Beyond Sprint 0: alternatywa dla zespołów integrujących
Opublikowany: 2022-03-10Scrum to najpopularniejsza na świecie metodologia zarządzania projektami, w której ponad 72% zespołów korzysta ze Scrum lub hybrydy scrum. Jest duża szansa, że jeśli pracujesz nad tworzeniem stron internetowych, używasz Scrum w jakiejś formie.
Aktualnym trendem w Scrumie jest „Sprint 0” lub jego bardziej artystyczny kuzyn „Design Sprint”. Wiele napisano o tym, czy są to prawdziwe sprinty (nie są), ale mniej powiedziano o tym, dlaczego w ogóle istnieją, dlaczego tak uparcie się trzymają i jakie istnieją alternatywy.
Osobiście uwielbiam Scrum i zawsze szukam sposobów na stopniowe ulepszanie tego, jak go wdrażam. W tym artykule chciałbym podzielić się metodami, które włączyłem do mojego przepływu pracy i które uważam za pomocne przy łączeniu UX/UI i rozwoju, a także tworzeniu mocniejszych wizji projektów.
Kilka szybkich definicji, zanim zaczniemy:
- Sprint 0
Początkowy wysiłek zespołu w celu stworzenia dokumentów przewodnich wymaganych w projektach scrum: wizja, rejestr produktu i szacunki dotyczące wydania produktu. - Sprint projektowy
Początkowy wysiłek zespołu w celu stworzenia projektu przewodniego dla reszty wydania.
Dlaczego Sprint 0 i Design Sprint istnieje
Dobrze jest powiedzieć: „Sprint 0 nie jest prawdziwym sprintem, nie rób tego”. Ale te sprintowe adaptacje istnieją nie bez powodu. Wiele zespołów przyjmuje je, ponieważ ich projekt ma niezaspokojoną potrzebę wykraczającą poza bezpośredni zakres Scrum. Moja obserwacja jest taka, że Sprint 0 i sprinty projektowe są najczęściej używane do rozwiązywania następujących sytuacji:
- Brak silnej wizji przewodniej;
- Brak integracji projektu z przepływem prac programistycznych.
Proces Scrum zakłada, że jasna wizja została opracowana i zakomunikowana przez właściciela produktu. Ale podnieś rękę, jeśli pracowałeś nad projektami, w których wizja jest słaba, błędna lub niewidoczna. Ja też! Sprint 0 to próba wypełnienia przez zespół programistów luki w wizji. To nie jest najgorszy pomysł, więc w czym problem? Z perspektywy zwinnej Sprint 0 nie jest iteracyjny, nie wykorzystuje talentów całego zespołu i zapewnia mgliste wyniki. I zanim zwrócisz uwagę: „Hej, prawdziwym problemem jest to, że zespoły scrumowe nie powinny wykonywać pracy właściciela produktu”, tak naprawdę uważam, że interdyscyplinarny, zwinny zespół jest jednym z najlepszych środowisk do stworzenia silnego, realistycznego wizja i cele.
Proponuję bardziej zwinną metodę budowania wizji, którą z powodzeniem stosowałem w projektach bez przekazywania. Zbadam obie sytuacje, w których te adaptacje podobne do sprintu są używane, i opiszę, w jaki sposób ten alternatywny pierwszy sprint lepiej wspiera zwinny przepływ pracy.
Wizja i prototypowy sprint
W pierwszej sytuacji, gdy brakuje silnej wizji, dokumentacja przewodnia lub pomysły są zbyt słabe, aby naprawdę rozpocząć projekt Scrum. W przypadku każdego procesu (w tym Scrum) potrzebujesz wskazówek przed rozpoczęciem podróży. Agile świetnie nadaje się do wymyślania najlepszego sposobu na osiągnięcie celu, ale generowanie początkowej wizji nie leży w jego zakresie. W rzeczywistości w Scrum brakuje opisu wizji wymaganej do rozpoczęcia procesu rozwoju. Niezależnie od tego, czy jest to naprawdę Scrum, czy nie, Sprint 0 to po prostu zespół sieciowy na pierwszej linii, korzystający z posiadanych narzędzi, próbujący dowiedzieć się, co musi zrobić, zanim zaczną to robić.
Prawdziwą wadą Sprint 0 jest to, że budowanie dokumentu przewodniego dla projektu w czasie, gdy masz najmniej informacji, zapewnia niską wartość dla następującego procesu rozwoju.

