe — niektóre z nich często są bardzo kreatywne!

Litmus Blog, blog CampaignMonitor i HTML Email zawierają mnóstwo artykułów i podcastów z najlepszymi praktykami, wskazówkami, zasobami, a nawet podcastami w wiadomościach HTML. A jeśli potrzebujesz odrobiny inspiracji dla ostatnich e-maili, posortowanych według branży, naprawdę dobre e-maile i EmailLove również Cię wspierają.
- Nie musisz przeszukiwać własnej skrzynki odbiorczej e-mail, aby znaleźć inspirację do projektowania wiadomości e-mail w formacie HTML. Email Love zebrał fantastyczny wybór inspirujących e-maili od najlepszych firm.
- Naprawdę dobre wiadomości e-mail ułatwiają wyszukiwanie inspiracji w wiadomościach e-mail w formacie HTML. Masz do wyboru eksplorację kolekcji chronologicznie lub możesz zawęzić wyniki na podstawie rodzaju wiadomości e-mail (np. kupon, darmowy okres próbny), celu (np. nagrody dla klientów, podziękowania), nazwy firmy lub kategorii i tak dalej.
- Niewystarczająco? Dostępne są również projekty e-maili w formacie HTML i galeria e-maili w formacie HTML.

Dostępne e-maile
W przypadku poczty e-mail, na czym stoimy pod względem dostępności ? Czy prawidłowo ogłaszamy e-maile czytnikom ekranu? A co z trybem ciemnym? Repozytorium Accessible Email zawiera szereg artykułów, narzędzi, prezentacji i zasobów dotyczących dostępności — nie tylko dla poczty e-mail, ale przede wszystkim dla niej.


Dzięki Accessible-Email.org możesz analizować wysłane kampanie i sprawdzać ulepszenia dostępności. Dzięki Dark Mode for Email Simulator możesz sprawdzić, jak wygląda twoja poczta e-mail w trybie ciemnym.
Wbudowany CSS i przekształcanie wiadomości e-mail w formacie HTML
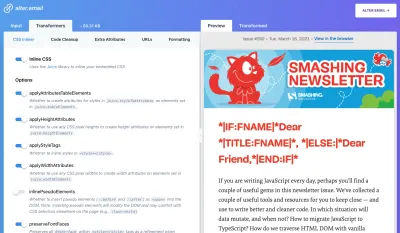
Jeśli potrzebujesz tylko czystej przestrzeni do przekształcenia kodu HTML i CSS, Alter.Email jest niezawodną opcją. Za pomocą narzędzia możesz wybrać kilka „transformatorów” — np . wbudowany CSS i oczyścić kod , usunąć nieużywany CSS, a także sformatować HTML, a nawet zapobiec słowom wdów. Alternatywnie możesz również użyć Postdropa, który pozwala również na zminimalizowanie i wbudowane CSS oraz wysłanie testowego e-maila.

Usuń nieużywane CSS z szablonów wiadomości e-mail
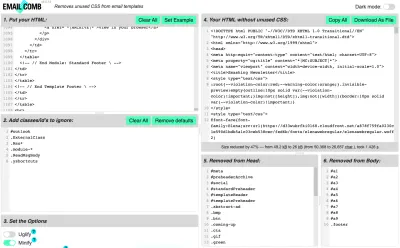
Pisanie CSS nie jest szczególnie ekscytującym zadaniem z e-mailem HTML, rozsianym po całym miejscu z !important i wbudowanymi stylami. Aby usunąć nieużywany kod CSS z szablonów wiadomości e-mail, dostępny jest grzebień poczty e-mail. Narzędzie pozwala dodawać klasy i identyfikatory, które chcesz zignorować, wybrać, czy chcesz je zminimalizować i usunąć komentarze, a także pokazuje, co dokładnie zostało usunięte.

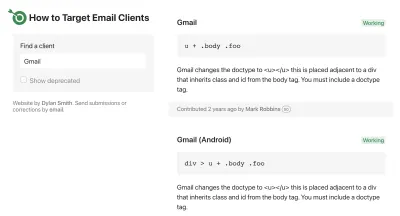
Ściągawka do kierowania klientami poczty e-mail
Klienci poczty modyfikują i usuwają część kodu HTML i CSS, często bezlitośnie. Jeśli jeden z klientów poczty e-mail nie zachowuje się zgodnie z oczekiwaniami, możesz potraktować go osobno. Ściągawka do kierowania klientów poczty e-mail pozwala wybrać docelowego klienta poczty e-mail i przynajmniej spróbować zająć się nim bezpośrednio. Może nie działać przez cały czas, ponieważ klienci poczty e-mail cały czas się zmieniają, ale warto spróbować.

