Kompletna anatomia edytora WordPress Gutenberg
Opublikowany: 2022-03-10Wygląda na to, że Gutenberg jest ostatnio terminem kontrowersyjnym w świecie WordPressa. Okrzyknięty najważniejszą zmianą w WordPress 5.0 w tym roku, edytor Gutenberg otrzymał mieszaną odpowiedź zarówno od twórców stron internetowych, jak i zwykłych ludzi. Cały ten chaos sprawia, że trudno jest zobaczyć, czym naprawdę jest Gutenberg. Więc spróbuję raz na zawsze odłożyć trochę zamieszania.
W tym artykule omówię:
- Co to jest Gutenberg?
- Więcej niż tylko redaktor
- Co Gutenberg zmienia w WordPressie?
- Instalowanie Gutenberga
- Długotrwała eksploracja Gutenberga
- Plusy i minusy
- Zrozumienie problemów ze zgodnością
- Gutenberg to przyszłość
- Najnowsze wiadomości i dalsze zasoby
1. Co to jest Gutenberg?
Nazwany na cześć Johannesa Gutenberga, który wynalazł mechaniczną prasę drukarską, Gutenberg został przedstawiony światu przez Matta Mullenwega na WordCamp Europe w 2017 roku. Zasadniczo Gutenberg to nowy edytor WordPressa z dziesiątkami najnowocześniejszych funkcji. Upraszcza tworzenie i edycję strony internetowej dla przeciętnego użytkownika nietechnicznego.
Zdobył kilka wyróżnień, od „nowego doświadczenia wydawniczego WordPressa” po „przyszłość tworzenia stron internetowych”. Niektórzy sceptycy uważają, że to gwóźdź do trumny dla WordPressa. Pomijając to wszystko, Gutenberg będzie czymś więcej niż tylko edytorem dla WordPressa (o czym omówię dalej).
Pozwala twórcom stron internetowych na zbudowanie strony internetowej za pomocą bloków, które są małymi jednostkami typu „przeciągnij i upuść”. W ten sposób zastępuje obecny niespójny i rozpraszający proces dostosowywania. Włącza również tagi HTML, takie jak section i figure , generując solidny kod HTML. W chwili pisania tego tekstu Gutenberg nadal jest wtyczką. Społeczność planuje jednak w tym roku połączyć go z WordPress 5.0.
2. Więcej niż tylko redaktor
Gutenberg to coś więcej niż tylko edytor, ponieważ umożliwia obsługę treści witryny w dostosowywanych fragmentach lub blokach. Nie musisz biegle posługiwać się HTML ani pisać skrótów. Możesz kontrolować cały układ witryny (zarówno zaplecza, jak i frontonu) z jednej konsoli.
Ten nowy edytor próbuje połączyć najlepsze funkcje zarówno z wtyczek do tworzenia stron, takich jak Divi i Visual Composer, jak i platform typu „zrób to sam”, takich jak Medium, Wix i Squarespace. Tak więc, podobnie jak te wtyczki do tworzenia stron, możesz obsługiwać układy wielokolumnowe za pomocą jednego interfejsu.
Czy to oznacza koniec wtyczek, takich jak Divi i Beaver Builder? To temat na inny post, ale krótka odpowiedź brzmi: nie. Gutenberg raczej nie zastąpi tych wtyczek całkowicie. Możesz nadal z nich korzystać, nawet gdy Gutenberg stanie się domyślnym edytorem.
3. Co Gutenberg zmienia w WordPressie?
Jedynym celem edytora Gutenberga jest zapewnienie alternatywy dla obecnego otwartego edytora tekstu, nie wspominając o trudnych do zapamiętania skrótach, ze zwinnym i wizualnym interfejsem użytkownika (UI). Tak więc, w przeciwieństwie do obecnego edytora WordPress, nie musisz:
- importuj obrazy, multimedia i zatwierdzone pliki z biblioteki multimediów lub dodawaj skróty HTML;
- kopiuj i wklejaj linki do osadzania;
- pisać skróty dla wyspecjalizowanych zasobów różnych wtyczek;
- tworzyć polecane obrazy do dodania na górze postu lub strony;
- dodaj fragmenty podtytułów;
- dodawać widżety do treści z boku strony.
Krótko mówiąc, Gutenberg nie zmienia sposobu działania WordPressa. Zmienia jednak sposób, w jaki właściciele (lub twórcy) wchodzą z nią w interakcję. Zamiast mnóstwa skrótów i metaboxów będziesz używać prostych bloków.
Czym są bloki?
Potraktuj blok jako najbardziej podstawową (a zatem najmniejszą) jednostkę nowego edytora. Będą budulcem WordPress 5.0. Innymi słowy, wszystko — w tym treści, obrazy, cytaty, galerie, obrazy okładek, audio, wideo, nagłówki, osadzania, niestandardowe kody, akapity, separatory i przyciski — zamieni się w odrębne bloki. Ponieważ możesz przeciągać i upuszczać każdy blok, identyfikacja tych elementów i umieszczanie ich na stronie staje się znacznie łatwiejsze.
4. Instalacja Gutenberga
Możesz pobrać najnowszą wersję Gutenberga bezpośrednio z repozytorium WordPressa. Możesz go również wyszukać w sekcji „Dodaj nowe” wtyczki na pulpicie WordPress. Polecam zainstalować go w swoim środowisku pomostowym. Aby jednak zainstalować edytor Gutenberg, będziesz potrzebować najnowszej wersji WordPressa (wersja 4.8 lub nowsza).
- Zaloguj się do panelu administracyjnego WordPress.
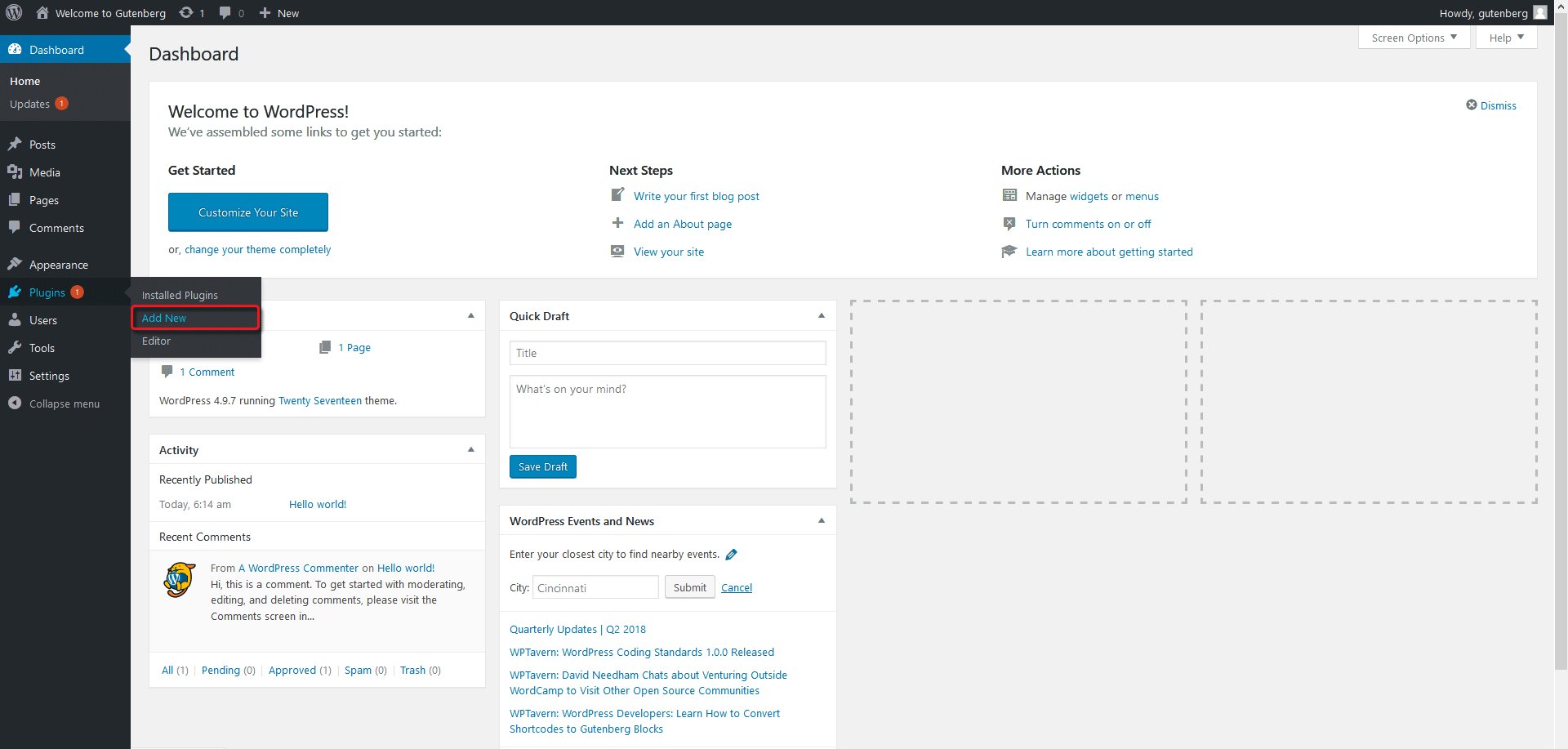
- Przejdź do menu Wtyczki po lewej stronie pulpitu nawigacyjnego.
- Kliknij „Wtyczki”, aby otworzyć menu „Dodaj nowy”.
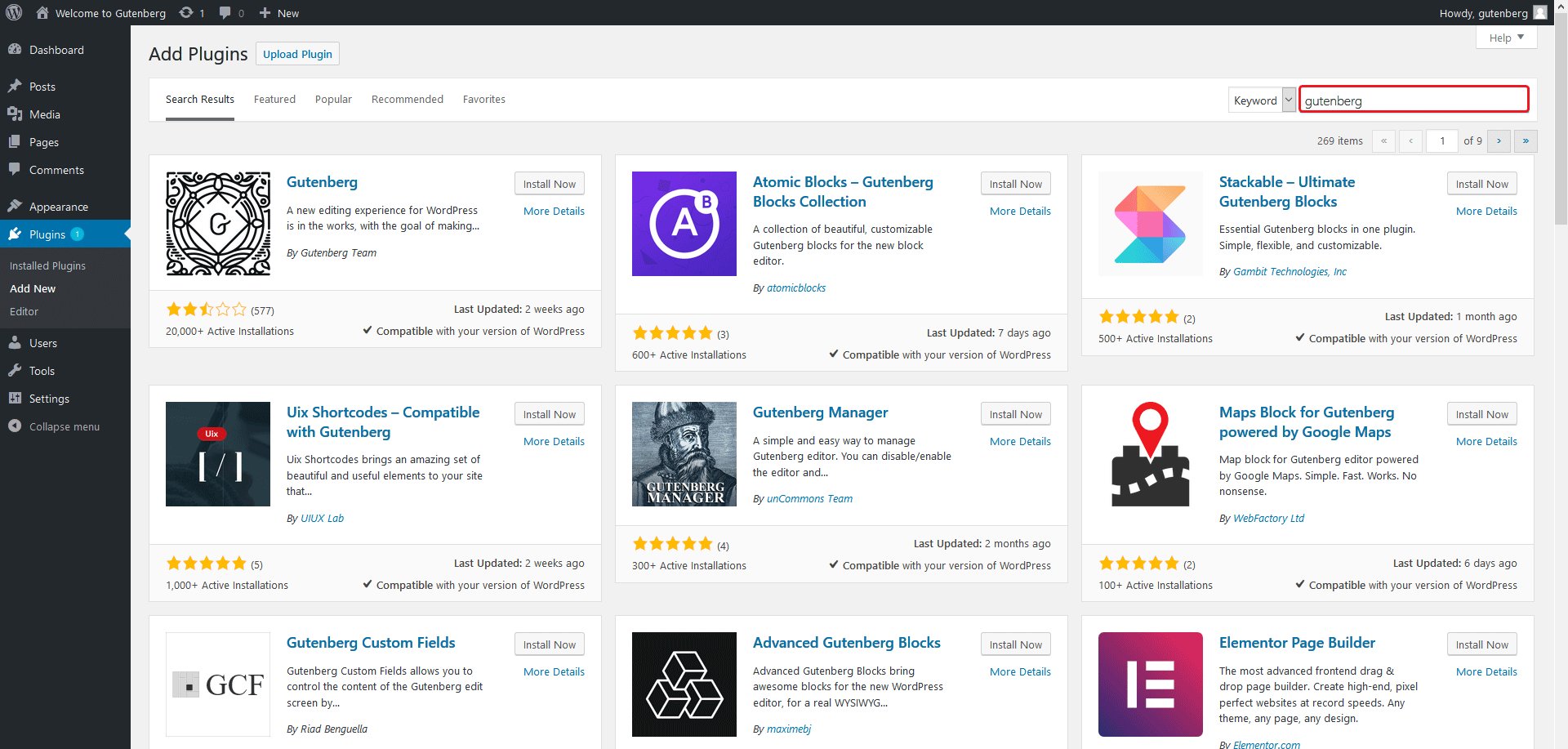
- Wpisz „Gutenberg” w polu wyszukiwania znajdującym się w lewym górnym rogu.
- W wynikach zobaczysz wtyczkę Gutenberg.
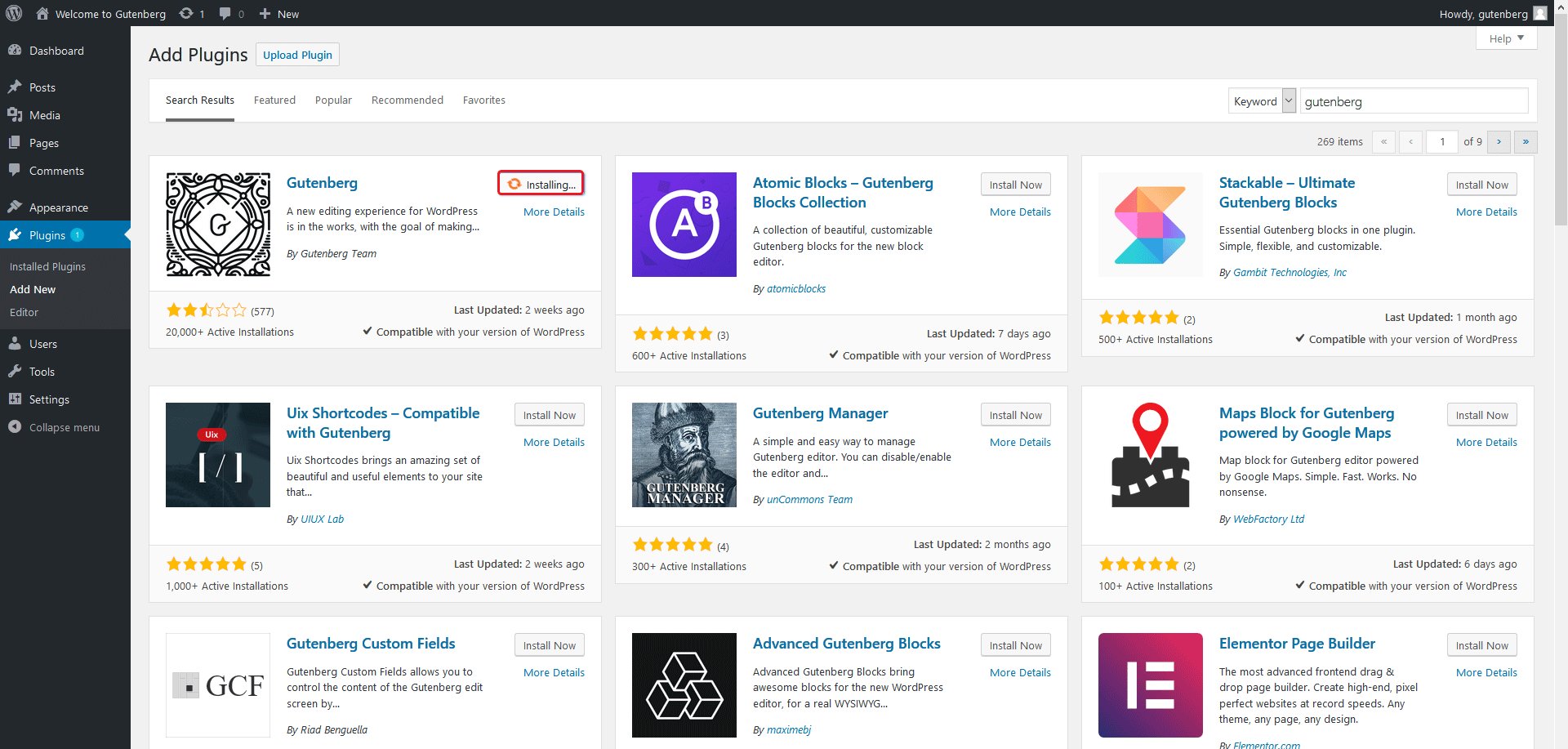
- Kliknij przycisk „Zainstaluj teraz”.
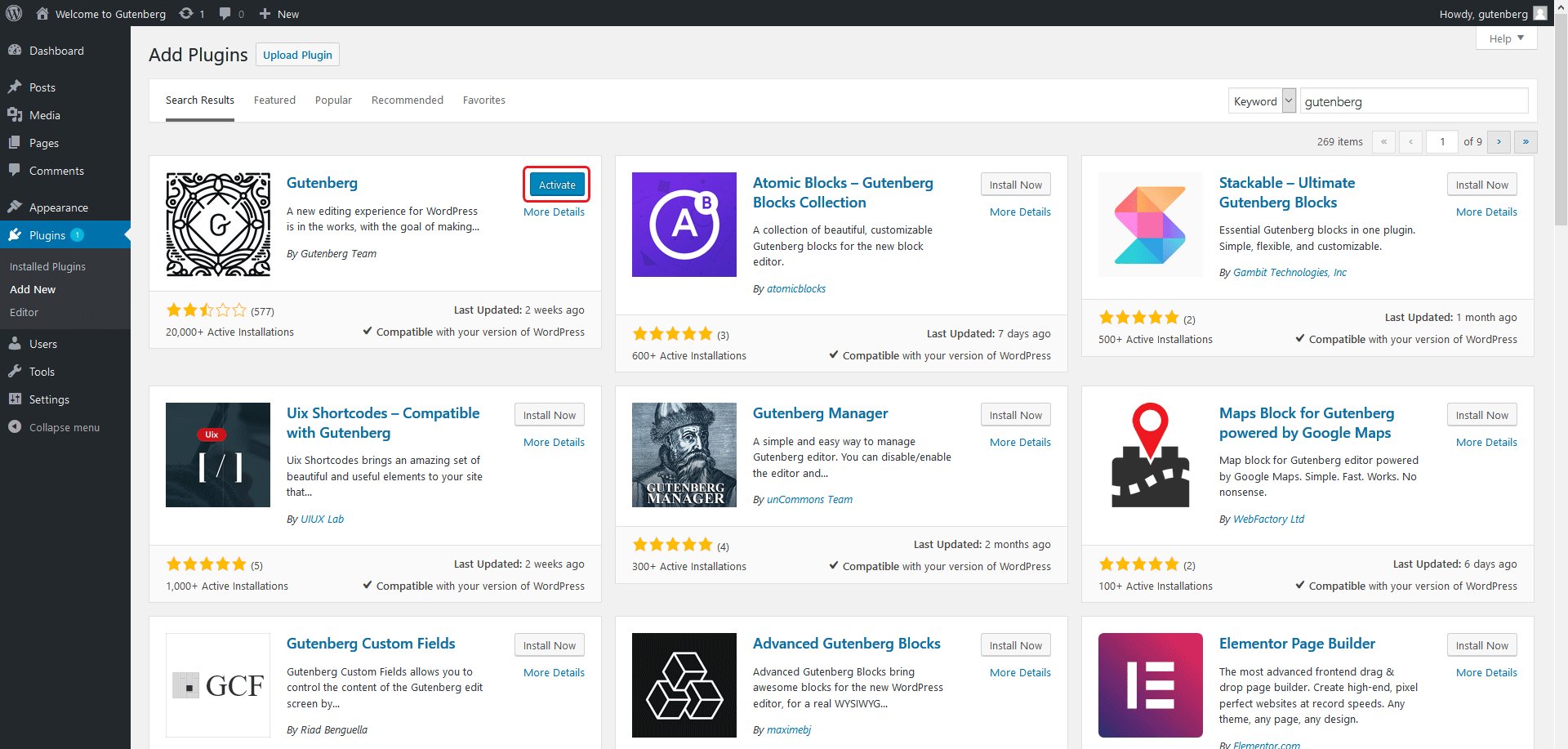
- Kliknij przycisk „Aktywuj”, aby zainicjować wtyczkę.

