Tworzenie lepszych projektów interfejsu użytkownika za pomocą siatek układu
Opublikowany: 2022-03-10(To jest post sponsorowany. ) Projektanci wszystkich typów nieustannie borykają się z problemami ze strukturą swoich projektów. Jednym z najłatwiejszych sposobów kontrolowania struktury układu i uzyskania spójnego i zorganizowanego projektu jest zastosowanie systemu siatek.
Siatka jest jak niewidzialny klej, który spaja projekt. Nawet gdy elementy są fizycznie oddzielone od siebie, łączy je coś niewidzialnego.
Chociaż siatki i systemy rozmieszczenia są częścią dziedzictwa projektowania, nadal są aktualne w tym wieloekranowym świecie, w którym żyjemy. Urządzenia technologiczne zasadniczo zmieniły sposób, w jaki szukamy informacji i jak funkcjonujemy w naszym codziennym życiu. Obecnie 90% wszystkich interakcji z mediami odbywa się na ekranie, gdzie treści są wyświetlane na telefonach komórkowych, tabletach, laptopach, telewizorach i smartwatchach. Zachowanie na wielu ekranach szybko staje się normą, a projektowanie dla wielu ekranów stało się integralną częścią biznesu. Jako projektanci chcemy zapewniać ludziom, którzy korzystają z naszych produktów, wspaniałe i przyjemne doświadczenia — a siatki mogą nam w tym pomóc.
Siatki pomagają projektantom tworzyć lepsze produkty, łącząc ze sobą różne elementy projektu w celu osiągnięcia efektywnej hierarchii, wyrównania i spójności przy niewielkim wysiłku. Prawidłowo wykonane projekty będą wyglądały na przemyślane i uporządkowane.
W tym artykule zebrałem wiele informacji o siatkach, takich jak:
- jakie są siatki,
- krótka historia sieci,
- podstawowa teoria siatek,
- cztery rodzaje siatek układu,
- siatki układu w interaktywnym projektowaniu.
Co to jest siatka?
Mówiąc najprościej, siatka to struktura składająca się z szeregu linii (pionowych lub przecinających się), które dzielą stronę na kolumny lub moduły. Ta struktura pomaga projektantom w rozmieszczeniu treści na stronie. Chociaż same linie siatki niekoniecznie są widoczne (chociaż w niektórych projektach są), struktura pomaga zarządzać proporcjami między elementami, które mają być wyrównane na stronie. Ta siatka służyłaby jako struktura układu strony. Pomyśl o tym jako o szkielecie, na którym projektant może organizować elementy graficzne (na przykład sekcje tekstu, obrazy i inne elementy funkcjonalne lub dekoracyjne) w łatwy do przyswojenia sposób.

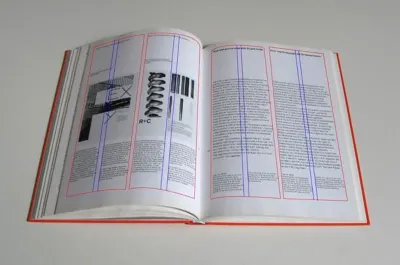
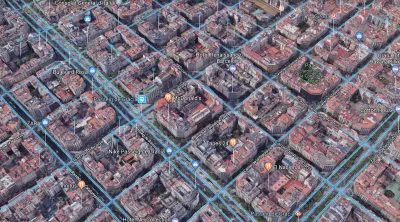
System siatki wywodzi się z projektowania druku, ale został zastosowany w wielu dyscyplinach. W rzeczywistości, jeśli się rozejrzymy, zobaczymy, że wiele rzeczy, których używamy na co dzień, zostało zaprojektowanych przy użyciu siatki:




Krótka historia sieci
Zanim zagłębimy się w szczegóły dotyczące siatek układu i sposobów ich zastosowania w produktach cyfrowych, konieczne jest cofnięcie się i spojrzenie w przeszłość, aby zrozumieć podstawy. Ta wiedza pomoże nam lepiej projektować cyfrowe doświadczenia. Aby dowiedzieć się więcej o historycznym kontekście siatek, zapoznaj się z artykułem Lucienne Roberts „Krótka historia siatek”.
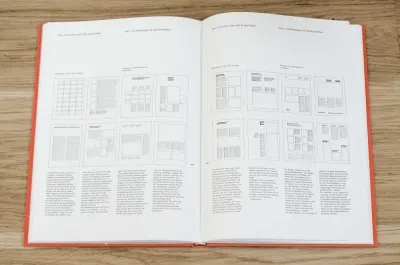
Projekt siatki i wczesnej książki
Siatki są ściśle związane z typografią. Jako system, siatki były najpierw używane do układania pisma ręcznego na papierze, a następnie zostały zastosowane do układu rękopisu. Od początków projektowania książek siatka pomagała projektantom rozmieszczać układy stron, aby pomóc użytkownikowi w akcie czytania.

Epoka renesansu i harmonijny design
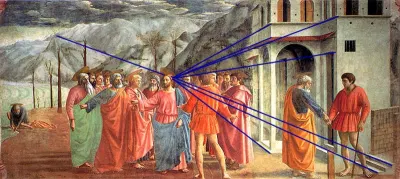
Malarstwo w epoce renesansu miało znaczący wpływ na rozwój systemów siatkowych. Artyści dążyli do stworzenia idealnej geometrii, co zaowocowało wyśrodkowanymi i symetrycznymi układami płócien, co charakteryzuje twórczość artystów tego okresu.

W XIII wieku francuski architekt Villard de Honnecourt stworzył schemat, próbując osiągnąć „harmonijny projekt”. Diagram połączył system siatek ze złotym podziałem, aby stworzyć układy stron z marginesami opartymi na stałych proporcjach. Technika ta jest nadal stosowana, a większość projektantów drukowanych książek i czasopism wykorzystuje diagram Villarda de Honnecourta do tworzenia zrównoważonych projektów.

Projekt siatki i druku
Od początków druku (połowa XV w.) aż do rewolucji przemysłowej (koniec XVIII w.) księga była podstawowym dorobkiem poligrafii. Z rzadkimi wyjątkami czcionka była na ogół umieszczana w jednej wyjustowanej kolumnie na stronę i umieszczana symetrycznie na rozkładówce.

Rewolucja przemysłowa i rywalizacja o uwagę
Rewolucja przemysłowa zapoczątkowała masową produkcję. Rozwój produktów poligraficznych, takich jak gazety, plakaty, ulotki i wszelkiego rodzaju reklamy, stawia projektantów na wysokim poziomie. Projektanci musieli rozwiązać dwa problemy: przekazać różne komunikaty różnym grupom ludzi i umożliwić naturalne zachowanie skanowania, jednocześnie zapobiegając rywalizacji różnych sekcji o uwagę czytelnika.

Szkoła Szwajcarska
Siatka, jaką znamy dzisiaj, jest związana ze szwajcarską typografią. W czasie I wojny światowej zachowująca neutralność Szwajcaria stała się miejscem spotkań kreatywnych ludzi z całej Europy. Ponieważ publikacje drukowane musiały być umieszczane w trzech oficjalnych językach — niemieckim, francuskim i włoskim — projektanci potrzebowali nowego systemu siatki, który by to umożliwiał. Typografowie, tacy jak Jan Tschichold i Herbert Bayer, zajęli się tym podejściem modułowym. Po raz pierwszy biała przestrzeń została wykorzystana jako dynamiczny składnik w projektowaniu układu, co doprowadziło do opracowania złożonych systemów siatek.

