10 typowych błędów w nawigacji w witrynie, których należy unikać w 2022 roku
Opublikowany: 2022-08-23Najlepsze praktyki dotyczące nawigacji w witrynie to jeden z najczęściej pomijanych aspektów tworzenia witryn internetowych. Wszyscy programiści są tak zajęci zapewnianiem fantazyjnych funkcji i doskonałych obrazów stockowych, że zapominają o nawigacji w witrynie. Jednak nawigacja w witrynie jest jednym z najważniejszych elementów (UX) user experience. Jak sugeruje termin, pomaga użytkownikowi łatwo poruszać się po witrynie. Jeśli nawigacja nie zostanie wykonana prawidłowo, użytkownik będzie zdezorientowany i opuści stronę.
Powodem, dla którego powstaje strona internetowa, jest zaoferowanie widzowi zestawu informacji w przyjemny, atrakcyjny sposób. Oczywiście ludzie chcieliby podać wszystkie informacje na stronie głównej, ale nie jest to możliwe. Dlatego stosują wspólną klasyfikację treści w postaci produktów/usług, USP (Unique Selling Propositions), danych kontaktowych itp. Jako programista strony internetowej chcesz mieć pewność, że użytkownik strony internetowej może uzyskać dostęp do wszystkich informacji bez zagubienia się w taki czy inny sposób.
Podstawową zasadą user experience serwisu jest dostarczanie maksimum informacji przy minimalnej liczbie kliknięć. Musisz skonfigurować bramy, za pomocą których widz będzie przeglądać różne treści. Różni się to w zależności od witryny, ale koncepcja pozostaje taka sama. Zauważyliśmy jednak, że wielu programistów ignoruje podstawy. Zebraliśmy dziesięć błędów, których powinieneś unikać podczas nawigacji w witrynie.
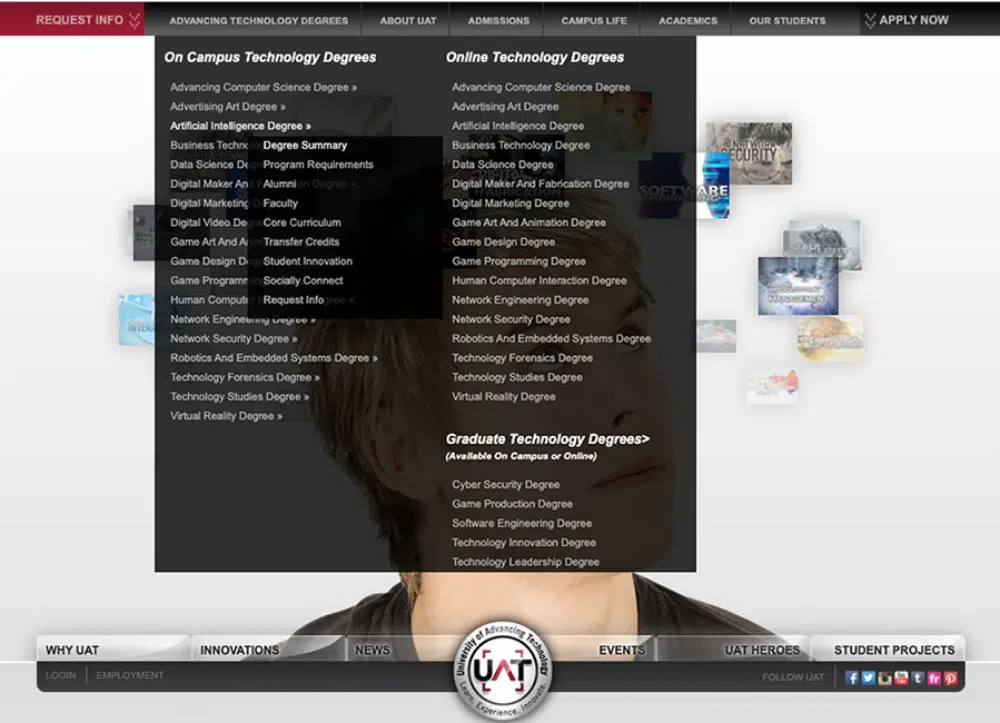
1. Zapewnienie zbyt wielu opcji w menu nagłówka
We wszystkich formach projektowania nadmiar jest zawsze problemem. Nic dziwnego, że wszyscy projektanci stopniowo przechodzą teraz do minimalistycznych i funkcjonalnych form projektowych. Podobnie jest z projektowaniem stron internetowych. Podczas gdy treść i inne sekcje ulegają znacznej minimalizacji, nawigacja witryny obserwuje ten trend. Jednak niektórzy projektanci są zbyt zaniepokojeni pustą przestrzenią dostępną w menu i chcą umieścić tam więcej opcji.