5. Długotrwała eksploracja Gutenberga
Po zainstalowaniu i aktywacji Gutenberg wyświetli ikonę na lewym pasku menu. Gdy uruchomisz go po raz pierwszy, zobaczysz nowy przykładowy post zatytułowany „Gutenberg Demo”. Możesz ćwiczyć na poście demonstracyjnym, zanim stworzysz własny.

A. Dodaj nowy
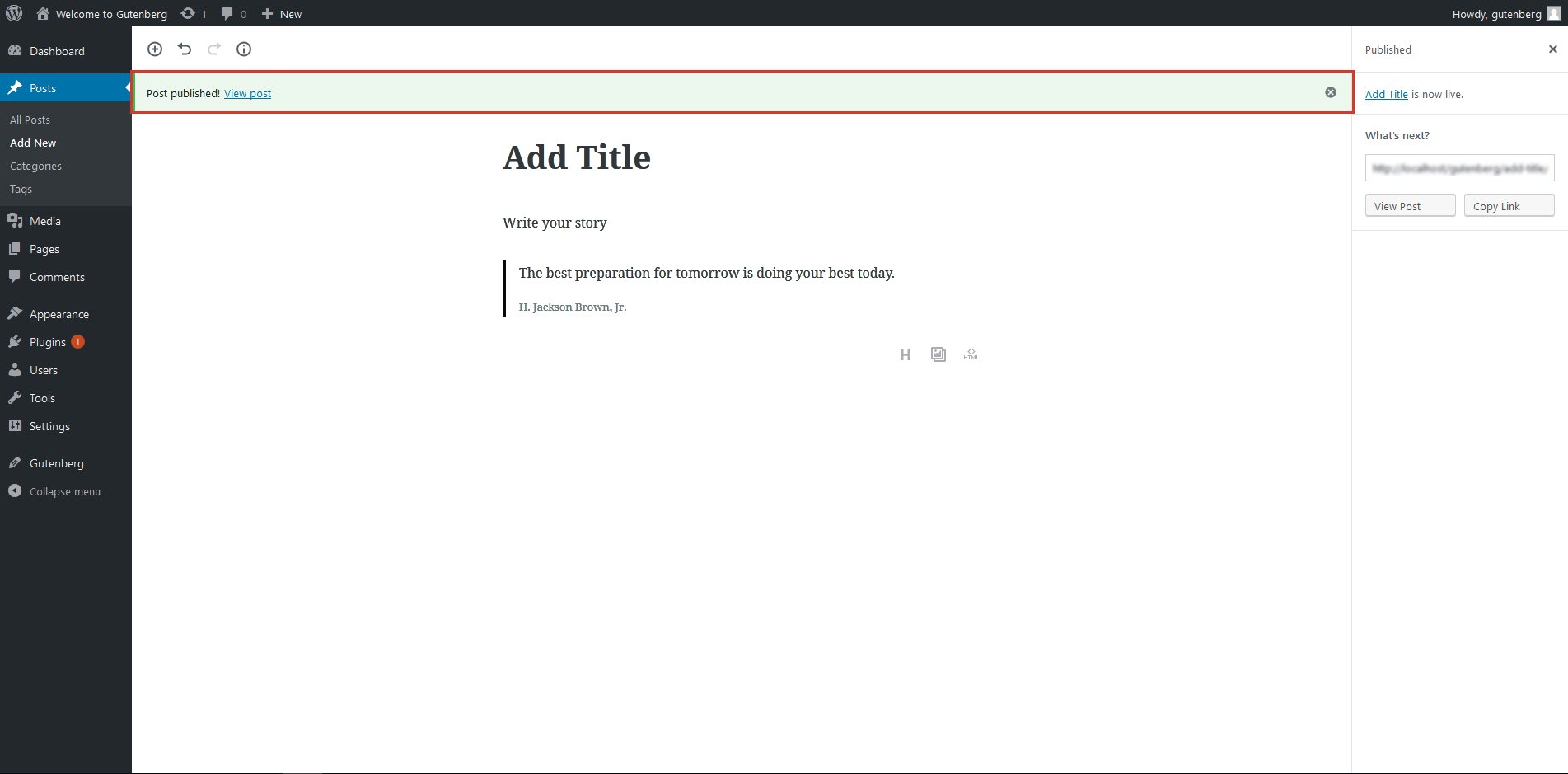
Przejdź do „Wpisów” na lewym pasku menu pulpitu WordPress. Nowy post pojawi się najpierw w Gutenbergu. Możesz go później edytować zarówno w klasycznym edytorze, jak i Gutenbergu.

B. Edytuj
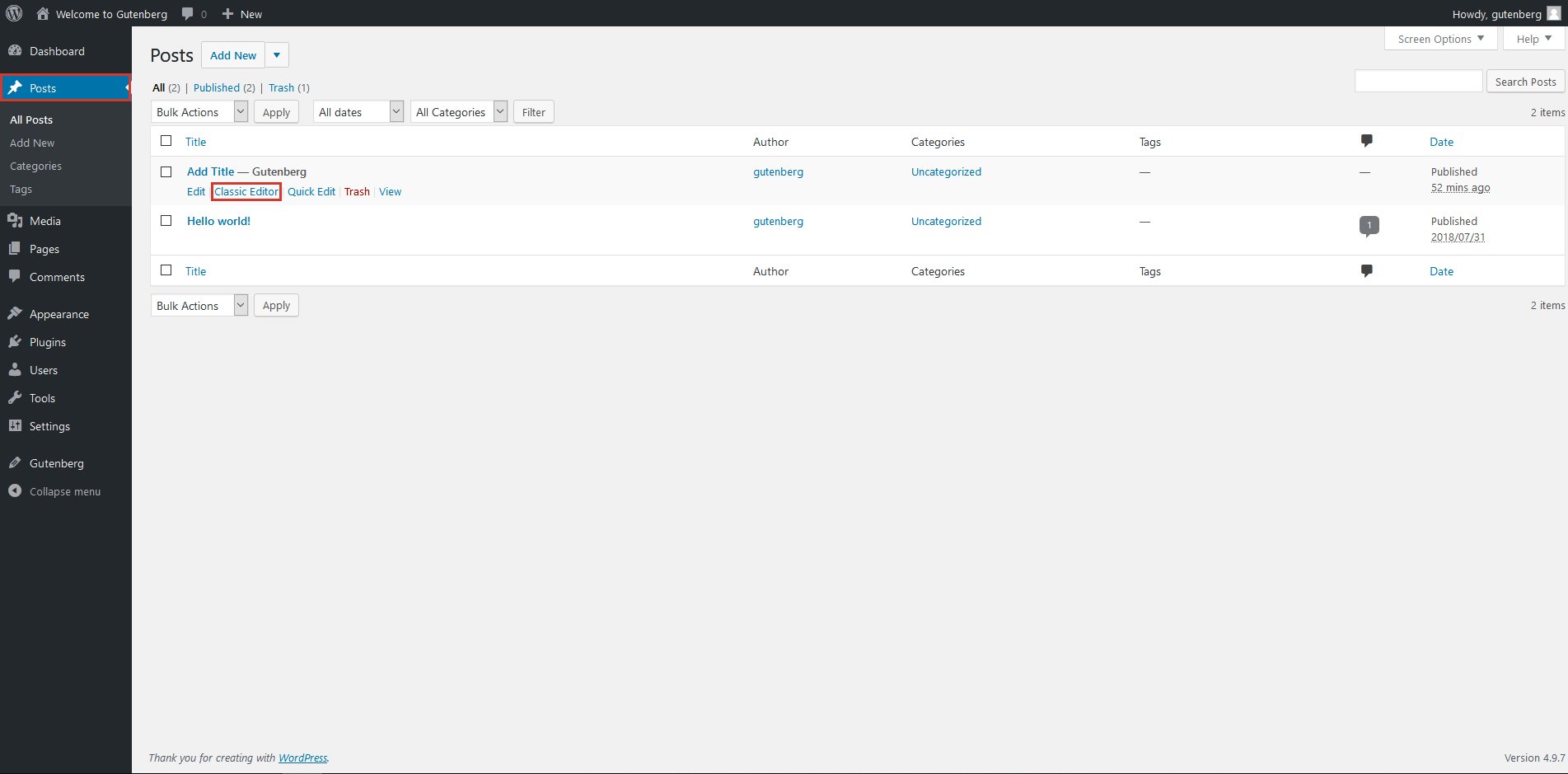
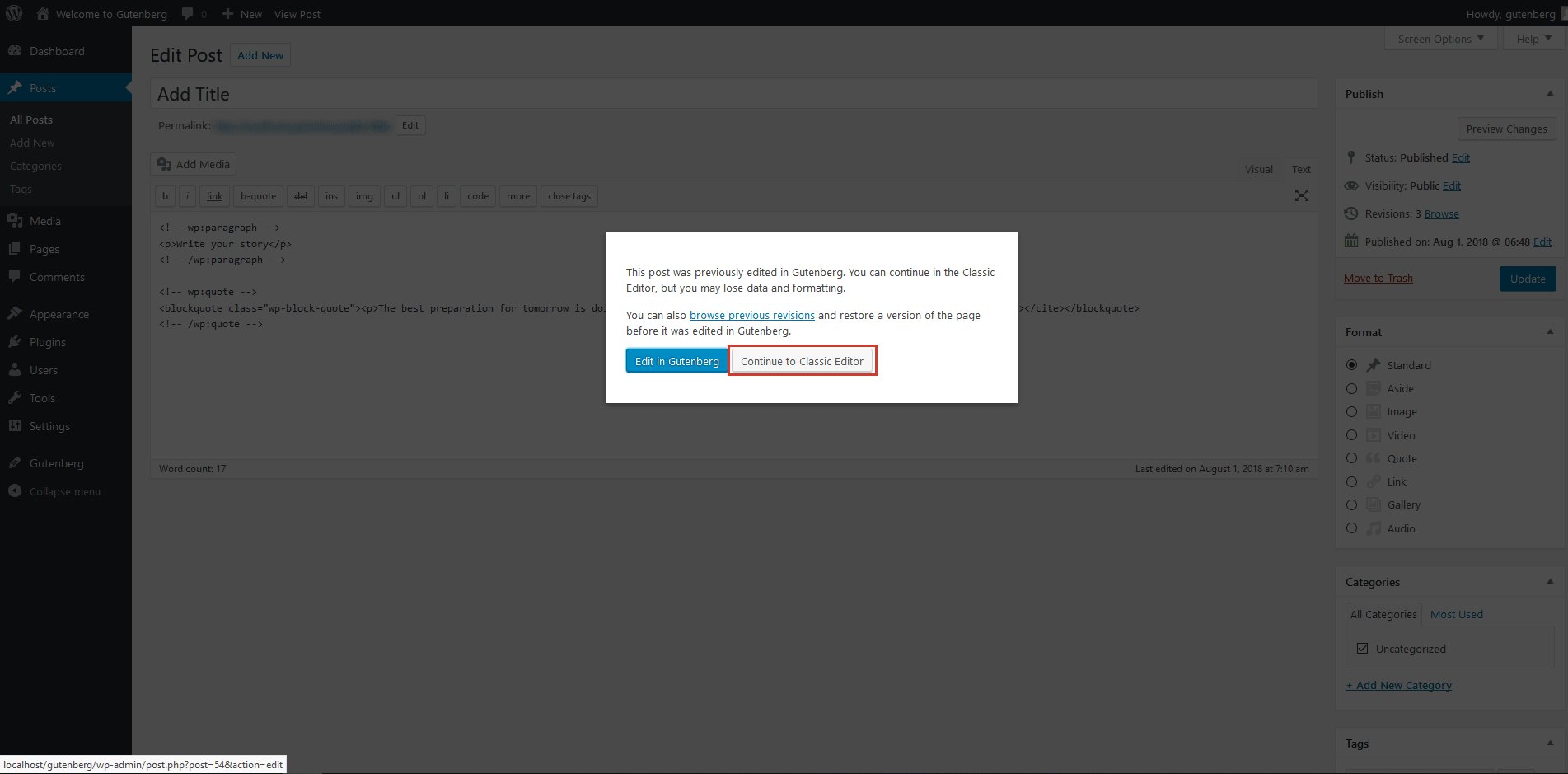
Przejdź do menu „Wpisy” i najedź myszą na zapisany post, aby zobaczyć opcję wyboru między dwoma edytorami. Chociaż opcja klasycznego edytora jest na razie dostępna, najprawdopodobniej zostanie usunięta wraz z uruchomieniem WordPress 5.0.

