Smashing Book 6 Fragment: Przywracanie osobowości z powrotem do sieci
Opublikowany: 2022-03-10Ogólne układy stron internetowych stały się nieco mylącą nazwą w rozmowach krążących wokół projektowania stron internetowych. Jesteśmy znudzeni i nieco zirytowani tym, jak przewidywalne i pozbawione inspiracji stało się większość doświadczeń internetowych. Nie bez powodu. Każda strona docelowa wydaje się być bliźniakiem prawie każdej innej strony internetowej.
W nagłówku po atrakcyjnym obrazie bohatera z krótkim nagłówkiem głównym następuje dłuższy podtytuł. Pod nimi przeplatają się jednolite bloki obiektów multimedialnych — obraz i kilka akapitów tekstu. Najpierw tekst po lewej, obraz po prawej; następnie obraz po lewej, tekst po prawej. Wypłukać i powtórzyć. Zaokrąglone zdjęcia profilowe i kwadratowa siatka miniatur dopełniają obrazu, a idealne kształty są idealnie dopasowane do 12-kolumnowej siatki. Jedyne wariacje wynikają ze sporadycznych przejść paralaksy i notorycznych karuzeli, umieszczanych na górze lub na dole strony — a może na obu.
Nie chodzi o to, że ktoś narzucił te zasady lub ograniczenia na naszą twórczość; zwykle wynikają z dobrych motywów i najlepszych intencji. W końcu jedną z głównych zasad projektowania stron internetowych zawsze było tworzenie subtelnego, prawie niewidocznego i funkcjonalnego interfejsu — interfejsu, który nie skłania użytkowników do myślenia, gdzie mniej znaczy więcej, a forma podąża za funkcją, gdzie dominuje prostota — interfejs gdzie wszystko jest w porządku.
Jednak kiedy wszystko jest skonstruowane w przewidywalny sposób, nic tak naprawdę nie wyróżnia się. Biorąc pod uwagę, jak często bardzo podobne są nazwy, logo, ikony, typografia, układy, a nawet odcienie gradientów na przyciskach wezwania do działania, nic dziwnego, że nasi użytkownicy mają obecnie trudności z rozróżnieniem marek , produktów i usług.
Niewiele osób tęskni za złotymi czasami niesławnego Flasha, z jego uderzająco eksperymentalnym układem i niejasną nawigacją tajemniczego mięsa. Trzeba przyznać, że w wielu przypadkach punkt ciężkości przesunął się z tworzenia doświadczenia na samo dostarczanie treści w ustrukturyzowanej formie. Jednak w przeciwieństwie do tych starych dobrych czasów, kiedy rozmawialiśmy o tym, jak wspaniałe lub okropne były strony internetowe, dzisiaj większość doświadczeń jest prawie niewidoczna , co sprawia, że wyjątkowo trudno jest się z nimi połączyć emocjonalnie.
Gdybym poprosił Cię o pomyślenie o ostatnio odwiedzanej witrynie, która wywarła na Tobie trwałe, niezapomniane wrażenie lub o tym, które witryny naprawdę kochasz i podziwiasz za ich wyjątkowy wygląd, lub która witryna miała naprawdę niezwykłą osobowość, czy byłabyś w stanie odpowiedzieć na te pytania pytania natychmiast? Czy mógłbyś podać więcej niż jeden lub dwa przykłady? Są szanse, że nie.
Nie każda strona internetowa musi być niezapomniana. Nie chodzi o to, że niezapomniane witryny automatycznie osiągają lepsze wyniki lub osiągają lepsze kluczowe wskaźniki wydajności. Jeśli jednak chcesz, aby Twój produkt lub usługa wyróżniały się w wysoce konkurencyjnym i wymagającym środowisku, musisz być w jakiś sposób inny. Wielu z nas uznałoby to za zadanie zespołu marketingowego. W końcu mają umieścić produkt we właściwym świetle, we właściwym miejscu, dla właściwej publiczności, we właściwej cenie. Jednak w świecie, w którym wiele produktów cyfrowych jest dość użytecznych i bogatych w funkcje, byłoby to zniechęcające przedsięwzięcie, które często wymagałoby miesięcy szeroko zakrojonych badań i testów bez gwarancji pomyślnego wyniku. A nawet wtedy, o ile nie jesteś wyjątkowo dobry w przewidywaniu i kształtowaniu następnej wielkiej, błyszczącej rzeczy, może to nie wystarczyć.
Klienci są przyzwyczajeni i oczekują przyzwoitych doświadczeń. Nie zawsze są szybkie lub proste, ale po prostu ze względu na samą liczbę ofert zawsze istnieją przyzwoite narzędzia i usługi, które byłyby wystarczająco dobre.
Mamy skłonność wierzyć, że racjonalizujemy nasze decyzje do skrajności, wybierając najlepszych kandydatów, ale niekoniecznie jest to prawdą. Zgodnie ze znaną teorią satysfakcji Herberta A. Simona, mamy tendencję do preferowania pierwszej opcji, która spełnia próg akceptowalności, tylko dlatego, że nie wiemy, czy możemy znaleźć lepszą opcję i ile wysiłku by to wymagało. Rzadko szczegółowo badamy całe spektrum opcji (a czasami jest to prawie niemożliwe), w wyniku czego zadowalamy się kandydatem, który spełnia nasze potrzeby lub wydaje się odpowiadać na większość potrzeb.
Aby przyciągnąć uwagę publiczności, musimy być lepsi niż „wystarczająco dobrzy”. Nic nie jest w stanie pobić wiadomości pantoflowej, ale żeby się tam dostać, musimy wymyślić coś, na co warto zwrócić uwagę. Co jeśli powiem ci, że jest skrót, aby się tam dostać?
Nie chodzi tylko o cenę. Nie chodzi tylko o funkcje. Nie chodzi tylko o dobór odpowiedniego rozmieszczenia przycisków, czy odpowiednich odcieni kolorów w niekończących się testach A/B. I nie chodzi o wybór uroczej ilustracji maskotki, która pojawia się w kampaniach e-mailowych. W końcu chodzi o stworzenie doświadczenia, w którym ludzie mogą się zakochać lub z którym mogą się głęboko połączyć — doświadczenia, które oczywiście kieruje celem witryny, ale także pokazuje jej ludzką stronę, taką jak osobowość ludzie ją budujący, ich wartości i zasady, ich wybory i priorytety.
Oznacza to projektowanie głosu i tonu, kopiowanie interfejsu i uwzględnianie opowiadania historii, autentyczności, inkluzywności i szacunku; a wszystko to przy jednoczesnym stworzeniu unikalnego języka wizualnego wspieranego oryginalnymi kompozycjami layoutów i wzorcami interakcji. Wraz z jasnym i uczciwym przekazem tworzą one niepowtarzalny podpis, który konsekwentnie stosowany wyróżnia produkt na tle innych. To zadanie może wydawać się równie zniechęcające jak miesiące badań marketingowych, ale niekoniecznie wymaga ogromnego wysiłku lub zasobów.
W tym rozdziale przyjrzymy się kilku praktycznym technikom i strategiom , które mogą pomóc ci skutecznie znaleźć, ukształtować i ujawnić swoją osobowość. W ten sposób zbadamy, w jaki sposób konsekwentne podejście może wpasować się w istniejące procesy projektowe, wraz z mnóstwem przykładów, które zapewnią dobry początek. Ale zanim tam dotrzemy, musimy dowiedzieć się, jak wszechobecne wzorce projektowe i najlepsze praktyki pasują do tego równania.
Wyrwanie się przez włamanie
Proces twórczy nie jest liniowy. Każda decyzja projektowa — od kolorów i typów po układ i interaktywność — wymaga od nas rozważenia opcji i oceny kombinacji. Chociaż proces twórczy jest często postrzegany jako prosty, powtarzalny proces, w rzeczywistości bardzo rzadko przechodzimy płynnie od jednej makiety do drugiej poprzez szereg ulepszeń i poprawek. Najczęściej unosimy się i rozchodzimy, kierując się z jednego ślepego zaułka do drugiego, rozwiązując konflikty i zmieniając po drodze nasz twórczy kierunek.
Te ślepe zaułki zdarzają się, gdy zdajemy sobie sprawę, że tak naprawdę nigdzie nie zajdziemy z wynikiem widocznym na naszym cyfrowym płótnie. Byliśmy tam tak wiele razy, wiemy, jak eksplorować niezbadane terytoria i manewrować flankami, więc w miarę kształtowania naszych pomysłów wciąż robimy postępy, powoli, ale systematycznie zmierzamy w kierunku wymiernych rezultatów. Dwa kroki do przodu, jeden krok do tyłu, powrót do tego, co zrobiliśmy do tej pory i dopracowanie tych cennych pikseli — w oparciu o… szczerze mówiąc, w oparciu o intuicję i przypadkowe eksperymenty. W końcu tam i z powrotem prowadzi nas do spokojnego, spokojnego i pięknego miejsca – właśnie tam, gdzie myślimy, że znaleźliśmy rozwiązanie – rozwiązanie .
Wiemy oczywiście, że jest mało prawdopodobne, że to będzie ten jedyny , prawda?
Ta podróż od niczego do czegoś jest nie tylko pełna sprzecznych mikrodecyzji; jest nafaszerowany niewiadomymi, pułapkami, tarciami i trudnymi ograniczeniami, czy to natury technicznej, czy zależnej od czasu. W każdym momencie procesu piękne, nieszkodliwe stworzenia naszej wyobraźni można bezlitośnie rozbić na surową rzeczywistość wywiadów z użytkownikami i poprawek klientów. Więc kręcimy się z jednego kierunku w drugi w żyznym, ale niezwykle wrogim miejscu. W efekcie zazwyczaj nie możemy sobie pozwolić na luksus utraty czasu, bo wiemy, że droga do tego terminu, nieszkodliwie płynąca w odległej przyszłości, będzie pełna niespodzianek i nieoczekiwanych zwrotów akcji.
Aby nie tracić czasu, opieramy się na rzeczach, które dobrze sprawdziły się w naszych poprzednich projektach — nawigacji poza kanwą, wzorze akordeonu, zaokrąglonych profilach i świętym 12-kolumnowym układzie siatki. Nie z powodu braku wiedzy, umiejętności czy entuzjazmu wracamy do tych wszystkich ustalonych praktyk — po prostu nieskończenie trudniej i czasochłonnie wymyślać coś innego za każdym razem. A ponieważ brakuje nam czasu, wykorzystujemy wszystkie te wspaniałe, wypróbowane i przetestowane wzorce projektowe — wszystkie z nich to namacalne, realne rozwiązania konkretnego rodzaju problemu. Oczywiście ten proces może być nieco inny dla różnych osób, ale rozłożony na jego istotę, tak właśnie dzieje się za kulisami, gdy robimy postępy w naszych projektach.
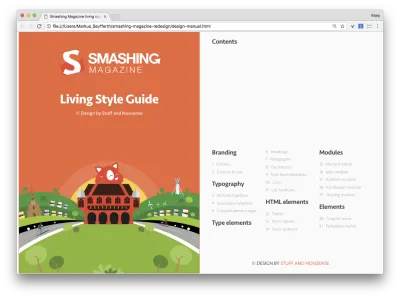
Kiedy kilka lat temu zaczęliśmy pracę nad przeprojektowaniem Smashing Magazine, jednym z pierwszych kroków, jakie podjęliśmy, było tworzenie listy i odkrywanie komponentów oraz mikrointerakcji. Zbudowaliśmy układ artykułu i przewodnik po stylu, responsywne tabele i formularze oraz wykorzystaliśmy wiele sprawdzonych praktyk, aby były dostępne, szybkie i responsywne. Jednak składając wszystkie te doskonałe komponenty razem, zdaliśmy sobie sprawę, że chociaż działały dobrze jako samodzielne rozwiązania, po prostu nie działały razem jako całość. Elementy składowe systemu nie były wystarczające do utrzymania i obsługi systemu. Musieliśmy przeprojektować to, co do tej pory zbudowaliśmy, i wprowadzić nadrzędne połączenia między tymi elementami, które byłyby definiowane przez osobowość, głos i ton nowej tożsamości.
Kiedy stosujemy wzorce projektowe do naszych interfejsów, zasadniczo łączymy grupę luźnych modułów lub interakcji, które nie mają żadnego związku ze wszystkim innym. Zamiast pytać, w jaki sposób określony wzorzec pomaga kierować celem doświadczenia, często badamy mikroproblem w izolacji, łącząc mikrorozwiązania. W przypadku wzorców projektowych ryzykujemy dodanie komponentu tylko dlatego, że jest to modne w dzisiejszych czasach — na przykład efekt paralaksy, powolne i efektowne przejścia i zanikanie. W ten sposób czasami możemy stracić ogólny obraz tego, jaką rolę ten komponent odegrałby na większą skalę i jak można go połączyć ze wszystkim innym. W rezultacie produkujemy bezduszne, nudne, nadęte projekty z ogólnymi kompozycjami i rodzajowymi zabiegami wizualnymi. W ten sposób tworzymy coś, co wygląda jak wszystko inne.
Nie chodzi jednak o to, że wzorce projektowe i najlepsze praktyki są koniecznie złe. Są tylko obosiecznym mieczem pomagającym i zakłócającym efekt wizualny. Stosując je, musimy to robić ostrożnie i rozważnie. Za każdym razem, gdy rozważasz rozwiązanie problemu za pomocą wzorca projektowego, dobrym pomysłem jest zadanie sobie kilku pytań:
- Jaki dokładnie problem rozwiązujemy?
- Czy wzór naprawdę jest najlepszym rozwiązaniem problemu?
- Jak ludzie doświadczają tej interakcji i jakie punkty bólu napotykają podczas tej interakcji?
- W jaki sposób ten komponent pomaga nam osiągnąć nadrzędny cel systemu?
- Jak połączyć ten komponent z resztą systemu — zarówno pod względem estetyki, jak i projektowania interakcji?
- Czy rozwiązanie naprawdę jest powszechnie rozumiane, czy też musimy zapewnić większą przejrzystość projektu (etykiety, lepsze kopiowanie, afordancja, zastępowanie ikon słowami)?
- Czy to dobry pomysł, aby zachować wzór bez zmian? A może lepiej załadować lub dostosować ją warunkowo, na przykład na podstawie widocznego obszaru lub ile razy klient odwiedził stronę?
Zasadniczo staramy się przełamać wzorzec projektowy , badając, kiedy i jak jest on użyteczny lub szkodliwy oraz jak pomaga w osiągnięciu naszych celów. Wyłamujemy się z przewidywalnych wzorców, włamując się w ich naturę i rozumiejąc, dlaczego tak naprawdę ich używamy. Najpierw badamy komponent w jego czystej, abstrakcyjnej formie, bez kontekstu, gdzie jest zwykle używany i jak jest zwykle zaprojektowany; na przykład, zamiast myśleć o nawigacji poza obszarem kanwy, przesuwającej się od lewej do prawej lub od prawej do lewej, przyglądamy się samemu wzorcowi interakcji — zasadniczo stopniowemu ujawnianiu, w którym treść jest domyślnie ukryta i wyświetlana po kliknięciu/ uzyskiwać. Następnie dla każdego wzorca badamy jego problemy z użytecznością i problemy, rozwiązujemy je, a następnie stylizujemy i projektujemy moduł w sposób, który wydaje się być powiązany ze wszystkim innym. Ten ostatni krok może być czymś tak prostym, jak konsekwentnie stosowane przejście, wzór geometryczny lub niekonwencjonalne położenie w układzie. Wreszcie, gdy wszystko jest już na swoim miejscu, przepakowujemy wzorzec projektowy i dodajemy go do biblioteki, aby był gotowy do obsługi przez resztę systemu.
Oczywiście najlepsze praktyki i wzorce projektowe to fantastyczne skróty, które pozwalają szybciej wejść na właściwą ścieżkę. Pozwalają nam wykorzystać przewidywalne interakcje i sekwencyjną wiedzę, którą będzie posiadała większość naszych użytkowników. W rzeczywistości są one tak samo aktualne, jak zawsze. Kluczem jest znalezienie sposobu na ich sensowne zastosowanie w kontekście języka wizualnego używanego w witrynie oraz wiedza, kiedy celowo je złamać, aby wywołać emocjonalne połączenie.
Ludzie łączą się z ludźmi
Czy pamiętasz stare dobre czasy, kiedy używaliśmy wszechobecnego „my”, aby nasze małe sklepy internetowe wydawały się większe niż w rzeczywistości? Mogłeś być jedyną osobą niezależną z domu w kapciach i szlafroku lub jedną z niewielu osób w małej agencji projektowej, ale to głębokie „my” sprawiło, że firma brzmiała poważniej, a tym samym bardziej godna zaufania, nie to? Udawaliśmy, że jesteśmy kimś innym, aby zdobyć projekty, których inaczej byśmy nie powierzyli — i jako pierwszy przyznam, że jestem winny tego, jak wszyscy inni.