Główne menu nagłówka witryny ma na celu usprawnienie nawigacji w witrynie. Użytkownik otrzyma właściwy kierunek z menu. Najlepiej byłoby mieć jak najwięcej opcji nawigacji w witrynie, ale z praktycznego punktu widzenia działa to na niekorzyść programisty. Użytkownik będzie przytłoczony widokiem zbyt wielu opcji. Dlatego zaleca się, aby nie pomylić się z podaniem zbyt wielu opcji w menu nagłówka. Raczej podziel go w uporządkowany sposób i zapewnij użytkownikowi wygodne poruszanie się po witrynie.
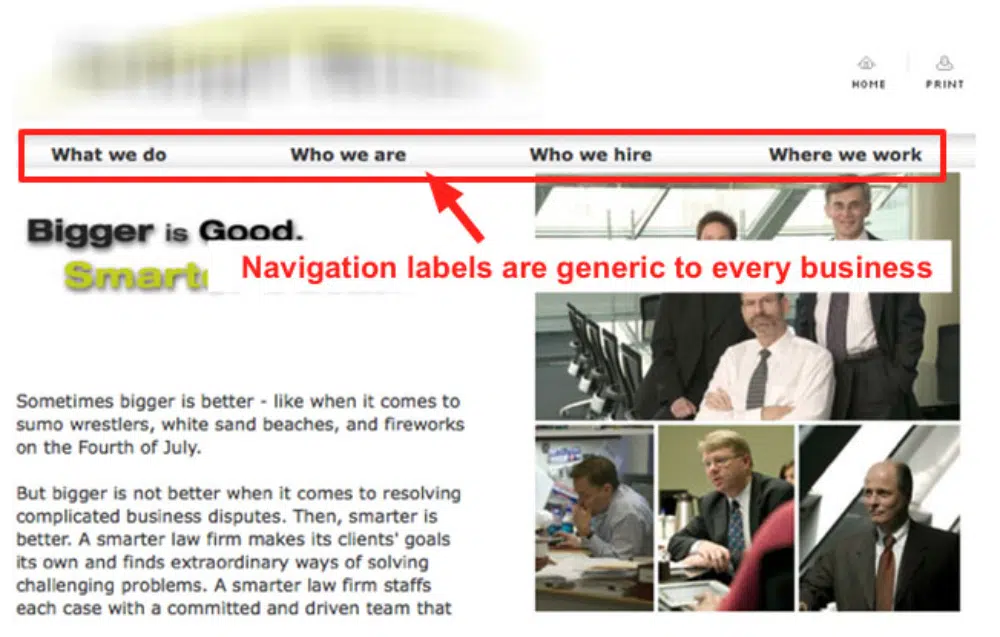
2. Łamanie norm branżowych w nazewnictwie stron
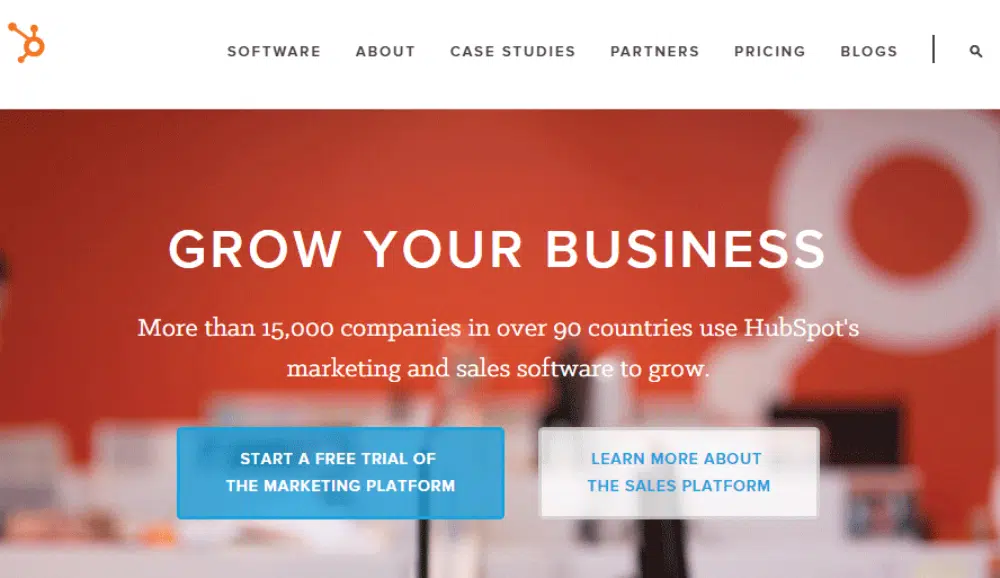
Jako projektant stron internetowych odwiedziłbyś tysiące stron internetowych. Można zauważyć, że w większości przypadków menu nagłówka pozostaje spójne. Na przykład będzie strona główna, strona o nas, produkty/usługi, ceny i strona kontaktowa. Wszystkie te strony miałyby miejsce w menu nagłówka i byłyby dla nich używane konwencjonalne terminy, takie jak „O mnie” lub „Kontakt”. Ułatwia to każdemu użytkownikowi zrozumienie, o czym będzie strona.
