Jak tworzyć i uruchamiać potężne, responsywne strony internetowe za pomocą edytora X
Opublikowany: 2022-03-10Jest to sponsorowany artykuł recenzujący Editor X, zaawansowany program do tworzenia stron internetowych, stworzony przez zespół oddanych projektantów, programistów i ekspertów ds. produktów, którzy żyją i oddychają wszystkimi projektami. Dziękuję za Twoje wsparcie!

Jako projektanci jesteśmy przyzwyczajeni do dużej swobody twórczej w naszych narzędziach. Intuicyjnie wybieramy, przesuwamy i dostrajamy rzeczy, aż będą wyglądać dobrze. Gdy praca opuszcza narzędzie do projektowania, przekazujemy ten poziom kontroli nieprzewidywalnemu, zróżnicowanemu i płynnemu środowisku przeglądarki. Tam niektóre z naszych decyzji będą musiały nagle zostać dopracowane, a chcąc wprowadzić zmiany, musimy zagłębić się w kod. Lub wyjaśnij te zmiany jasno i jednoznacznie, aby uniknąć nieporozumień. Ta ostatnia część może być frustrująca dla wszystkich zaangażowanych stron.
Chociaż twórcy stron internetowych istnieją od dawna, dopiero niedawno stały się praktyczne do użytku profesjonalnego. Zamykanie luki między projektowaniem a kodem stało się gwiazdą północy dla wielu firm i często ten problem jest postrzegany jako najbardziej krytyczny problem, który każdy zespół próbuje rozwiązać na swój własny sposób.
W tym artykule przyjrzymy się Editor X, wyrafinowanej platformie dla profesjonalistów i agencji do tworzenia stron internetowych, której celem jest ambitne zamknięcie luki na dobre.
Co to jest edytor X?
Są duże szanse, że w przeszłości natknąłeś się na twórców stron internetowych — często z odrobiną sceptycyzmu i wątpliwościami co do wyników tych narzędzi. Wielu z takich kreatorów w dużym stopniu polega na gotowych szablonach z pewnym poziomem dostosowania. Editor X wykracza daleko poza to, zapewniając platformę dla profesjonalnych projektantów i agencji do tworzenia doświadczeń internetowych z szeroką gamą elastycznych komponentów i szeregiem zaawansowanych funkcji.
Najlepszym sposobem, aby dowiedzieć się, do czego jest zdolny Editor X, byłoby zbudowanie czegoś za jego pomocą, a w tym artykule stworzymy stronę internetową od podstaw.
Zapoznanie się z narzędziem
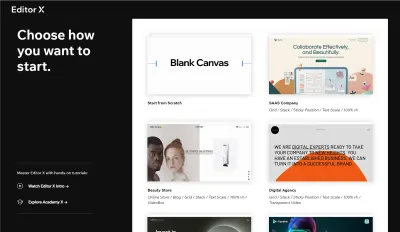
Gdy po raz pierwszy otworzymy Edytor X, przeprowadzi nas on przez pierwsze kroki tworzenia nowej witryny. Możemy albo zacząć od zera, albo wybrać jeden z wielu szablonów udostępnianych przez platformę.

Editor X podąża za ugruntowanymi wzorcami i każdy, kto ma doświadczenie w projektowaniu, poczuje się z nim komfortowo w ciągu kilku minut. W większości przypadków będziemy powtarzać ten sam proces dodawania elementów, przesuwania ich po kanwie i dostosowywania ich właściwości.
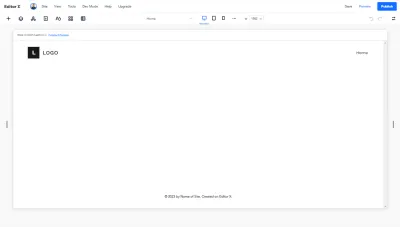
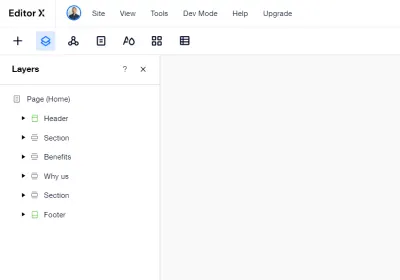
W lewym górnym rogu mamy przełączniki dla paneli, które pomogą nam dodawać elementy, nawigować po warstwach i zarządzać stronami. Następnie w centrum naszego obszaru roboczego znajduje się płótno, na którym bezpośrednio wchodzimy w interakcję z projektem strony. Zauważysz, że rozmiar płótna można również zmieniać , co pozwala nam łatwo eksperymentować z różnymi widokami. Za każdym razem, gdy wybierzemy cokolwiek z płótna, po prawej stronie zobaczymy otwarty panel Inspektora .

