20 wspaniałych projektów stron kościelnych
Opublikowany: 2019-08-09Był czas, kiedy więcej ludzi chodziło do kościoła, kiedy słyszeli lub myśleli o Bogu. Jednak w dzisiejszych czasach, w których wszyscy są tak zajęci swoim życiem, wielu ludzi po prostu decyduje się czytać ich modlitwy w zaciszu swojego domu, w pracy lub gdziekolwiek uważają, że jest to właściwe. W obecnych czasach, kiedy Internet rządzi rynkiem, a jego głównymi korzyściami są komfort i wygoda, kościoły muszą zbudować prezent online, aby ludzie wiedzieli o ich lokalizacji, misji, a nawet umożliwić ludziom bezpośrednie przekazywanie darowizn na rzecz kościoła za pośrednictwem strony internetowej.
Jeśli kierujesz Kościołem i chcesz budować obecność w Internecie lub jesteś projektantem i masz klienta, który tego samego potrzebuje, musisz upewnić się, że obejmujesz wszystkie właściwe punkty na stronie internetowej. Twoja pierwsza misja stojąca za obecnością w Internecie powinna polegać na zebraniu wszystkich zainteresowanych osób w jednym miejscu, a także powiadomieniu ich o wszystkich przyszłych powiązanych wydarzeniach. Drugą misją powinno być szerzenie świadomości nowych członków, którzy chcą dołączyć, a także turystów i odwiedzających. Oto 20 najpiękniejszych projektów kościelnych witryn internetowych, które powinny spełniać powyższe kryteria i mamy nadzieję, że zainspirują Cię do stworzenia pięknego projektu kościelnej witryny internetowej, który dobrze służy swojej misji:
1. Metropolita katedralny:
Cathedral Metropolitan, kościół z siedzibą w Rio de Janeiro, ma bardzo znaczącą obecność w Internecie. Projekt strony internetowej jest mieszanką nowoczesnego elementarnego. Wygląda subtelnie dzięki kolorystyce i starannie dobranym widżetom. Najważniejsze informacje są segregowane w konwencjonalny sposób, co ułatwia odwiedzającym odkrycie ich zainteresowań. Ma świetny UX/UI, dzięki czemu jest przyjazną dla użytkownika stroną internetową. Jest dostępny w wielu językach. Pasek nawigacyjny witryny zawiera elementy, takie jak widok 360 stopni, kalendarz, szczegóły dotyczące mediów społecznościowych i inne.
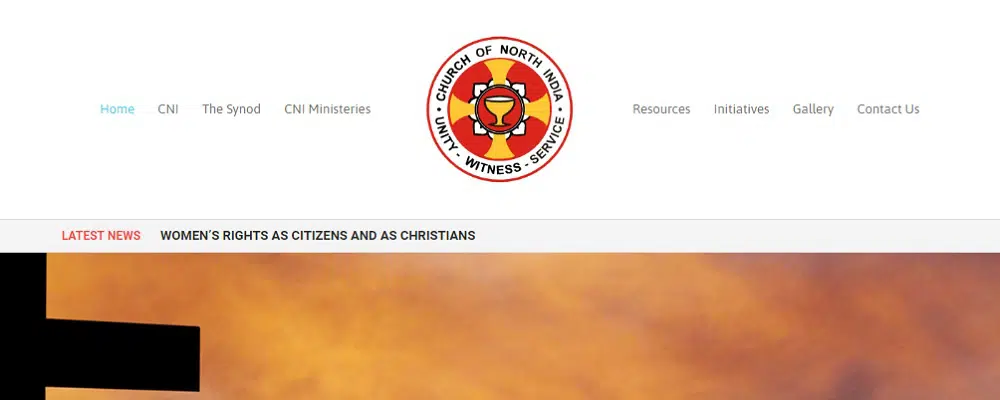
2. Kościół Północnych Indii:
Kościół Północnych Indii jest jednym ze słynnych kościołów w Gujarat w Indiach. Ma bardzo prosty motyw projektu. Interfejs użytkownika został dobrany bardzo inteligentnie, aby wyeliminować podstawowe trudności, takie jak nawigacja i paski menu. Logo jest widoczne u góry, gdy odwiedzający wchodzi na stronę. Typografia zastosowana na stronie uzupełnia ogólny projekt. Jedną z najlepszych funkcji tej witryny jest migający na górze pasek „Najnowsze wiadomości”, który pomaga odwiedzającym śledzić bieżące wydarzenia.
