18 wskazówek dotyczących użyteczności, które pomogą Ci stworzyć lepszy UX dla Twojej witryny
Opublikowany: 2017-09-30Mówiąc wprost, użyteczność polega na tym, że Twoja witryna jest wystarczająco łatwa, aby odwiedzający mogli znaleźć wszystko, czego potrzebują, kiedy tego potrzebują, tak łatwo, jak to tylko możliwe.
Powszechna opinia wśród firm internetowych jest taka, że implementacja użyteczności jest dość kosztowna.
Jasne, są firmy i ludzie, którzy wydają tysiące na badania i testy użyteczności, ale w codziennej firmie można uzyskać dobrą użyteczność, bez uciekania się do ekspertów i bez wydawania pieniędzy na drogi sprzęt testujący.
Jeśli jesteś projektantem stron internetowych, sprawy są jeszcze prostsze. Możesz przeczytać artykuły dotyczące użyteczności, a prędzej niż później będziesz mieć dobrą wiedzę na temat podstaw użyteczności i tego, jak włączyć je do witryny. Poniżej znajduje się kilka wskazówek, których możesz przestrzegać.
Upewnij się, że znasz swoich odbiorców
Najważniejsze wskazówki, jak zaprojektować dobry interfejs, powinny pochodzić od osób, które z niego korzystają. Jeśli planujesz założyć stronę internetową, powinieneś wiedzieć, czego chcą odbiorcy, do których kierujesz reklamy. Jednak układanie rzeczy to zupełnie inna bestia, z którą trzeba się zmierzyć.
Powinieneś mieć jasne wyobrażenie o tym, jaka konieczność przyciągnie ludzi do Twojej witryny i jak projekt przyciągnie ich dalej. Jeśli jesteś trochę zagubiony, spójrz na konkurencję. Spójrz na najlepsze strony internetowe w tej dziedzinie i zobacz, co mają ze sobą wspólnego – to często dobry punkt wyjścia.
Jeśli użyjesz wzorców projektowych, z którymi Twoi odbiorcy są zadowoleni, sprawią, że poczują się mile widziani i ułatwią im wejście na Twoją stronę. Następnie zastosuj własne podejście do ich wymagań.
Po zidentyfikowaniu docelowych odbiorców sprawdź, jak działają z nimi Twoje pomysły projektowe i upewnij się, że uwzględniasz ich opinie. Informacje zwrotne, które można podjąć, są bardzo cenne, nie zaniedbuj ich.
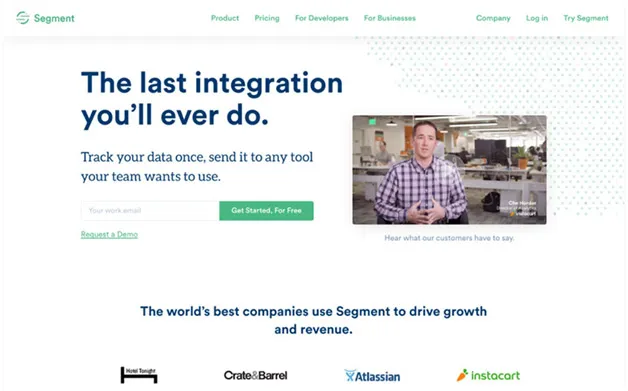
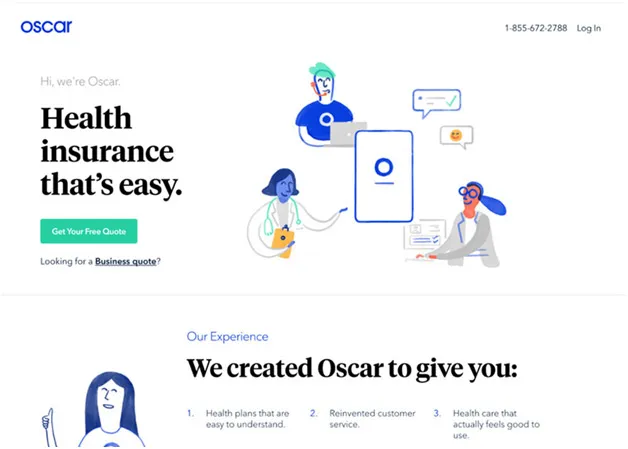
Dodaj slogan
Slogan to w zasadzie motto lub stwierdzenie, które reprezentuje misję i filozofię serwisu.