W dzisiejszych czasach, kiedy tak wiele rzeczy wokół nas jest przesadzonych i zwodniczych, autentyczność pozostaje jedną z niewielu cech, z którymi ludzie naprawdę się łączą. Zbyt często jednak w ogóle nie jest pokazywany za pośrednictwem strony internetowej, niestety tworząc niejasny obraz kolejnego niejasnego podmiotu pokrytego zdjęciami firmowymi i bezsensownym żargonem. Kiedy każda marka obiecuje zakłócić spokój lub być inna, nic tak naprawdę nie jest destrukcyjne ani inne, a to powoduje alienację i sceptycyzm.
Ludzie mogą naprawdę połączyć się z markami, którym ufają, ale marki muszą najpierw zdobyć to zaufanie. Wynika to oczywiście z rzetelnych rekomendacji i pozytywnych doświadczeń. Ale jako projektanci komunikujący się w imieniu firm, jak skutecznie wzbudzić zaufanie ludzi, którzy jeszcze nie znają marki? Jak się okazuje, zaufanie może pochodzić również z wyglądu marki, na który mogą mieć wpływ jej wartości, przekonania, zasady i działania. Nie jest łatwo zakochać się w firmie lub organizacji bez poznania kogoś, kto podziwia ją niemal zaraźliwie. O wiele łatwiej jest nawiązać kontakt z ludźmi , których wartości wspierasz, oraz z ludźmi , którzy stoją za swoimi przekonaniami i zasadami.
Jeśli ludzie najlepiej łączą się z ludźmi, być może jeśli nasze interfejsy odzwierciedlają wartości ludzi, którzy ich tworzą, możemy być o krok bliżej do wywołania pożądanego połączenia emocjonalnego. Byliśmy tam oczywiście wcześniej i dlatego ludzi pracujących w firmie pokazujemy na stronie „Team” lub w stopce strony tytułowej, prawda? Cóż, spójrzmy na to z nieco innej perspektywy.
Co by było, gdyby poproszono Cię o opisanie osobowości Twojej marki ? Jakich przymiotników byś użył? Pomyśl o tym przez chwilę i zapisz je.
Gotowy? Są duże szanse, że znalazłeś wspólne i przewidywalne odpowiedzi. Być może przychodzą na myśl takie słowa jak „prosty”, „czysty”, „mocny”, „dynamiczny”, „elastyczny” lub „dobrze skonstruowany”. A może „uważny na szczegóły”, „skoncentrowany”, „zorientowany na użytkownika” i „nastawiony na jakość”.
Czy widzisz problem z tymi odpowiedziami? Te słowa opisują raczej naszą intencję niż naszą osobowość . Podczas gdy ta pierwsza jest zwykle bardzo specyficzna i stabilna, ta druga jest zwykle bardzo rozmyta i ciągle się zmienia. Opisane powyżej cechy nie dają dobrej odpowiedzi na to pytanie, ponieważ opisują , jak chcemy być postrzegani , ale niekoniecznie jacy jesteśmy . W rzeczywistości zwykle nie wiemy, kim jesteśmy ani jak jesteśmy postrzegani poza komfortową bańką firmową, w której się znajdujemy.
Zamiast tego, co by było, gdybyś zadał swoim współpracownikom i klientom nieco inne pytanie: na czym najbardziej im zależy w swojej pracy i co najbardziej cenią w firmie lub produkcie. Może zależy im na różnorodności utalentowanych, zmotywowanych współpracowników, którzy są kompetentni i doświadczeni, ale też przystępni i pokorni? Może to fakt, że firma aktywnie uczestniczy w projektach pro bono dla organizacji non-profit, które naprawdę zmieniają świat. Może dlatego, że wspiera szkoły i nowicjuszy w branży, zapewniając roczne stypendium. Lub dlatego, że wiąże się to z zyskami z uczciwą premią płacową dla wszystkich pracowników. Albo po prostu dlatego, że pozwala bawić się najnowszymi, wymyślnymi technologiami i szalonymi eksperymentami i przyczyniać się do open-source przez pięć procent czasu pracy. Firma nie potrzebuje wielkich ambicji, idealistycznych celów, ani wymyślnego środowiska pracy, żeby się wyróżniać.
Uwaga dodatkowa : Projektowanie humanitarnych doświadczeń oznacza bycie miłym i pokornym oraz podkreślanie cech, które są ważne dla firmy i użytkowników. Oznacza to podkreślanie prywatności, szacunku, etyki i przejrzystości, ale także odzwierciedlenie osobowości osób pracujących nad produktem .
Oto przykład. Twoja firma może bardzo dbać o różnorodność, prywatność danych, dostępność i przejrzyste ceny. Oznaczałoby to, że Twój interfejs jest dostępny i uczciwy, publicznie sprzeciwiasz się udostępnianiu danych klientów stronom trzecim i zawierasz funkcje, które wspierają porównywanie cen bez przesadzania z agendą. Możesz wyróżnić te wartości w widoczny sposób wraz z konkurencyjnymi poziomami cenowymi i zmierzyć wynik.
Czy potrafisz dostrzec podobny wątek wśród wszystkich powyższych stwierdzeń? Ponieważ pochodzą z osobistych doświadczeń, wydają się o wiele bardziej ludzkie i możliwe do odniesienia niż bardziej ogólne i abstrakcyjne terminy, które możesz wymyślić na początku.
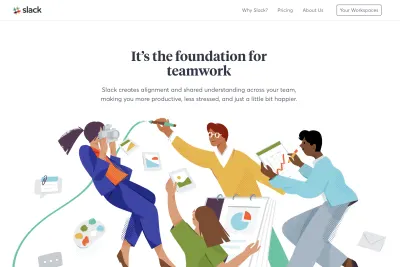
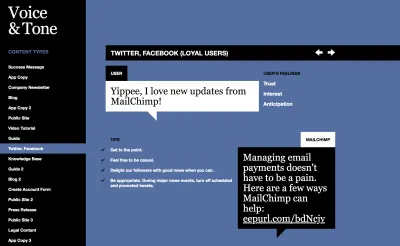
Dlatego firmy takie jak Slack czy MailChimp czują się o wiele bardziej namacalne niż marki takie jak Uber czy General Electric. Wykorzystują dziwaczne i nieformalne mikrokopie i ilustracje, które odzwierciedlają ich ludzką stronę. Nie przebijają się przez deklarację misji ani komunikaty prasowe, ale przez dziwactwa w interfejsie i sposób, w jaki komunikują się publicznie, za pośrednictwem poczty elektronicznej lub kanałów społecznościowych. To podstawa postaci, która jest głęboko zintegrowana z doświadczeniem użytkownika.



Aby uniknąć ogólnego wyglądu, musisz najpierw zdefiniować swoją osobowość . Oznacza to zadawanie właściwych pytań i znajdowanie dokładnych odpowiedzi. Przeprowadzając wywiady z użytkownikami z naszymi czytelnikami, szybko zdaliśmy sobie sprawę, że mają zupełnie inne spojrzenie na markę Smashing niż my. Szczerze mówiąc, śmiało opisaliśmy markę, wymieniając wszystkich zwykłych podejrzanych, cechy, które prawdopodobnie wymyśliłeś na początku. Prawda była jednak zaskakująca: nie mogliśmy być dalej od tego, jak faktycznie postrzegana jest marka.
Zawsze chcieliśmy, aby magazyn był profesjonalną, szanowaną publikacją o silnym głosie w branży, podkreślającym ważną pracę wykonaną przez członków społeczności. Wywiady z użytkownikami wskazywały na cechy, które tak naprawdę nie opisywały tego celu w sposób, do którego zawsze dążyliśmy. Zamiast tego usłyszeliśmy słowa takie jak „nieformalny”, „dziwaczny”, „przyjazny”, „przystępny”, „wspierający”, „społeczność” i – co najważniejsze – „koty”.
Teraz nigdy nie chcieliśmy, aby naszym dziedzictwem były koty, ale w tym momencie tak naprawdę nie zależało to od nas. W 2012 roku nasz drogi ilustrator Ricardo Gimenes postanowił ożywić kota Smashing jako maskotkę na naszej pierwszej Konferencji Smashing. Nie było świadomej decyzji za lub przeciw. Nawet nie dyskutowaliśmy o tym porządnie, bo nie wiedzieliśmy, czy i tak zorganizujemy w przyszłości więcej konferencji. Ta niewielka decyzja wprawiła w ruch coś, czego nie mogliśmy odrzucić po latach. Ponieważ konferencje okazały się jednym z naszych głównych produktów, promujemy je intensywnie w naszych mailingach, ogłoszeniach, postach o wydaniu i wiadomościach w mediach społecznościowych.
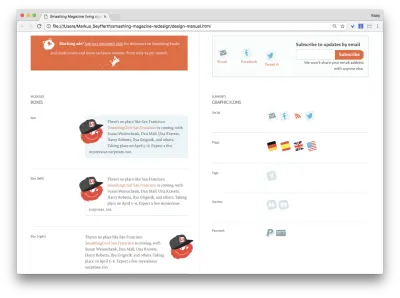
Z biegiem czasu każda konferencja musiała pogodzić się z własną ilustracją kota i wszystkie te koty przez lata mierzyły się z naszymi klientami. Ilustracje kotów mocno wpłynęły na postrzeganie marki bez naszego aktywnego wspierania lub prowadzenia. Musieliśmy więc podjąć decyzję: albo pozwolić kotom powoli odejść w zapomnienie, albo mocno zintegrować je z nowym projektem. Prawdopodobnie już odkryłeś, z czym się ustaliliśmy. W tym momencie mamy ponad 70 dziwacznych i przyjaznych kotów swobodnie wędrujących po nowej stronie internetowej Smashing Magazine.


