Jak zbudować aplikację do geokodowania w Vue.js za pomocą Mapbox
Opublikowany: 2022-03-10Dokładność i modułowość to jedne z zalet, które sprawiają, że geokody są idealnym sposobem na znalezienie określonej lokalizacji.
W tym przewodniku zbudujemy prostą aplikację do geokodowania od podstaw, używając Vue.js i Mapbox. Omówimy proces od budowy rusztowania front-end do budowy geokodera do obsługi geokodowania w przód i w tył. Aby jak najlepiej wykorzystać ten przewodnik, potrzebujesz podstawowej wiedzy o JavaScript i Vue.js oraz o tym, jak wykonywać wywołania API.
Co to jest geokodowanie?
Geokodowanie to przekształcenie lokalizacji opartych na tekście na współrzędne geograficzne (zazwyczaj długość i szerokość geograficzną), które wskazują lokalizację na świecie.
Geokodowanie jest dwojakiego rodzaju: do przodu i do tyłu . Geokodowanie w przód konwertuje teksty lokalizacji na współrzędne geograficzne, podczas gdy geokodowanie odwrotne konwertuje współrzędne na teksty lokalizacji.
Innymi słowy, geokodowanie wsteczne zamienia 40.714224, -73.961452 w „277 Bedford Ave, Brooklyn”, a geokodowanie w przód robi coś przeciwnego, zmieniając „277 Bedford Ave, Brooklyn” w 40.714224, -73.961452.
Aby uzyskać więcej informacji, zbudujemy miniaplikację internetową, która wykorzystuje interaktywną mapę internetową z niestandardowymi znacznikami do wyświetlania współrzędnych lokalizacji, które następnie zdekodujemy na teksty lokalizacji.
Nasza aplikacja będzie miała następujące podstawowe funkcje:
- dać użytkownikowi dostęp do interaktywnego wyświetlania mapy ze znacznikiem;
- pozwalają użytkownikowi na dowolne przesuwanie znacznika, wyświetlając współrzędne;
- na żądanie użytkownika zwrócić lokalizację tekstową lub współrzędne lokalizacji.
Skonfiguruj projekt za pomocą interfejsu wiersza polecenia Vue
Skorzystamy z szablonu znajdującego się w tym repozytorium. Zawiera nowy projekt z Vue CLI i yarn jako menedżerem pakietów. Musisz sklonować repozytorium. Upewnij się, że pracujesz z gałęzi geocoder/boilerplate .
Skonfiguruj strukturę plików aplikacji
Następnie będziemy musieli skonfigurować strukturę plików naszego projektu. Zmień nazwę pliku Helloworld.vue w folderze komponentu na Index.vue i pozostaw go na razie pustą. Śmiało i skopiuj następujące dane do pliku App.vue :
<template> <div> <!--Navbar Here --> <div> <nav> <div class="header"> <h3>Geocoder</h3> </div> </nav> </div> <!--Index Page Here --> <index /> </div> </template> <script> import index from "./components/index.vue"; export default { name: "App", components: { index, }, }; </script>Tutaj zaimportowaliśmy, a następnie zarejestrowaliśmy lokalnie komponent o ostatnio zmienionej nazwie. Dodaliśmy również pasek nawigacyjny, aby podnieść estetykę naszej aplikacji.
Potrzebujemy pliku .env do załadowania zmiennych środowiskowych. Śmiało i dodaj jeden w katalogu głównym folderu projektu.
Zainstaluj wymagane pakiety i biblioteki
Aby rozpocząć proces rozwoju, będziemy musieli zainstalować wymagane biblioteki. Oto lista tych, których będziemy używać w tym projekcie:
- Mapbox GL JS
Ta biblioteka JavaScript wykorzystuje WebGL do renderowania interaktywnych map z kafelków wektorowych i Mapbox. - Mapbox-gl-geocoder
Ta kontrolka geokodera dla Mapbox GL pomoże nam w dalszym geokodowaniu. - Dotenv
Nie będziemy musieli tego instalować, ponieważ jest on preinstalowany z Vue CLI. Pomaga nam załadować zmienne środowiskowe z pliku.envdoprocess.env. W ten sposób możemy trzymać nasze konfiguracje oddzielnie od naszego kodu. - Aksjos
Ta biblioteka pomoże nam w wykonywaniu żądań HTTP.
