Jak zbudować bloga z Next i MDX
Opublikowany: 2022-03-10Next.js to framework React, który umożliwia szybkie tworzenie statycznych i dynamicznych aplikacji. Jest gotowy do produkcji i obsługuje renderowanie po stronie serwera i statyczne generowanie witryn od razu, dzięki czemu aplikacje Next.js są szybkie i przyjazne dla SEO.
W tym samouczku najpierw wyjaśnię, czym dokładnie jest Next.js i dlaczego użyjesz go zamiast Create React App lub Gatsby. Następnie pokażę Ci, jak zbudować bloga, na którym możesz pisać i renderować posty przy użyciu Next.js i MDX.
Aby rozpocząć, potrzebujesz doświadczenia z Reactem. Znajomość Next.js byłaby przydatna, ale nie jest obowiązkowa. Ten samouczek przyda się tym, którzy chcą utworzyć blog (osobisty lub organizacyjny) przy użyciu Next.js lub nadal szukają tego, czego użyć.
Zanurzmy się.
Co to jest Next.js?
Next.js to framework React stworzony i utrzymywany przez Vercel. Jest zbudowany z React, Node.js, Babel i Webpack. Jest gotowy do produkcji, ponieważ zawiera wiele wspaniałych funkcji, które zwykle można skonfigurować w „waniliowej” aplikacji React.
Framework Next.js może renderować aplikacje na serwerze lub eksportować je statycznie. Nie czeka, aż przeglądarka załaduje JavaScript w celu wyświetlenia treści, dzięki czemu aplikacje Next.js są przyjazne dla SEO i błyskawicznie.
Dlaczego warto używać Next.js zamiast tworzyć aplikację React?
Create React App to poręczne narzędzie, które oferuje nowoczesną konfigurację kompilacji bez konfiguracji i bez kłopotów z konfiguracją Webpack, Babel i tak dalej lub koniecznością utrzymywania ich zależności. Jest to obecnie zalecany sposób tworzenia aplikacji React. Ma szablon dla TypeScript, a także jest dostarczany z biblioteką testowania React.
Jeśli jednak chcesz zbudować aplikację wielostronicową, musisz zainstalować dodatkową bibliotekę, tak jakbyś renderował aplikację React na serwerze. Dodatkowa konfiguracja może stanowić problem, a wszelkie zainstalowane pakiety mogą zwiększyć ostateczny rozmiar pakietu aplikacji.
To jest dokładnie ten problem, który Next.js ma rozwiązać. Oferuje najlepsze wrażenia dla programistów, ze wszystkimi rzeczami, których potrzebujesz do produkcji. Ma kilka fajnych funkcji:
- Eksportowanie statyczne (wstępne renderowanie)
Next.js umożliwia eksportowanie aplikacji Next.js w czasie kompilacji do statycznego kodu HTML, który działa bez serwera. Jest to zalecany sposób generowania witryny, ponieważ odbywa się to w czasie kompilacji, a nie przy każdym żądaniu. - Renderowanie po stronie serwera (wstępne renderowanie)
Na każde żądanie wstępnie renderuje strony do HTML na serwerze. - Automatyczne dzielenie kodu
W przeciwieństwie do React, Next.js dzieli kod automatycznie i ładuje tylko potrzebny JavaScript, dzięki czemu aplikacja jest szybka. - Routing oparty na systemie plików
Next.js używa systemu plików do włączenia routingu w aplikacji, co oznacza, że każdy plik w katalogupagesbędzie automatycznie traktowany jako trasa. - Przeładowanie kodu na gorąco
Next.js wykorzystuje React Fast Refresh do ponownego ładowania kodu, oferując wspaniałe wrażenia dla programistów. - Opcje stylizacji
Framework Next.js ma wbudowaną obsługę Styled JSX, modułów CSS, Sass, LESS i innych.
Next.js kontra Gatsby
Gatsby to statyczny generator witryn zbudowany na bazie React i GraphQL. Jest popularny i ma ogromny ekosystem, który zapewnia motywy, wtyczki, przepisy i tak dalej.