Podstawowa teoria siatek
Niezależnie od tego, czy pracujesz w druku, czy przy projektowaniu stron internetowych i urządzeń mobilnych, musisz zrozumieć podstawy teorii sieci.
Anatomia siatki
Niezależnie od tego, czy są proste, czy złożone, wszystkie siatki mają pewne wspólne części:
- Format
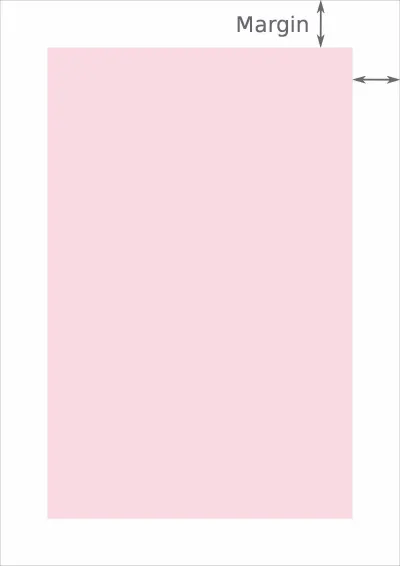
Format to obszar, w którym umieszczony jest projekt. W papierowej książce formatem jest strona. W Internecie formatem jest rozmiar okna przeglądarki. - Marże
Marginesy to ujemna przestrzeń między krawędzią formatu a zewnętrzną krawędzią treści.

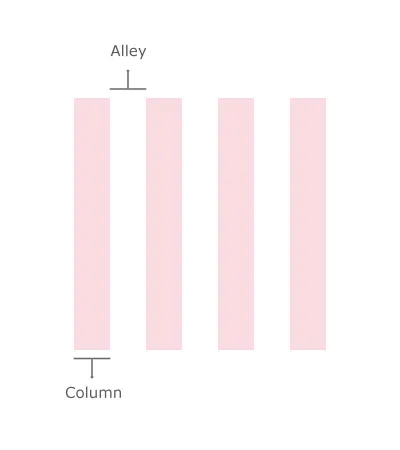
- Kolumny i alejki
W swojej najbardziej podstawowej formie siatka składa się z dwóch głównych elementów: kolumn i alejek. Kolumny są elementami budulcowymi siatek. Przestrzeń między kolumnami nazywana jest alejkami. Kolumny i alejki razem zajmują poziomą szerokość ekranu.

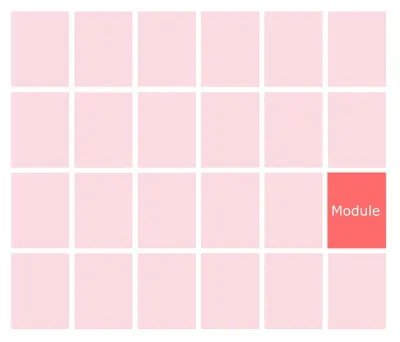
- Moduły
Moduły to pojedyncze jednostki przestrzeni utworzone z przecięcia kolumn i wierszy (czyli poziome odpowiedniki kolumn).

Cztery rodzaje siatek układu
Kolumny, moduły, alejki i marginesy można łączyć na różne sposoby, tworząc różne rodzaje siatek. Poniżej znajdują się cztery standardowe siatki układu:
- siatka rękopisu,
- siatka słupów,
- siatka modułowa,
- siatka bazowa.
Omówmy, kiedy możesz użyć każdego z nich.
Siatka rękopisów
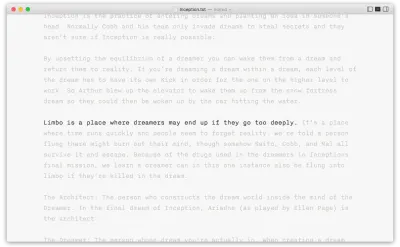
Siatka rękopisu (lub siatka jednokolumnowa, jak się ją często nazywa) jest najprostszą strukturą siatki. Zasadniczo jest to duży prostokątny obszar, który zajmuje większość miejsca wewnątrz formatu. Siatki rękopisów są dobre dla ciągłych bloków tekstu. Jednak nie ograniczają się one do tekstu; obrazy mogą być użyte do wypełnienia bloku.
Biorąc pod uwagę nazwę, ludzie w naturalny sposób kojarzą siatki rękopisów z wydrukowaną stroną. Siatki rękopisów są tradycyjnie używane w książkach i stanowią dobry układ do prezentacji ciągłych bloków tekstu.