3. Katedra w Kolonii:
Szablon wybrany do witryny internetowej katedry w Kolonii jest prosty, ale elegancki, ponieważ zawiera tylko obraz w tle do komplementów i paski mediów społecznościowych w stopce. Kolory są miękkie i kojące dla oczu, dzięki czemu są również przyjazne dla oczu dla odwiedzających. Wszystkie informacje związane z kościołem można uzyskać z prawego górnego paska menu w nagłówku, a także z kilku sekcji w stopce. Pokazuje 360-stopniowy widok całego kościoła za jednym kliknięciem. Posiada również przycisk wyszukiwania w prawym górnym rogu, który umożliwia odwiedzającym bezproblemowe nawigowanie do dowolnej wybranej sekcji. Jest dostępny w wielu językach; ułatwiając turystom.
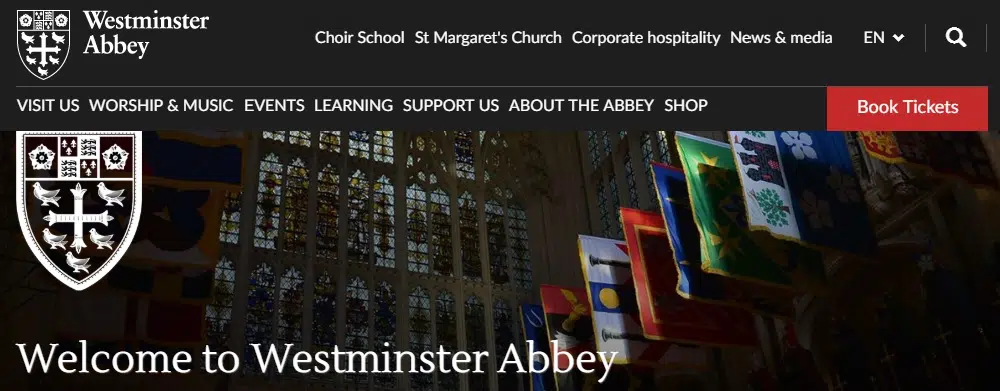
4. Opactwo Westminsterskie:
Cała strona posiada połączenie różnych odcieni niebieskiego i bordowego, co czyni ją atrakcyjną. Na górze znajduje się pasek wyszukiwania, który pomaga odwiedzającym zebrać wymagane informacje. Istnieje możliwość zakupu biletów w prawym górnym rogu (pod paskiem wyszukiwania i języka), co ułatwia i oszczędza czas dla turystów. Główną funkcją tej witryny jest funkcja „Dzisiejsza usługa”. Na górze prezentuje cały harmonogram dnia. Członkowie i odwiedzający nie muszą zagłębiać się głęboko, aby szukać codziennych informacji, dzięki czemu ponownie oszczędzają czas.