Wizje przewodnie projektów, które nie pasują do iteracyjnie pojawiającej się rzeczywistości, albo muszą przejść przez kosztowny proces kolejnego Sprintu 0, albo częściej są po prostu ignorowane.
Lepszą alternatywą jest sprint prototypowy: pierwszy sprint, który angażuje cały zespół, jednocześnie tworząc sam początkowy prototyp.
Prototypowy proces wizji sprintu
Pomysły z burzy mózgów są przekładane na niską wierność wizualną, działający prototyp tak szybko, jak to możliwe. Prototyp jest napisany w funkcjonalnym front-endowym frameworku HTML i CSS, czyli wspólnym języku zespołu. Nie każdy może zrozumieć specyfikację lub oświadczenie dotyczące wizji. Każdy może zrozumieć stronę internetową, a komunikacja jest łatwiejsza i obejmuje szerszy zakres dyscyplin.
Pod koniec pierwszego sprintu prototyp jest gotowy do wstępnych testów na kilku frontach, w tym ogólnej użyteczności, dostępności i responsywności na urządzeniach mobilnych. W moich zespołach jest to ważny i ważny krok naprzód. Sprint prototypowy tworzy również wstępny rejestr produktów. W miarę jak elementy zaległości zostaną ukończone w przyszłych sprintach, prototyp zyskuje na wierności. Prototyp nie jest kodem jednorazowym — to podstawa.
W niektórych projektach tworzona jest pisemna wizja, gdy powstaje prototyp. Ale w wielu projektach prototyp jest wizją. Mówi wspólnym językiem zespołu i oczywiście nigdy nie odbiega od produktu.
Przykład
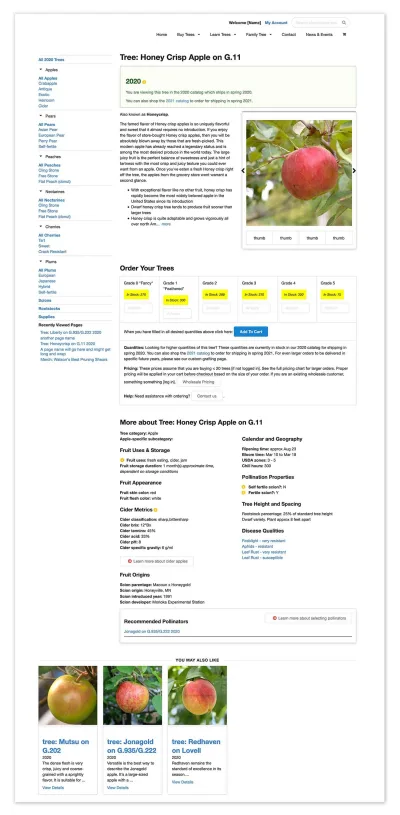
Poniższy przykład przedstawia działający prototyp aplikacji e-commerce, ukończony na podstawie wstępnego zarysu w początkowym zapytaniu ofertowym. Choć jest to bardzo trudne, przyczyniło się do skupienia energii zespołu w produktywnym kierunku, przeskakując wiele potencjalnych rozproszeń i pułapek, aby skoncentrować się na kryteriach funkcjonalnych.

Początkowy prototyp często powoduje zmiany w wymaganiach, które są po prostu najlepszymi przypuszczeniami, dopóki nie zostaną uwzględnione w świetle doświadczenia użytkownika. Jako przykład, jednym z wniosków, które uzyskaliśmy podczas prototypowego sprintu pokazanego powyżej, jest to, że ceny i przycisk „kup” były pierwotnie zbyt niskie na stronie. Początkowym żądaniem było umieszczenie ich poniżej informacji o produkcie i powyżej zaleceń, ale funkcjonalny prototyp szybko wykazał, że hierarchia nie jest zbyt funkcjonalna.
Inną funkcją, która wyszła na jaw, było to, że obrazy w galerii miały być duże i rozciągać się na całą szerokość strony. Zamiast przedstawiać zainteresowanym hipotetyczne powody, dla których to nie zadziała, prototyp był w stanie zademonstrować problemy we wspólnym języku, który rozumie cały zespół. Podczas sesji władzy z interesariuszami szybko zreorganizowaliśmy tę stronę do powszechnie uzgodnionej hierarchii.
