12 narzędzi dostępności kontrastu kolorów, aby ulepszyć projekt strony internetowej
Opublikowany: 2019-09-05Ponad 4% populacji jest daltonistami, a różne odmiany wad wzroku mogą wpływać na użyteczność i czytelność Twojej witryny. Dostępność kolorów zapewnia wystarczający kontrast między pierwszym planem a tłem i gwarantuje, że nawigacja i elementy interaktywne są możliwe do zidentyfikowania. Kwestie dotyczące ułatwień dostępu obejmują wszystko, począwszy od nawigacji, właściwości tekstu, dźwięku, opinii i koloru. Dlatego powinieneś rozważyć zaprojektowanie swojej strony internetowej, która będzie dostępna dla wszystkich, bez względu na to, jak Twoi użytkownicy widzą kolory. Najważniejszym problemem związanym z kolorem i dostępnością jest kontrast. Istnieje wiele narzędzi ułatwień dostępu, które mogą zapewnić zrozumiały projekt witryny. Oto 12 narzędzi ułatwień dostępu w kolorze, które pomogą Ci ulepszyć projekt witryny.
1. Bezpieczny kolor:
Sejf kolorów został zaprojektowany przez Adriana Rappa i Donielle Berg (Salesforce UX Engineer). Jest to aplikacja internetowa, która pomaga projektantom dobierać kombinacje kolorystyczne spełniające wytyczne WCAG 2.0 stworzone z myślą o osobach o różnych możliwościach wizualnych. Musisz wprowadzić kod szesnastkowy rodziny czcionek, rozmiar tekstu, grubość czcionki, kolor tła i standard WCAG. Narzędzie wygeneruje paletę opcji dla koloru tekstu. Utworzoną paletę można uporządkować według ogólnych grup kolorów i wyborów, których podgląd można wyświetlić u góry ekranu. Narzędzie wykorzystuje formułę opartą na proporcjach do generowania palety i określania kombinacji kolorów. Jeśli nie wybierzesz standardu WCAG, narzędzie korzysta z wytycznych na poziomie AA. Jeśli jednak „projektujesz stronę internetową dla rządu lub firmy, potrzebujesz specyfikacji AAA. Możesz wybrać specyfikacje AAA w menu rozwijanym WCAG, a wygenerowane kolory będą zgodne.
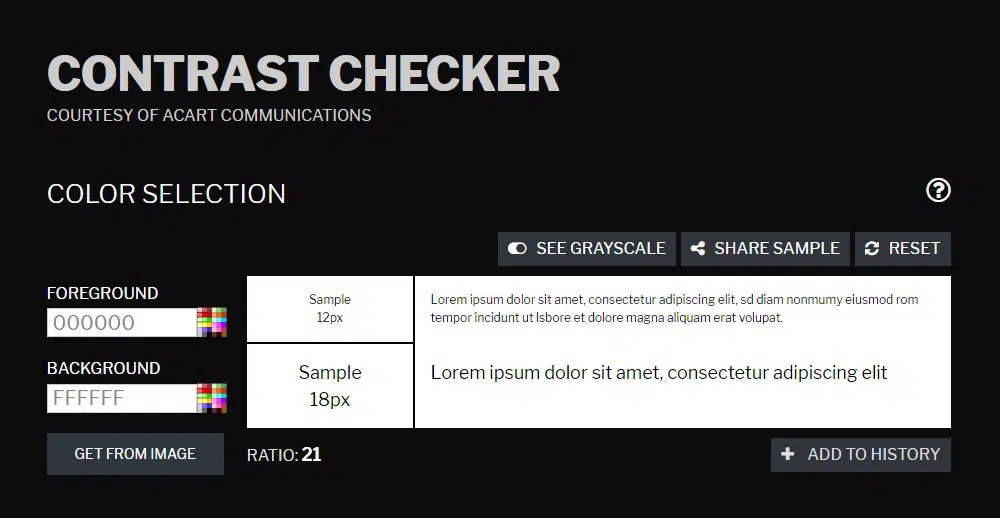
2. Kontroler kontrastu:
Sprawdzanie kontrastu pozwala wybrać kolor pierwszego planu i tła na ekranie i uzyskać natychmiastową próbkę dla 12pt i 18pt. Próbka jest następnie sprawdzana pod kątem różnych standardów wizualnych WCAG, takich jak AA, AAA, AA 18pt, AAA 18pt, kolory (zaliczony lub negatywny) i numer różnicy kolorów. Zapewnili opcję natychmiastowego przełączania między kolorem a skalą szarości. Wraz z tym możesz nawet udostępnić próbki swoich czeków i zresetować je. Sprawdzanie kontrastu wyświetla również stosunek koloru pierwszego planu i tła. Jedną z unikalnych funkcji zawartych w tym narzędziu jest możliwość wyodrębniania kolorów z obrazów. Jeśli więc masz na myśli odcień obrazu, możesz go łatwo przesłać, aby wybrać kolor pierwszego planu lub tła. Możesz nawet zapisać próbkę jako plik PDF, aby móc z niej skorzystać w przyszłości. Zapewniają również opcję dodawania czeków do historii, dzięki czemu można je łatwo porównać.