Wszystkie zasoby e-mail w formacie HTML
Thebetter.email zapewnia rosnące repozytorium przydatnych zasobów e-mail marketingowych, w tym ludzi, witryn edukacyjnych, narzędzi, szczegółowych informacji o dostawcach usług e-mail, biuletynów, kodu i interaktywnych zasobów e-mail. Wybrany ręcznie przez Jasona Rodrigueza, który działa w branży od lat i spędził wiele czasu brodząc w błocie, aby znaleźć dobre rzeczy.

Zasoby dotyczące marketingu e-mailowego
Jeśli chcesz zagłębić się w okopy wiadomości e-mail w formacie HTML, najlepszych praktyk i marketingu e-mailowego, przewodniki CampaignMonitor i przewodniki Mailchimp mają wiele zasobów, od których możesz zacząć. Rzeczywiście, niektóre z nich będą dotyczyć konkretnych produktów, ale są również bardziej ogólnymi przewodnikami po najlepszych praktykach w zakresie wysyłania wiadomości e-mail, przewodnikami projektowymi, wskazówkami dotyczącymi dostarczania, wymaganiami antyspamowymi i wieloma innymi tematami w tym zakresie.

A jeśli szukasz aktualnych trendów w e-mail marketingu, Oracle Email Marketing Trends zawiera wiele filmów na temat dostarczalności e-maili, modułowej architektury e-maili, dostępności e-maili, a także e-mail marketingu.
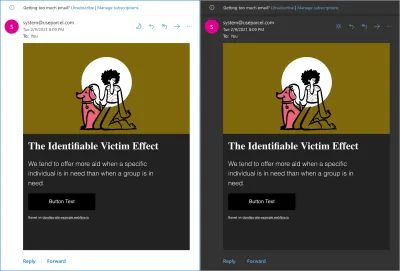
Tryb ciemny w Gmailu i Outlooku
Wszyscy przyzwyczailiśmy się do trybu ciemnego w wielu aplikacjach i witrynach internetowych, ale co z obsługą trybu ciemnego w klientach poczty HTML? Oczywiście moglibyśmy udostępnić ten sam e-mail wszystkim subskrybentom, ale jeśli jesteś przyzwyczajony do trybu ciemnego w swoim systemie operacyjnym, jasny e-mail może raczej zniechęcać i zachęcać do porzucenia .
Przewodnik programisty dotyczący trybu ciemnego w wiadomościach e-mail zawiera kilka ważnych wskazówek, o których należy pamiętać podczas tworzenia wersji wiadomości e-mail w trybie ciemnym. Wyjaśnia, jak ustawić cel w trybie ciemnym, jak radzić sobie z obrazami i ogólną obsługą przeglądarek (co jest całkiem dobre!).

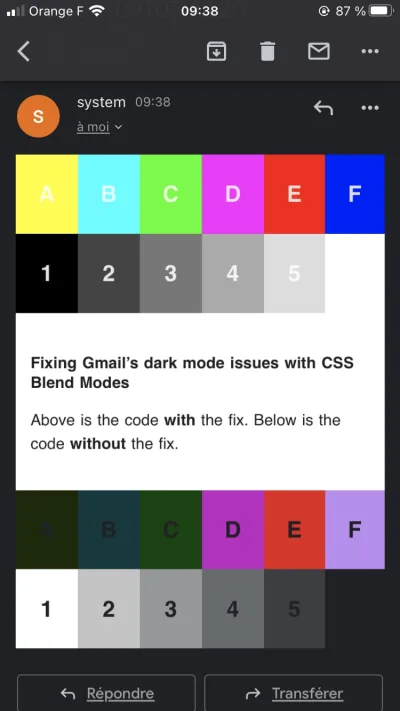
Remi Parmentier idzie nieco głębiej, pokazując, jak rozwiązać problemy z trybem ciemnym Gmaila za pomocą trybów mieszania CSS. Gmail wymusza zmianę dowolnego jasnego koloru tekstu na ciemny kolor tekstu. Jeśli musisz to naprawić, Remi wymyślił kreatywne wykorzystanie mix-blend-mode (obsługiwanego w Gmailu), aby zachować jasny kolor tekstu, jeśli zajdzie taka potrzeba. A jeśli chcesz mieć pewność, że Twoje e-maile odpowiadają w trybie ciemnym Outlook.com , Remi również Cię obejmuje.