Witryny Gatsby i Next.js są superszybkie, ponieważ są renderowane na serwerze lub statycznie, co oznacza, że kod JavaScript nie czeka na załadowanie przeglądarki. Porównajmy je zgodnie z doświadczeniem programisty.
Gatsby jest łatwy do rozpoczęcia, zwłaszcza jeśli znasz już React. Jednak Gatsby używa GraphQL do wysyłania zapytań do lokalnych danych i stron. Używanie Gatsby do zbudowania tego prostego bloga może być przesadą, ponieważ GraphQL ma krzywą uczenia się, a czas tworzenia zapytań i tworzenia stron statycznych byłby nieco dłuższy. Jeśli zbudowałeś ten sam blog dwa razy, najpierw za pomocą Gatsby, a następnie za pomocą Next.js, ten zbudowany za pomocą Next.js byłby znacznie szybszy w czasie kompilacji, ponieważ używa zwykłego JavaScript do wysyłania zapytań do lokalnych danych i stron.
Mam nadzieję, że wykorzystasz moc frameworka Next.js i zobaczysz, dlaczego jest o wiele wygodniejszy niż niektóre alternatywy. Jest to również doskonały wybór, jeśli Twoja witryna w dużym stopniu opiera się na SEO, ponieważ Twoja aplikacja będzie szybka i łatwa do zaindeksowania przez roboty Google. Dlatego w tym artykule będziemy używać Next.js do tworzenia bloga z biblioteką MDX.
Zacznijmy od skonfigurowania nowej aplikacji Next.js.
Konfiguracja
Istnieją dwa sposoby tworzenia aplikacji Next.js. Nową aplikację możemy skonfigurować ręcznie lub skorzystać z opcji Utwórz następną aplikację. Pójdziemy na to drugie, ponieważ jest to zalecany sposób, a wszystko automatycznie skonfiguruje za nas.
Aby uruchomić nową aplikację, uruchom następujące polecenie w interfejsie wiersza poleceń (CLI):
npx create-next-appPo zainicjowaniu projektu zorganizujmy aplikację Next.js w następujący sposób:
src ├── components | ├── BlogPost.js | ├── Header.js | ├── HeadPost.js | ├── Layout.js | └── Post.js ├── pages | ├── blog | | ├── post-1 | | | └── index.mdx | | ├── post-2 | | | └── index.mdx | | └── post-3 | | └── index.mdx | ├── index.js | └── \_app.js ├── getAllPosts.js ├── next.config.js ├── package.json ├── README.md └── yarn.lockJak widać, nasz projekt ma prostą strukturę plików. Należy zwrócić uwagę na trzy rzeczy:
-
_app.jspozwala nam dołączyć niektóre treści do komponentuApp.jsw celu uczynienia go globalnym. -
getAllPosts.jspomaga nam pobrać posty na blogu z folderupages/blog. Nawiasem mówiąc, możesz nazwać plik, jak chcesz. -
next.config.jsto plik konfiguracyjny dla naszej aplikacji Next.js.
Wrócę później do każdego pliku i wyjaśnię, co on robi. Na razie spójrzmy na pakiet MDX.
Instalowanie biblioteki MDX
MDX to format, który pozwala nam bezproblemowo pisać JSX i importować komponenty do naszych plików Markdown. Umożliwia nam pisanie regularnych Markdownów i osadzanie komponentów React w naszych plikach.
Aby włączyć MDX w aplikacji, musimy zainstalować bibliotekę @mdx-js/loader . Aby to zrobić, przejdźmy najpierw do katalogu głównego projektu, a następnie uruchommy to polecenie w CLI:
yarn add @mdx-js/loaderLub, jeśli używasz npm:
npm install @mdx-js/loader Następnie zainstaluj @next/mdx , która jest biblioteką specyficzną dla Next.js. Uruchom to polecenie w CLI:

yarn add @next/mdxLub dla npm:
npm install @next/mdxŚwietnie! Skończyliśmy konfigurację. Ubrudźmy sobie ręce i zakodujmy coś sensownego.