Im wcześniej cały zespół zaangażuje się w rozmowę o nowym projekcie, tym więcej problemów można rozwiązać wcześnie. Często trzeba zrobić zrzut ekranu i wkleić go na Slacku lub użyć innego narzędzia, aby omówić projekt za pomocą klikalnego prototypu. W Edytorze X możesz zapraszać członków zespołu do projektu i przypisywać im indywidualne role i uprawnienia. Istnieje również możliwość komunikowania się z zespołem w czasie rzeczywistym, zostawiając komentarze na stronie lub w określonych komponentach.
Tworzenie struktury strony internetowej
Zanim zaczniemy dodawać treści, stworzymy sekcje, które posłużą jako szkielet naszej strony. Sekcje w Editor X to w zasadzie duże kontenery , w których przechowywana jest nasza zawartość. Gdy tylko utworzysz nową stronę, zobaczysz sekcję nagłówka i stopki już dodaną do kanwy. Aby dodać nowe sekcje, możemy kliknąć dowolną istniejącą, a na jej krawędzi zobaczymy niebieską ikonę „+”.
Za każdym razem, gdy dodamy nową sekcję, zostaniemy zapytani o układ, którego chcielibyśmy użyć. W przypadku prostych sekcji wybralibyśmy po prostu puste. Zawsze, gdy potrzebujemy czegoś bardziej złożonego, możemy wybrać między siatką a układem. Obydwa przypominają koncepcje siatek CSS i flexboxa, a jeśli chcesz zrozumieć różnicę, możesz dowiedzieć się więcej tutaj.
Możemy również eksplorować niektóre z istniejących, wstępnie zaprojektowanych sekcji i korzystać z nich w razie potrzeby — są one responsywne od razu po wyjęciu z pudełka i automatycznie dostosowują się do Twojego motywu.

Dodawanie treści i stylizacja naszej strony
Dodawanie elementów w Edytorze X jest proste. Otwieramy panel „Dodaj” i przeciągamy elementy na płótno. W ramach tego panelu mamy szeroką gamę elementów , komponentów i całych sekcji, które staną się budulcem dla naszej strony internetowej.
Każdy element, który upuszczamy na płótno można łatwo przesunąć i wyrównać. Możemy również kontrolować, jak elementy reagują na zmiany rozmiaru ekranu, korzystając z funkcji „Dokowanie”. Podczas zmiany rozmiaru ekranu opcje dokowania określą pionowe i poziome położenie elementów w różnych typach kontenerów.
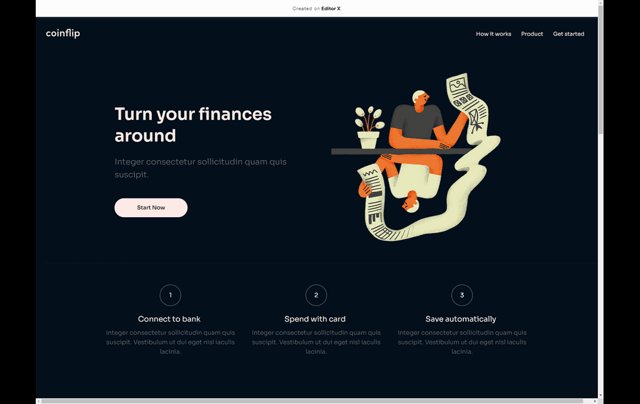
Pracę nad sekcją nagłówka zaczniemy od dodania tytułu, akapitu i przycisku. Gdy umieścimy je na płótnie, zmienimy je w stos, aby zapobiec nakładaniu się na mniejsze ekrany.
Układanie w stos to łatwy sposób na kontrolowanie relacji między elementami, które są ułożone nad i pod sobą na płótnie. Aby ułożyć grupę elementów, musisz wybrać je razem i kliknąć opcję „Stosuj”, która pojawi się na górze.