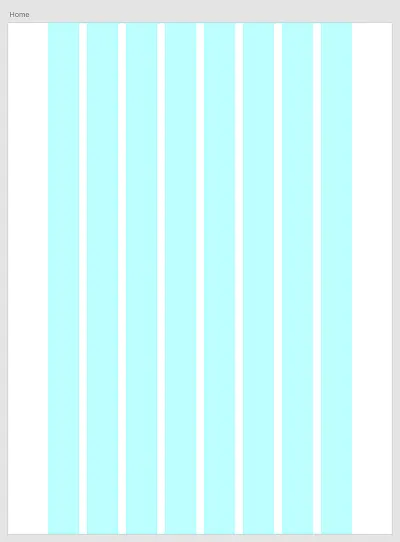
Siatka wielokolumnowa
Jak sama nazwa wskazuje, siatka wielokolumnowa ma kilka kolumn. Zapamiętaj tę prostą zasadę: Im więcej kolumn utworzysz, tym bardziej elastyczna stanie się Twoja siatka.
Siatki słupów są przydatne w przypadku układów zawierających nieciągłe informacje. W przypadku korzystania z siatki wielokolumnowej możliwe jest tworzenie stref dla różnego rodzaju treści. Na przykład możesz użyć określonej kolumny tylko do ilustracji.

Siatka modułowa
Podczas gdy siatka wielokolumnowa dzieli stronę w pionie na kilka kolumn, siatka modułowa dzieli stronę zarówno w pionie, jak iw poziomie na moduły. Kolumny i rzędy oraz alejki między nimi tworzą macierz komórek lub modułów.
Siatki modułowe są dobre, gdy potrzebujesz większej kontroli nad złożonym układem, niż może zaoferować siatka słupów. Siatka modułowa zapewnia elastyczne formaty stron i umożliwia tworzenie złożonej hierarchii. Każdy moduł w siatce może zawierać mały fragment informacji lub sąsiednie moduły można łączyć w bloki.

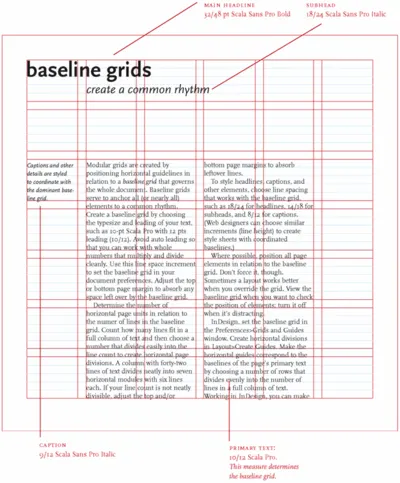
Siatka bazowa

Siatka bazowa jest podstawową strukturą, która wyznacza odstępy w pionie w projekcie. Jest używany głównie do wyrównania w poziomie i hierarchii. Podobnie jak w przypadku używania kolumn i modułów jako prowadnic w projekcie, możesz użyć siatki linii bazowych, aby zbudować spójność układu. Używanie tego typu siatki jest podobne do pisania na kartce papieru w linie — siatka zapewnia, że dół każdego wiersza tekstu (jego linia bazowa) jest wyrównany z pionowymi odstępami. To sprawia, że siatka linii bazowych jest nie tylko doskonałym narzędziem typograficznym, ale także niezwykle pomocna podczas rozmieszczania elementów na stronie, ponieważ możesz szybko sprawdzić, czy na stronie brakuje jednego wiersza miejsca.