Konfigurowanie pliku next.config.js
const withMDX = require("@next/mdx")({ extension: /\.mdx?$/ }); module.exports = withMDX({ pageExtensions: ["js", "jsx", "md", "mdx"] }); Wcześniej w tym samouczku powiedziałem, że pliki w folderze pages będą traktowane jako strony/trasy przez Next.js w czasie kompilacji. Domyślnie Next.js po prostu wybierze pliki z rozszerzeniem .js lub .jsx . Dlatego potrzebujemy pliku konfiguracyjnego, aby dodać kilka dostosowań do domyślnego zachowania Next.js.
Plik next.config.js informuje strukturę, że pliki z rozszerzeniami .md lub .mdx również powinny być traktowane jako strony/trasy w czasie kompilacji, ponieważ folder blog zawierający artykuły znajduje się w katalogu pages .
Biorąc to pod uwagę, możemy zacząć pobierać posty na blogu w następnej części.
Pobieranie postów na blogu
Jednym z powodów, dla których budowanie bloga za pomocą Next.js jest łatwe i proste, jest to, że nie potrzebujesz GraphQL ani podobnych, aby pobierać lokalne posty. Możesz po prostu użyć zwykłego JavaScript, aby uzyskać dane.
W getAllPosts.js :
function importAll(r) { return r.keys().map((fileName) => ({ link: fileName.substr(1).replace(/\/index\.mdx$/, ""), module: r(fileName) })); } export const posts = importAll( require.context("./pages/blog/", true, /\.mdx$/) ); Ten plik może początkowo onieśmielać. Jest to funkcja, która importuje wszystkie pliki MDX z folderu pages/blog , a dla każdego posta zwraca obiekt ze ścieżką do pliku, bez rozszerzenia ( /post-1 ) oraz dane wpisu na blogu.
Mając to na uwadze, możemy teraz tworzyć komponenty, aby stylizować i wyświetlać dane w naszej aplikacji Next.js.
Budowanie komponentów
W components/Layout.js :
import Head from "next/head"; import Header from "./Header"; export default function Layout({ children, pageTitle, description }) { return ( <> <Head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta charSet="utf-8" /> <meta name="Description" content={description}></meta> <title>{pageTitle}</title> </Head> <main> <Header /> <div className="content">{children}</div> </main> </> ); } Tutaj mamy komponent Layout , którego będziemy używać jako opakowania dla bloga. Otrzymuje metadane do wyświetlenia w nagłówku strony oraz komponent do wyświetlenia.
W components/Post.js :
import Link from 'next/link' import { HeadPost } from './HeadPost' export const Post = ({ post }) => { const { link, module: { meta }, } = post return ( <article> <HeadPost meta={meta} /> <Link href={'/blog' + link}> <a>Read more →</a> </Link> </article> ) } Ten komponent odpowiada za wyświetlanie podglądu wpisu na blogu. Otrzymuje obiekt post , aby pokazać go jako rekwizyty. Następnie używamy destrukturyzacji, aby wyciągnąć link do posta i meta do wyświetlenia z obiektu. Dzięki temu możemy teraz przekazywać dane do komponentów i obsługiwać routing za pomocą komponentu Link .
W components/BlogPost.js :
import { HeadPost } from './HeadPost' export default function BlogPost({ children, meta}) { return ( <> <HeadPost meta={meta} isBlogPost /> <article>{children}</article> </> ) } Komponent BlogPost pomaga nam renderować pojedynczy artykuł. Otrzymuje post do pokazania i jego meta .
Do tej pory omówiliśmy dużo — ale nie mamy artykułów do pokazania. Naprawmy to w następnej sekcji.