Powinna być jednym z najbardziej oczywistych elementów na pierwszej stronie serwisu i powinna zawierać jednoznaczny opis strony w jednym zdaniu.
Według badań, każda strona internetowa ma zaledwie 8 sekund na przyciągnięcie uwagi użytkownika, jeśli oczekuje, że będzie on kontynuował przeglądanie. Bez jasnego sloganu Twoja witryna będzie miała trudności z utrzymaniem odwiedzających wystarczająco długo, aby mogli przeglądać witrynę.
Zachowaj prostotę i spójność
Gdy mówimy o świetnym interfejsie użytkownika, kluczem jest prostota. Nie mam na myśli po prostu wstawienia jednego lub dwóch przycisków i dodania kilku animacji, które będą interesujące, ale powinieneś sprawić, by rzeczy były łatwe do interakcji i zrozumiałe.

Twoi użytkownicy nie powinni zmagać się z nawigacją, a jako projektant interfejsu powinieneś być w stanie poprowadzić ich z ich obecnego punktu widzenia do miejsca, w którym muszą się udać. Aby to osiągnąć, należy wykorzystać elementy takie jak typografia, kolory i komunikaty zwrotne.
Interfejs najlepiej zachować spójny w całym projekcie. Oznacza to, że nie powinieneś całkowicie zmieniać rzeczy w każdej części witryny i powinieneś na każdym kroku wzmacniać główne aspekty projektu.
Gdy użytkownicy poruszają się po witrynie, powinni odczuwać naturalny postęp, bez przerywania ich zanurzenia z powodu pewnych irytujących wyborów projektowych.
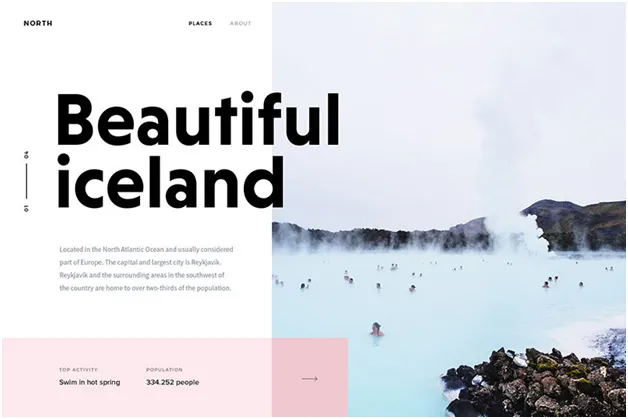
Wykorzystaj spację
Mimo że wiele osób skarży się, że całą tę białą przestrzeń można wykorzystać na więcej reklam, rzadko rozumieją, że biała przestrzeń jest w rzeczywistości niezbędna dla dobrze zaprojektowanej strony.