Siatki układu w projektowaniu interakcji
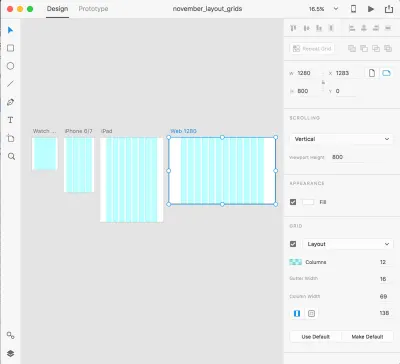
Projekt interakcji zmienił sposób, w jaki myślimy o siatkach. Projekt interakcji jest płynny i nie ma stałego rozmiaru, ponieważ ludzie używają różnych typów urządzeń do interakcji z produktem, od małych ekranów smartwatchów po ultraszerokie ekrany telewizorów. Podczas korzystania z produktu ludzie często przemieszczają się między wieloma urządzeniami, aby wykonać jedno zadanie za pomocą tego produktu. Pomimo rozmiaru ekranu projektanci muszą organizować treści w najbardziej intuicyjny i łatwy do naśladowania sposób. Jednym ze sposobów osiągnięcia tego jest użycie systemu siatki układu. Siatka układu jest preferowana do projektowania interaktywnego, ponieważ definiuje podstawową strukturę projektu i sposób, w jaki każdy komponent reaguje na różne punkty przerwania. Ten rodzaj siatki jest szybszy i łatwiejszy do zaprojektowania dla wielu ekranów i rozdzielczości.

Systemy gridowe w cyfrowym projektowaniu produktów porządkują elementy na stronie i łączą przestrzenie. System siatkowy poprawia jakość projektu (funkcjonalnie i estetycznie) oraz efektywność procesu projektowania na kilka sposobów:
- Tworzy przejrzystość i spójność
Siatka jest podstawą porządku w projekcie. Proporcja, rytm, biała przestrzeń i hierarchia to cechy projektu, które bezpośrednio wpływają na szybkość poznawczą. Siatki tworzą i wymuszają spójność tych elementów w całym interfejsie. Efektowna siatka prowadzi oko, ułatwiając i uprzyjemniając skanowanie obiektów na ekranie. Jest to szczególnie ważne w przypadku produktów cyfrowych, ponieważ są one funkcjonalne, co oznacza, że ludzie używają produktów do wykonywania określonych zadań, takich jak wysłanie wiadomości, rezerwacja pokoju hotelowego lub przejażdżka samochodem. Spójność pomaga widzowi zrozumieć, gdzie znaleźć następną informację lub jaki krok należy podjąć dalej. - Poprawia zrozumienie projektu
Ludzki mózg dokonuje osądów w ułamku sekundy. Projekt, który jest źle złożony, sprawi, że produkt będzie wydawał się mniej użyteczny i godny zaufania. Siatki łączą i wzmacniają wizualną hierarchię projektu, zapewniając zestaw reguł, takich jak położenie elementów w układzie. - Sprawia, że reaguje
Responsywne projektowanie nie jest już luksusem, ale raczej koniecznością, ponieważ ludzie korzystają z aplikacji i stron internetowych na urządzeniach z szeroką gamą ekranów. Oznacza to, że projektanci nie mogą już tworzyć dla ekranu jednego urządzenia. Krajobraz z wieloma urządzeniami zmusza projektantów do myślenia w kategoriach dynamicznych systemów siatek zamiast stałych szerokości. Korzystanie z siatki zapewnia spójne wrażenia na wielu urządzeniach o różnych rozmiarach ekranu. - Przyspiesza proces projektowania
Siatki umożliwiają projektantom zarządzanie proporcjami między elementami interfejsu użytkownika, takimi jak odstępy i marginesy. Pomaga to w tworzeniu od samego początku perfekcyjnych projektów i unikaniu przeróbek w odpowiednim czasie spowodowanych nieprawidłowymi ustawieniami. - Ułatwia modyfikację i ponowne wykorzystanie projektu
W przeciwieństwie do druku, produkty cyfrowe nigdy się nie kończą — stale się zmieniają i ewoluują. Siatki zapewniają solidną podstawę, ponieważ gdy wszystko jest zgodne z siatką, poprzednie rozwiązania można łatwo ponownie wykorzystać do stworzenia nowej wersji projektu. Siatka to szkielet, który można wykorzystać do stworzenia zupełnie innego wyglądu. - Ułatwia współpracę
Siatki ułatwiają projektantom współpracę nad projektami, udostępniając plan rozmieszczenia elementów. Systemy gridowe pomagają rozdzielić pracę nad projektowaniem interfejsu, ponieważ wielu projektantów może pracować nad różnymi częściami układu, wiedząc, że ich praca będzie płynnie zintegrowana i spójna.
Siatki są podstawową częścią przewodników po stylu
Realizacja większości projektów wzorniczych wiąże się ze współpracą projektantów z programistami. Nie ma nic gorszego dla projektanta interfejsu użytkownika niż przesłanie idealnej do pikseli makiety projektu i stwierdzenie, że wygląda ona zupełnie inaczej w produkcji.
Grids to struktura, która przyspiesza przepływ pracy między projektantami a programistami, umożliwiając deweloperom wstępne ustawianie klas w ich kodzie, które odpowiadają rozmiarom kolumn. Zapobiega to niespójnej implementacji i zmniejsza liczbę godzin potrzebnych do zbudowania strony internetowej. Aby uzyskać więcej wskazówek na temat tego, jak projektanci i programiści mogą lepiej współpracować, zapoznaj się z artykułem „Specyfikacje projektu: Przyspieszenie przepływu pracy od projektowania do rozwoju i poprawa produktywności”.
Najlepsze praktyki dotyczące siatek układu
Chociaż siatki układu pomagają projektantom uzyskać spójny, zorganizowany wygląd w swoich projektach oraz zarządzać relacjami i proporcjami między elementami, należy pamiętać o kilku kwestiach podczas projektowania za pomocą siatki.
Wybierz siatkę, której naprawdę potrzebujesz
„Ile kolumn?” to pierwsze pytanie, jakie zadają projektanci rozpoczynając pracę z siatką.