C. Przełączanie między edytorami
Możesz także przełączać się między dwoma edytorami podczas edytowania posta. Kliknij menu rozwijane w prawym górnym rogu, aby przełączać się między trybem edytora wizualnego a edytorem tekstowym (tj. kodem). Możesz też użyć skrótu Ctrl + Shift + Alt + M , aby przełączać się między edytorami.
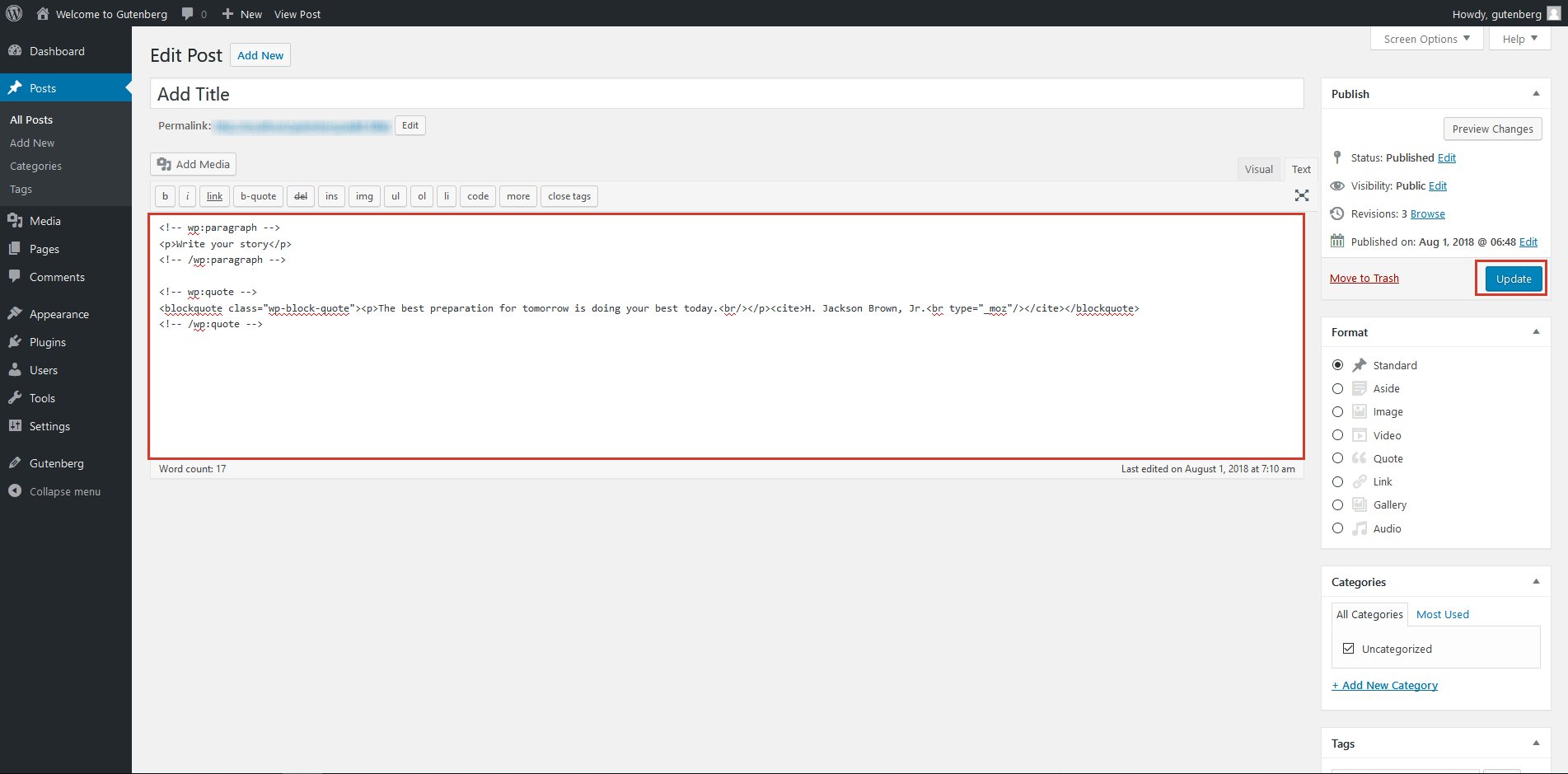
Edytor tekstu:

Edytor wizualny:

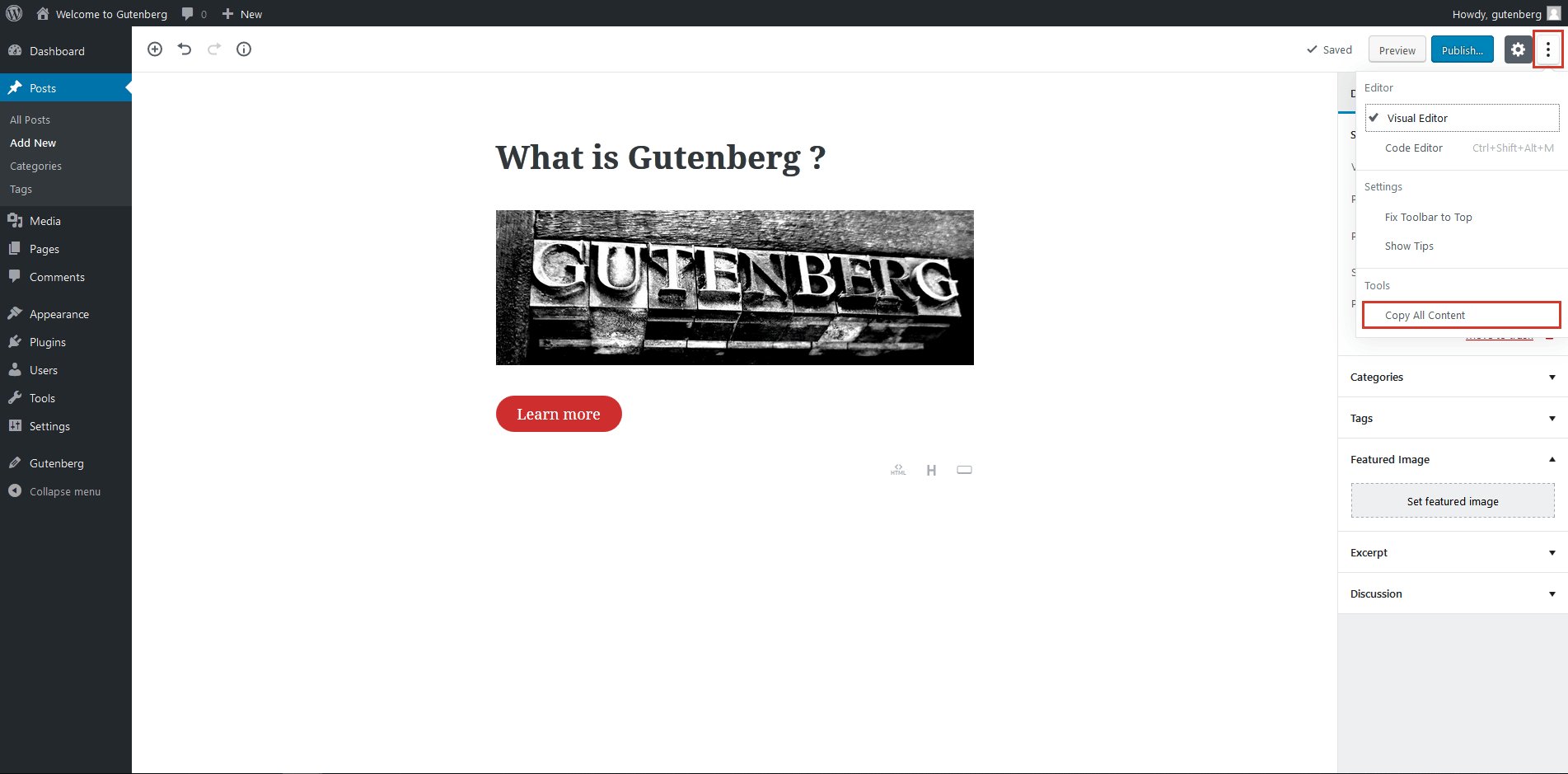
D. Skopiuj całą zawartość
Ta funkcja pozwala jednym kliknięciem skopiować całą zawartość w wersji HTML. Możesz otworzyć tę funkcję w obu edytorach, klikając menu rozwijane w prawym górnym rogu pulpitu nawigacyjnego.

E. Struktury treści
Ta funkcja pozwala policzyć liczbę słów w całym poście. Możesz także zobaczyć liczbę nagłówków, akapitów i bloków za pomocą jednego kliknięcia. Kliknij ikonę informacji (i) w lewym górnym obszarze.

F. Ponów i Cofnij
Opcje te można znaleźć obok ikony informacji (i). Pozwalają cofnąć lub ponowić ostatnie polecenie.

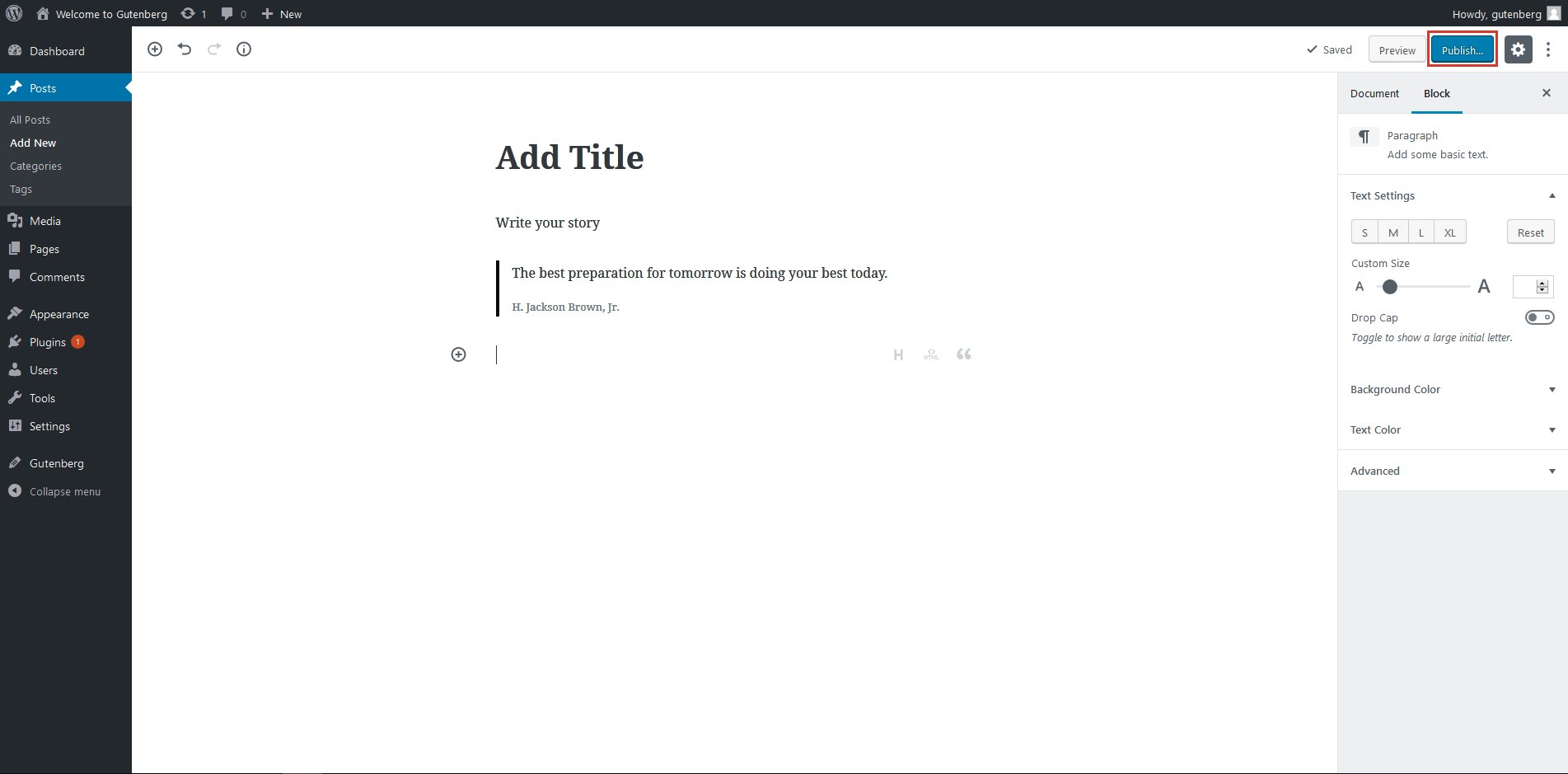
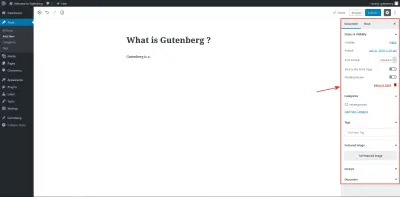
G. Ustawienia strony i dokumentu
Pozwala to na zmianę różnych ustawień strony i dokumentu. Możesz go znaleźć w prawym pasku menu. Możesz dokonać następujących zmian:
- Ustaw post jako publiczny lub prywatny.
- Zmień datę publikacji.
- Wybierz format posta.
- Dodaj lub edytuj kategorie i tagi.
- Prześlij polecane obrazy.
- Napisz fragment.
- Włącz i wyłącz komentarze, pingbacki i trackbacki.