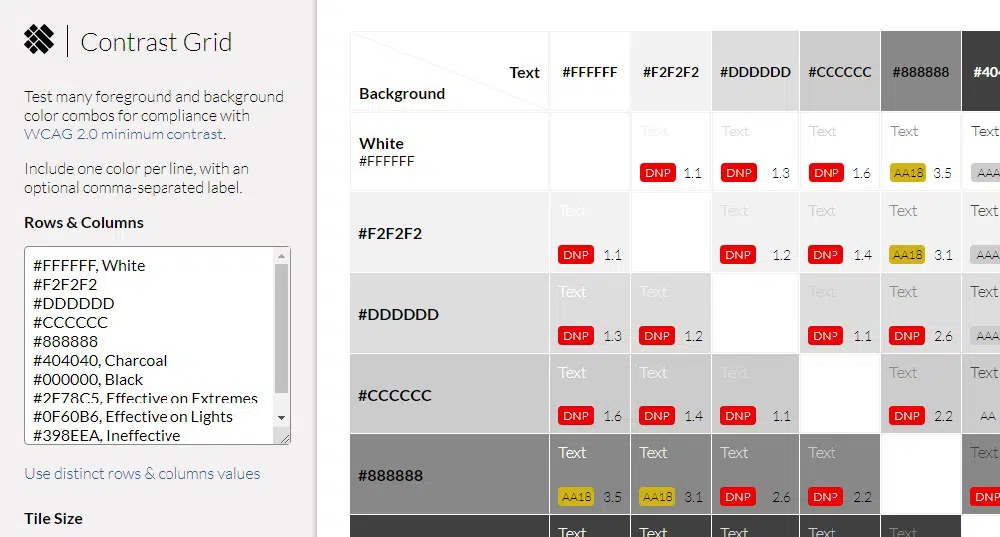
3. Siatka kontrastu:
Siatka kontrastu pomaga testować kombinacje tła i pierwszego planu pod kątem zgodności ze standardami WCAG 2.0. Pokazali próbkę różnych kombinacji kolorów, używając niebieskiego, czarnego i białego. Możesz wprowadzić wartości szesnastkowe, aby utworzyć i porównać kombinacje kolorów. Wyświetlana siatka doskonale nadaje się do wybierania kolorów do projektu witryny. Siatka pokazuje również, czy kombinacja kolorów jest zgodna lub nie, zgodnie ze standardem WCAG i w jakich warunkach. Możesz wybrać rozmiar płytki od małej (80 x 80), średniej (100 x 100) i dużej (150 x 150). Ułatwili zapisywanie pliku, umożliwiając użytkownikom zapisanie siatki w formacie HTML i CSS do wykorzystania w przyszłości. Możesz nawet udostępnić siatkę na platformie mediów społecznościowych. Ogólnie rzecz biorąc, to narzędzie świetnie nadaje się do zaprojektowania strony internetowej, która umożliwia osobom z niewielkimi lub ekstremalnymi problemami ze wzrokiem przeglądanie Twojej witryny.
