Wybór najlepszej palety kolorów dla Twojej witryny
Opublikowany: 2019-03-08Wybór odpowiedniej palety kolorów w projektowaniu stron internetowych jest ważny. Jednak wiele osób myśli o tym tylko jako o wyborze estetycznym. W rzeczywistości różne kolory wywołują w widzach różne emocje, zmieniając jednocześnie ich postrzeganie danej firmy. Niezbędne jest przedstawienie swojej firmy we właściwym świetle, w najlepszych kolorach.
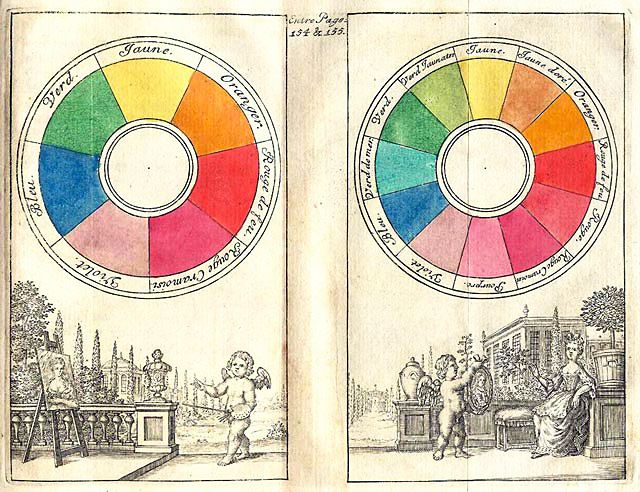
Pierwsze zarejestrowane koło kolorów zostało opracowane w 1666 roku przez Sir Isaaca Newtona. Chociaż te okrągłe schematy kolorów zmieniły się nieco na przestrzeni lat i niektórzy debatują nad ich dokładnym układem, ich kluczowe elementy pozostały spójne.

Wokół koła rozmieszczone są podstawowe kolory – niebieski, żółty i czerwony. Kolory dodatkowe, czyli zielony, pomarańczowy i fioletowy, pasują do sekcji podstawowych. Fioletowy znajduje się między czerwonym a niebieskim, ponieważ są to dwa kolory wymagane do uzyskania fioletu. Zielony i pomarańczowy idą w ich miejsce. Kolory trzeciorzędne dodaje się w ten sam sposób – łącząc sąsiednie kolory, a następnie wyświetlając wynik między nimi.
Kolory po przeciwnych stronach koła uzupełniają się. Maksymalny kontrast, jaki tworzą te kombinacje, może wydobyć to, co najlepsze w każdym kolorze, jeśli jest odpowiednio zastosowany. Przykładami są zielone rośliny z fioletowymi kwiatami lub niebieskie koszule z żółtymi wykończeniami.
Teoria kolorów to dziedzina, której niektórzy poświęcili swoje życie na naukę, a za dopasowywaniem i łączeniem kolorów kryje się wiele nauki. Jednak od projektantów stron internetowych po szpitale, nauczycieli przedszkolnych po serwisy informacyjne, różne kolory mają różny wpływ emocjonalny i psychologiczny na widzów. Jak najlepiej wykorzystać to w projektowaniu stron internetowych?
Jasnoczerwony, czarny i biały
W naturze czerwień jest często oznaką niebezpieczeństwa – pomyśl o truskawkowych żabach trujących lub roślinie Anthurium. Ludzie ewoluowali, aby postrzegać czerwień jako stymulujący kolor, który natychmiast przykuwa uwagę. Witryny informacyjne często używają tego koloru, aby przekazać poczucie pilności. Czerwony może nawet zwiększyć ciśnienie krwi u pacjentów. W efekcie trzeba go mądrze stosować – zbyt duża ilość czerwieni może wywołać poczucie złości lub nadmiernej stymulacji.
Spróbuj połączyć czerwienie z czernią i bielą. Te koce kolory nadal promują wzmacniające wrażenie czerwonych czcionek i pasków menu, zapewniając jednocześnie czyste tło, aby je zrównoważyć. Użyj tej kombinacji w projektach, które przekazują moc i znaczenie:

średni pomarańczowy, wyciszony turkusowy i beżowy
Orange przekazuje przyjazne, energetyzujące i wesołe poczucie. Jest to najświętszy ze wszystkich kolorów w hinduizmie, w którym reprezentuje czystość. Jeśli chodzi o design, ten kolor jest bardzo wszechstronny. Głębszy pomarańczowy może wywołać wrażenie płomienia, podczas gdy po drugiej stronie spektrum jasnopomarańczowy jest kreskówkowy.
Pomarańczowy jest podstawowym kolorem w projekcie, energetyzującym i zabawnym. Chociaż działa równie dobrze jako dyskretny kolor tła, wielu z nich przyjmuje odważny i jasny wygląd umieszczania pomarańczowego na stronach internetowych. Jest to szczególnie odpowiednie dla młodszych odbiorców i stron internetowych, które nie traktują siebie zbyt poważnie. Wypróbuj średnią pomarańczę z stonowanymi turkusowymi i beżowymi:

Żywy żółty, czarny i szary
Żółty to radosny kolor, który w jaśniejszych odcieniach wzbudza entuzjazm. Może jednak kojarzyć się z poczuciem starożytności i szacunku. W starożytnych kulturach żółty był kolorem bogów i królów ze względu na ich duchowy związek ze słońcem. W niedawnej historii bladożółte odgrywały znaczącą rolę w wiktoriańskim stylu, szczególnie w obszarach zamożnych.
Aby uzyskać wyrafinowany, jasny wygląd, żywe żółcie w połączeniu z szarością i czernią to doskonały wybór. Czerń i szarość to tradycyjnie profesjonalne kolory, które mają charakter biznesowy. Dodanie żółtego tworzy ciepło, nie umniejszając wyrafinowania:


Odważny zielony, beżowy i biały
Zielony to idealne połączenie chłodnego niebieskiego i ciepłego żółtego. Utrzymuje uspokajające i energetyzujące działanie obu kolorów, tworząc poczucie równowagi. Mocno zakorzenione w ziemi odcienie zieleni są wygodne i dają poczucie bezpieczeństwa. Świeżość, witalność i bogactwo kojarzą się z kolorem zielonym. Reprezentuje również czakrę serca i jest symbolem równowagi i natury.
Używając zieleni jako centralnego koloru w projekcie, pozwól, aby tony ziemi przetrwały bez nadmiernego narzucania się. Spróbuj użyć jasnych odcieni beżu i kości słoniowej, aby uzupełnić odważną zieleń. Bezpieczeństwo i równowaga koloru przekłada się na widza w tym zestawieniu, bez malowania wyraźnie inspirowanego drzewem wyglądu:

Królewski niebieski, jasnożółty, szary
Aby promować poczucie siły i stabilności bez powagi, wypróbuj głęboki, królewski niebieski z akcentami jasnożółtego i szarego. Ciemnoniebieski kojarzy się z oceanem, nadając mu poczucie bezmiaru. Royal blues wywołuje również poczucie zaufania, inteligencji i autorytetu. Jednak niebieski wyewoluował również do reprezentowania smutku.
Połączenie błękitu królewskiego z jasnożółtym tworzy idealną równowagę. Te dwa kolory znajdują się naprzeciw siebie na kole kolorów, dzięki czemu są komplementarne i sprawiają, że się nawzajem podkreślają. Jasnożółty rozjaśnia ogólny wygląd, zachowując dostojność królewskiego błękitu, jednocześnie zapobiegając przewróceniu się w smutny wybór kolorów:

Lawenda, jasny róż i kość słoniowa
Kolorowa lawenda uspokaja umysł i nerwy, jednocześnie podnosząc na duchu widza. Ludzie często używają lawendy, aby pomóc im się zrelaksować i lepiej spać. Ten jasnofioletowy odcień jest pięknym tłem dla eleganckich projektów. Jednak trzymanie się wyłącznie lawendy może mieć zbyt senny wpływ na widza.
Połącz lawendę z jasnymi różami, aby zapewnić rozrywkę. Używanie tych tonów na neutralnym, takim jak kość słoniowa, pozwala im błyszczeć bez przytłaczania:

Magenta i Ciemnoszary
Z szarym kolorem związane są mądrość, intelekt i wiedza. Ten klasyczny kolor jest elegancki i dostojny, reprezentując cichy autorytet. Odpoczywając pomiędzy skrajnościami czerni i bieli, jest wysoce zbalansowany. Magenta jest zabawna, ekscytująca i stymulująca. Podobnie jak w przypadku czerwonego, wiąże się to ze zwiększonym tętnem i ciśnieniem krwi.
Magenta to kolor namiętny i odważny, z prawdziwą radością. Połączenie tych dwóch bardzo różnych kolorów tworzy piękny wygląd. Połączenie jasnego i odważnego z wyrafinowanym i spokojnym wzbudza zainteresowanie, jednocześnie przekazując autorytet:

Tworzenie palety
Powyższe sugestie to tylko kilka przykładów świetnych palet kolorów do wykorzystania podczas tworzenia witryny. Często zdarza się, że projektanci wielokrotnie wpadają w te same nawyki przy wyborze kolorów. Pamiętaj, że osobiste preferencje muszą zejść na dalszy plan w stosunku do tożsamości marki firmy.
Zacznij od napisania kilku słów opisujących Twoją markę – przykładami mogą być wyrafinowane, zabawne, inteligentne lub kapryśne. Następnie zastanów się, jakie kolory przekażą ten sens Twojej grupie docelowej. Uwzględnij emocje, które masz nadzieję, że witryna przekaże, a także to, do czego masz nadzieję, że witryna zainspiruje użytkowników. Na przykład piekarnia nie powinna używać czarno-białych wzorów – to nie zainspiruje ludzi do jedzenia.
Kiedy już masz wyczucie celu i podstawowe kolory projektu, nie bój się eksperymentować. Czasami kolory, które zakładasz, będą się ze sobą kolidować. Podobnie tony, które są zbyt podobne, mogą tworzyć monotonię. Ciesz się procesem projektowania i rozwijaj tożsamość swojej marki.
Możesz również dowiedzieć się, co mówią o Tobie kolory Twojego sklepu eCommerce.