Zainstaluj pakiety w swoim CLI zgodnie z preferowanym menedżerem pakietów. Jeśli używasz przędzy, uruchom poniższe polecenie:
cd geocoder && yarn add mapbox-gl @mapbox/mapbox-gl-geocoder axiosJeśli używasz npm, uruchom to:
cd geocoder && npm i mapbox-gl @mapbox/mapbox-gl-geocoder axios --save Najpierw musieliśmy wejść do folderu geocoder przed uruchomieniem polecenia instalacji.
Rusztowanie frontonu z Vue.js
Przejdźmy dalej i stwórzmy layout naszej aplikacji. Będziemy potrzebować elementu do przechowywania naszej mapy, regionu do wyświetlania współrzędnych podczas słuchania ruchu znacznika na mapie oraz czegoś do wyświetlania lokalizacji, gdy wywołamy API odwrotnego geokodowania. Wszystko to możemy umieścić w składniku karty.
Skopiuj następujące informacje do pliku Index.vue :
<template> <div class="main"> <div class="flex"> <!-- Map Display here --> <div class="map-holder"> <div></div> </div> <!-- Coordinates Display here --> <div class="dislpay-arena"> <div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude:</p> <p>Longitude:</p> </div> <div class="coordinates-header"> <h3>Current Location</h3> <div class="form-group"> <input type="text" class="location-control" :value="location" readonly /> <button type="button" class="copy-btn">Copy</button> </div> <button type="button" class="location-btn">Get Location</button> </div> </div> </div> </div> </template>Aby zobaczyć, co aktualnie mamy, uruchom swój serwer deweloperski. Dla przędzy:
yarn serveLub dla npm:
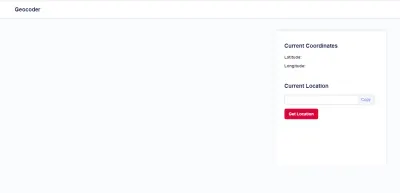
npm run serveNasza aplikacja powinna teraz wyglądać tak:

Puste miejsce po lewej stronie wygląda. Powinien pomieścić nasz wyświetlacz mapy. Dodajmy to.
Interaktywne wyświetlanie mapy z Mapbox
Pierwszą rzeczą, którą musimy zrobić, to uzyskać dostęp do bibliotek Mapbox GL i Geocoder. Zaczniemy od zaimportowania bibliotek Mapbox GL i Geocoder do pliku Index.vue .
import axios from "axios"; import mapboxgl from "mapbox-gl"; import MapboxGeocoder from "@mapbox/mapbox-gl-geocoder"; import "@mapbox/mapbox-gl-geocoder/dist/mapbox-gl-geocoder.css"; Mapbox wymaga unikalnego tokena dostępu do obliczania kafelków wektora mapy. Pobierz swoją i dodaj ją jako zmienną środowiskową w pliku .env .
.env VUE_APP_MAP_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxMusimy również zdefiniować właściwości, które pomogą w zestawieniu naszych kafelków mapy w naszej instancji danych. Dodaj następujące miejsce poniżej miejsca, w którym zaimportowaliśmy biblioteki:
export default { data() { return { loading: false, location: "", access_token: process.env.VUE_APP_MAP_ACCESS_TOKEN, center: [0, 0], map: {}, }; }, }- Właściwość
locationbędzie modelowana na podstawie danych wejściowych, które mamy w naszym rusztowaniu. Wykorzystamy to do obsługi odwrotnego geokodowania (tj. wyświetlenia lokalizacji na podstawie współrzędnych). - W
centernieruchomości znajdują się nasze współrzędne (długość i szerokość geograficzna). Jak zobaczymy wkrótce, ma to kluczowe znaczenie dla połączenia naszych kafelków mapy. - Właściwość
access_tokenodnosi się do naszej zmiennej środowiskowej, którą dodaliśmy wcześniej. - Właściwość
mapsłuży jako konstruktor dla naszego komponentu mapy.