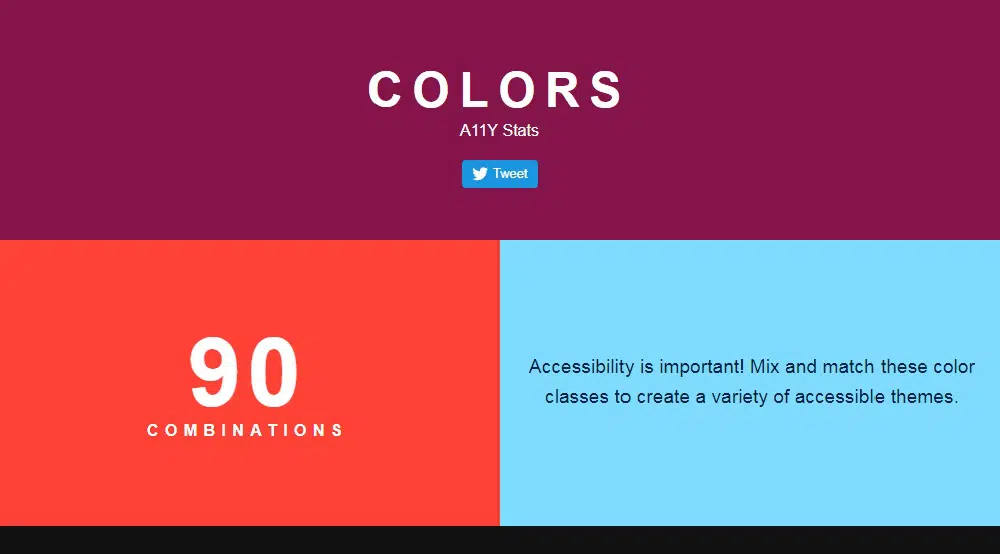
4. Kolory:
Kolory są tworzone przez MRMRS. Jest to proste narzędzie do projektowania strony internetowej dostępnej dla wszystkich. Mają 90 gotowych kombinacji kolorów do zaprojektowania dostępnej strony internetowej. Kolory mają inny styl na swojej stronie internetowej. Zawierały informacje o WCAG, współczynniku kontrastu i przewodniku po rozmiarach. Współczynnik kontrastu kolorów waha się od 3 do 19, a kombinacje występują w trzech różnych rozmiarach. Standardy WCAG zawarte w tych kombinacjach to AA, AAA, AA duży i AAA duży. Kombinacje obejmują wszystkie podstawowe kolory, takie jak biały, czarny, różowy, zielony, niebieski itp. dla pierwszego planu, a także kolor tła. Możesz udostępnić, jeśli lubisz kombinacje kolorów. Jeśli jednak chcesz tworzyć swoje kombinacje, nie możesz tego zrobić za pomocą tego narzędzia. Nie powinieneś więc używać tego narzędzia do kontrastu kolorów, jeśli chcesz dostosować kombinacje kolorów. Ale jeśli potrzebujesz inspiracji, to narzędzie ma wiele do zaoferowania.
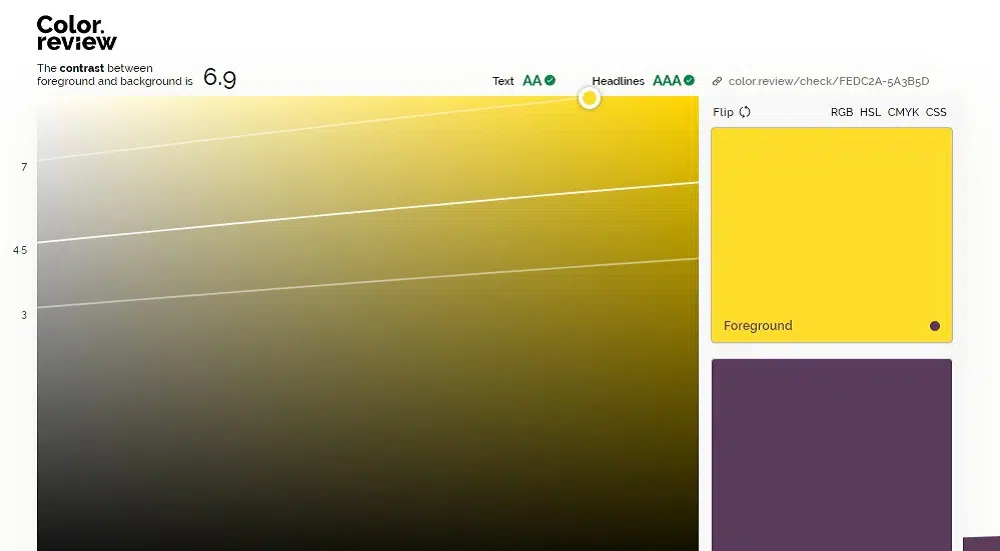
5. Przegląd kolorów:
Przegląd kolorów to doskonałe narzędzie do doboru kolorów do zaprojektowania strony internetowej zgodnej ze standardami WCAG. Stworzyli świetny pasek do wyboru kolorów pierwszego planu i tła. Mają opcję wyświetlania wartości RGB, HSL, CMYK i CSS dla każdego koloru. Możesz nawet przełączyć kolor między tłem a pierwszym planem i zobaczyć wynik jako zwój. Przykład wyjaśnia dostępność i kolory, aby można było zrozumieć, przez co przechodzą osoby z problemami wizualnymi i jak je rozwiązać. Zapewnili również funkcję na górze, aby wyświetlić