9 typowych problemów i rozwiązań UX
Opublikowany: 2019-02-26Ludzie są zaprogramowani na rozpoznawanie wzorców. Od kształtów w chmurach po przewidywalne wahania na giełdzie, ludzie widzą rzeczy, które czasami nie istnieją. Projektanci UX mogą to wykorzystać na swoją korzyść. Badając wzorce zachowań użytkowników, projektanci są w stanie zobaczyć, w jaki sposób użytkownicy poruszają się po stronach, używają opcji menu i jak korzystają z Twojej witryny. Jeśli regularnie korzystasz z internetu, na pewno zauważysz wiele wzorców UX i związanych z tym problemów. Niektóre rozwiązania tych wzorców sprawdziły się i są to te, które widzimy wielokrotnie.
W tym artykule omówimy różne obecnie rozpowszechnione wzorce projektowe oraz sposób, w jaki użytkownicy z nich korzystają. Na różnych przykładach omówimy, w jaki sposób te wzorce projektowe są wykorzystywane przez niektóre z najlepszych witryn i aplikacji internetowych do rozwiązywania niektórych istniejących problemów użytkowników.
1. Zgłaszanie/raportowanie
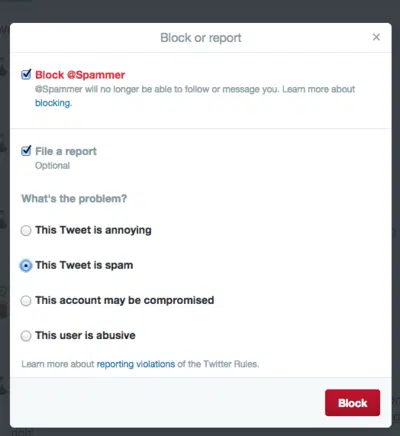
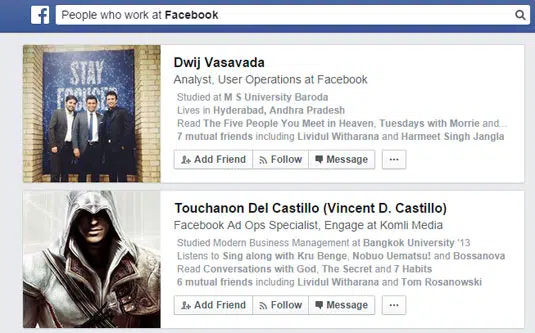
Ten wzorzec interfejsu użytkownika jest powszechnie używany, gdy użytkownik chce odgrywać rolę policji treści. Pomaga to użytkownikowi uzyskać większą kontrolę nad swoją witryną, zwłaszcza podczas korzystania z sieci i witryn internetowych, które w dużym stopniu opierają się na treściach generowanych przez użytkowników. Na przykład popularne witryny, takie jak Facebook, Airbnb i Pinterest, pozwalają użytkownikom oznaczać treści, które naruszają zasady witryny lub są uważane za nieodpowiednie. Zwykle realizują to, przeprowadzając użytkownika przez kwestionariusz. Może to zwiększyć wiarygodność widocznych treści i umożliwić społecznościom samodzielną moderację.
2. Tagowanie
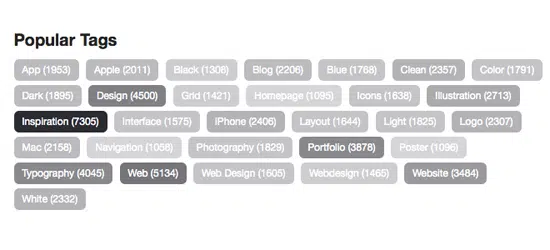
Aby pomóc użytkownikom lepiej zorganizować ich zawartość i pomóc im znaleźć podobną zawartość, popularne witryny, takie jak Behance i Flickr, ułatwiają użytkownikom oznaczanie ich zawartości określonymi słowami kluczowymi. Na przykład Twitter i Instagram kategoryzują Twoje hashtagi według tematu lub pomysłu i pozwalają udostępniać je na stronach takich jak Facebook czy Google+
3. Formy konwersacyjne
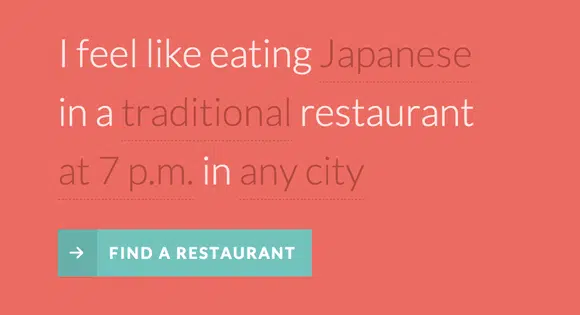
Formy konwersacyjne zorientowane na użytkownika zwykle działają lepiej niż te zorientowane na gromadzenie danych. Użytkownicy często uważają, że podłączanie informacji jest żmudnym zadaniem. Projektując formularze, które mają ton konwersacyjny, projektanci są w stanie uzyskać więcej od użytkownika. Czasami wypełnianie pustych formularzy okazuje się bardziej angażujące i interaktywne niż rozwijane karty i przyciski opcji. Chociaż może nie działać zbyt dobrze w przypadku długich i złożonych formularzy.
