Budowanie „Topple Trump”, interaktywnej internetowej gry quizowej (studium przypadku)
Opublikowany: 2022-03-10Uwaga redaktora : Jeśli chodzi o wybory, każdy z nas ma wybór, w jaki sposób wyrażać swoje opinie i przekonania. Niektórzy projektanci i programiści wykorzystują swoje umiejętności, aby jeszcze bardziej wyrazić swój wybór w jednej osobie. Oto rzut oka na to, jak zaprojektowano i zbudowano Topple Trump!, interaktywną, responsywną grę quizową — w połączeniu z kilkoma cennymi lekcjami, których wyciągnięto po drodze. Ten artykuł dotyczy technik i strategii, więc unikaj politycznego płomienia w komentarzach.
Stworzenie quizu online, który jest prosty w użyciu, świetnie wygląda i jest naprawdę zabawny, to jedno. Oparcie go na polaryzującej kampanii prezydenckiej Donalda Trumpa to kolejna rzecz.
Dalsza lektura na SmashingMag: Link
- Grywalizacja i UX: gdzie użytkownicy wygrywają lub przegrywają
- Jak zbudować grę SpriteKit w Swift 3
- Łączenie projektowania UX i psychologii w celu zmiany zachowań użytkowników
Pomysł reżysera i dewelopera Parallax Andy Fitch, Topple Trump! zdobył wiele nagród. Ale to był prawdziwy wysiłek zespołowy, który ożywił grę. Oto rzut oka na to, jak to się dokładnie stało, omawiając proces rozwoju, kwestie projektowe i kilka cennych wniosków wyciągniętych po drodze.

Jak to działa
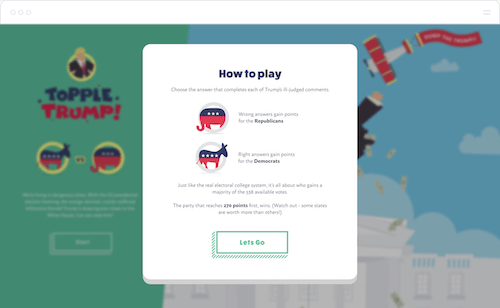
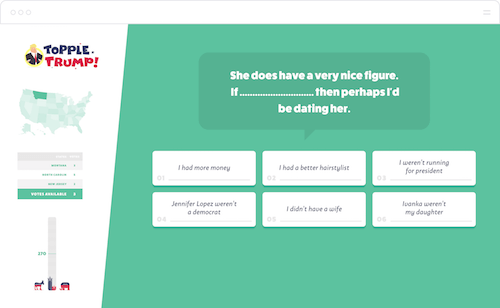
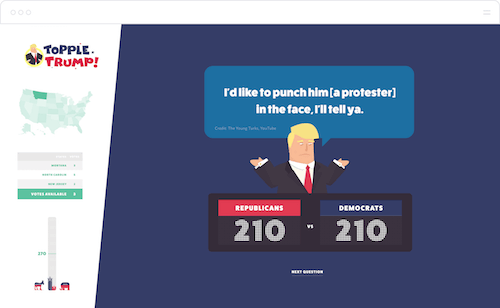
W grze gracze są proszeni o przeczytanie rzeczywistych wypowiedzi Donalda Trumpa podczas jego kampanii prezydenckiej – ale bez kluczowych słów. Muszą wypełnić puste miejsce, wybierając spośród sześciu możliwych odpowiedzi, z których tylko jedna jest prawdziwa. Aby pokazać, czy zgadli poprawnie, gracze są traktowani odpowiednim dźwiękiem.

Celem gry jest powstrzymanie Trumpa przed zdobywaniem głosów. Za każdym razem, gdy gracz uzyska prawidłową odpowiedź — lub innymi słowy, zidentyfikuje autentycznie śmieszne stwierdzenie — punkty są przyznawane Demokratom. Jeśli gracz nie zidentyfikuje poprawnej podburzającej frazy, głosy trafiają do Partii Republikańskiej. Zgodnie z rzeczywistymi wyborami prezydenckimi wygrywa partia, która zdobędzie 270 głosów (większość z możliwych 538 we wszystkich stanach USA). Innymi słowy, jeśli graczowi uda się najpierw pokonać Demokratów, obaj Trumpa.

