Typowe problemy CSS dla projektów front-end
Opublikowany: 2022-03-10Implementując interfejs użytkownika w przeglądarce, dobrze jest zminimalizować te różnice i problemy, gdziekolwiek jest to możliwe, aby interfejs użytkownika był przewidywalny. Śledzenie wszystkich tych różnic jest trudne, więc przygotowałem listę typowych problemów wraz z ich rozwiązaniami jako podręczny przewodnik, gdy pracujesz nad nowym projektem.
Zaczynajmy.
1. Zresetuj tła button i elementy input
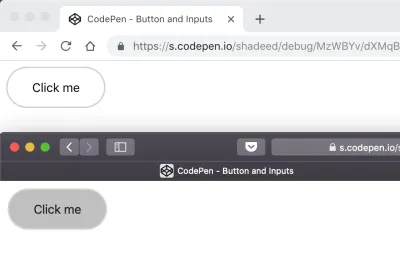
Podczas dodawania przycisku zresetuj jego tło, w przeciwnym razie będzie wyglądał inaczej w różnych przeglądarkach. W poniższym przykładzie ten sam przycisk jest pokazany w Chrome i Safari. Ten ostatni dodaje domyślne szare tło.

Zresetowanie tła rozwiąże ten problem:
button { appearance: none; background: transparent; /* Other styles */ } Zobacz przycisk pióra i wejścia Ahmada Shadeed (@shadeed) na CodePen.
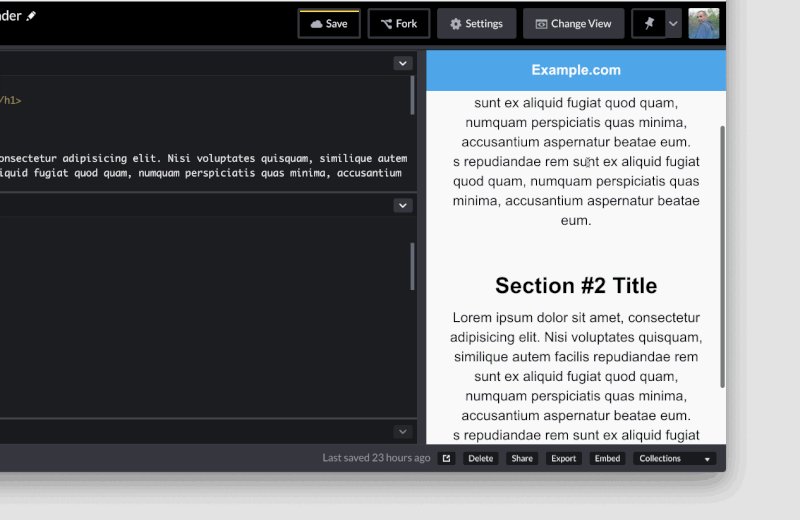
2. Przepełnienie: scroll a auto
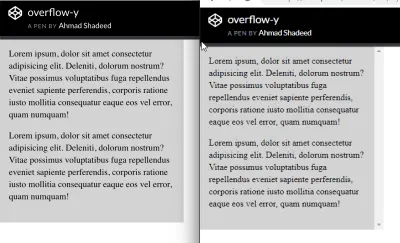
Aby ograniczyć wysokość elementu i umożliwić użytkownikowi przewijanie w jego obrębie, dodaj overflow: scroll-y . Będzie to dobrze wyglądać w Chrome na macOS. Jednak w Chrome Windows pasek przewijania jest zawsze dostępny (nawet jeśli treść jest krótka). Dzieje się tak, ponieważ scroll-y pokaże pasek przewijania niezależnie od zawartości, podczas gdy overflow: auto pokaże pasek przewijania tylko wtedy, gdy jest to konieczne.

.element { height: 300px; overflow-y: auto; } Zobacz Pen overflow-y autorstwa Ahmada Shadeed (@shadeed) na CodePen.
