Oto, co musisz wiedzieć o budowaniu „przyjaznej dla użytkownika” strony internetowej
Opublikowany: 2018-08-31W ostatnich latach łatwość obsługi lub użyteczność stała się kluczowym czynnikiem decydującym o sukcesie strony internetowej. Ponieważ konkurencja z minuty na minutę staje się coraz bardziej intensywna, Twoi potencjalni klienci szybko przejdą do innej witryny, jeśli nie uznają, że Twoja witryna jest łatwa w użyciu.
Współczynnik konwersji Twojej witryny może wzrosnąć o 200% do 400% dzięki dobrze zaprojektowanemu interfejsowi, a Ty możesz uzyskać zwrot w wysokości 100 USD za każdą złotówkę zainwestowaną przez Twoją firmę w wygodę użytkowników Twojej witryny. Nie powinno to dziwić, ponieważ prawie 95% użytkowników uważa, że pozytywne wrażenia użytkownika są najważniejszym czynnikiem, którego szukają w witrynie. Innymi słowy, jedynym sposobem na przetrwanie konkurencji jest uczynienie witryny bardziej przyjazną dla użytkownika.
Oto pięć czynników, które składają się na cechy przyjaznej dla użytkownika strony internetowej:
1. Mobilny projekt responsywny
Responsywna strona internetowa automatycznie dopasowuje się do urządzenia, na którym ją czytasz, takiego jak telefon, tablet czy laptop. Ponieważ cała witryna dostosowuje się do rozmiaru ekranu, użytkownicy nie muszą tracić czasu na szczypanie lub powiększanie. Dlatego 62% firm, które zaprojektowały stronę internetową specjalnie na urządzenia mobilne, odnotowało znaczny wzrost sprzedaży.
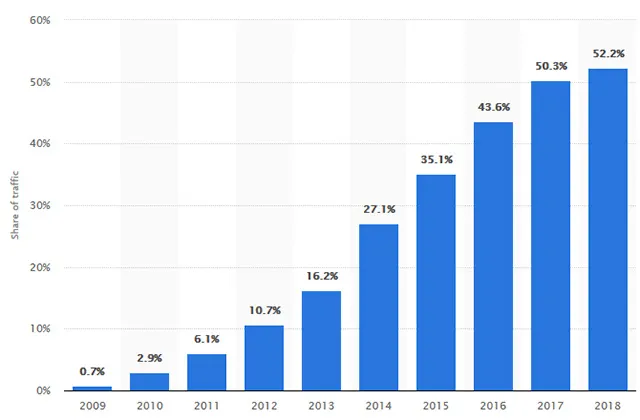
Poza tym, ponieważ ponad połowa ruchu w witrynie pochodziła z telefonów komórkowych w 2018 r., prawdopodobnie stracisz połowę potencjalnych klientów, jeśli Twoja witryna nie będzie responsywna. Więc jak się do tego zabrać?

A. Optymalizacja układu treści
Najważniejszą rzeczą, którą musisz wziąć pod uwagę, jest potencjalny układ treści. Ponieważ ludzie korzystający z telefonów komórkowych mają znacznie mniej miejsca na ekranie, musisz upewnić się, że treść nie tylko pasuje, ale także jest czytelna. Chociaż większość telefonów automatycznie pomniejsza, ta funkcja może być trochę frustrująca dla użytkowników, którzy szukają określonej informacji w Twojej witrynie.
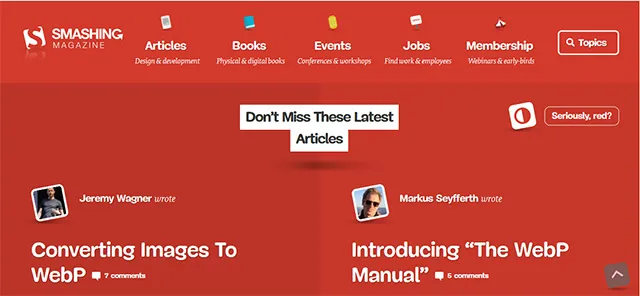
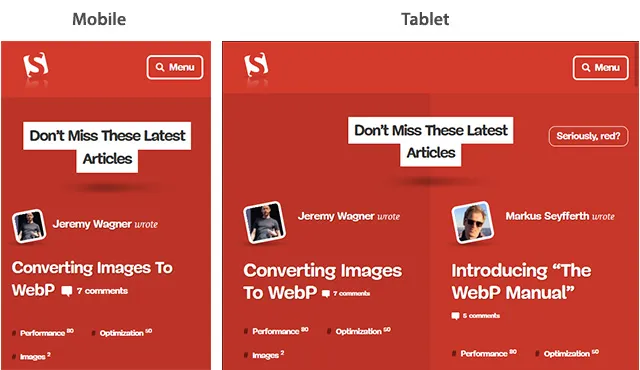
Musisz więc przenieść kilka rzeczy, takich jak obrazy i tekst, a także zmniejszyć rozmiar menu, zwłaszcza jeśli Twoja witryna ma kilka podkategorii. Na przykład witryna magazynu Smashing ma układ dwukolumnowy z pełnym menu na laptopie lub komputerze stacjonarnym.

