Typowe błędy w projektowaniu interfejsu użytkownika, które spowodują niepowodzenie Twojej witryny
Opublikowany: 2019-01-17Interfejs użytkownika to połączenie projektowania graficznego i projektowania interakcji. Jest to dziedzina projektowania, która skupia się na tworzeniu pięknych doznań dla użytkownika. Jest to płaszczyzna powierzchni, która łączy użytkownika z urządzeniem. Jako projektant interfejsu użytkownika jesteś odpowiedzialny za tworzenie niesamowitych wrażeń sensorycznych dla wszystkich użytkowników. Projektant interfejsu użytkownika stara się nie tylko przekazać wizerunek marki, ale także skutecznie komunikować funkcjonalność i wartość produktu. Ważne jest, aby projektanci przestrzegali wytycznych podczas projektowania urządzenia. Aby projekt był skuteczny, musi być piękny, wciągający i wywoływać emocjonalną reakcję użytkownika. Przyjrzyjmy się niektórym typowym błędom, które zawodzą w interfejsie użytkownika, i krokom, które możesz podjąć, aby ich uniknąć.
1. Nieodpowiadający projekt
Ważne jest, aby Twoja strona internetowa była dostosowana do różnych urządzeń. Obecnie większość ludzi korzysta z urządzeń mobilnych. Jeśli jesteś projektantem stron internetowych, który nie jest w stanie zaprojektować ekranu mobilnego, tracisz możliwość dotarcia do wartościowych użytkowników. Gdy użytkownik nie jest w stanie uzyskać dostępu do funkcji Twojej witryny na małym ekranie, jest zobowiązany do jej opuszczenia. Responsywny projekt sprawia, że Twoja firma jest dostępna na wszystkich urządzeniach. Nieodpowiadający projekt Twojej strony internetowej ogranicza Twoje możliwości jako właściciela firmy.
2. Powolne i zagracone układy
Zaśmiecone strony internetowe są frustrujące w użyciu. Zbyt wiele elementów na stronie internetowej może prowadzić do zamieszania, a użytkownikom brakuje ważnych przycisków i propozycji wartości, mówi The Software House, agencja zajmująca się projektowaniem i programowaniem z pełnym zakresem usług. To jedna konwersja mniej. Użytkownicy powinni być w stanie bez wysiłku poruszać się po Twojej witrynie. Aby tak się stało, podróż użytkownika powinna być skoncentrowana na jednym celu – konwersji. Aby poprawić konwersje w swojej witrynie, możesz postępować zgodnie z poniższymi wskazówkami, które pomogą skutecznie przekonwertować Twoje strony internetowe.
- Użyj spacji, aby przerwać przepływ strony. Na przykład używaj ich między obrazami, formularzami i opisami.
- Spróbuj ograniczyć schematy kolorów w swoich projektach. Ta sama zasada dotyczy typografii
- Każda strona powinna być zbudowana wokół jednej akcji. W ten sposób użytkownicy wiedzą, jakie kroki podjąć i dokąd ich zaprowadzą.
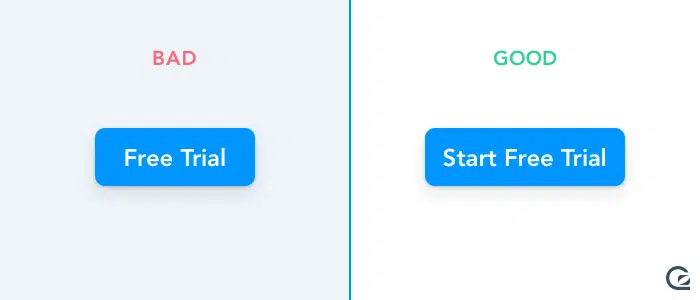
3. Nieproszone CTA
Przyciski CTA powinny być zaprojektowane w zależności od preferencji odbiorców. Będziesz musiał zrozumieć ich wzorce zakupowe, aby móc doskonale mieszać kolory i kopiować. Zaleca się również wykonanie testów A/B, aby dowiedzieć się, które odmiany działają najlepiej.
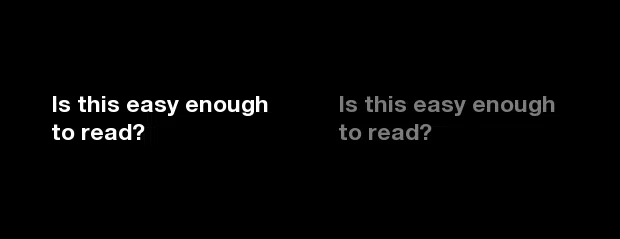
4. Brak kontrastu
Brak kontrastu sprawia, że Twoja strona wygląda nudno. Dodając kontrast między elementami, możesz podkreślić szczególną część swojej strony internetowej. Podczas przeglądania strony internetowej użytkownicy lubią widzieć kontrast. Pomaga im to lepiej czytać treść i sprawia, że wrażenia wizualne są o wiele ciekawsze.