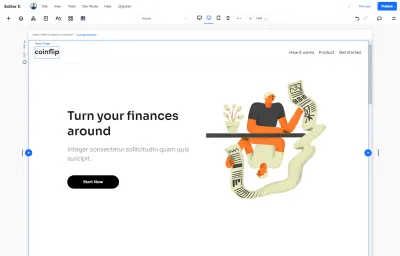
Po prawej stronie naszej sekcji dodamy obraz, który zastąpimy naszą ilustracją. Aby to zadziałało, wystarczy kliknąć „Zmień obraz”, a następnie przesłać nasze zasoby do biblioteki multimediów. Zauważysz, że oprócz dodanych przez nas zasobów masz bezpośredni dostęp do dużej biblioteki bezpłatnych zdjęć i gotowych ilustracji.

Aby zaimplementować trzy kroki z naszej sekcji „Jak to działa”, użyjemy elementu powtarzającego z trzema elementami i odstępem 20 pikseli pomiędzy nimi. Wzmacniacz jest zasadniczo listą elementów, w której styl i układ pierwszego elementu są automatycznie powtarzane dla pozostałych, podczas gdy zawartość może być inna.
Najpierw dodamy tytuł i akapit w pierwszym elemencie i zobaczymy, jak powtarzają się w czasie rzeczywistym. Nad nimi dodamy kontener z obramowaniem i elementem tekstowym wewnątrz kontenera, przechodząc do opcji Szybkie dodawanie → Kontener → Inspektor → Projekt → Narożniki .

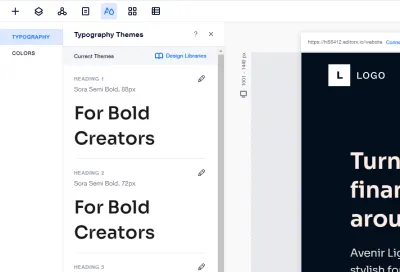
Teraz, gdy mamy już zawartość naszego nagłówka, czas zacząć stosować do niego kilka stylów. Moglibyśmy pójść zwykłą drogą i zastosować style element po elemencie, ale możemy również użyć „Menedżera motywów”, aby utworzyć globalną typografię i style kolorów, które automatycznie zdefiniują te zmiany wszędzie. Wykracza to poza zakres naszej strony, więc możemy go użyć, aby dopasować styl do całej naszej witryny.

Kliknij ikonę menedżera motywów na górnym pasku edytora. Z tego miejsca możemy zarządzać globalnymi stylami tekstu i kolorów w witrynie. Zaczniemy od zmiany koloru tła na #030F1D i koloru naszych elementów akcji na #030F1D . Następnie zmienimy czcionki nagłówków na Sora, a także dostosujemy kolory typografii do naszej palety.

Ta koncepcja idzie jeszcze dalej, ponieważ możemy zapisać nasze motywy w bibliotece projektów , której można używać we wszystkich witrynach internetowych, które tworzymy za pomocą tego narzędzia. Ułatwia to zespołom wdrażanie i zarządzanie systemami projektowania. Wyobraź sobie także pracę nad serią motywów i projektów, które możesz chcieć ponownie wykorzystać w szerokiej gamie swoich produktów lub jeśli chcesz utrzymać serię produktów dla swoich klientów. Może to zaoszczędzić sporo czasu — i jest zarządzane z jednego centralnego miejsca.

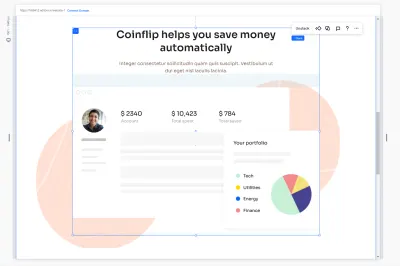
Kolejna sekcja posłuży jako wizytówka produktu. Najpierw dodamy nagłówek, podnagłówek i element obrazu do kanwy i zamienimy je w stos. Następnie zadokujemy je na środku i zwiększymy wysokość sekcji.

Aby uzyskać efekt nakładania się, dodamy cząsteczki do dwóch oddzielnych elementów obrazu i ułożymy je tak, aby pojawiły się z tyłu.
Na koniec zaktualizujemy kolory, aby pasowały do naszej palety, jako tło użyjemy #FFECE4 , a kolor nagłówka podrzędnego to #836153 .