Jednak zmienia się w układ jednokolumnowy z ukrytym menu zarówno na tablecie, jak i telefonie komórkowym. Menu witryny w wersji na komputery zawiera również etykiety i ikony, ułatwiając zrozumienie starszym pokoleniom (które częściej korzystają z komputerów stacjonarnych lub laptopów).

2. Łatwa nawigacja
Płynna nawigacja odgrywa kluczową rolę w dłuższym utrzymywaniu potencjalnych klientów w Twojej witrynie. Użytkownicy są niecierpliwi. Nie będą czekać wiecznie, jeśli nie znajdą tego, czego chcą. W rezultacie słaba nawigacja może bezpośrednio wpłynąć na współczynnik konwersji, a tym samym na Twoje zyski. Dlatego użytkownicy powinni mieć możliwość bezproblemowego dostępu do witryny i poruszania się po niej na różnych urządzeniach.
A. Mniej znaczy więcej
Jeśli chodzi o nawigację po stronie, zwykle mniej znaczy więcej. Zminimalizuj więc liczbę linków nawigacyjnych tak bardzo, jak to możliwe. Nie chcesz przytłaczać użytkowników zbyt dużym wyborem. Oferowanie wielu linków może również negatywnie wpłynąć na SEO, ponieważ roboty internetowe mają trudności z rozszyfrowaniem takich treści.
Upewnij się więc, że dodałeś linki do odpowiednich słów kluczowych i fraz. Napraw wszelkie uszkodzone linki tak szybko, jak to możliwe. Jeśli zastąpiłeś starą stronę internetową nową, upewnij się, że utworzyłeś odpowiedni link przekierowujący.
B. Zbyt duża kreatywność może być szkodliwa
Unikaj zbytniego bawienia się swoją kreatywnością. Często lepiej jest trzymać się standardowej architektury nawigacji. W nadziei na wyróżnienie się z tłumu ludzie często nadużywają animacji lub grafiki i kończą na tym, że mają dokładnie odwrotny wpływ na użytkowników.
Pożądane jest jednak uwzględnienie w witrynie najnowszych trendów nawigacji. Na przykład w 2017 r. nastąpił znaczny wzrost liczby lepkich pasków nawigacyjnych, mega menu i responsywnych menu podrzędnych. Korzystanie z którejkolwiek z tych funkcji w witrynie jest prawdopodobnie dobrym pomysłem.
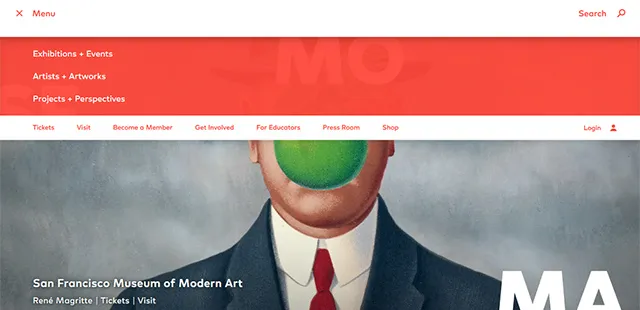
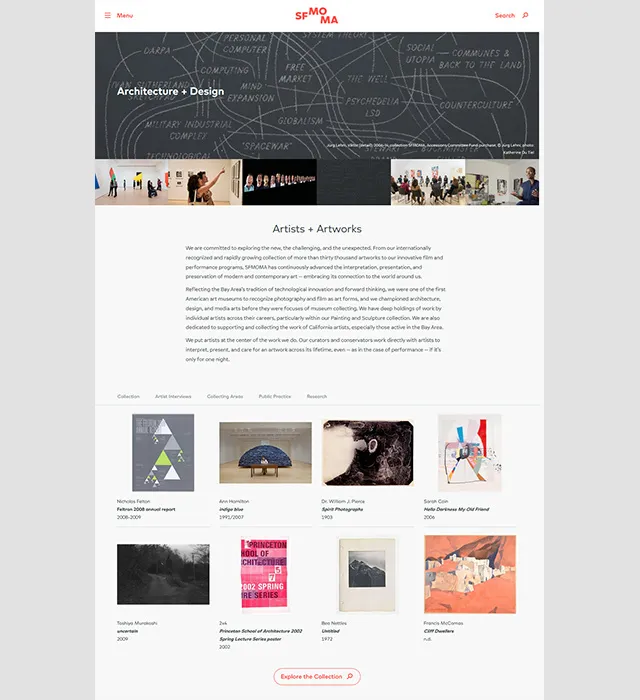
Witryna San Francisco Museum of Modern Art jest prawdopodobnie najlepszym połączeniem łatwej nawigacji i oszałamiającej grafiki. Proste, ale eleganckie menu główne zawiera łącza do wszystkich niezbędnych informacji, w tym wystaw, projektów, polecanych dzieł sztuki, szczegółów dotyczących biletów, godzin odwiedzin i członkostwa.
Nie musisz przewijać strony głównej, aby zobaczyć wszystkie te linki. Zamiast tekstu i obrazów wykorzystali filmy, które sprawiają, że czujesz się, jakbyś stał w muzeum.