współczynnik kontrastu. Tekst i nagłówek są porównywane z szeregiem standardów WCAG w celu określenia czytelności. Możesz nawet losowo zmienić kolor tła, aby zobaczyć, jak trudne jest czytanie z niewłaściwymi kolorami. Możesz pobrać aplikację na Androida, iPhone'a, Win i OS X.
6. Stark:
Stark to wtyczka Adobe XD i Sketch. Jest to doskonałe narzędzie pomagające zaprojektować stronę internetową, która jest etyczna, dostępna i integrująca. Stark zawiera narzędzie do sprawdzania kontrastu, które zapewnia dobrą współpracę wizualizacji, typografii i kolorów, zapewniając czytelność, kontrast i czytelność. Mają również symulację dla daltonistów, aby symulować różne formy daltonizmu, wyświetlając podgląd twojej pracy i sugerując korekty w razie potrzeby. Stark wkrótce wprowadzi funkcję, w której możesz wybierać spośród wielu kombinacji kolorów przyjaznych dla kontrastu, które są w tej samej rodzinie, jeśli twoje kolory nie przejdą testów WCAG. Wraz z tym planują również uruchomienie różnych opcji eksportu, w tym rozszerzeń PNG, JPG, @1, @2 i @3. Mają trzy plany cenowe, takie jak podstawowy, profesjonalny i zespołowy. Bezpłatna wersja podstawowa obejmuje większość niezbędnych funkcji. Jeśli jednak chcesz czegoś zaawansowanego, możesz wybrać plan pro, który kosztuje 20 USD rocznie.

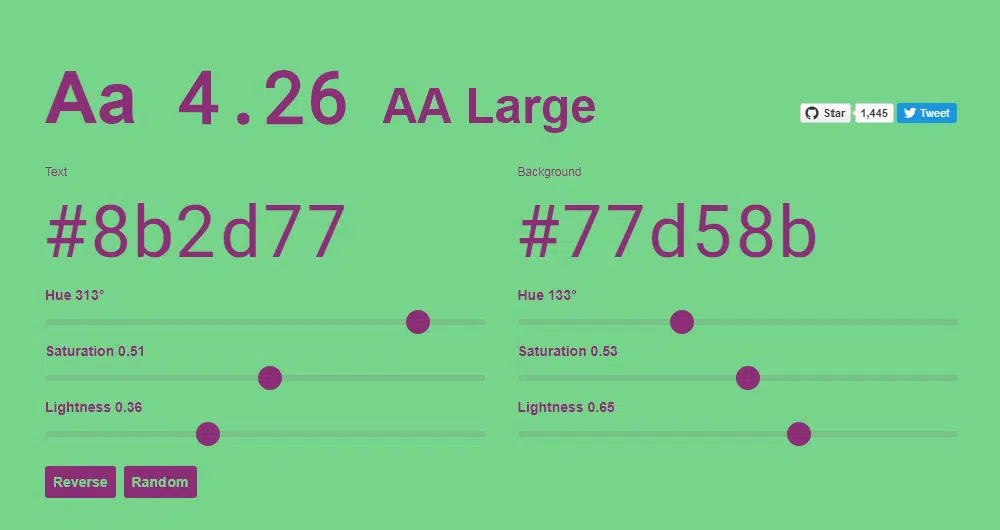
7. Możliwość kolorowania:
Colorable sprawdza kontrast kombinacji kolorów, wykorzystując różnicę w luminancji, tak aby każdy kolor był rozróżnialny. Możesz zmienić kolor tekstu i tła, aby przetestować różne kombinacje kolorów pod kątem dostępności witryny. Kolory są reprezentowane w wartościach szesnastkowych, dzięki czemu można