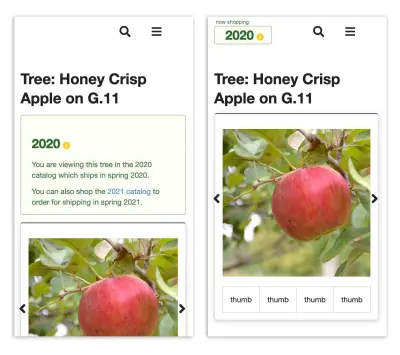
Ponieważ prototyp jest dostępny i responsywny, możemy od razu rozpocząć testowanie na wielu urządzeniach i technologiach. Chociaż projekt (jeśli można to nazwać tak na tym wczesnym etapie) jest celowo utrzymywany w niskiej wierności, od razu stało się jasne, że komunikaty z przełącznika roku na pulpicie były zbyt duże na urządzeniach mobilnych i przeszkadzały w użyteczności (po lewej). Szybko zaktualizowaliśmy prototyp, aby używał mniejszego przełącznika w nagłówku (po prawej).

Kilka innych problemów szybko wyszło na jaw podczas tego prototypowego sprintu:
- Klient, po kliknięciu w funkcjonalną nawigację, natychmiast zdał sobie sprawę, że w swojej specyfikacji pominął ważny element funkcjonalny: blog. Wpłynęło to na oszacowanie i harmonogram, ale byliśmy w stanie szybko się dostosować.
- Dla zespołu UI było oczywiste, że wyświetlanie cen było zbyt skomplikowane i mylące. Zbadaliśmy inne możliwości z klientem i byliśmy w stanie szybko stworzyć prototyp i przetestować kilka rozwiązań podczas sprintu prototypowego.
Zamiast potencjalnej przeszkody lub dezaktualizacji wizji, gdy tylko rozpocznie się rozwój, w prototypowym sprincie wizja i kryteria funkcjonalne są opracowywane razem i wspierają się nawzajem. A ponieważ wizja jest generowana przez zespół, nie następuje przekazanie do zespołu i z łatwością unika się tego ryzykownego okresu w procesie rozwoju.
Projekt i prototypowy sprint
W drugiej sytuacji — braku integracji projektowania z programowaniem — często pojawia się „design sprint”. Uważam, że ten kierunek jest nawet bardziej kontrproduktywny niż Sprint 0. Wyzwania związane z integracją projektowania w złożonym procesie rozwoju są realne, ale sprint projektowy jest podejściem destrukcyjnym. Sprint projektowy jest opatrunkiem na symptom — wyzwanie polegające na budowaniu zintegrowanych zespołów — ale nie rozwiązuje podstawowego problemu — wyzwania polegającego na zrozumieniu i zaspokojeniu potrzeb użytkowników. Ładowanie projektu do przodu w jednym sprincie pozwala uniknąć wyzwania integracji, ale korzyści płynące ze zintegrowanego i przyrostowego procesu projektowania oraz okna, które otwiera na zrozumienie i dotarcie do użytkowników, są całkowicie stracone.
Prototypowy sprint, którego używam w projektach no-handoff, jest wydajną i w pełni zwinną alternatywą dla sprintu projektowego. Jest oparty na współpracy i łączy zarówno UI/UX, jak i rozwój od najwcześniejszych etapów projektu. Nawet najbardziej doświadczony zespół projektowy może skorzystać na zaangażowaniu innych dyscyplin i, co najważniejsze, zapewnia, że cele kodu i projektu nie są sprzeczne.

Często oczekuje się również, że sprint projektowy urzeczywistni wizję. Jest to desperacki ruch oparty na niejasnym, ale wnikliwym zrozumieniu, że proces projektowania jest lepiej przygotowany do generowania wizji niż rozwoju. Jednak wizja generowana przez projekt jest kiepskim substytutem prawdziwego, opartego na współpracy wysiłku całego zespołu.
Biedni projektanci są obarczeni generowaniem produktu końcowego, aby rozpocząć rozwój bez interdyscyplinarnych informacji niezbędnych do uczynienia tego wysiłku naprawdę wartościowym. Chociaż projektant z wiedzą techniczną i większym doświadczeniem będzie miał większe szanse na to, aby to zrobić dobrze, nadal jest to bardzo ryzykowne. Bez potencjalnego produktu do wysyłki na końcu fazy, aby przetestować pod kątem domysłów, kontynuuje się rozwój. Jeśli projekt nie trafił w sedno lub jeśli specyfikacje ulegną zmianie, może to skutkować dużymi opóźnieniami w drodze z powrotem do zespołu projektowego. Agile jest w swej istocie procesem zarządzania ryzykiem i możemy zrobić coś więcej niż rozpoczynanie naszych projektów zwinnych od z natury ryzykownego sprintu projektowego.