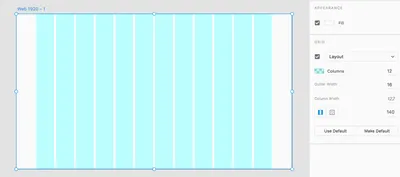
Wiele popularnych platform korzysta z systemu siatki składającej się z 12 kolumn o równej szerokości. Liczba 12 jest najłatwiej podzielna wśród rozsądnie małych liczb; możliwe jest posiadanie 12, 6, 4, 3, 2 lub 1 równomiernie rozmieszczonych kolumn. Daje to projektantom ogromną elastyczność w zakresie układu.

Chociaż 12-kolumnowa siatka jest popularnym wyborem wśród wielu projektantów, nie jest to rozwiązanie uniwersalne. Wybierając siatkę, wybierz taką z liczbą kolumn, których naprawdę potrzebujesz do swojego projektu. Nie ma sensu używać 12-kolumnowej siatki, jeśli Twój układ wymaga tylko 8 kolumn.

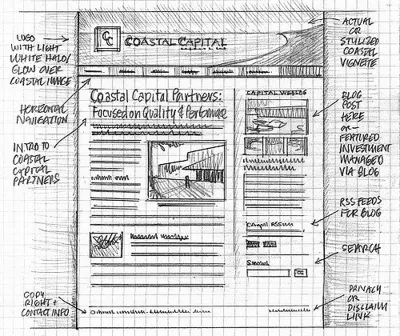
Skąd wiesz, ile kolumn użyć? Przed podjęciem decyzji o liczbie kolumn naszkicuj możliwe układy (szkic papierowy jest w porządku). Oznacza to, że musisz wiedzieć, jakie treści będą wyświetlane na ekranie. Treść zdefiniuje siatkę, a nie na odwrót. Mając szkice pod ręką, będziesz lepiej poinformowany o liczbie potrzebnych kolumn.

Rozważ swoje ograniczenia
Projektując siatkę, weź pod uwagę ograniczenia swojego projektu. Na przykład większość użytkowników może korzystać z określonego typu urządzenia (takiego jak telefon). Oznacza to, że wszystkie decyzje projektowe (w tym siatka) muszą uwzględniać to ograniczenie. Nauka projektowania z ograniczeniami to umiejętność, która pomoże Ci skoncentrować się na tym, co jest naprawdę ważne dla Twoich użytkowników.
Ramka ważnych obiektów
Skieruj uwagę użytkownika na ważne elementy, nadając im większą wagę wizualną. Porada: Elementy, które rozciągają się na wiele kolumn, są wizualnie ważniejsze niż elementy, które wypełniają tylko jedną kolumnę.