Rozwijanie idei
Podczas jednej z naszych burz mózgów Hack Day wpadliśmy na pomysł, aby wszystkie nieprzyjemne rzeczy, o których Donald Trump mówi w wiadomościach, przekuć w siłę. Jako fani gier internetowych, takich jak Fibbage, Quiplash i Bomb Corp, zastanawialiśmy się, czy uda się w jakiś sposób przekształcić śmieszną retorykę Trumpa w prawdziwy quiz.
Po zbadaniu i zebraniu wszystkich najnowszych oświadczeń Trumpa mieliśmy podstawy, na których można zbudować nasz pomysł. Większość logiki quizu została napisana w ciągu pierwszych kilku tygodni, ale wymagała wkładu szerszego zespołu, jeśli miała zostać rozwinięta w coś wyjątkowego. To nie był projekt klienta, więc musieliśmy znaleźć czas i zasoby, gdzie tylko się dało.
Na początku obalić Trumpa! przekształcił się w swego rodzaju dalekiego kuzyna Cards Against Humanity, w którym gracze łączą ze sobą wypowiedzi z różnych kart. Ale żeby wszystko było proste, ograniczyliśmy projekt do prostszego quizu w stylu wypełniania pustych miejsc. Uznaliśmy, że jeśli gra ma być fajna, musi być tak prosta i bezpośrednia, jak to tylko możliwe. Aby tak się stało, interfejs musiał być intuicyjny.

Interfejs użytkownika: projektowanie grywalnej gry
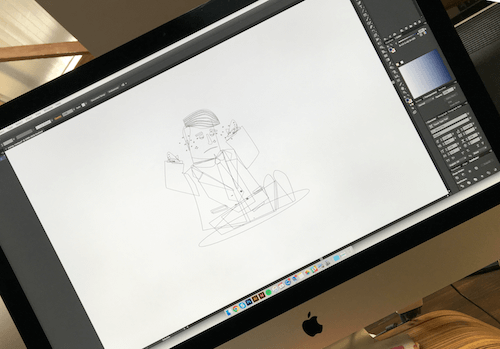
Aby zacząć działać, zaczęliśmy od zbudowania bardzo prostego interfejsu, z punktacją i mapą USA po lewej oraz kilkoma pytaniami bez stylu po prawej. Szkielet został wykonany ołówkiem i szybko okazało się, że wszyscy nadajemy na tych samych falach. Wyśmieliśmy kilka początkowych projektów, które okazały się tak wysokiej jakości, że wszyscy zaczęliśmy się trochę ekscytować rezultatem.
Długo omawialiśmy podróż użytkownika. Przeszliśmy przez zaskakująco kilka iteracji, zanim znaleźliśmy idealne miejsce — im więcej dowiadywaliśmy się, jak gracze będą wchodzić w interakcję ze stroną, tym bardziej quiz zaczął wydawać się prawdziwy. Pytania i odpowiedzi były podyktowane tym, ile przyzwoitych cytatów audio udało nam się znaleźć. Na szczęście nie brakowało nam materiału. Były to prawdopodobnie jedne z najprzyjemniejszych (choć niepokojących) badań, jakie kiedykolwiek przeprowadziliśmy.

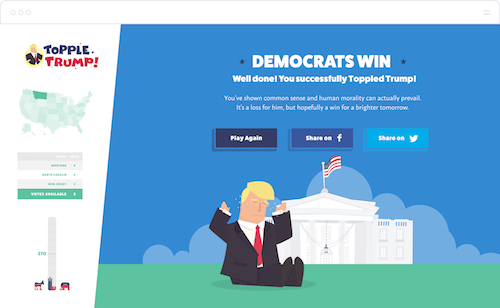
Minęło kilka tygodni rozwoju, ale podróż użytkownika nie miała satysfakcjonującego zakończenia. Wczesne wersje gry zawierały na końcu kilka podstawowych wiadomości, jedną informującą gracza o wygranej, a drugą informującą o przegranej. Przełożenie ich na odpowiednie ekrany końca gry, z zawiłymi animacjami SVG, naprawdę ożywiło aspekt społecznościowy gry – obszar, który ludzie często zaniedbują, ale jest niezbędny do zwiększenia świadomości. Grafiki udostępniania miały motyw, aby wyraźnie wskazać wygraną lub przegraną, pokazując odpowiedni kolor tła i wizerunek Trumpa, a także wynik gracza.