Jednak o ile maskotka może sprawić, że marka stanie się bardziej przystępna, o tyle rzadko wystarczy przekazać całą historię. Wywiady pomogły nam również uświadomić sobie, jak ważny był w rzeczywistości aspekt społecznościowy Smashing Magazine. Słowa „społeczność” i „ludzie” często pojawiały się w wywiadach z użytkownikami i nie bez powodu — magazyn nie istniałby bez skromnego i hojnego wkładu open source od ludzi zza kulis. Jednak nasz projekt tak naprawdę tego nie odzwierciedlał. Dlatego zdecydowaliśmy się nieco przesunąć punkt ciężkości na wyróżnianie osób za kulisami — autorów, redaktorów i członków społeczności. Pokazywanie ludzi w widocznym miejscu stało się kolejnym atrybutem definiującym naszą sygnaturę projektu — i to wyjaśnia, dlaczego miniatury autorów zajmują tak ważne miejsce w projekcie i dlaczego wyróżniamy autorów publikujących na własnych blogach lub innych platformach na naszej stronie głównej.
Co to wszystko oznacza dla Ciebie? Zadawaj pytania, aby w pierwszej kolejności ujawnić ludzkie cechy , które leżą w samym sercu firmy. Da ci to podstawę do zbudowania języka wizualnego — języka, który przełoży twoje cechy na projekt interfejsu. Każda firma ma w jakiś sposób unikalny podpis, który często znajduje odzwierciedlenie w ludziach tam pracujących. Ostatecznie chodzi tylko o znalezienie czasu i odwagi, aby to zbadać — i zaakceptować fakt, że nasze wady i dziwactwa są tego częścią tak samo, jak nasze wielkie ambicje i dobre intencje.
Osobowość nigdy nie jest idealna
Jako projektanci często jesteśmy dumni z bycia perfekcjonistami. Każdy piksel musi być wypolerowany, każdy kąt musi być odpowiedni, a wszystkie komponenty powinny być wyrównane do siatki. Pamiętasz tę niekończącą się dyskusję o idealnym border-radius na przyciskach wezwania do działania? Po elokwentnej i długiej debacie zespół projektowy ostatecznie decyduje się na 11 pikseli, aby kilka miesięcy później przełączyć się na 13 pikseli, aby do końca roku wrócić do 12 pikseli. W wielu firmach zmiany te są podyktowane licznymi trwającymi testami A/B, w których nic nie jest pozostawione przypadkowi, a wszystko — od założeń po decyzje projektowe — musi być najpierw przetestowane i udowodnione.
Nieustannie dążymy do osiągnięcia najskuteczniejszego i najskuteczniejszego rozwiązania — rozwiązania, które jest w sam raz. Czy jednak nie jedziemy naszymi końmi na śmierć, próbując ciągle ulepszać ten sam mały element, tylko po to, aby znaleźć nieco lepszą jego odmianę, z tymi wszystkimi minimalnymi, mikroskopijnymi zmianami?
Espen Brunborg, kierownik kreatywny agencji graficznej w Norwegii, sugeruje, aby nigdy nie przeprowadzać testów A/B w pojedynkę. 1 Według Espena, testy A/B pomagają nam osiągnąć lokalne maksimum doświadczenia użytkownika, ale często nie są wystarczająco dalekosiężne, aby objąć całościowy obraz, skutecznie powstrzymując nas przed osiągnięciem globalnego maksimum. 2 Dlatego oprócz testów A/B (w których testowana jest mikrokopia oraz kolory i pozycje w makiecie), przeprowadzają tzw. testy A/Z , testując istniejący projekt „bazowy” na zupełnie innych projektach. Różnice tkwią nie tylko w odcieniu przycisku czy kopii, ale w zupełnie innych układach i zabiegach wizualnych. Branding i podstawowe zasady pozostają takie same, ale prawie wszystko inne wciąż ewoluuje. Pozwala to Espenowi i jego zespołowi osiągać nowe absolutne maksima w zakresie konwersji i KPI co kilka miesięcy.
1 Jakob Nielsen napisał artykuł zatytułowany „Testowanie A/B na swoim miejscu” w 2005 roku. Artykuł zwraca uwagę na pewne ograniczenia i wady testów A/B; przede wszystkim, że nigdy nie powinna być jedyną metodą stosowaną w projekcie — obserwacja zachowań użytkowników często generuje głębsze spostrzeżenia.
2 Bill Buxton był prawdopodobnie pierwszym, który omówił ten problem w swojej książce Sketching User Experiences w 2007 roku. Według Billa Buxtona projektanci często napotykają lokalny problem ze wspinaniem się po wzgórzach, gdy projekt osiąga lokalne maksimum.
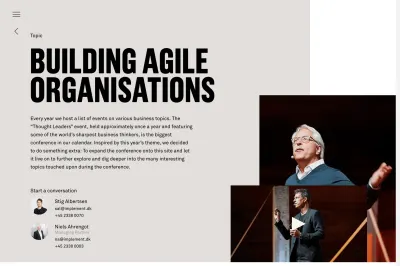
W jednej z naszych rozmów wiele lat temu, Elliot Jay Stocks, który był zaangażowany w przeprojektowanie magazynu Smashing Magazine w 2012 roku, pokrótce wspomniał o jednym drobnym szczególe swojego procesu projektowania, który towarzyszył mi przez dłuższy czas. Powiedział, że dobry projekt ma jedną z dwóch cech: jest albo absolutnie doskonały pod każdym względem, z doskonałym dopasowaniem, rozmiarami i hierarchią (co zwykle jest dość trudne do osiągnięcia), albo jest celowo niedoskonały pod kilkoma względami (co jest znacznie łatwiejsze do osiągnięcia). Według Elliota w dobrym projekcie nie powinno być niczego pomiędzy. Innymi słowy, przyciski powinny być albo idealnie dopasowane do siatki, albo wcale — przesunięte o 20–30 pikseli i więcej. Przesunięcie o kilka pikseli byłoby niewłaściwe, podczas gdy przesunięcie o 20–30 pikseli wygląda na celowe, a zatem mniej zepsute.
Co z tego, że zamiast gonić za idealnym rozwiązaniem dla każdego pojedynczego komponentu, uruchomiliśmy i przetestowaliśmy różne ekspresje naszych osobowości? W projektowaniu interfejsu oznaczałoby to zupełnie inne kierunki twórcze. Może układ wielokolumnowy z odważną typografią, na tle układu geometrycznego z jednym akcentem kolorystycznym? A jeśli zamiast szukać idealnej okrągłości guzika, celowo wprowadziłeś drobne niekonsekwencje? Niestandardowa animacja na jednym z przycisków wezwania do działania czy dynamiczne umieszczenie obrazu poza ramką, w której zwykle ma być umieszczony? A może obrócenie podtytułu o 90 stopni? Osobowość można wyrazić na wiele zupełnie różnych sposobów, więc zadaniem jest odkrycie odmian, które są wystarczająco obiecujące do testowania.
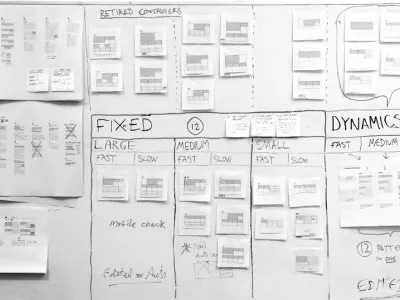
Osobowość nigdy nie jest idealna, więc być może nasze strony internetowe też nie powinny być idealne. Co się stanie, jeśli utworzysz publicznie widoczną tablicę z grafikami w swojej firmie, z magnesami reprezentującymi cechy z jednej strony i magnesami reprezentującymi komponenty lub zabiegi wizualne z drugiej strony, a następnie losowo zderzyj się ze sobą, aby stworzyć wizualny kierunek dla następny test A/Z? Zastosuj perfekcjonizm do poziomu szczegółowości wymaganego do tworzenia celowo niedoskonałych projektów.
Takie podejście nie zawsze zwycięży, ale w połączeniu z testami A/B może wznieść Cię na nowe wyżyny, których nie bylibyście w stanie osiągnąć w inny sposób. Docelowo chcemy, aby klienci zakochali się w swoim doświadczeniu, a co za tym idzie w marce, tworząc trwałą więź. Celowo niedoskonały, ale humanitarny interfejs może nam w tym pomóc. Wymaga to znalezienia tylko jednej wyróżniającej się cechy, której nikt inny nie ma, i wzmocnienia jej.
Wybierz jedną rzecz i zwiększ ją
W naszych interfejsach osobowość można wyrazić za pomocą podpisu projektu — powtarzającej się obróbki wizualnej, głosu i tonu kopii lub wzorca interakcji używanego konsekwentnie od jednej strony do drugiej. Kuszące może być zbadanie zróżnicowanej mieszanki wyrafinowanych, niekonwencjonalnych metod leczenia, które byłyby widoczne w interfejsie wiele kilometrów od kursora myszy. Jest to jednak przepis na katastrofalne wrażenia, w którym nadrzędne znaczenie ma ekspresja projektanta, a nie intencje użytkowników. Jakkolwiek odważna jest osobowość, jej sygnatura powinna pozostać subtelna.
Podczas pracy z Dan Mall nad przeprojektowaniem Smashing, jednym interesującym szczegółem, który Dan poruszył na samym początku projektu, była rola podpisu w ostatecznym wyniku. Według Dana wybór kilku wyrazistych, konkurujących ze sobą ekspresji osobowości to często zbyt wiele: wystarczy wybrać tylko jeden drobny szczegół i wzmocnić go do końca. Mówiąc bardziej praktycznie, oznacza to wybranie jednego wzorca i konsekwentne używanie go wszędzie : na każdej stronie iw każdej interakcji użytkownika. Jak znaleźć ten święty szczegół? Wracasz do korzeni firmy.
Na samym początku Smashing Magazine nie mieliśmy w ogóle żadnego brandingu. Wybraliśmy dość losowy motyw WordPress, umieściliśmy nazwę w Arial i to było to. Ostatecznie na początku 2007 roku Ryan Denzel z RPA zaprojektował logo Smashing Magazine, które zawierało literę S pochyloną o 11,6 stopnia. Pomimo drobnych zmian w odcieniu i kolorach logo, pozostaliśmy wierni projektowi przez ponad dekadę, a po ostatnim przeprojektowaniu nie rozważaliśmy jego zmiany. Jednak szukając sygnatury projektu, która byłaby głęboko związana z marką, od samego początku przyjęliśmy przechylenie logo bardzo blisko naszego serca.
Wczesne badania projektowe z Andym Clarke'em konsekwentnie wykorzystywały przechylanie dla każdego elementu wizualnego na stronie. Ta sygnatura została również przeniesiona na ostateczny projekt. Obecnie wszystkie ikony, obrazy autorów, flagi konferencyjne, logo na tablicach ogłoszeń, ilustracje na panelach produktów i okładki książek na stronach produktów są konsekwentnie pochylone. Ten drobny szczegół nie psuje wrażenia, ale nadaje projektowi wyjątkowy wygląd, który w rezultacie wyraźnie odróżnia się od wszystkiego innego.


Trzeba przyznać, że przeprojektowaliśmy przechylanie w trakcie tego procesu, odchodząc od 11,6 stopnia do 11 stopni i dodając okrągłość 11 pikseli do wszystkich komponentów. Minęło kilka miesięcy, kiedy do gry weszły odważne kolory, typografia i układ, wspierając dziwaczny i nieformalny styl pochyłych elementów – wszystko to powoli wpełzało w makiety projektowe.
W tym momencie możesz się trochę martwić, że tak naprawdę nie masz żadnego wyróżniającego elementu, który mógłby zostać promowany, aby stać się Twoim podpisem. Możesz nie mieć przechylanej lub określonej palety kolorów, która się wyróżnia. Jak się okazuje, sygnaturą projektu może być wszystko. W następnych sekcjach omówimy kilka przykładów i pomysłów, które możesz wykorzystać w swojej konkretnej sytuacji.
Dlaczego niestandardowe ilustracje działają lepiej niż zdjęcia stockowe
Po zidentyfikowaniu cech osobowości, następnym krokiem jest przetłumaczenie tych cech na odrębny język wizualny. Początkowo odbywa się to za pomocą koloru i typografii, więc definiując styl wizualny, zwracaj uwagę na te cechy w kombinacjach kolorów i rodzinach czcionek.
Prawdopodobnie najłatwiejszym sposobem wymyślenia własnego podpisu projektowego jest użycie niestandardowych ilustracji zaprojektowanych specjalnie dla marki. Każdy artysta ma swój własny, niepowtarzalny styl i w przeciwieństwie do obrazów stockowych lub zdjęć stockowych, które często niemal wymuszają ogólny wygląd w układach, niestandardowe ilustracje nadają marce niepowtarzalny głos i ton. Nie musisz przesadzać i tworzyć dziesiątek ilustracji; tylko kilku prawdopodobnie by to zrobiło. Pomyśl o zastąpieniu wszystkich zakupionych zdjęć stockowych niestandardowymi ilustracjami — to powinno zapewnić wystarczająco dobry punkt odniesienia na początek.

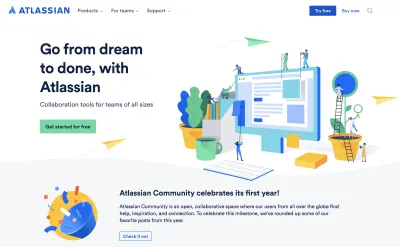
Atlassian to wspaniały przykład ilustracyjnego stylu zastosowanego dokładnie i pięknie w każdym punkcie styczności z doświadczeniem. Ilustracje są bardziej przystępne niż zdjęcia stockowe. Zwróć jednak uwagę, że rzadko pojawiają się na jednolitym tle — wspiera je paleta kolorów i wybory typograficzne, które uzupełniają styl ilustracji.
Dlaczego niestandardowe ilustracje nie wystarczą, aby się wyróżnić? Ponieważ podobnie jak wiele innych atrybutów w sieci, styl ilustracyjny również podąża za trendami. Porównaj styl Atlassian z językiem wizualnym Slacka. Tak, drobne detale są inne, ale zestawienia kolorów pastelowych są podobne. Ilustracje z tych różnych projektów mogłyby szczęśliwie współistnieć w jednej witrynie, a wielu klientów nie zauważyłoby różnicy.

Wyraźny styl wizualny wymaga zwrócenia większej uwagi na inne elementy strony, przede wszystkim na tło, typografię, kształty i układ. Zwróć uwagę, jak wszystkie te elementy współgrają ze sobą na Bondu. Ilustracje nie są po prostu dodawane do pustego, białego płótna — współgrają z tłem, kolorami tekstu i układem.


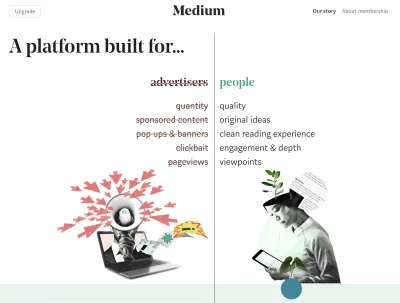
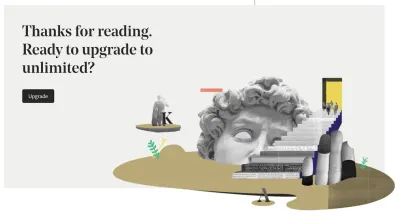
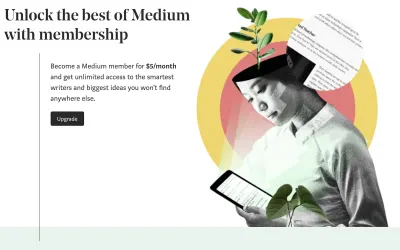
Medium używa stylu kolażu do wszystkich swoich ilustracji na stronach docelowych i stronach pomocy. Kluczem jest to, że ilustracje są używane konsekwentnie na wszystkich stronach. Może nie mają sensu dla każdego odwiedzającego, ale przyczyniają się do wyjątkowego wyglądu marki.




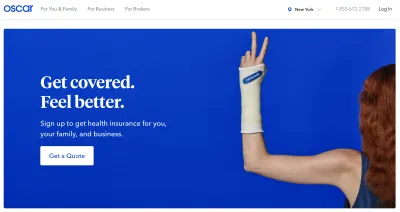
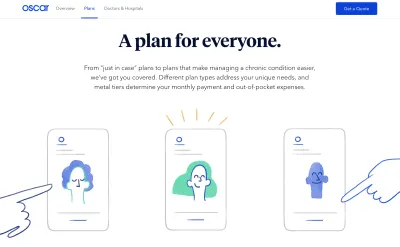
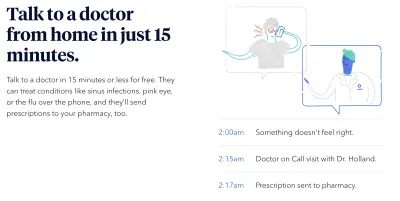
Ubezpieczenia zdrowotne to bardzo konkurencyjne i niezbyt przyjazne ani przejrzyste środowisko dla obywateli i biznesu. Dzięki niestandardowym ilustracjom, subtelnym animowanym GIF-om i prostemu copywritingowi Oscar, nowicjusz w branży, wydaje się bardziej przystępny i bliski.