3. Dodaj flex-wrap
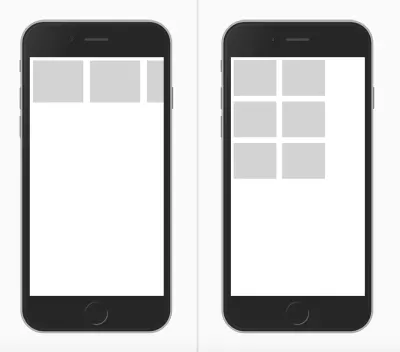
Spraw, aby element zachowywał się jak kontener flex, po prostu dodając display: flex . Jednak gdy rozmiar ekranu się zmniejszy, przeglądarka wyświetli poziomy pasek przewijania w przypadku, gdy flex-wrap nie zostanie dodany.
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }Powyższy przykład świetnie sprawdzi się na dużych ekranach. Na urządzeniach mobilnych przeglądarka wyświetli poziomy pasek przewijania.

Rozwiązanie jest dość proste. Opakowanie powinno wiedzieć, że gdy nie ma miejsca, powinno zawinąć przedmioty.
.wrapper { display: flex; flex-wrap: wrap; } Zobacz Pen flex-wrap autorstwa Ahmada Shadeed (@shadeed) na CodePen.
4. Nie używaj justify-content: space-between gdy liczba elementów Flex jest dynamiczna
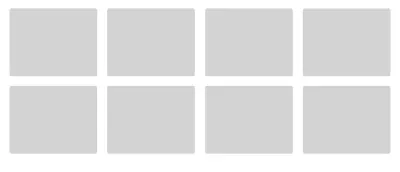
Gdy justify-content: space-between zostanie zastosowane do kontenera flex, rozprowadzi elementy i pozostawi równą ilość miejsca między nimi. W naszym przykładzie mamy osiem kart i dobrze wyglądają. A jeśli z jakiegoś powodu liczba pozycji wynosiła siedem? Drugi rząd elementów wyglądałby inaczej niż pierwszy.


Zobacz Pen justify-treść autorstwa Ahmada Shadeed (@shadeed) na CodePen.
W takim przypadku bardziej odpowiednie byłoby użycie siatki CSS.
