Jak używać bułki tartej na PWA?
Opublikowany: 2022-03-10Widziałem wiele pytań o to, czy bułka tarta jest niezbędna dla PWA. To ma sens, dlaczego pojawia się pytanie. W końcu PWA mają powłokę aplikacji i przyklejone menu, więc czy użytkownicy nie powinni łatwo poruszać się po nich bez dodatkowej nawigacji?
To nie jest takie proste.
Ponieważ aplikacje PWA często znajdują się na granicy między witryną internetową a aplikacją natywną, nawigacja nie zawsze jest zminimalizowana — zwłaszcza jeśli tworzysz duże sklepy e-commerce lub blogi. Poza tym nie zapominaj, że bułka tarta służy nie tylko do nawigacji. Często są używane do pokazania postępu.
Tak więc dzisiaj przyjrzymy się, jak zaprojektować bułkę tartą dla PWA i kilka interesujących przypadków użycia, w których się przydadzą.
Czy aplikacje PWA zastąpią natywne aplikacje mobilne?
Jeśli chodzi o wrażenia użytkownika mobilnego, czy mobilne strony internetowe są aż tak złe? Tyle słyszysz o korzyściach płynących z tworzenia dedykowanej aplikacji natywnej, ale może to stać się niezwykle kosztownym hazardem, jeśli użytkownicy tego nie zaakceptują. Przeczytaj powiązany artykuł →
Jednym z powodów, dla których tworzymy PWA zamiast stron internetowych, jest to, że oferują one lepsze wrażenia mobilne. Ale to nie znaczy, że możesz całkowicie polegać na swoich gościach w korzystaniu z nawigacji do poruszania się. W niektórych przypadkach będą potrzebować trochę trzymania się za ręce.
Bułka tarta to świetny sposób, aby wkroczyć i powiedzieć:
Czy posunąłeś się za daleko? Pozwól, że pomożemy Ci cofnąć się o krok lub dwa.
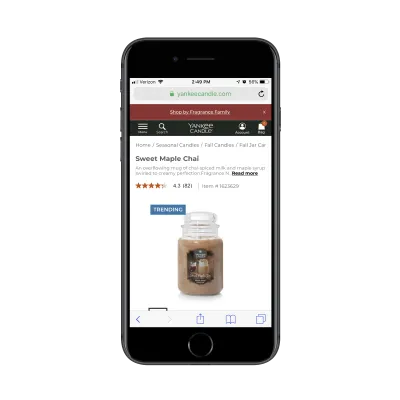
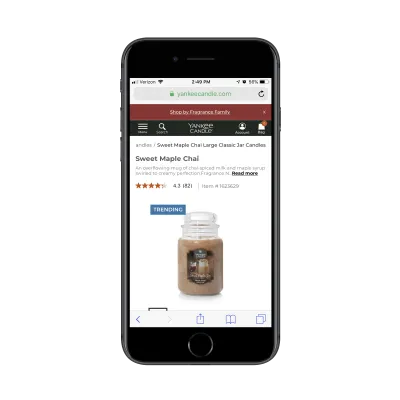
Yankee Candle pokazuje nam jeden ze sposobów, w jaki można to zrobić:

Albo twoja bułka tarta może mówić:
Nie wiesz, jak daleko jeszcze musisz się posunąć (lub ile jeszcze możesz zrobić)? Oto twoje pozostałe kroki.
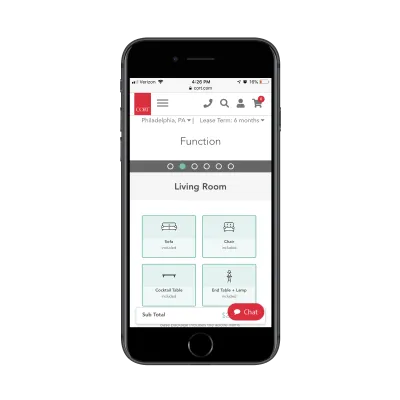
Proces płatności może z pewnością stać się męczący na telefonie komórkowym, gdy jest podzielony na wiele etapów. Właśnie dlatego paski postępu w bułce tartej, takie jak ten, którego używa Cort, są tak pomocne.