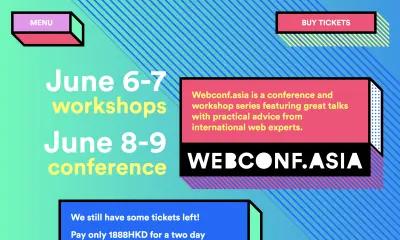
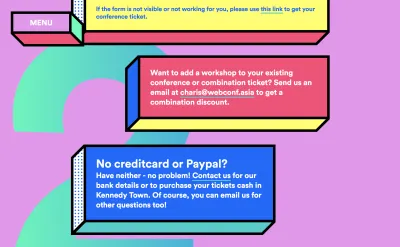
WebConf.Asia to serwis konferencyjny z żywymi kombinacjami kolorów i tła oraz pudełkowymi elementami zaprojektowanymi tak, jakby były trójwymiarowe . To wystarczy, aby wyróżnić projekt. Obróbka wizualna wytwarza głębię, która jest wykorzystywana do mówców, rozmów i głównej nawigacji.


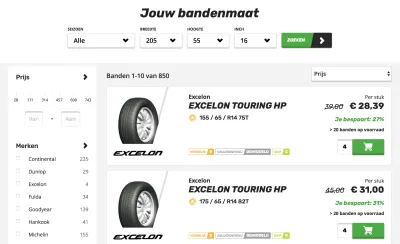
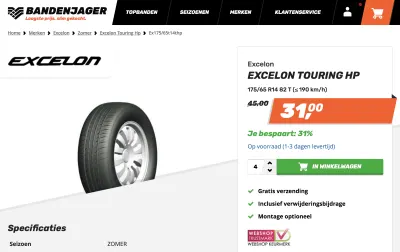
Bandenjager konsekwentnie wykorzystuje skośne kształty i kompozycje na przyciskach wezwania do działania, w nawigacji, a nawet w selektorze ilości na stronie produktu. To ich podpis projektu. Zwróć uwagę, że nawet mikroelementy, takie jak etykiety produktów, wykorzystują ten sam wzór.


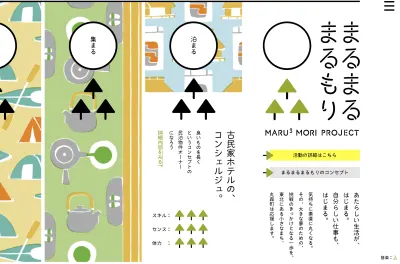
Projekt Maru Mori wykorzystuje kształt drzewa… wszędzie, towarzysząc niestandardowym ilustracjom, które podkreślają bieżącą działalność fundacji.

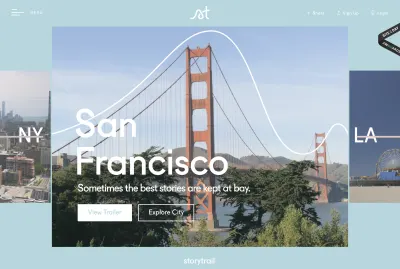
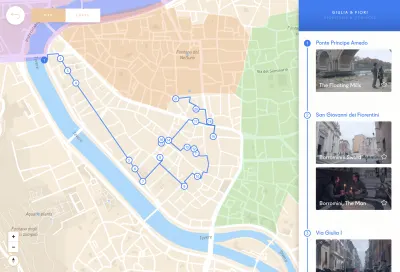
Storytrail pozwala odwiedzającym zwiedzać miasta z interaktywnym przewodnikiem, uzupełnionym o filmy i zdjęcia. Każde miasto ma swój własny podpis w postaci falistej poziomej linii, wyznaczającej najważniejszy punkt orientacyjny tego miasta. Miasta różnią się krzywymi linii, a projekt wykorzystuje linie jako podpis dla animacji, przejść i rozmieszczenia elementów w układzie.


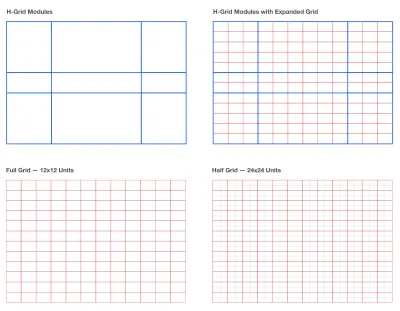
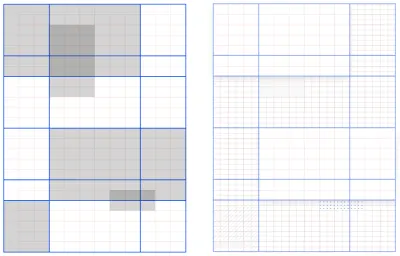
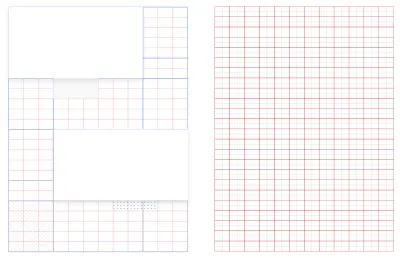
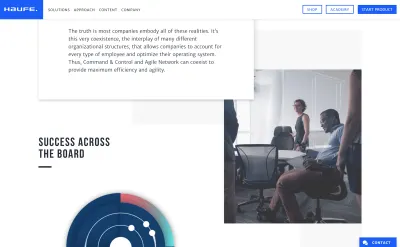
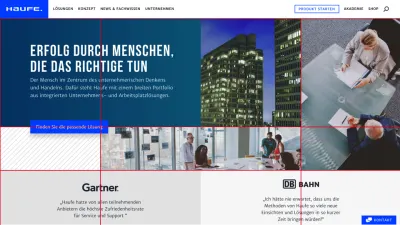
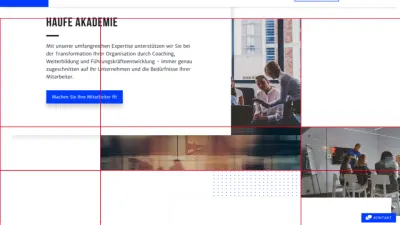
Haufe wykorzystuje nakładające się tła, aby nadać projektowi większą dynamikę. Główna konstrukcja siatki wywodzi się z litery H, która jest głównym bohaterem tożsamości firmy. Wszystkie elementy są ułożone na siatce, aby wspierać tę cechę osobowości. Miła gra zdjęć, oryginalne kompozycje i różnorodne geometryczne tła na raz.






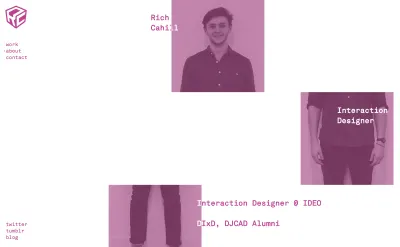
Innym sposobem na zwrócenie uwagi jest dodanie losowości do swoich kompozycji. Portfolio Richa Cahilla zawiera ilustracje podzielone na trzy pionowe części, losowo przesunięte w poziomie i pokolorowane zestawem predefiniowanych kolorów. Naprawdę nie jest trudno dodać odrobinę osobowości, aby się wyróżnić. To dobry przykład wprowadzenia chaosu w języku projektowania poprzez łączenie przewidywalnych części systemu w pozornie przypadkowy, nieprzewidywalny sposób.

Lynn Fisher również dodaje trochę przypadkowości do swojego portfolio. Układ zmienia się całkowicie między różnymi punktami przerwania, tworząc zupełnie inne wrażenia na urządzeniach mobilnych i stacjonarnych. Nawet favicon zmienia się dynamicznie.

Rozważając kierunek wizualny witryny, warto wziąć pod uwagę niestandardowy styl ilustracji, tła, typografię i kształty. Stwórz silne powiązania między wszystkimi tymi atrybutami, ponownie wykorzystując decyzje projektowe, takie jak wybór kolorów i odstępów. Robiąc to, oczywiście nie zaszkodziłoby unikanie przewidywalnych opcji stosowanych powszechnie wszędzie indziej. Jednym ze skutecznych sposobów, aby to osiągnąć, jest śledzenie bieżących trendów w projektowaniu, a następnie wybranie najbardziej rozpowszechnionego i… rozbicie go na kawałki .
Wybierz trend i rozbij go na kawałki
Mówiąc o świetnym designie, Yves Saint-Laurent, znany francuski projektant mody, zauważył kiedyś, że „Moda zanika; styl jest wieczny”. Według Saint-Laurent, aby tworzyć ponadczasowe projekty, ważne jest, aby zwracać uwagę na trendy, a jednocześnie służyć interpretacji trendów przez pryzmat własnego, osobistego stylu. To nie jest to, co zwykle widzimy w sieci.
To niemal ironiczne, że ostatnio modne stało się nielubienie trendów i nie bez powodu: zwykle ich głównym celem jest upiększanie wizualne, a nie kierowanie intencją projektanta, i często nie dodają one wiele do doświadczenia poza tarciem, zamieszaniem, i fantazyjne gwizdki i dzwonki. Nic więc dziwnego, że projektanci zaczęli walczyć z „brutalistycznymi projektami” — stronami internetowymi, które mają na celu ukazanie istoty witryny w jej nieustrukturyzowanej formie, wystawiając funkcje witryny na skrajności. 3
3 Warto zauważyć, że brutalizm w architekturze cechuje estetyka niefrasobliwa, a nie celowo łamana. W przypadku projektowania stron internetowych ten styl często idzie w parze z celowo łamanymi konwencjami projektowymi i zasadami przewodnimi.
Robiąc to, projektanci często celowo łamią wzorce projektowe, praktyki użyteczności i trendy projektowe. Na pierwszy rzut oka mogą wydawać się projektami stworzonymi wyłącznie w celu odmienności, ale ponieważ mają uderzającą osobowość, zwracają na siebie uwagę. Trzeba przyznać, że czasami wydają się zbyt daleko idące w sposobie, w jaki celowo odwracają się od ugruntowanych zasad projektowania. Nie każdy może sobie na to pozwolić i nie każdy czułby się komfortowo łącząc taką niekonwencjonalną estetykę ze swoją marką.
.

Nieco bardziej pragmatyczna strategia żyje oczywiście gdzieś pomiędzy projektami generycznymi a projektami brutalistycznymi. Aby się tam dostać, możesz wybrać trend, znaleźć wyjątkową perspektywę i zastosować do niego swoją osobowość. Na przykład, jeśli widzisz wiele witryn wykorzystujących płynne i jedwabiste animacje, zastanów się, jak pasowałyby do Twojej historii i znajdź zwrot, który ją wzbogaci i nada jej bardziej osobisty charakter. Rozbij trend na kawałki, aby zrozumieć jego mechanikę i to, co dzieje się za kulisami, a następnie przekręć niektóre jego części, przepakuj i włącz do swojego projektu.



Zamiast używać animacji skaczących, możesz wprowadzić sztuczne opóźnienie , skutecznie spowalniające pojawianie się elementów na stronie. Jeśli większość zdjęć profilowych, które widzisz, ma idealnie okrągły kształt, spróbuj wymyślić inny kształt, który sprawdzi się w przypadku wyświetlania awatarów. Jeśli większość zdjęć jest prostokątna, pomyśl o innym kształcie, który może dobrze wykonać zadanie.


Zamiast używać przejść poza kanwą, zastanów się nad konkretnym rodzajem przejścia lub animacji, które najlepiej odzwierciedlają Twoją markę. W przypadku większej liczby podmiotów korporacyjnych szybkie przejście może działać najlepiej; w przypadku projektów kreatywnych lepszym rozwiązaniem może być nieco bardziej zabawne i wolne przejście. Waaark jest wspaniałym przykładem tego ostatniego. Gdyby wszystkie przejścia zostały usunięte, witryna portfolio wyglądałaby prawie jak każde inne portfolio.



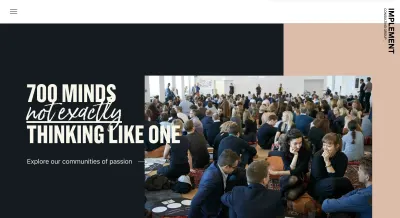
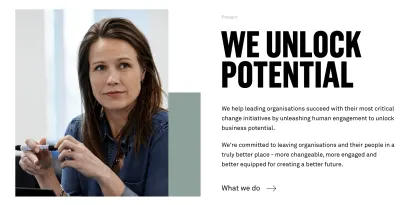
Implement Consulting Group wykorzystuje krótką i subtelną geometryczną animację, aby wyróżnić polecany artykuł na stronie. Obrazy pierwszego planu i tła są nieco przesunięte i animowane, z geometrycznym kształtem w tle i podglądem historii na pierwszym planie. To wystarczy, aby nadać temu doświadczeniu trochę osobowości.



Wyobraź sobie przez chwilę, że musisz przeprojektować trwający projekt, ale nie możesz używać żadnych podstawowych kształtów, takich jak koła, prostokąty czy trójkąty. Co byś wybrał? Wszyscy wiemy, że istnieje nieskończona ilość opcji, ale dlaczego tak często jesteśmy ograniczeni wysoce przewidywalnymi i często używanymi wyborami? Czym nie jest ani koło, ani prostokąt, ani trójkąt? Cóż, elementy skośne lub przechylone nie. Nie ma też liter i dużej typografii. Podobnie jak niestandardowe, responsywne ilustracje lub ikonografia. Ani odstępów, audio i wideo. Ani przejść i animacji. Ani prawie żadnego innego kształtu utworzonego za pomocą wielokąta, z zawartością osadzoną za pomocą masek SVG.




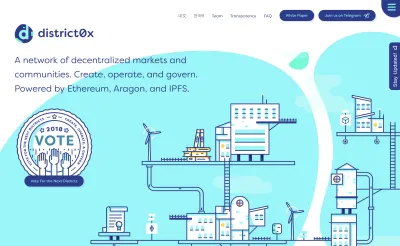
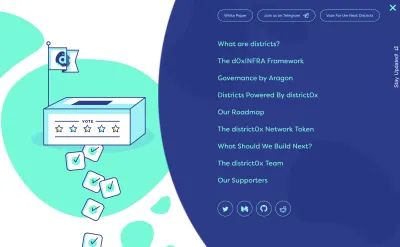
District0x to sieć zdecentralizowanych rynków i społeczności. Witryna wykorzystuje niestandardowe kształty, płynne przejścia i animacje, aby zapewnić wyjątkowe wrażenia. Żadnych prostokątów ani kół. I zauważ, jak dobrze w witrynie współgrają kolory, obrazy tła i typografia.