Zachowali również intuicyjne ramy nawigacyjne w całej witrynie. Niezależnie od tego, czy sprawdzasz dzieła sztuki, czy projekty, nigdy nie poczujesz się zagubiony. Strona internetowa komunikuje złożoność sztuki i malarstwa w stosunkowo prosty sposób, dokładnie tak, jak chcieliby tego zwykli ludzie.

3. Szybkie ładowanie strony internetowej
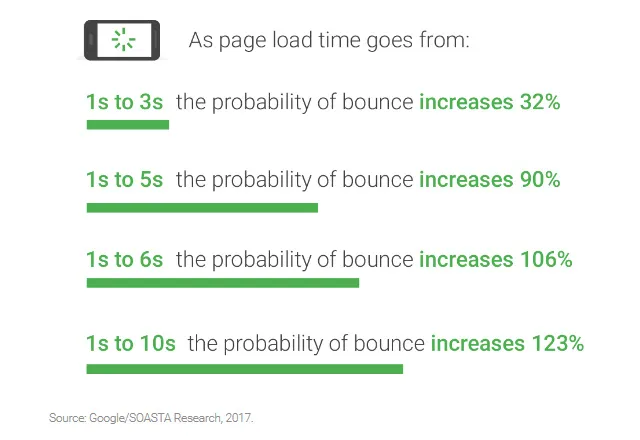
Każdy wie, że szybkość strony internetowej ma znaczenie. Ale to, jak szybka musi być Twoja witryna, jest kwestią dyskusyjną. Według ostatnich badań opublikowanych przez Google, jedna sekunda to idealny czas ładowania strony internetowej. Jeśli jednak załadowanie witryny zajmie do trzech sekund, nadal masz się dobrze, ponieważ współczynnik odrzuceń nie przekracza 32%. Jeśli jednak czas wczytywania wzrośnie dalej, powiedzmy do pięciu sekund, współczynnik odrzuceń wyniesie 90%, a dziesięciosekundowe opóźnienie doprowadzi do wzrostu o 123%.

