Budowanie bota Discord za pomocą Discord.js
Opublikowany: 2022-03-10Platformy komunikacji zespołowej zyskują na popularności z dnia na dzień, ponieważ coraz więcej osób pracuje w domu. Slack i Discord to dwie najpopularniejsze platformy komunikacji zespołowej. Chociaż Discord koncentruje się na graczach, niektóre funkcje, takie jak możliwość dodania do 50 członków w pokoju rozmów głosowych, sprawiają, że jest to doskonała alternatywa dla Slacka. Jedną z najważniejszych zalet korzystania z takiej platformy jest to, że wiele zadań można zautomatyzować za pomocą botów.
W tym artykule zbudujemy bota od podstaw za pomocą JavaScript i przy pomocy Discord.js. Omówimy proces od zbudowania bota po wdrożenie go w chmurze. Zanim zbudujemy naszego bota, zanotujmy jaką funkcjonalność będzie miał nasz bot:
- Udostępniaj losowe dowcipy z szeregu dowcipów.
- Dodawaj i usuwaj role użytkowników, wybierając emotikony.
- Udostępniaj tweety z określonego konta na określonym kanale.
Ponieważ moduł Discord.js jest oparty na Node.js, zakładam, że znasz Node.js i npm. Znajomość języka JavaScript jest niezbędna w tym artykule.
Teraz, gdy znamy warunki wstępne i nasz cel, zacznijmy. A jeśli chcesz od razu sklonować i eksplorować kod, możesz skorzystać z repozytorium GitHub.
Kroki do naśladowania
Zbudujemy bota wykonując kilka kroków.
Najpierw zbudujemy serwer Discord . Serwer Discord jest jak grupa, w której możesz przypisać różne tematy do różnych kanałów, bardzo podobnie do serwera Slack. Główna różnica między Slack a Discord polega na tym, że Slack wymaga różnych danych logowania, aby uzyskać dostęp do różnych serwerów, podczas gdy w Discord możesz uzyskać dostęp do wszystkich serwerów, których jesteś częścią, za pomocą jednego uwierzytelnienia.
Powodem, dla którego musimy utworzyć serwer, jest to, że bez uprawnień administratora serwera nie będziemy mogli dodać bota do serwera. Po utworzeniu naszego serwera dodamy bota do serwera i otrzymamy token dostępu z portalu deweloperskiego Discord. Ten token pozwala nam komunikować się z Discord API. Discord zapewnia oficjalny otwarty interfejs API, z którym możemy współpracować. Interfejsu API można używać do wszystkiego, od obsługi żądań dla botów po integrację OAuth. Interfejs API obsługuje wszystko, od bota z jednym serwerem do bota, który można zintegrować z setkami serwerów. Jest bardzo potężny i można go zaimplementować na wiele sposobów.
Biblioteka Discord.js pomoże nam komunikować się z Discord API za pomocą tokena dostępu . Wszystkie funkcje będą oparte na Discord API. Następnie możemy zacząć kodować naszego bota. Zaczniemy od napisania małych fragmentów kodu, które wprowadzą nas do Discord API i biblioteki Discord.js. Następnie zrozumiemy pojęcie podszablonów w Discord.js. Gdy zrozumiemy częściowe, dodamy do bota tak zwany system „roli reakcji”. Po wykonaniu tych czynności będziemy również wiedzieć, jak komunikować się z Twitterem za pomocą pakietu npm o nazwie twit . Ten pakiet npm pomoże nam zintegrować funkcję przesyłania tweetów na Twitterze. Na koniec wdrożymy go w chmurze za pomocą Heroku.
Teraz, gdy wiemy, jak zbudujemy naszego bota, zacznijmy nad nim pracować.
Budowanie serwera Discord
Pierwszą rzeczą, którą musimy zrobić, to stworzyć serwer Discord . Bez serwera z uprawnieniami administratora nie będziemy w stanie zintegrować bota.
Budowanie serwera Discord jest łatwe, a Discord udostępnia teraz szablony, które jeszcze bardziej ułatwiają. Wykonaj poniższe czynności, a Twój serwer Discord będzie gotowy. Najpierw wybierzemy, w jaki sposób uzyskamy dostęp do portalu Discord. Możemy skorzystać z wersji internetowej lub aplikacji. Oba działają w ten sam sposób. W tym samouczku użyjemy wersji internetowej.
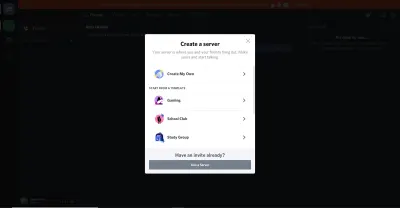
Jeśli czytasz ten artykuł, zakładam, że masz już konto Discord. Jeśli nie, po prostu utwórz konto tak, jak na każdej innej stronie internetowej. Kliknij przycisk „Zaloguj się” w prawym górnym rogu i zaloguj się, jeśli masz konto, lub kliknij przycisk „Zarejestruj się”. Wypełnij prosty formularz, wypełnij Captcha, a pomyślnie utworzysz konto. Po otwarciu aplikacji lub witryny Discord kliknij ikonę plusa po lewej stronie, gdzie znajduje się lista serwerów. Po kliknięciu zostaniesz poproszony o wybranie szablonu lub utworzenie własnego.

Wybierzemy opcję „Utwórz własne”. Pomińmy następne pytanie. Nazwiemy nasz serwer Discord „Przykładem rozbijania”. Możesz również dostarczyć zdjęcie dla swojego serwera. Kliknięcie przycisku „Utwórz” spowoduje utworzenie serwera.