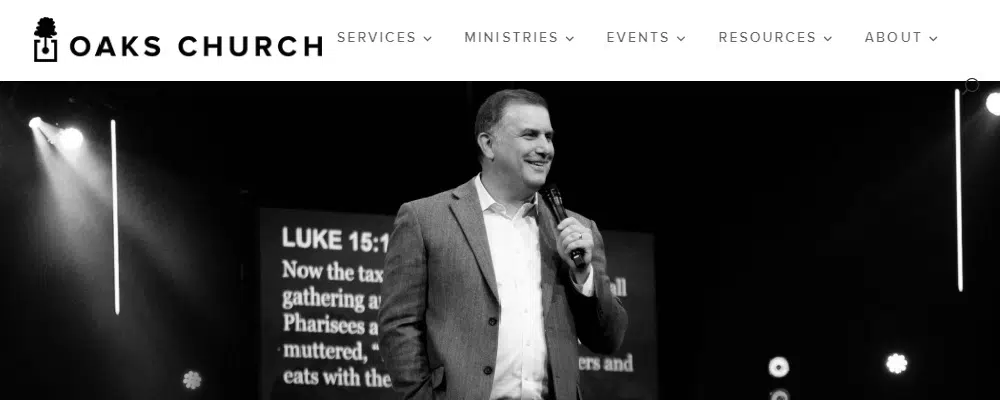
5. Kościół Dębowy:
Kościół w Oaks ma prostą, jednostronicową witrynę z monochromatycznym motywem. Cały schemat kolorów jest oparty na skali szarości i jest w dużej mierze czarno-biały. Posiada duże bloki graficzne na stronie głównej, na której widoczne są tytuły wszystkich oferowanych usług. Inspirujący, monochromatyczny wizerunek starszego mówcy motywacyjnego stanowi inspirację dla zwiedzających. Kolumny nagłówka i stopki są posegregowane w bardzo systematyczny sposób, co ułatwia użytkownikowi nawigację i przeskakiwanie do wymaganych informacji.
6. Katedra w Brazylii:
Motyw kolorystyczny strony to pastelowy róż, który sprawia, że wygląda kojąco i spokojnie. Ma czysty i elegancki wygląd, co sprawia, że wygląda nieco bardziej wyrafinowanie w porównaniu z innymi projektami stron internetowych. Obraz w nagłówku strony wyświetla przesłanie pokoju. Właściwy wybór typografii to tutaj „dodatek”. Inną ważną cechą jest to, że strona jest dostępna w wielu językach. Pasek nawigacyjny jest nietypowo umieszczony po lewej stronie strony głównej, co nadaje witrynie niepowtarzalny wygląd.
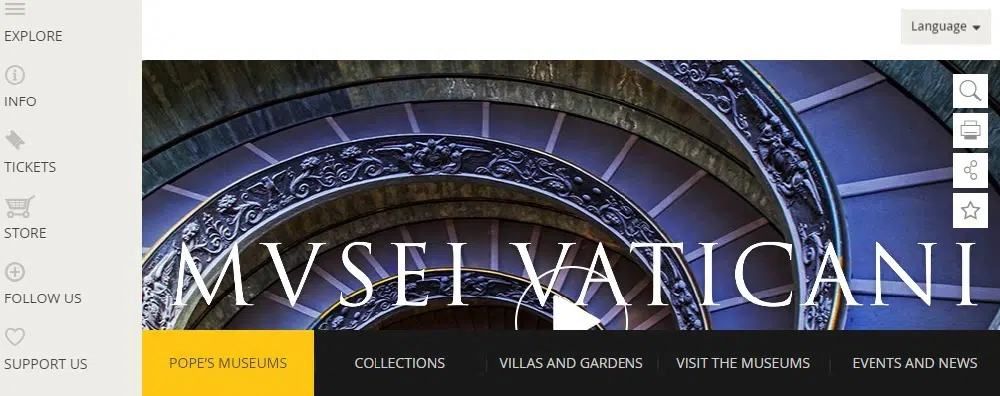
7. Kaplica Sykstyńska:
Kaplica Sykstyńska ma krótką, jednostronicową witrynę internetową, która ma ograniczoną liczbę opcji dla odwiedzających. Projektant taktownie starał się wykorzystać każdy zakamarek. Rozpoczyna się krótkim filmem i galerią zdjęć na środku strony, umożliwiając odwiedzającym dostęp do wymaganych informacji bez marnowania czasu. Posiada doskonałą funkcję „Drukuj” tuż pod przyciskiem wyszukiwania po lewej stronie witryny, która pozwala użytkownikom wydrukować wspomniane szczegóły na jednej stronie. To pierwsza strona internetowa, na której dostępna jest opcja „udostępniania”. Użytkownicy mogą również użyć ikony „Gwiazdka”, aby dodać zakładkę do swoich „Ulubionych” na stronie.