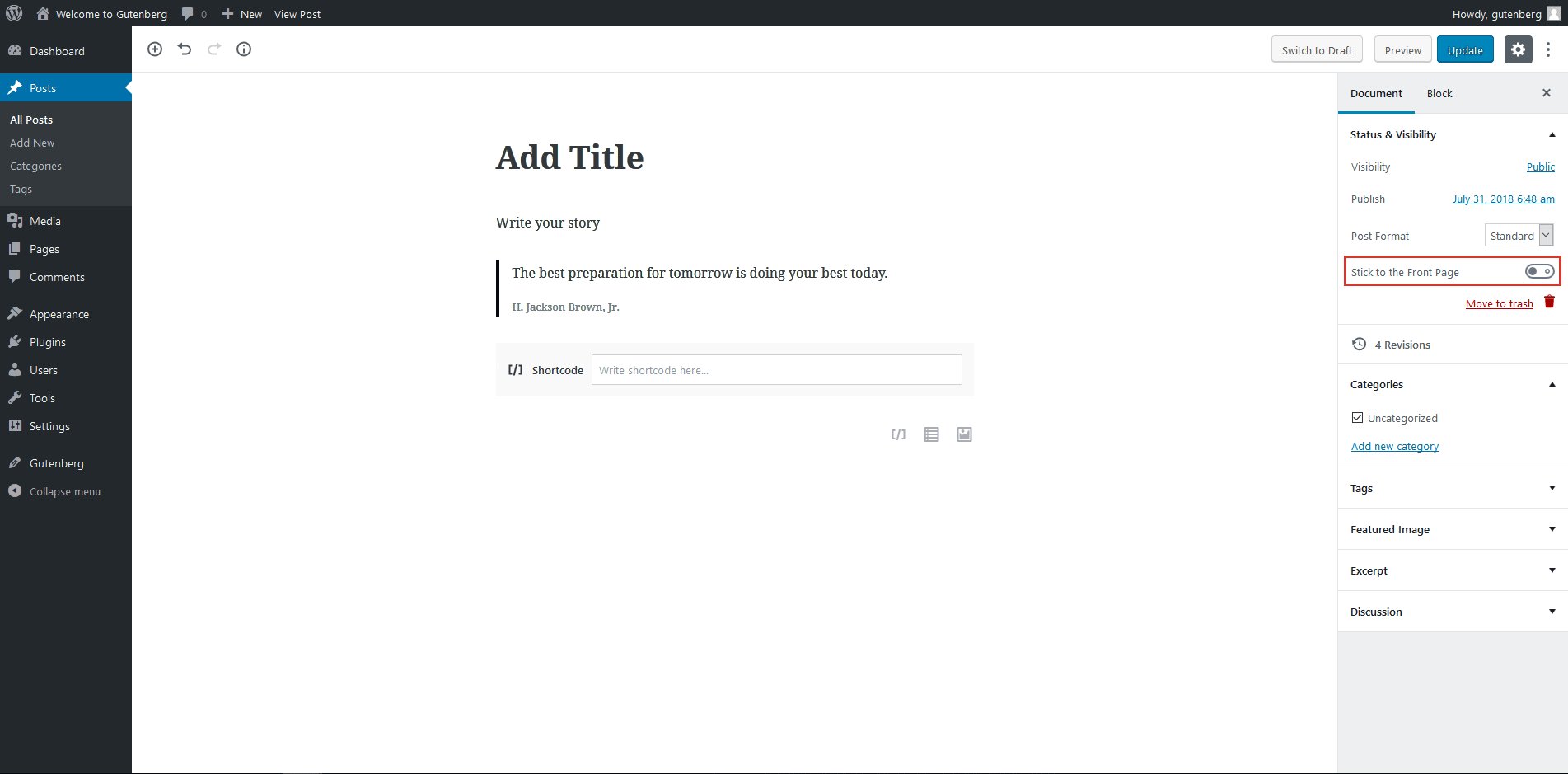
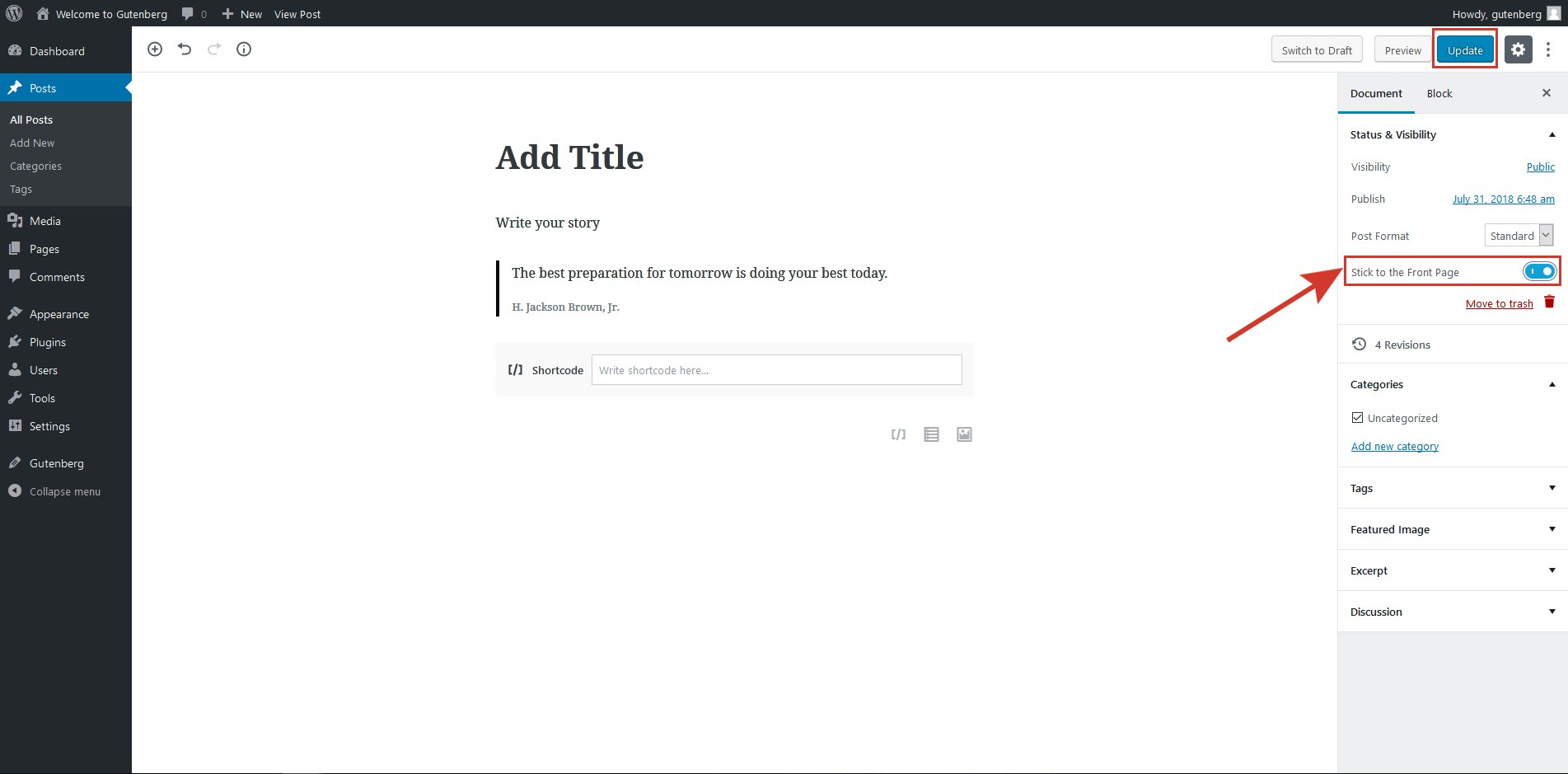
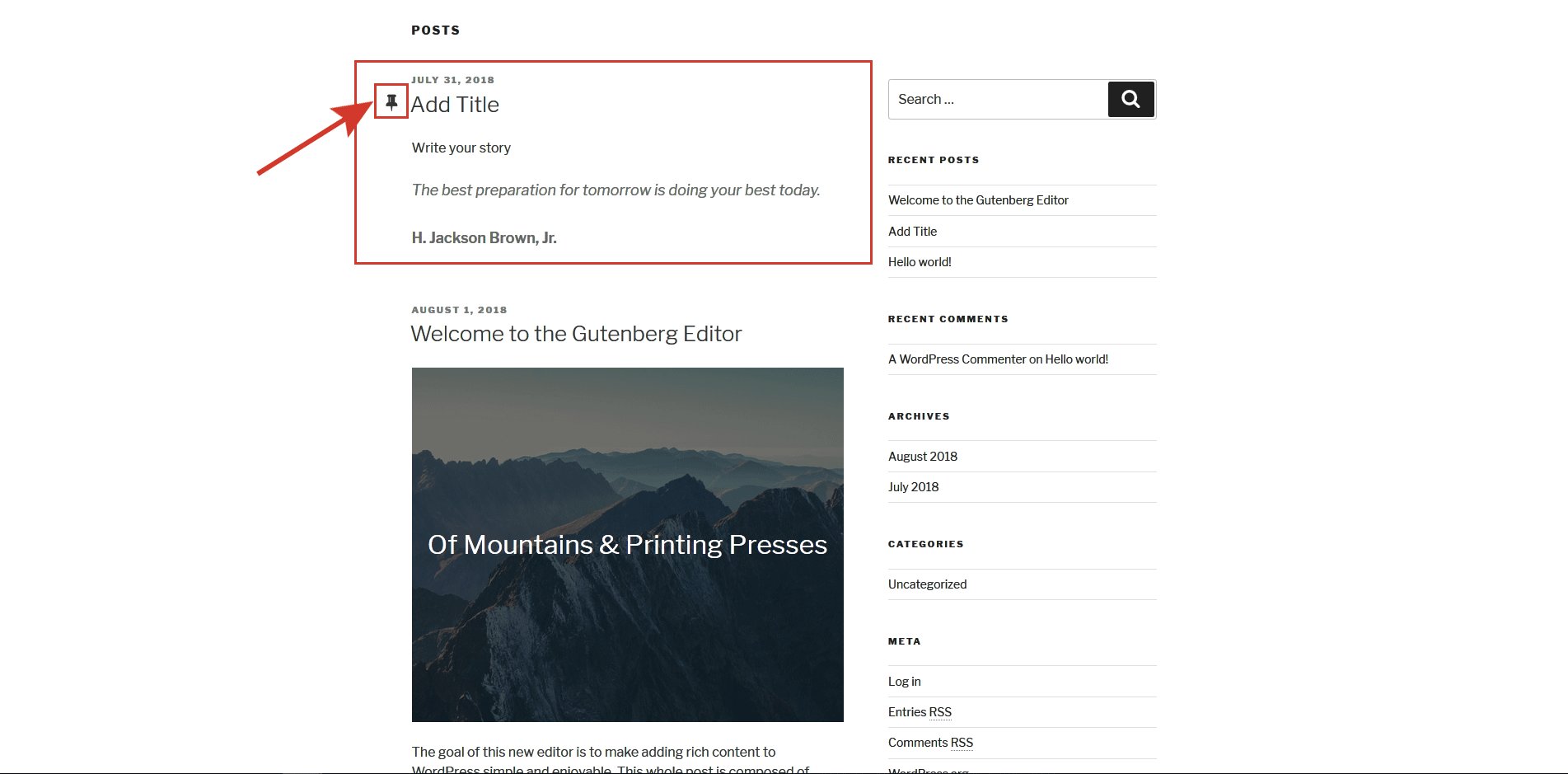
H. Trzymaj się pierwszej strony
Ta funkcja przyda się, jeśli prowadzisz bloga. Gdy włączysz tę opcję w ustawieniach dokumentu, ten konkretny post będzie zawsze pojawiał się na pierwszej stronie Twojego bloga. I po prostu go wyłącz, aby usunąć go z pierwszej strony.

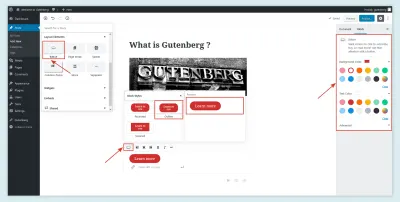
I. Korzystanie z bloków
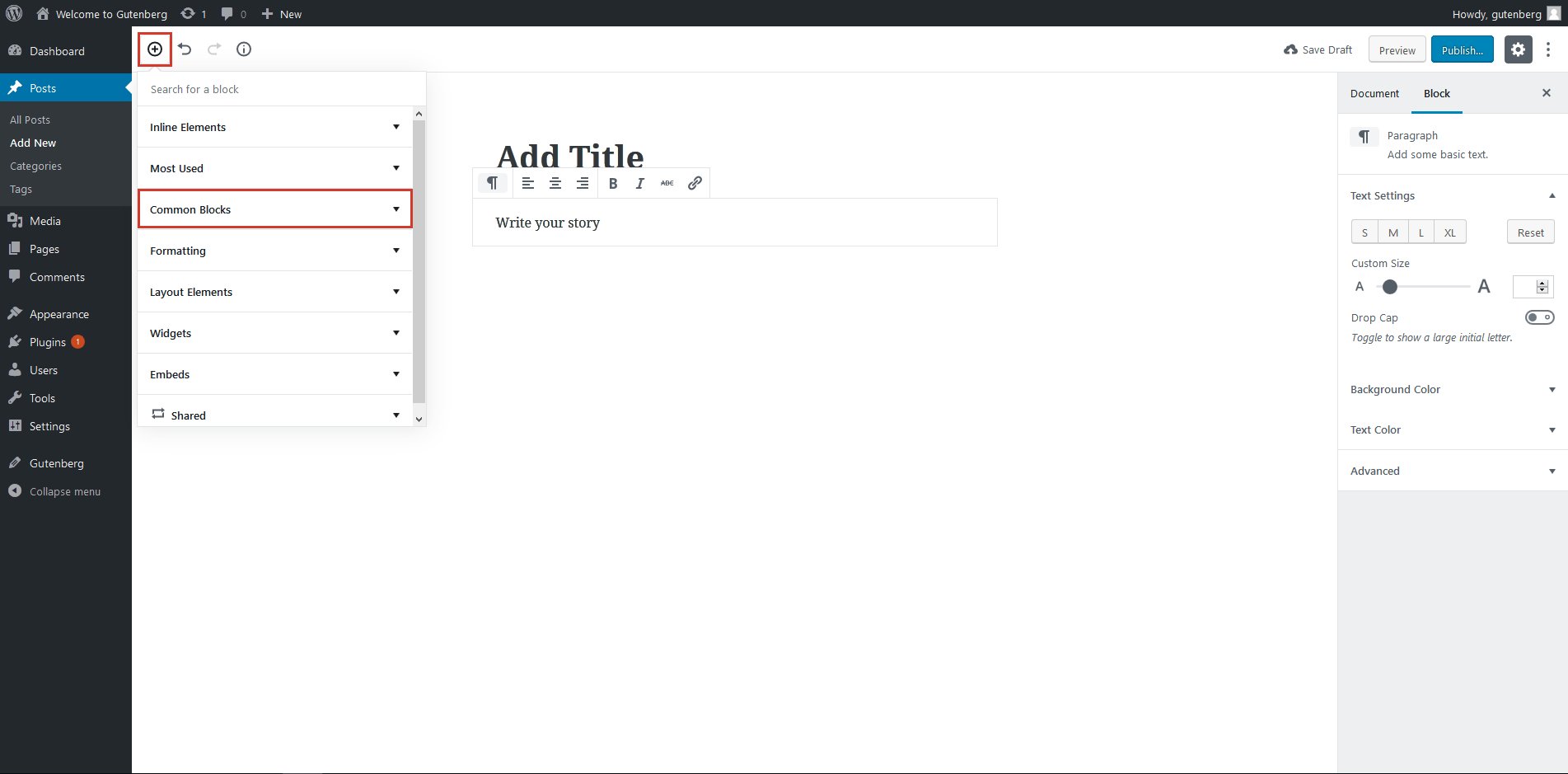
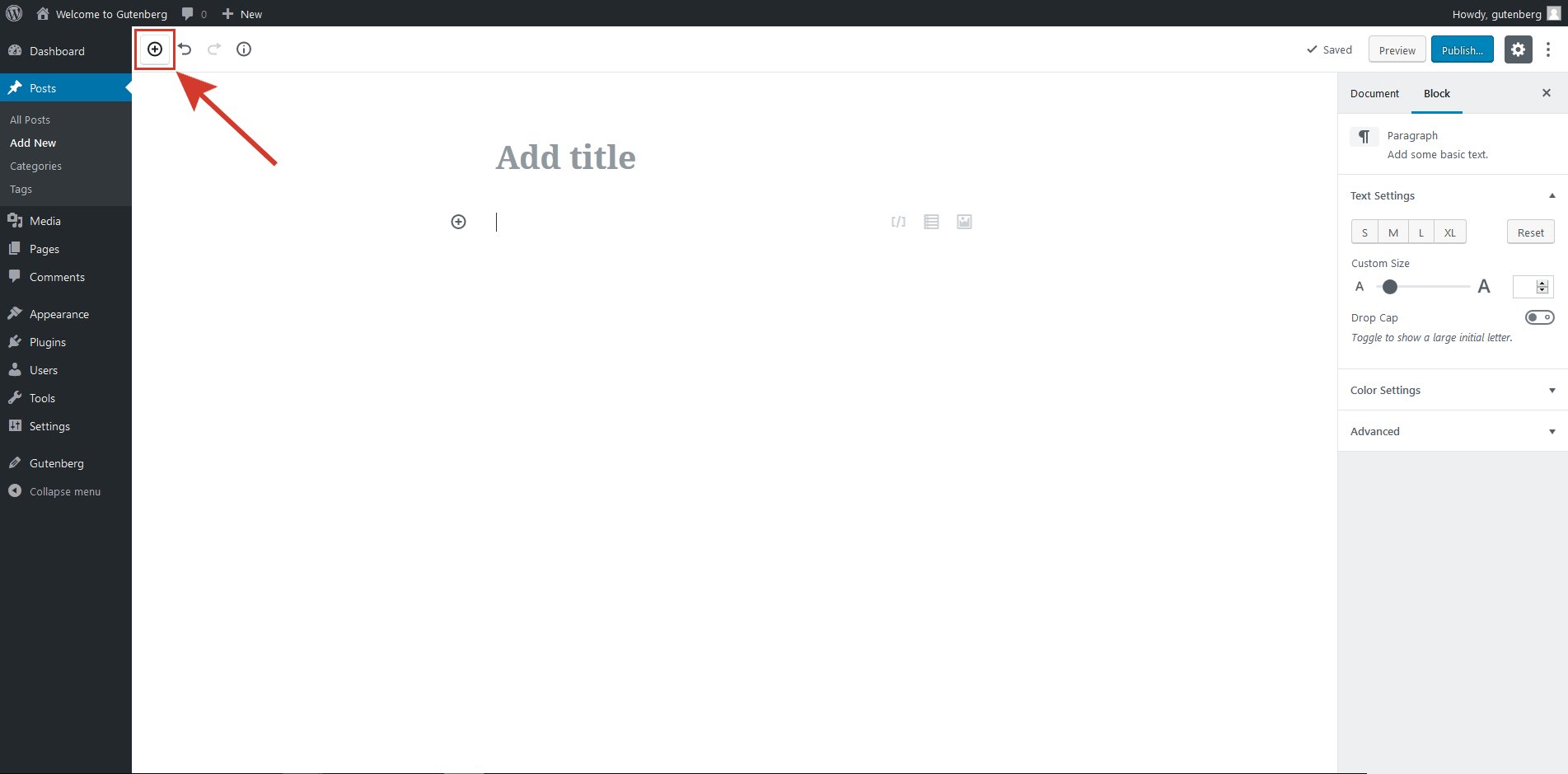
Jak wspomniano, bloki są podstawową jednostką nowego edytora Gutenberga. Aby efektywnie korzystać z Gutenberga, musisz zrozumieć, jak korzystać z tych bloków. Omówię główne bloki jeden po drugim. Kliknij przycisk plus (+) obok opcji ponów/cofnij, aby otworzyć menu bloków.
Wspólne bloki
Wspólne bloki pozwalają dodawać elementy wymagane do stworzenia bogatego interfejsu użytkownika.
- Ustęp
Blok akapitowy zawiera kilka doskonałych funkcji, takich jak niestandardowe rozmiary czcionek, inicjały, kolory tła i kolory tekstu. Możesz również dodać więcej klas CSS tutaj.

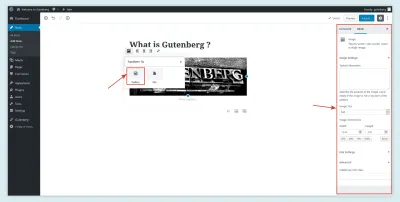
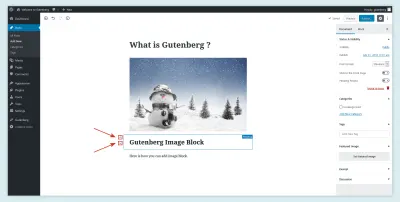
- Obraz
Ten element zawiera nową funkcję, która umożliwia przełączanie między układami galerii i obrazów. Masz również większą kontrolę nad obrazami, ponieważ możesz ustawić określone wymiary rozmiaru, procentowe proporcje rozmiaru i alternatywny opis tekstowy dla każdego obrazu.