IDE do tworzenia wiadomości e-mail w formacie HTML
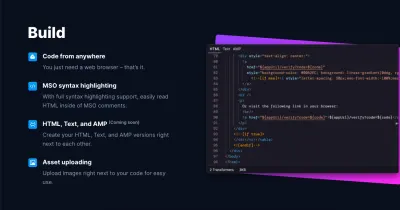
Jeśli spędzasz dużo czasu z wiadomościami e-mail w formacie HTML, możesz użyć dedykowanego edytora wiadomości e-mail w formacie HTML. Parcel jest właśnie tym: edytorem kodu zbudowanym specjalnie do kodowania i projektowania e-maili. Zapewnia podgląd na żywo, dzięki czemu możesz zobaczyć w czasie rzeczywistym, co tworzysz, a także ma wbudowane funkcje ułatwień dostępu, dzięki czemu możesz sprawdzać problemy z dostępnością podczas tworzenia lub projektowania wiadomości e-mail. Ponadto narzędzie umożliwia również współpracę z zespołem i przeprowadzanie testów poczty e-mail bezpośrednio z narzędzia.

Alternatywnie możesz również spojrzeć na Mail Studio, zaawansowaną aplikację komputerową (dla systemów Windows, macOS i Linux), która łączy edycję wizualną i kod w jednym IDE poczty e-mail .
Aplikacja zawiera bibliotekę komponentów, od nagłówków po paski nawigacyjne i akordeony, kilka responsywnych szablonów wiadomości e-mail, integrację czcionek Google, wbudowaną obsługę Sass, paletę poleceń, narzędzia do współpracy, podgląd wiadomości e-mail, a nawet integrację z dostawcami usług pocztowych, takimi jak MailChimp, Monitor kampanii i Sendgrid. Integracja Figma ma się wkrótce pojawić.
Wygeneruj całostronicowy podgląd wiadomości e-mail
Jeśli potrzebujesz pełnostronicowego podglądu wiadomości e-mail w formacie HTML, Emailpreview.io może być właśnie tym, czego potrzebujesz. Możesz skopiować/wkleić kod HTML lub zaimportować właśnie otrzymany plik EML , a narzędzie wyświetli w pełni wyrenderowany obraz wiadomości e-mail. Możesz również wybrać szerokość urządzenia. Pomocne małe narzędzie do trzymania w pobliżu.

Blokowanie śledzenia poczty
Większość e-maili marketingowych zawiera moduły śledzące w wiadomościach HTML, dzięki czemu mogą śledzić, jak często, kiedy i gdzie klienci otwierają wiadomości e-mail. MailTrackerBlocker działa w zasadzie jako bloker reklam dla przeglądarek, ale działa z klientami poczty e-mail. Narzędzie oznacza, kto śledzi klientów i usuwa piksele śledzące, zanim będą mogły zostać wyświetlone, dzięki czemu nadal możesz ładować wszystkie zdalne treści i zachować prywatność swojego zachowania. Obecnie dostępne tylko dla Apple Mail w systemie macOS 10.11 - 11.x ( pozdrowienia dla Jeremy'ego Keitha! ).

Lepsza poczta e-mail
Przepełnione skrzynki odbiorcze, spam z żądaniami linków zwrotnych, ludzie wysyłający do Ciebie e-maile w piątkowe popołudnie i odpowiedzi w poniedziałek rano — jest wiele rzeczy, które sprawiają, że radzenie sobie z pocztą e-mail jest nieprzyjemne. Ponieważ jednak nie można obejść wiadomości e-mail, jest tylko jedno rozwiązanie: wspólnie poprawmy sytuację. Mając to na uwadze, Chris Coyier prowadzi „Email is Good”, witrynę poświęconą produktywności poczty e-mail .

„E-mail jest dobry” przygląda się rzeczom, które sprawiają, że e-maile są irytujące, wskazówkom i pomysłom , jak możemy zrobić lepiej, a także małym anegdotom, z którymi każdy może się odnieść. Świetna okazja, aby zastanowić się, jak każdy z nas radzi sobie z e-mailem i jakie reakcje mogą wywołać nasze mailowe nawyki po stronie odbiorcy.
Zawijanie
Prawdopodobnie przegapiliśmy kilka ważnych i cennych technik i zasobów! Więc zostaw komentarz i odnieś się do nich — chcielibyśmy zaktualizować ten post i aktualizować go, abyśmy wszyscy mogli do niego wrócić i lepiej i szybciej tworzyć wiadomości e-mail w formacie HTML.
Pozostań miażdżący!
Dalsza lektura
- Narzędzia audytu CSS
- Generatory CSS
- Generatory SVG
- Wprowadzenie do tworzenia i wysyłania wiadomości e-mail w formacie HTML dla twórców stron internetowych
- Zapisz się również do naszego newslettera, aby nie przegapić kolejnych.