Pisanie postów za pomocą MDX
import BlogPost from '../../../components/BlogPost' export const meta = { title: 'Introduction to Next.js', description: 'Getting started with the Next framework', date: 'Aug 04, 2020', readTime: 2 } export default ({ children }) => <BlogPost meta={meta}>{children}</BlogPost>; ## My Headline Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque maximus pellentesque dolor non egestas. In sed tristique elit. Cras vehicula, nisl vel ultricies gravida, augue nibh laoreet arcu, et tincidunt augue dui non elit. Vestibulum semper posuere magna, quis molestie mauris faucibus ut. Jak widać, importujemy komponent BlogPost , który otrzymuje meta i treść posta.
Parametr children to treść wpisu na blogu, a dokładniej wszystko, co następuje po meta . Jest to funkcja odpowiedzialna za renderowanie posta.
Dzięki tej zmianie możemy przejść do index.js i wyświetlić posty na stronie głównej.
Wyświetlanie postów
import { Post } from "../components/Post"; import { posts } from "../getAllPosts"; export default function IndexPage() { return ( <> {posts.map((post) => ( <Post key={post.link} post={post} /> ))} </> ); } Tutaj zaczynamy od zaimportowania komponentu Post i postów pobranych z folderu blog . Następnie przechodzimy przez tablicę artykułów, a dla każdego posta używamy komponentu Post , aby go wyświetlić. Po wykonaniu tej czynności możemy teraz pobrać posty i wyświetlić je na stronie.
Prawie skończyliśmy. Jednak składnik Layout nadal nie jest używany. Możemy go tutaj użyć i owinąć nim nasze komponenty. Ale to nie wpłynie na strony z artykułami. Właśnie tam pojawia się plik _app.js . Wykorzystajmy to w następnej sekcji.
Korzystanie z pliku _app.js
Tutaj bardzo ważny jest symbol podkreślenia ( _ ). Jeśli go pominiesz, Next.js potraktuje plik jako stronę/trasę.
import Layout from "../components/Layout"; export default function App({ Component, pageProps }) { return ( <Layout pageTitle="Blog" description="My Personal Blog"> <Component {...pageProps} /> </Layout> ); } Next.js używa komponentu App do inicjowania stron. Celem tego pliku jest nadpisanie go i dodanie do projektu kilku stylów globalnych. Jeśli masz style lub dane, które musisz udostępnić w całym projekcie, umieść je tutaj.
Możemy teraz przeglądać folder projektu w CLI i uruchomić następujące polecenie, aby wyświetlić podgląd bloga w przeglądarce:
yarn devLub w npm:
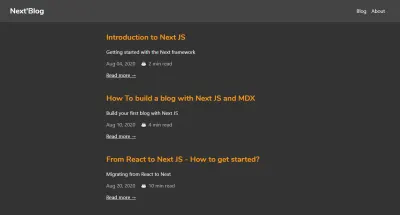
npm run dev Jeśli otworzysz https://localhost:3000 w przeglądarce, zobaczysz to:

Świetnie! Nasz blog wygląda dobrze. Skończyliśmy budować aplikację blogową z Next.js i MDX.
Wniosek
W tym samouczku przeszliśmy przez Next.js, budując bloga przy użyciu biblioteki MDX. Framework Next.js to przydatne narzędzie, które sprawia, że aplikacje React są przyjazne dla SEO i szybkie. Może być używany do tworzenia statycznych, dynamicznych stron internetowych JAMstack w mgnieniu oka, ponieważ jest gotowy do produkcji i zawiera kilka fajnych funkcji. Next.js jest powszechnie używany przez duże firmy, a jego wydajność stale się poprawia. To zdecydowanie coś, co warto sprawdzić przed kolejnym projektem.
Gotowy projekt możesz podejrzeć na CodeSandbox.
Dziękuje za przeczytanie!
Zasoby
Te przydatne zasoby wyprowadzą Cię poza zakres tego samouczka.
- Dokumentacja Next.js
- Dokumentacja Next.js i MDX
- „Utwórz aplikację Next.js”, Next.js