Jednak wielu programistów myli nazywanie tych stron bardzo kreatywnymi nazwami. Złamanie tej normy branżowej utrudnia użytkownikom identyfikację stron. Może to spowodować, że użytkownik nie będzie kontynuował, klikał stron i opuszczał witrynę. Wskaźnik odrzuceń Twojej witryny spadnie, podobnie jak sprzedaż. Ponadto fantazyjne terminy mogą zajmować więcej miejsca w menu nagłówka, co powoduje, że jest ono przekrzywione. Wskazane jest, aby trzymać się standardowych nazw branżowych, aby ustawić je w menu nagłówka, aby zapewnić usprawnioną nawigację w witrynie.
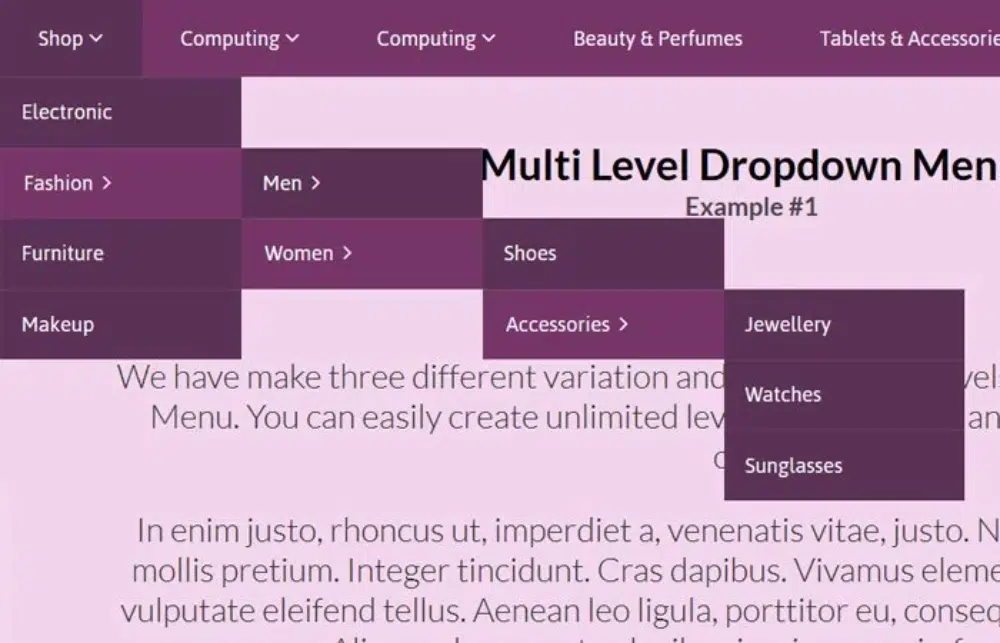
3. Korzystanie z rozwijanych menu
Rozwijane menu są dobrodziejstwem dla programistów, którzy chcą podać więcej szczegółów na temat menu. Jednak niektórzy programiści popełniają wielki błąd nadużywania menu rozwijanych. Strony internetowe z więcej niż dwiema warstwami rozwijanych menu spowodują wiele problemów w zakresie nawigacji w witrynie, a także responsywności mobilnej.