Przejdźmy do stworzenia metody, która wykreśla naszą interaktywną mapę z osadzonym w niej naszym geokoderem forward. Ta metoda jest naszą podstawową funkcją, służącą jako pośrednik między naszym komponentem a Mapbox GL; nazwiemy tę metodę createMap . Dodaj to poniżej obiektu danych:

mounted() { this.createMap() }, methods: { async createMap() { try { mapboxgl.accessToken = this.access_token; this.map = new mapboxgl.Map({ container: "map", style: "mapbox://styles/mapbox/streets-v11", center: this.center, zoom: 11, }); } catch (err) { console.log("map error", err); } }, }, Aby utworzyć naszą mapę, określiliśmy container , w którym znajduje się mapa, właściwość style dla formatu wyświetlania naszej mapy oraz właściwość center do przechowywania naszych współrzędnych. Właściwość center jest typem tablicy i zawiera długość i szerokość geograficzną.
Mapbox GL JS inicjuje naszą mapę na podstawie tych parametrów na stronie i zwraca nam obiekt Map . Obiekt Map odwołuje się do mapy na naszej stronie, eksponując jednocześnie metody i właściwości, które umożliwiają nam interakcję z mapą. Zwrócony obiekt zapisaliśmy w naszej instancji danych this.map .
Przekaż geokodowanie za pomocą Geokodera Mapbox
Teraz dodamy geokoder i niestandardowy znacznik. Geokoder obsługuje geokodowanie w przód, przekształcając lokalizacje oparte na tekście na współrzędne. Pojawi się to w formie pola wyszukiwania dołączonego do naszej mapy.
Dodaj następujące elementy poniżej inicjalizacji this.map , którą mamy powyżej:
let geocoder = new MapboxGeocoder({ accessToken: this.access_token, mapboxgl: mapboxgl, marker: false, }); this.map.addControl(geocoder); geocoder.on("result", (e) => { const marker = new mapboxgl.Marker({ draggable: true, color: "#D80739", }) .setLngLat(e.result.center) .addTo(this.map); this.center = e.result.center; marker.on("dragend", (e) => { this.center = Object.values(e.target.getLngLat()); }); }); Tutaj najpierw stworzyliśmy nową instancję geokodera za pomocą konstruktora MapboxGeocoder . To inicjuje geokoder na podstawie dostarczonych parametrów i zwraca obiekt wystawiony na działanie metod i zdarzeń. Właściwość accessToken odnosi się do naszego tokena dostępu do Mapbox, a mapboxgl do aktualnie używanej biblioteki map.
Rdzeniem naszej aplikacji jest niestandardowy znacznik; geokoder jest domyślnie wyposażony w jeden. To jednak nie zapewniłoby nam wszystkich potrzebnych nam dostosowań; dlatego go wyłączyliśmy.
Idąc dalej, przekazaliśmy nasz nowo utworzony geokoder jako parametr do metody addControl , który jest nam udostępniany przez nasz obiekt mapy. addControl akceptuje control jako parametr.
Aby stworzyć nasz niestandardowy znacznik, wykorzystaliśmy zdarzenie ujawnione nam przez nasz obiekt geokodera. on zdarzeń umożliwia nam subskrybowanie zdarzeń, które mają miejsce w geokoderze. Jako parametry przyjmuje różne zdarzenia. Nasłuchujemy zdarzenia result , które jest uruchamiane, gdy dane wejściowe są ustawione.
Krótko mówiąc, w result konstruktor markera tworzy marker na podstawie podanych przez nas parametrów (w tym przypadku atrybutu i koloru, który można przeciągać). Zwraca obiekt, za pomocą którego używamy metody setLngLat , aby uzyskać nasze współrzędne. Dodajemy niestandardowy znacznik do naszej istniejącej mapy za pomocą metody addTo . Na koniec aktualizujemy właściwość center w naszej instancji o nowe współrzędne.
Musimy również śledzić ruch naszego niestandardowego znacznika. Osiągnęliśmy to za pomocą detektora zdarzeń dragend i zaktualizowaliśmy naszą właściwość center o bieżące współrzędne.
Zaktualizujmy szablon, aby wyświetlić naszą interaktywną mapę i przekazać geokoder. Zaktualizuj sekcję wyświetlania współrzędnych w naszym szablonie o następujące elementy:
<div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude: {{ center[0] }}</p> <p>Longitude: {{ center[1] }}</p> </div> Pamiętasz, jak zawsze aktualizowaliśmy nasz obiekt w center po wydarzeniu? Wyświetlamy tutaj współrzędne na podstawie aktualnej wartości.