8. Kościół objawiony przez Chrystusa:
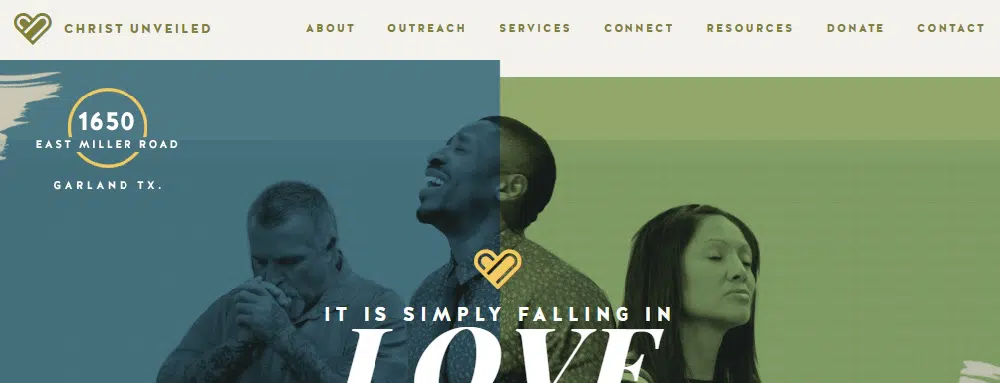
Strona internetowa kościoła Christ Unveiled zawiera zdjęcie wielbicieli przedstawiające ich zaufanie i wiarę w boga. Kolorystyka i typografia dobrze się uzupełniają. Ma trzy bezpośrednie przyciski wezwania do działania, które bardzo wyraźnie pokazują ich cel, misję i proces. Zawiera również osobną sekcję na harmonogram, która pokazuje przejrzystą komunikację o terminach i programie od ich końca. Ma dobrze zaprojektowane przyciski wezwania do działania rozmieszczone strategicznie, aby przyciągnąć uwagę odwiedzających.
9. Kościół klepkowy w Borgund:

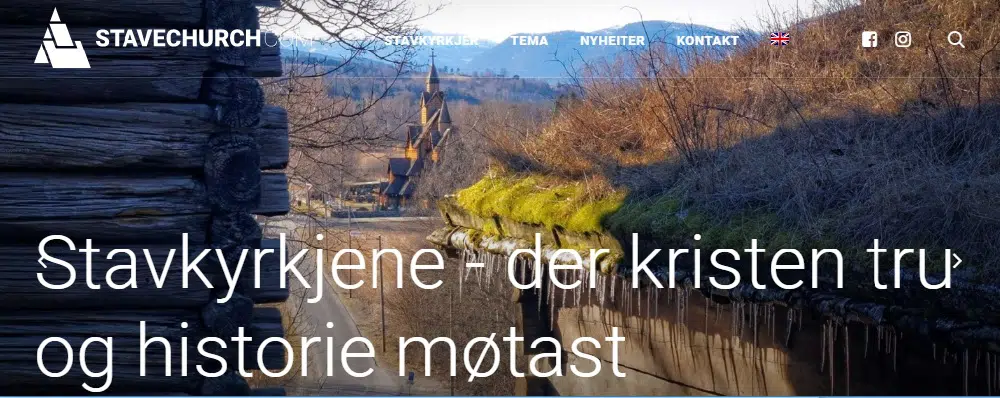
Strona internetowa Borgund Stave Church ma bardzo responsywny i przyjazny dla użytkownika UX i UI. Jest to mała, jednostronicowa strona internetowa pełna wysokiej jakości obrazów. Menu mediów społecznościowych są również wyświetlane jako osobne bloki zamiast ikon, co sprawia, że użytkownicy mogą klikać i dowiadywać się więcej o bieżących działaniach. Pasek nawigacyjny umożliwia kontaktowanie się z nimi, poznawanie ich zainteresowań i bycie na bieżąco z najnowszymi wiadomościami. Mają pouczającą stronę główną opisującą, jak założyli kościół i znane spostrzeżenia na jego temat.