W przypadku witryn z wieloma kategoriami lub klasyfikacjami produktów zawsze kuszące jest podawanie tych szczegółów w formie rozwijanych menu. Należy jednak trzymać się zasady posiadania maksymalnie dwóch rozwijanych warstw. Musisz zrozumieć, że użytkownik będzie musiał najechać na niego myszą i otworzyć go dla każdej warstwy. Czasami górna warstwa nakłada się na dolną, co powoduje problemy z nawigacją w witrynie.
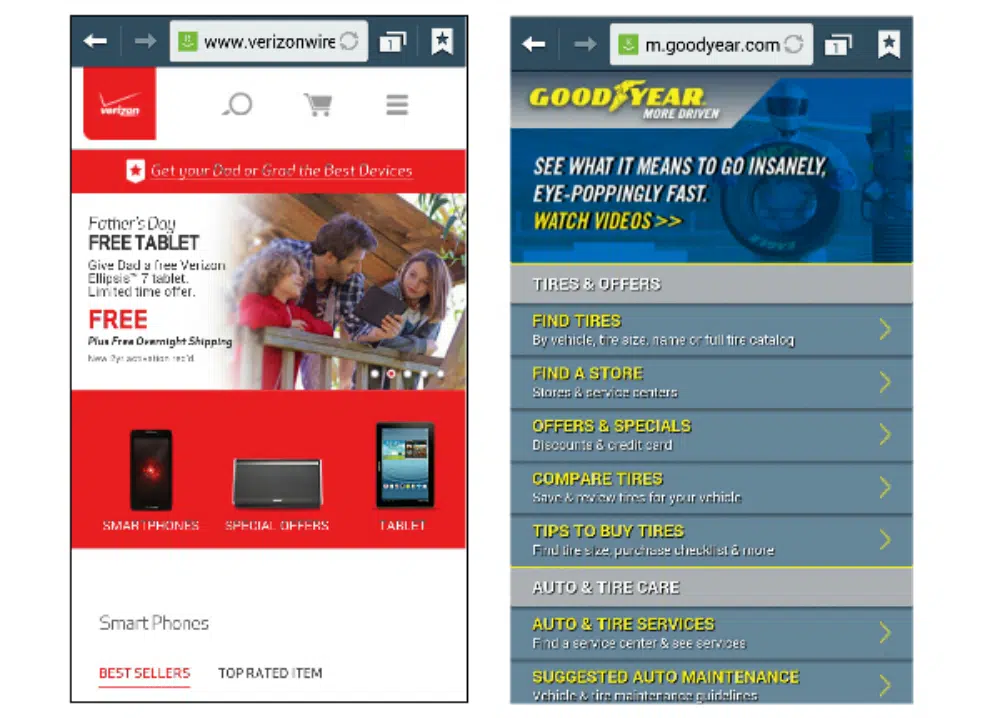
4. Zapominając o nawigacji mobilnej
Dzisiaj kompatybilność mobilna wspięła się na szczyt listy priorytetów twórców stron internetowych. Stąd ten błąd zapomnienia o mobilnej nawigacji bardzo się zmniejszył. Jest jednak kilku deweloperów, którzy nie biorą pod uwagę części nawigacji mobilnej przy projektowaniu strony internetowej. Będzie to kosztowny błąd, jeśli zapomnisz, że strona będzie zachowywać się inaczej na różnych stronach internetowych.