Sprawia, że treść jest znacznie bardziej czytelna i pozwala użytkownikowi skupić się na elementach otaczających tekst.
Jeśli chcesz umieścić dużo treści w części strony widocznej na ekranie, zbyt duża ilość pustego miejsca może przeszkadzać w uzyskaniu cennych informacji.
Najważniejszą rzeczą? Znalezienie równowagi między tym, co chcesz najpierw powiedzieć swoim użytkownikom, a otoczeniem wystarczającą ilością białej przestrzeni, aby wyróżnić samą treść.
Łatwość nawigacji
Intuicyjna nawigacja jest kluczowa, jeśli chcesz mieć pewność, że ludzie mogą znaleźć to, czego szukają.
Przechodzenie z punktu A do punktu B powinno być jak najłatwiejsze i nie chcesz, aby ludzie zastanawiali się, gdzie powinni kliknąć dalej – powinno to być intuicyjne.
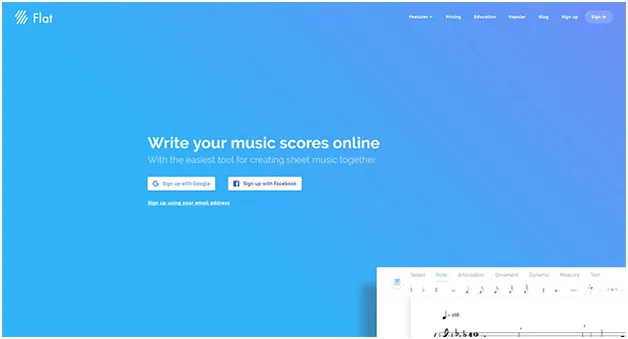
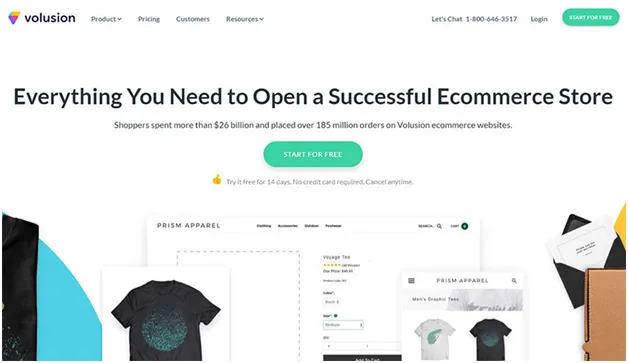
Uatrakcyjnij te przyciski wezwania do działania
Twoi klienci są zwykle przyzwyczajeni do podążania za wskazówkami wizualnymi, aby dowiedzieć się, jakie treści są dla nich ważne.

Wezwanie do działania, które jest wyraźnie oznaczone słowem działania, ułatwi użytkownikowi poruszanie się po witrynie i dotarcie tam, gdzie powinien.
Tworząc przyciski, powinieneś pomyśleć o kolorze, a także o psychologii koloru. Różne kolory będą przekazywać różne komunikaty. Powinieneś pomyśleć o przekazie, który chcesz przekazać i odpowiednio dobrać kolory.
Następnie pomyśl o samych słowach. Powinny zawierać słowo akcji lub czasownik, które sprawią, że użytkownik COŚ ZROBI.
Kiedy wybierasz właściwe słowa, będą działać jak wyzwalacz, a to, jak wiele akcji wyzwalają, zależy od poziomu emocji, które podpowiada słowo. Jeśli nie ma związku emocjonalnego, nie ma działania. Miej to w pamięci.
Utrzymuj nagłówki dobrze zaprojektowane i dobrze napisane
Nagłówki i treść zależą od tego, czego faktycznie szukają Twoi potencjalni klienci. Gdy w tytule umieszczasz słowa kluczowe, jest to również bardzo ważne, aby przekazać wiadomość i dotrzeć do właściwych odbiorców.
Wyszukiwarka zazwyczaj daje przewagę nagłówkowi nad innymi treściami, więc właściwy nagłówek, który się wyróżnia, w rzeczywistości poprawi możliwości wyszukiwania.
Co ważniejsze, nagłówki faktycznie prowadzą użytkownika przez stronę, co oznacza, że intuicyjne nagłówki znacznie ułatwią mu znalezienie potrzebnych mu treści.
Dobrze wykorzystaj kontrast i kolor
Wybór odpowiednich kolorów do każdego rodzaju projektu to właściwie nauka sama w sobie. Jeśli teraz to czytasz, jest bardzo prawdopodobne, że przynajmniej trochę znasz psychologię kolorów, więc w tej chwili nie będziemy się tam wdawać w szczegóły.