- Inne elementy to :
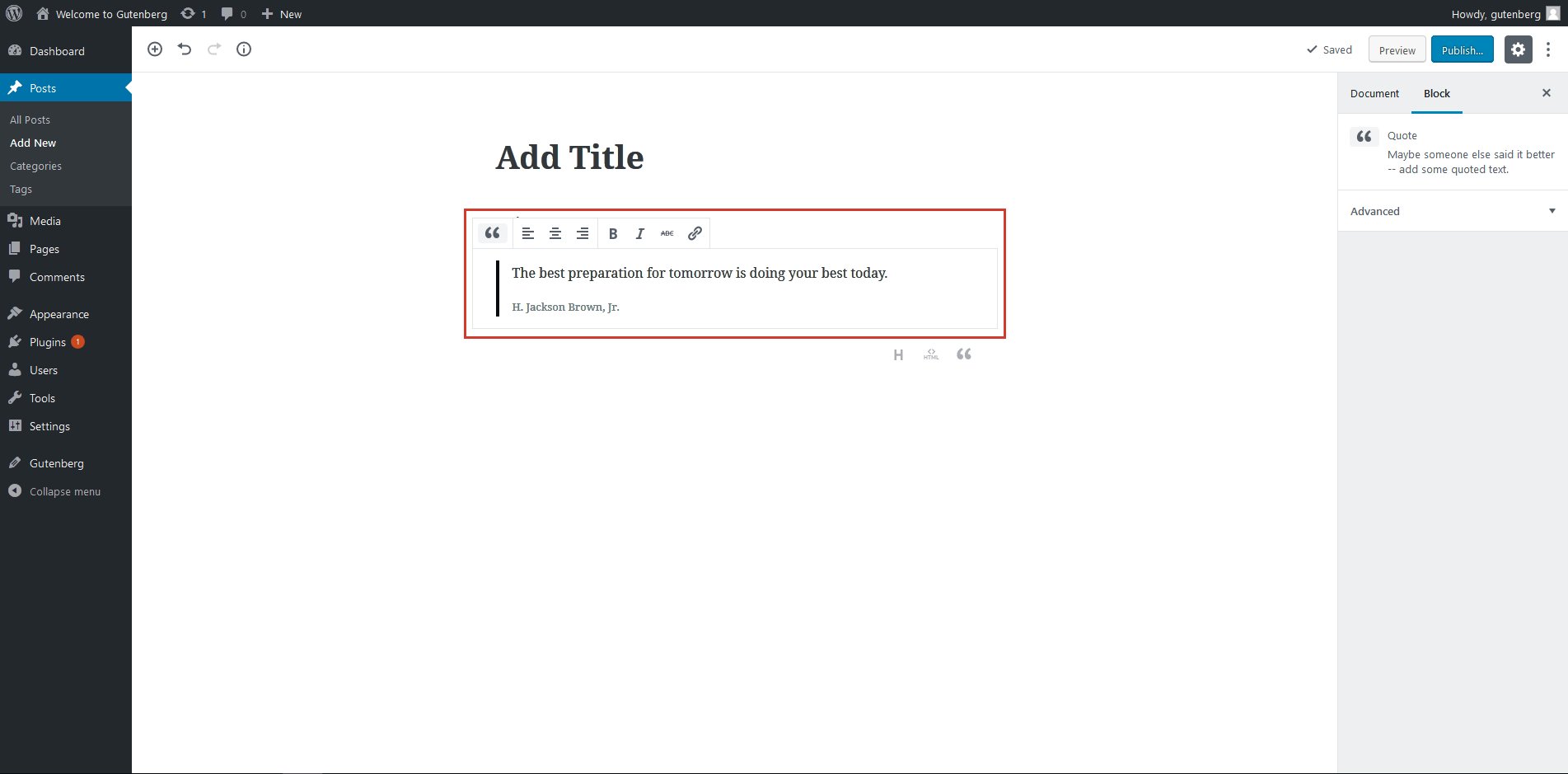
- cytaty,
- galerie,
- obrazy okładkowe,
- nagłówki,
- listy,
- audio,
- akta,
- podtytuły,
- wideo.
Formatowanie
Jak sama nazwa wskazuje, bloki te zawierają wszystkie narzędzia do formatowania.

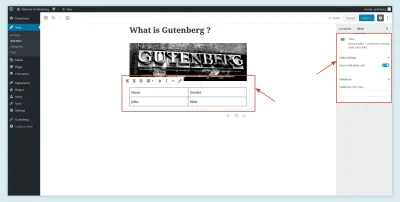
- Stół
Dodanie tabeli za pomocą niestandardowego kodu HTML było żmudną pracą. Jednak z blokiem tabeli zadanie jest znacznie łatwiejsze. Możesz dodawać i usuwać wiersze i kolumny tabeli bez kodowania.

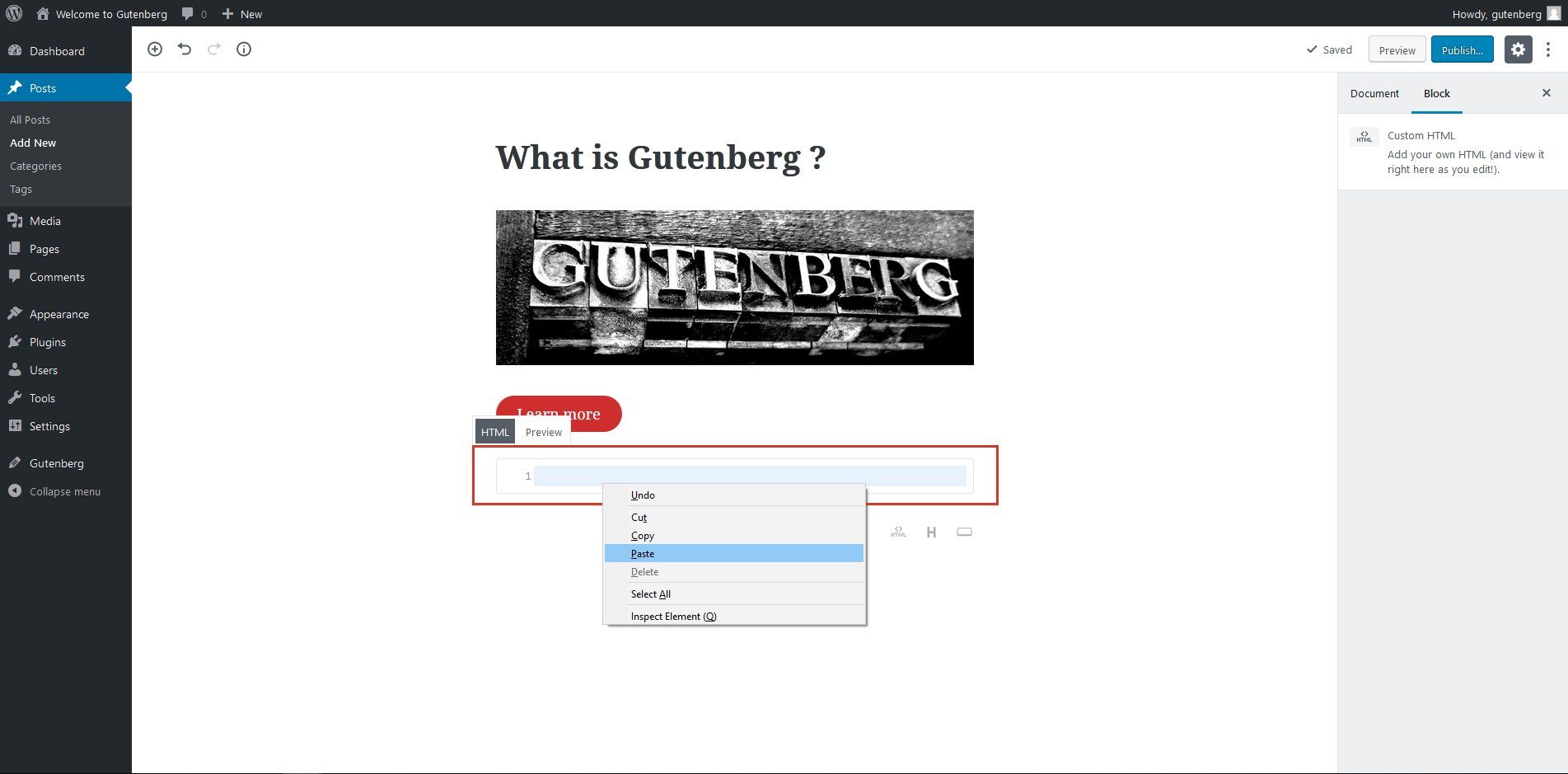
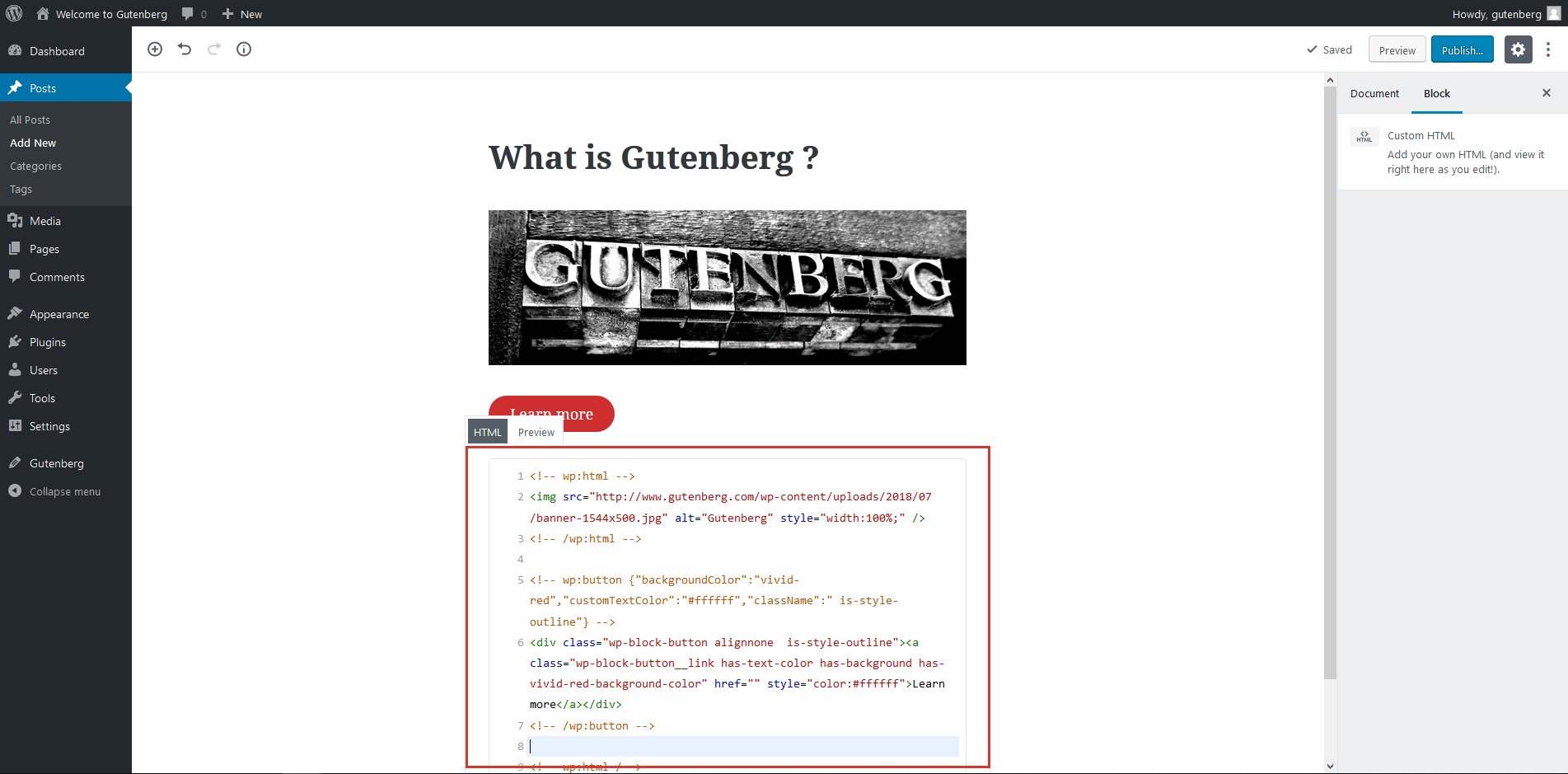
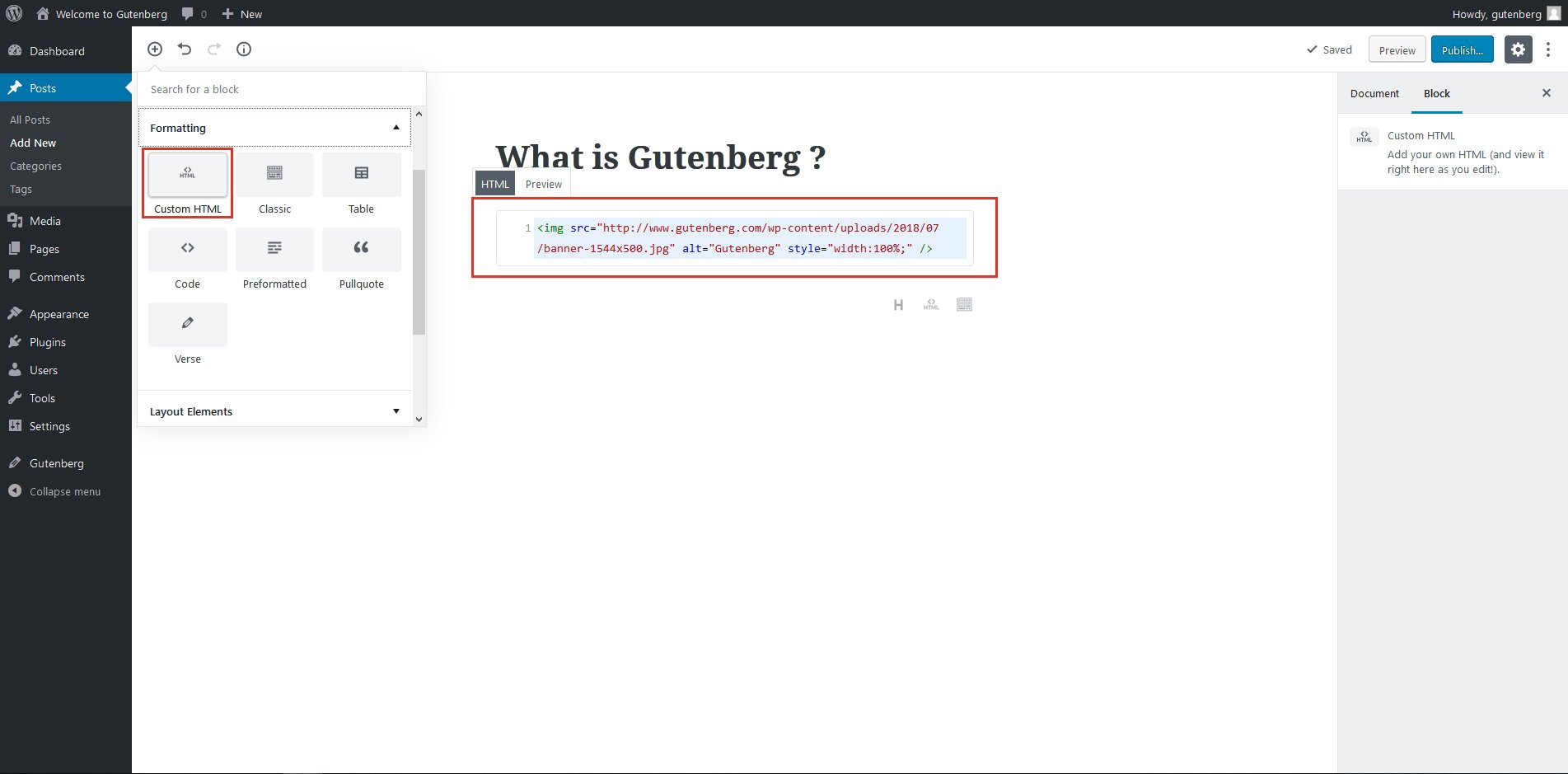
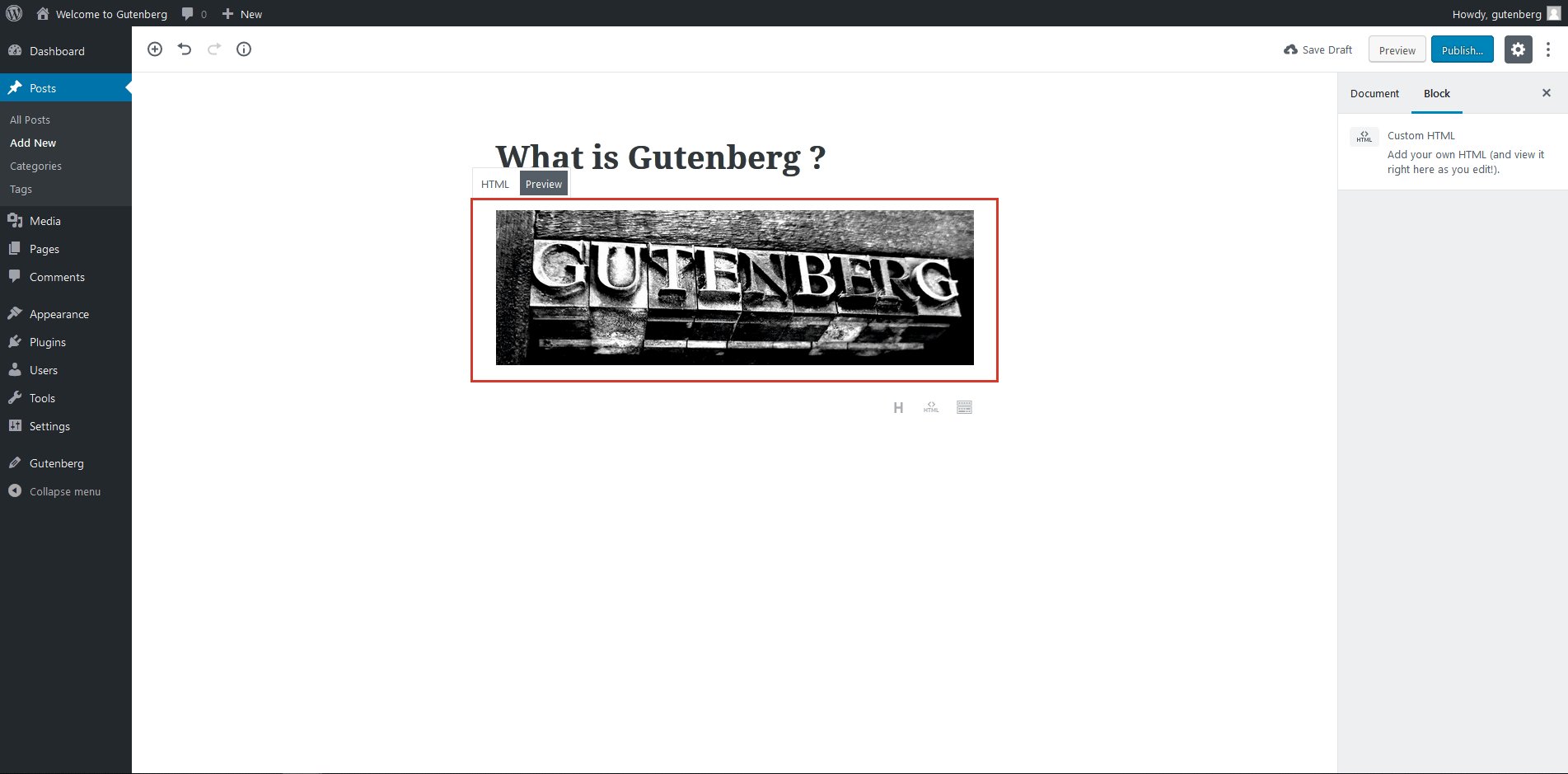
- Niestandardowy kod HTML
Możesz użyć niestandardowego kodu HTML w Gutenberg. A fajną częścią jest to, że możesz wstawić swój kod i zobaczyć podgląd w samym bloku.