Aby podnieść estetykę naszej aplikacji, dodaj następujący plik CSS w sekcji head pliku index.html . Umieść ten plik w folderze publicznym.
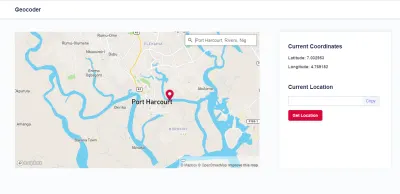
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.0/mapbox-gl.css" rel="stylesheet" />Nasza aplikacja powinna teraz wyglądać tak:

Odwróć lokalizację geokodu za pomocą interfejsu API Mapbox
Teraz zajmiemy się odwrotnym geokodowaniem naszych współrzędnych do lokalizacji tekstowych. Napiszmy metodę, która to obsłuży i wywoła ją przyciskiem Get Location w naszym szablonie.
Odwrotne geokodowanie w Mapbox jest obsługiwane przez API odwrotnego geokodowania. To akceptuje longitude , latitude i access token jako parametry żądania. To wywołanie zwraca ładunek odpowiedzi — zazwyczaj z różnymi szczegółami. Naszą troską jest pierwszy obiekt w tablicy features , w którym znajduje się lokalizacja z geokodowaniem odwrotnym.
Musimy utworzyć funkcję, która wyśle do Mapbox API informacje o longitude i latitude oraz access_token dostępu lokalizacji, którą chcemy uzyskać. Musimy je wysłać, aby poznać szczegóły tej lokalizacji.
Na koniec musimy zaktualizować właściwość location w naszej instancji o wartość klucza place_name w obiekcie.
Poniżej funkcji createMap() dodajmy nową funkcję, która obsługuje to, czego chcemy. Tak powinno wyglądać:
async getLocation() { try { this.loading = true; const response = await axios.get( `https://api.mapbox.com/geocoding/v5/mapbox.places/${this.center[0]},${this.center[1]}.json?access_token=${this.access_token}` ); this.loading = false; this.location = response.data.features[0].place_name; } catch (err) { this.loading = false; console.log(err); } }, Ta funkcja wysyła żądanie GET do Mapbox API. Odpowiedź zawiera place_name — nazwę wybranej lokalizacji. Otrzymujemy to z odpowiedzi, a następnie ustawiamy jako wartość this.location .
Po wykonaniu tych czynności musimy edytować i skonfigurować przycisk, który będzie wywoływał utworzoną przez nas funkcję. Skorzystamy z detektora zdarzeń click — który wywoła metodę getLocation , gdy użytkownik ją kliknie. Śmiało i edytuj komponent przycisku do tego.
<button type="button" :disabled="loading" :class="{ disabled: loading }" class="location-btn" @click="getLocation" > Get Location </button> Jako wisienkę na torcie dołączmy funkcję kopiowania wyświetlanej lokalizacji do schowka. Dodaj to tuż pod funkcją getLocation :
copyLocation() { if (this.location) { navigator.clipboard.writeText(this.location); alert("Location Copied") } return; }, Zaktualizuj komponent przycisku Copy , aby wywołać to:
<button type="button" class="copy-btn" @click="copyLocation">Wniosek
W tym przewodniku przyjrzeliśmy się geokodowaniu za pomocą Mapbox. Stworzyliśmy aplikację do geokodowania, która przekształca lokalizacje tekstowe na współrzędne, wyświetlając lokalizację na interaktywnej mapie i konwertuje współrzędne na lokalizacje tekstowe, zgodnie z żądaniem użytkownika. Ten przewodnik to dopiero początek. Znacznie więcej można osiągnąć dzięki interfejsom API geokodowania, na przykład zmieniając prezentację mapy przy użyciu różnych stylów map udostępnianych przez Mapbox.
- Kod źródłowy jest dostępny na GitHub.
Zasoby
- „Geokodowanie”, dokumentacja Mapbox
- „Style”, dokumentacja Mapbox
- „Korzystanie ze zmiennych Env w kodzie po stronie klienta”, w „Tryby i zmienne środowiskowe”, Vue CLI