Doświadczenie użytkownika: projektowanie pięknej gry
Każdy element witryny został dokładnie przemyślany, a tekst, muzyka, efekty dźwiękowe i narracja gospodarza teleturnieju zostały wybrane lub stworzone, aby uzupełnić i wzmocnić ton gry z przymrużeniem oka. Od neutralnych kolorów tła i stanów USA (odpowiednio zielony i żółty, aby odróżnić od powiązanych politycznie czerwieni i niebieskiego) po staranne sformułowanie instrukcji, żaden szczegół nie został pominięty.

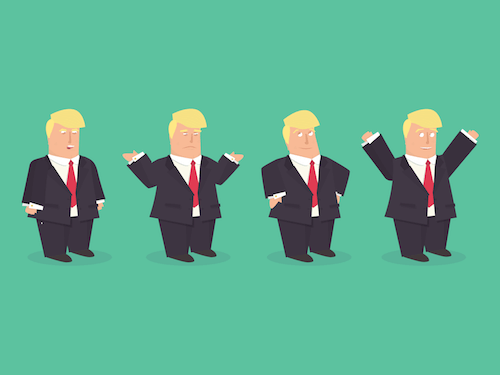
Ponieważ Trump jest centralnym punktem gry, dość wcześnie postanowiliśmy zilustrować go jako większego niż życie. Zaczęliśmy od zbadania kluczowych elementów, takich jak jego włosy, rysy twarzy i wyjątkowe maniery — wszystkie rzeczy, które sprawiają, że jest natychmiast rozpoznawalny. Słyszeliśmy, że znany jest z małych rączek, więc wzięto to pod uwagę podczas wstępnych szkiców.

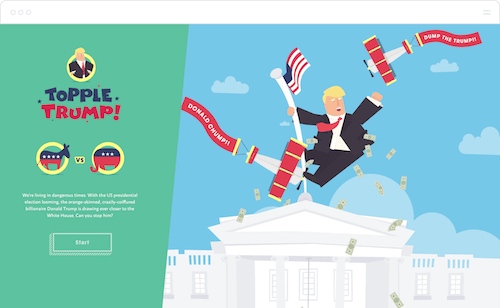
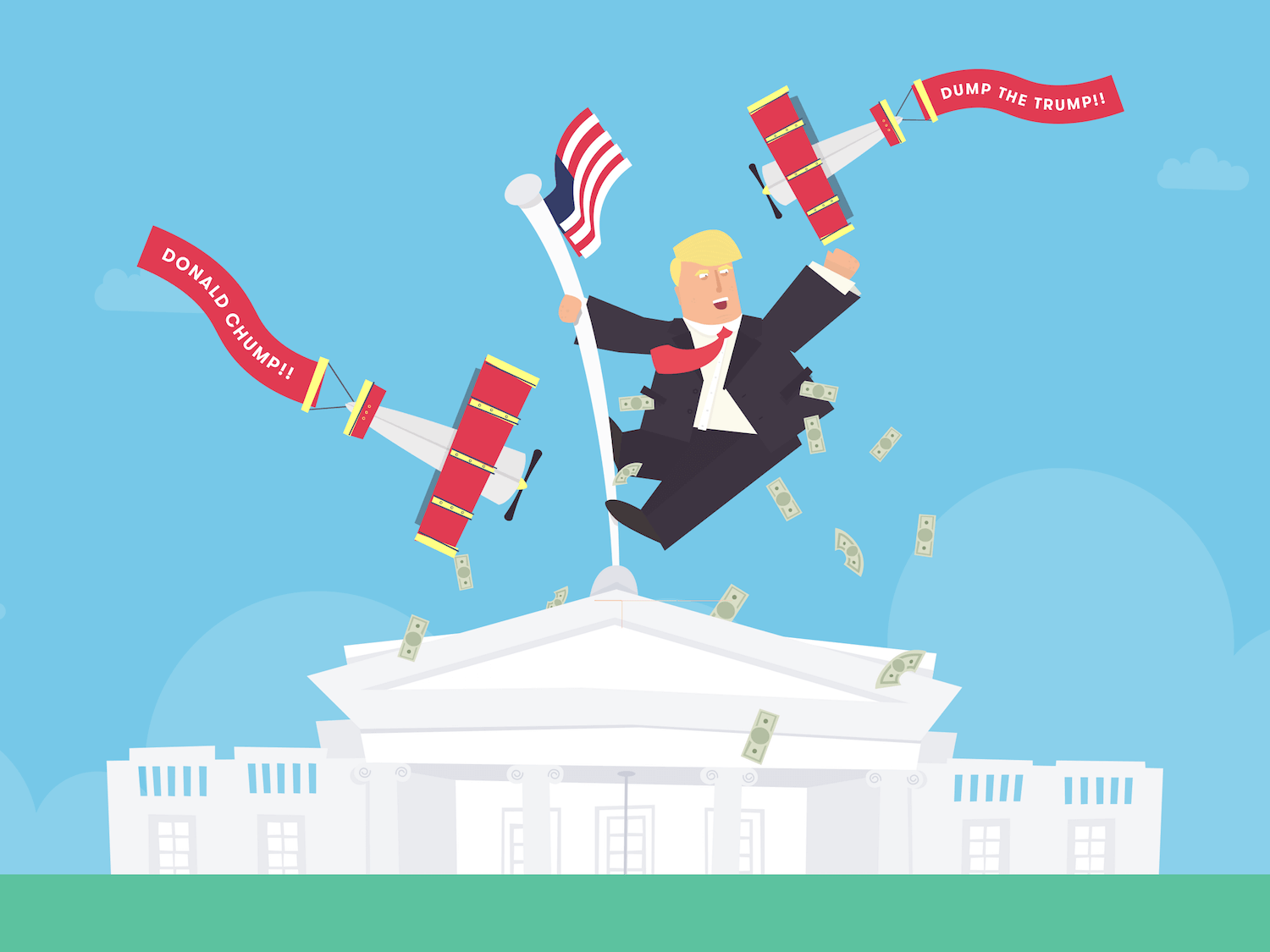
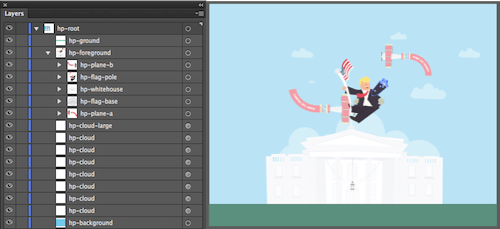
Chcąc zachować ogólny styl beztroski, zachowaliśmy wszystko jako podstawowe. Chcieliśmy stworzyć szeroką karykaturę, a nie dokładną replikę — wyolbrzymiając jego osobowość do skrajności, zastanawialiśmy się, jak się ustawi