Rejestracja bota za pomocą Discord
Przed zakodowaniem bota musimy zdobyć token dostarczony przez Discord . Ten token nawiąże połączenie z naszego kodu do Discord. Aby uzyskać token, musimy zarejestrować naszego bota na naszym serwerze. Aby zarejestrować bota, musimy odwiedzić portal deweloperski Discorda. Jeśli tworzysz aplikację Discord po raz pierwszy, znajdziesz tam pustą listę. Aby zarejestrować naszą aplikację, kliknij link „Nowa aplikacja” w prawym górnym rogu. Nadaj swojej aplikacji nazwę i kliknij przycisk „Utwórz”. Nazwiemy naszą aplikację „Smashing App”.
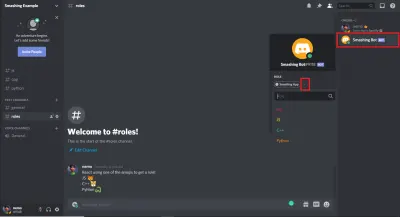
Nowe menu daje nam kilka opcji. Po prawej stronie znajduje się opcja oznaczona „Bot”. Kliknij i wybierz „Dodaj bota”. Kliknij potwierdzenie, jeśli chcesz, zmień nazwę bota, zapisz zmiany i skopiuj token otrzymany z tej strony. Nasz bot jest teraz zarejestrowany na Discord. Możemy zacząć dodawać funkcjonalności i kodować bota.
Budowanie bota
Co to jest Discord.js?
Discord.js definiuje się tak:
Discord.js to potężny moduł node.js, który umożliwia bardzo łatwą interakcję z interfejsem Discord API. Wymaga znacznie bardziej zorientowanego obiektowo podejścia niż większość innych bibliotek JS Discord, dzięki czemu kod Twojego bota jest znacznie bardziej uporządkowany i łatwiejszy do zrozumienia.
Tak więc Discord.js znacznie ułatwia interakcję z Discord API. Ma 100% pokrycia z oficjalnym API Discord.
Inicjowanie Bota
Otwórz swój ulubiony edytor tekstu i utwórz folder, w którym zostaną zapisane wszystkie Twoje pliki. Otwórz interfejs wiersza poleceń (CLI), cd do folderu i zainicjuj folder za pomocą npm: npm init -y .
Do rozpoczęcia budowy bota będziemy potrzebować dwóch pakietów . Pierwszym jest dotenv, a drugim oczywiście jest moduł Discord.js Node.js. Jeśli znasz Node.js, będziesz zaznajomiony z pakietem dotenv. Ładuje zmienne środowiskowe z pliku o nazwie .env do process.env .
Zainstaluj te dwa za pomocą npm i dotenv discord.js .
Po zakończeniu instalacji utwórz dwa pliki w folderze głównym. Nazwij jeden z plików .env . Nazwij inny plik główny, jak chcesz. Nazwę to app.js . Struktura folderów będzie wyglądać tak:
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules Będziemy przechowywać tokeny i inne poufne informacje w pliku .env , a kod generujący wyniki w pliku app.js
Otwórz plik .env i utwórz nową zmienną. Nazwijmy zmienną BOT_TOKEN dla tego przykładu. Wklej swój token w tym pliku. Plik .env będzie teraz wyglądał podobnie do tego:
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx Możemy rozpocząć pracę nad plikiem app.js Pierwszą rzeczą do zrobienia jest żądanie modułów, które zainstalowaliśmy.
const Discord = require('discord.js'); require('dotenv').config(); Moduł dotenv jest inicjowany za pomocą metody config() . Możemy przekazać parametry do metody config() . Ale ponieważ jest to bardzo proste użycie modułu dotenv, nie potrzebujemy z niego żadnej specjalnej funkcji.
Aby zacząć korzystać z modułu Discord.js, musimy zainicjować konstruktor. Jest to pokazane w dokumentacji:
const client = new Discord.Client(); Moduł Discord.js udostępnia metodę o nazwie client.on . Metoda client.on nasłuchuje różnych zdarzeń. Biblioteka Discord.js jest oparta na zdarzeniach , co oznacza, że za każdym razem, gdy zdarzenie jest emitowane z Discord, funkcja dołączona do tego zdarzenia zostanie wywołana.
Pierwszym wydarzeniem, którego będziemy słuchać, jest wydarzenie ready . Ta metoda uruchomi się, gdy połączenie z Discord API będzie gotowe. W tej metodzie możemy przekazać funkcje, które zostaną wykonane po nawiązaniu połączenia między Discord API a naszą aplikacją. Przekażmy w tej metodzie instrukcję console.log , abyśmy mogli wiedzieć, czy połączenie zostało nawiązane. Metoda client.on ze zdarzeniem ready będzie wyglądać tak:
client.on('ready', () => { console.log('Bot is ready'); }); Ale to nie nawiąże połączenia z API, ponieważ nie zalogowaliśmy się do bota z serwerem Discord. Aby to umożliwić, moduł Discord.js udostępnia metodę login . Korzystając z dostępnej na kliencie metody login i przekazując w ten sposób token, możemy zalogować się do aplikacji za pomocą serwera Discord.
client.login(process.env.BOT_TOKEN) Jeśli uruchomisz aplikację teraz — za pomocą node app.js lub, jeśli używasz nodemon, to za pomocą nodemon app.js — będziesz mógł zobaczyć zdefiniowany komunikat konsoli. Nasz bot pomyślnie zalogował się teraz na serwerze Discord. Możemy zacząć eksperymentować z pewną funkcjonalnością.
Zacznijmy od pobrania treści wiadomości w zależności od kodu.
message Zdarzenie
Zdarzenie message nasłuchuje jakiejś wiadomości. Korzystając z metody reply możemy zaprogramować bota tak, aby odpowiadał zgodnie z wiadomością użytkownika.