10. Kościół hymnu:
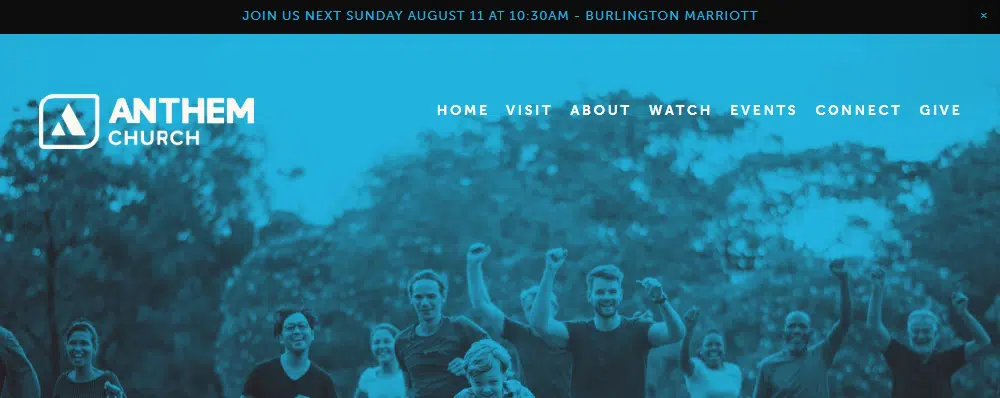
Slogan witryny jest bardzo wciągający. Tło zapewnia wsparcie dla ruchu, który promują. Już pierwszy pasek „Zaplanuj wizytę” prowadzi użytkownika do niezbędnych informacji. Jednak najistotniejsze informacje, takie jak lokalizacja i czas, są podane u góry strony. Ma dodatkową funkcję, która pokazuje mapę na żywo wraz ze szczegółami parkingu. Został zaprojektowany z myślą o odwiedzających po raz pierwszy. Zamieścili również oryginalne zdjęcia na swojej stronie internetowej, aby strona wyglądała znajomo dla odwiedzających.
11. Kościół następnego poziomu:
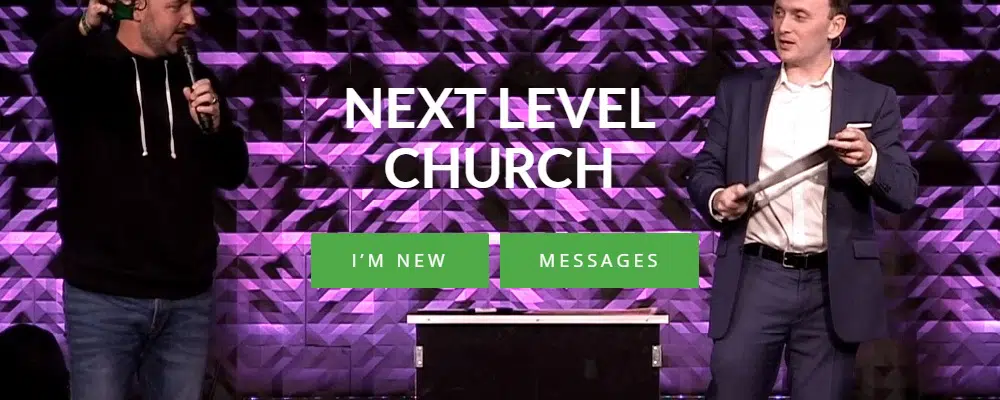
Strona wygląda, jakby była przeznaczona wyłącznie dla nowicjuszy. Zawiera wyraźne wezwanie do działania „Jestem nowy” informujące o kolejnym kroku dla nowych użytkowników. Zawiera film w tle przedstawiający działalność i doświadczenia kościoła. To jeden z takich kościołów, który powstaje w wielu lokalizacjach. Dlatego konieczne jest podanie użytkownikom dokładnych informacji dotyczących lokalizacji i czasu trwania wydarzeń. Posiada formularz kontaktowy, a także ikonę wyszukiwania, aby pomóc odwiedzającym o miejscach. Istnieje możliwość skontaktowania się z nimi w różnych mediach społecznościowych.
12. Kościół Kalwarii:
Calvary Church to prosta i przyjazna dla użytkownika strona internetowa. To jest całkiem trafne w swojej komunikacji. Cel i misja są bardzo jasno określone w sloganie. Sekcje są elegancko posegregowane z nagłówkiem „Coś dla każdego”. Lokalizacja i czas są poprawnie wymienione w stopce strony, co bardzo ułatwia użytkownikowi nawigację. Pasek nawigacji zawiera sekcje, takie jak nauczanie, łączenie i inne.