Nie bój się wyjść poza siatkę
Kolumna siatki (nie sprzymierzeniec) to miejsce, w którym każdy blok treści powinien się zaczynać i kończyć. Ta zasada jest prosta i łatwa do przestrzegania; niemniej jednak projektanci często celowo łamią kolumny siatki w celu zwiększenia zainteresowania wizualnego lub podkreślenia niektórych elementów. Wyrywając elementy z siatki, wyróżnisz je, ponieważ widz szybko je zobaczy i zostanie do nich przyciągnięty.

Jeśli zdecydujesz się przełamać siatkę, wiedz, co robisz. Wyjmowanie rzeczy z kolumn może złamać hierarchię wizualną i pogorszyć wrażenia użytkownika.
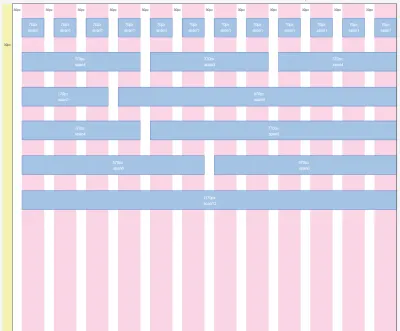
Zwróć uwagę na odstępy w poziomie i w pionie
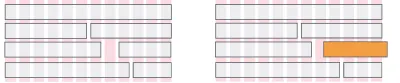
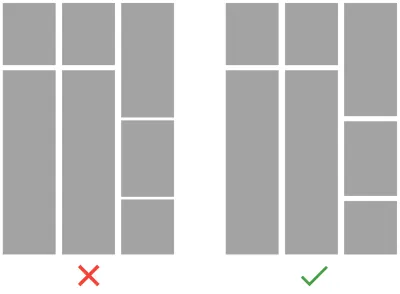
Układanie siatki wymaga zwrócenia uwagi na rytmy poziome i pionowe, które są równie ważne. Rozważ różnicę między poniższymi przykładami. W pierwszym przykładzie siatka jest zgodna z szerokością kolumn i odstępami w poziomie, ale zróżnicowane odstępy w pionie tworzą szum wizualny. W drugim przykładzie zarówno odstępy w poziomie (tzn. odstępy między blokami treści), jak i odstępy w pionie (między kolumnami) są spójne, co sprawia, że ogólna struktura jest czystsza, a treść łatwiejsza do wizualnego wykorzystania.