Zamiast tego skupimy się na tym, jak możesz skupić się na maksymalnym wykorzystaniu kolorów, aby ostatecznie uzyskać oszałamiający interfejs.
Kolory oddają hierarchię wizualną i można ich używać do udoskonalania projektów, tworzenia dobrych relacji między elementami, a także przykuwania uwagi użytkowników.
Podczas pracy z interfejsem kolory, których używasz, powinny zachować pewną jednolitość, aby przekazać wskazówki wizualne, a schemat kolorów powinien być jak najmniejszy.
Użyj hierarchii wizualnej
Hierarchia wizualna mówi, że powinieneś uporządkować i rozmieścić elementy witryny, aby użytkownicy mogli naturalnie najpierw dotrzeć do najważniejszych elementów.
Gdy optymalizujesz wrażenia użytkownika i ogólną użyteczność, głównym celem jest nakłonienie odwiedzających do wykonania pożądanego działania. Należy to jednak zrobić w naturalny, przyjemny sposób.
Kiedy dostosowujesz kolor, położenie lub rozmiar niektórych elementów, powinieneś ustrukturyzować swoją witrynę w taki sposób, aby najpierw przyciągnąć odwiedzających do tych elementów, które Twoim zdaniem są ważniejsze.
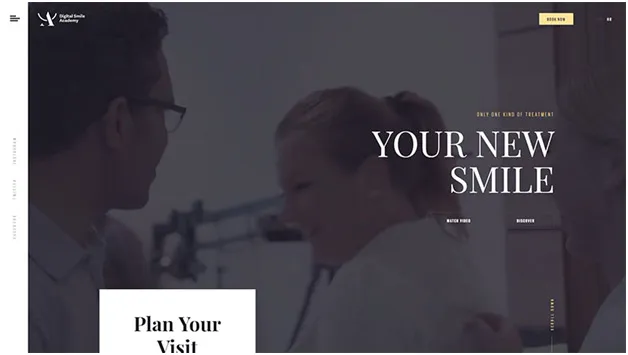
Jeśli spojrzysz na sposób, w jaki świetne witryny projektują swój nagłówek, zauważysz, że wszystkie dobrze wykorzystują hierarchię wizualną.
Typografia jest twoim przyjacielem


Typografia to bardzo elegancki sposób na ustalenie hierarchii wizualnej, o której mówiliśmy przed chwilą. Jednak nie jest to tak proste, jak wybranie ładnej czcionki i użycie jej w całym projekcie.
Po pierwsze, wszystkie czcionki mają swoją własną osobowość. I bardzo ważne jest, aby na Twoje wybory wpływała również publiczność. Wreszcie, rozmiar jest również kluczowym czynnikiem, gdy używasz czcionek do projektowania czegokolwiek.
Dodaj wyszukiwanie w witrynie
Możesz maksymalnie uprościć nawigację w witrynie, ale nie możesz wykluczyć opcji, że ktoś nadal nie będzie w stanie znaleźć tego, czego potrzebuje. W tym miejscu pojawia się wyszukiwanie w witrynie, ponieważ pozwala użytkownikom wyszukać wszystko, czego potrzebują, za pomocą pola wyszukiwania.
Dobrą praktyką jest ustawienie szerokości pola wyszukiwania na 27 znaków. Jest to dobra szerokość, aby tekst był łatwy w użyciu i wyraźnie widoczny. Pole tekstowe wyszukiwania powinno znajdować się na górze strony.
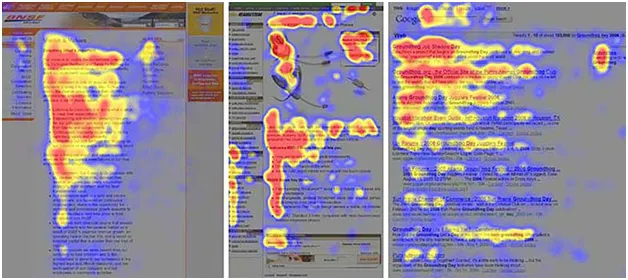
Badania pokazują, że większość użytkowników ma tendencję do przeszukiwania witryny za pomocą wzorca F, od lewego górnego rogu do prawego dolnego rogu, a pole wyszukiwania u góry jest bardzo wygodne.

W polu tekstowym nie używaj wyszukiwanego tekstu, takiego jak „Prześlij” lub „Przejdź”, ponieważ może to wprowadzać w błąd, a jasno określony wyszukiwany tekst jest łatwiejszy do zrozumienia. Dodaj też przycisk wyszukiwania.
Unikaj błędów 404
Wyszukiwarka może nie ukarać Cię zbyt surowo, jeśli pojawi się błąd Nie znaleziono strony (404), ale użytkownik z pewnością to zrobi. Kiedy klikają obraz lub link, oczekują, że przeniesie ich to do następnego miejsca, do którego powinni się udać.