Oczywiście nie chodzi o to, że wszystkie podstawowe kształty powinny być od teraz ignorowane i odrzucane. Celowe unikanie podstawowych kształtów jest jednym z pierwszych ćwiczeń, które wykonujemy, gdy próbujemy wymyślić nieco bardziej oryginalny kierunek artystyczny. Gdy wpadniesz na przyzwoity pomysł bez podstawowych kształtów, możesz zacząć je oszczędnie przywracać, gdy jest to konieczne. Szanse są jednak duże, że możesz całkowicie uciec bez nich.
Niech ludzie myślą
Dlaczego kiedy zadajemy sobie głowę w obcym mieście, a właściciel sklepu z pamiątkami desperacko próbuje zwrócić naszą uwagę na ulicy i popchnąć wyprzedaż, przechodzimy obok w pośpiechu; ale powoli wchodzimy do pięknie zaprojektowanego sklepu z pamiątkami, który jest cichy i skromny tuż za rogiem? Być może dzieje się tak dlatego, że szukamy autentycznych, uczciwych i pełnych szacunku doświadczeń i mamy tendencję do ignorowania wszystkiego, co nie pasuje. W swojej fantastycznej książce Blink Malcolm Gladwell nakreślił interesujące zjawisko związane z tym, jak ludzie cenią swoje doświadczenia.
Według Gladwella jesteśmy bardziej zadowoleni z naszych doświadczeń, kiedy czujemy się docenieni, wysłuchani i zrozumiani. Lekarze, którzy poświęcają nieproporcjonalnie dużo czasu na słuchanie, zadawanie pytań i robienie notatek ze swoimi pacjentami, zwykle uzyskują znacznie lepsze recenzje i wyższe oceny, mimo że inni lekarze mogą być równie biegli i kompetentni. Mogą szybciej skłaniać się do sprostowania wniosków, ale ich skuteczność nie wzbudza zaufania i więzi u ich pacjentów. Oczywiście przede wszystkim zależy nam na rozwiązaniu problemu, ale uwielbiamy też zakochiwać się w uroczej osobowości, mądrości, fachowości i ludzkiej życzliwości.
Wiemy już, że możemy umożliwić ludzkie połączenia, osadzając współczucie w naszych interfejsach. Jednak te połączenia nie zachodzą z dnia na dzień — wymagają czasu. Ale gdzie nas to pozostawia w epoce natychmiastowej satysfakcji i niewidzialnych interfejsów, kiedy esencją naszej pracy stało się unikanie przerw i zakłóceń oraz tworzenie jasnej ścieżki, którą klienci mogą bezproblemowo podążać? Jeśli nie mamy skłaniać ludzi do myślenia, jak w ogóle mamy szansę nawiązać emocjonalne połączenie?
Robimy to, zwalniając. Celowo. Skłaniając ludzi do myślenia. Niewiele. Tylko trochę. Wystarczy, aby poczuli się docenieni, uśmiechnęli lub zaciekawili. Robimy to, dodając tarcie. Kilka uderzeń tu i tam, wystarczy, by dać szansę na bezpośrednią konfrontację z osobowością tkwiącą w naszych interfejsach. Może to nawet oznaczać dezorientację klienta od czasu do czasu, aby umożliwić szybkie wyjście z tego zamieszania z odrobiną pozytywnych emocji w ich oczach. Tak powstają niezapomniane przeżycia.
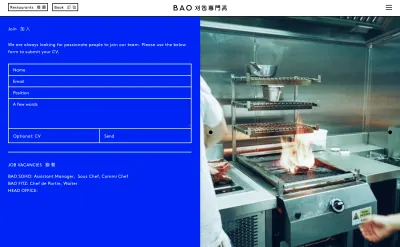
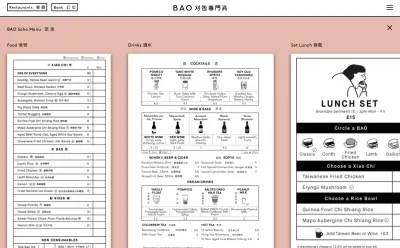
W BAO London wszystko jest trochę nie tak – odstępy, kombinacje kolorów, układ formularza, hierarchia, przyciski, kursor, lightboxy, ilustracje. To konsekwentne przełamywanie przewidywalnych schematów sprawia, że serwis wygląda ciekawie i atrakcyjnie. Łamanie rzeczy powoli i celowo, po jednym elemencie na raz. To nie jest zwykła witryna restauracji.



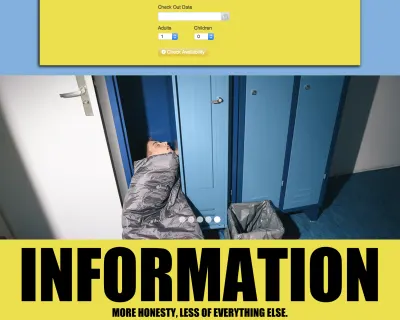
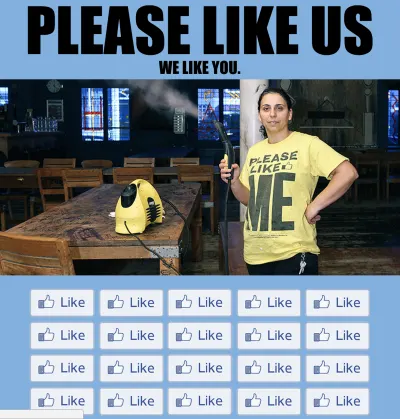
Na stronie Hans Brinker Budget Hostel wszystko jest nie tak, i to również celowo. Hostel miał problemy ze sprzedażą pokoi, ponieważ konkurencja w Amsterdamie była dość ciężka. Zamiast ulepszać projekt, pogorszyli dopasowanie do ich historii. Jeśli nie możesz tego poprawić, pogorsz go. Nawet jeśli nie masz do sprzedania wspaniałego produktu, zawsze możesz opowiedzieć o nim historię i uczynić go bardziej interesującym. Prawie każdy element na stronie aktywnie wprowadza ludzi w zakłopotanie — od kombinacji kolorów, przez typografię, po interakcje. Udało się jednak — teraz rozszerzają się na Lizbonę.



Teraz oczywiście nie wszystkim się to spodoba, a niektórzy uznają to za irytujące, mylące, wprowadzające w błąd, dziecinne lub przesadzone. Podobnie jak trudno jest nam połączyć się z niektórymi ludźmi, możemy napotkać ten sam problem z interfejsem, który próbuje pokazać swoją ludzką stronę. Ale czy nie warto? Być może w czasach, gdy wszystko jest niezwykle podobne i nic nie znaczy, warto dążyć do tego, aby nasz produkt był autentycznie kochany przez wielu ludzi za cenę autentycznej niechęci niektórych osób, zamiast w ogóle nie wzbudzać żadnych uczuć.
W swoim wywiadzie „How I Built This” w NPR, Mike Krieger, współzałożyciel i kreatywny umysł stojący za Instagramem, wspomniał, że zamiast spędzać znaczną ilość czasu na próbie zrozumienia, dlaczego ludzie porzucili usługę, jedną z podstawowych zasad, które napędza wzrost koncentruje się na klientach, którzy głęboko kochają Twój produkt i pozostają w pobliżu przez lata. Nadając priorytet istniejącym klientom i temu, co naprawdę kochają w Twoim produkcie, możesz nie tylko dołączyć ich do swojego produktu, ale także wzmocnić marketing szeptany, który jest nieskończenie skuteczniejszy niż tradycyjne strony docelowe.
Nie oznacza to jednak, że nie powinniśmy dbać o doświadczenia klientów, którzy porzucają produkt, ani – co gorsza – że powinniśmy utrudniać im odejście. Humanitarne cechy interfejsu powinny konsekwentnie błyszczeć we wszystkich punktach kontaktu — i dotyczy to zarówno onboardingu, jak i offboardingu. W rzeczywistości ta ostatnia jest często zaniedbywana, ponieważ nie jest uważana za tak ważną — w końcu w momencie, gdy klient się z tym zmierzy, prawie porzucił produkt.
Sprawy związane z odejściem na pokład
Podobnie jak relacje międzyludzkie czasami kończą się nagle i źle, pozostawiając trwałe negatywne następstwa, tak samo mogą być nasze relacje z produktami cyfrowymi. Jest bardzo mało prawdopodobne, że osoba porzucająca produkt z tajemniczo długą podróżą przez przekierowania anulowania, pochwaliłaby produkt znajomym i współpracownikom. Ludzie wyjeżdżają z bardzo różnych powodów, a czasami dosłownie nie ma to nic wspólnego z usługą lub doświadczeniem. Mogli ruszyć dalej lub po prostu chcieć zaoszczędzić pieniądze na coś ważniejszego, a może po prostu znaleźli alternatywę, która lepiej odpowiada ich potrzebom.


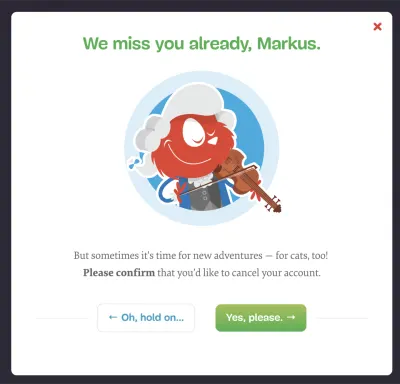
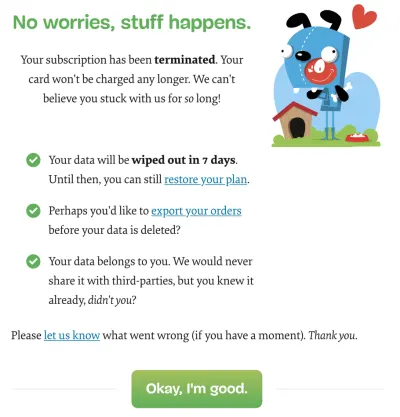
A co jeśli w momencie wyjazdu sprawimy, że poczują się głęboko docenieni i zrozumiani? Trzeba przyznać, że dzięki przeprojektowaniu Smashing Magazine nie spędziliśmy zbyt wiele czasu na projektowaniu offboardingowego UX, ale ważne było dla nas, aby wrażenia dobrze pasowały do ogólnej osobowości interfejsu. Kiedy nasi klienci anulują subskrypcję członkowską, witamy ich pełnym szacunku, a nawet zachęcającym powiadomieniem, dając mały prezent za pozostanie z nami tak długo i wyjaśniamy, co dzieje się z ich danymi osobowymi.
Wynik był zaskakujący: odkryliśmy, że klienci, którzy anulują subskrypcję i przechodzą przez offboarding UX, czasami chętniej polecają nas swoim znajomym i zupełnie nieznajomym niż niektórzy lojalni członkowie, którzy zostają w pobliżu przez długi czas. Po prostu podziwiają, jak z szacunkiem i uwagą podchodzimy do ich decyzji i że nie wyciągamy wszystkich podejrzanych sztuczek z okopów, aby utrudnić im odejście.
Uczyń nudne interesującym
Trudno jest wprowadzić zabawne elementy do doświadczenia, które poza tym jest bardzo korporacyjne i formalne. Jednak za każdym razem, gdy projektujesz konkretną interakcję, czy to tak proste, jak najechanie na przycisk, przechodzenie z jednej sekcji do drugiej lub wypełnienie formularza, zawsze jest miejsce, aby uczynić to doświadczenie nieco bardziej interesującym.

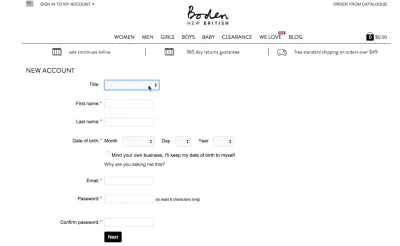
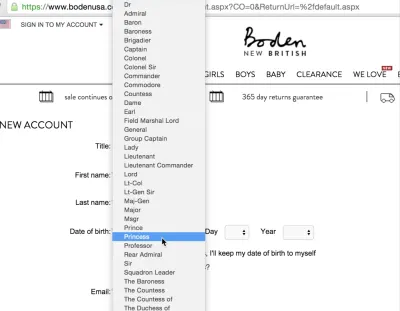
Na przykład, ze wszystkich wspaniałych elementów formularza na danej stronie, co może być mniej ekscytujące niż wejście „Tytuł”? Czasami pojawia się obok odpowiedników przycisków radiowych lub listy rozwijanej, rygorystycznie prosząc klientów o bardzo osobiste informacje na temat ich stanu cywilnego, bez żadnego oczywistego powodu. I to jest właśnie ten moment, w którym możemy sprawić, by pięknie lśniła. Świetnym sposobem na tworzenie niezapomnianych wrażeń jest dodanie odrobiny niespodzianki w miejscu, w którym jest to najbardziej nieoczekiwane . Wybierz najbardziej nudną, niezauważalną część doświadczenia i postaraj się, aby było interesujące. Czy istnieje sposób na uatrakcyjnienie tej interakcji?
Tworząc nowe konto w Boden, klienci są olśnieni dość nietypowym wyborem opcji, od admirała po dowódcę eskadry i baronową. Kto nie chciał być dowódcą eskadry w pewnym momencie swojego życia? Ta niewielka decyzja projektowa wywołuje uśmiechy i zachęca klientów do dzielenia się tym klejnotem z przyjaciółmi i współpracownikami. Nawiasem mówiąc, lista opcji jest dość długa.

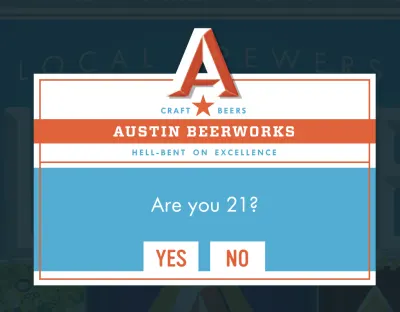
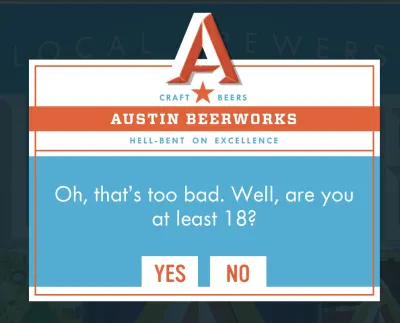
Austin Beerworks to tylko jeden z wielu lokalnych browarów w USA. Kiedy klienci wchodzą na stronę, jak zwykle są monitowani o sprawdzenie wieku, które ma zapewnić, że przekroczyli określony limit wiekowy. Większość ludzi – uczciwie lub nieuczciwie – kliknęłaby „Tak” i ruszyłaby dalej, ale jeśli klient zdecyduje się kliknąć „Nie”, wyrusza w podróż „wybierz własną przygodę”, aby przejść do filmu, który najlepiej opisuje ich osobowość.