- Inne elementy to :
- kod,
- klasyczny,
- wstępnie sformatowany,
- wyciągnij cytat,
- werset.
Układ
Użyj swojej wyobraźni, aby stworzyć oszałamiający układ za pomocą tego bloku. Każdy element w tym bloku ma doskonałe funkcje.
- Przycisk
Za pomocą tego bloku możesz dodać przyciski, takie jak „Zapisz się teraz” i „Kup teraz”. Ma różne opcje, w tym wyrównanie i style czcionek. Możesz także ustawić kolor tła i kształt przycisku.

- Kolumny (beta)
Tworzenie kolumn w edytorze opartym na kodzie jest czasochłonne i pracochłonne. Ten blok umożliwia dodawanie kolumn tekstu. Możesz dodać od jednej do sześciu kolumn w jednym wierszu.

- Inne elementy to :
- Czytaj więcej,
- podział strony,
- separator,
- odstępnik.
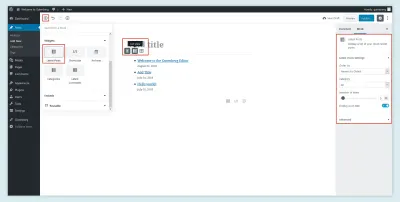
Widżety
Bloki te pozwalają dodawać archiwum, kategorie, najnowsze posty i najnowsze komentarze jednym kliknięciem w dowolnym miejscu na stronie. Możesz również dostosować te elementy bez kodowania.
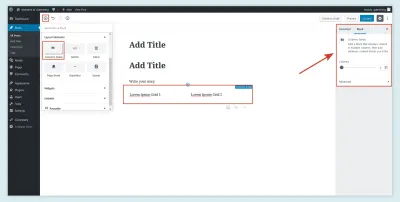
- Najnowszy post
Za pomocą tego elementu blokowego możesz wyświetlać posty w widoku siatki lub widoku listy, organizować je w kategorie i porządkować alfabetycznie lub według daty publikacji. Możesz także wybrać wyświetlanie daty publikacji.

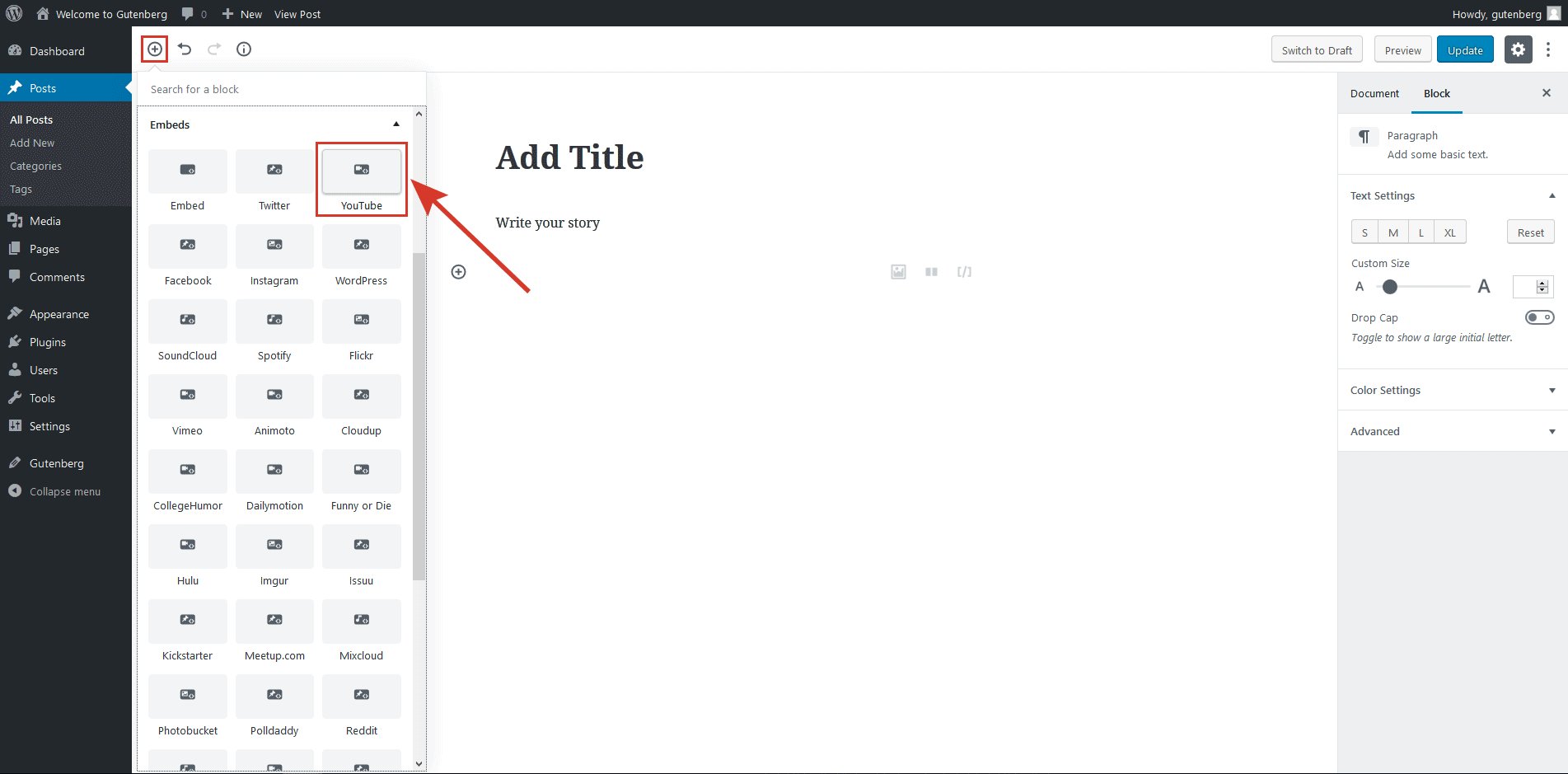
Osadzenia
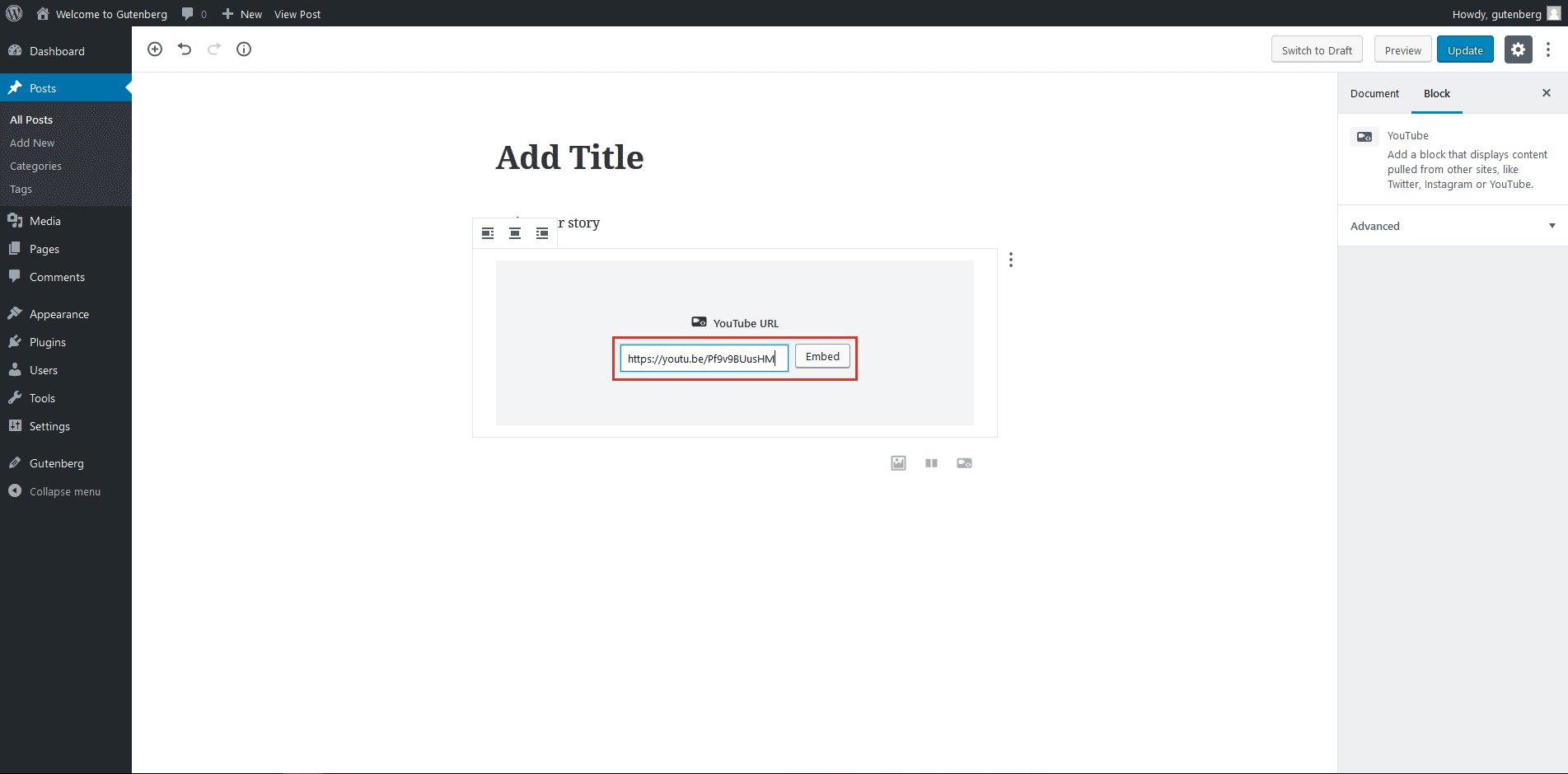
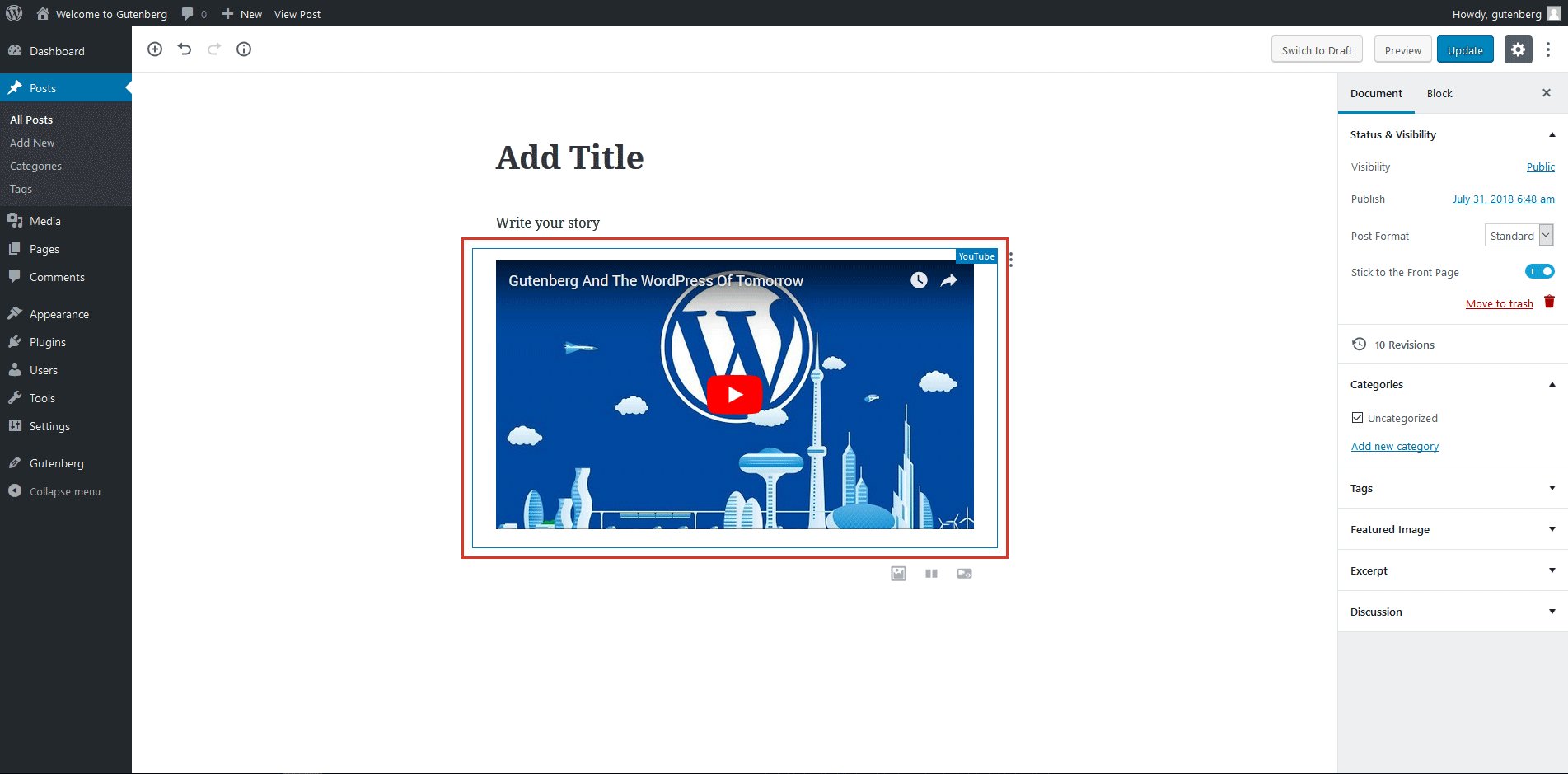
Za pomocą tych bloków możesz łatwo uzyskać dostęp do wszelkich osadzonych treści. Niezależnie od tego, czy chcesz dodać link do YouTube, czy do Twittera, jest to bardzo łatwe i szybkie. Wszystko, co musisz zrobić, to wkleić adres URL w podane puste miejsce, a Gutenberg umieści kod za Ciebie. Oto przykład wstawiania linku do YouTube:

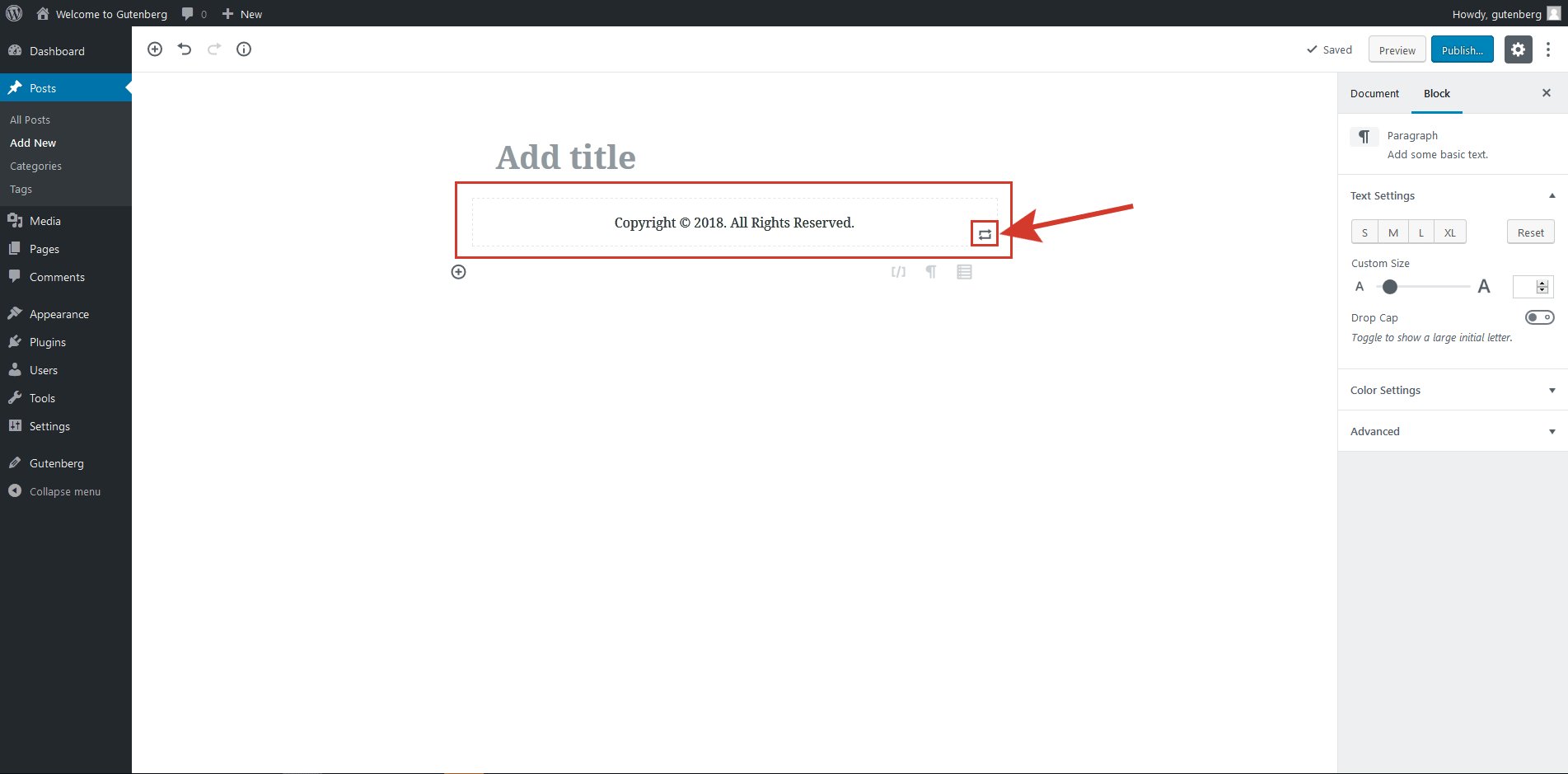
Bloki wielokrotnego użytku
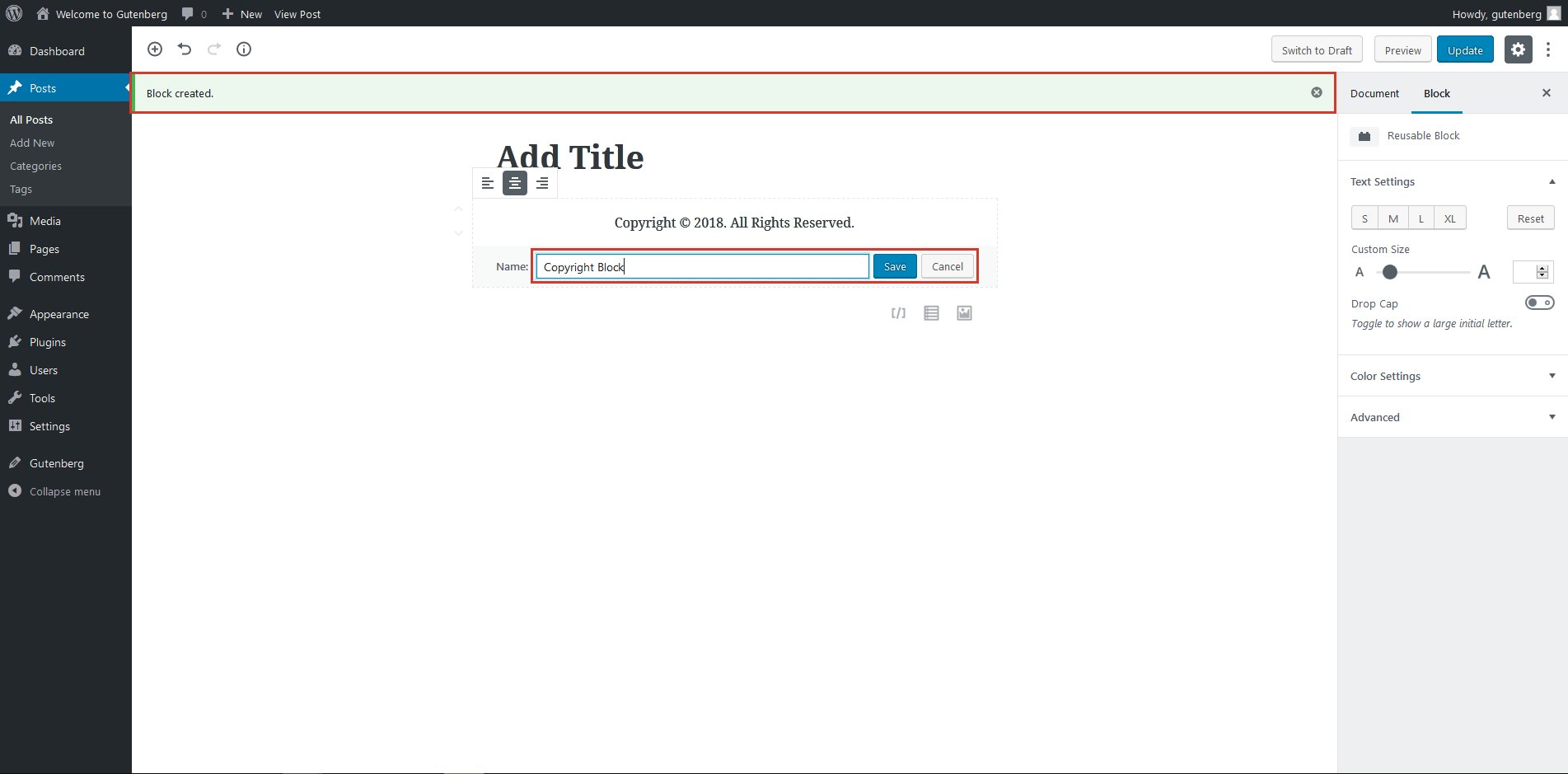
Bloki wielokrotnego użytku zapewniają programistom lepszą użyteczność. Możesz przekonwertować dowolny blok na blok wielokrotnego użytku, aby móc go używać w innej lokalizacji. Możesz edytować to samo i ponownie zapisać jako nowy blok wielokrotnego użytku.
Możesz także zobaczyć podgląd bloku wielokrotnego użytku. Wszystkie bloki wielokrotnego użytku są dostępne w opcjach „Wspólny blok”. Co najważniejsze, w każdej chwili możesz zmienić jeden z nich z powrotem w zwykły blok.

Najbardziej używane
W tej opcji zobaczysz najczęściej używane bloki, aby uzyskać szybki dostęp. Alternatywnie możesz użyć pola wyszukiwania, aby znaleźć blok według nazwy.
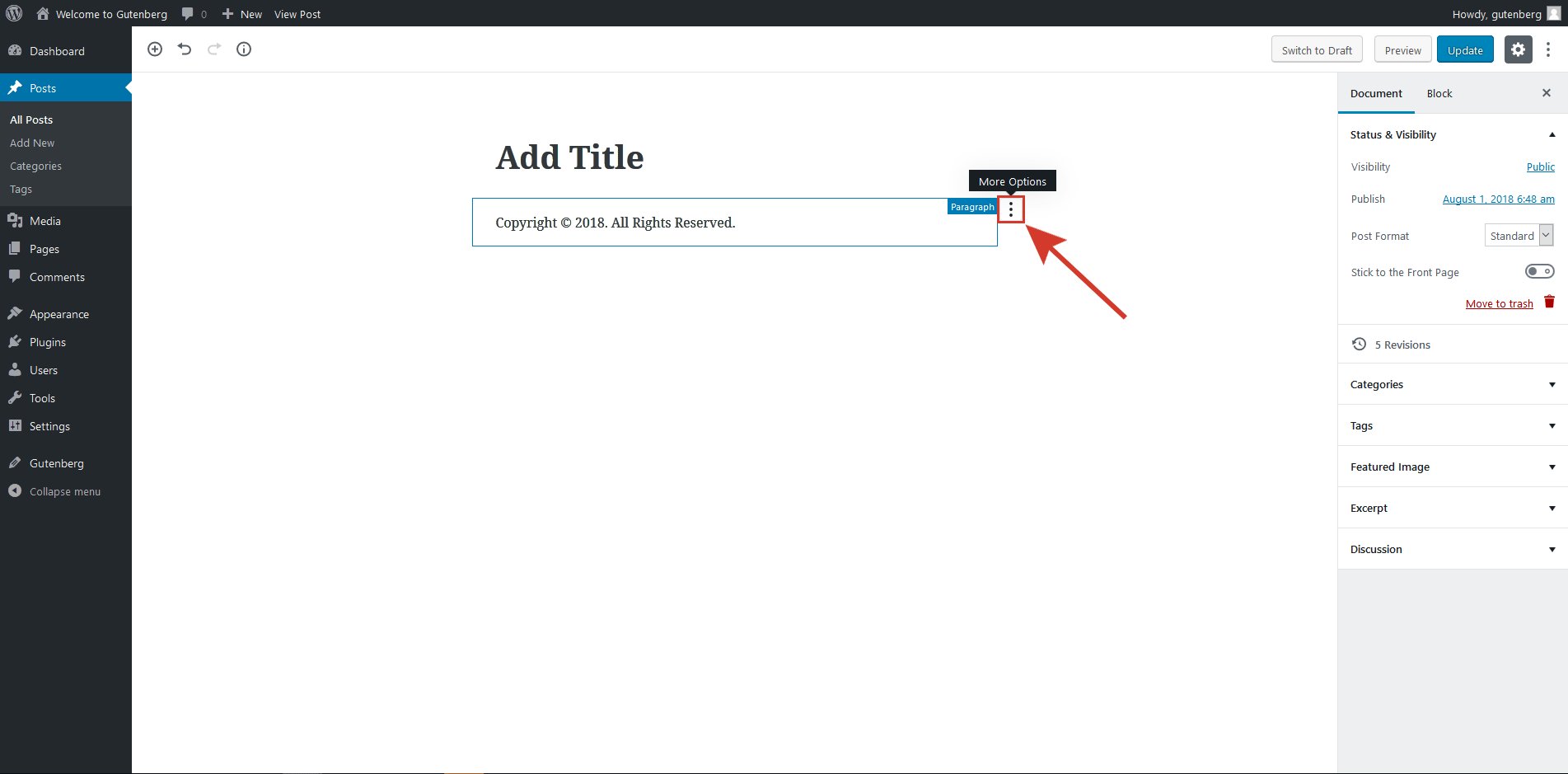
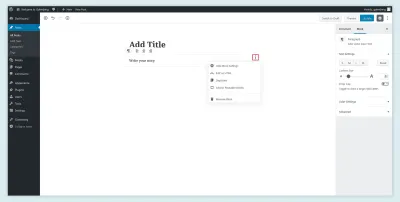
J. Edytuj blok
Aby edytować dowolny blok, otwórz menu rozwijane, klikając w prawym górnym rogu bloku. Zobaczysz różne opcje, w tym edycję jako HTML, duplikowanie i dodawanie do bloków wielokrotnego użytku.

K. Wstaw bloki
Korzystając z tej funkcji, możesz w dowolnym momencie wstawić nowy blok. Gdy najedziesz myszką na blok, zobaczysz ikonę plusa (+). Kliknij go, aby wstawić nowy blok.