ich używać w dowolnym miejscu. Narzędzie pozwala dostosować różne właściwości, takie jak odcień, nasycenie i jasność kolorów. Wynik jest natychmiast wyświetlany na samej głównej stronie głównej. Witryna ma różne rozmiary tekstu, dzięki czemu można zrozumieć, jak będzie wyglądać witryna z różnymi kombinacjami. Wraz z tym narzędzie sprawdza standard WCAG i wyświetla, czy kombinacje je spełniają. Zawierają opcję odwrócenia kolorów tekstu i tła. Możesz losowo wybierać kombinacje, jeśli nie masz pewności, co działa. Dały również możliwość podzielenia się swoją kreatywnością. Ogólnie strona jest łatwa w użyciu i rozwiązuje problem.
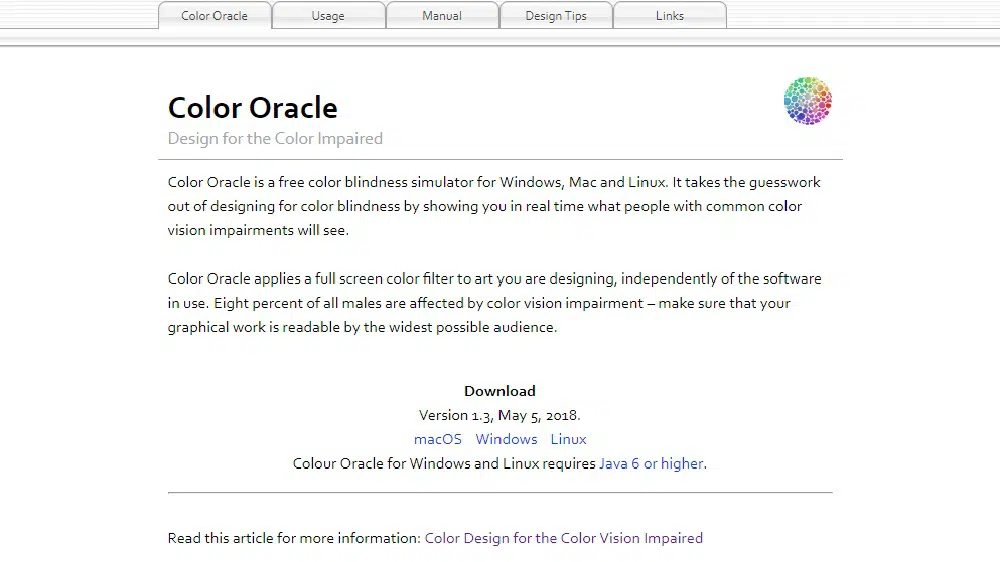
8. Kolor Oracle:
Wyrocznia kolorów została zaprojektowana przez Berny Jenny i przetestowana przez Nathaniela Vaughna Kelso. Jest to symulator daltonizmu, który poprawia kolory na Twojej stronie. Analizują Twoją pracę i pokazują w czasie rzeczywistym, jak osoby z zaburzeniami widzenia kolorów widzą witrynę. Wyrocznia kolorów zajmuje pełny ekran i stosuje filtr do grafiki, nad którą pracujesz, bez przerywania przez oprogramowanie, z którego korzystasz. Jako pierwsze wykazują skutki różnych problemów wzrokowych, takich jak deuteranopia, protanopia i tritanopia. Mają różne filtry do wyboru kolorów pierwszego planu i tła. Wyrocznia kolorów korzysta z najlepszego algorytmu, aby zapewnić te funkcje. Jednak bardzo nasycony kolor jest czasami trudny do zasymulowania w obecnej wersji wyroczni kolorów. Aplikacja jest dostępna dla systemów iOS, Windows i Linux. Color oracle to darmowa aplikacja, dzięki której doskonale nadaje się do projektowania dostępnej strony internetowej.
