Przemyślenia na temat budowania witryny WordPress od podstaw (bez kodu)
Opublikowany: 2020-02-12W ciągu ostatniej dekady pracowałem (prawie) codziennie z WordPressem. To moje główne rozwiązanie do tworzenia stron internetowych dla klientów każdej wielkości.
A ponieważ zdobyłem więcej doświadczenia z bardzo popularnym CMS, opowiadałem się za budowaniem motywów WordPress od podstaw. Obecnie używam dość prostego motywu startowego opartego na podkreśleniach. Jest skonfigurowany tak, jak lubię i pomaga mi szybko rozpocząć nowe projekty.
Ale, tak jak wszystko inne w ekosystemie WordPressa, istnieje wiele możliwości wyboru sposobu, w jaki robimy różne rzeczy. Podejście, które preferuję, nie jest dla każdego programisty. Nie zawsze jest to również najbardziej realistyczne rozwiązanie dla niektórych klientów (zwłaszcza tych z ograniczonym budżetem).
Dzisiaj chciałbym podzielić się moimi doświadczeniami w budowaniu strony internetowej w inny sposób: za pomocą wtyczki do tworzenia stron WordPress i towarzyszącego „pustego” motywu startowego. Opowiem Ci o zaletach i wadach procesu, a także o kilku wskazówkach, jak najlepiej go wykorzystać. Zacznijmy!
tło projektu
Zwrócił się do mnie długoletni klient, który chciał przeprojektować swoją starszą stronę HTML. Chcieli uzyskać korzyści, które wiążą się z korzystaniem z WordPressa, ale nie mieli budżetu na pełną niestandardową kompilację.
Wspomniano o pomyśle zakupu komercyjnego motywu WordPress dla branży. Teraz nie ma nic złego w kupowaniu motywu i wrzucaniu do niego jakiejś zawartości. W wielu przypadkach będzie działać dobrze.
Ale często wydaje się, że są dodatkowe koszty związane z przerobieniem wyglądu i/lub funkcjonalności w celu dopasowania do specyfikacji klienta (lub, co gorsza, moich oczekiwań). Nawet wtedy możesz zrobić tylko tyle bez całkowitego zniszczenia motywu, budżetu klienta lub obu.
Mając to na uwadze, zacząłem szukać alternatywy. Niedawno zacząłem bawić się Beaver Builder, popularną wtyczką do tworzenia stron dla WordPressa (Pełne ujawnienie: nie płacą mi za to, aby to powiedzieć, po prostu było to narzędzie, z którego korzystałem. Istnieją inne, podobne produkty na rynek warty rozważenia.)
Zawierają motyw ramowy (i powiązany motyw podrzędny) z niektórymi ich pakietami komercyjnymi, co pozwala zasadniczo zbudować całą witrynę — nagłówek, stopkę i treść — za pomocą kombinacji WordPress Customizer i narzędzia do tworzenia stron.
Jak to działało? Czytaj dalej, aby dowiedzieć się…
Punkt startowy
Pierwsze kroki tego procesu są dość znane każdemu, kto stworzył witrynę za pomocą WordPressa:
- Utwórz nową instalację WordPressa;
- Zainstaluj i aktywuj motyw;
- Zainstaluj i aktywuj wtyczkę do tworzenia stron;
Stamtąd otrzymujesz zasadniczo pustą kartę. W rzeczywistości nie różni się zbytnio od tego, co widzę po aktywowaniu własnego motywu startowego opartego na podkreśleniach.
Zaletą tego jest to, że motyw nie zawiera wielu z góry przyjętych wyobrażeń na temat tego, co chcesz zbudować. Oznacza to, że projektant mógłby teoretycznie stworzyć makietę projektu, a następnie wprowadzić ją w życie. Tak długo, jak rozumieją, co temat może, a czego nie może zrobić.
Ale, jak się dowiemy, istnieje kilka opcji dla tych, którzy chcą czegoś bardziej gotowego.