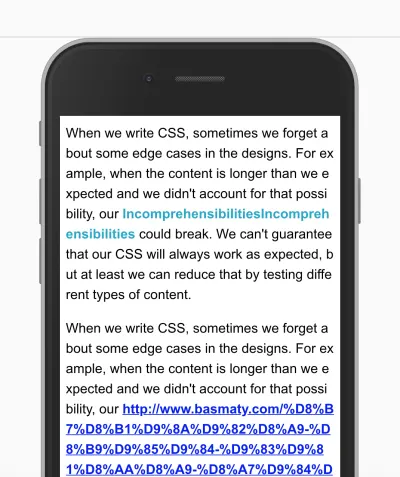
5. Długie słowa i linki
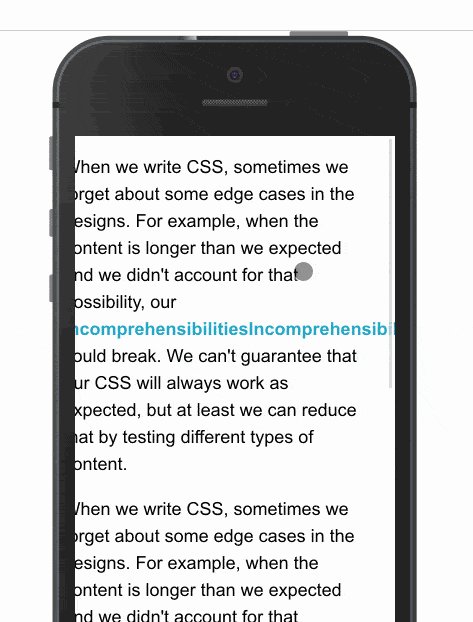
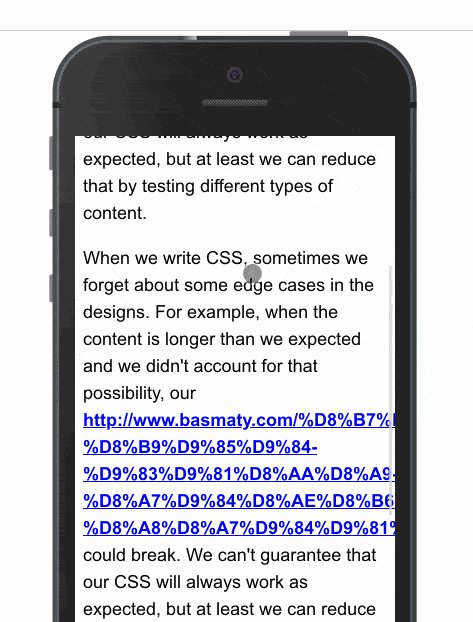
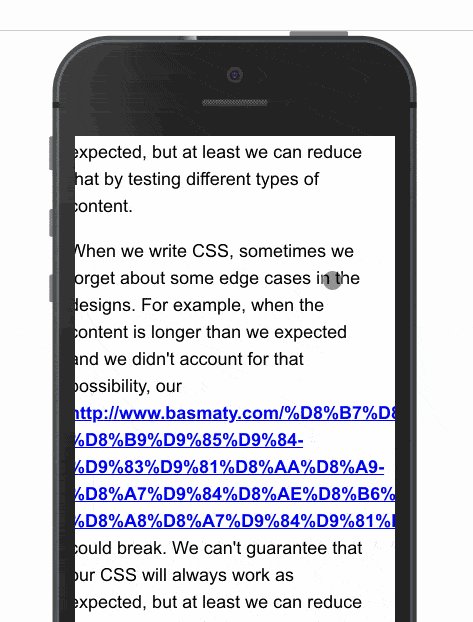
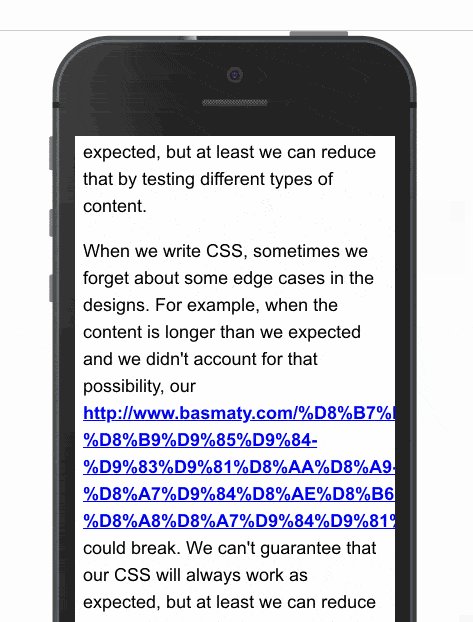
Gdy artykuł jest wyświetlany na ekranie telefonu komórkowego, długie słowo lub łącze w wierszu może spowodować pojawienie się poziomego paska przewijania. Używanie word-break CSS zapobiegnie temu.

.article-content p { word-break: break-all; } 
Sprawdź CSS-Tricks, aby poznać szczegóły.
6. Przezroczyste gradienty
Po dodaniu gradientu z przezroczystym punktem początkowym i końcowym będzie on wyglądał na czarno w Safari. Dzieje się tak, ponieważ Safari nie rozpoznaje słowa kluczowego transparent . Zastępując go rgba(0, 0, 0, 0) , będzie działać zgodnie z oczekiwaniami. Zwróć uwagę na poniższy zrzut ekranu:

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }Zamiast tego powinno to być:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. Błędne przekonanie o różnicy między auto-fit a auto-fill w siatce CSS
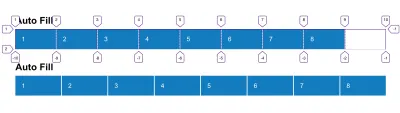
W siatce CSS funkcja repeat może tworzyć responsywny układ kolumn bez konieczności korzystania z zapytań o media. Aby to osiągnąć, użyj auto-fill lub auto-fit .