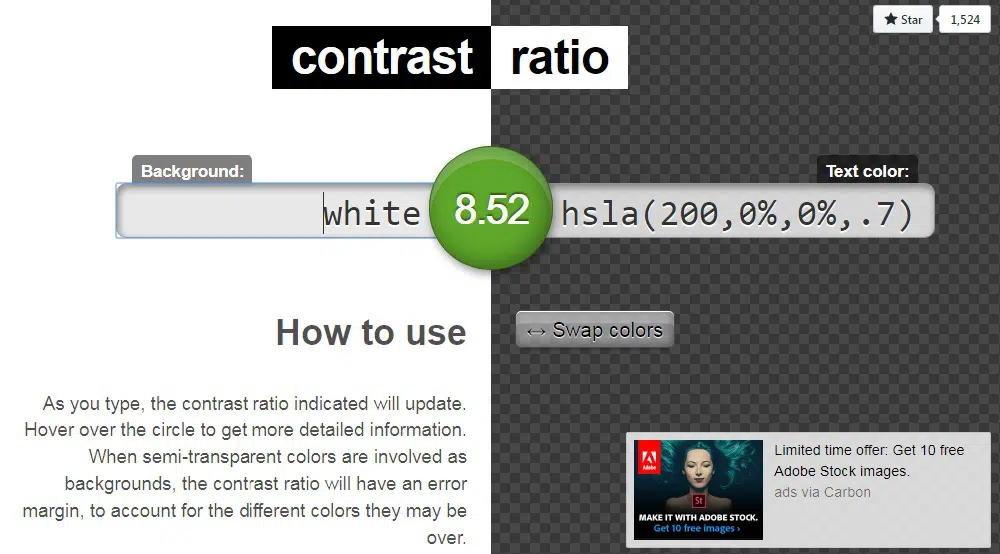
9. Współczynnik kontrastu:
Współczynnik kontrastu został zaprojektowany przez Lea Verou, co pozwala testować różne kombinacje kolorów. Współczynnik kontrastu wyświetla nawet numer kontrastu kombinacji. Jeśli najedziesz kursorem na okrąg, możesz uzyskać więcej informacji na temat standardu, który spełnia kombinacja kolorów. Narzędzie akceptuje wszystkie formaty wyboru kolorów, w tym HSL, Hex, RGB i inne. Jeśli masz półprzezroczyste kolory, współczynnik kontrastu pokaże margines błędu, aby uwzględnić różne kolory, które mogą być przekroczone. Mają różne rozmiary tekstu i style czcionek w normalnym i pogrubionym formacie, aby pokazać, jak czytelne są kombinacje kolorów. Możesz nawet zamienić kolory tła i pierwszego planu, aby zrozumieć, co działa. Mają ukrytą funkcję, w której po naciśnięciu przycisku w górę iw dół nad liczbą w funkcjonalnym polu koloru i liczbami ze wzrostem lub spadkiem.