Zaplanowana nawigacja w witrynie może działać bezbłędnie na wersji desktopowej, ale musisz sprawdzić, czy działa dobrze na innych urządzeniach. Ogólnie rzecz biorąc, urządzenia mobilne mają menu hamburgerowe. I nie tylko menu; nawet sekcje i przyciski na stronie głównej muszą być łatwo dostępne. Pamiętaj, że użytkownik będzie korzystał z urządzeń z ekranem dotykowym, dlatego upewnij się, że Twoje przyciski lub linki są wystarczająco duże, aby użytkownik mógł je dotknąć i otworzyć. W przeciwnym razie skończysz z naprawdę złą nawigacją w witrynie i złym doświadczeniem użytkownika.
5. Nie zapewnia drogi powrotnej
Nawigacja w witrynie to zawsze funkcja dynamiczna. Użytkownicy wejdą głębiej w zawartość strony, a w pewnym momencie będą też chcieli prześledzić swoją podróż. Dlatego ważne jest, aby zapewnić użytkownikom możliwość nawigowania ścieżką odwrotną. Niewielu programistów twierdzi, że mają w menu opcję domu, ale możliwe jest, że użytkownik nie chce wracać bezpośrednio do domu, ale na jakąś stronę pomiędzy podróżą po witrynie.
Bułka tarta bardzo skutecznie rozwiązuje ten problem. Zapewniają łatwy powrót do użytkownika i poprawiają nawigację w witrynie, zapewniając poczucie pozycjonowania użytkownikowi. Jeśli udostępniasz bułkę tartą lub przycisk Wstecz, upewnij się, że jest on łatwo dostępny i nie jest ukryty w jakimś zakątku strony. Dzieje się tak bardziej w przypadku witryn mobilnych. Dlatego Twój plan nawigacji w witrynie powinien zawsze zawierać odwrotną ścieżkę.
6. Zbyt wiele ślepych zaułków na stronie internetowej
Ślepy zaułek na stronie to grzech główny w nawigacji strony. Nigdy nie możesz sobie pozwolić na pomyłkę polegającą na nieudostępnianiu użytkownikom opcji przejścia na inne strony. Dla każdej marki strony internetowe stały się częścią ich zabezpieczenia marketingowego. Musisz upewnić się, że użytkownik porusza się po witrynie jak najwięcej i wie więcej o produktach lub usługach Twojej marki.

Dziś w SEO i marketingu cyfrowym panuje zacięta konkurencja. W rezultacie przyciągnięcie większej liczby odwiedzających do Twojej witryny staje się coraz trudniejsze. Nie możesz mieć nawigacji w witrynie, w której użytkownik trafia w ślepy zaułek w takich czasach. Dobrym sposobem na złagodzenie tego jest zaoferowanie opcji nawigacji na końcu strony, przenosząc użytkowników do innych produktów lub usług, a nawet blogów. W ten sposób użytkownik nie opuści strony, co pomoże Ci obniżyć współczynnik odrzuceń.