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
Krótko mówiąc, auto-fill ułoży kolumny bez rozszerzania ich szerokości, podczas gdy auto-fit zwinie je do zerowej szerokości, ale tylko wtedy, gdy masz puste kolumny. Sara Soueidan napisała doskonały artykuł na ten temat.
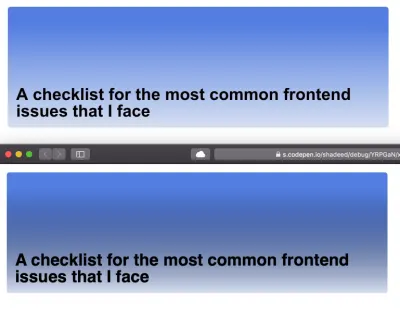
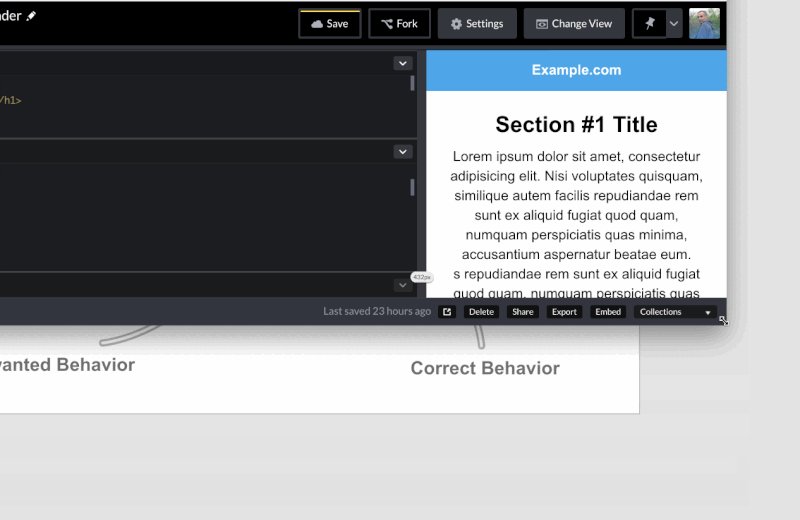
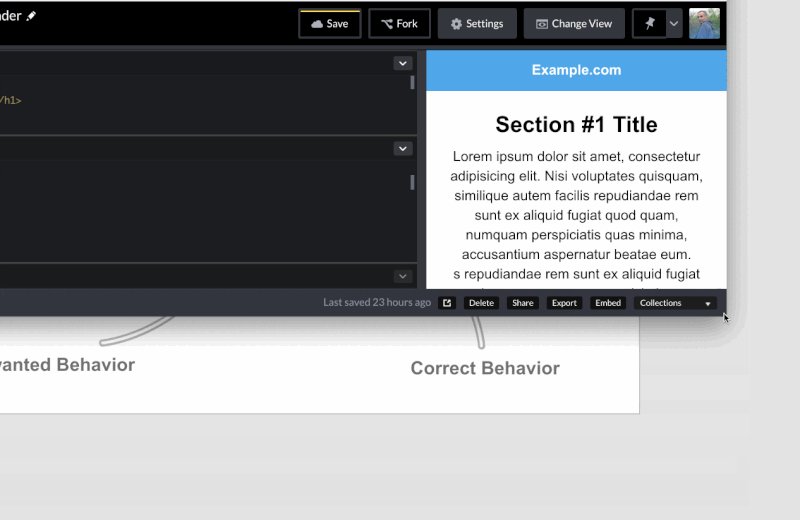
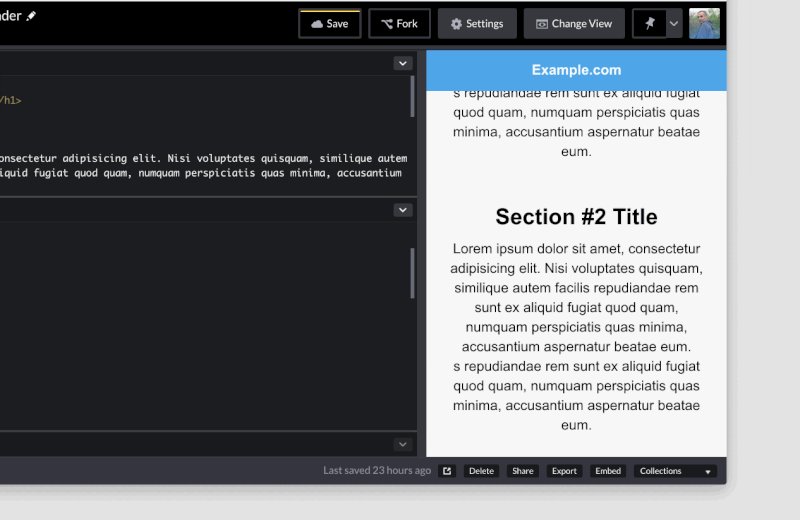
8. Mocowanie elementów do górnej części ekranu, gdy okienko nie jest wystarczająco wysokie
Jeśli przymocujesz element do górnej części ekranu, co się stanie, jeśli widoczny obszar nie jest wystarczająco wysoki? Proste: Zajmie miejsce na ekranie, w wyniku czego pionowy obszar dostępny dla użytkownika do przeglądania strony będzie mały i niewygodny, co będzie umniejszać wrażenia.
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }W powyższym fragmencie mówimy przeglądarce, aby poprawiła nagłówek u góry tylko wtedy, gdy wysokość widocznego obszaru jest równa lub większa niż 500 pikseli.
Również ważne: gdy używasz position: sticky , nie zadziała, chyba że określisz właściwość top .


Zobacz zapytania o media Pen Vertical: Naprawiono nagłówek autorstwa Ahmada Shadeed (@shadeed) w CodePen.
9. Ustawianie max-width dla obrazów