i gdzie może stanąć. W przypadku strony docelowej wpadliśmy na pomysł, aby Trump na szczycie Białego Domu odrzucał samoloty. Doskonale wpisywało się to w ideę obalenia Trumpa! — w końcu gra daje graczom szansę na zrzucenie go z grzędy.

Po sfinalizowaniu ilustracji postaci omówiliśmy rodzaje animacji. Podzieliliśmy pliki wektorowe na ich części składowe, bardzo dbając o to, aby każdemu z nich nadać unikatową nazwę, aby można go było później wybrać w JavaScript. Po animowaniu pliki były eksportowane w formacie SVG. Wykorzystaliśmy bibliotekę animacji GreenSock ze względu na jej wysoką wydajność, kompatybilność z różnymi przeglądarkami i łatwy w użyciu interfejs API. Każda animacja na stronie to funkcja składająca się z wielu zagnieżdżonych osi czasu, które można wstrzymywać i odtwarzać razem.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Wizualizacje pojawiły się dość szybko, a niedługo potem mieliśmy trochę dziwacznej muzyki w tle. Ale nadal czuliśmy, że czegoś brakuje. Wzorując się na niektórych z naszych ulubionych gier, wpadliśmy na pomysł gospodarza teleturnieju lub postaci narratora — takiego, który jest tak samo zdezorientowany cytatami Trumpa jak my. Opracowaliśmy scenariusz i przesłaliśmy go do VoiceBunny.