Jeśli zamiast tego dostaną błąd 404, łatwo się denerwują. Najprawdopodobniej ponownie zastanowią się, dlaczego spędzali czas w Twojej witrynie i zwrócą się o rozwiązanie do innych witryn.
Błędy 404 są tuż obok powolnego czasu ładowania strony, co może być frustrujące dla użytkownika przeglądającego Twoją witrynę.
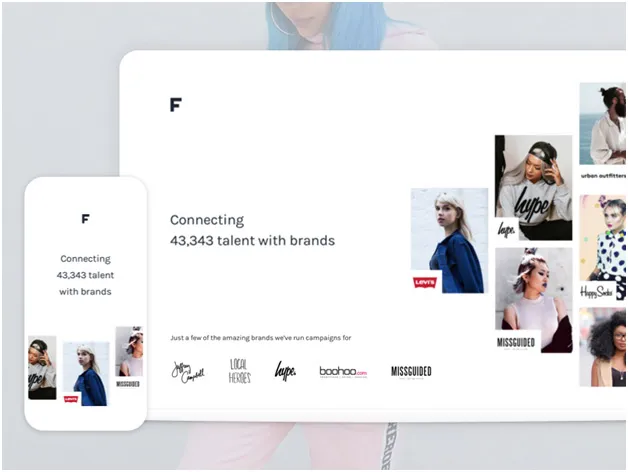
Powinieneś być responsywny i przyjazny dla urządzeń mobilnych
W dzisiejszych czasach coraz więcej użytkowników uzyskuje dostęp do stron internetowych za pośrednictwem swoich smartfonów. Postęp technologiczny pozwala nam to robić w dzisiejszych czasach i powinieneś nadążać za trendem.

Twoja witryna powinna być łatwa w nawigacji na dowolnym ekranie, w tym na smartfonie, ponieważ jeśli użytkownik nie może uzyskać do niej dostępu ze swojego smartfona i cieszyć się tym doświadczeniem, prawdopodobnie nie spróbuje tego ponownie na komputerze i przejdzie do innego zamiast strony internetowej.
Zachowaj przepływ pracy
A kiedy mówię o przepływie pracy, mam na myśli operacje, które ktoś wykonuje na Twojej stronie. Niezależnie od tego, czy rejestrują się na stronie, wypełniają formularz, czy przeglądają kategorie, te przepływy pracy nie powinny być zepsute.
Zamiast tego daj użytkownikom możliwość anulowania dowolnej operacji. Jeśli nie dasz im opcji, poczują, że zmuszasz ich do ukończenia, co nie jest zbyt przyjemne.
Nie każda operacja jest oczywista, a opisowe wskazówki mogą z łatwością poprowadzić ich przez określony przepływ pracy, taki jak wypełnianie formularza. Link JavaScript jest dobrym przykładem czegoś, co łatwo przerywa przepływ pracy, więc staraj się ich unikać.
Niezmienianie koloru odwiedzanego linku to kolejny błąd. Sprawia to, że użytkownik myśli o tym, gdzie był na stronie i gdzie aktualnie się znajduje, a Ty możesz bardzo łatwo o tym zapomnieć.
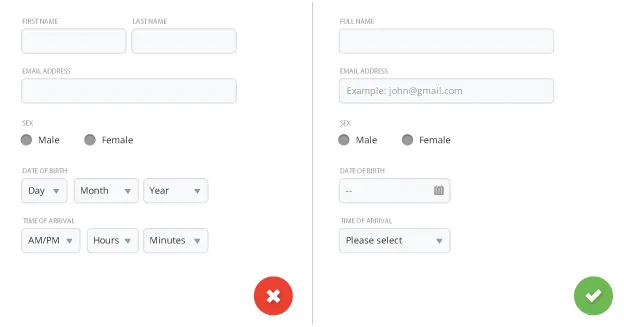
Spraw, aby Twoje formularze były proste

