Narzędzia i zasoby kolorystyczne
Opublikowany: 2022-03-10Dziś skupiamy się na narzędziach i zasobach kolorystycznych dla wszelkiego rodzaju projektów, od wszelkiego rodzaju palet kolorów i generatorów po uzyskanie kontrastu i gradientów odpowiednich dla Twoich projektów. Ta kolekcja bynajmniej nie jest kompletna, ale raczej wybór rzeczy, które zespół Smashing uznał za przydatne i ma nadzieję, że Twoja codzienna praca będzie bardziej produktywna i wydajna.
Jeśli interesują Cię inne narzędzia, takie jak te, zajrzyj do naszego uroczego biuletynu e-mailowego, dzięki czemu możesz otrzymywać takie wskazówki prosto do swojej skrzynki odbiorczej!
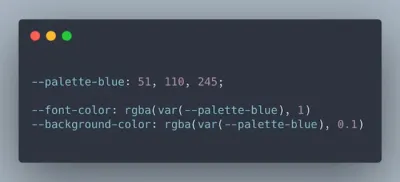
Zmienne CSS i HSLA
Jak zwykle definiujesz kolory w CSS? Z HEX? RGBA? A może używasz HSLA? Maxime Heckel używał kombinacji HEX i RGBA, dopóki nie natknął się na sprytny wzór, który pomógł mu posprzątać bałagan i rozjaśnić bazę kodu. Podstawa: zmienne HSLA i CSS.

HSLA to skrót od Hue Saturation Lightness Alpha, cztery główne elementy niezbędne do zdefiniowania koloru. Kiedy użyjesz podobnych kolorów — na przykład różnych odcieni niebieskiego — zauważysz, że mają ten sam odcień i nasycenie. Dzięki podejściu Maxime możesz zdefiniować część odcienia i nasycenia za pomocą zmiennej CSS i użyć jej ponownie do zdefiniowania innych wartości kolorów — na przykład do zbudowania skali kolorów od podstaw. Fantastyczny przykład tego, jak potężny może być CSS.
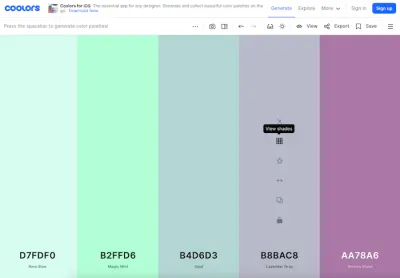
Superszybki generator schematów kolorów
Potrzebujesz stworzyć paletę kolorów? Poręcznym narzędziem, które Ci w tym pomoże — i nie tylko — jest Coolors. Sercem Coolors jest elegancki generator palety kolorów: na początek sugeruje losową paletę, którą możesz dostosować, bawiąc się odcieniami lub, jeśli wolisz, całkowicie ją zmienić, wprowadzając nowe kolory.

Coolors pozwala również wybrać paletę ze zdjęcia i tworzyć kolaże, gradienty i palety gradientów. Narzędzie do sprawdzania kontrastu oblicza współczynnik kontrastu kolorów tekstu i tła, aby zapewnić dostępność kombinacji kolorów. A jeśli potrzebujesz tylko odrobiny inspiracji, na zbadanie czekają też tysiące motywów kolorystycznych — po prostu kliknij na kolory, które Ci się podobają, a wartości szesnastkowe zostaną skopiowane do schowka. Cieszyć się!
Nadmiernie opisowe palety kolorów
Czy zastanawiałeś się kiedyś nad połączeniem delikatnego różu w ślimaczym tempie z niezapieczętowanym mahoniem i kiepskim arbuzem jako schematu kolorów w swoim następnym projekcie? Cóż, na pierwszy rzut oka może zabrzmieć nieco dziwnie koncepcja colors.lol, witryny inspiracji kolorami z „zbyt opisowymi paletami kolorów”, jak opisuje to jej twórca, Adam Fuhrer.

