Tworzenie strony internetowej WordPress z Gutenbergiem: wstępne obserwacje
Opublikowany: 2018-08-21Jeśli śledziłeś całe zamieszanie związane z Gutenbergiem, nowym edytorem WordPress, wiesz, że wielu użytkowników ma o nim bardzo silną opinię. Ale pomijając wszystkie dramaty, jak to jest faktycznie budować z tego stronę internetową?
Ponieważ WordPress 5.0 zbliża się coraz bardziej, zdecydowałem, że nadszedł czas, aby w końcu zobaczyć, do czego zdolny jest Gutenberg. Chociaż przeprowadziłem sporo testów (może lepiej opisać jako bawiące się), nie włączyłem jeszcze wersji wtyczki edytora do mojego standardowego przepływu pracy.
Pomyślałem, że zacznę dość mały. Zainstalowałem więc Gutenberga na stronie w stylu broszury, którą przeprojektowałem. Poniżej kilka przemyśleń na temat moich doświadczeń, pamiętając jednak, że jest to wciąż oprogramowanie beta, które ma kilka błędów do naprawienia.
Nowy sposób pracy
Widząc wcześniej interfejs użytkownika Gutenberga, miałem pewne podstawowe oczekiwania co do tego, co będę w stanie osiągnąć – rzeczy, których nie byłbym w stanie łatwo zrobić za pomocą edytora Classic:
- Łatwo zmieniaj zawartość
- Twórz proste układy wielokolumnowe
- Używaj ponownie dostosowanych bloków treści w wielu miejscach
Wystarczy powiedzieć, że nie spodziewałem się (ani nie chciałem) doświadczenia w edycji w pełni rozwiniętego kreatora stron. Na szczęście Gutenberg nie zamierza tego robić i tak naprawdę nie jest przeznaczony do tego typu zadań.
Ogólnie rzecz biorąc, powiedziałbym, że w tych obszarach wszystko poszło całkiem dobrze:
Zmiana układu treści
Przełączanie treści na stronie było dość proste za pomocą małych strzałek, które pojawiają się po najechaniu kursorem na blok. Nie udało mi się jednak przełączać w poziomie treści ułożonych w kolumny. Przynajmniej, jeśli ta funkcja jest dostępna, nie mogłem tego rozgryźć.

Układy wielokolumnowe
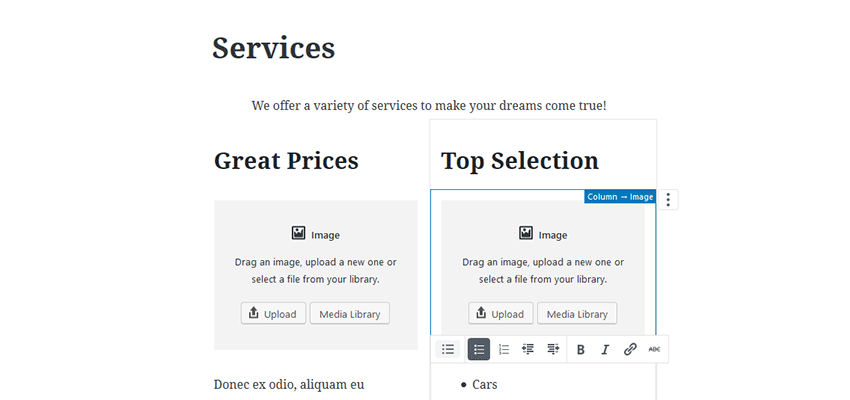
Ta funkcja jest nadal w wersji beta, ale zadziałała. Jedyny problem, jaki napotkałem, polegał na dodawaniu różnych bloków do kolumn, a następnie wybieraniu określonej kolumny za pomocą kursora. Ogromna liczba linii siatki, które pojawiały się po najechaniu kursorem na kolumnę, czasami była nieco myląca (chociaż wersja 3.6 wtyczki wydawała się nieco to uspokajać).
Na froncie musiałem poprawić niektóre CSS, aby kolumny oparte na Flexbox układały się jedna na drugiej na ekranach urządzeń mobilnych. To nie jest zła rzecz, ponieważ twórcy motywów chcą przejąć pełną kontrolę nad tego rodzaju decyzjami projektowymi.