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });Ten przykładowy kod odpowie „Cześć” za każdym razem, gdy zostanie odebrana wiadomość „Hello”. Ale żeby to zadziałało, musimy połączyć bota z serwerem.
Łączenie bota z serwerem Discord
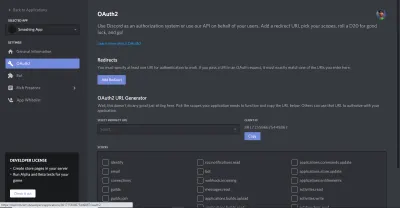
Do tego momentu bot nie jest połączony z żadnym serwerem. Aby połączyć się z naszym serwerem ( przykład Smashing ), odwiedź portal deweloperski Discord. Kliknij nazwę aplikacji, którą stworzyliśmy wcześniej w tym samouczku (w naszym przypadku „Smashing App”). Wybierz aplikację i kliknij opcję „OAuth2” w menu. Znajdziesz grupę o nazwie „Zakresy”. Zaznacz pole wyboru „bot” i skopiuj wygenerowany adres URL.

Odwiedź ten adres URL w nowej karcie, wybierz swój serwer i kliknij „Autoryzuj”. Uzupełnij Captcha, a nasz bot będzie teraz połączony z serwerem, który wybraliśmy.
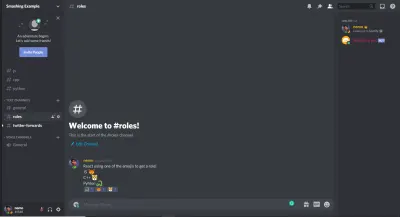
Jeśli odwiedzisz teraz serwer Discord, zobaczysz, że powiadomienie zostało już wysłane przez Discord, a bot pojawia się teraz również na liście członków po prawej stronie.
Dodawanie funkcjonalności do bota
Teraz, gdy nasz bot jest połączony z serwerem, jeśli wyślesz „Hello” do serwera, bot odpowie „Hi”. To tylko wstęp do Discord API. Prawdziwa zabawa zaraz się zacznie.
Aby nieco bardziej zapoznać się z modułem Discord.js, dodajmy funkcjonalność, która wysyła żart po otrzymaniu konkretnego polecenia. Jest to podobne do tego, co właśnie zrobiliśmy.
Dodawanie funkcji losowego żartu do bota
Aby ta część była bardziej przejrzysta i łatwiejsza do zrozumienia, nie będziemy używać żadnych interfejsów API. Żarty, które zwróci nasz bot, będą prostą tablicą. Losowa liczba zostanie wygenerowana za każdym razem w zakresie tablicy, a ta konkretna lokalizacja tablicy zostanie udostępniona w celu zwrócenia żartu.
Jeśli kiedykolwiek korzystałeś z funkcji zapewnianej przez bota w Discordzie, być może zauważyłeś, że jakiś znak specjalny odróżnia zwykłe wiadomości od specjalnych poleceń. Mam zamiar użyć ? przed naszymi poleceniami, aby wyglądały inaczej niż zwykłe wiadomości. Tak więc naszym poleceniem żartu będzie ?joke .
W naszym pliku app.js utworzymy tablicę o nazwie jokes . Sposób, w jaki uzyskamy losowy żart z tablicy, polega na użyciu tej formuły:
jokes[Math.floor(Math.random() * jokes.length)] Formuła Math.random() * jokes.length wygeneruje liczbę losową z zakresu tablicy. Metoda Math.floor wygenerowaną liczbę.
Jeśli console.log() to, Math.floor(Math.random() * jokes.length) , uzyskasz lepsze zrozumienie. Na koniec jokes[] da nam losowy dowcip z tablicy jokes .
Być może zauważyłeś, że nasz pierwszy kod został użyty do odpowiedzi na naszą wiadomość. Ale nie chcemy tutaj otrzymywać odpowiedzi. Raczej chcemy otrzymać żart jako wiadomość, bez oznaczania nikogo. W tym celu moduł Discord.js ma metodę o nazwie channel.send() . Za pomocą tej metody możemy wysyłać wiadomości na kanał, na którym wywołano polecenie. Tak więc cały kod do tego momentu wygląda tak:
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });Usunąłem część kodu „Cześć”/„Cześć”, ponieważ jest to już dla nas bezużyteczne.
Teraz, gdy masz podstawową wiedzę na temat modułu Discord.js, przejdźmy dalej. Ale moduł może zrobić o wiele więcej — na przykład dodawanie ról do osoby, blokowanie jej lub wyrzucanie. Na razie będziemy budować prosty system ról reakcji.
Budowanie systemu ról reakcyjnych
Za każdym razem, gdy użytkownik odpowie specjalnym emotikonem w określonej wiadomości lub kanale, zostanie mu przypisana rola powiązana z tym emotikonem. Wdrożenie będzie bardzo proste. Ale zanim zbudujemy ten system ról reakcyjnych, musimy zrozumieć częściowe.
Częściowe
Częściowe to koncepcja Discord.js. Discord.js zwykle buforuje wszystkie wiadomości, co oznacza, że przechowuje wiadomości w kolekcji. Gdy wiadomość w pamięci podręcznej odbiera jakieś zdarzenie, takie jak otrzymanie wiadomości lub odpowiedzi, emitowane jest zdarzenie. Ale wiadomości wysłane przed uruchomieniem bota są usuwane z pamięci podręcznej. Tak więc reagowanie na takie przypadki nie wyemituje żadnego zdarzenia, chyba że pobierzemy je, zanim ich użyjemy. Wersja 12 biblioteki Discord.js wprowadza pojęcie podszablonów. Jeśli chcemy przechwytywać takie niebuforowane zdarzenia , musimy zdecydować się na częściowe. Biblioteka posiada pięć typów podszablonów:
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
W naszym przypadku będziemy potrzebować tylko trzech rodzajów podszablonów:
-
USER, osoba, która reaguje; -
MESSAGE, wiadomość, na którą reagowano; -
REACTION, reakcja użytkownika na wiadomość.
