Wypełnianie luki między projektantami a programistami
Opublikowany: 2022-03-10Ten artykuł jest wspierany przez naszych przyjaciół z UXPin, narzędzia do projektowania i prototypowania interfejsu użytkownika, które daje Twoim prototypom supermoce, na jakie zasługują: stany, wyrażenia JS, zmienne, interakcje warunkowe, synchronizacja Git. Ten artykuł nie jest jednak w żaden sposób pod wpływem UXPin i wyraża niezależną opinię autora. Dziękuję Ci!
W ciągu ostatnich kilku lat nie jest tajemnicą, że nasze narzędzia projektowe ewoluowały wykładniczo. Ponieważ wiele osób ma świetne zarządzanie komponentami i tworzenie prototypów, możesz się zastanawiać, jaki wielki krok może być następny?
Spójrzmy na typowy dylemat:
Załóżmy, że jesteś projektantem w zespole ds. systemów projektowych, w którym tworzysz komponenty, warianty i spędzasz wiele godzin na dokumentowaniu wszystkich przypadków użycia i właściwości, które mogą lub nie mogą zostać zmienione. W końcu kończysz duży, złożony komponent i dostarczasz go programistom.
Skąd wiemy, że kod to ten sam interfejs użytkownika? Czy naprawdę musimy audytować każdy pojedynczy komponent? Jak wypełnić tę lukę między tym, co jest zaprojektowane, a tym, co jest opracowywane, bez konieczności ciągłego robienia recenzji?
Wszystko to i musisz pomóc ludziom nauczyć się różnych sposobów korzystania z komponentów , odpowiednich odstępów i projektowania responsywnych stron internetowych. Oczywiście komponent będzie musiał zostać zaktualizowany do przyszłych przypadków użycia.
Jest tak wiele punktów styku, zaangażowanych ludzi. Wydaje się, że im dalej zagłębimy się w systemy projektowania, tym więcej kosztów jest dla wszystkich! Teraz wygląda na to, że świeci światełko na końcu tunelu i nadchodzi kolejna wielka rzecz.
Ukryty klejnot w całym chaosie
Niedawno miałem okazję ponownie przyjrzeć się narzędziu, z którego nie korzystałem od dłuższego czasu — narzędziu, które ma na celu wypełnienie tej luki i zminimalizowanie wszystkich kosztów ogólnych: UXPin. Wprowadzona została nowa funkcja o nazwie „Scalanie”, która pomaga przełamać przepaść projektowania i rozwoju, jednocześnie poprawiając zwinność i jakość, jakiej oczekują nasze zespoły. Ta nowa technologia może skłonić niektórych do ponownego przemyślenia sposobu, w jaki całe zespoły projektowe i inżynierskie współpracują i pracują nad przypadkami użycia i komponentami budynku.
Koniec ze starym procesem
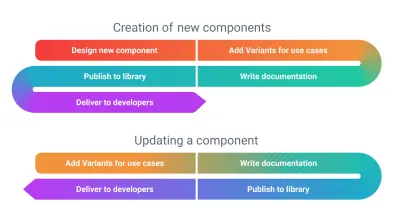
Jeśli przyjrzymy się obecnemu procesowi, który stosuje obecnie większość firm, może to być dość żmudne z pewnymi oczywistymi wadami . Kiedy tworzymy nowy komponent od podstaw, zaprojektujemy podstawowy poziom komponentu, dodamy warianty, napiszemy dokumentację, opublikujemy w bibliotece i dostarczymy programistom. Przedstawienie tego procesu jest czasochłonne, ale na szczęście wystarczy to zrobić tylko raz (mamy nadzieję):

Co się dzieje, gdy musimy zaktualizować komponent? Pojawił się nowy przypadek użycia, a może zdecydowaliśmy się zmienić nasze granice z zaokrąglonych na ostre jak brzytwa? Teraz musimy dodać warianty do biblioteki, (ewentualnie) ponownie zaktualizować dokumentację, opublikować ją i dostarczyć naszym programistom. Uff! Miejmy nadzieję, że nic nie zepsuło się naszym projektantom po całej tej reorganizacji komponentu.
Prawie zapomniałem, wciąż musimy opublikować aktualizacje biblioteki deweloperskiej! Miejmy nadzieję, że uda im się skończyć, zanim zespoły produktowe pójdą własną drogą, aby dotrzymać terminów.
W nowym procesie
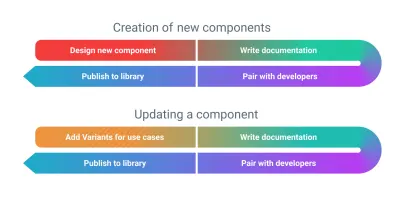
Być może zastanawiasz się, w jaki sposób technologia UXPin Merge pomaga w tym ponadprzeciętnym procesie, który wszyscy dzisiaj stosujemy? Cóż, spójrz na poniższy schemat. Możesz zauważyć, że tworzenie komponentu i warianty nie są potrzebne (w większości przypadków). Ten nowy proces zmniejsza ilość majstrowania przy narzędziach do automatycznego rozmieszczania, ze względu na naszą teraz synergiczną relację z programistami:

Wystarczy zaprojektować poziom szczegółowości wymagany do dokumentacji i wdrożenia. Proste elementy, takie jak przycisk lub inne elementy na poziomie atomowym, mogą nie wymagać projektowania. Po co marnować czas na podwójną pracę , skoro rozwój można rozpocząć natychmiast, przy niewielkim nakładzie pracy? W pewnym sensie zatoczyliśmy pełne koło; wracamy do starych sposobów, kiedy statyczne komponenty wyświetlały tylko kilka interakcji w dokumentacji.
Zauważ, że publikowanie w bibliotece znajduje się teraz na końcu procesu. Dzieje się tak dlatego, że gdy programista zakończy pracę nad komponentem, może teraz wykorzystać Merge, aby udostępnić go projektantom w UXPin, i oczywiście wszyscy programiści produktu mają go w tym samym czasie!
Podczas aktualizowania składników jest zasadniczo taki sam, jak nowy, z wyjątkiem tego, że w zależności od scenariusza może być nawet możliwe pominięcie pierwszego kroku. Załóżmy na przykład, że chcesz dodać opcję dodania ikony do przycisków; nie jest to coś, co wymaga projektowania, ale zamiast tego należy o tym komunikować się z nowymi najlepszymi przyjaciółmi w fazie rozwoju.
Chociaż formuje się ta nowa relacja z programistami, nowy sposób oficjalnego udostępnienia składników projektantom może nastąpić dopiero po ich udostępnieniu przez programistów. Dawno minęły czasy, kiedy projektanci produktów pytali, czy dany komponent jest dostępny dla ich twórców produktów. Jeśli znajduje się w bibliotece, jest dostępny w fazie rozwoju i gotowy do natychmiastowej pracy dla projektantów .
Ale dość o procesie. Przyjrzyjmy się, jak działa scalanie UXPin.
Zarządzanie bibliotekami
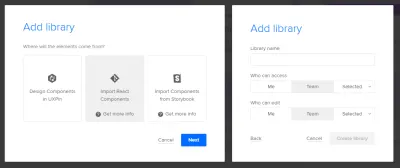
Najlepsze jest to, że biblioteki można importować bezpośrednio z repozytorium kodu, takiego jak GitHub, Bitbucket, GitLab (działa tylko dla komponentów React), a nawet ze Storybook. Po utworzeniu biblioteki będziesz mieć możliwość nazwania biblioteki.


Podczas importowania za pomocą Storybook proces jest dość prosty. Po prostu pobierz adres URL biblioteki, a UXPin zrobi resztę za Ciebie. Dzięki komponentom React, używając CLI, masz kontrolę nad komponentami , które są publikowane, określając unikalny token biblioteki UXPin.
Kontrola i testowanie wersji
Jedną z największych obaw projektantów i zespołów projektowych jest kontrola wersji. Większość problemów można rozwiązać dzięki funkcji scalania UXPin. Narysujmy szybki obrazek:
Dzisiaj, kiedy zaczynamy uaktualniać komponent, zawsze istnieje obawa przed uszkodzeniem komponentu lub warstw, które mogą zostać zmienione i oczyszczone. Może nawet nastąpić całkowita zmiana struktury komponentu, co często prowadzi do niepokoju (po stronie projektanta), czy powinni go ulepszyć, czy pozostać przy starym.
Jednak podczas opracowywania komponentu, o ile właściwości pozostają takie same, nie ma znaczenia, jak zmienia się układ komponentu ani rzeczywiste znaczniki komponentu. To z kolei pozwala projektantom bez obaw aktualizować swoje komponenty do najnowszych wersji.
Oczywiście, miejmy nadzieję, że w rzadkim momencie, w którym komponent zostanie całkowicie zepsuty, tak jak w przypadku każdego projektu kodowania, można go łatwo wycofać i ponownie opublikować starą wersję komponentu.
Aktualizacje testowe
Testując nowe komponenty lub aktualizacje, dziś nie jest to takie proste. Oczywiście nie możemy edytować istniejącej biblioteki projektu w celu przetestowania, ponieważ może ona zostać przypadkowo opublikowana i zablokować wszelkie inne aktualizacje, które są gotowe do użycia. Bardzo kłopotliwe jest również tworzenie komponentu w nowym pliku, testowanie go, a następnie próba obsługi scalania z powrotem z bieżącą biblioteką bez przerywania warstw.
Na szczęście dla nas programiści już dawno odkryli ten problem i pasuje on do technologii scalania UXPin. Podczas testowania nowych komponentów najlepszym rozwiązaniem jest rozwidlenie lub rozgałęzianie kodu , a ta nowa gałąź może zostać opublikowana w środowisku testowym w ramach UXPin. Twój zespół może to przetestować lub przyznać dostęp niewielkiej grupie beta testerów w Twojej firmie. Po przetestowaniu i wypróbowaniu składnika można go szybko wprowadzić i opublikować w głównej bibliotece projektu bez łączenia.
Projektowanie za pomocą kodu
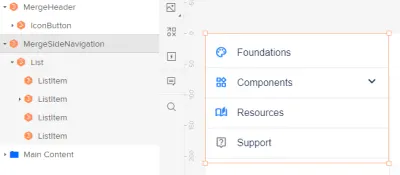
Jak więc członkowie naszego zespołu projektują w terenie i co ta technologia dla nich oznacza? Cóż, cieszę się, że zapytałeś! Z perspektywy projektanta produktu — nie ma dużej różnicy. Gdy projektant użyje komponentu z biblioteki programistycznej przy użyciu funkcji scalania, zostaną one oznaczone pomarańczowym sześciokątem dla każdego komponentu. Wszystko, co nowe, będzie zachowywać się dokładnie tak samo, jak biblioteka programisty.