Korzystanie z konfiguratora WordPress
WordPress Customizer to wbudowane narzędzie, które umożliwia modyfikowanie różnych ustawień związanych z motywami i wyświetlanie wyników w czasie rzeczywistym. Miał on na celu wprowadzenie uniwersalnego interfejsu użytkownika do konfiguracji motywu, w przeciwieństwie do paneli opcji na zamówienie, które zaimplementowano w wielu motywach.
Tutaj motyw Beaver Builder łączy się z konfiguratorem i zapewnia wiele opcji. Wśród najważniejszych:
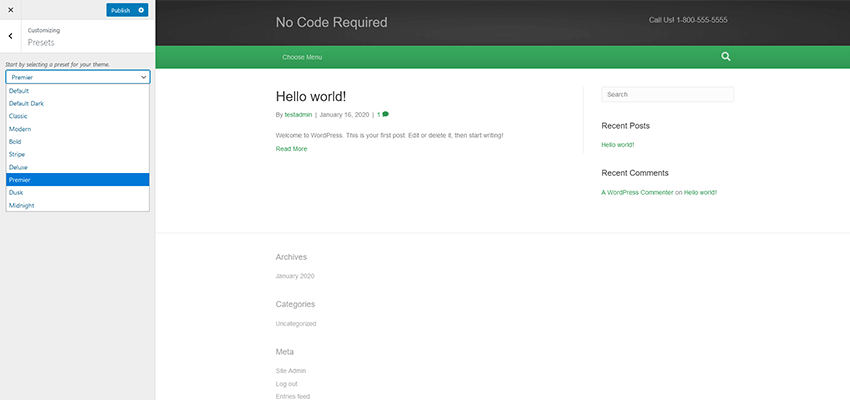
Presety
Wybierz jeden z gotowych schematów kolorów. Te style można zastąpić innymi opcjami dostosowania lub CSS.

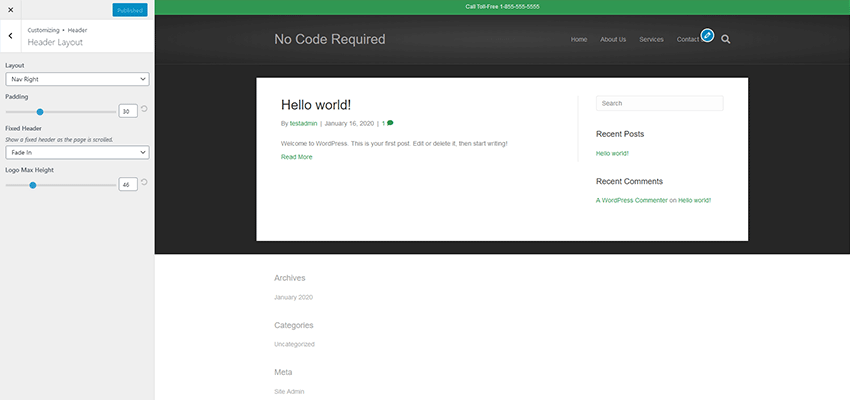
nagłówek
Dostępnych jest tu wiele ustawień dotyczących układu, umieszczania logo i nawigacji. Dołączona jest opcja „lepkiego” nagłówka, co jest miłym akcentem. Układy obejmują kilka typowych scenariuszy.

Zawartość
Wybierz kolory tła i układy stron dla swojego bloga, indywidualnego posta, archiwum postów i szablonów WooCommerce.
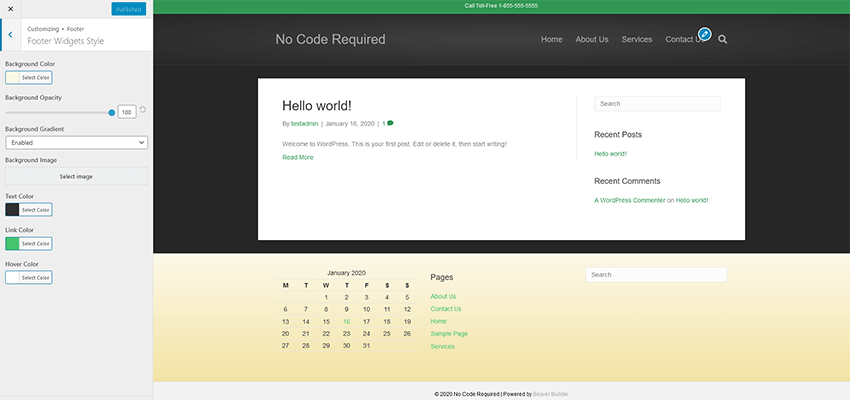
Stopka
Stopkę witryny można stylizować i dodawać widżety do obsługi różnego rodzaju treści. Domyślnie istnieją tutaj pewne ograniczenia. Na przykład chciałem umieścić wbudowane linki do profili społecznościowych w obszarze widżetu stopki (są one ustawione tak, aby pojawiały się pod widżetami) – co nie jest obsługiwane. Na szczęście fragment kodu, który znalazłem, umożliwił to za pomocą krótkiego kodu WordPress.