Stworzone jako zabawny sposób na odkrywanie interesujących kombinacji kolorów, palety są ręcznie wybierane z bota Twittera @colorschemez. Kanał losowo generuje kombinacje kolorów i dopasowuje każdy kolor do przymiotnika z listy ponad 20 000 słów. Za niezwykłymi nazwami kryją się oczywiście prawdziwe wartości kolorów szesnastkowych, których możesz użyć od razu — #FDB0C0 , #4A0100 i #FD4659 w przypadku ślimaczego różu i jego kolesi. Zabawne podejście do koloru.
Łatwe monochromatyczne palety kolorów
Jeśli kiedykolwiek próbowałeś wygenerować spójną, monochromatyczną paletę kolorów, wiesz, że może to być nudne zadanie. Po tym, jak po raz kolejny bawił się nieskończonymi poleceniami kopiowania i wklejania, aby stworzyć ładną paletę, Dimitris Raptis postanowił to zmienić. Jego rozwiązanie: CopyPalette.

CopyPalette pozwala z łatwością tworzyć palety kolorów. Wszystko, co musisz zrobić, to wybrać kolor bazowy, współczynnik kontrastu odcieni i liczbę wariacji kolorów, które chcesz mieć, a narzędzie wygeneruje doskonale zrównoważoną paletę kolorów, którą możesz skopiować i wkleić do swojego ulubionego narzędzie do projektowania. Prawdziwa oszczędność czasu.
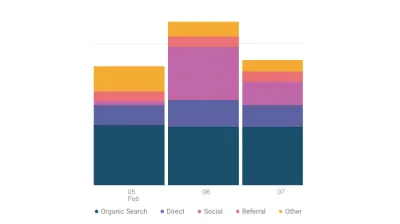
Skale kolorów do wizualizacji danych
Różne rodzaje wizualizacji danych mają różne potrzeby, jeśli chodzi o kolor. Na przykład podczas projektowania wykresów kołowych, zgrupowanych wykresów słupkowych lub map dobrym pomysłem może być wybranie serii kolorów, które są wizualnie równoodległe. Dzięki temu można je łatwo odróżnić i porównać z kluczem. Selektor kolorów danych oparty na programie Learn UI Design pomaga tworzyć takie wizualnie równoodległe palety w oparciu o dwa określone przez użytkownika kolory punktów końcowych.

W tych przypadkach, gdy chcesz pokazać wartość pojedynczej zmiennej w swojej wizualizacji, a zatem potrzebujesz tylko skali kolorów opartej na jednym kolorze (z ciemniejszą odmianą reprezentującą wyższą wartość, a kolorem neutralnym o wartości bliższej zeru), jest generator pojedynczej skali odcienia.
Wreszcie, rozbieżne kolory są najbardziej przydatne w przypadku wizualizacji, w których pokazujesz przejście od jednej skrajności przez neutralny środek do skrajności przeciwnej (częstym przykładem jest mapa „jak Demokrata/Republikanin jest w każdym stanie w USA”). . Generator rozbieżnej skali kolorów pomaga znaleźć najlepszą skalę na takie okazje. Potężne trio, które przeniesie wizualizacje danych na wyższy poziom.
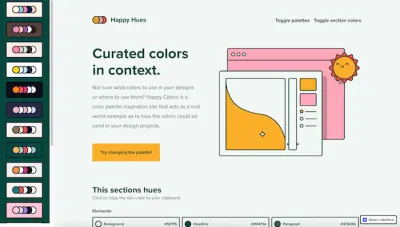
Prawdziwa inspiracja paletą kolorów
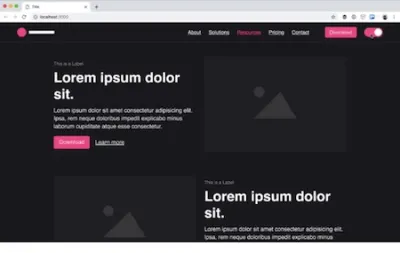
Istnieje wiele fantastycznych witryn, które pomagają znaleźć inspirujące palety kolorów. Jednak gdy już zdecydujesz się na paletę, którą lubisz, największe pytanie pozostaje bez odpowiedzi: jak zastosować kolory do swojego projektu? Happy Hues służy pomocą.

Happy Hues daje inspirację z palety kolorów, jednocześnie działając jako przykład tego, jak kolory mogą być wykorzystane w projekcie. Po prostu zmień paletę, a witryna Happy Hues zmieni kolory, aby pokazać Ci, jak Twoja ulubiona paleta wygląda w rzeczywistym projekcie. Mądry!
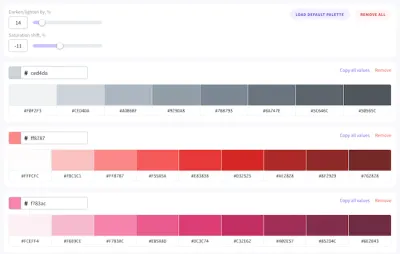
Generator odcieni kolorów
Innym przydatnym narzędziem do radzenia sobie z kolorami jest generator odcieni kolorów, który zbudowali Witalij Rtiszczew i Vlad Shilov. Możesz wprowadzić wartość szesnastkową, a narzędzie pokaże ci serię jaśniejszych i ciemniejszych odcieni.