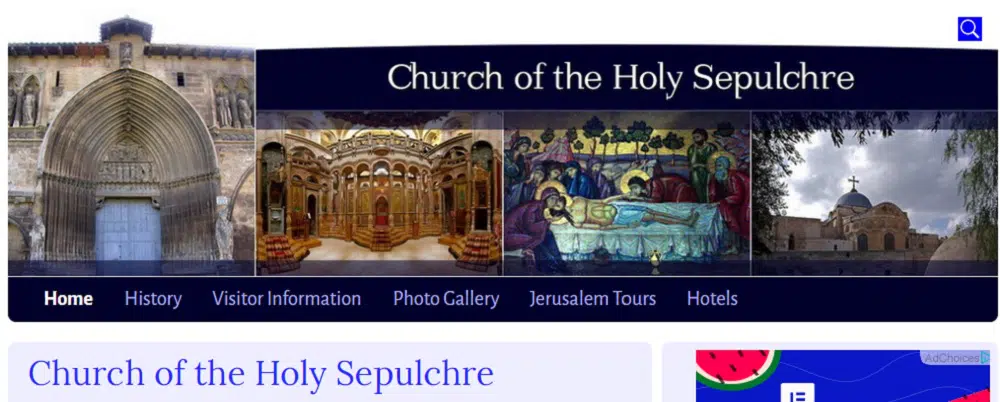
13. Kościół Grobu Świętego:
Strona zaczyna się od galerii zdjęć, po której następuje pasek nawigacyjny. W górnej części strony znajduje się przycisk „Szukaj”, który pomaga użytkownikowi zagłębić się w potrzebne informacje. Cała strona główna pokryta jest informacjami i historią kościoła, co odpowiada na ciekawość nowych użytkowników. Ma dobrą prędkość ładowania w porównaniu do innych stron internetowych. Witryna nie zawiera jednak wezwania do działania na stronie głównej.
14. Kaplica White'a:
Strona jest biała i prosta. Posiada działającą oś czasu pokazującą informacje o następnej modlitwie. Jest to pierwsza strona internetowa, która ma możliwość modlitwy online. Wraz z paskiem wyszukiwania i paskiem menu w prawym górnym rogu ma również bardzo dobrze zdefiniowaną stopkę, która bardzo precyzyjnie pokazuje dane kontaktowe i godziny pracy kościoła.
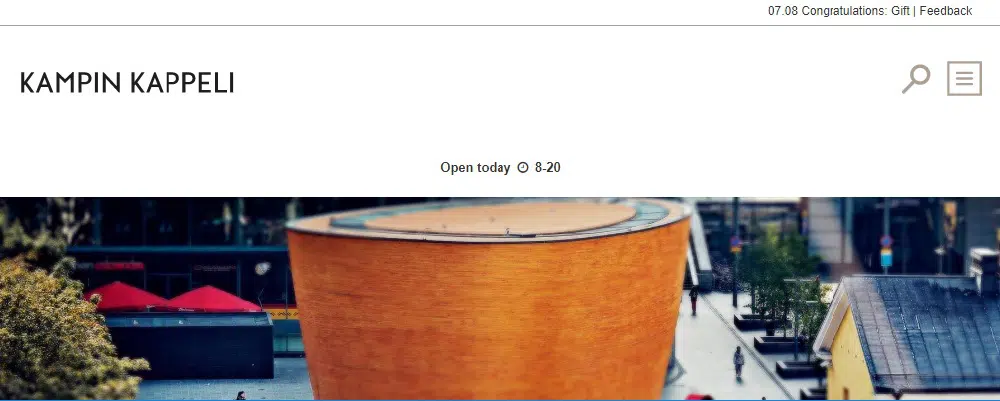
15. Kampin Kappeli:
Strona Kampin Kappeli ma podobną strukturę jak poprzednia, ale z lepszym układem i kolorystyką. Jest to krótka strona internetowa z wyraźnym celem. Dołączyli wideo jak na stronie głównej, dzięki czemu strona jest atrakcyjna wizualnie. Dodatek to nazwa miejsca i pasek czasu u góry strony. Posiada wielojęzyczny obiekt dla turystów.