Formularze to jedna z głównych metod używanych przez użytkowników do interakcji z projektami internetowymi. Jest tuż obok klikania i co jakiś czas przeklinania ich urządzeń, ponieważ coś nie działa poprawnie.
Główny problem polega na tym, że wielu użytkowników nie znosi form, które mają palącą pasję, ze względu na dużą liczbę użytkowników. Dlatego powinieneś integrować formularze tak bezboleśnie, jak to możliwe, aby Twoi użytkownicy nie denerwowali się na ich komputery.
Pierwsze pytanie, które należy sobie zadać, to „Czy naprawdę potrzebuję tego formularza?”. Istnieje wiele sytuacji, w których rejestracja nie jest tak naprawdę konieczna, więc jeśli możesz tego uniknąć, użytkownik będzie szczęśliwszy i nie będziesz musiał projektować dodatkowego interfejsu użytkownika, więc jest to sytuacja korzystna dla wszystkich obydwoje z was. Jeśli jednak rejestracja jest naprawdę konieczna, postaraj się, aby formularze były jak najprostsze.
Utwórz stronę internetową, która będzie łatwa do skanowania
Jeśli chcesz zatrzymać odwiedzających na swojej stronie, ważnym czynnikiem jest czytelność witryny i przeglądanie jej stron.

Testy użyteczności pokazują, że większość użytkowników tak naprawdę nie czyta całych stron internetowych, zamiast tego po prostu je skanuje i szuka pogrubionego, podkreślonego tekstu, takiego jak tytuły, i szuka list.
Badania eyetrackingowe pokazują również, że użytkownicy będą czytać treści, które wyglądają jak litera F, zaczynając od górnego lewego rogu, następnie przesuwając się nieco w dół i zaczynając od lewej strony.
Ważną metodą, której można się nauczyć z tradycyjnej, drukowanej gazety, jest to, że chwytliwy nagłówek, a także chwytliwy pierwszy akapit, sprawią, że będziesz chciał przeczytać cały artykuł. Treść jest zorganizowana w formacie odwróconej piramidy, gdzie szeroka podstawa podaje najważniejsze informacje, a informacje stają się mniej ważne w miarę przesuwania się w dół.
Korzystaj z formatowania tekstu i list punktowanych
Tekst pogrubiony lub kursywa, a także wypunktowana lista, sprawią, że Twój użytkownik zafiksuje się tam na dłuższy czas. Te narzędzia stylistyczne mają charakterystyczny wygląd, który przyciąga uwagę i przyspiesza czytanie poprzez rozbicie informacji i podkreślenie tego, co jest ważne za pomocą funkcji stylu.
Podzielenie akapitu na wypunktowane punkty ułatwia przechodzenie przez niego. Możesz dodać do tego, wyróżniając informacje kursywą i pogrubionym tekstem.
Istotne informacje zwrotne są niezbędne
Ważna informacja zwrotna jest głównym kanałem komunikacji między witryną a jej użytkownikami. Korzystając z informacji zwrotnej, informujesz użytkowników o tym, co dzieje się na stronie.
W przypadku błędu podaj użytkownikom sensowną wiadomość zamiast ogólnego błędu. Wiadomość powinna informować użytkownika, co poszło nie tak i co może zrobić w tym momencie.
Informacja zwrotna to sprawa dwukierunkowa. Kiedy użytkownik wypełnia jeden z twoich formularzy na stronie, w zasadzie przekazuje ci informację zwrotną. Dlatego nie powinieneś zmuszać go do wypełniania tych samych rzeczy więcej niż raz.
Na przykład, jeśli już się zarejestrował i musi później wypełnić formularz, nie proś go o informacje, które już ci podali, takie jak imię i nazwisko lub cokolwiek innego. Te rzeczy już istnieją, biorąc pod uwagę, że zarejestrował się wcześniej, i możesz je pobrać z bazy danych, ułatwiając użytkownikowi.
Zawijanie rzeczy
Nawet jeśli wydaje się to przerażającą dziedziną, projektowanie stron internetowych może dać ci doskonałą okazję do ulepszenia gry.
Twoja strona internetowa powinna być łatwa w użyciu i prosta w nawigacji oraz powinna zawierać odpowiednie kolory.
Właściwe czcionki są również ważne, a wiadomości zwrotne sprawią, że Twoi użytkownicy będą wracać, zamiast ich odpychać. I wreszcie, co nie mniej ważne, zachowaj spójność. To pomaga.