Google już od jakiegoś czasu preferencyjnie traktuje szybko ładujące się strony internetowe. Było to jednak ograniczone tylko do komputerów osobistych. Jednak wraz z rosnącym ruchem internetowym na telefonach komórkowych, Google zdecydowało się przyspieszyć stronę jako czynnik rankingowy dla wyszukiwań mobilnych od lipca 2018 r. Tak więc prędkość ładowania witryny musi być jak najwyższa.
A. Określ czas ładowania dla każdego elementu
Pierwszą rzeczą, którą musisz zrobić, to dowiedzieć się, ile czasu zajmuje wczytanie różnych części każdej strony w Twojej witrynie. Chociaż możesz używać narzędzi do analizowania prędkości, takich jak WebPageTest lub Pingdom , nie są one wystarczające.
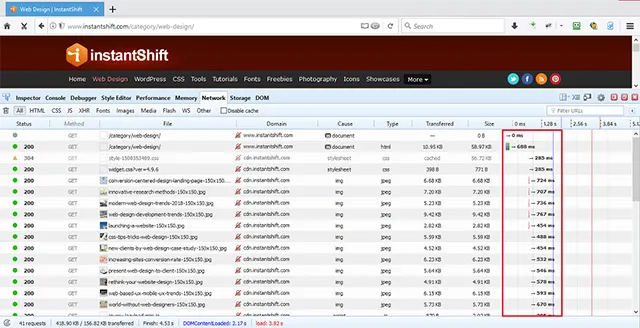
Aby zobaczyć, jak szybko ładuje się każdy element w Twojej witrynie, możesz kliknąć prawym przyciskiem myszy stronę, którą chcesz przeanalizować, kliknąć „Sprawdź”, a następnie kliknąć kartę „Sieć”. Możesz to zrobić w dowolnej przeglądarce. Na przykład poniżej przedstawiono czas ładowania różnych elementów na stronie http://www.instantshift.com/category/web-design/ w przeglądarce Firefox. Ta analiza dostarczy Ci danych do identyfikacji wolno ładującego się elementu na każdej stronie internetowej.


B. Zmniejsz liczbę żądań HTTP
Pokaże Ci również, ile żądań HTTP wysyła Twoja witryna. Zmniejszenie liczby żądań HTTP to świetny sposób na poprawę jego szybkości. Zidentyfikuj i wyeliminuj niepotrzebne obrazy, teksty lub grafikę, jeśli takie istnieją.
Inne kroki poprawy szybkości obejmują korzystanie z sieci dostarczania treści (CDN), używanie domeny bez plików cookie wspieranej przez CDN do hostowania plików statycznych, minimalizowanie i łączenie plików HTML, CSS i JavaScript, instalowanie Google PageSpeed na serwerze oraz między innymi odraczanie ładowania JavaScript.
4. Zrównoważone wykorzystanie materiałów wizualnych i tekstu
Zarówno tekst, jak i grafika są kluczowymi czynnikami strony internetowej. Jednak Twoja witryna nie może przyciągnąć większego ruchu internetowego bez zachowania odpowiedniej równowagi między tymi dwoma elementami. Innymi słowy, grafika nie powinna przytłaczać tekstu i odwrotnie.
A. Łatwo zapamiętujemy wizualizacje
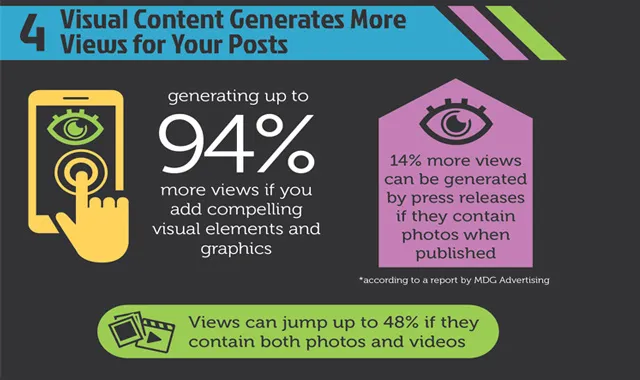
Jednak ludzki mózg ma tendencję do lepszego i dłuższego zapamiętywania obrazów. W rzeczywistości ludzie mogą przypomnieć sobie 65% elementów wizualnych prawie trzy dni później w porównaniu do 10% treści tekstowych w tym samym okresie. Twoje treści mogą generować do 94% więcej wyświetleń, jeśli dodasz do nich atrakcyjne elementy wizualne i grafiki.