Podczas dodawania obrazu określ max-width: 100% , aby obrazek zmieniał rozmiar, gdy ekran jest mały. W przeciwnym razie przeglądarka pokaże poziomy pasek przewijania.
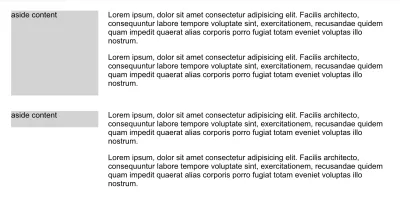
img { max-width: 100%; } 10. Używanie siatki CSS do definiowania elementów main i aside
Siatka CSS może być wykorzystana do zdefiniowania main i aside sekcji układu, co jest idealnym zastosowaniem dla siatki. W rezultacie aside sekcji bocznej będzie równa wysokości elementu main , nawet jeśli jest pusty.
Aby to naprawić, wyrównaj element aside do początku jego rodzica, tak aby jego wysokość się nie rozszerzała.
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
Zobacz główne i boczne pióro Ahmada Shadeed (@shadeed) na CodePen.
11. Dodawanie fill do SVG
Czasami podczas pracy z plikami SVG fill nie będzie działać zgodnie z oczekiwaniami, jeśli atrybut fill został dodany w pliku SVG. Aby rozwiązać ten problem, usuń atrybut fill z samego SVG lub nadpisz fill: color .
Weźmy ten przykład:
.some-icon { fill: #137cbf; }To nie zadziała, jeśli SVG ma wbudowane wypełnienie. Powinno być tak:
.some-icon path { fill: #137cbf; }12. Praca z pseudoelementami
Uwielbiam używać pseudo-elementów, kiedy tylko mogę. Dają nam możliwość tworzenia fałszywych elementów, głównie do celów dekoracyjnych, bez dodawania ich do kodu HTML.