Użyj siatki linii bazowych do wyrównania elementów
Jak wspomniano, do wyrównania w poziomie i hierarchii można użyć siatki linii bazowych. Wyrównanie elementów projektu interfejsu użytkownika (tekstu, obrazów i kontenerów zawartości) do linii bazowej oznacza, że ich wysokość będzie wielokrotnością wartości linii bazowej. Na przykład, jeśli wybierzesz 8 pikseli jako wartość bazową i chcesz wyrównać tekst, będziesz musiał ustawić wysokość linii kroju pisma jako wielokrotność wartości linii bazowej, co oznacza, że wysokość linii może wynosić 8, 16, 24, 32 itd. Zauważ, że rozmiar czcionki nie musi być wielokrotnością linii bazowej, tylko wysokość linii.
Optymalizuj siatki pod kątem urządzeń mobilnych
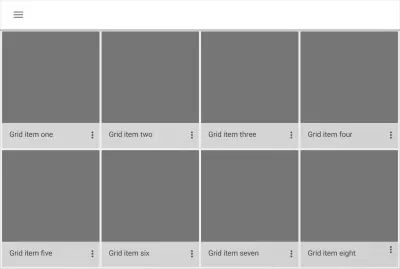
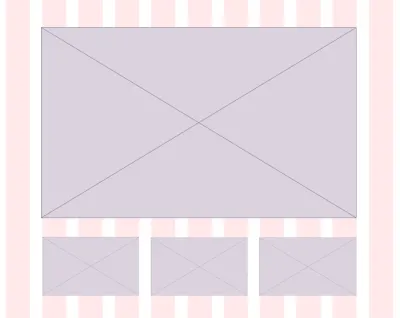
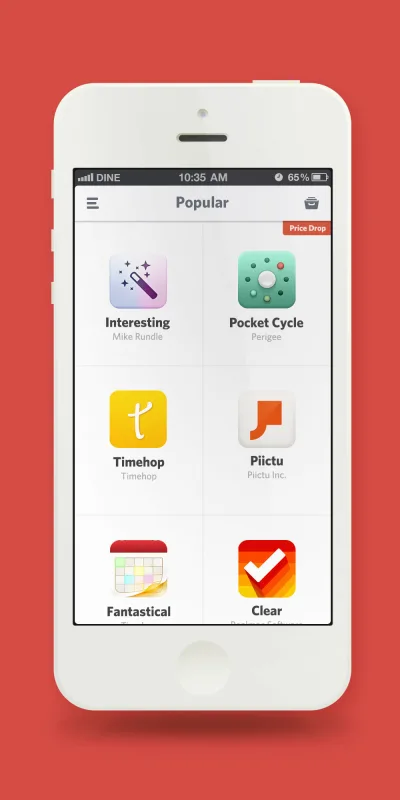
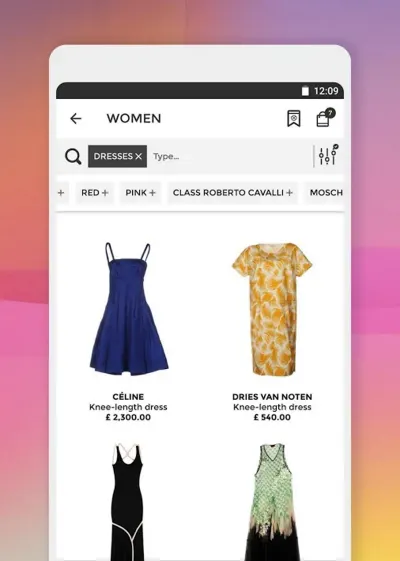
Siatki mobilne mają ograniczoną przestrzeń, przez co układ wielokolumnowy nie jest tak naprawdę możliwy. Treści mobilne są zazwyczaj ograniczone do jednej lub dwóch kolumn. Projektując na urządzenia mobilne, rozważ użycie siatki układu kafelków, w której wysokości kolumn i wierszy są takie same. Daje to wygląd kwadratowych płytek w całym projekcie.

Na urządzeniach mobilnych użytkownicy mają ograniczoną przestrzeń na ekranie i mogą wyświetlać tylko niewielką ilość treści naraz, zanim będą musieli przewijać. Dlatego projektując układ siatki, należy zadbać o to, aby obrazy były wystarczająco duże, aby były rozpoznawalne, a jednocześnie wystarczająco małe, aby jednocześnie można było zobaczyć więcej treści.

Sprawdź to
Twoja siatka nie jest osadzona w kamieniu. Jak każda część projektu, siatka powinna być testowana i powtarzana zgodnie z wynikami tych testów.
Wniosek
Do tej pory powinieneś dobrze rozumieć systemy siatek, czym one są i jak można je zastosować w procesie projektowania. Zrozumienie, jak korzystać z siatek, będzie pochodzić z praktycznego doświadczenia.
Cytując Josefa Mullera-Brockmanna: „System kratowy jest pomocą, a nie gwarancją. Pozwala na wiele zastosowań, a każdy projektant może poszukać rozwiązania odpowiadającego jego indywidualnemu stylowi. Ale trzeba nauczyć się korzystać z siatki; to sztuka, która wymaga praktyki”.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Narzędzie Adobe XD zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
Powiązane artykuły
- „Krótka historia siatek”, Lucienne Roberts, Graphics
- „Tajne prawo harmonii stronic”, Retinart
- „Pięć prostych kroków do projektowania systemów gridowych”, Mark Boulton
- „Projektowanie siatek”, Mark Boulton