To nie jedyne sposoby, w jakie możesz użyć bułki tartej, aby poprawić wrażenia odwiedzających za pomocą PWA. Oto kilka innych przypadków użycia, z których możesz skorzystać:
1. Ulepsz wyszukiwanie e-commerce
Jeśli budujesz duże PWA e-commerce z wieloma hierarchiami lub kategoriami produktów, bułka tarta jest w 100% niezbędna.
Na urządzeniu mobilnym po prostu nie ma miejsca, aby wyświetlić tak dogłębną nawigację bez doprowadzania kupujących do szału.
“
Bułka tarta ułatwia również kupującym zobaczenie kroków, które podjęli, dzięki czemu mogą określić, jak daleko wstecz muszą pominąć.
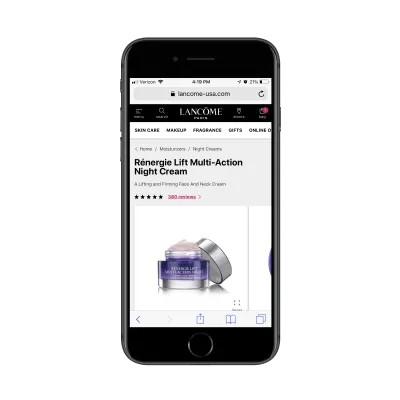
Załóżmy na przykład, że ktoś kupował nowy krem nawilżający na Lancome PWA:

Ale powiedzmy, że szukali czegoś, co mogliby nosić w ciągu dnia i nie zwracali wystarczającej uwagi na nazwę produktu, zanim go kliknęli. Następnie bułka tarta pozwala im dotrzeć dokładnie w odpowiednie miejsce (tj. „Nawilżacze”), aby znaleźć odpowiednią kategorię („Kremy na dzień”).
Ten rodzaj nawigacji po okruszkach staje się szczególnie ważny, im głębiej zagłębia się nawigacja.
Tylko bądź ostrożny.
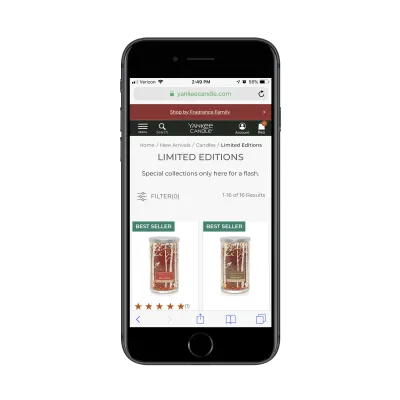
Chociaż Yankee Candle ma powyżej przykład, co należy zrobić , jeśli zajrzysz głębiej do jej ekwipunku, odkryjesz, że jest nieco zagrożona:

Możesz nie być w stanie tego stwierdzić na powyższym zrzucie ekranu, ale bułka tarta znika z ekranu. A jeśli nie możesz tego powiedzieć, to odwiedzający PWA też nie będą w stanie tego powiedzieć.
Istnieją dodatkowe bułki tartej. Wymagają tylko od odwiedzających przewinięcie w prawo, aby je znaleźć:

Realistycznie rzecz biorąc, może to powodować problemy dla odwiedzających, którzy są zaznajomieni z przewijaniem, ale nie muszą przewijać poszczególnych elementów, takich jak nawigacja po stronie nawigacyjnej.
Jedną z rzeczy, które Yankee Candle spisała dobrze w tym przykładzie, jest zachowanie rozmiaru bułki tartej, dzięki czemu są one czytelne i klikalne. To jest coś, co nie zawsze się dzieje, jeśli do nawigacji dodasz funkcję zawijania.
Pokażę Ci, dlaczego podczas projektowania tego elementu może pojawić się kwestia rozmiaru.
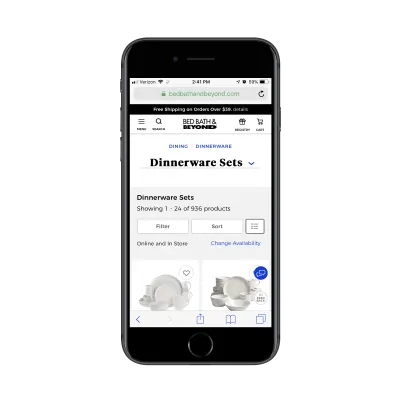
Oto strona internetowa Bed Bath & Beyond:

Jest to z pewnością fajny sposób na zaprojektowanie bułki tartej, zwłaszcza że ostatnia okrucha pozwala użytkownikom jeszcze głębiej zagłębić się w kategorie takie jak:
- Zastawa stołowa,
- Elegancka porcelana,
- Płyty ładowarki.
Gdy odwiedzający wybierze jeden z produktów, u góry strony zostanie mu wyświetlona standardowa, zwykła bułka tarta. To powiedziawszy, to pomiędzy „Wyżywienie | Zastawa | Okruszki chleba „Zestawy obiadowe” zajmują prawie jedną czwartą strony. Nie wpływa to całkowicie na wrażenia z zakupów, ale może powodować niepotrzebną irytację, ponieważ odwiedzający muszą dużo przewijać, aby zobaczyć każdy z dostępnych zestawów obiadowych.
Twój najlepszy zakład? Odwiedzający wiedzą, jak szukać okruszków chleba w e-commerce, niezależnie od tego, czy jest to komputer stacjonarny, mobilny czy PWA. Więc nie próbuj i nie bądź kreatywny. Umieść je tam, gdzie ich miejsce (tj. tuż pod nagłówkiem) i użyj jednolitej typografii. Jeśli bułka tarta ma tendencję do przesuwania się po dłuższej stronie, możesz je zawinąć lub, jeszcze lepiej, zmniejszyć liczbę wyświetlanych naraz.
W powyższym przykładzie Yankee Candle odwiedzający widzą to, gdy przewijają całą szerokość bułki tartej:
Strona główna / Świece Sezonowe / Jesienne Świece / Jesienne Świece Słoikowe / Słodki Klonowy Duży Jesienny Słoik Chai
Oto, co mogłoby być zamiast tego:
Świece sezonowe / Świece jesienne / Świece jesienne jar
Naprawdę nie ma potrzeby umieszczania atrybutu „Home”, ponieważ wszyscy wiedzą, jakie logo wskazuje. I nie trzeba przeliterować nazwy produktu, ponieważ znajduje się tuż pod bułką tartą. Kiedy robisz to dla swojego PWA, pamiętaj tylko o przycięciu go, aby pojawiły się tylko niezbędne elementy.
2. Popraw przeglądanie blogów
Kiedy ktoś czyta bloga w zaciszu swojego komputera stacjonarnego lub laptopa, zwykle ma do dyspozycji pasek boczny, który pokazuje mu inne najnowsze lub istotne artykuły. Jednak na urządzeniach mobilnych to niemożliwe. Zamiast tego muszą:
- Przewiń na dół posta i sprawdź, czy są tam dostępne powiązane linki,
- Skorzystaj z funkcji wyszukiwania bloga (jeśli istnieje),
- Lub przejdź do odpowiedniej kategorii lub daty za pomocą bułki tartej.
Przewijanie nie jest idealne, zwłaszcza jeśli czytelnicy nie zawsze czytają cały post. Wyszukiwanie byłoby w porządku, ale wymaga od nich bardzo jasnego wyobrażenia o tym, czego szukają. Z drugiej strony bułka tarta zapewnia pewien kontekst dotyczący tego, co czytają, a także wskazówki dotyczące tego, co jeszcze mogą znaleźć.
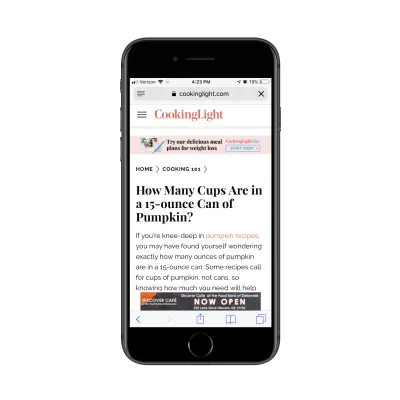
Blog Cooking Light dobrze sobie z tym radzi:

Załóżmy, że gość trafia na stronę główną Cooking Light i widzi artykuł o mierzeniu ilości dyni w puszce. Klikają na nią i uważają, że warto ją przeczytać.
Ktoś, kto kliknie taki artykuł, prawdopodobnie jest początkującym kucharzem, więc z pewnością byłby zainteresowany skorzystaniem z innych wskazówek i spostrzeżeń dla początkujących. Właśnie dlatego bułka tarta Cooking Light jest tak przydatna. Mogło to wyglądać tak:
Strona główna > Gotowanie > Święto Dziękczynienia > Ciasta > Ciasto Dyniowe
Zamiast tego artykuł został odpowiednio i prosto skategoryzowany, aby czytelnicy, których on przyciąga, mogli znaleźć inne przydatne i istotne treści.
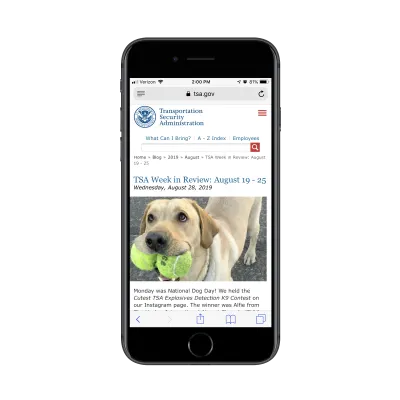
Chociaż możesz ulec pokusie, aby kategoryzować posty na blogu w inny sposób, może to nadmiernie skomplikować bułkę tartą. Na przykład tak postępuje Administracja Bezpieczeństwa Transportu (TSA):

W powyższym przykładzie widać, że bułka tarta to nic innego jak podział daty publikacji. O ile nie masz odwiedzających stale poszukujących informacji, na które liczy się czas, zamiast cennych przewodników, ten rodzaj okruszka nie będzie działał zbyt dobrze.
Inną rzeczą, o której chcę wspomnieć, jest to, że umieszczanie tytułu w bułce tartej jest niepotrzebne. To nic innego jak powielenie tytułu wpisu na blogu, który pojawia się bezpośrednio pod nim. Co więcej, długość tytułu wymusza na bułce tartej zawijanie się i zajmowanie więcej miejsca niż to konieczne.
Prostsze jest zawsze lepsze, zwłaszcza jeśli celem bułki tartej jest pomoc odwiedzającym w czytaniu większej ilości treści na Twoim blogu. Możesz skorzystać z mojej porady z nr 1 dotyczącej skracania bułki tartej, aby rozwiązać ten problem.
3. Ułatw sobie uzyskanie pomocy
Jedną z fajnych rzeczy w tworzeniu produktów internetowych jest to, że pozwala nam sprzedawać wykładniczo więcej, niż moglibyśmy, gdybyśmy musieli stale przechowywać fizyczne zapasy. Ale to nie zwalnia nas z odpowiedzialności za wspieranie naszych produktów. Kiedy tworzysz oprogramowanie, lepiej być tam, aby pomóc klientom w jego obsłudze.

To powiedziawszy, wiele problemów, na które napotykają użytkownicy SaaS, jest powszechnych i można je łatwo rozwiązać za pomocą portalu wsparcia. W ten sposób umożliwiasz użytkownikom wyszukiwanie odpowiedzi na ich własne problemy i unikasz zapychania kolejki wsparcia. Jest to korzystne dla obu stron.
Teraz portale pomocy są bardzo podobne do blogów, ponieważ mogą być trudne do poruszania się, jeśli nie masz wygodnego paska bocznego lub paska wyszukiwania, który wskazuje drogę. Nawet jeśli te elementy są obecne, nadal dobrze jest mieć dodatkowy kontekst, gdy zagłębiasz się w archiwa wsparcia.
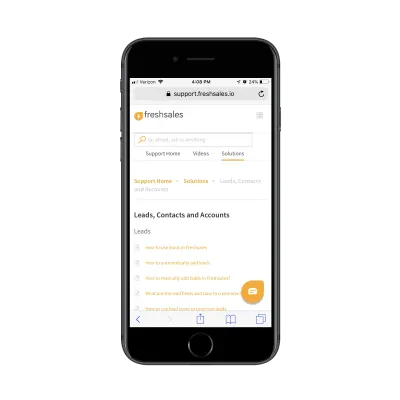
Na przykład jest to portal wsparcia FreshWorks FreshSales CRM:

W tym portalu wsparcia jest mnóstwo dokumentacji. Byłoby niemądrze, gdyby na górze strony nie była dostępna nawigacja po bułce tartej. I podobnie jak przykłady okruszków na blogu, ten pomaga użytkownikom na dwa sposoby.
Na przykład przydaje się do cofania się. Jest to również przydatne dla użytkowników, którzy chcą dowiedzieć się więcej na ten sam temat. Zapewniając ten poziom wsparcia, Twoi użytkownicy nauczą się łatwiej opanować Twój produkt i będą bardziej skłonni odnowić swoje subskrypcje pod koniec okresu.
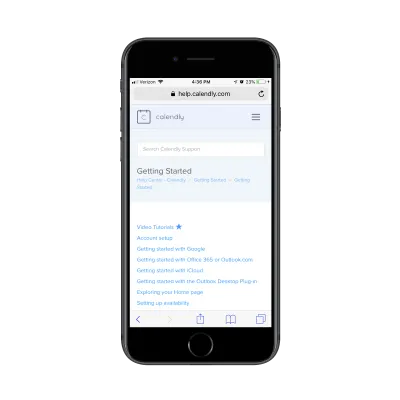
Innym oprogramowaniem, które wykorzystuje bułkę tartą w sekcji wsparcia, jest Calendly:

Zwróć uwagę, że nazwa strony i kategoria tematów pomocy znajdują się tuż pod paskiem wyszukiwania. Teraz spójrz na atrybuty zawarte w bułce tartej:
Centrum pomocy > Calendly > Pierwsze kroki > Pierwsze kroki
Żadne z nich nie należy tutaj, z wyjątkiem „Centrum pomocy”. Każdy, kto trafił na tę stronę, wie, że temat pomocy dotyczy produktu (Calendly). Zobaczą też, że tytuł strony to „Pierwsze kroki”, więc powielenie go tutaj nie pomoże.
Naprawdę, okruszki chleba nie powinny nawet wchodzić w grę, dopóki nie zagłębią się w nawigację. Nawet wtedy nie wiem, czy jest to konieczne, ponieważ tytuł zawsze znajduje się na górze strony.
Tworząc własny portal wsparcia SaaS, naprawdę zastanów się, co należy do bułki tartej, a co nie. Jeśli jest to wystarczająco prosty system samonośny, możesz go w ogóle nie potrzebować.
4. Popraw konwersje za pomocą pasków postępu
Kiedy zapewniasz odwiedzającym PWA wieloetapowy proces — może to być kasa e-commerce, quiz, ankieta itd. — nie pozwól im się zastanawiać, czy warto to zakończyć.
Nie oznacza to, że musisz przytłoczyć ich długą formą, która pojawia się od razu — może to równie dobrze zaszkodzić współczynnikowi konwersji. Rozbicie dłuższych procesów na wiele etapów jest całkowicie w porządku. Pamiętaj tylko, aby podzielić je na okruchy paska postępu.
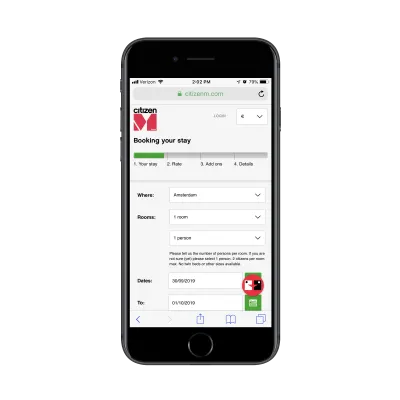
Jest to coś, co będzie szczególnie przydatne w hotelarstwie, jak pokazuje formularz rezerwacji CitizenM:

Te bułka tarta służą dwóm celom:
- Odwiedzający mogą zobaczyć, jak wiele pracy jest faktycznie zaangażowanych w ten proces.
- Mogą ich użyć do wycofania się, jeśli muszą zmienić odpowiedź.
Może to sprawić, że niekończący się proces rezerwacji będzie łatwiejszy w zarządzaniu. Ale to nie znaczy, że bułka tarta jako całość zawsze przyczynia się do wyższych konwersji.
Jednym z powodów, dla których powyższy przykład bułki tartej działa tak dobrze, jest to, że jest dobrze oznakowany i uproszczony. Kiedy jednak usuniesz przezroczystość i logikę z pasków postępu w bułce tartej, mogą one w końcu zaszkodzić twoim współczynnikom konwersji.
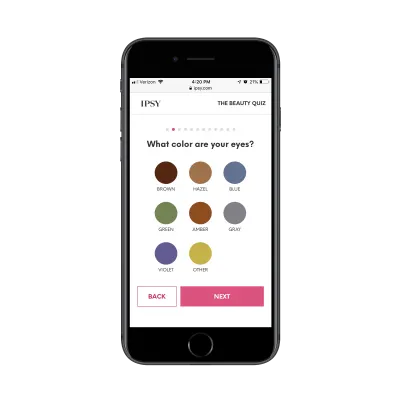
Na przykład Ipsy to miesięczna usługa subskrypcji makijażu. Aby rozpocząć, odwiedzający PWA muszą wypełnić ten quiz:

Chociaż projekt quizu jest z pewnością atrakcyjny, czy konieczne jest zbudowanie go w ten sposób, zwłaszcza że jest 12 stron, które wymagają dwóch lub więcej kliknięć na każdej stronie? Daje to łącznie co najmniej 24 kliknięcia (jeden lub więcej na odpowiedź i jedno na przycisk „Dalej”).
Nie obejmuje to nawet wypełnienia formularza subskrypcji!
To powiedziawszy, pasek postępu bułki tartej ma pokazać potencjalnym klientom, o ile więcej pracy jest do wykonania. Jednak nie ma przejrzystości co do tego, co zawiera każda z tych stron. W rzeczywistości większość z nich jest znacznie dłuższa niż ta pierwsza, prosząc o takie rzeczy, jak ulubione marki, rodzaje makijażu, które lubią, jak często go noszą itp.
Ostatecznie ukończenie quizu zajmie prawdopodobnie pięć minut lub więcej i nie sądzę, aby pasek postępu był pomocny w demonstrowaniu tego faktu.
Konkluzja: jeśli chcesz szybciej przyciągnąć odwiedzających do punktu konwersji, zaprojektuj to w ten sposób. A jeśli wymaga to trochę pracy z ich strony, bądź szczery, ile jest pracy. Nie maskuj go bułką tartą.
5. Spraw, aby katalogi były łatwiejsze do eksploracji
Na szczęście katalogi nie znajdują się już w ogromnych książkach telefonicznych lub przewodnikach turystycznych. Teraz digitalizujemy te katalogi w celu szybszej i wygodniejszej konsumpcji.
To powiedziawszy, katalogi online są bardzo podobne do dużych zbiorów danych. Teraz, gdy są w sieci, jest prawie za dużo informacji do przesiewania. I chociaż większość PWA daje odwiedzającym możliwość filtrowania i sortowania swoich wyników, niekoniecznie pomaga to w poruszaniu się po samym PWA.
Potrzebujesz do tego bułki tartej.
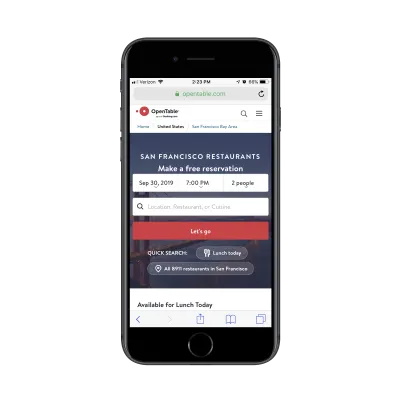
Ładny przykład tego znajdziesz na OpenTable PWA:

Istnieją setki tysięcy restauracji korzystających z OpenTable jako systemu rezerwacji — i to z lokalizacji na całym świecie.
Chociaż pokazywanie bułki tartej może nie być konieczne, zwłaszcza jeśli użytkownicy dokładnie wiedzą, w którym mieście chcą zjeść posiłek, jest to miły akcent. Służy jako szybkie przypomnienie użytkownikom, że jest to lokalizacja, w której szukają. Jeśli zmienią zdanie i chcą wypróbować następne miasto, wystarczy kliknąć z powrotem do stanu lub prowincji, aby zmienić odpowiedź.
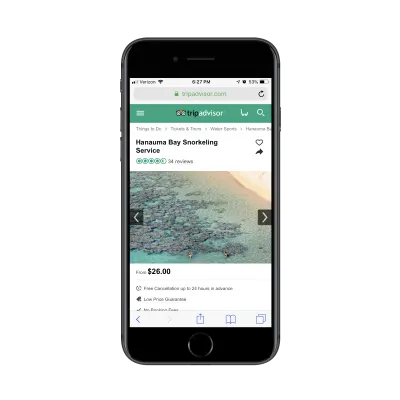
TripAdvisor to kolejna ogromna witryna katalogowa, przechowująca ogromne ilości danych o lokalizacjach, miejscach pobytu, rzeczach do zrobienia itp. W tym PWA dzieje się tak wiele, że nie ma sposobu, aby obejść się bez okruszków chleba:

W tym przykładzie możesz zobaczyć, jak głębokie i szczegółowe uzyskują atrybuty bułki tartej:
Atrakcje > Bilety i wycieczki > Sporty wodne > Hanauma Bay Snorkeling Service
Jest to przydatne dla odwiedzających, którzy mogli natknąć się na konkretną aktywność lub lokalizację, ale po sprawdzeniu bułki tartej zdają sobie sprawę, że istnieje inna droga.
Załóżmy na przykład, że ktoś wchodzi na tę stronę i zaczyna się zastanawiać, jakie inne rodzaje wycieczek może odbyć na Hawajach. Tak więc, zamiast wznawiać wyszukiwanie (co musieliby zrobić, gdyby wylądowali na stronie ze strony głównej), mogą użyć bułki tartej, aby się cofnąć.
To powiedziawszy, jest to kolejny z przykładów zbytniego wkładania do bułki tartej. Nie ma potrzeby podawania nazwy działania lub lokalizacji, chyba że znajdują się pod nią podkategorie. Sprawia tylko, że bułka tarta przesuwa się poza szerokość strony, co może rozpraszać (i denerwować).
Ponownie, dobrym pomysłem jest, aby bułka tarta była tak prosta, jak to tylko możliwe.
6. Konwertuj znaczniki kotwicy na bułkę tartą
Wcześniej mówiłem o tym, jak bułkę tartą można wykorzystać jako paski postępu na PWA. Co by było, gdybyśmy wykorzystali je w podobnym celu, ale tym razem do reprezentowania tagów kotwicy na stronie?
To naprawdę nie różni się od tego, co robią programiści, gdy tworzą nawigację na górze strony z jedną stroną. Jedyną różnicą jest to, że tagi kotwicy z Twojej strony będą reprezentowane przez bułkę tartą jako nawigacja pomocnicza.
A jeśli publikujesz długie artykuły lub przewodniki na swoim PWA, jest to coś, o czym należy poważnie pomyśleć.
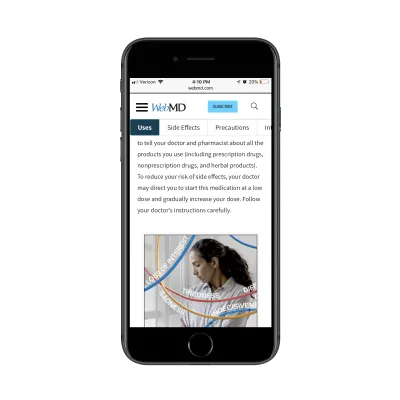
Oto jeden przykład ze strony internetowej WebMD:

WebMD PWA umożliwia odwiedzającym sprawdzenie objawów lub sprawdzenie przyjmowanych leków. Jak możesz sobie wyobrazić, te strony mogą trwać i trwać przez chwilę.
Zamiast zmuszać odwiedzających do ich przewijania, WebMD dołącza tę pomocniczą nawigację do dolnej części nagłówka. Gdy odwiedzający przewiną obok odpowiedniego tagu kotwicy i sekcji, zostanie on podświetlony w bułce tartej. Użytkownicy mogą również używać bułki tartej do szybkiego poruszania się po stronie bez konieczności przewijania.
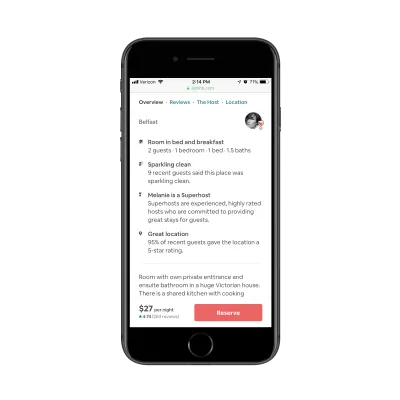
Airbnb robi coś podobnego:

Airbnb może z łatwością pozwolić swoim odwiedzającym przewinąć stronę i spróbować wydobyć najistotniejsze dla nich szczegóły. Zamiast tego wybrano wyświetlanie nawigacji nawigacyjnej (zbudowanej na podstawie tagów kotwicy strony).
Ułatwia im to sprawdzenie, w której sekcji się znajduje, a następnie skakanie po niej, gdy chcą poznać szczegóły potrzebne do podjęcia decyzji.
Wiem, że niekoniecznie jest to powszechne użycie bułki tartej, ale spodziewam się, że ta będzie pojawiać się coraz częściej, gdy sieć przechodzi na PWA.
Zawijanie
Widzieliśmy teraz wiele przykładów PWA, aby wiedzieć, jak wyglądają dobre i złe okruszki. Podsumujmy podstawowe zasady:
- Zawsze umieszczaj bułkę tartą jak najbliżej górnej części strony. Jeśli nagłówek jest obecny, trafia bezpośrednio poniżej. Jeśli tak nie jest, powinien zająć pierwsze miejsce.
- Używaj unikalnych separatorów. Najczęstsze z nich to Guillemet (>), ukośnik (/) i rura (|).
- Zbuduj wystarczającą ilość dopełnienia wokół separatorów, aby było jasne, gdzie zaczynają się i kończą atrybuty.
- Upewnij się, że klikalne linki w bułce tartej są wystarczająco duże, aby można je było kliknąć. Powinny mieć co najmniej 1 cm x 1 cm.
- Uważaj na kolor. Nie chcesz, aby okruszki chleba odwracały uwagę od zawartości strony. To powiedziawszy, powinny przynajmniej zmienić kolor lub zostać podkreślone po najechaniu kursorem.
- Uprość etykiety atrybutów tak bardzo, jak to możliwe.
- Nie umieszczaj w bułce tartej nazwy posta, strony, produktu itp., jeśli jest ona wyraźnie widoczna na stronie. „Dom” prawdopodobnie też nie musi tam być.
- Jeśli okruszki mają tendencję do przekraczania szerokości strony, zawijaj tekst tylko wtedy, gdy nie zagraża to klikalności. Naprawdę najlepiej jest wyświetlać tylko kilka ostatnich atrybutów/linków.
Z bułką tartą w aplikacjach PWA można zrobić wiele, a jeśli zostanie dobrze obsłużony, może pomóc w zwiększeniu współczynnika konwersji. Po prostu bądź z nimi ostrożny. Jeśli są one uwzględnione bez uzasadnionej przyczyny lub prezentują więcej pracy odwiedzającym, najlepiej po prostu się bez nich obejść.