Kto nie lubi nielubienia wyskakujących okienek? Jednak wyskakujące okienka również mogą być interesujące. Volkshotel wykorzystuje najbardziej irytująco zachwycające wyskakujące okienko, pięknie zilustrowane jako osoba trzymająca tabliczkę przed stroną internetową. Gdy odwiedzający unoszą się nad nim, aby je zamknąć, wyskakujące okienko podstępnie się odsuwa, co sprawia, że zamknięcie go jest odrobinę trudniejsze. Osobiście chciałbym, aby każda strona internetowa miała takie wyskakujące okienko.

Wystawa Tympanus 3D Room nie wygląda szczególnie wyjątkowo, dopóki zwiedzający nie zdecyduje się na interakcję z nią. Podczas przechodzenia z jednej strony szczegółów wystawy na drugą, zamiast tylko wczytywania kolejnej strony, użytkownik jest przenoszony z jednego pomieszczenia do drugiego w przestrzeni 3D. Nieoczekiwane i niezapomniane.


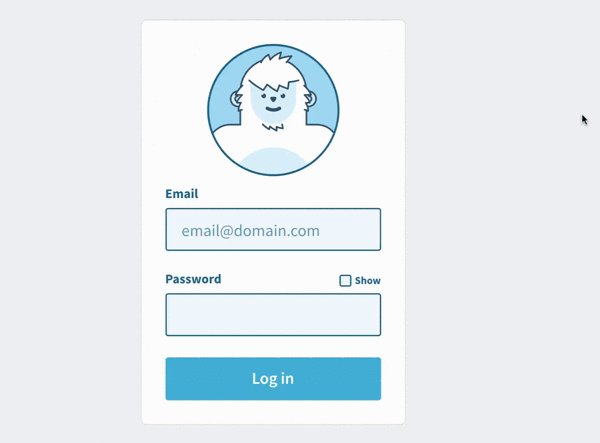
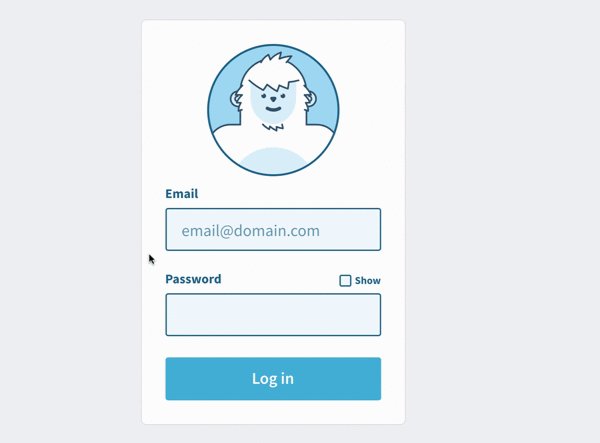
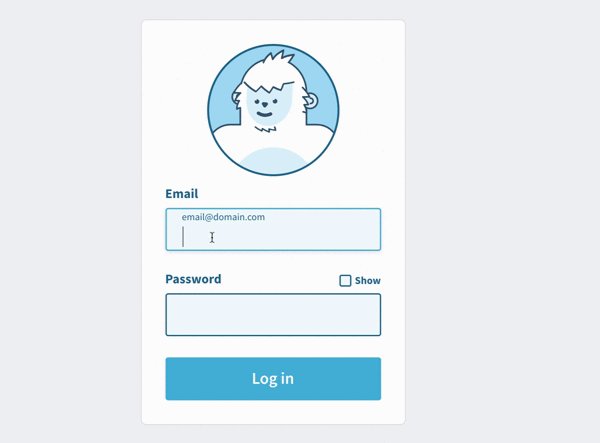
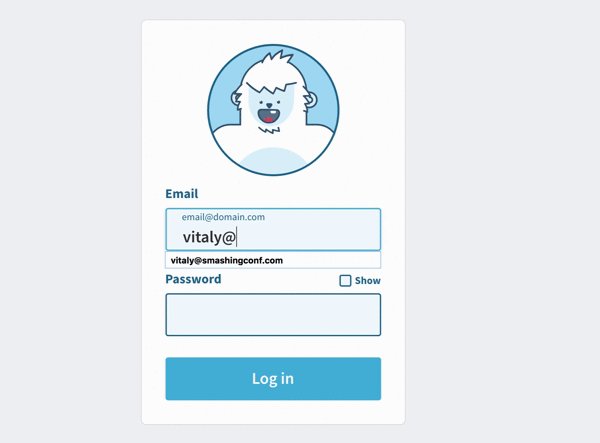
Jaka jest nieco bardziej powszechna interakcja w sieci? Formy, we wszystkich ich różnych smakach i wyglądach. W rzeczywistości są duże szanse, że masz w swojej witrynie jakiś login i hasło, i oczywiście jest to dość nudna interakcja. Dodanie postaci odpowiadającej na dane wejściowe użytkownika może trochę urozmaicić. W rezultacie ludzie mogą spędzać więcej czasu na interakcji z formularzem przed zalogowaniem się. To lepsze zaangażowanie pod ręką. Postać Yeti Darina Senneffa właśnie to robi.

Strategia jest prosta: wybierz jeden przewidywalny, nudny wzorzec, przestudiuj oczekiwania użytkowników i… przełam je bezlitośnie, dodając do niego coś nieoczekiwanego i podnoszącego na duchu. Pamiętaj, że nie oznacza to zerwania użyteczności tylko po to, by ją zepsuć; chodzi raczej o uatrakcyjnienie kilku nudnych elementów poprzez dodanie do ich projektu kilku niekonwencjonalnych zabiegów.
Znajdź punkt bólu i dobrze go rozwiąż
Czy słyszysz niespokojne głosy sceptycyzmu szepczące z rogu pokoju? Nie w każdym korporacyjnym otoczeniu utrzymana jest odlotowa, niestandardowa ilustracja, dziwaczna animacja lub niekonwencjonalna interakcja. Uderzająca identyfikacja wizualna może nie pasować do Twojej cyfrowej obecności, niestandardowe ilustracje mogą nie mieścić się w budżecie, a i tak możesz nie chcieć przełamywać oczekiwań klientów.
W takich przypadkach możesz chcieć zbadać nieco inną trasę. Jeśli nie możesz przekazać swojej osobowości poprzez niekonwencjonalną estetykę lub interakcję, alternatywą jest przekazanie jej poprzez doskonałe rozwiązywanie problemów . Oznacza to, że musisz odkryć bolesne momenty interakcji — kiedy klienci są zirytowani, rozczarowani lub zdezorientowani — w podobnych witrynach i przejrzeć eksperymentalne i pozornie naciągane rozwiązania, aby spróbować przebić wrażenia oferowane przez konkurencję. Zmierz się z problemem i rozwiąż go skrupulatnie, śmiało.
Co zaskakujące, przez większość czasu te punkty bólu nie są konkretnymi cechami; to postrzegana złożoność interakcji i brak przejrzystości. Za dużo pól formularza; zbyt dużo czasu; zbyt wolna interakcja; zbyt wiele powtarzających się pytań; zbyt wiele niepotrzebnych wymagań. Chodzi o to, aby znaleźć sposób, aby pozornie złożone interakcje były zwodniczo łatwe, a tym samym przekraczały oczekiwania.
Nie trzeba dodawać, że rozwiązanie konkretnego problemu niewiele pomoże, jeśli podstawy nie zostaną odpowiednio omówione. Dostępność, wydajność, właściwa hierarchia wizualna i responsywne zachowanie są podstawowymi filarami każdego doświadczenia i muszą być brane pod uwagę w pierwszej kolejności.
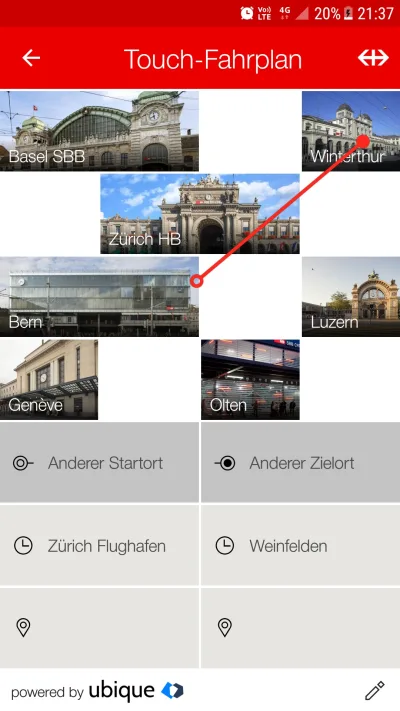
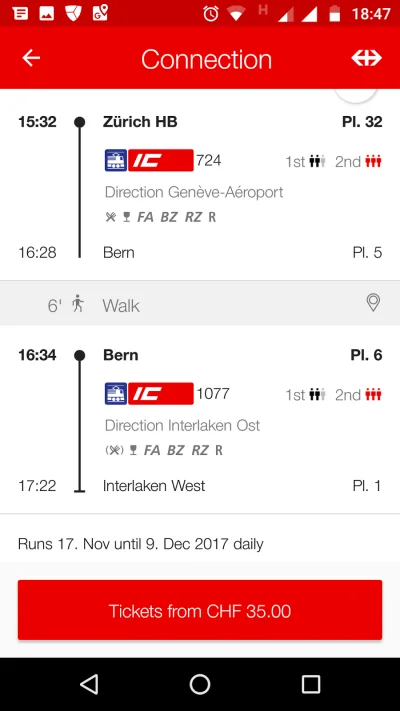
SBB Mobile to szwajcarska aplikacja do planowania podróży, która umożliwia klientom sprawdzanie rozkładu jazdy pociągów i kupowanie biletów kolejowych. Sam w sobie jest planerem podróży, jak każda podobna aplikacja, z wyjątkiem jednej rzeczy. Aplikacja zapewnia „dotykowy harmonogram”; klienci mogą definiować wspólne miejsca docelowe i układać je w siatce. Aby kupić bilet np. z Zurychu do Lozanny, wystarczy narysować linię na siatce łączącej Zurych z Lozanną, a następnie potwierdzić wybór. Rezerwacja biletów jeszcze nigdy nie była tak szybka i łatwa. To świetny przykład na uproszczenie konwencjonalnie złożonej interakcji, zwłaszcza dla osób, które często dojeżdżają do pracy. Ponadto jest to unikalny podpis projektu, którego nikt inny (jeszcze) nie ma.


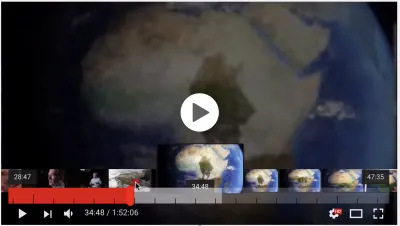
Czego potrzeba, aby zapewnić niezwykłe wrażenia z odtwarzania wideo? To może brzmieć tak prosto, jak zaprojektowanie toru i kciuka z kilkoma tikami na torze do szybkich skoków. Jeśli jednak często badasz typowe problemy, z jakimi spotykają się użytkownicy, znajdziesz jeden konkretny problem, który się wyróżnia. Ludzie mają tendencję do wstrzymywania filmów, a następnie kontynuowania oglądania później, jednak przywracanie stanu, w którym zostały przerwane, jest niepotrzebnie skomplikowane w wielu interfejsach odtwarzaczy wideo.
W rzeczywistości możesz napotkać ludzi zapisujących dokładny znacznik czasu, kiedy wstrzymali wideo, aby wrócić do niego później na innym urządzeniu — ale z drugiej strony, w większości interfejsów użytkownika nie można przejść dokładnie do określonej sekundy, a większość czas, który musisz zgadnąć i poprawnie dotknąć pozycji kciuka na torze. W ten sam sposób przeskakiwanie do tyłu i do przodu o 30 sekund lub nawet o kilka minut może być niezwykle trudne, zwłaszcza na urządzeniach mobilnych, ponieważ większość interfejsów nie jest zaprojektowana z myślą o tym konkretnym przypadku.
YouTube nie tylko zapewnia w pełni dostępne elementy sterujące nawigacją, ale zawiera również podgląd klatek kluczowych z miniaturami wyświetlanymi po najechaniu kursorem oraz nawigację za pomocą klawiatury — a także przechowuje bieżący stan filmu, umożliwiając klientom zapisanie określonej sygnatury czasowej z unikalnym adresem URL aby kontynuować oglądanie później. YouTube zawiera również wiele długich filmów, takich jak filmy dokumentalne lub samouczki, dzięki czemu użytkownicy mogą przesuwać kciuk w pionie, aby dostosować skalę ścieżki, a tym samym dokładniej przeskoczyć do interesującego miejsca. Niestety, tylko nieliczni użytkownicy znają tę funkcję, a interakcja nie jest szczególnie oczywista, ale ci, którzy ją znają, często z niej korzystają. Jeden problem, dobrze rozwiązany.


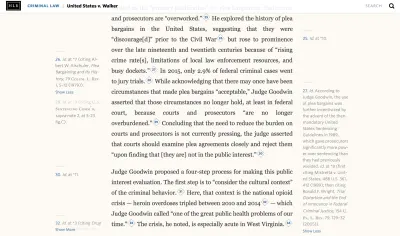
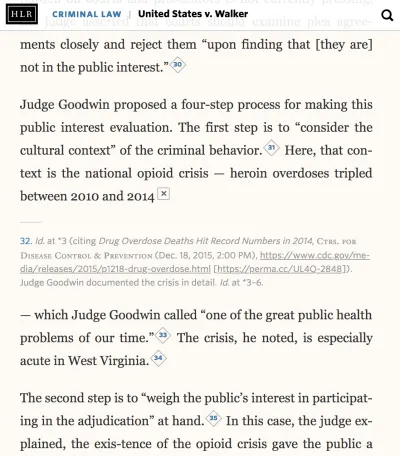
Większość publikacji akademickich zawiera dziesiątki przypisów końcowych, przypisów i odniesień, wymienionych w kolejności pojawiania się. Jeśli czytelnik jest zainteresowany konkretnym przypisem, musi przejść na koniec artykułu, aby go przeczytać, a następnie wrócić, aby kontynuować czytanie artykułu. To doświadczenie może być trochę zbyt nużące do częstego używania, ale jest to domyślne doświadczenie, do którego wszyscy jesteśmy przyzwyczajeni.
Harvard Law Review rozwiązuje ten problem w inny sposób. Referencje zawsze znajdują się tuż obok miejsca, w którym są wymienione. Każda przypis i przypis pojawiają się po bokach na większych ekranach lub są wyświetlane w linii za pomocą akordeonu. Gdy użytkownik stuknie w przypis, rozwija się on w całości, a przypis zmienia się w przycisk „zamknij”. Prosty problem dobrze rozwiązany.