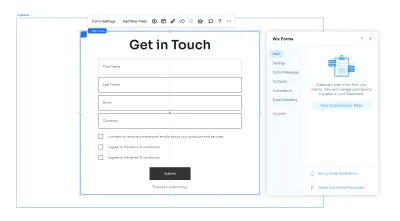
Formularze są niezbędne dla większości stron internetowych, aw naszym przypadku będziemy potrzebować jednego, aby zebrać dane kontaktowe osób zainteresowanych naszym produktem.
Aby utworzyć formularz, musimy przejść do panelu Dodaj i wybrać „Kontakt i formularze”, stamtąd możemy zobaczyć różne szablony, których możemy użyć jako punktu wyjścia. Dla naszej strony wybierzemy „formularz kontaktowy” przeciągając go na płótno.
Możemy go dostosować, wybierając „ustawienia formularza”. Następnie zmodyfikujemy pola na imię, nazwisko, adres e-mail i firmę. Na koniec dodamy dwa pola wyboru zgody, wybierając formularz i klikając „Dodaj nowe pole”, a następnie wybierając „pole wyboru warunków” z listy pól kontaktowych. Pozwoli nam to zachować zgodność z przepisami, takimi jak RODO.

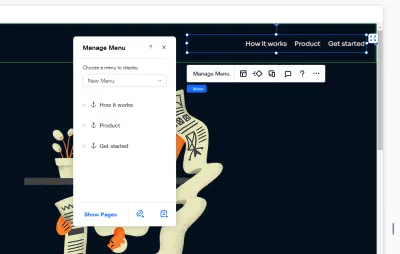
W ostatnim kroku dodamy menu do naszej strony internetowej. Dzięki temu narzędziu możemy tworzyć złożone witryny z wieloma stronami połączonymi ze sobą bezproblemową nawigacją, ale w naszym przypadku wystarczy nawigować między sekcjami tej konkretnej strony. W tym celu użyjemy funkcji o nazwie „Kotwice” . Przejrzymy sekcje, które będą częścią naszego menu, i dodamy kotwicę, której będziemy później używać w ustawieniach menu.
Wybierz dowolny element, a następnie kliknij sekcję „Kotwica” w panelu Inspektora po prawej stronie edytora. Następnie kliknij przełącznik i po prostu nazwij kotwicę. Powtórzymy to dla wszystkich sekcji, które chcielibyśmy mieć w nawigacji.
Teraz, aby dodać je w menu, kliknij „Zarządzaj menu”, a następnie „Dodaj link”. Stamtąd. musimy wybrać opcję Kotwica i kotwicę, którą chcemy połączyć.

Sprawianie, że strona ożywa
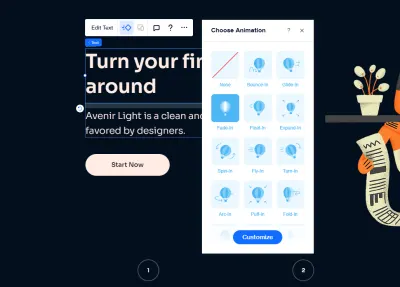
Jednym ze sposobów na uczynienie strony bardziej interaktywną i wyróżniającą się jest dodanie animacji do naszych elementów. Oczywiście możemy również dodać animację na platformę i zastosować ją do dowolnego elementu lub sekcji na płótnie. Aby to osiągnąć, musimy wybrać elementy, które chcemy animować, a następnie kliknąć ikonę Animacja .

Istnieje wiele ustawień wstępnych, których możemy użyć po wyjęciu z pudełka, ale jest też opcja dostrajania zmiennych, takich jak czas trwania i opóźnienie.
W naszym przypadku chcielibyśmy dodać subtelną animację zanikania do wszystkich nagłówków i obrazów na płótnie.