Dokumentacja zawiera więcej informacji na temat części.
Biblioteka Discord.js zapewnia bardzo łatwy sposób korzystania z podszablonów. Wystarczy dodać pojedynczy wiersz kodu, przekazując obiekt w konstruktorze Discord.Client() . Nowy konstruktor wygląda tak:
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });Tworzenie ról na serwerze Discord
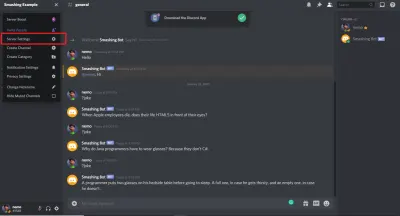
Aby włączyć system ról reakcji, musimy stworzyć kilka ról. Pierwszą rolą, jaką zamierzamy stworzyć, jest rola bota . Aby utworzyć rolę, przejdź do „Ustawienia serwera”:


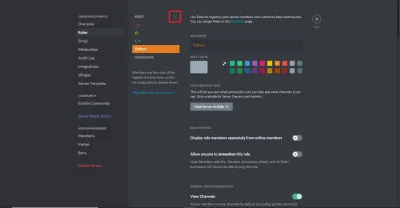
W ustawieniach serwera przejdź do opcji „Role” i kliknij małą ikonę plusa ( + ) obok napisu „Role”.

Najpierw utwórzmy rolę bot i sprawdźmy opcję „Zarządzaj rolami” w menu opcji ról. Po utworzeniu roli bot możesz dodać więcej ról. Dodałem role js , c++ i python . Nie musisz dawać im żadnej specjalnej zdolności, ale jest to opcja.
Pamiętaj o jednej rzeczy: role Discord działają w oparciu o priorytety . Każda rola, która ma role poniżej, może zarządzać rolami poniżej, ale nie może zarządzać rolami powyżej. Chcemy, aby nasza rola bota zarządzała rolami js , c++ i python . Upewnij się więc, że rola bot jest nad innymi rolami. Po prostu przeciągnij i upuść, aby zmienić kolejność ról w menu „Role” w ustawieniach serwera.
Po zakończeniu tworzenia ról przypisz rolę bot do bota . Aby nadać rolę, kliknij nazwę bota na liście członków po prawej stronie serwera, a następnie kliknij małą ikonę plusa ( + ). Pokaże ci wszystkie dostępne role. Wybierz tutaj rolę „bota”, a skończysz.

Aktywacja trybu programisty w Discord
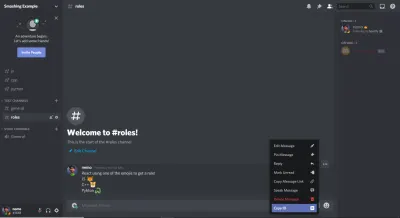
Stworzone przez nas role nie mogą być używane w naszym kodzie według ich nazw. W Discordzie wszystko, od wiadomości po role, ma swój własny identyfikator. Jeśli klikniesz wskaźnik „więcej” w dowolnej wiadomości, zobaczysz opcję o nazwie „Kopiuj identyfikator”. Ta opcja jest dostępna dla wszystkiego w Discord, w tym dla ról.

Najprawdopodobniej domyślnie nie znajdziesz tej opcji. Będziesz musiał aktywować opcję o nazwie „Tryb programisty”. Aby go aktywować, przejdź do ustawień Discord (nie ustawień serwera), tuż obok swojego imienia i nazwiska w lewym dolnym rogu. Następnie przejdź do opcji „Wygląd” w „Ustawieniach aplikacji” i aktywuj „Tryb programisty” z tego miejsca. Teraz będziesz mógł kopiować identyfikatory.
messageReactionAdd i messageReactionRemove
Zdarzeniem, które musi zostać wyemitowane po reakcji na wiadomość, jest messageReactionAdd . A za każdym razem, gdy reakcja zostanie usunięta, powinno zostać wyemitowane zdarzenie messageReactionRemove .
Kontynuujmy budowanie systemu. Jak powiedziałem, najpierw musimy nasłuchiwać zdarzenia messageReactionAdd . Zarówno zdarzenia messageReactionAdd , jak i messageReactionRemove przyjmują dwa parametry w swojej funkcji zwrotnej. Pierwszym parametrem jest reaction , a drugim user . Są to dość oczywiste.