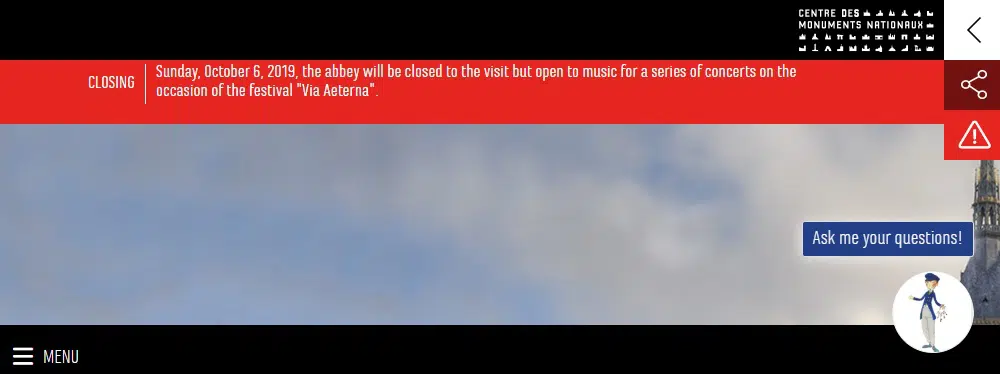
16. Opactwo Mont St. Michel:
Opactwo Mont St. Michel ma stronę internetową, na której w stopce znajduje się zamrożone menu. Sekcje mediów społecznościowych znajdują się w samym środku witryny, wraz z osobnymi ikonami w stopce. Zaletą strony jest zakładka „Prognoza pogody” oraz opcja „Czat na żywo” na końcu strony. Na stronie znajdują się również galerie zdjęć z poprzednich wydarzeń.
17. Kościół Jego Obecności:
Kościół Jego Obecności miał inny odcień bordo, co sprawia, że wygląda atrakcyjnie. Nie ma osobnego menu nawigacyjnego. Cała treść jest wyświetlana na stronie głównej; co ułatwia każdemu użytkownikowi. Posiada formularz darowizny oraz formularz zapisu na tej samej stronie, podkreślając ich przeznaczenie. Wydarzenia i czasy są prezentowane osobno na końcu strony internetowej, co ponownie ułatwia użytkownikowi zanotowanie istotnych szczegółów.
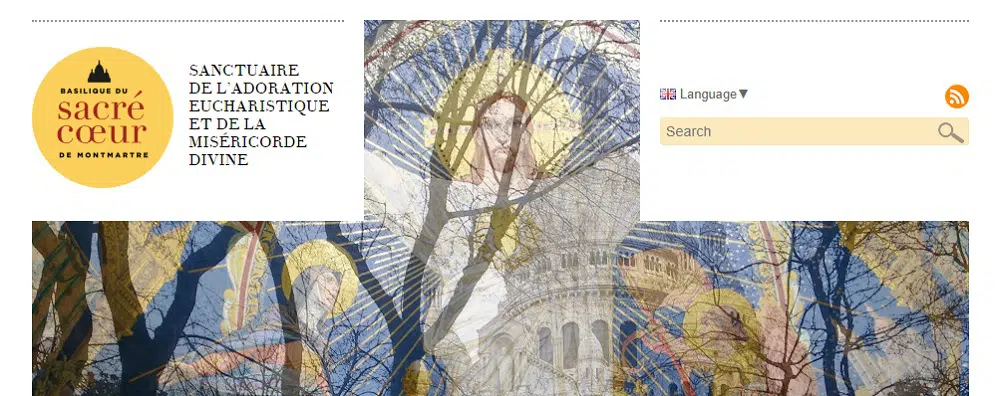
18. Bazylika Najświętszego Serca w Paryżu:
Strona jest dość responsywna i interaktywna. Ważne informacje umieszczamy na końcu strony w stopce, robiąc miejsce na blogi informacyjne i filmy wyjaśniające historię. Ma bardzo dziwaczną funkcję „Przewodnik audio” dla odwiedzających. To właściwy sposób prezentacji dla turystów i nowo przybyłych. Posiada również menu językowe w prawym górnym rogu witryny, co pomaga w szybkim dostępie do osób spoza regionu.