Projektowanie dla różnych rozmiarów ekranu
Często zdarza się, że makiety tworzone są najpierw na komputery stacjonarne lub najpierw na urządzenia mobilne, ale w praktyce musimy tworzyć oba w tym samym czasie. Priorytety, które definiujemy dla naszych bloków treści, mogą wymagać zmiany z jednego rozmiaru ekranu na inny, ale musimy zbadać, w jaki sposób możemy położyć właściwy nacisk na właściwe elementy i wybrać właściwy sposób umieszczenia ich zarówno na pulpicie, jak i na mobilny. Dzięki temu narzędziu możemy to osiągnąć, projektując poszczególne punkty przerwania i używając jednostek miary płynu i względnej wielkości .
Oczywiście dobrym pomysłem jest dodawanie punktów przerwania tylko wtedy, gdy ich potrzebujemy, więc możemy dodać nasze niestandardowe punkty przerwania , gdy przeglądamy podgląd witryny rozrastającej się od małych do dużych okien widokowych. Oczywiście możemy to zrobić bez wychodzenia z narzędzia. Ilekroć potrzebujemy punktu przerwania, możemy go dodać (lub edytować już istniejące), klikając menu z trzema kropkami obok punktów przerwania.
Jeśli do tego momentu używałeś względnych rozmiarów, wiele elementów będzie już poprawnie zmieniać rozmiar. Co do reszty, przejdziemy przez różne punkty przerwania i stworzymy nadpisania projektu, aby upewnić się, że wszystko wygląda zgodnie z oczekiwaniami. Wprowadzone przez nas zmiany zostaną zastosowane do określonego zakresu punktów przerwania, który wybraliśmy, a także będą spadać kaskadowo.
Publikowanie i testowanie naszej witryny w prawdziwym świecie
Prawie jesteśmy na miejscu! W tym momencie musimy kliknąć przycisk „Opublikuj”, aby rozpocząć transmisję na żywo. Stamtąd nasza strona ma przypisaną nazwę domeny i jest dostępna dla wszystkich. Bezpłatna warstwa pojawia się wraz z banerem u góry, ale wystarczy poeksperymentować z funkcjami zapewnianymi przez narzędzie. Oczywiście znika wraz z poziomem płatnym, który prawdopodobnie byłby poziomem, z którym skorzystałaby większość firm.
Poza tym strona działa dobrze. Nie ma żadnych zauważalnych wad wydajności, ale musielibyśmy poddać go głębszemu testowi warunków skrajnych. W tym celu wykorzystamy audyt Lighthouse firmy Google, który da nam przegląd takich cech jak szybkość, dostępność i wydajność SEO.

Należy zauważyć, że nie musimy jednak polegać wyłącznie na gotowych blokach konstrukcyjnych. Jeśli potrzebujesz zbudować złożoną funkcjonalność dla swoich projektów, możesz to również zrobić. W rzeczywistości możesz dodać własny JavaScript, łączyć się z interfejsami API , używać pakietów npm i automatyzować interakcje klient-serwer za pomocą modułów internetowych. Funkcje te są dostępne za pośrednictwem zintegrowanej platformy programistycznej o nazwie Velo .
Ale jeśli chodzi o zakres tego artykułu, chociaż w większości połączyliśmy kilka elementów bez przepisywania lub naprawiania kodu, wyniki są dość solidne w porównaniu z tym, czego można by oczekiwać od kreatora stron internetowych. Ogólnie rzecz biorąc, wynik jest dość wysoki pod względem wydajności i ułatwień dostępu, zwłaszcza na komputerach, chociaż może być konieczne zoptymalizowanie witryny pod kątem urządzeń mobilnych.
Zawijanie
Jeśli chodzi o twórców stron internetowych, nie jest niczym niezwykłym rozczarowanie rezultatem — z dużą ilością problemów z dostępnością i wydajnością, wraz z nieporęcznymi i niechlujnymi znacznikami, nadmiernie specyficznym CSS i powolnym JavaScriptem. Kiedy przyjrzymy się procesowi tworzenia stron internetowych w Editor X, wydaje się, że jest to platforma, która posunęła się dość daleko, aby zapewnić proste środowisko do tworzenia dobrych stron internetowych, obejmując jednocześnie funkcje współpracy, responsywne testowanie i niektóre komponenty, które mogą wymagać dość trochę czasu na prototypowanie lub konfigurację w inny sposób.
Jeśli pracujesz z agencjami lub organizacjami, w których planujesz ponownie wykorzystać komponenty, lub jeśli potrzebujesz szybko skonfigurować i utrzymać witryny dla różnych klientów, Editor X może być interesującą opcją, którą warto rozważyć. Wraz z planami osobistymi i biznesowymi, obsługą płatności online , eCommerce, domenami i przestrzenią dyskową, rezerwacjami online, zarządzaniem biletami i wydarzeniami, a także monetyzacją wideo. Istnieje duża szansa, że znajdziesz to, czego potrzebujesz — zarówno do szybkich prototypów, jak i do intensywnej pracy z klientem.
Możesz utworzyć konto Editor X za darmo i testować wszystkie funkcje, bez żadnych zobowiązań.