Dla tych, którzy nie wiedzą, VoiceBunny to fantastyczna usługa wyszukiwania lektorów. Po prostu wyszukaj dźwięki, które najlepiej odpowiadają Twoim potrzebom, wyślij im swój skrypt z notatkami przy dostawie, a w ciągu kilku godzin skontaktują się z Tobą z plikami MP3 i WAV. To bardzo ułatwiło edycję plików i wrzucanie ich do gry.
O kompilacji
Witryna jest oparta na Expose — naszym własnym systemie zarządzania treścią (CMS) — oferującym solidną i wszechstronną podstawę. Zbudowany na bazie CakePHP, zapewnia solidną platformę do zarządzania danymi quizu. Zdecydowana większość witryny to JavaScript, z osobnymi modułami (quiz, pytania, pliki cookie, ładowanie, mapa, dźwięki, timer, animacja i lektora), które współdziałają ze sobą.
Po drodze zaimplementowaliśmy kilka naprawdę fajnych elementów technologii, w tym rozwidloną wersję HTML5 Audio Read-Along, która pozwala uwypuklać odpowiedzi w rytm kęsów dźwiękowych — skrupulatnie połączyliśmy to z każdym słowem w każdym cytacie w całej grze. Z niewielką pomocą interfejsu Service Worker API i doskonałego modułu Google Service Worker Precache, zadbaliśmy również o to, aby strona działała w trybie offline, co oznacza, że ludzie mogą grać nawet wtedy, gdy są poza zasięgiem Wi-Fi.
Zbudowaliśmy niestandardową bazę danych, aby zadbać o wszystkie odpowiedzi na quiz. Na każde pytanie jest jedna prawidłowa odpowiedź i osiem niepoprawnych odpowiedzi, a sześć odpowiedzi jest wyświetlanych naraz, więc za każdym razem, gdy pytanie jest wybierane, losowo wybieranych jest pięć niepoprawnych odpowiedzi wraz z poprawną.
Gra w pełni wykorzystuje najnowszą obsługę protokołu HTTP/2 w Amazon CloudFront, która pozwala na dostarczanie zasobów za pomocą jednego połączenia TCP. Jest to duża wygrana dla wydajności, zwłaszcza w sieciach komórkowych, gdzie opóźnienia są zawsze wysokie. I oczywiście jest w pełni responsywny i działa dobrze na wszystkich typach urządzeń — ale to wiąże się z własnym zestawem wyzwań.
Ze względu na złożoną naturę tego, co znajduje się na ekranie w dowolnym momencie rozgrywki, musieliśmy naprawdę ciężko pracować, aby uzyskać odpowiedni poziom reakcji. Na przykład ukośna przegroda między panelem punktacji (lub postępu) po lewej stronie a głównym obszarem rozgrywki po prawej stronie stanowiła prawdziwe wyzwanie. Chcieliśmy mieć interfejs użytkownika, który przechowuje jak najwięcej informacji na ekranie bez ograniczania treści lub zmniejszania czcionek do nieczytelnych rozmiarów.
Pierwszy krok, jaki podjęliśmy, był oczywisty — aby wszystko było mniejsze. Są to jednak ograniczenia, więc musieliśmy również usunąć niektóre elementy, które nie były ściśle niezbędne w grze — dzwonki i gwizdki. Na przykład panel punktacji składa się z czterech części — logo, mapy stanu, tabeli głosów na bieżące pytanie i paska punktacji. Na dużych ekranach są one ułożone w jednej kolumnie, a na nieco mniejszych ekranach musieliśmy zmniejszyć pasek wyników i ustawić go w linii z tabelą głosów. Musieliśmy też usunąć partyjne maskotki, które uznano za nieistotne — zdecydowaliśmy, że kolory pasków będą wskazywać, która partytura należy do kogo.