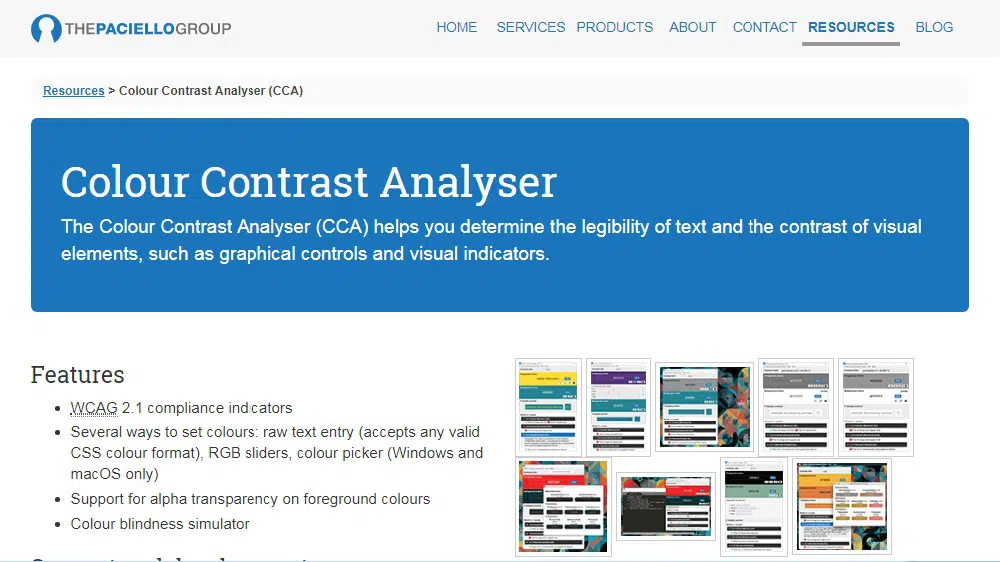
10. Analizator kontrastu kolorów:
Analizator kontrastu kolorów umożliwia określenie czytelności pierwszego planu i kontrastu elementów wizualnych, takich jak wskaźniki wizualne i kontrolki graficzne. Kolory tekstu i tła można wybrać, przeciągając suwaki RGB, selektory kolorów (tylko w systemach Windows i iOS) oraz wprowadzając tekst surowy (akceptowany jest dowolny format kolorów CSS). Mają różne filtry do zwiększania lub zmniejszania kolorów. Analizator kontrastu kolorów umożliwia ustawienie kombinacji kolorów w celu użycia jasności lub algorytmów jasności/koloru, które sprawdzają i wyświetlają wszystkie wybrane kolory pod kątem różnych typów ślepoty barw. Używają standardów WCAG 2.1 do testowania różnych kombinacji kolorów i wyświetlają różne proporcje kolorów. Narzędzie obsługuje przezroczystość alfa w kolorach tekstu, a także podaje szczegółowe informacje o wszystkich wadach wzroku. Analizator kontrastu kolorów to zgrabna aplikacja, która robi wszystko oprócz analizy strony internetowej. Aplikacja jest dostępna do pobrania dla systemów Mac OS X i Windows.
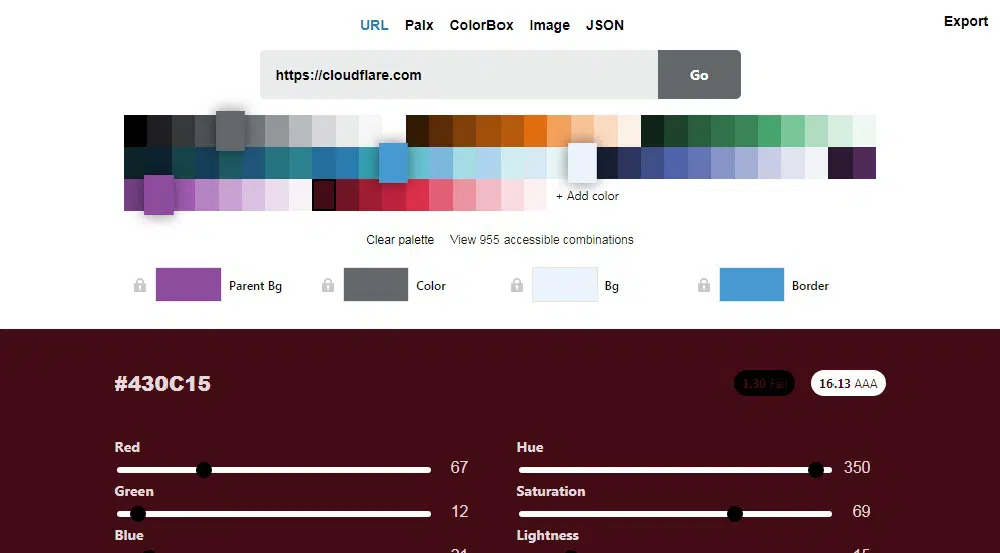
11. Rozbłysk chmur:
Cloudflare zawiera wszystkie funkcje, dzięki którym Twoja witryna jest dostępna. Możesz wybrać kolory za pomocą siatki lub dostosować je za pomocą wartości RGB, odcienia, nasycenia i jasności. Możesz sprawdzić, czy Twoje kombinacje kolorów spełniają normę WCAG w samej próbce. Podczas przewijania strony znajdziesz funkcję odtwarzania różnych kombinacji kolorów (mieszanka 4 kolorów) i możesz wybrać te, które lubisz. Zaletą pokazu slajdów jest to, że zawiera różne ikony, a także teksty w różnych rozmiarach, które pomagają zrozumieć, które kombinacje działają. Możesz również wybrać grubość obramowania i dopełnienie obramowania dla próbki. Mają 920 gotowych dostępnych kombinacji, z których możesz wybierać. Wykazali różne wady wzroku, z odsetkiem osób cierpiących na to na końcu strony głównej. Możesz wybrać różne problemy ze wzrokiem, aby zobaczyć w czasie rzeczywistym, jak widzą różne kolory.