4. Wskazówki wejściowe
Pomocne jest dostarczenie użytkownikom wskazówek, które pomogą im zorientować się, jakie dane należy wprowadzić w polu wejściowym. Istnieje wiele sposobów dostarczania tych wskazówek – za pomocą HTML5 użytkownicy mogą wyświetlać tekst w tekście wewnątrz pola wejściowego. Możesz również umieścić ten tekst poniżej lub z boku pola wejściowego. Wdrożenie tego wzorca projektowego pomoże zminimalizować bałagan i sprawi, że użytkownicy będą wprowadzać swoje informacje, eliminując błędy i ewentualne zamieszanie.
5. Akcje przeciągnij i upuść
Ten wzorzec projektowy interfejsu użytkownika pozwala użytkownikowi na interakcję z interfejsem w bardziej organiczny sposób. Jest to szczególnie przydatne podczas przearanżowania elementów na stronie internetowej. Jeśli chcesz przesłać element lub plik, użytkownicy będą musieli klikać różne strony i przełączyć się z przeglądarki internetowej do okna przeglądarki. Wdrożenie wzorca interfejsu użytkownika „przeciągnij i upuść” może pomóc wyeliminować tę niezdarność i sprawić, że ogólna interakcja stanie się znacznie łatwiejsza i bezproblemowa. Niektóre z popularnych firm, które wdrażają ten wzorzec projektowy, to Asan, Dysk Google i Dropbox.

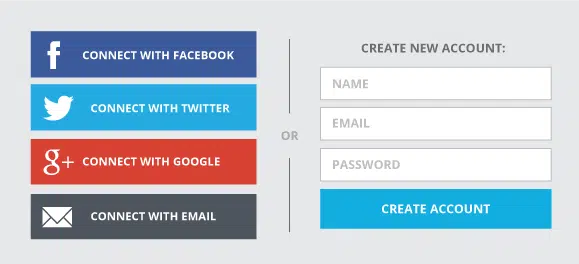
6. Logowanie społecznościowe
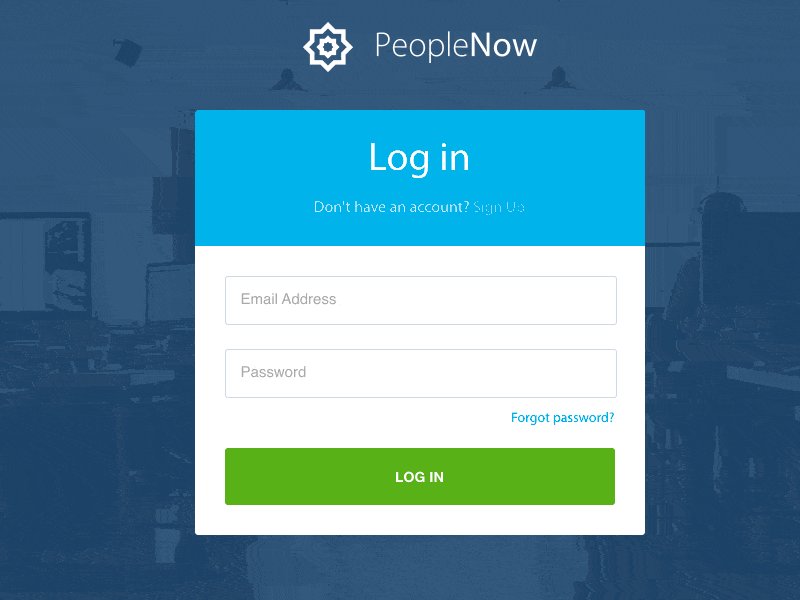
Większość serwisów społecznościowych wdraża łatwe logowanie, umożliwiając użytkownikom logowanie się przy użyciu istniejących kont. Oznacza to, że zamiast wpisywać swoje imię i nazwisko oraz inne dane, możesz się zalogować, po prostu łącząc swoje istniejące konto z nowym, które tworzysz. Oznacza to, że masz o jedną nazwę użytkownika i hasło mniej, o które musisz się martwić i nie musisz tak bardzo martwić się o bezpieczeństwo hasła. Google, Facebook i Twitter są głównymi dostawcami OAuth i ułatwiają użytkownikom logowanie się do większości aplikacji internetowych przy użyciu istniejących kont. To drastycznie poprawia wrażenia użytkownika i jest wdrażane w większości aplikacji internetowych.