Kod
Jeśli chcesz wstrzyknąć określony kod CSS, JavaScript lub inny kod do swojej witryny, możesz to zrobić tutaj. Może to być przydatne, jeśli chcesz dodać Google Analytics lub kod śledzenia pikseli.
Werdykt
Podsumowując, Customizer miał wystarczająco dużo opcji, aby pomóc mi stworzyć podstawowy wygląd i układ mojej witryny. Nie jest tak solidny, jak to, do czego jestem przyzwyczajony z niestandardowym motywem, ale można się tego spodziewać. Chodzi o szybki rozwój i unikanie kodu.
Motyw Beaver Builder właśnie to zrobił, ponieważ mogłem ustawić wszystko tak, jak chciałem, w ciągu mniej więcej pół godziny. Wszelkie niedociągnięcia są ceną, jaką płacisz za projekt o niższym budżecie.
Strony budowlane
Nie będę poświęcał dużo czasu na wchodzenie w szczegóły – z dwóch powodów. Po pierwsze, moje potrzeby dotyczące różnych stron serwisu nie były zbyt skomplikowane. Po drugie, sam kreator stron jest w pewnym sensie drugorzędny w stosunku do motywu. Ale jest jeszcze kilka rzeczy, o których warto wspomnieć.
Strona główna została zbudowana dość szybko – a nie od zera. Mój klient polubił jeden z gotowych szablonów stron Beaver Builder. Konfiguracja polegała tylko na zaimportowaniu szablonu, a następnie zhakowaniu, aby dostosować rzeczy, które chcieliśmy zachować, i usunąć te, których nie zrobiliśmy. Ponadto było kilka dodatkowych modułów, które można było dodać za pomocą kreatora stron. Funkcje, takie jak karuzele i animacje na przewijaniu, dodały trochę osobowości.
Strony drugorzędne były niezwykle proste. Stworzyłem moduł tytułu strony, który wykorzystywał tło ze zdjęcia i zapisałem go do wielokrotnego użytku na innych stronach. Od tego momentu wystarczyło dodać resztę treści i ładnie ją sformatować.
Jedynym spornym punktem, który miałem, była integracja form grawitacyjnych. Ponieważ kreator stron nie korzysta ani z edytora bloków WordPress Gutenberg, ani z edytora klasycznego (oba obsługiwane przez popularną wtyczkę formularzy), musiałem ręcznie umieścić krótki kod w module edytora tekstu. Nie był to duży problem, ale może być trudny dla klienta, który nie jest zaznajomiony z procesem.

Werdykt
Budowanie strony przebiegło zgodnie z oczekiwaniami. Łatwość użycia jest zaletą tych wtyczek i ta pasuje do rachunku. Różne moduły można było łatwo przeciągać i upuszczać na stronę, a układy wielokolumnowe były proste w konfiguracji. Wszystko było responsywne i można było dostosować je specjalnie do rozmiaru ekranu.
Liczba dołączonych modułów była solidna i obejmowała praktycznie wszystko, czego wymagał projekt. Jeśli potrzebne byłyby bardziej wymyślne funkcje, istnieje wiele dostępnych pakietów dodatków innych firm, które mogą pomóc.
Ogólne wrażenia
Podsumowując, muszę powiedzieć, że było to lepsze doświadczenie niż te, które zwykle miałem z gotowymi motywami. Fakt, że mogłem zacząć od czegoś podstawowego i rozwijać się tak, aby odpowiadał potrzebom projektu, był bardziej zgodny z moim preferowanym przepływem pracy.
Prawdę mówiąc, musiałem zaimplementować kilka dodatkowych bitów kodu, aby osiągnąć wszystko, czego chciałem. Wspomniany wcześniej krótki kod do linków do profili w mediach społecznościowych i trochę dodatkowego JavaScriptu pomogły mi zaokrąglić stronę. Oba zostały umieszczone w kolejce za pomocą pliku functions.php motywu potomnego, co pozwoliło im uniknąć nadpisania podczas przyszłych aktualizacji motywu.
Uważam, że jest to opłacalna opcja dla prostych projektów. Istnieją pewne scenariusze, takie jak użycie pól niestandardowych lub zawartości warunkowej, w których bardziej sensowne może być skorzystanie z pełnego motywu niestandardowego. Ale tego typu funkcje i tak są często dla większych budżetów.
Tak więc, jeśli jesteś programistą, który chce szybko opracować oszczędną nową stronę internetową – ale bez pułapek motywu innej firmy, może to być droga. Po prostu zrozum, że będziesz musiał żyć w granicach tego, co tam jest. W przeciwnym razie nadejdzie czas na uruchomienie tego edytora kodu.
* Uwaga: Zdjęcia w tym poście służą wyłącznie celom ilustracyjnym – nie odzwierciedlają rzeczywistego opisanego projektu.