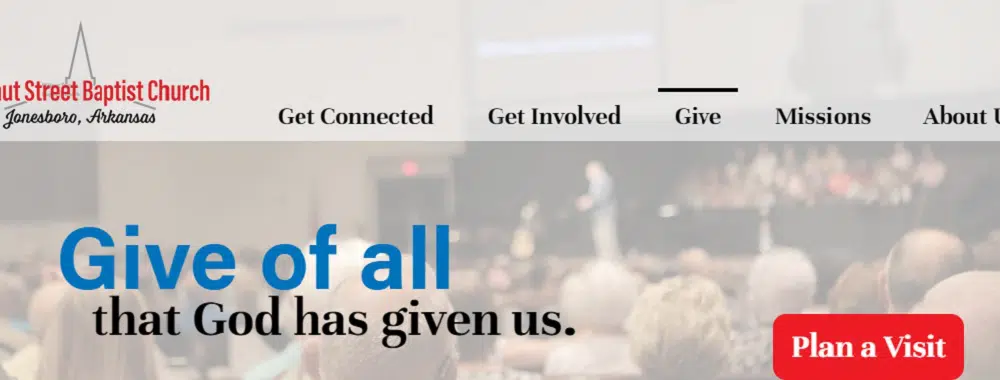
19. Kościół Baptystów przy Walnut Street:
Strona wygląda pięknie dzięki zastosowaniu żywych kolorów. Typografia bardzo dobrze uzupełnia kolorystykę. Ma również sekcję referencji w formie wideo, w samym środku. Podali listę nadchodzących wydarzeń na końcu strony powitalnej. Poniżej znajduje się atrakcyjny przycisk wezwania do działania „Zaplanuj wizytę”, który umożliwia użytkownikom rezerwowanie i planowanie wizyt.
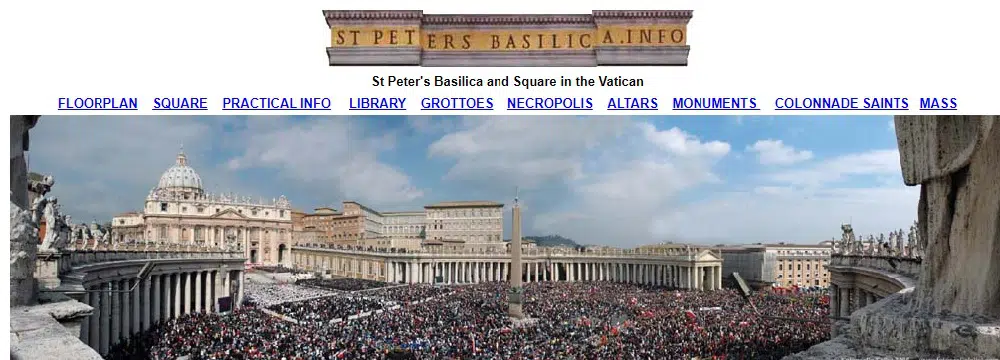
20. Bazylika Piotra 20:
Układ strony jest przeciętny na tle innych serwisów, ale to, co wyróżnia ją w pierwszej 20-tce, to jej zawartość. Strona jest w całości skoncentrowana na informacji i wiedzy, a nie tylko na szacie graficznej i typografii. Intencją jest edukacja zwiedzających na temat kościoła i związanych z nim tematów. Dane kontaktowe podane są w łatwy sposób na końcu strony.
Powyższe 20 przykładów projektów kościelnych witryn internetowych pokazuje, że określenie kryteriów, takich jak projekt, treść i informacje, jest bardzo ważne dla stworzenia atrakcyjnej witryny kościelnej. Jeśli więc pominiesz choćby jedno z tych kryteriów, negatywnie wpłynie to na wrażenia użytkownika Twojej witryny.
Który projekt strony kościoła jest twoim ulubionym i dlaczego?