Aby dostosować serię odcieni, po prostu dostosuj procent, o który chcesz rozjaśnić/przyciemnić oryginalny kolor i zmienić przesunięcie nasycenia. Gdy będziesz zadowolony z wyniku, możesz jednym kliknięciem skopiować wartości szesnastkowe koloru lub całej palety.
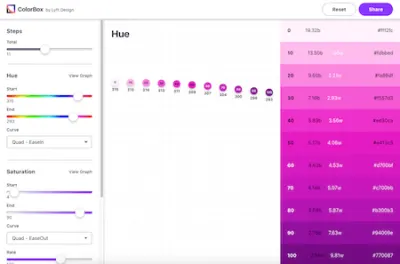
Prosty kolor
Mówienie o kolorze może być trudne. To, co jedna osoba nazywa fioletem, dla następnej może być morwą. Ale jaki kolor one właściwie oznaczają? Aby zapobiec nieporozumieniom, zespół projektowy Lyft opracował własny system kolorów, który jest łatwy do nauczenia dla projektantów i programistów, jednocześnie biorąc pod uwagę dostępność. Otworzyli ją na zasadach open source, więc Twój zespół również może z niej skorzystać: przywitaj się z ColorBox!

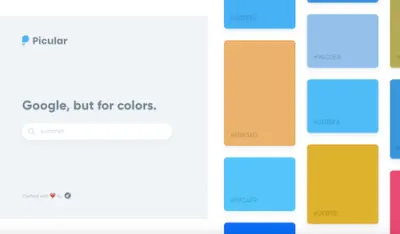
Google, ale dla kolorów
Wprowadzasz wyszukiwane hasło i pojawia się lista linków. Tak zwykle działają wyszukiwarki, prawda? Obrazek jest inny. Zamiast szukać odpowiednich witryn, Picular prezentuje kolory pasujące do wyszukiwania. Na przykład „Lato” powróci różne odcienie niebieskiego, wraz z kilkoma piaskowymi żółciami i brązami oraz odrobiną różu. Każdy kolor jest oznaczony swoją wartością szesnastkową, więc jeśli chcesz go użyć w projekcie, po prostu go kliknij, a zostanie skopiowany do schowka.

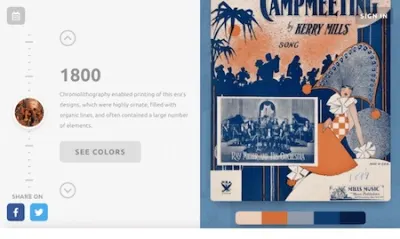
Kolorowa inspiracja z zapomnianych czasów
Co powiesz na jakąś inspirację kolorystyczną, która jest, no cóż, trochę inna? Ożywiony przez Brandona Shepherda Color Leap zabierze Cię w podróż przez 4000 lat historii kolorów.
Od 2000 r. p.n.e. do lat 60. projekt prezentuje 180 palet kolorów z 12 różnych epok, z których każda reprezentuje język kolorów swoich czasów. Fascynujący!

Tworzenie dostępnych palet kolorów
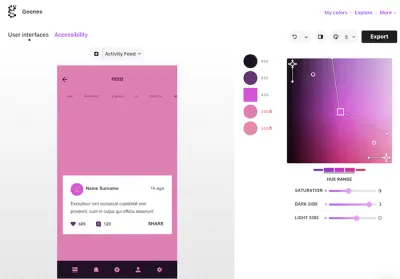
Znalezienie idealnego odcienia lub odcienia koloru to nie tylko kwestia gustu, ale także dostępności. W końcu, jeśli brakuje kontrastu kolorów, produkt może w najgorszym przypadku stać się bezużyteczny dla osób z wadami wzroku. Bardzo szczegółowy kontroler kontrastu, który pomoże Ci wykryć potencjalne pułapki z wyprzedzeniem, pochodzi z Gianluca Gini: Geenes.