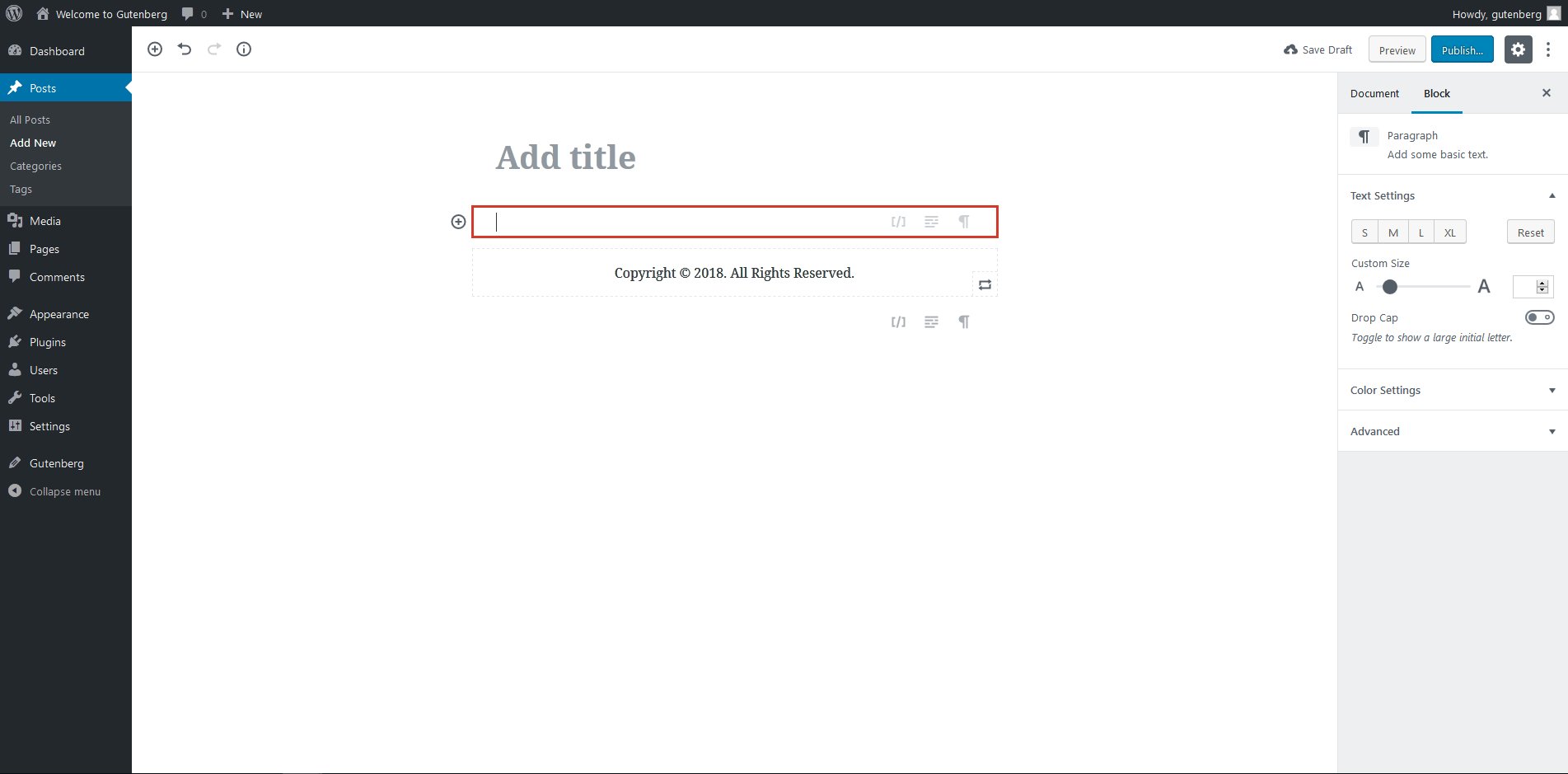
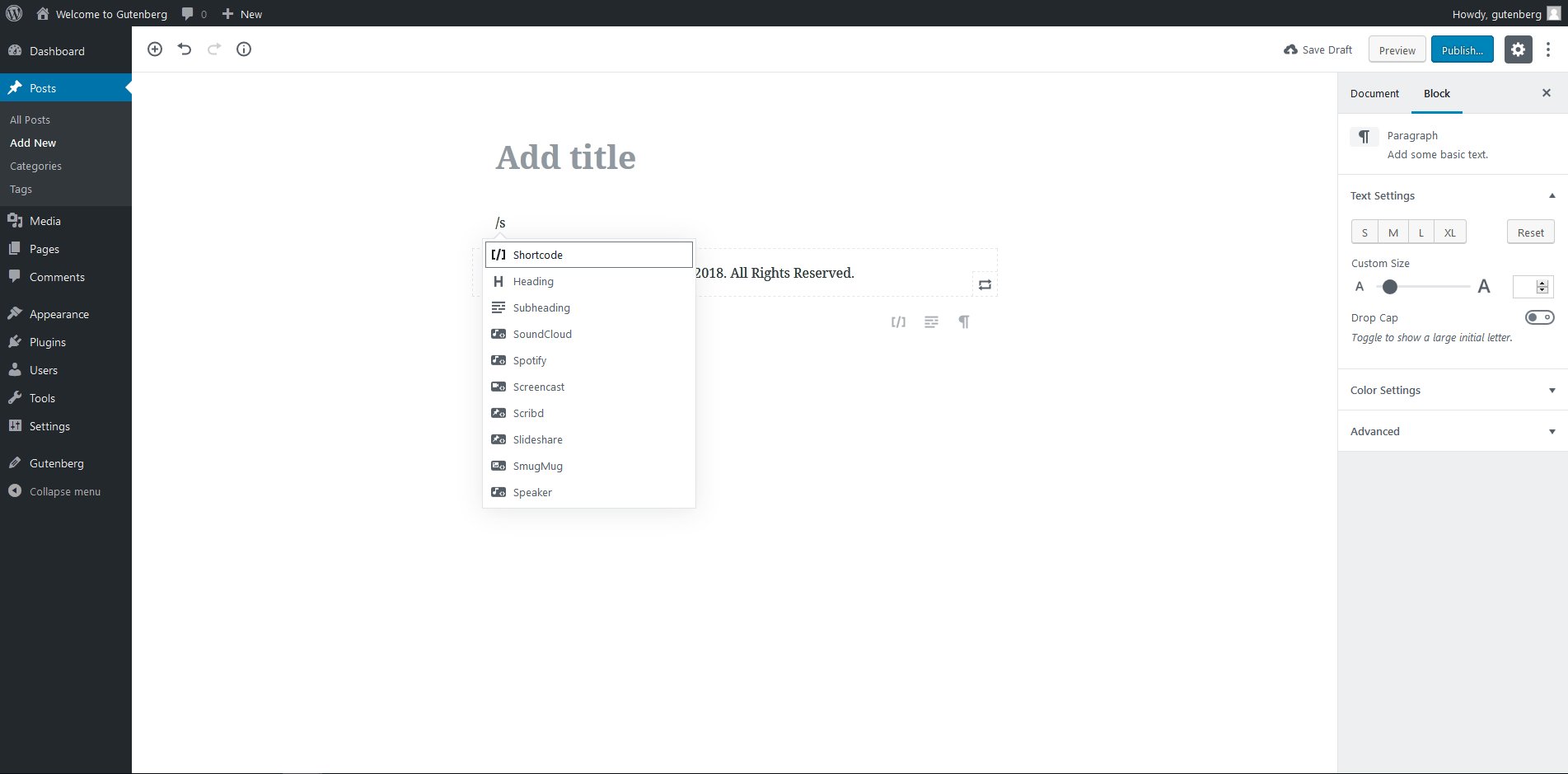
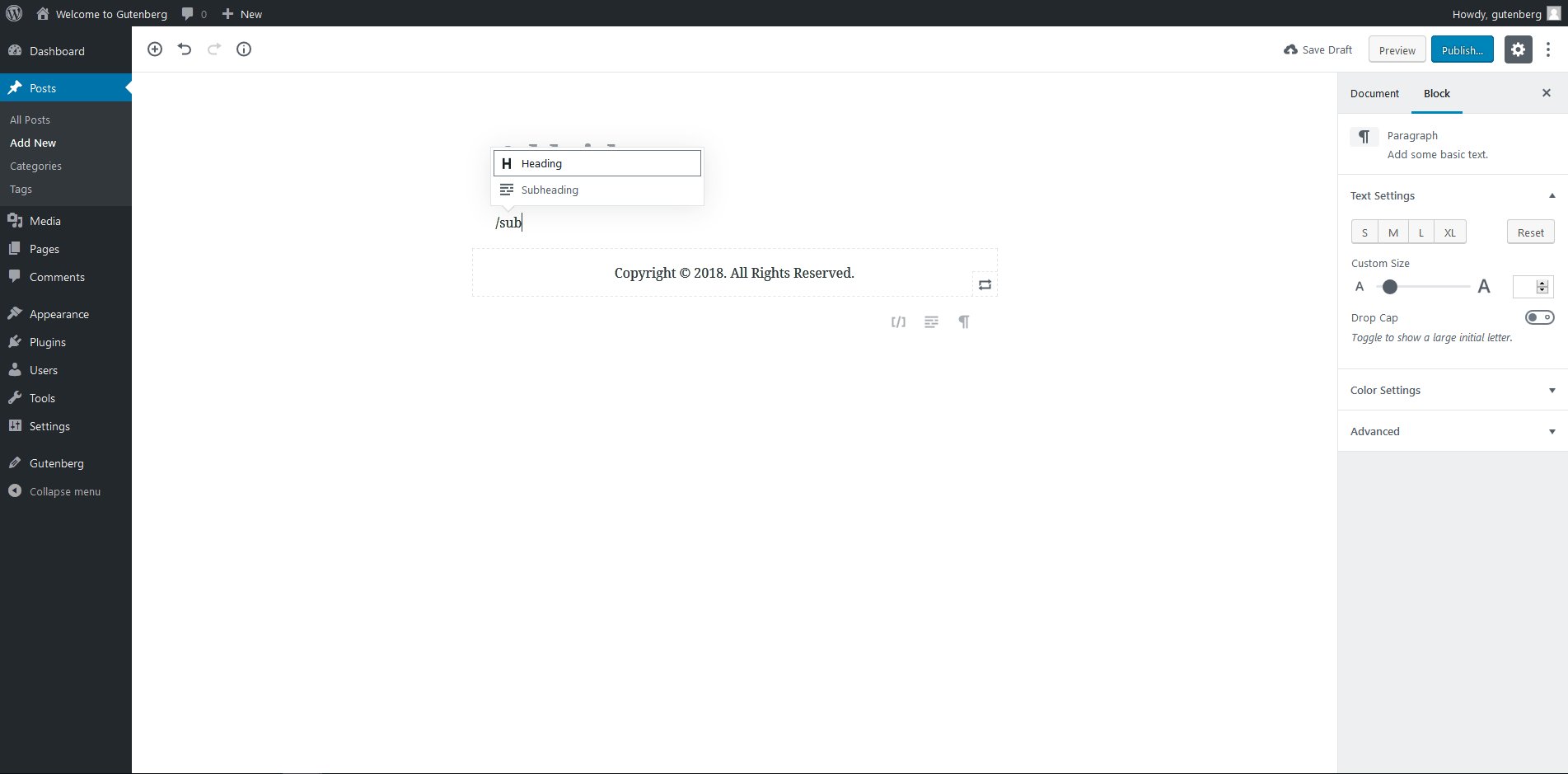
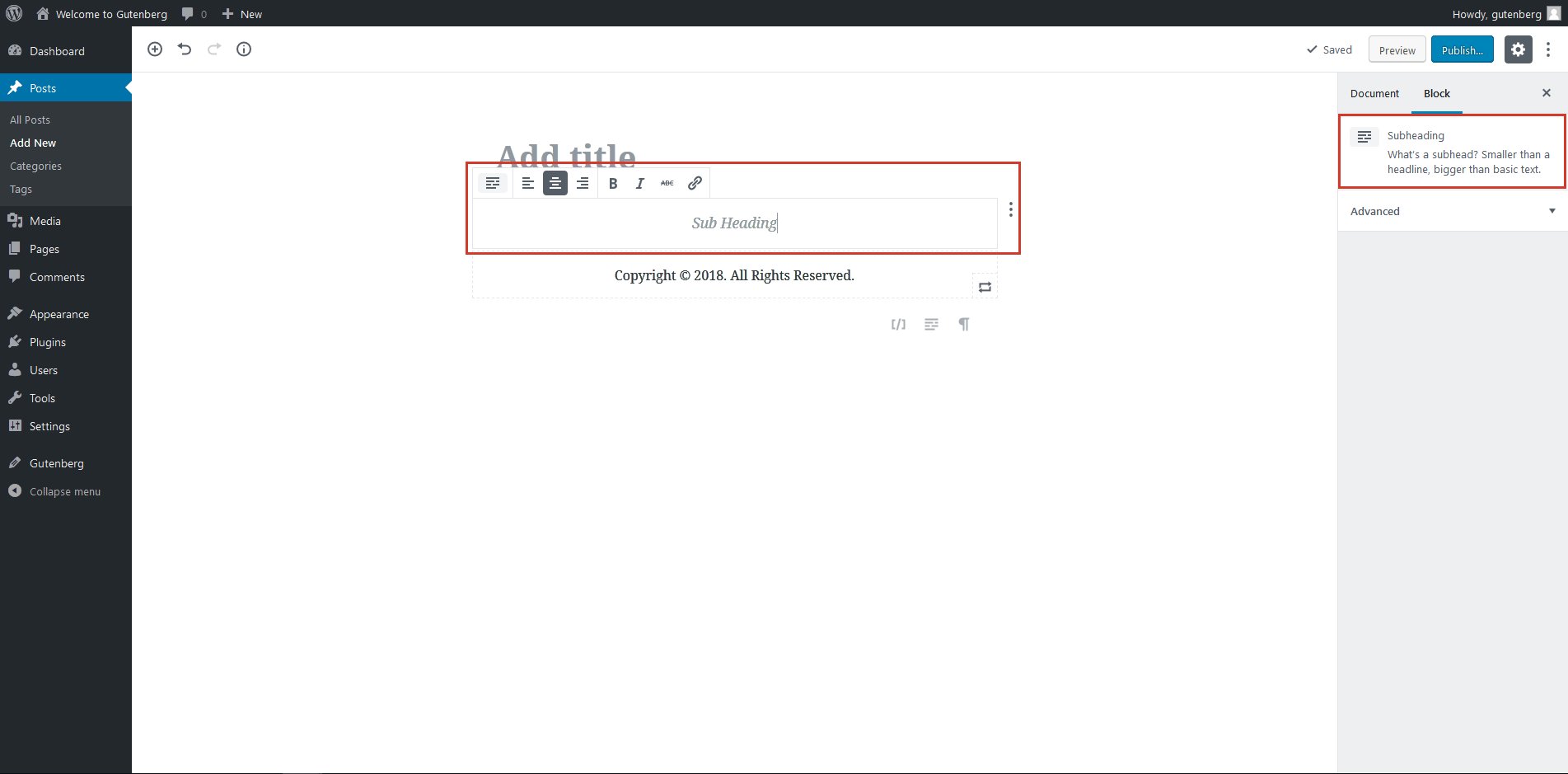
L. Autouzupełnianie z ukośnikiem
Funkcja autouzupełniania ukośnikiem jest dostępna w Gutenberg 1.1.0 i nowszych wersjach. Prawdopodobnie znasz już podobną funkcję w Slacku. Został dodany w celu zmniejszenia ilości wskazywania i klikania wymaganego do tworzenia nowych bloków.
Gdy otworzysz nowy blok, po prostu naciśnij / (klawisz ukośnika) na klawiaturze, aby wybrać dowolną z opcji autouzupełniania. Działa tylko w domyślnym bloku akapitów, ale w przyszłości może stać się częścią innych typów bloków.

M. Przenieś bloki
Gutenberg umożliwia przesuwanie każdego bloku w górę iw dół. Możesz użyć strzałek (po lewej stronie każdego bloku), aby przesunąć je w pionie.

6. Plusy i minusy Gutenberga
Plusy
- Nie są wymagane żadne umiejętności techniczne, aby stworzyć niestandardowy układ postu na blogu lub stronie internetowej. Działa jak Medium, więc pokochają go ludzie szukający tego rodzaju stylu i przyjaznego dla użytkownika doświadczenia edycji.
- Pozwala stworzyć spójny i zaawansowany projekt bez polegania na TinyMCE.
- Ponadto klocki to doskonała koncepcja. Pozwalają nie-programistom na intuicyjne tworzenie złożonych układów. Jeśli jesteś nowy w WordPressie lub nie masz o nim żadnej wiedzy, nadal go pokochasz.
- Sam edytor Gutenberga działa dobrze na urządzeniach mobilnych (jest responsywny). W przeciwieństwie do swojego poprzednika, umożliwia szybkie wprowadzanie zmian w podróży. W rzeczywistości programiści znający się na urządzeniach mobilnych mogą zrobić coś więcej niż tylko kilka szybkich zmian.
- Większa przestrzeń ekranu okazuje się mniej rozpraszać użytkownika dla wielu programistów.
- Hardkorowi programiści nadal mogą tworzyć niestandardowe bloki wielokrotnego użytku za pomocą HTML5. Wygląda więc na to, że wygrywają zarówno maniacy, jak i użytkownicy nietechniczni.
Cons
- Na razie nie ma obsługi Markdown w wersji beta edytora WordPress.
- Nadal nie obsługuje responsywnych kolumn. Będziesz musiał wykonać niestandardowe kodowanie, aby ta funkcja była responsywna. Dlatego korzystanie z tej funkcji na telefonie komórkowym nie jest obecnie możliwe.
- Opcje układu projektu są w tej chwili niewystarczające.
- Problemy z kompatybilnością mogą być poważnym problemem dla niektórych użytkowników WordPressa.
- Otrzymujesz tylko częściowe wsparcie dla metaboxów, jednak programiści ciężko pracują nad rozszerzeniem obsługi metaboxów.
- Kompatybilność wsteczna będzie głównym problemem dla większości programistów. Zniszczy obecne wtyczki i motywy, zwłaszcza te, które wymagają integracji z TinyMCE.
7. Zrozumienie problemów z kompatybilnością
Pomimo swojej prostoty i zwinności Gutenberg może nie być filiżanką herbaty dla wszystkich. Większość programistów WordPressa może mieć trudności z pracą, zwłaszcza na początku. Będą musieli przeszkolić swój refleks, aby przyzwyczaić się do nowego UX.
- Ze względu na problem z kompatybilnością wsteczną będziesz musiał zaktualizować wiele wtyczek i motywów, aby upewnić się, że są w pełni kompatybilne z nowym edytorem.
- Na razie bloki są bardziej skoncentrowane na treści. W rezultacie Gutenbergowi brakuje precyzji i kontroli nad układem niestandardowych stron internetowych.
- Skróty są zastępowane blokami shortcode. Jednak nadal będziesz mógł dodawać skróty z bloku widżetów.
- Metaboksy będą dostępne pod nową nazwą i nowym interfejsem użytkownika. Konfliktowe pola meta prawdopodobnie doprowadzą do klasycznego edytora zamiast Gutenberga z ostrzeżeniem. Chociaż ten system może się okazać pomocny, niektóre meta pola nie będą obsługiwane w Gutenbergu.
- Niestandardowe typy wpisów są obsługiwane i pozostają zgodne z poprzednimi wersjami w Gutenberg.
- Nie będziesz w stanie wyłączyć Gutenberga po zintegrowaniu go z rdzeniem WordPress. Możesz jednak w każdej chwili wyłączyć to za pomocą oficjalnej wtyczki.
8. Gutenberg to przyszłość
Wbrew powszechnej opinii Gutenberg nie zastępuje obecnego edytora tekstu. To nowy sposób budowania stron internetowych. Lubię myśleć o tym jak o Facebooku dla WordPressa.
Nie musisz być maniakiem komputerowym, aby publikować rzeczy na Facebooku lub innej platformie mediów społecznościowych. Gutenberg to tylko sposób na wprowadzenie tej prostoty i elastyczności do WordPressa, aby ludzie nie musieli kodować w celu tworzenia i publikowania stron internetowych. Dlatego myślę, że to będzie przyszłość, nie tylko dla WordPressa, ale ogólnie dla sieci.
To prawda, Gutenberg ma przed sobą długą drogę. Ludzie (w tym ja) mieli problemy z jego implementacją, ale wkrótce będziemy mieć gotowe motywy, wtyczki i narzędzia w stylu Gutenberga, które będą pojawiać się wszędzie. Niemniej jednak od czegoś trzeba zacząć. Więc równie dobrze możesz być częścią tej zmiany od samego początku.
9. Najnowsze wiadomości i dalsze zasoby
Jeśli jesteś zainteresowany jazdą pociągiem Gutenberg od samego początku, oto kilka linków, aby znaleźć najnowsze informacje. Pamiętaj, że żadna z tych stron nie jest oficjalnie wspierana przez WordPress.
- Wiadomości Gutenberga
- Centrum Gutenberga
- Czasy Gutenberga
Aby uzyskać oficjalne aktualizacje i wiadomości, możesz wypróbować następujące rozwiązania:
- „Gutenberg, czyli statek Tesusa”, Matias Ventura Bousero
- „Przegląd techniczny redaktora”, Matias Ventura Bausero, WordPress.org
- „Zasady projektowania”, WordPress.org
- „wp-post-gramatyka”, Dennis Snell
- „#gutenberg (podsumowanie czatu deweloperów: 27 czerwca)” Jeffrey Paul
- „Wprowadzenie do Gutenberga”, WordPress.org
Zawijanie
Czy ci się to podoba, czy nie, Gutenberg zbliża się do WordPress 5.0. Staraj się być częścią toczącej się dyskusji na ten temat w sieci. Z pewnością pomoże. Tak naprawdę, przy okazji postaraj się przyspieszyć proces rozwoju swoimi umiejętnościami. Tymczasem dajcie znać, czy ten post rzucił trochę światła na ten temat. Upuść swoje pytania i sugestie w sekcji komentarzy. Chciałbym kontynuować rozmowę.