Ponowne wykorzystanie bloków
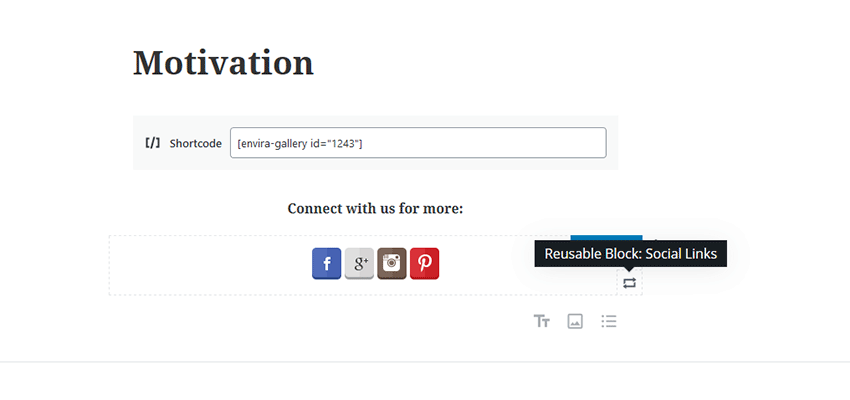
Jedną z fajnych funkcji Gutenberga jest możliwość zapisania utworzonego bloku treści do wielokrotnego użytku. Odkryłem, że jestem w stanie to zrobić za pomocą zestawu ikon mediów społecznościowych, które skonfigurowałem. Zbudowałem blok, zapisałem go i bez problemu dodałem do wielu stron.
Naprawdę imponujące było to, że mogłem dokonać edycji tego bloku wielokrotnego użytku, zapisać go, a edytowana wersja automatycznie pojawi się na każdej stronie, na której jej użyłem. To była prawdziwa oszczędność czasu.

Co powiesz na istniejącą zawartość?
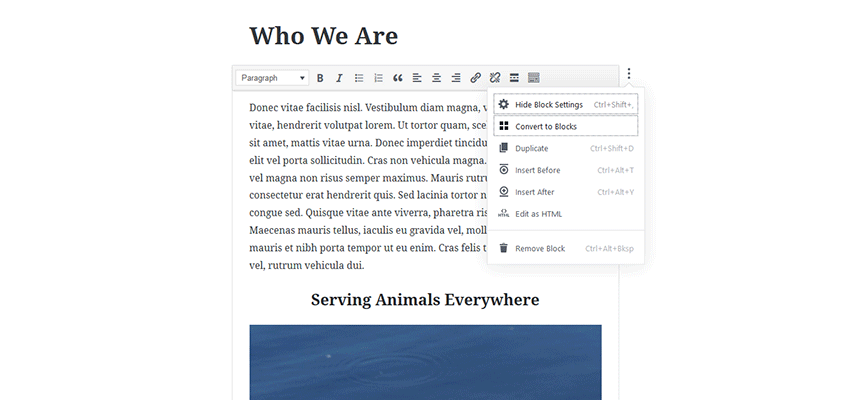
Chciałem również zobaczyć, co stanie się z istniejącą zawartością witryny, którą zaimportowałem do nowej instalacji WordPressa. Domyślnie Gutenberg umieścił tę zawartość w bloku „Classic”, który jest dość podobny do edytora WordPress Classic. Z przodu wszystko wyglądało zgodnie z oczekiwaniami.
Dostałem możliwość przekształcenia tej treści w serię odpowiednich bloków do dalszej edycji. Z mojego doświadczenia redaktor poradził sobie z tym całkiem nieźle. Na przykład obrazy zostały umieszczone w bloku „Obraz”, nieuporządkowane listy w bloku „Lista” i tak dalej. Z przyjemnością informuję, że nic nie wydawało się nie na miejscu w tym procesie.