Ponadto wirusowe treści wizualne (filmy, GIF-y i obrazy) mogą generować więcej linków przychodzących. Poza tym coraz więcej osób korzysta z sieci za pomocą telefonów komórkowych, zwłaszcza młode pokolenie. Korzystanie z większej liczby elementów wizualnych ma sens, ponieważ oglądanie wideo jest o wiele łatwiejsze niż czytanie długiego akapitu na telefonie komórkowym.
B. Wizualizacje mają swoją cenę
Jest jednak pewien haczyk. Więcej filmów, grafik i obrazów w wysokiej rozdzielczości oznacza, że Twoja witryna będzie się ładować wolniej. Jak wspomniano w poprzednim punkcie, wolniej ładujące się strony internetowe prowadzą do wyższych współczynników odrzuceń. Wyszukiwarkom również trudno jest rozpoznać elementy wizualne w porównaniu z tekstem. Jednym ze sposobów rozwiązania tego problemu jest dodanie odpowiedniego „tekstu alternatywnego” do obrazów.
Korzystając z „tekstu alternatywnego”, skup się nie tylko na kierowaniu na słowa kluczowe, ale także na zamiarze użytkownika. Na przykład spójrz na poniższy obraz. Może to oznaczać różne rzeczy. Możesz postrzegać ten obraz jako oznakę szczęścia lub motywacji, a nawet poczucia osiągnięcia.

Tak więc, jeśli Twoja witryna zajmuje się czymś takim jak sukces osobisty lub zawodowy, wzmianka o „sposobach osiągnięcia celu” w „tekście alternatywnym” jest o wiele lepsza niż po prostu powiedzenie „dziewczyna skacząca o zachodzie słońca”.
Z drugiej strony strona internetowa poświęcona depresji i poradnictwu powinna używać czegoś w stylu „przezwyciężania depresji dzięki nieodłącznemu szczęściu”. Unikaj jednak przesadzania z opisem. Nie powinno to wyglądać nienaturalnie, ponieważ wyszukiwarki nie lubią upychania słów kluczowych. Użyj odpowiedniego i znaczącego opisu.
C. Asymetryczna równowaga wizualno-tekstowa również działa
Równowaga wizualna i tekstowa niekoniecznie musi być jednak symetryczna. Możesz rozmieścić te dwa elementy asymetrycznie, zwłaszcza jeśli chcesz nadać swojej stronie internetowej bardziej nieformalny, nowoczesny lub swobodny wygląd.
Strona główna Dropbox to przykład asymetrycznego układu tekstu i elementów wizualnych. Natychmiast zwraca uwagę użytkownika na główne punkty. Ale ani wizualizacje, ani tekst nie wydają się prześcigać.

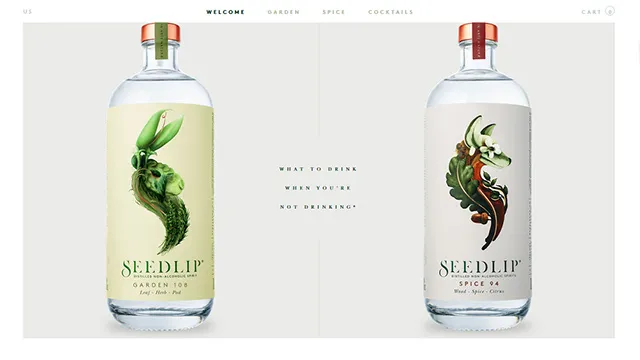
Seedlip , firma sprzedająca destylowane napoje spirytusowe bezalkoholowe, w miarę możliwości wykorzystuje w dużym stopniu białe znaki, a także pogrubione czcionki i prosty tekst. Jest to odpowiednia równowaga tekstu i grafiki, która ma dobrze służyć ich docelowym odbiorcom.

5. Prawidłowa obsługa błędów
Pomimo podjęcia wszelkich środków ostrożności, wszystko może się nie udać, powodując błędy w witrynie. Chociaż nie możesz całkowicie uniknąć tych nieprzychylnych błędów, z pewnością możesz je przyjąć z wdziękiem. Twoi potencjalni klienci już czują się zirytowani po zetknięciu się z błędną stroną internetową. Po co wcierać sól w ich ranę z nudnym (lub wręcz irytującym) komunikatem o błędzie? Niestety, ten aspekt projektowania stron internetowych jest w dużej mierze pomijany.
A. Bądź uprzejmy
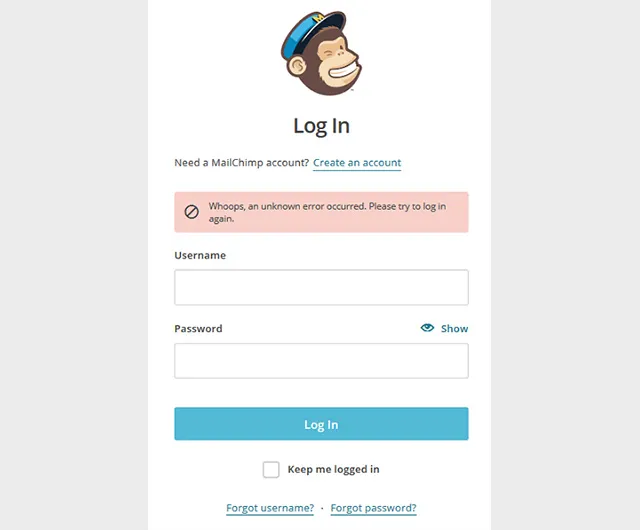
Nawet jeśli Twoi użytkownicy wpisali nieprawidłową nazwę użytkownika lub adres URL, unikaj obwiniania ich za wszelką cenę. Wręcz przeciwnie, komunikaty o błędach muszą być jak najbardziej przyjazne dla użytkownika. Wskazując błąd, zawsze używaj uprzejmego języka. Na przykład zamiast standardowej wiadomości, takiej jak „Wprowadzony adres e-mail jest nieprawidłowy”, Mail Chimp używa następującego opisu obsługi błędów.