Pracując z nimi, autor może zapomnieć o wykonaniu jednej z następujących czynności:
- dodaj
content: "", - ustawić
widthiheightbez definiowania dla niej właściwościdisplay.
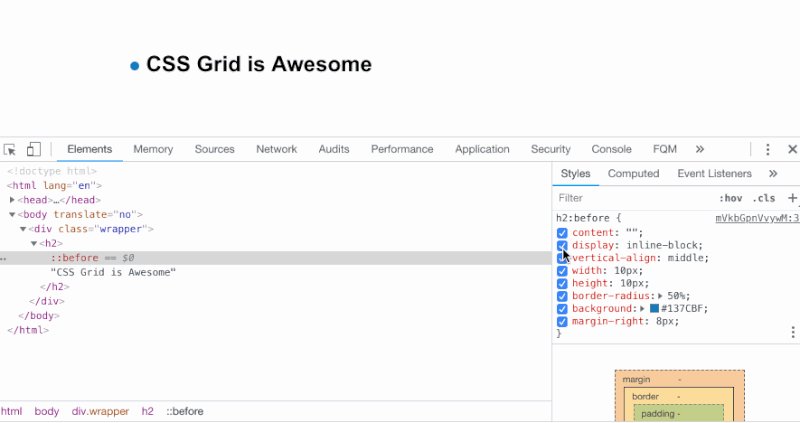
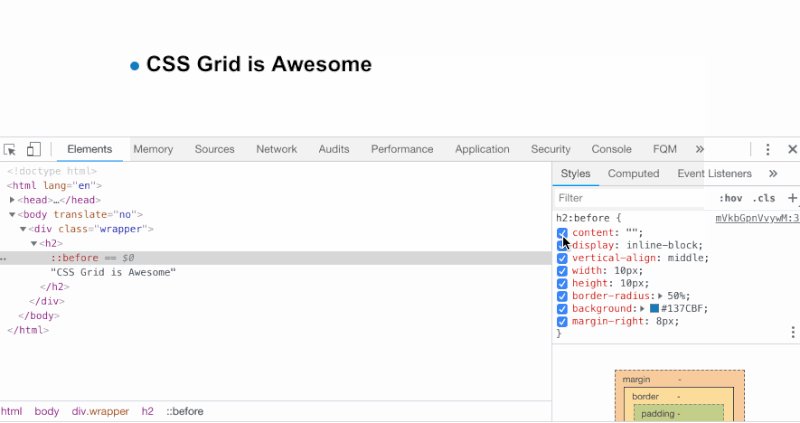
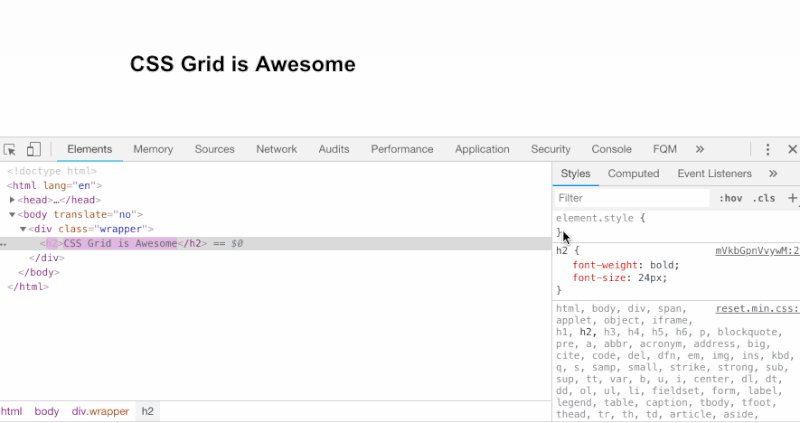
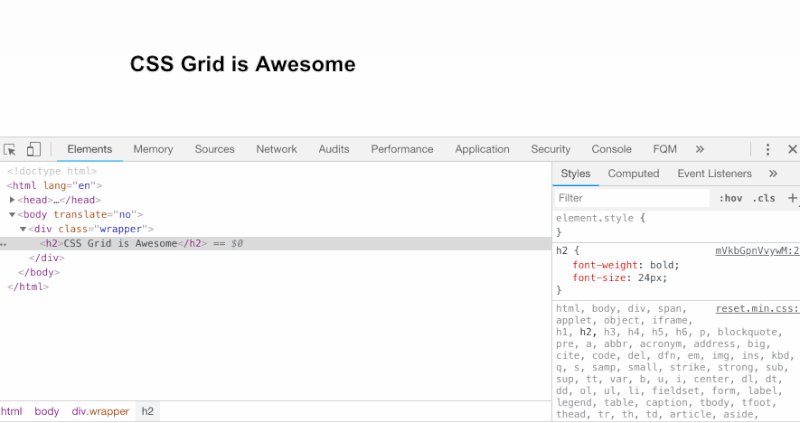
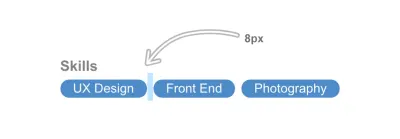
W poniższym przykładzie tytuł z odznaką jako pseudoelementem. Należy dodać właściwość content: "" . Ponadto element powinien mieć ustawione display: inline-block , aby width i height działały zgodnie z oczekiwaniami.

13. Dziwna przestrzeń podczas korzystania display: inline-block
Ustawienie dwóch lub więcej elementów do display: inline-block lub display: inline stworzy niewielką przestrzeń między każdym z nich. Spacja jest dodawana, ponieważ przeglądarka interpretuje elementy jako słowa, więc dodaje spację między nimi.
W poniższym przykładzie każdy element ma przestrzeń 8px po prawej stronie, ale niewielka przestrzeń spowodowana użyciem display: inline-block powoduje, że jest to 12px , co nie jest pożądanym wynikiem.
li:not(:last-child) { margin-right: 8px; } 
Prostym rozwiązaniem tego problemu jest ustawienie font-size: 0 na elemencie nadrzędnym.
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
Zobacz odstępy między blokami w linii pióra autorstwa Ahmada Shadeed (@shadeed) w CodePen.