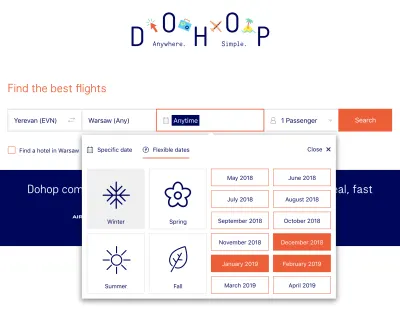
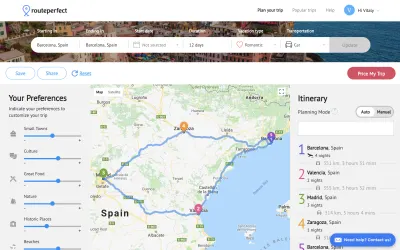
Wyobraź sobie, że chcesz zarezerwować wspaniałe wakacje z rodziną, ale nie wybrałeś jeszcze swoich dat. Masz pomysł, kiedy chcesz jechać, i masz pewną elastyczność co do dat następnych wakacji. DoHop umożliwia swoim użytkownikom wybór elastycznego terminu podróży; na przykład określone miesiące w roku lub określona pora roku (być może zima lub jesień). Następnie sugeruje daty i przedział czasowy w najlepszej cenie. A jeśli za kilka tygodni zbliża się weekend świąteczny i chciałbyś ułożyć plan, RoutePerfect zasugeruje trasę na podstawie Twoich preferencji. To dobrze rozwiązany prawdziwy problem. Większość stron internetowych z podróżami pyta o konkretne daty lotów przychodzących i wychodzących.


Dobre rozwiązania wymagają czasu i skupienia. Wymagają od nas, abyśmy naprawdę zrozumieli, jakie punkty bólu doświadczają użytkownicy. Użytkownicy mogą nie być zbyt dobrzy w artykułowaniu tych punktów malowania, więc opracowaliśmy prostą technikę, która pomaga nam dotrzeć do źródła problemu.
Prosimy testerów o wykonanie określonego zadania na stronie konkurencji i nagranie ich sesji na wideo wraz z kamerą internetową przy użyciu urządzenia, do którego są przyzwyczajeni. Może to być tak proste, jak znalezienie pozycji w katalogu, sprawdzenie w sklepie detalicznym lub znalezienie określonej sekcji w nawigacji. Oczywiście obserwujemy ich zachowanie i zadajemy pytania, jeśli coś wydaje się nietypowe, ale zbyt często wiele rzeczy, które dzieją się podczas sesji, pozostaje niezauważone — po prostu zbyt trudno je od razu zauważyć. Dlatego odtwarzamy nagrane sesje użytkowników w zwolnionym tempie , często spowalniając odtwarzanie pięć lub sześć razy.
Szukamy powtarzających się ruchów i nieprecyzyjnych uderzeń, a także negatywnej mimiki i gestów. Dokładniej, szukamy małych chwil rozpaczy — ulotnych chwil zamieszania, gdy ruchy lub gesty nie mają sensu: krążenie wokół przycisku lub łącza w kółko; zbyt długie skupianie się na konkretnym elemencie interaktywnym; wybierając ten sam tekst kilka razy z rzędu, a następnie kontynuuj nawigację bez działania na nim. Sesje odtwarzania zwykle mają miejsce zaraz po teście, więc nadal mamy możliwość zadawania pytań i weryfikacji naszych założeń z testerem. Nawet kilka nagrań zwykle dostarcza praktycznych spostrzeżeń — i nie wymaga to wielu zasobów ani dużych inwestycji. Dobrym pomysłem jest również przejrzenie dzienników obsługi klienta i zapytanie zespołu pomocy o typowe skargi.
Po zidentyfikowaniu pewnych problemów analizujemy rozwiązania, które zapewnią większą przejrzystość i ułatwią interakcję, czasami projektując bez określonego języka wizualnego. Chodzi o to, aby znaleźć wzorzec interakcji, który byłby znacznie lepszy od doświadczeń klientów w witrynach konkurencji. Następnie tworzymy makietę cyfrową i zapraszamy tych samych klientów do rozwiązania tych samych zadań, wraz z nową grupą testerów, którzy nie widzieli jeszcze obu interfejsów. Mierzymy czas potrzebny do zakończenia interakcji i prosimy ich, aby wybrali, która interakcja jest dla nich prostsza i bardziej użyteczna i dlaczego. Co zaskakujące, szybsze interakcje niekoniecznie są postrzegane jako szybsze, a wolniejsze interakcje niekoniecznie są postrzegane jako wolniejsze. Na tej podstawie iterujemy i rozwijamy te prototypy. Pod wieloma względami te punkty bólu stają się sercem naszego doświadczenia, z którym najpierw się zmagamy i z którego promieniuje całe doświadczenie. Dlatego czasami zamiast testu na stronie konkurencji testujemy w ten sam sposób własne rozwiązania.
Dobre rozwiązania wywołują emocjonalne przywiązanie z lub bez niekonwencjonalnej estetyki lub interakcji. Im więcej problemów możesz dobrze rozwiązać w swoim interfejsie, tym większe prawdopodobieństwo, że zauważysz różnicę w doświadczeniu. Tylko kilka witryn trafia do pasków narzędzi przeglądarek klientów, więc pomyśl o tym jednym problemie i jedynym rozwiązaniu, które sprawi, że zrobią to właśnie.
Domyślnie przekraczanie oczekiwań
Oto kolejne pytanie do Ciebie: ze wszystkich doświadczeń hotelowych, które kiedykolwiek miałeś, które z nich najbardziej zapadły Ci w pamięć? Pomyśl o tym przez chwilę. Zastanów się, co sprawiło, że są tak wyjątkowe i dlaczego tak zapadają w pamięć. Mogło to być niezwykłe naturalne tło, wyjątkowo troskliwy personel lub obfite śniadanie w formie bufetu. Albo coś zupełnie innego. W rzeczywistości dla wielu z nas mógł to być dość przeciętny akademik, tak samo jak wykwintny 5-gwiazdkowy domek w szwajcarskich Alpach. Środowisko ma znaczenie, ale nie tylko środowisko ma znaczenie.
Powodem, dla którego te doświadczenia są niezapomniane, jest to, że nie są przeciętne. 4 W rzeczywistości są one w *jaki sposób* całkowitym przeciwieństwem przeciętności, ponieważ *coś* było w nich wyjątkowe. To niekoniecznie sam hotel — to czas i ludzie, z którymi akurat spędzamy te doświadczenia. Dobry hotel zapewnia otoczenie, które zapewnia wspaniałe wrażenia, podobnie jak dobry interfejs strony internetowej. *Niezapomniany* hotel dodaje drobnego szczegółu do doświadczenia, które przekracza nasze oczekiwania, i robi to bez wcześniejszego informowania nas o tym. Podobnie jak niezapomniane strony internetowe.
4 Zgodnie z regułą końca szczytowego Daniela Kahnemana, mamy tendencję do oceniania doświadczeń w dużej mierze na podstawie tego, jak czuliśmy się u szczytu (czyli w najbardziej intensywnym punkcie) i na jego końcu, a nie na podstawie łącznej sumy lub średniej z każdego momentu doświadczenie. Efekt pojawia się niezależnie od tego, czy doznanie jest przyjemne, czy nieprzyjemne. Inne informacje poza szczytem i końcem doświadczenia nie są tracone, ale nie są wykorzystywane. Oznacza to, że możemy wykorzystać bardzo negatywne i bardzo pozytywne części doświadczenia i dostosować je, aby stworzyć emocjonalne połączenie.
Jak Brene Brown, profesor badań na Uniwersytecie w Houston, tak pięknie wyraziła się w swoich książkach o empatii, „dobry projekt jest funkcją empatii, podczas gdy nieempatyczny projekt jest pobłażliwy i egocentryczny”. Kluczem jest zatem empatia do klientów zarówno w ich negatywnych, jak i pozytywnych doświadczeniach, zamiast forsowania własnego programu. Dla naszych klientów, ta dodatkowa dbałość o kilka drobnych szczegółów może mieć znaczenie na całym świecie. Moglibyśmy więc tu i tam posypać odrobiną ludzkiej dobroci, dodając po cichu dodatkową wartość, nawet o tym nie wspominając. Ten drobny szczegół może być tak prosty, jak specjalnie zaprojektowana ilustracja profilu, oparta na zdjęciu przesłanym przez klienta. Może to być odręczne podziękowanie, podpisane przez cały zespół i wysłane starym, dobrym pocztą. Może to być również nieoczekiwanie proste rozwiązanie problemu po popełnieniu błędu.
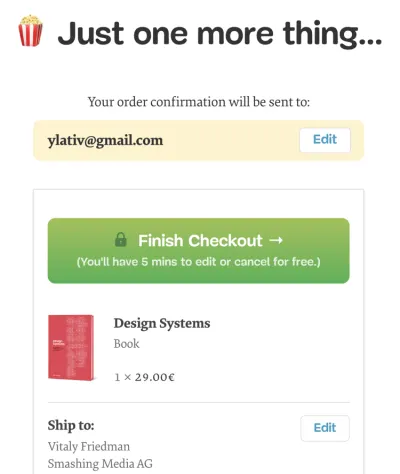
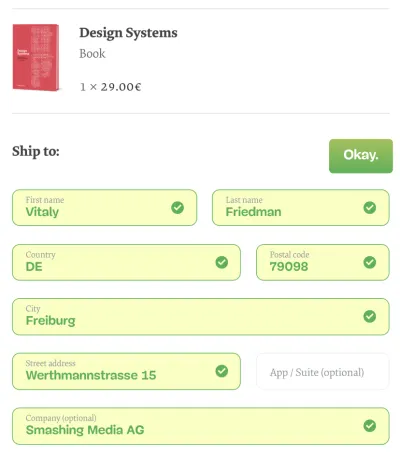
W ustawieniach eCommerce może to oznaczać możliwość modyfikacji lub anulowania gotowego zamówienia w ciągu pięciu minut od pomyślnej realizacji transakcji. Z jednej strony może pomóc klientowi uniknąć czasochłonnej interakcji z zespołem wsparcia; a z drugiej strony wyobraź sobie wyraz twarzy klienta, gdy zorientuje się, że data rezerwacji była nieprawidłowa, a mimo to można anulować rezerwację jednym kliknięciem — bez żadnych opłat.

W ten sam sposób interfejs mógłby sugerować zalogowanemu klientowi użycie zapisanego kodu kuponu lub informować go o podobnej — a więc potencjalnie duplikacie — rezerwacji dokonanej jakiś czas temu. Osobowość marki najlepiej błyszczy w tych małych chwilach, kiedy pomaga klientom zapobiegać błędom. Działając od czasu do czasu w imieniu doświadczenia, a nie biznesu, interfejs sprawia, że klient czuje się naprawdę ceniony, szanowany i pomagany, a to działa znacznie lepiej niż jakakolwiek genialna kopia interfejsu.

Jednym ze sposobów zapobiegania błędom jest pisanie adaptacyjnych i pomocnych komunikatów o błędach. Jest to jeden z najbardziej oczywistych punktów frustracji dla klientów i jest niezwykłe, jak niewiele wysiłku wkłada się w odzyskanie, często wracając do ogólnych i abstrakcyjnych komunikatów. Być może nie kosztują sprzedaży, ale mogą zaszkodzić długofalowemu postrzeganiu marki. Osoby, które doświadczają nieodwracalnych problemów podczas jednej z kluczowych interakcji w witrynie, zwykle w ogóle nie używają jej w przyszłości, ponieważ spodziewają się, że problem pojawi się również w innych interakcjach.
Ogólnie rzecz biorąc, komunikaty o błędach zasługują na nieco większe uznanie niż zwykle. Z natury pojawiają się one w momencie, gdy postęp klienta jest zablokowany. To także moment, w którym klienci muszą zwolnić i poświęcić pełną uwagę, aby rozwiązać problem. Jest to dość niezwykłe w przypadku całego spektrum doświadczeń na stronie i możemy wykorzystać tę sytuację na naszą korzyść, aby nadać temu doświadczeniu odrobinę osobowości. Za każdym razem, gdy nasze interfejsy nie spełniają oczekiwań, powinniśmy postrzegać to jako okazję do wywarcia niezapomnianego wpływu w procesie szybkiego powrotu do zdrowia. Jeśli po drodze uda nam się zamienić irytację w poczucie bycia docenianym lub zrozumianym, możemy podążać właściwą drogą.
Jedną z pierwszych rzeczy, nad którymi zacząłem pracować, gdy rozpoczęliśmy przeprojektowywanie, było wypełnianie skomplikowanych arkuszy kalkulacyjnych alternatywnymi sformułowaniami dla naszych komunikatów o błędach w kasie. Nie zostało to jednak zrobione z zamiarem przetestowania A/B komunikatu o błędzie „najlepiej działającego”; zrobiono to przede wszystkim w celu odkrycia lepszych sposobów wyrażania osobowości poprzez interfejs. Same komunikaty o błędach nie mają sensu, ale dobrze pasują do historii opowiadanej w witrynie. Oczywiście w pierwszej kolejności staramy się jak najbardziej utrudnić popełnianie błędów, ale gdy już wystąpi błąd, staramy się używać zarówno adaptacyjnego, jak i żartobliwego copywritingu, aby rozwiązać ten problem, jednocześnie wywołując od czasu do czasu uśmiech.