W przypadku użytkowników innych niż komputery okienko informacyjne jest ukryte, a w stopce pojawia się przycisk „Wyświetl postęp”. Nie możemy oczekiwać, że użytkownicy będą nadal klikać ten przycisk, więc potrzebowaliśmy sposobu, aby zapewnić im aktualny wynik przez cały czas. W tym celu pokazujemy użytkownikom mobilnym specjalnie zaprojektowaną tablicę wyników u góry ekranu.
Ponownie, na małych ekranach, postanowiliśmy pozbyć się zbędnych dekoracji; wraz ze wzrostem rozmiaru ekranu elementy te stają się bardziej widoczne. Na urządzeniu mobilnym główny ekran pytań, wyniki i głosy są umieszczone na górze ekranu, a podstawowe przyciski gry są przymocowane na dole. Bez względu na to, z jakich urządzeń korzystają ludzie, chcieliśmy zrobić wszystko, co w naszej mocy, aby wrażenia z gry były jak najbardziej satysfakcjonujące.

Testowanie i opinie użytkowników
Przed uruchomieniem umieściliśmy witrynę na UserTesting, aby uzyskać informacje zwrotne od prawdziwych użytkowników. Wiele początkowych komentarzy było pozytywnych, szczególnie dotyczących wyglądu i stylu gry, i nawet ci, którzy nie są szczególnie zaangażowani politycznie, uznali, że gra się w nią przyjemnie. Zgłoszono jednak również szereg problemów.
Przede wszystkim ludzie starali się odpowiedzieć na pytania na czas. Dodaliśmy zegar dość późno, aby dać poczucie pilności; pierwotnie uruchomił się, gdy narrator zaczął mówić i trwał tylko 20 sekund. Wkrótce stało się całkiem oczywiste, że ludzie mają trudności z odczytaniem pytania, gdy narrator przemawia, przetrawią dziewięć możliwych odpowiedzi i dokonają wyboru. Aby temu zaradzić, zwiększyliśmy licznik do 30 sekund, zmniejszyliśmy liczbę możliwych odpowiedzi do sześciu i upewniliśmy się, że licznik nie uruchomi się, dopóki narrator nie skończy swojego wersu.
Był jeszcze inny problem z miksem dźwięku na końcowych ekranach; głośna muzyka zagłuszyła narratora. Szybka ponowna edycja posortowała to. Mieliśmy też duży problem z wyświetlaniem na niektórych rozmiarach ekranu. Mimo że gra została zbudowana tak, aby była w pełni responsywna, na ekranach o niskiej rozdzielczości gracze musieli przewijać w dół, aby znaleźć przycisk „Następne pytanie”, który był daleki od ideału. Naszą odpowiedzią na to było umieszczenie przycisku w stałej pozycji na dole ekranu, bezpośrednio nad paskiem stopki, który zawiera elementy sterujące grą i przyciski udostępniania, dodając w ten sposób wrażenia natywnego mobilnego doświadczenia i zapewniając, że interfejs użytkownika element, który jest niezbędny w grze, jest nie tylko widoczny nad zakładką, ale jest umieszczony dokładnie tam, gdzie byś się tego spodziewał.
Ostatnie szlify
Aby jakakolwiek gra naprawdę błyszczała — bez względu na to, jak żartobliwie — wymaga polerowania. W ostatnich dniach przed premierą spędziliśmy dużo czasu, upewniając się, że wszystko jest tak dopracowane, jak to tylko możliwe. Obejmowało to rygorystyczne testowanie przez wszystkich członków zespołu, wykrywanie błędów i naprawianie błędów, takich jak problemy z matematyką punktacji i wyglądem witryny na urządzeniach o niewielkim udziale w rynku. Udoskonaliliśmy również i uprościliśmy instrukcje „Jak grać” i zaktualizowaliśmy animację „dobrego zakończenia”, tak aby zawierała płacz Trumpa i kopanie nóg.