7. Zapominając o lejku sprzedażowym
Tworzenie lejka sprzedażowego stało się normą dla wszystkich marek. Nadejście marketingu cyfrowego spowodowało pojawienie się wielu mediów przyciągających sprzedaż, a jednym z nich są strony internetowe. Strony internetowe pełnią ważną funkcję, będąc bramą do Twojego lejka sprzedażowego. Przyciągasz użytkowników z mediów społecznościowych, wyszukiwarek i innych miejsc i przenosisz ich na swoją stronę. Tam prezentujesz to, co najlepsze w zakresie produktów, usług, USP i wszystkiego. Witryna służy jako rozbudowany i dynamiczny skok sprzedażowy, aby przekonać użytkownika.
Jednak niektórzy deweloperzy zapominają o wstawieniu kolejnego etapu pitchu sprzedażowego, którym jest umożliwienie konwersji. Nawigacja w Twojej witrynie musi zapewniać, że po zakończeniu wszystkich części sprzedaży użytkownicy będą mogli przejść do przodu w ścieżce sprzedaży, aby kupić produkt lub usługę. Dobrym pomysłem jest posypanie sekcji wezwania do działania we wszystkich częściach boiska. W ten sposób w każdej chwili użytkownik jest przekonany o marce, może w nią kliknąć i zostać przekierowany na stronę sprzedażową lub kontaktową. Jeśli tego nie zrobisz, stracisz wielu potencjalnych klientów.
8. Używanie zbyt wielu przycisków
Czy zauważyłeś, że użycie przycisków ma tendencję spadkową? Dzieje się tak, ponieważ przyciski okazują się szkodliwe dla Twojego wyniku SEO na więcej sposobów, niż możesz sobie wyobrazić. Po pierwsze, trudno je dostosować pod względem kompatybilności mobilnej. Muszą być skalowane w górę iw dół zgodnie z urządzeniem. Ponadto tekst wewnątrz przycisku nie jest odczytywany przez robota indeksującego, co powoduje dalszą utratę możliwości SEO. Ponadto wielu programistów używa niestandardowych obrazów do przycisków, które dodatkowo ładują dostawcę hostingu witryn.
Stylizowane teksty zastępują przyciski. Wyróżniają się również na tle treści, są czytelne pod kątem SEO i są łatwe w obsłudze dzięki responsywności mobilnej. Jednak wielu oldschoolowych programistów nadal lubi ładować swoje witryny zbyt wieloma przyciskami. Używanie przycisków na większych sekcjach, takich jak suwak czy część nagłówka, jest nadal dopuszczalne, ale używanie ich w całej witrynie okazuje się zniechęcać użytkowników. Oprócz wyniku SEO i kompatybilności z urządzeniami mobilnymi wpłynie to na nawigację w witrynie, a użytkownik będzie zdezorientowany.
9. Zbyt długie kuszenie użytkownika
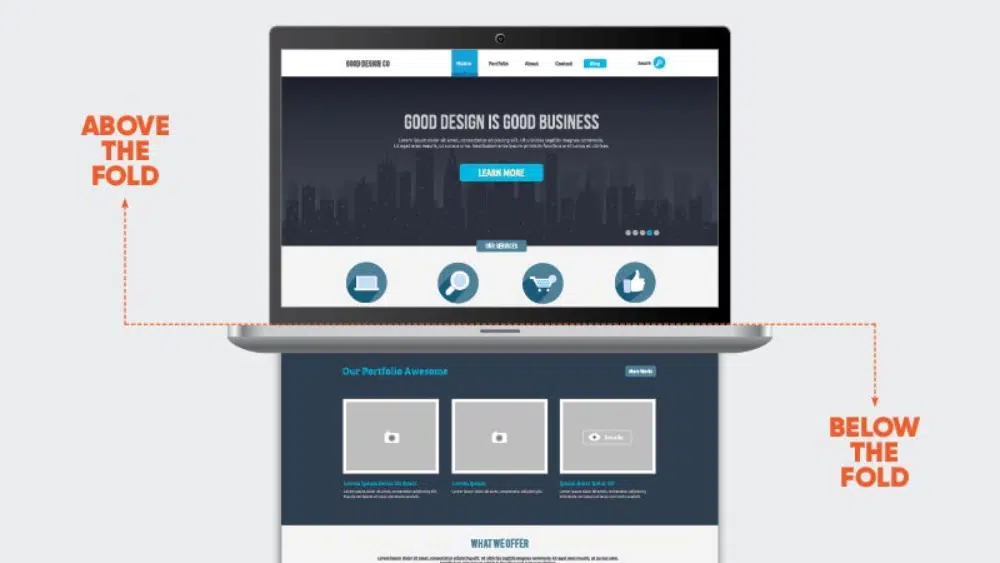
Podstawowym celem jest dostarczenie określonego zestawu informacji użytkownikowi, który ich szuka. Jednak zakres uwagi użytkowników stale się zmniejsza. Jeśli nie mogą szybko znaleźć tego, czego szukają, jest duża szansa, że opuści stronę. Dlatego tak ważna stała się koncepcja nawigacji w części górnej i na stronie głównej. Nawet eksperci SEO wierzą w przyjęcie bardziej bezpośredniego i szybszego podejścia do komunikacji z użytkownikami.