Krzywa uczenia się
Poza obawą, że „rzeczy nie działają”, największym zmartwieniem było to, ile czasu zajmie mi przyzwyczajenie się do korzystania z nowego edytora. W końcu zamieszanie na stronie testowej znacznie różni się od budowania czegoś dla klienta.
Pierwsze kilka godzin korzystania z Gutenberga było trochę frustrujące, ponieważ szybko odkryłem jego dziwactwa i procesy. Podejrzewam, że część tego wynikała po prostu z konieczności pracy w sposób, do którego nie byłam przyzwyczajona. Przez lata używałem pól niestandardowych do wielu zadań związanych z układem. W zasadzie zrezygnowałem z używania edytora Classic do wszystkiego, nawet najmniej skomplikowanego. Tak więc poleganie nieco bardziej na samym edytorze wymagało przyzwyczajenia się.
Mimo to, po pewnej praktyce, generalnie byłem w stanie osiągnąć to, czego potrzebowałem. Interfejs użytkownika jest na tyle intuicyjny, że możesz zacząć tworzyć plan ataku na budowę strony. Kiedy już masz plan, możesz zająć się zadaniem, aby wszystko się połączyło.
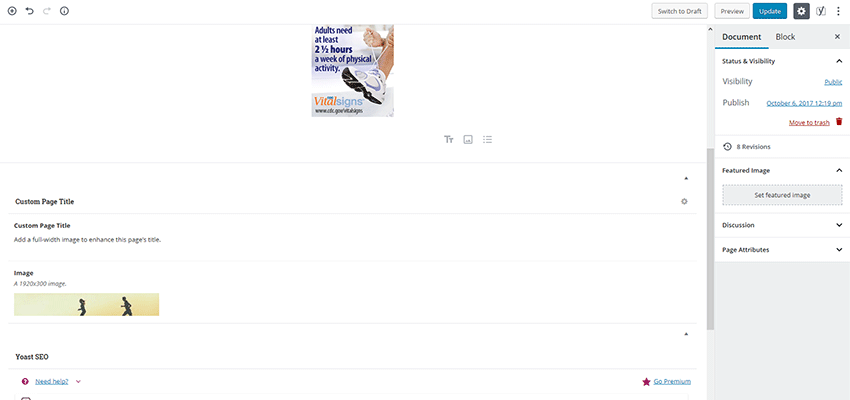
Jednym z elementów, który był frustracją przez cały czas, było umieszczenie i (w niektórych przypadkach) zniknięcie niestandardowych metaboxów. Dla niewtajemniczonych są to pola umieszczone na ekranie Edytuj przez motywy i wtyczki. Na przykład Twoja wtyczka SEO może dodać pole meta, które pozwala dostosować optymalizację strony.
Niektóre elementy, takie jak pola niestandardowe, zostały przyklejone na dole ekranu (w porządku, chociaż ten rodzaj rozmieszczenia jest jak na razie łatwiej kontrolowany w edytorze klasycznym). Inne pudełka są złożone w harmonijkę w prawym dolnym rogu. Ale znalazłem kilka wtyczek, których metaboxy w ogóle się nie wyświetlały.

Na razie jedyną poprawką dla tych brakujących metaboxów było tymczasowe przełączenie się z powrotem do edytora klasycznego. Stamtąd mogłem dostosować ustawienia, których potrzebowałem, zanim wróciłem do Gutenberga. Nic się nie zepsuło, ale nadal było to niewygodne.
Ponieważ metaboksy są tak ważną częścią tego, jak programiści dostosowują WordPress, wydaje się, że należy bardziej uważać na sposób ich implementacji tutaj. Chociaż niekoniecznie rozumiem techniczne powody podejmowania decyzji przez zespół programistów, mogę powiedzieć, że myślę, że lepsza integracja oszczędziłaby wielu kłopotów i skarg ze strony użytkowników.
Czego brakuje?
Ponieważ do tworzenia treści używałem Gutenberga, wracałem do jego dużego potencjału. Ale redaktora jeszcze nie ma.
Częścią tego jest mnóstwo błędów i problemów z użytecznością, które należy rozwiązać. Ale ponieważ ta wtyczka została bardziej przyjęta i zebrała wiele opinii, spodziewam się, że wiele z tego zostanie załatwionych, zanim edytor zostanie włączony do rdzenia.
Druga połowa równania to zobaczenie kreatywnych rzeczy, które społeczność WordPress robi, aby jeszcze bardziej poprawić ogólne wrażenia. Ponieważ można budować niestandardowe bloki, z pewnością zobaczymy kilka naprawdę przydatnych rzeczy dodanych do miksu.
W tej chwili używanie Gutenberga w jego standardowej formie oferuje nam sposób na dostosowanie treści w sposób, którego nie moglibyśmy w przypadku edytora Classic. Ale to ci statyści, którzy pochodzą ze społeczności, naprawdę przeniosą rzeczy na wyższy poziom.
Podsumowując, powiedziałbym, że Gutenberg nie jest prawie wrakiem pociągu, który niektórzy twierdzą. Osiągnięcie pełnego potencjału wymaga jednak o wiele więcej dopracowania i udziału społeczności.