14. Dodaj for="ID" podczas przypisywania elementu etykiety do danych wejściowych
Podczas pracy z elementami formularza upewnij się, że wszystkie elementy label mają przypisany identyfikator. Dzięki temu będą bardziej dostępne, a gdy zostaną kliknięte, powiązane dane wejściowe staną się aktywne.
<label for="emailAddress">Email address:</label> <input type="email"> 
15. Czcionki nie działają z interaktywnymi elementami HTML
Podczas przypisywania czcionek do całego dokumentu nie zostaną one zastosowane do elementów takich jak input , button , select i textarea . Nie dziedziczą domyślnie, ponieważ przeglądarka stosuje do nich domyślną czcionkę systemową.
Aby rozwiązać ten problem, przypisz właściwość czcionki ręcznie:
input, button, select, textarea { font-family: your-awesome-font-name; }16. Poziomy pasek przewijania
Niektóre elementy spowodują pojawienie się poziomego paska przewijania ze względu na szerokość tych elementów.
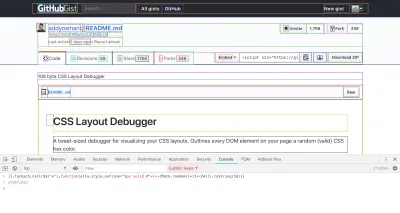
Najłatwiejszym sposobem na znalezienie przyczyny tego problemu jest użycie szkicu CSS. Addy Osmani udostępnił bardzo przydatny skrypt, który można dodać do konsoli przeglądarki, aby zarysować każdy element na stronie.
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. Obrazy skompresowane lub rozciągnięte
Kiedy zmieniasz rozmiar obrazu w CSS, może on zostać skompresowany lub rozciągnięty, jeśli proporcje nie są zgodne z szerokością i wysokością obrazu.