Narzędzie pozwala majstrować przy zakresach odcieni i nasycenia oraz zastosować palety kolorów do jednej z trzech wybieralnych makiet interfejsu użytkownika. Po nałożeniu możesz wywołać różne rodzaje wad wzroku, aby zobaczyć, jak osoby dotknięte chorobą widzą kolory, a na koniec podjąć świadomą decyzję dotyczącą najlepszych odcieni dla twojej palety. Aby od razu użyć kolorów, po prostu skopiuj i wklej ich kod lub wyeksportuj je do Sketch.
Projektowanie dostępnych systemów kolorystycznych
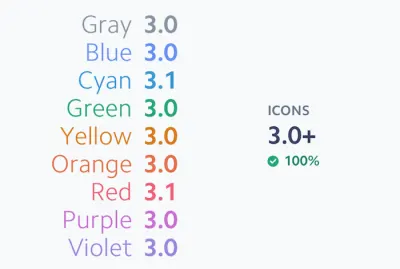
Właściwy kontrast kolorów jest niezbędnym elementem zapewnienia, że nie tylko osoby z wadami wzroku mogą z łatwością korzystać z Twojego produktu, ale także wszyscy inni, gdy znajdują się w słabym oświetleniu lub korzystają ze starszych ekranów. Jeśli jednak kiedykolwiek próbowałeś samodzielnie stworzyć dostępny system kolorów, prawdopodobnie wiesz, że może to być nie lada wyzwaniem.

Zespół Stripe postanowił stawić czoła wyzwaniu i przeprojektować istniejący system kolorów. Korzyści, jakie powinien zapewniać po wyjęciu z pudełka: przekazywanie wskazówek dotyczących ułatwień dostępu, stosowanie wyraźnych i żywych odcieni, które użytkownicy mogą łatwo odróżnić od siebie, oraz jednolita wizualna waga, w której kolor nie wydaje się dominować nad innymi. Jeśli chcesz dowiedzieć się więcej o ich podejściu, ich post na blogu da ci cenne informacje.
Właściwe zarządzanie kolorami
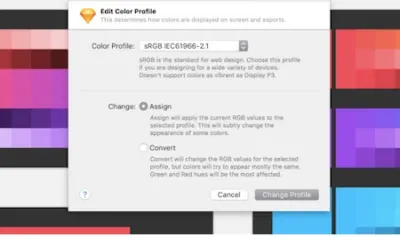
Zarządzanie kolorami jest niezbędne, ale czy ustawienia, które masz, są naprawdę najlepsze dla twoich zasobów i platform, dla których projektujesz? W końcu musisz móc polegać na tym, co widzisz na ekranie. Ma to kluczowe znaczenie nie tylko przy wyborze kolorów, ale także przy ocenie kontrastu i czytelności.

Aby pomóc Ci ulepszyć zarządzanie kolorami, zespół bjango podsumował wszystko, co musisz o tym wiedzieć. Dowiesz się, jak wybrać najlepszą przestrzeń kolorów do swoich potrzeb i kiedy należy przypisać profil kolorów, a kiedy lepiej go przekonwertować. Jako bonus w artykule przyjrzymy się również popularnym programom do projektowania i sposobom maksymalnego wykorzystania ich opcji zarządzania kolorami.
Generator gradientów CSS i zasoby
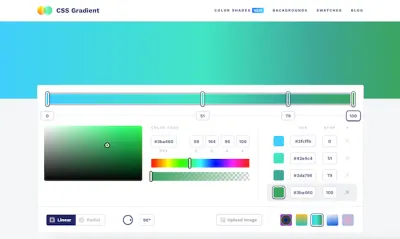
Gradienty CSS to szybki sposób na nadanie projektowi świeżego i przyjaznego charakteru. Fantastycznym małym narzędziem, które pomoże Ci wygenerować i zaimplementować zarówno liniowe, jak i radialne gradienty, jest Gradient CSS. Po wprowadzeniu kolorów, które chcesz uwzględnić w gradiencie, możesz dostosować położenie przejść na suwaku. Kod CSS odzwierciedla zmiany w czasie rzeczywistym i jednym kliknięciem można go skopiować do schowka.