Jednak niektórzy programiści mylą się z zbyt długim kuszeniem użytkownika. Nie komunikują bezpośrednio, o czym jest marka lub strona internetowa. Zdezorientowanie użytkownika doprowadzi tylko do zwiększenia współczynnika odrzuceń. Zamiast tego należy upewnić się, że nawigacja w witrynie jest tak zaplanowana, aby użytkownik otrzymał ważne informacje jako pierwsze przy jak najmniejszej liczbie kliknięć. Wskazane jest, aby strona główna miała podgląd, o czym jest strona internetowa. Jeśli masz produkty, wyświetl je na stronie głównej, a jeśli masz artykuły merytoryczne lub studia przypadków, lepiej utworzyć sekcję na to. Zaspokoi to ciekawość użytkownika, który nie opuści serwisu, ale przegląda wybrane przez siebie sekcje.
10. Nie stawianie się w sytuacji użytkownika
Empatia jest ważną wartością nie tylko w prawdziwym życiu, ale także w życiu cyfrowym. Jako projektant zawsze powinieneś postawić się w sytuacji użytkownika i sprawdzić swój projekt. Dotyczy to wszystkich rodzajów projektów, czy to stron internetowych, mediów drukowanych, czy projektowania produktów. Takie podejście do siedzenia po drugiej stronie stołu może czasami sprawić, że zdasz sobie sprawę z wielu obszarów ulepszeń w swoim projekcie. W przypadku projektowania witryn takie podejście może pomóc w lepszym dopracowaniu witryny.
Wielu projektantów spieszy się z ukończeniem swoich projektów i zapomina o ostatniej krytycznej części projektu – testowaniu. Musisz przetestować swoją witrynę na różnych urządzeniach i przeglądarkach. Powinieneś również poprosić innych ludzi o przetestowanie Twojej witryny, ponieważ ich opinie mogą być cenne. Nawigacja w witrynie musi być zaprojektowana tak, aby utrzymać użytkownika w centrum. Chcesz zaprezentować użytkownikowi to, co najlepsze w swojej witrynie w jak najkrótszym czasie. Dlatego za każdym razem, gdy pracujesz nad nawigacją w witrynie, myśl jak użytkownik, a to pomoże ci stworzyć lepszą strukturę nawigacji w witrynie.
Wniosek
Nieporządna nawigacja w witrynie może okazać się bardzo szkodliwa dla współczynnika odrzuceń witryny, a nawet sprzedaży. Zaletą nawigacji w witrynie jest to, że nie jest ona zbyt skomplikowana. Jest kilka podstaw, których musisz przestrzegać. Ale problem pojawia się, gdy programiści stają się bardzo kreatywni i odbiegają od norm. Ten blog zawiera dziesięć typowych błędów w nawigacji , których należy unikać podczas projektowania i tworzenia stron internetowych. Unikając tych błędów, możesz zapewnić płynną nawigację w witrynie , co zapewni pozytywne wrażenia użytkownika.