Najlepsze obrazy bohaterów witryn dla projektantów
Opublikowany: 2022-07-13Szukasz najlepszych darmowych i niedrogich obrazów bohaterów witryn do swoich projektów? Rozumiemy, że posiadanie ładnej listy zasobów projektowych do wyboru może się przydać i zaoszczędzić dużo czasu – zwłaszcza gdy jest ograniczony czasowo na ukończenie projektu. Jako projektant zdajemy sobie sprawę, że organizowanie zasobów cyfrowych i zarządzanie nimi może być wyzwaniem, dlatego staraliśmy się pomóc w szczególności w przypadku obrazów wektorowych bohaterów.
Popularny obraz bohatera używany w projektowaniu stron internetowych to sposób na zrobienie dobrego pierwszego wrażenia, które obejmuje twoją USP (unikalną propozycję sprzedaży). W dzisiejszych czasach prawie wszystkie firmy potrzebują wysoce funkcjonalnej i atrakcyjnej wizualnie witryny, aby utrzymać zaangażowanie użytkowników. Jednym z najważniejszych aspektów, które sprawiają, że strona jest bardziej atrakcyjna dla widza, jest użycie wysokiej jakości grafiki, a użycie wizerunku bohatera strony jest naprawdę świetną opcją.
Co to jest obraz bohatera witryny?
Jest to pierwszy obraz , który otwiera się na stronie internetowej i jest ukuty jako „obraz bohatera” zaczerpnięty z branży poligraficznej. Od lat widujemy je w magazynach i zwykle są to duże obrazy tła.