B. Używaj beztroskiego humoru
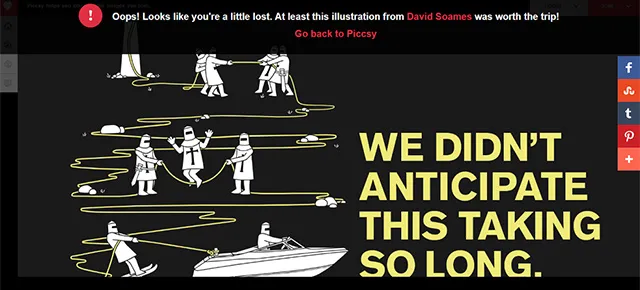
Piccsy przenosi obsługę błędów na zupełnie nowy poziom za pomocą beztroskiego humoru. Jeśli napotkasz błąd „404 – nie znaleziono strony” na swojej stronie internetowej, zobaczysz to.

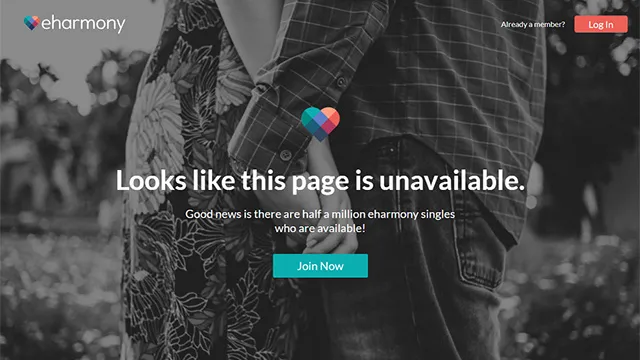
Oto kolejny przykład ze słynnego serwisu randkowego eHarmony . To bezczelna wiadomość, ale z pewnością może Cię rozśmieszyć i sprawić, że pozostaniesz na stronie trochę dłużej.

Unikaj jednak używania humoru w każdej sytuacji. Twoi użytkownicy nie docenią, jeśli Twoja witryna wyświetli zabawny komunikat po wprowadzeniu błędnego numeru karty kredytowej. Zamiast tego używaj słów, które brzmią odpowiednio w rozmowie. Pamiętaj, aby umieścić skromny, ale wyraźny komunikat o błędzie na stronie błędu. Dodaj również bezpośredni link do strony głównej lub odpowiedniej strony internetowej. Nie zmuszaj użytkowników, aby na to pracowali.
Do Ciebie
Wraz z szybkim rozprzestrzenianiem się mobilnego internetu i mediów społecznościowych, stworzenie przyjaznej dla użytkownika strony internetowej stało się niezbędne niż kiedykolwiek. Jeśli wyprzedzasz konkurencję w dziale UX, będziesz czerpać korzyści ze zwiększonego ruchu w sieci i zaangażowania użytkowników. Mamy nadzieję, że zrozumienie podstawowych cech tych pięciu kluczowych czynników pomoże Ci zbudować super przyjazną dla użytkownika stronę internetową. Aby uzyskać najlepsze wyniki, zastosuj jak najwięcej powyższych wskazówek. Jeśli nadal masz wątpliwości lub lubisz dzielić się pomysłami, powiedz nam o nich w komentarzach poniżej.