Proces projektowania prototypu sprintu
Najważniejszą zmianą w stosunku do bardziej tradycyjnego sprintu projektowego jest to, że podczas sprintu prototypowego zespół przechodzi prosto od papieru do prototypu i pomija użycie Sketch, InVision, Photoshop lub innych programów do projektowania cyfrowego. Na tym etapie działają jak wizualna podpora, zdając się bardzo szybko wprowadzać wartość (ponieważ dobrzy projektanci robią dobrze wyglądające rzeczy), ale rzeczywista wartość makiety o wysokiej wierności tak wcześnie jest bardzo niska, a potencjalne zagrożenie, które wprowadza — interesariuszy ślubu do niewłaściwych rozwiązań — jest wysoki.
Narzędzia te najlepiej sprawdzają się w płaskich makietach o wysokiej wierności, ale początkowy prototyp nie jest ani płaski, ani o wysokiej wierności. Tablica, ołówek i papier pozwalają zespołowi szybko pracować nad pomysłami bez poświęcania się im. Następnie przekształć to myślenie w funkcjonalny prototyp tak szybko, jak to możliwe.
Każdy członek zespołu, w tym projektanci, powinien zapoznać się z prototypem i móc pracować nad nim bezpośrednio podczas faz lo-fi. Ale jeśli nie jest to możliwe (lub jest to cel długoterminowy i musisz już teraz iść do przodu), to dobre jest podejście połączone w pary, w którym projektant i programista pracują ramię w ramię. Szkice mogą być opisywane przez projektanta i wspólnie interpretowane przez dewelopera, poszerzając ich wspólne rozumienie każdego punktu widzenia.
Przykład
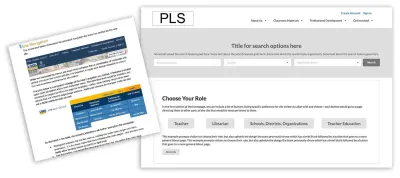
Poniższy przykład pokazuje nasz proces destylacji dogłębnej analizy istniejącej strony internetowej bezpośrednio do funkcjonalnego prototypu. Umożliwiło to ocenę wyników raportu w natywnym środowisku internetowym, co jest zupełnie innym doświadczeniem niż intelektualna analiza zaleceń w dokumencie drukowanym:

Ponadto, w przeciwieństwie do dokumentu z dogłębną analizą (jakkolwiek był pomocny), funkcjonalny prototyp jest wolny od żargonu i wykorzystuje wspólny język werbalny i wizualny, który każdy może zrozumieć. Otwiera rozmowę na wyświetlaczu wizualnym dla wszystkich członków zespołu i dyscyplin.
Naszym głównym pytaniem podczas tworzenia tego szablonu było to, ile szczegółów projektu należy uwzględnić. Ponieważ mieliśmy do dyspozycji bogaty dokument pełen analiz, mogliśmy posunąć prototyp dalej. Jednak pamiętając, że wizualizacje mogą szybko (i nieumyślnie) przenieść się ze sfery idei do sfery faktów, zachowaliśmy niezobowiązujący układ i wydestylowaliśmy dokument tylko do jego podstawowych elementów i znaczenia.
Testy wewnętrzne doprowadziły nas do rozwiązania bardziej skoncentrowanego na użytkowniku, przeskakując przez wiele potencjalnych problemów, ale świadomie unikaliśmy podejmowania jakichkolwiek dopracowanych decyzji projektowych na tak wczesnym etapie procesu. Ważne jest, aby nieustannie porównywać wszystkie pomysły i sugestie, w tym klienta, ze znanymi danymi i pamiętać, że nasza pula wiedzy jest na tym etapie mniejsza niż na jakimkolwiek innym etapie projektu.
Innym powodem, dla którego ważne jest, aby zachować początkowy prototyp lo-fi i nie zawierać żadnych elementów „projektu”, jest to, że wpisowe zespołu może wykoleić nieistotne elementy wizualne, które wywołują niezamierzone reakcje wewnętrzne. Trzymamy się z dala od kolorów i nawet nie umieszczamy logo klienta (zamiast tego użyj pustej przestrzeni lub jasnoszarego pola jako symbolu zastępczego). Rozmowa musi być stale prowadzona w kierunku kryteriów funkcjonalnych, takich jak hierarchia treści, dostępność, użyteczność, język i znaczenie. Zapewnij zespół, że „zabawne rzeczy” nadejdą, ale nie na tym wczesnym etapie.