Rozwiązanie jest proste: użyj CSS' object-fit . Jego funkcjonalność jest podobna do funkcji background-size: cover obrazów tła.
img { object-fit: cover; } 
Korzystanie object-fit nie we wszystkich przypadkach będzie idealnym rozwiązaniem. Niektóre obrazy muszą pojawiać się bez przycinania lub zmiany rozmiaru, a niektóre platformy zmuszają użytkownika do przesłania lub przycięcia obrazu w określonym rozmiarze. Na przykład Dribbble akceptuje przesyłane miniatury w rozdzielczości 800 na 600 pikseli.
18. Dodaj prawidłowy type dla input .
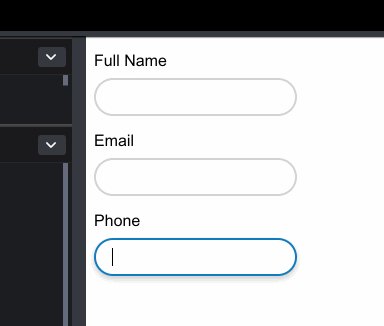
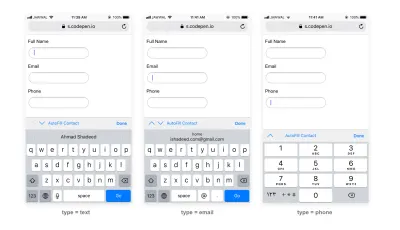
Użyj prawidłowego type pola input . Poprawi to wygodę użytkownika w przeglądarkach mobilnych i sprawi, że będzie on bardziej dostępny dla użytkowników.
Oto trochę kodu HTML:
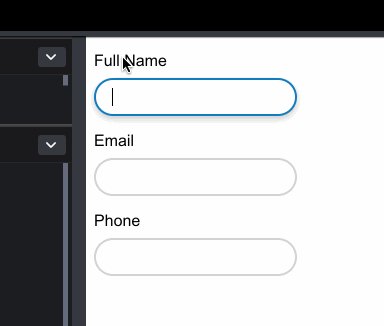
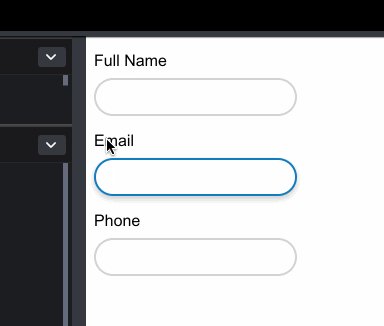
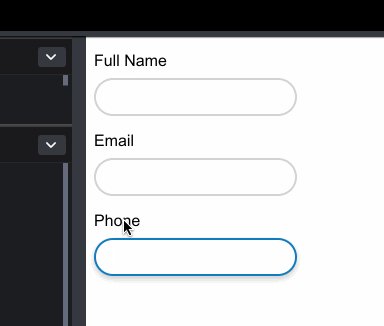
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>Oto jak będzie wyglądać każde wejście po skupieniu:

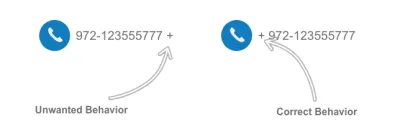
19. Numery telefonów w układach RTL
Podczas dodawania numeru telefonu, takiego jak + 972-123555777 , w układzie od prawej do lewej, symbol plusa zostanie umieszczony na końcu numeru. Aby to naprawić, ponownie przypisz kierunek numeru telefonu.
p { direction: ltr; } 
Wniosek
Wszystkie wymienione tutaj problemy należą do najczęstszych, z którymi miałem do czynienia w mojej pracy nad front-endem. Moim celem jest prowadzenie listy do regularnego sprawdzania podczas pracy nad projektem internetowym.
Czy masz problem, z którym zawsze borykasz się w CSS? Daj nam znać w komentarzach!