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
Nikt nie lubi egocentrycznych postaci, dlatego też strona internetowa nie powinna być egocentryczna. Podpis projektu nigdy nie powinien odgrywać wiodącej roli w doświadczeniu użytkownika, ponieważ nigdy nie jest głównym powodem, dla którego ludzie uzyskują dostęp do witryny. Powinien być skromny i pozostawać w cieniu, zauważalny, ale nie utrudniający płynnego przepływu, do którego przywykli bywalcy.
W swoim genialnym przemówieniu na temat projektowania animacji Val Head, projektantka z Pittsburgha w USA, zasugerowała bardzo oszczędne stosowanie wybitnych animacji, ponieważ powinny one być zarezerwowane na specjalne okazje, podczas gdy subtelne mikroanimacje mogą towarzyszyć użytkownikowi przez cały czas. Val sugeruje używanie animacji tylko w przypadku kluczowych kompozycji Twojej historii, takich jak wysłanie kampanii marketingowej, faworyzowanie przedmiotu lub oglądanie udanej strony zakupowej, podczas gdy wszystko inne powinno pozostać spokojne i normalne. Mając to na uwadze, moglibyśmy pomyśleć o projektowaniu naszych interfejsów z dwoma rodzajami interakcji: wybitnymi „showroomowymi”, rzadko używanymi; i subtelne „konie robocze”, często używane.
Rezerwuj specjalne zabiegi wizualne i interakcje na specjalne okazje, ale także osadzaj subtelne zabiegi stosowane konsekwentnie w całej witrynie. Na przykład Twitter wykorzystuje skomplikowaną animację, gdy użytkownik „kieruje” tweeta. Facebook wyświetla animację konfetti, gdy gratulujesz przyjacielowi z okazji jego urodzin lub ślubu. W przypadku Smashing używamy żywych kolorów i ilustracji kotów jako podpisu w naszym salonie, podczas gdy przechylanie, animacje najechania i cienie pod nimi tworzą naszą sygnaturę konia roboczego.
Przyzwyczailiśmy się do tego, że nasze projekty dostosowują się do widoku lub warunków sieciowych, ale warto rozważyć dostosowanie projektu również do częstotliwości użytkowania. Technika ta jest często nazywana progresywną redukcją , zasadniczo dynamicznym uproszczeniem interfejsu, gdy użytkownicy się z nim zapoznają. Pomysł jest prosty: zidentyfikuj główne funkcje w swoim interfejsie i przypisz im poziomy. Następnie śledź wykorzystanie przez użytkownika, monitorując częstotliwość korzystania w określonym czasie i twórz profile biegłości dla użytkownika. W oparciu o aktualny poziom można następnie dostosować komponenty interfejsu, aby zmniejszyć trzymanie się za ręce.
Jak zauważył Allan Grinshtein, warto w tym miejscu zauważyć, że biegłość użytkownika w danym produkcie z biegiem czasu spada bez użycia (znane również jako zanik doświadczenia), więc jeśli częstotliwość i wolumen użytkowania użytkownika spadły, jego interfejs powinien cofnąć się o poziom lub dwa, w zależności od tego, jak bardzo spadła ich liczba. Ta automatyczna regresja jest niezbędna do zrównoważenia postępu; bez tego tracisz możliwość pełnego reagowania na dynamiczne zmiany zachowań użytkowników – dodaje w swoim artykule Dan Birman.

Im częściej klienci odwiedzają witrynę, tym mniej prawdopodobne jest, że chcą być skonfrontowani z czymkolwiek, co mogłoby ich spowolnić. Dlatego dobrym pomysłem może być powolne zanikanie sygnatur salonów z rosnącą częstotliwością użytkowania, być może usunięcie efektów paralaksy lub przyspieszenie przejścia dla powracających użytkowników. W końcu wszystko sprowadza się do choreografii: nie bądź tą osobą na przyjęciu, które wypełnia salę obszerną historią ich życia.
Sygnatura w sercu projektu Proces projektowania to mityczny twór. Każdemu w jakiś sposób udaje się wymyślić własny przepływ pracy, narzędzia i procesy, ale bardzo rzadko ktokolwiek jest z tego naprawdę zadowolony. Jeśli chodzi o włączenie osobowości do projektu, kiedy i gdzie należy uwzględnić ją w procesie projektowania?
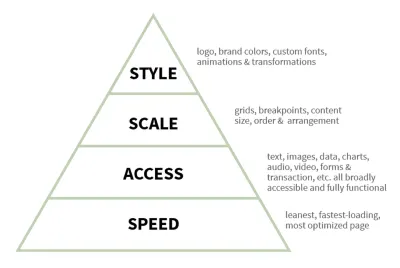
W jednym ze swoich wystąpień z 2014 roku Patty Toland, starszy projektant UX z Filament Group w Bostonie, wspomniała o hierarchii priorytetów, które zespół stosuje podczas projektowania i budowania responsywnych doświadczeń. Głównym celem procesu jest stworzenie „najprostszej, najszybciej ładującej się i najlepiej zoptymalizowanej strony”. Głównym fundamentem jest i zawsze było w pełni dostępne doświadczenie, w którym tekst, obrazy, dane, wykresy, audio, wideo, formularze itd. są szeroko dostępne i funkcjonują w pełni w swojej domyślnej formie. W odniesieniu do kontekstu procesu projektowego oznacza znaczące znaczniki i odpowiednio zdefiniowane relacje między komponentami.

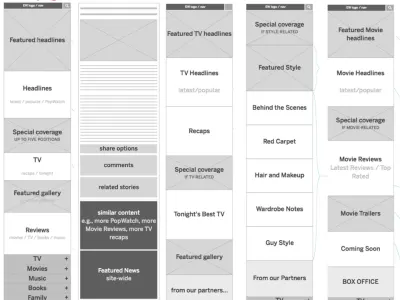
Gdy dostępne komponenty są gotowe do podania, kolejnym krokiem jest zadbanie o skalę projektu. To tutaj wchodzą w grę decyzje dotyczące siatki, rozmiaru treści, kolejności i rozmieszczenia, a także punktów przerwania. Często proporcje są określane za pomocą makiety treści : makiety o niskiej wierności z szarymi polami; wysokość każdego pudełka w stosunku do pozostałych określa jego wagę w układzie. Czasami dodajemy notatki dotyczące osobowości w blokach treści, a następnie odzwierciedlamy je, jeśli chodzi o projekt wizualny.




Po przygotowaniu prototypów o niskiej wierności, następnym krokiem w projekcie jest nadanie stylu dzięki dodaniu logo, kolorów marki, niestandardowych czcionek, przejść i animacji. Czasami ta hierarchia będzie idealnie odwzorowana w kolejności, w jakiej za pomocą Sass piszemy komponenty React i właściwości CSS. Nawet pozornie niezwiązane ze sobą zadania, takie jak nazewnictwo BEM dla klas, również będą miały miejsce w tej kolejności. Prototypy uzyskają najpierw abstrakcyjne klasy użyteczności, a bardziej rozbudowane relacje zostaną odzwierciedlone w bardziej szczegółowych nazwach klas w całym procesie. Proces ustanawia wyraźny rozdział odpowiedzialności za moduły.
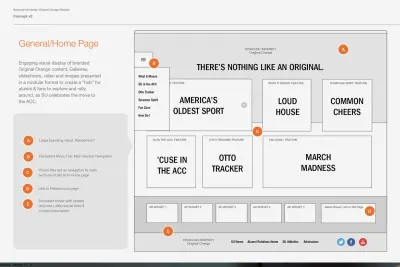
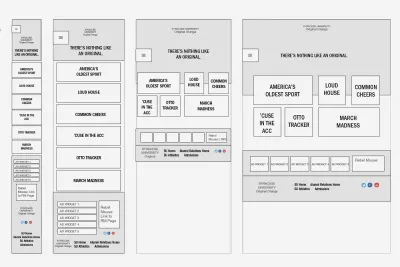
Ten proces na pierwszy rzut oka wydaje się prawdopodobny, ale rodzi bardzo krytyczne pytanie: jakie strony najpierw zaprojektować i prototypować? Kiedy zaczynamy projektować, najpierw projektujemy serce doświadczenia: najbardziej krytyczną i wywierającą wpływ część doświadczenia. Mówiąc dokładniej, staramy się uchwycić samą esencję doświadczenia, eksplorując kluczowe interakcje, a następnie rozbijając je na elementy wielokrotnego użytku, a następnie promieniując na zewnątrz z tej esencji. W przypadku czasopisma internetowego najpierw byłoby czytanie doświadczenia i typografii. W przypadku strony docelowej byłyby to najpierw plany cenowe i porównanie funkcji.
W przypadku witryny e-commerce oznacza to najpierw przyjrzenie się elementom, które składają się na niezwykle trafną i przydatną stronę produktu. Oznacza to duże miniatury obrazów, zwięzłe teksty, przejrzyste ceny, wyeksponowane oceny i referencje, kotwice psychologiczne i przyciski wezwania do działania. Podjęte tam decyzje dotyczące projektowania wizualnego są następnie tłumaczone na inne części interfejsu, w szczególności formularze i etykiety oraz komunikaty o błędach w kasie. Dopiero wtedy w końcu docieramy do stron kategorii i stron FAQ, które znajdują się na dalekich krańcach spektrum doświadczeń. Gdzieś pomiędzy eksplorujemy okładkę, ale zwykle projektujemy ją raczej późno niż na początku procesu — w momencie, gdy mamy już silną tożsamość, więc używamy okładki, aby ją wzmocnić i eksplorować w widoczny sposób, potencjalnie z odważny projekt, który ukazywałby główne cechy osobowości.
Pamiętasz nadrzędne powiązania wspomniane wcześniej w rozdziale? Kluczową częścią procesu projektowania jest łączenie modułów, aby nie pojawiały się jako samodzielne rozwiązania po złożeniu w interfejsie. Kiedy mamy wystarczającą liczbę modułów do zbudowania pierwszego prototypu, wskakujemy do przeglądarki i budujemy najpierw na urządzeniach mobilnych. To w tym procesie ostatecznie decydujemy o siatce, układzie i strukturze oraz wdrażamy połączenia między modułami. W rzeczywistości dla nas znakiem rozpoznawczym jest ta magiczna więź, która łączy wszystko razem.
Dlatego zaczynamy myśleć o sygnaturze projektu, kiedy zaczynamy projektować serce doświadczenia, a czasem nawet wcześniej. Arkusze kalkulacyjne eksplorujące komunikaty o błędach, wizualne eksperymenty dotyczące kształtów, kolorów i czcionek, a także wywiady z użytkownikami pomagają nam w osiągnięciu tego celu. Ostatecznie decyzje podjęte dla pierwszego prototypu mogą zostać ponownie wykorzystane na innych stronach, ale czasami musimy uruchomić cały proces od początku — ponieważ niektóre strony z pewnością będą jednorazowe, takie jak strona docelowa lub strona główna. Nadal będą wykazywać związki ze wszystkim innym, ponieważ są zaprojektowane i zbudowane przy użyciu cech osobowości, które zostały utrwalone do tego momentu.
To właśnie te relacje, wraz z komponentami i przykładami używanego interfejsu, położyłyby następnie główny fundament systemu projektowego. Zbyt często przewodniki po stylach pokazują komponent w izolacji, wraz z nazwami klas Sass i fragmentem kodu, bez uwzględniania tego, jak ten komponent powinien wyglądać i zachowywać się w stosunku do innych modułów na stronie. Przykłady mają znaczenie zarówno dla projektantów, jak i programistów, i stanowią dobry powód, aby zarówno odwiedzać, jak i aktualizować system projektowania w dłuższej perspektywie.





Często tworzymy mapy podróży użytkowników, aby zrozumieć przepływ, przez który przechodzą użytkownicy, aby wykonać swoje zadania, a mając na uwadze cechy osobowości, możemy nawet uzupełnić je scenorysami, dodając pewne cechy osobowości w różnych punktach doświadczenia użytkownika. Poza tym, w kontekście systemów projektowych, moglibyśmy zbadać nie tylko komponenty w izolacji, ale także sposób, w jaki język projektowania może wykorzystywać komponenty w celu spowolnienia lub przyspieszenia doświadczenia lub zapewnienia większego lub mniejszego wpływu, a także dynamicznego i statycznego układu. kompozycje — bardzo podobnie jak w przypadku interakcji w showroomie i koniu roboczym.
Możesz nawet wydrukować je i umieścić jako magnesy na scenorysie, aby projektanci mogli swobodnie je przesuwać, a tym samym odkrywać sposoby łączenia przewidywalnych komponentów w nieprzewidywalny sposób. To właśnie robi Andrew Clarke, osadzając kierownictwo artystyczne i opowiadanie historii w swoich projektach — bardzo podobnie jak projektanci komiksów rozmieszczają klatki zgodnie z dynamiką narracji i wpływem podczas układania komiksowej historii.
Sygnatura projektu leży w samym sercu projektu. Jest to nić, która łączy komponenty w interfejsie i pomaga projektantom pozostać na dobrej drodze podczas utrzymywania lub rozwijania języka projektowania. Decydowanie o cechach osobowości najpierw pomaga kierować projektem i może być wystarczająco dobrym ograniczeniem, aby rozpuścić początkowe intencje i cele w namacalne, rozpoznawalne atrybuty, które ostatecznie mogą stać się sednem doświadczenia.
Zawijanie
O ile mogliśmy dać się uwieść urokowi strony internetowej, w końcu głównym celem jej nie powinno być dogadzanie sobie. Wyrazy osobowości witryny umożliwiają emocjonalne nawiązywanie więzi z klientami i odwiedzającymi, a ponieważ są z natury ludźmi, wyznaczają drogę do autentycznych, uczciwych i pełnych szacunku interfejsów. Od nas zależy, jak ukształtować tę ścieżkę i wynik, który nas czeka.
Może nie dla wszystkich, a może nie każda strona potrzebuje przede wszystkim osobowości, a może powinna być subtelna i wyrażać się w małych niuansach tu i tam. Mam nadzieję, że w każdym z tych przypadków, po przerzuceniu ostatniej strony tej książki, będziesz miał wystarczająco dobry zestaw pomysłów i technik do tworzenia wyjątkowych i humanitarnych doświadczeń — doświadczeń, w których ludzie mogliby się zakochać.
Chciałbym wyrazić szczerą wdzięczność Jen Simmons, Rachel Andrew, Andrew Clarke, Dan Mall, Espen Brunborg i Elliotowi Jay Stocksowi za inspirujące prace, wkład i pomoc w dyskusji nad ideą kierowania sztuką w sieci i tworzeniu sieć bardziej zróżnicowana i eksperymentalna. Chciałbym również podziękować Marko Dugonjic (główny recenzent rozdziału), Alberta Soranzo, Sashka Maximova, Lilia Zinchenko, Stefan Bucher, Benoit Henry, Nils Mielke, Thord D. Hedengren i Bertrand Lirette za zrecenzowanie rozdziału, jako jak również nasza fantastyczna społeczność, która udostępnia techniki i wnioski wyciągnięte ze swojej pracy, z których każdy może korzystać. Naprawdę miażdżysz!
Całkowicie nowy Smashing Book 6 jest już dostępny w przedsprzedaży. Zawiera wszystko, co musisz wiedzieć, jak radzić sobie z nowymi przygodami, jakie niesie ze sobą projektowanie i tworzenie stron internetowych. Żadnej teorii — tylko rzeczy, które sprawdziły się w praktyce.