7. Wkłady w języku naturalnym
Użytkownicy mogą łatwiej wprowadzać dane, nie martwiąc się o predefiniowane formaty tekstowe. Oznacza to, że system musiałby tłumaczyć te złożone zapytania i zdania w backendzie. Eliminuje to potrzebę wprowadzania przez użytkownika danych w wielu polach i znacznie ułatwia użytkownikowi ogólne wrażenia z interakcji.
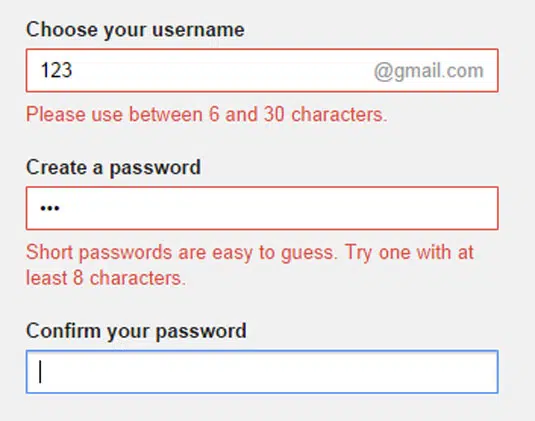
8. Walidacja inline
Implementacja tego wzorca projektowego może sprawić, że wprowadzanie danych stanie się procesem interaktywnym. Ten wzorzec interfejsu użytkownika może służyć do natychmiastowego przekazywania użytkownikowi informacji zwrotnej. Jest to szczególnie przydatne przy wprowadzaniu informacji, sprawdzaniu błędów formatowania, błędnie wpisanych numerów telefonów itp. Twitter i Gmail wdrażają ten wzorzec projektowy i są w stanie zapewnić natychmiastową informację zwrotną swoim użytkownikom podczas rejestracji w celu korzystania z ich usług. Jest to szczególnie przydatne przy korzystaniu z formularzy rejestracji konta i innych długich lub skomplikowanych formularzy, które wymagają od użytkownika wprowadzania danych w wielu polach.
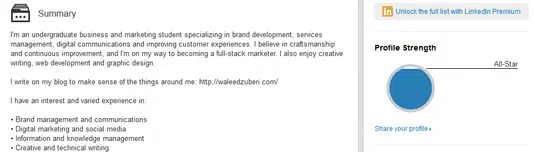
9. Mierniki kompletności
Firmy takie jak Linkedin i Google+ używają tego wzorca projektowego, aby informować swoich użytkowników, że zrealizowali swój cel. Jest to często realizowane poprzez pokazanie użytkownikom wymiernego procentu tego, jak daleko zaszli i jak daleko muszą się posunąć.
W ciągle zmieniającym się świecie UX projektanci nieustannie spotykają się z nowymi wyzwaniami. Rozważając, czego chce klient, rozumiejąc jego preferencje i badając jego wzorce zachowań, projektanci stron internetowych są w stanie dokonywać świadomych wyborów, aby stworzyć lepszy UX dla każdego użytkownika. Istnieje wiele wzorców projektowych, z których można się uczyć. Mamy nadzieję, że te powszechnie używane wzorce projektowe pomogą Ci lepiej zrozumieć niektóre z powtarzających się problemów i rozwiązań. Dogłębne ich przestudiowanie pomoże ci dostrzec większe wzorce lub podobieństwa między mniejszymi interakcjami.