W rzeczywistości ważnym celem udanego sprintu prototypowego jest podjęcie jak najmniejszej liczby wstępnych decyzji projektowych. Udany projekt opiera się na doświadczeniu użytkownika, więc daj czas na pojawienie się wiedzy o projekcie, aby poinformować interfejs użytkownika.
Kiedy prototypowy sprint jest zakończony?
Sprint jest zakończony, gdy prototyp i towarzyszące mu artefakty zostaną zatwierdzone przez cały zespół (w tym klienta), a prototyp zostanie uznany za gotowy do wstępnego testowania użyteczności i dostępności.
Wczesny prototyp funkcjonalny ożywia wizję projektu poprzez skalę (liczbę stron, zakres nawigacji i inne główne elementy interfejsu użytkownika), przyszłą złożoność (zawartość zastępcza z przydatnymi deskryptorami, być może niektóre wczesne zakodowane funkcje) oraz identyfikację potrzeb (konkretne potrzebne technologie , gdzie zostaną wdrożone, wszelkie zależności). Decyzje dotyczące narzędzi, środowiska pracy i stosu kodu będą podejmowane przy udziale całego zespołu.
Osiągnięcie tego osiągniętego przyrostu może zająć doświadczonemu zespołowi z responsywnym klientem zaledwie jeden dzień, ale zwykle trwa około tygodnia i nie więcej niż dwa tygodnie. Sprinty prototypowe powinny przebiegać w szybkim tempie, a przekroczenie dwutygodniowego przedziału czasowego może być czerwoną flagą. Może to oznaczać, że w grę wchodzą inne problemy.
Niektóre typowe problemy, na które należy zwrócić uwagę podczas sprintu prototypowego
Oto kilka typowych problemów, na które należy zwrócić uwagę podczas wdrażania prototypowego sprintu:
- Wykorzystaj wartość niskiej wierności i unikaj nacisku na elementy wizualne. Zachowaj czujność w tej kwestii, ponieważ zespoły, które są nowe w tym podejściu, mogą potrzebować pomocy i wsparcia, gdy wyjdą poza „gdzie jest logo” i skupią się na głębszych pytaniach dotyczących funkcjonalności i hierarchii.
- Innym aspektem powyższego jest również uważanie, aby nie przywiązywać się do własnych pomysłów na projekt/układ. Warto pamiętać podczas sprintów prototypowych, że nic cennego nie jest generowane i pozostać oderwanym od wyników końcowych. Jest to również kolejny powód, aby utrzymać prototypy minimalne i, szczerze mówiąc, raczej brzydkie. Służy do oddzielenia użytkowników.
- Wczesne zaangażowanie kierownictwa w proces ma kluczowe znaczenie . Ponieważ cały zespół jest zaangażowany, Twój klient, szef i programiści muszą wspierać i pielęgnować proces swoim zaangażowaniem, kreatywnością i czasem. Nie bądź samotną cheerleaderką, cały twój zespół musi machać pomponami!
- Słaba komunikacja jest piętą achillesową całej pracy zespołowej . Sprint prototypowy nie rozwiąże uporczywych problemów z komunikacją, ale wyprowadzi je na pierwszy plan szybciej, gdy cały zespół niemal natychmiast zanurzy się we wspólnym przepływie pracy. Wszelkie już istniejące problemy z komunikacją pojawią się wcześnie i często w sprincie prototypu, gdy pracujesz nad konsensusem i pierwszym zrobionym przyrostem. Wykorzystaj szansę na poprawę komunikacji i zaangażuj cały zespół w poszukiwanie rozwiązań.
- Wybierz odpowiednią platformę frontonu . Jeśli jeszcze go nie masz, być może będziesz musiał wypróbować różne frameworki frontendowe, zanim znajdziesz taki, który będzie pasował do przepływu pracy Twojego zespołu. Polecam zajrzeć do minimalnych frameworków, takich jak Fomantic lub Bulma, i nie dać się ugrzęznąć w dzwonkach i gwizdkach. Jednak właściwy framework to zawsze ten, który sprawdza się w Twoim zespole.
- Zespół UI/UX musi wypracować poziom komfortu z dostępem do frameworka front-end. Najlepiej byłoby, gdyby pracowali bezpośrednio na prototypie, unikając niepotrzebnego przekazywania i konieczności tłumaczenia z jednego nośnika na drugi (tj. ze szkicu do prototypu). Jeśli Twój zespół front-endowy nie jest zaznajomiony z CSS i HTML, to podejście sparowane (z jednym projektantem i jednym programistą pracującymi razem nad frameworkiem) również działa dobrze.