5. Brak dowodu społecznego
Opinie i referencje klientów to niezwykle przydatne informacje, które pomagają nam zyskać poczucie zaufania do Twojej firmy. Są kluczowe dla brandingu i sprzedaży. Brak dowodu społecznego oznacza, że Twoje produkty nie są wiarygodne, co z kolei wpływa na Twoje działania SEO i współczynniki konwersji. Kiedy dołączasz prawdziwe wiadomości od prawdziwych ludzi, pokazujesz, że ludzie kupili Twoje produkty i usługi. Ułatwia to umysł zmartwionego klienta i jest zwykle o wiele bardziej przekonujące niż opis produktu lub dobrze napisane wezwanie do działania.
6. Wolne prędkości ładowania strony
Większość ludzi oczekuje, że strona internetowa załaduje się w ciągu dwóch sekund. Opóźnienie czasu ładowania strony może prowadzić do zmniejszenia zadowolenia klientów i mniejszej liczby konwersji. Szybkość ładowania strony można poprawić, optymalizując obrazy, zmniejszając przekierowania i minimalizując użycie wtyczek.
7. Nieintuicyjna nawigacja
Intuicyjny projekt można osiągnąć dzięki dwóm rzeczom — nawigacji i hierarchii. Tworząc zamówienie na cały layout, powinieneś być w stanie jasno przekazać przesłanie swojej marki. Brak hierarchii może być mylący dla użytkownika. Gdy wszystkie elementy na Twojej stronie konkurują ze sobą, użytkownikowi trudno jest skupić się na jednej akcji. Twoja nawigacja w witrynie powinna być przejrzysta. Umieść je na górze strony lub tam, gdzie użytkownik spodziewałby się ich zobaczyć.
8. Ogólne obrazy
Wizualizacje odgrywają dużą rolę w marketingu. Ogólne zdjęcie znalezione na stronie internetowej często wygląda na przestarzałe i nie działa dobrze. Aby ustawić odpowiedni ton i nastrój na stronie internetowej, zaleca się użycie unikalnych zdjęć, które dokładnie przedstawiają Twoją firmę i usługi. Posiadanie autentycznych i inspirujących zdjęć pomoże Ci zdobyć zaufanie kupujących.
9. Niespójny styl
W przypadku wizualnego konfliktu w projekcie między różnymi stronami witryny, użytkownicy będą odczuwać rozłąkę z Twoim produktem. Świetny interfejs użytkownika powinien mieć spójny styl i porządek, aby użytkownicy dobrze rozumieli Twoją markę i jej przesłanie.
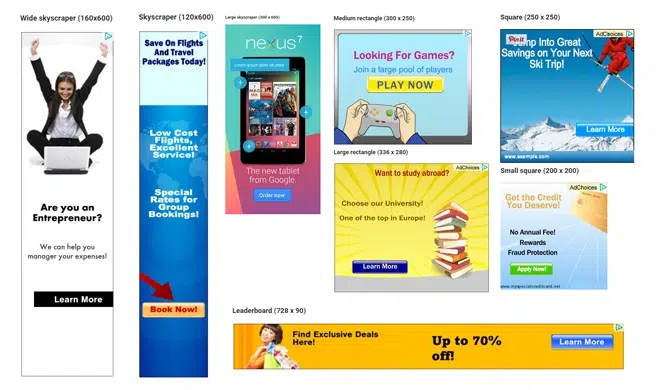
10. Treść nad reklamami
Reklamy to świetny sposób na generowanie przychodów dla Twojej witryny. Ale na pewno zirytujesz odwiedzających, jeśli zwrócisz uwagę na reklamy bardziej niż na treść.
11. Tekst i typografia
Użytkownicy nie czytają całej zawartości Twojej strony internetowej. Aby wyrazić najważniejsze informacje, należy podzielić sekcje z zachowaniem równowagi między tekstem, obrazami i grafiką. Ponieważ bloki tekstu są trudne do odczytania, często są ignorowane. Chodzi o to, aby było to proste. Każda kopia strony powinna być starannie dobierana.
12. Projektowanie dla siebie
Dopiero po nauczeniu się, jak stosować te zasady, możesz je złamać. Nie projektujesz dla siebie. Współpracuj ściśle ze swoimi klientami, marketingiem i sprzedażą, aby znaleźć najlepsze możliwe rozwiązania.