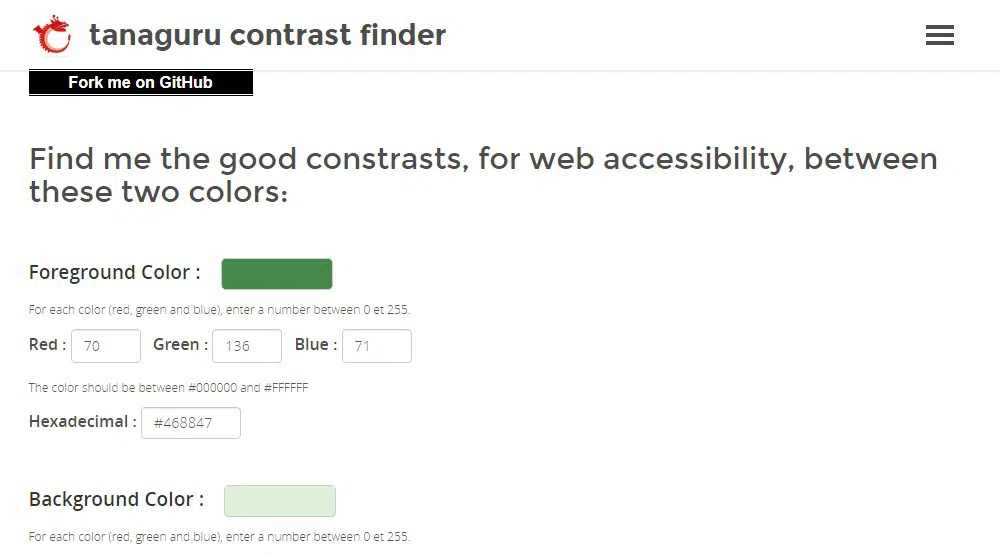
12. Wyszukiwarka kontrastów Tanaguru:
Tanaguru Contrast Finder pozwala wybrać kontrast, który poprawia dostępność Twojej witryny. To narzędzie pomaga wybrać kolory na podstawie wartości szesnastkowej, a także wartości RGB, jednocześnie pokazując odcień w małych polach. Możesz zwiększać lub zmniejszać wartości za pomocą strzałek wewnątrz liczb, aby wybrać różne odcienie w obrębie tej samej rodziny. Możesz wybrać minimalny współczynnik 3, 4,5 i 7 dla tekstu i tła. Jeśli chcesz zachować jedną wartość (pierwszy plan lub tło) na stałym poziomie i zmienić drugą, udostępnili dla tej funkcji sekcję „komponent do edycji”. Możesz bawić się kolorami, wybierając „prawidłowe kolory wokół wartości początkowej” lub „zakres prawidłowych kolorów”. Wynik, który otrzymasz po przesłaniu wszystkich wartości, jest pokazywany kreatywnie. Próbka składa się z tekstu o różnych rozmiarach oraz pogrubionego i normalnego formatu, aby pomóc użytkownikowi lepiej zrozumieć.
Przy projektowaniu strony internetowej niezbędna jest dostępność. Nawet jeśli nie masz żadnych wad wzroku, czasami dobrze jest cofnąć się i pomyśleć z perspektywy innych osób, które cierpią na takie problemy. Najlepiej więc rozważyć dostępność i użyć tych narzędzi, aby ulepszyć projekt swojej witryny.