- Na koniec pamiętaj, że będziesz lepszy i szybszy jako drużyna ! Prowadzenie produktywnego sprintu prototypowego to umiejętność, która rośnie wraz z praktyką.
Co się potem dzieje
Dokonany przyrost pierwszego sprintu — funkcjonalny prototyp o niskiej wierności — przygotowuje grunt pod wszystkie kolejne sprinty. Dzięki działającemu prototypowi testy użytkowników pod kątem użyteczności, dostępności i responsywności można rozpocząć od razu, zapewniając, że przyszłe sprinty będą informowane przez UX.
Sprint prototypowy jest świetnym początkiem każdego procesu scrum, ale w moich projektach następnym krokiem jest przejście do przepływu pracy z dwoma ścieżkami, w którym UI/UX działa na pół lub cały sprint przed rozwojem, odkrywając i aktualizując wizualnie prototyp, aby odzwierciedlają nowe spostrzeżenia.

Prototyp rozwija się organicznie i staje się coraz bardziej wyrafinowany, zasilany badaniami UX i realistycznymi potrzebami funkcjonalnymi. Te informacje, niedostępne podczas sprintu prototypowego, pojawiają się stopniowo, w miarę postępów projektu. UI/UX i programowanie zasilają się nawzajem w przepływach pracy poprzez dwutorowy, zwinny proces.
Nie ma konieczności przekazywania projektowania do tworzenia, ani opracowywania aplikacji do projektowania na skórę. Zamiast tego prototypowy sprint angażuje całą grupę od samego początku i stanowi mocną podstawę dla opartego na współpracy zwinnego przepływu pracy w całym projekcie.
Wizja przewodnia, która wynika z prototypowego sprintu, nie będzie doskonała i prawdopodobnie zmieni się, gdy nauczymy się więcej, ale uznanie, że wiemy mniej na początku niż na jakimkolwiek innym etapie projektu, znajduje się w centrum zwinnego przepływu pracy. Kiedy zastosujemy tę samą filozofię do pojawienia się wizji projektu i projektu poprzez prototypowy sprint, rezultatem jest wykonalny przyrost, naprawdę przydatne artefakty, wspólne wykupienie oraz wzorzec pracy zespołowej i współpracy, który można utrzymać przez cały czas trwania projektu .
Uwaga na temat ustawień agencji
Jeśli pracujesz w agencji, możesz pomyśleć, że takie podejście będzie trudne do sprzedania. Niestety prawdopodobnie masz rację. Wiele agencji jest z natury niezręcznych i aktywnie dąży do całkowitego przekazania projektu, często z oficjalnym podpisem i starannie udokumentowanymi konsekwencjami wprowadzania zmian w przyszłości. Opowiadanie się za prototypowym sprintem w organizacji non-agile nie jest początkiem: po prostu nie ma tego w ich DNA. Gdy organizacja obejmie zespoły sprawne i wielodyscyplinarne, może z łatwością rozważyć, czy sprint prototypu bez przekazywania zadań usprawni ich proces.
Wniosek
Sprint 0 i sprinty projektowe odpowiadają na prawdziwe wyzwania, przed którymi stoi wiele zespołów scrumowych: brak wizji, brak zintegrowanego projektowania lub jedno i drugie. Są to zrozumiałe i logiczne odpowiedzi, ale nie zapewniają wysokiej wartości ani nie przyczyniają się do tworzenia silnych, zwinnych zespołów.
Zastąpienie ich prototypowym sprintem jest praktycznym sposobem na zajęcie się wadami Sprint 0 i sprintów projektowych, jednocześnie kładąc podwaliny pod silniejszą zwinną współpracę podczas przyszłych sprintów.
Sprint prototypowy wykorzystuje talenty całego zespołu, generuje niezbędną wizję, skutkuje pierwszym zrobionym przyrostem zespołu i pozwala uniknąć przekazania projektu. Dzięki temu procesowi zespoły budują wspólną własność wizji projektu i silniejsze podstawy współpracy międzydyscyplinarnej w duchu Agile.
Dalsze czytanie na SmashingMag:
- Stawanie się lepszym facylitatorem
- Adaptacja Agile dla zespołów pracujących w niepełnym wymiarze godzin
- Znaczenie retrospektyw projektów
- Wprowadzanie lepszego procesu projektowania do Twojej organizacji