Kodowanie funkcjonalności roli reakcji
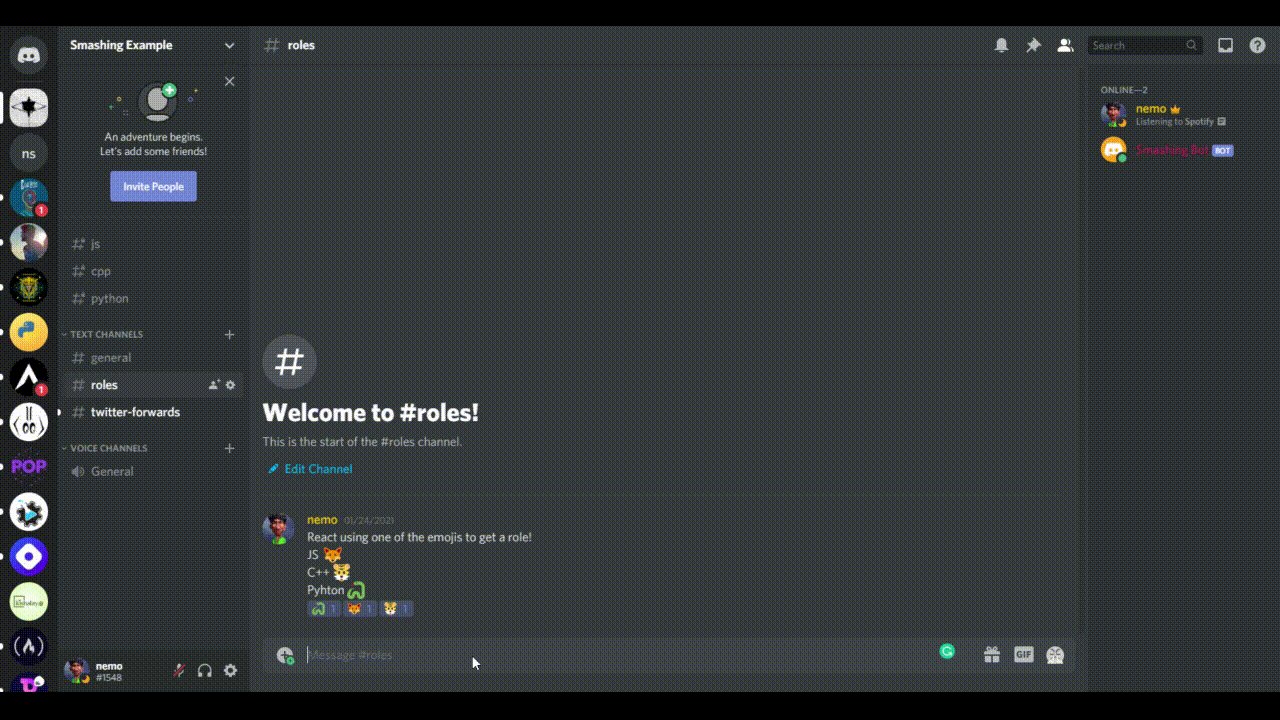
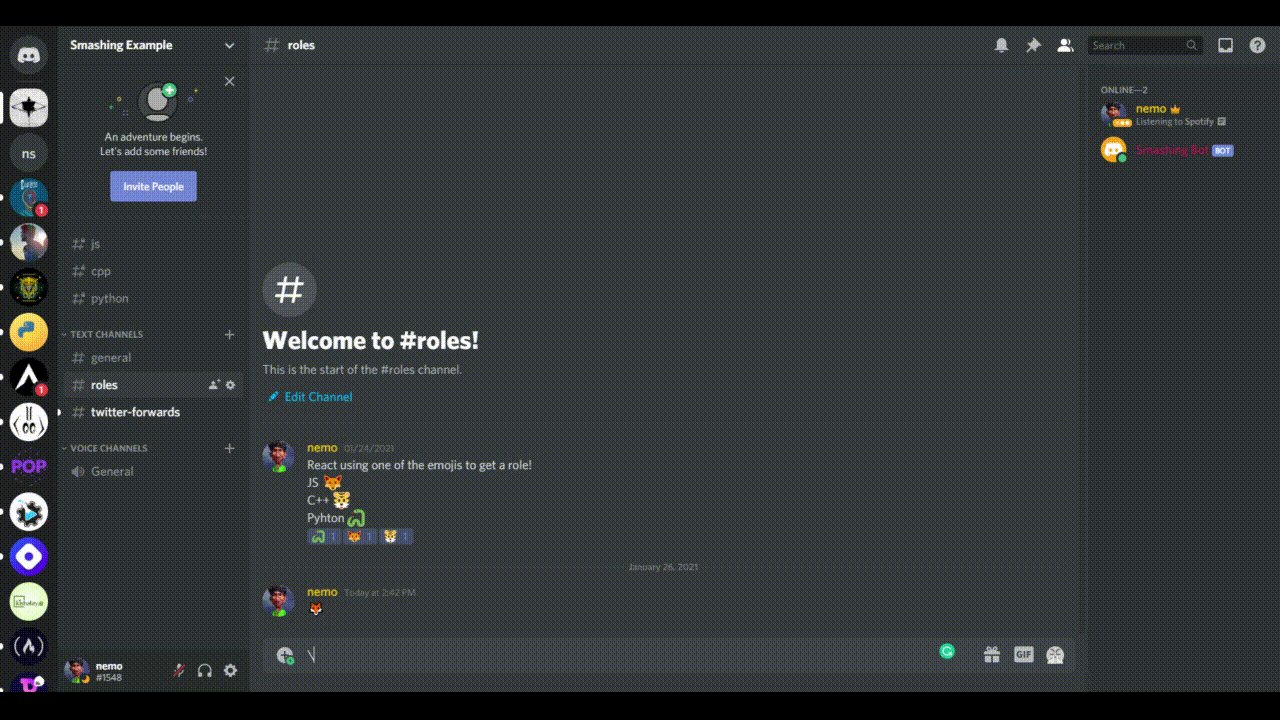
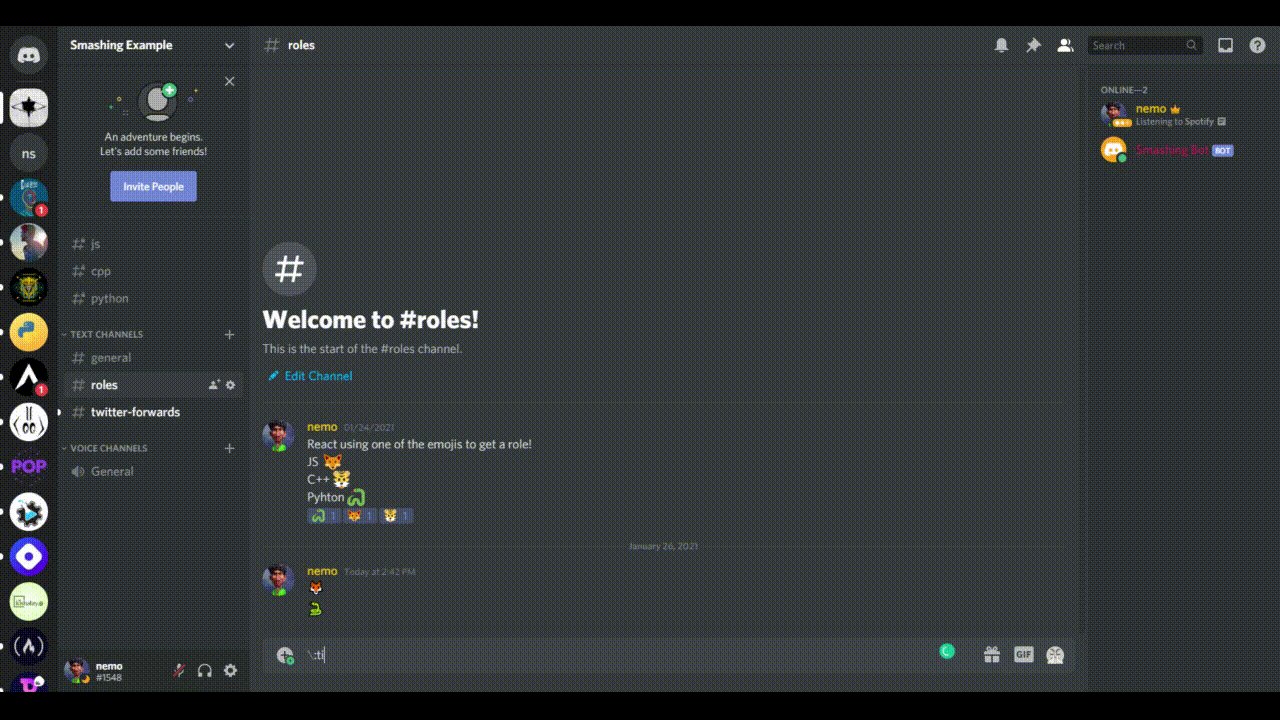
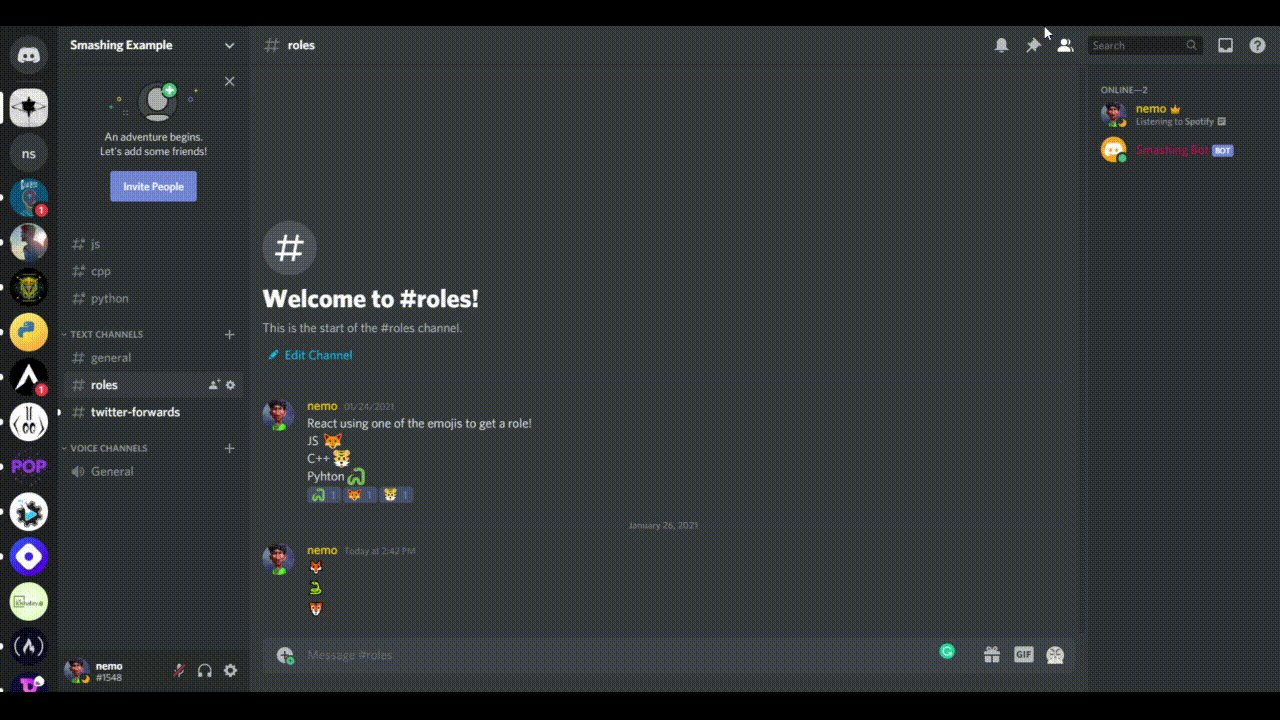
Najpierw utworzymy wiadomość opisującą, które emoji będą pełnić daną rolę, podobnie jak to, co zrobiłem tutaj:

Być może zastanawiasz się, w jaki sposób wykorzystamy te emoji w naszym kodzie? Domyślne emoji to Unicode i będziemy musieli skopiować wersję Unicode. Jeśli zastosujesz się do składni \:emojiName: i naciśniesz „Enter”, otrzymasz emoji z nazwą. Na przykład moim emoji dla roli JavaScript jest lis; więc jeśli wpiszę \:fox: i nacisnę „Enter” na Discordzie, otrzymam emoji z lisem. Podobnie użyłbym \:tiger: i \:snake: aby uzyskać te emoji. Zachowaj je w swojej konfiguracji Discord; będziemy ich potrzebować później.