Dodaliśmy dodatkowe efekty dźwiękowe i nowe kolory, gdy gracze klikają kafelek odpowiedzi i przechodzą do następnego pytania. Wcześniejsze wersje gry zawierały osadzone filmy z YouTube, pokazujące, jak prawdziwy Trump wygłasza swoje oświadczenia; z ilustracyjnym stylem gry, wyróżniały się one jak obolały kciuk. Przenosząc kreskówkę Trumpa na ekrany odpowiedzi, byliśmy w stanie utrzymać jego obecność przez cały czas i naprawdę połączyć grę.
Co odkryliśmy
Tworzenie gry opartej na czymś tak aktualnym jest niezwykle zabawne i satysfakcjonujące. Biorąc pod uwagę typ stron internetowych, które zazwyczaj budujemy, rzadko zdarza się, abyśmy próbowali swoich sił w grach (chociaż byliśmy z tego znani), więc było to odświeżające doświadczenie, które wymagało od nas spojrzenia na sprawy z zupełnie nowej perspektywy.
Mimo że nie był to projekt klienta, wyznaczyliśmy sobie dość ścisły termin. Ostatecznie gra musiała zostać zakończona przed listopadowymi wyborami prezydenckimi, ale chcieliśmy, aby została zakończona przed końcem lata, przed głównymi debatami. Obawialiśmy się również, że Trump mógłby powiedzieć lub zrobić coś, co doprowadziłoby do wykluczenia go z wyścigu, co zamieniłoby całe przedsięwzięcie w ogromną stratę czasu.
Ze względu na ten krótki czas, pozwoliliśmy dużej liczbie pracowników przejść do kompilacji — prawdopodobnie najwięcej w historii projektu Hack Day. Naprawdę musieliśmy ulepszyć naszą grę dzięki rozgałęzianiu przepływów pracy i być bardziej ostrożnym niż kiedykolwiek, aby nie nadepnąć sobie nawzajem na palce — innymi słowy, musieliśmy stale sprawdzać, czy wszyscy pracują nad tym samym celem.
Taki projekt to naprawdę świetny sposób na przetestowanie ograniczeń zespołu i zidentyfikowanie obszarów wymagających poprawy. W trakcie całego procesu dowiedzieliśmy się wiele o Service Workerach i HTTP/2, z którymi nie mieliśmy zbyt dużego doświadczenia.
Premiera, uznanie i nagrody
Włożyliśmy dużo wysiłku w planowanie premiery. Założyliśmy konto ad hoc na Twitterze, aby promować grę i obsługiwać wszelkie przychodzące zapytania — dzięki temu nasze główne konto było bezpłatne dla naszych regularnych wiadomości. Zaprojektowaliśmy wybór niestandardowych zasobów mediów społecznościowych i zaplanowanych postów na potrzeby debat na żywo lub nowych kontrowersji.
Konsekwencja była ważna w całej fazie marketingu. Na przykład funkcja udostępniania na końcu gry wygenerowała hashtag #ToppleTrump i używaliśmy go wszędzie tam, gdzie było to możliwe. Upewniliśmy się również, że nadal używamy wyrażenia „To gra, którą pokochasz nienawidzić!” — zdanie wypowiedziane przez narratora zaraz po załadowaniu strony docelowej.

#ToppleTrump w celu zwiększenia świadomości. (duży podgląd)O grze pisaliśmy na naszym własnym blogu, a historię opublikowaliśmy na Medium. Zebraliśmy ogromną listę kontaktów z mediami, zbadaliśmy najodpowiedniejsze nagrody i wybraliśmy odpowiednie firmy i osoby prywatne z dziedzin projektowania, rozwoju i polityki. Poza tym musieliśmy tylko mieć nadzieję, że ludzie uznają tę grę za zabawną!
Od momentu premiery gra otrzymała niesamowite opinie. Grali w nią ludzie w ponad 150 krajach, a strona zgromadziła – jak dotąd – ponad ćwierć miliona odsłon. Otrzymaliśmy wspaniałe odpowiedzi na Twitterze, a także fantastyczne artykuły od The Creators Project, Prolific North i AV Club. Udało nam się również zdobyć Website of the Day z CSS Design Awards, nie wspominając o Site of the Day (plus wyróżnienie) od niezrównanego Awwwards. Ostatnio gra została nominowana do tytułu Site of the Month i zmierzyła się z takimi jak Spotify i Google.