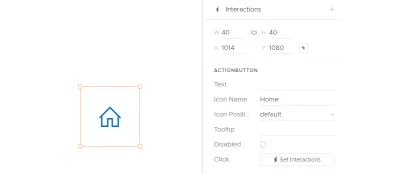
Komponenty od deweloperów mogą mieć zdefiniowane ograniczenia, ale w dobry sposób. Częstym problemem jest często używanie ikon jako łączy , a nie zawijanie ikony w składnik przycisku. Gdybyśmy mieli użyć tylko ikony z biblioteki, jest ona zablokowana i użytkownik nie może dodawać interakcji:

Alternatywnie, przycisk z ikoną poniżej umożliwia interakcje. To pozwala nam naprawdę dopracować i kontrolować, z którymi komponentami należy wchodzić w interakcje, a które nie; zarówno z punktu widzenia standardów, jak i dostępności.

Dzięki tego typu ograniczeniom zespół Design Systems ma łatwość, że komponenty będą musiały być używane we właściwy sposób, a jeśli zostanie to nadpisane, z panelu warstw będzie oczywiste, że coś zostało wykonane na zamówienie.
Przekazanie
Kiedy jesteś gotowy do przekazania programistom, gotowy prototyp może wyświetlić każdy komponent i jego konfigurację, aby skopiować i wkleić do narzędzi programisty i szybko zbudować projekt . Jeśli Twój zespół nie ma jeszcze biblioteki komponentów, UXPin zawiera domyślną bibliotekę lub możesz łatwo zaimportować niektóre biblioteki publiczne dostępne bezpośrednio w UXPin.
Dostępność
Mówiąc o dostępności, często jest ona pomijana lub nie ma wystarczająco dużo czasu na stworzenie dokumentacji wszystkich meta , tagów aria i tak dalej. Projektanci nie wiedzą, jakie tagi muszą wprowadzić, a programiści nie chcą przechodzić przez ten problem.
Dzięki UXPin możemy ujawnić wiele właściwości, nawet dane metapoziomu, które mogą nigdy nie być widoczne dla interfejsu, takie jak etykiety ARIA. Projektanci mogą następnie wprowadzić wszystkie wymagane informacje (lub copywritera, jeśli masz szczęście, że masz go w swoim zespole), a wdrożenie produktu przez programistów będzie niewielkie lub żadne.
Układy, szablony i siatki
Po prostu czytając tytuł, wiesz, co nadchodzi, i jestem pewien, że właśnie teraz podskakujesz na krześle — wiem, że tak. Siatki, układy, a nawet szablony stron można wciągnąć do biblioteki jako „komponent”, który umożliwia użytkownikom wprowadzanie komponentów do aktywnego obszaru strony i pozwala na obsługę wszystkich odstępów przez bibliotekę programistyczną.
Typowe szablony (np. ekrany logowania, strony wypełniania, formularze, strony profilu itd.) mogą być również wykorzystywane jako element przeciągania i upuszczania. Porozmawiaj o przyspieszeniu procesu i ograniczeniu błędów ludzkich w projektowaniu !
W zamknięciu
Jeśli jesteś gotowy na skok, nigdy nie jest za późno na wypróbowanie nowego oprogramowania i nowych procesów usprawniających przepływ pracy. W końcu wszyscy chcemy być zwinni i jak najbardziej adopcyjni. Budujmy silniejsze relacje w naszych zespołach, zmniejszajmy obciążenie pracą i pracujmy wydajniej. Dzięki narzędziom takim jak UXPin Merge zbliżamy się do znacznie bardziej płynnego środowiska pracy.