Oto kod startowy. Ta część kodu po prostu sprawdza niektóre przypadki brzegowe. Kiedy zrozumiemy te przypadki, zaimplementujemy logikę systemu ról reakcji.
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); Przekazujemy w funkcji asynchronicznej. W wywołaniu zwrotnym pierwszą rzeczą, którą robimy, jest sprawdzenie, czy wiadomość jest częściowa . Jeśli tak, to pobieramy go, co oznacza buforowanie lub przechowywanie w metodzie map JavaScript. Podobnie sprawdzamy, czy sama reakcja jest częściowa, a następnie robimy to samo. Następnie sprawdzamy, czy użytkownik, który zareagował, jest botem, ponieważ nie chcemy przypisywać ról botowi, który reaguje na nasze wiadomości. Na koniec sprawdzamy, czy wiadomość znajduje się na serwerze. Discord.js używa guild jako alternatywnej nazwy serwera. Jeśli wiadomości nie ma na serwerze, zatrzymalibyśmy tę funkcję.
Nasz bot przypisze role tylko wtedy, gdy wiadomość jest w kanale roles . Jeśli klikniesz prawym przyciskiem myszy kanał roles , zobaczysz opcję „Kopiuj identyfikator”. Skopiuj identyfikator i postępuj zgodnie z instrukcjami.
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; Powyżej znajduje się reszta kodu w wywołaniu zwrotnym. Używamy właściwości reaction.message.channel.id , aby uzyskać identyfikator kanału. Następnie porównujemy go z identyfikatorem kanału ról, który właśnie skopiowaliśmy. Jeśli to prawda, sprawdzamy emoji i porównujemy je z reakcjami. Reaction.emoji.name zwraca emoji, którego użyto do reaction.emoji.name . Porównujemy to z naszą wersją emoji Unicode. Jeśli pasują, czekamy na właściwość reaction.message.guild.members.cache .
Pamięć podręczna to kolekcja przechowująca dane . Te kolekcje są Map JavaScript z dodatkowymi narzędziami. Jednym z narzędzi, które zapewnia, jest metoda get . Aby uzyskać cokolwiek po ID, możemy po prostu przekazać ID w tej metodzie. Tak więc przekazujemy user.id w metodzie get , aby pobrać użytkownika. Wreszcie metoda roles.add dodaje rolę do użytkownika. W metodzie roles.add przekazujemy identyfikator roli. Identyfikator roli można znaleźć w opcji „Rola” w ustawieniach serwera. Kliknięcie roli prawym przyciskiem myszy daje możliwość skopiowania identyfikatora roli. I skończyliśmy dodawać system ról reakcji do naszego bota!
Możemy dodać funkcjonalność dla roli, która zostanie usunięta, gdy użytkownik usunie swoją reakcję z wiadomości. Jest to dokładnie to samo, co nasz kod powyżej, jedyną różnicą jest to, że nasłuchujemy zdarzenia messageReactionRemove i używamy metody roles.remove . Tak więc kompletny kod do dodawania i usuwania ról wyglądałby tak:
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });Dodawanie funkcji przekazywania na Twittera
Następna funkcja, którą dodamy do naszego bota, będzie nieco trudniejsza. Chcemy skoncentrować się na konkretnym koncie na Twitterze, aby za każdym razem, gdy konto Twitter opublikuje tweeta, zostanie on przekierowany na nasz kanał Discord .
Zanim zaczniemy kodować, będziemy musieli pobrać wymagane tokeny z portalu deweloperskiego Twittera. Odwiedź portal i utwórz nową aplikację, klikając przycisk „Utwórz aplikację” w opcji „Przegląd”. Nadaj swojej aplikacji nazwę, skopiuj wszystkie tokeny i wklej je w pliku .env swojego kodu z odpowiednimi nazwami. Następnie kliknij „Ustawienia aplikacji” i włącz funkcję trzyetapowej autoryzacji OAuth. Dodaj poniższe adresy URL jako adresy URL wywołania zwrotnego do celów testowych:
https://127.0.0.1/ https://localhost/ Jeśli jesteś właścicielem witryny, dodaj adres do adresu URL witryny i kliknij „Zapisz”. Przejdź do zakładki „Klucze i tokeny” i wygeneruj klucze dostępu i tokeny. Skopiuj i zapisz je w swoim pliku .env . Nasza praca z portalem deweloperskim Twittera dobiegła końca. Możemy wrócić do naszego edytora tekstu, aby kontynuować kodowanie bota. Aby osiągnąć żądaną funkcjonalność, musimy dodać kolejny pakiet npm o nazwie twit . Jest to klient Twitter API dla Node.js. Obsługuje zarówno REST, jak i streaming API.