Ale to coś więcej niż tylko generator gradientów, witryna zawiera również przydatne treści dotyczące gradientów: artykuły techniczne, przykłady gradientów z rzeczywistych projektów, samouczki i odniesienia, takie jak kolekcje odcieni, próbki gradientów i inne inspiracje. Kompleksowe spojrzenie na gradienty i jak z nich korzystać.
Twórz gradienty kolorów CSS z łatwością
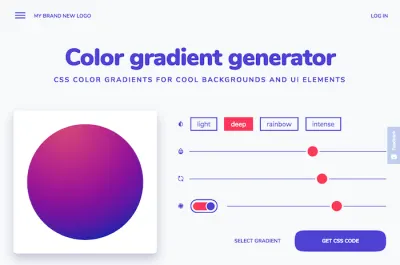
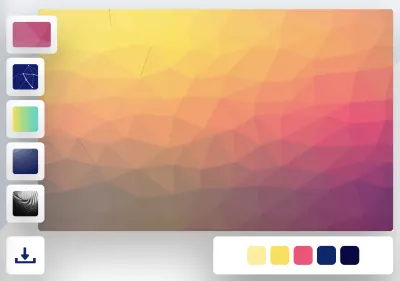
Ręczne wybieranie kolorów w celu uzyskania gradientu wymaga doświadczenia w projektowaniu i dobrego zrozumienia harmonii kolorów. Jeśli potrzebujesz gradientu dla tła lub elementów interfejsu, ale nie czujesz się na tyle pewnie, aby samodzielnie wykonać zadanie (lub jeśli się spieszysz), generator gradientu kolorów, który stworzyli ludzie z My Brand New Logo, ma osłaniam cie.

Oparty na algorytmach gradientu kolorów, generator tworzy dobrze wyważone gradienty w oparciu o wybrany kolor. Istnieją cztery różne style gradientów, od subtelnego do efektu masy perłowej i intensywnego, głębokiego gradientu kolorów. Możesz dostosować gradient za pomocą suwaków, a gdy będziesz zadowolony z wyniku, skopiuj i wklej wygenerowany kod CSS, aby użyć go w swoim projekcie. Miły!
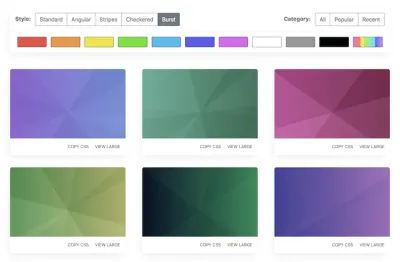
Łatwe w użyciu gradienty CSS
Innym przydatnym narzędziem, które usuwa kłopoty i sprawia, że używanie gradientów jest prostą czynnością kopiowania i wklejania, to Gradient Magic, galeria unikalnych gradientów CSS ze wszystkim, od gradientów standardowych po gradienty kątowe, w paski, w szachownicę i gradienty. Aby znaleźć swoje ulubione, możesz przeglądać galerię według stylu i koloru. Świetny dodatek do każdego zestawu narzędzi!

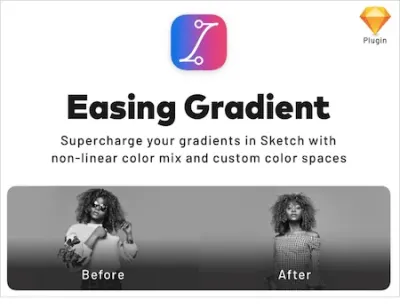
Droga do ładniejszych gradientów
Gradienty często nie wyglądają tak gładko, jakbyś sobie tego życzył. Problemem są ostre krawędzie, zwłaszcza tam, gdzie gradient zaczyna się i kończy. Aby pomóc Ci uzyskać lepsze wyniki, Andreas Larsen stworzył małą wtyczkę Sketch: Easing Gradient.

Wtyczka sprawia, że gradienty są tak niewidoczne, jak to tylko możliwe, aby nie kolidowały z tekstem lub interfejsem użytkownika, który na nich umieszczasz. Możesz zainstalować wtyczkę za pomocą Sketch Runner lub pobrać pakiet przez GitHub. Nawiasem mówiąc, dostępna jest również wtyczka PostCSS, która robi to samo, a także rozwiązanie napisane ręcznie.
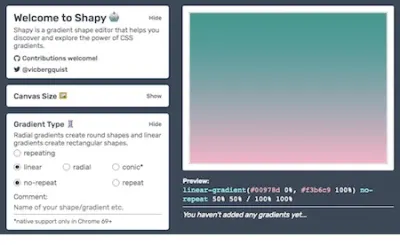
Poznaj moc gradientów CSS
Zgrabny. Za uroczą nazwą kryje się potężne narzędzie: edytor kształtów gradientów stworzony przez Victorię Bergquist. Shapy pozwala odkrywać i badać potęgę gradientów CSS, tworząc kształty i obrazy przez nakładanie warstw i poruszanie się po gradientach na jednym znaczniku div . Po prostu użyj suwaków, aby dostosować rozmiar płótna, rodzaj gradientu, stopnie koloru i szczegóły pola, a gdy będziesz zadowolony z tego, co widzisz na podglądzie, możesz skopiować CSS jednym kliknięciem. Poręczny!