Najpierw zainstaluj pakiet twit za pomocą npm install twit i wymagaj go w swoim głównym pliku:
const Twit = require('twit'); Musimy stworzyć instancję twita za pomocą konstruktora Twit . Przekaż obiekt w konstruktorze Twit ze wszystkimi tokenami, które otrzymaliśmy z Twittera:
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });W tym miejscu jest również określony limit czasu . Chcemy, aby wszystkie przekazy znajdowały się w określonym kanale. Stworzyłem osobny kanał o nazwie „Twitter forwards”, na który będą przekazywane wszystkie tweety. Wyjaśniłem już, jak możesz stworzyć kanał. Stwórz własny kanał i skopiuj identyfikator.
// Destination Channel Twitter Forwards const dest = '803285069715865601';Teraz musimy stworzyć strumień. Strumieniowy interfejs API umożliwia dostęp do strumienia danych przez sieć. Dane są dzielone na mniejsze porcje, a następnie przesyłane. Oto nasz kod do strumieniowego przesyłania danych:
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); W follow kluczu @Stupidcounter , ponieważ tweetuje on co minutę, co jest świetne dla naszych celów testowych. Możesz podać identyfikator dowolnego uchwytu Twittera, aby uzyskać jego tweety. TweeterID da ci identyfikator dowolnego uchwytu. Na koniec użyj metody stream.on , aby pobrać dane i przesłać je strumieniowo do żądanego kanału.
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); Nasłuchujemy zdarzenia tweet i, gdy to nastąpi, przekazujemy tweet do funkcji zwrotnej. Zbudujemy niestandardową wiadomość; w naszym przypadku komunikat będzie następujący:
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 Ponownie używamy metody client.channels.cache.get , aby uzyskać żądany kanał i metody .send , aby wysłać naszą wiadomość. Teraz uruchom swojego bota i poczekaj minutę. Wiadomość z Twittera zostanie wysłana na serwer.

Oto pełny kod przekierowania Twittera:
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });Wszystkie funkcje, które chcemy dodać, są gotowe. Teraz pozostaje tylko wdrożyć go w chmurze. Wykorzystamy do tego Heroku.
Wdrażanie bota do Heroku
Najpierw utwórz nowy plik w katalogu głównym folderu z kodem bota. Nazwij go Procfile . Ten Procfile będzie zawierał polecenia do wykonania podczas uruchamiania programu. W pliku dodamy worker: node app.js , który poinformuje Heroku o tym, jaki plik uruchomić przy starcie.
Po dodaniu pliku zainicjujmy repozytorium git i wypchnijmy nasz kod na GitHub (jak to zrobić, wykracza poza zakres tego artykułu). Jedną rzeczą, którą sugeruję, jest dodanie folderu node_modules i pliku .env do pliku .gitignore, .gitignore rozmiar pakietu pozostał mały, a poufne informacje nie były udostępniane na zewnątrz.
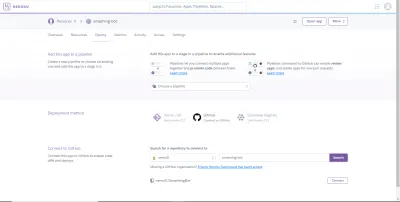
Po pomyślnym przesłaniu całego kodu do GitHub odwiedź witrynę Heroku. Zaloguj się lub utwórz konto, jeśli jeszcze go nie masz. Kliknij przycisk „Nowy”, aby utworzyć nową aplikację i nadaj jej dowolną nazwę. Wybierz „Metodę wdrażania” jako GitHub.

Wyszukaj swoją aplikację i kliknij Połącz, gdy ją znajdziesz. Włącz automatyczne wdrażanie z menu „Wdróż”, aby za każdym razem, gdy wprowadzisz zmiany w kodzie, kod zostanie automatycznie wdrożony w Heroku.
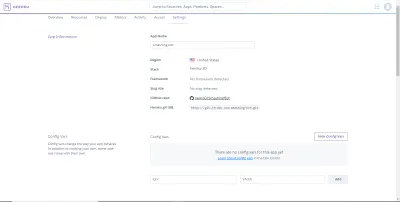
Teraz musimy dodać zmienne konfiguracyjne do Heroku, co jest bardzo proste. Przejdź do opcji „Ustawienia” poniżej nazwy aplikacji i kliknij „Pokaż zmienne konfiguracyjne”.

Tutaj dodaliśmy zmienne konfiguracyjne jako pary klucz-wartość. Gdy skończysz, ponownie przejdź do zakładki „Wdrażanie” i kliknij „Wdróż oddział” w sekcji „Wdrażanie ręczne”.
Ostatnią rzeczą do rozważenia jest to, że możesz napotkać 60-sekundową awarię błędu, która uniemożliwia wykonanie bota. Aby temu zapobiec, musimy zmienić typ pracownika aplikacji. W Heroku, jeśli przejdziesz do zakładki „Zasoby” swojej aplikacji, zobaczysz, że w sekcji „Free Dynos” włączony jest web npm start . Musimy to wyłączyć i włączyć worker node app.js . Kliknij przycisk edycji obok przycisku web npm start , wyłącz go i włącz opcję worker node app.js Potwierdź zmianę. Uruchom ponownie wszystkie hamownie i gotowe!
Wniosek
Mam nadzieję, że podobało Ci się czytanie tego artykułu. Starałem się omówić wszystkie podstawy, które musisz zrozumieć podczas tworzenia skomplikowanego bota. Dokumentacja Discord.js to świetne miejsce, aby dowiedzieć się więcej. Ma świetne wyjaśnienia. Ponadto cały kod znajdziesz w repozytorium GitHub. A oto kilka zasobów, które będą pomocne w dalszym rozwoju:
- Dokumentacja, portal dla programistów Discord
- Discord API (serwer Discord)
- Części, Discord.js, GitHub
- Portal dla programistów, Twitter
- Twit, pakiet i dokumentacja