Gradienty tęczy z React
Josh Comeau uwielbia kreatywne eksperymenty. Na swoim uroczym osobistym blogu prezentuje akordeony z efektami dźwiękowymi, krzykliwy tryb konfetti, niespodziewanie przyjazne wyskakujące okienka i wiele innych rzeczy. Dodatkowo seria wspaniałych samouczków do wykonywania wszelkiego rodzaju nietypowych efektów w React.

Na przykład Josh podzielił się tym, jak stworzył Magical Rainbow Gradients za pomocą CSS Houdini i React Hooks (zobacz repozytorium GitHub). Wspaniały mały samouczek, który sprawi, że Twoja witryna lub aplikacja zabłyśnie. Dosłownie.
Generuj kolorowe tła za pomocą kilku kliknięć
Fajna grafika tła może przyciągnąć uwagę do posta na blogu, uatrakcyjnić profil w mediach społecznościowych lub po prostu odświeżyć ekran główny telefonu. Aby tworzenie abstrakcyjnych i kolorowych teł było dziecinnie proste, projekt Moe Amaya Cool Backgrounds łączy teraz najlepsze generatory tła JavaScript w jednym miejscu.

Szybkie porady dotyczące trybu wysokiego kontrastu
Projektowanie dla różnych trybów wyświetlania może przynieść nieprzewidziane niespodzianki. W szczególności tryb wysokiego kontrastu systemu Windows zachowuje się inaczej niż inne tryby wyświetlania systemu operacyjnego i całkowicie zastępuje oryginalne kolory kolorami ustawionymi przez użytkownika. Na szczęście często istnieją proste rozwiązania większości problemów związanych z trybem wysokiego kontrastu.

W swoim artykule „Quick Tips for High Contrast Mode” Sarah Higley dzieli się pięcioma wskazówkami dotyczącymi rozwiązywania błędów trybu wysokiego kontrastu. Obejmują one niestandardowe style fokusu, radzenie sobie z SVG, używanie zapytania o media -ms-high-contrast , aby uszanować wybór kolorów użytkownika, a także o czym należy pamiętać podczas testowania. Poręczny mały przewodnik. Jeśli chcesz zagłębić się w temat, Sarah zebrała również dodatkowe materiały do czytania.
Sprawdzanie kontrastu przycisków
Czy twoje przyciski mają wystarczający kontrast? Narzędzie do sprawdzania kontrastu przycisków stworzone przez ludzi z Aditus pomoże ci się dowiedzieć. Wpisz swoją domenę i testy narzędzi, jeśli przyciski na stronie są zgodne z WCAG 2.1.

Aby zapewnić realistyczne wyniki, kontroler nie tylko testuje domyślny stan przycisków, ale także bierze pod uwagę stan najechania i skupienia, a także sąsiednie tło. Miły szczegół: za każdym razem, gdy skanujesz stronę, wyniki są przechowywane pod unikalnym adresem URL, który możesz udostępnić swojemu zespołowi. Cenny mały pomocnik.
Samouczek dotyczący przełączania trybu ciemnego
Przełącznik trybu ciemnego/jasnego to fajna funkcja. Ale jak właściwie to wdrożyć? Sebastiano Guerriero przeprowadzi Cię przez niezbędne kroki. Jego podejście pokazuje, jak utworzyć ciemny motyw dla swojego projektu, a następnie użyć właściwości niestandardowych CSS, aby przełączyć się z domyślnego jasnego motywu, gdy do elementu body zostanie dodany określony atrybut danych lub klasa.

Zawijanie
Istnieją dosłownie setki zasobów związanych z kolorami i mamy nadzieję, że niektóre z wymienionych tutaj okażą się przydatne w Twojej codziennej pracy – a co najważniejsze, pomogą Ci uniknąć czasochłonnych, rutynowych zadań.
Życzę wszystkim miłego tworzenia zakładek!