Pierwsze wrażenie Twojej witryny musi mieć trwały wpływ na użytkownika i będziesz chciał mieć pewność, że pierwsze wrażenie, jakie zapewnia obraz bohatera, będzie niezapomniane. Poza tym obraz bohatera witryny może być bardzo przydatny w przekazywaniu odpowiedniego komunikatu o Twoim produkcie lub usłudze użytkownikowi i poprowadzeniu go w podróży po witrynie.
7 inspirujących przykładów obrazów bohaterów
Istnieje wiele naprawdę dobrych przykładów witryn, które wykorzystują obraz bohatera, aby przyciągnąć natychmiastową uwagę odwiedzającego. Rzućmy okiem na 6 z nich tutaj:
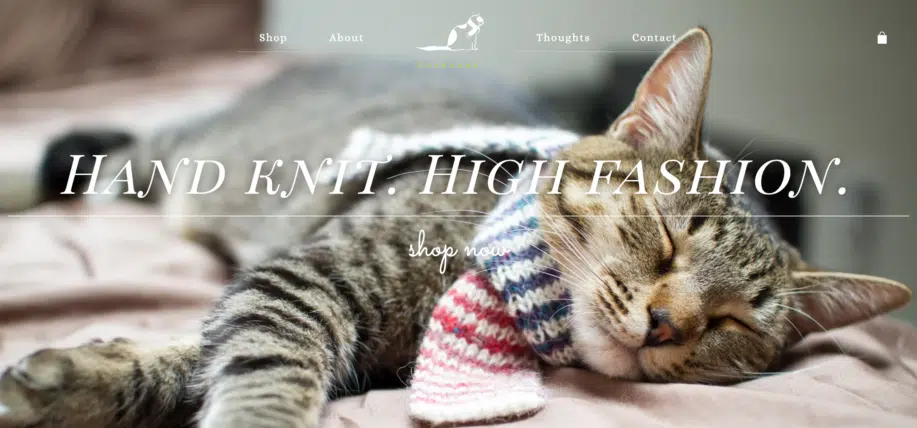
1. CatScarf.com
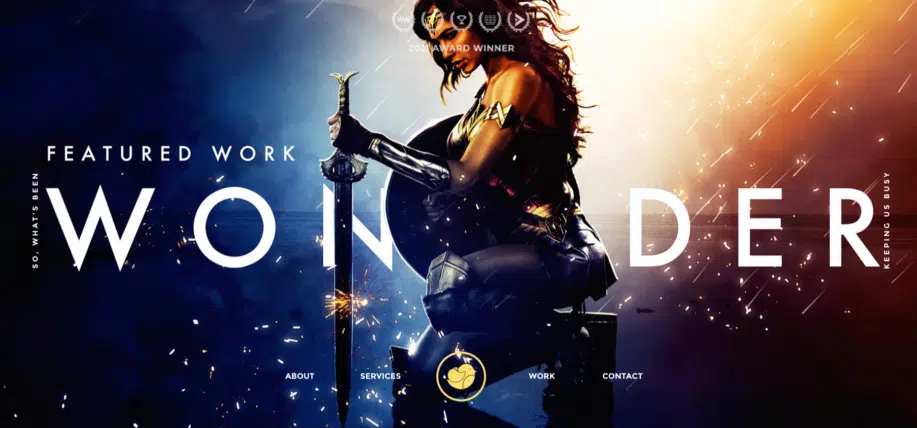
2. Kreator logo Wix
3. Cleverbirds.com
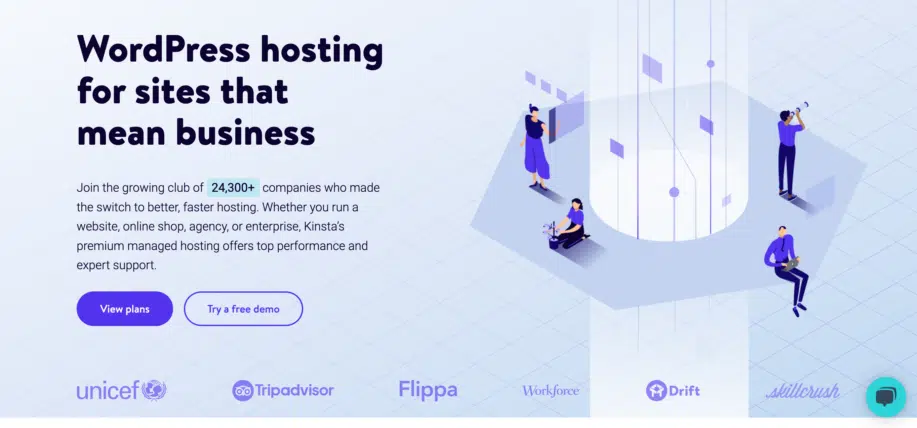
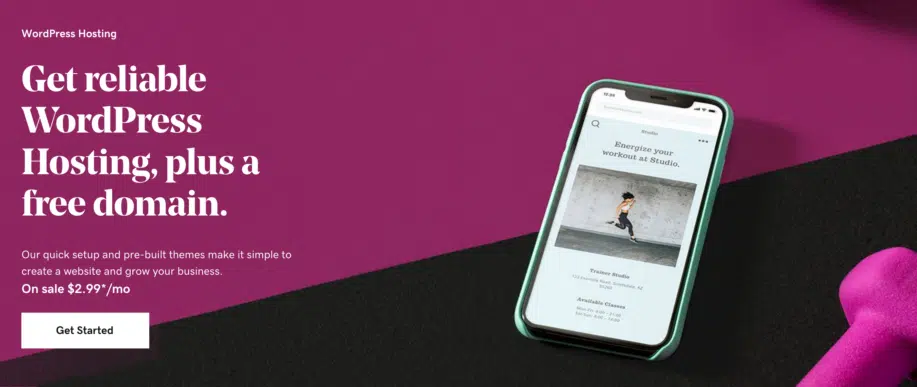
4. Kinsta.pl
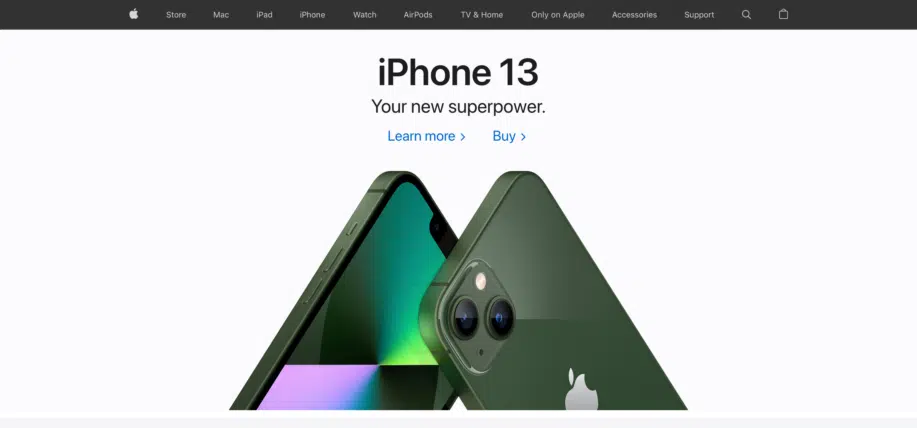
5. Apple.com
6. GoDaddy.com
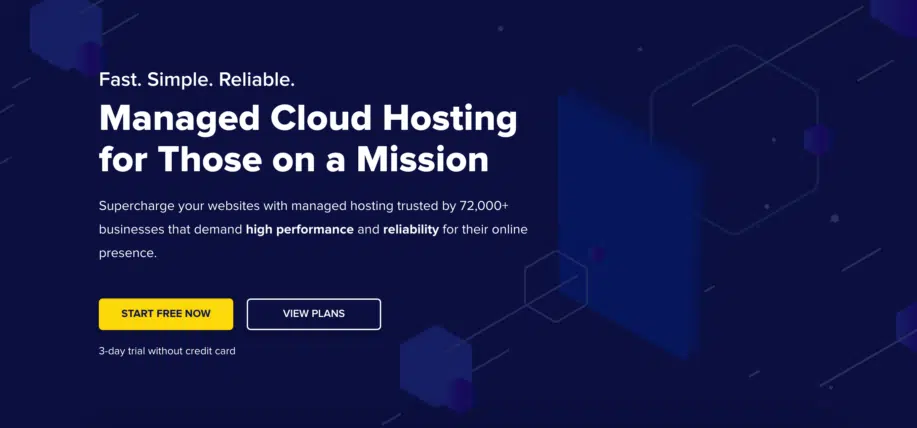
6. Cloudways.com
Wskazówki dotyczące wyboru obrazu nagłówka bohatera
Teraz, gdy zobaczyliśmy kilka przykładów i przyjrzeliśmy się definicji obrazu bohatera, szybko przedstawimy pewne wskazówki, które pomogą Ci wybrać odpowiedni obraz:
- Przejrzystość komunikacji: Obraz bohatera, którego użyjemy, musi przekazać ideę, która się za nim kryje. Spróbuj zastosować formułę jednej wiadomości na obraz.
- Uzyskiwanie dużej ilości martwej przestrzeni: Większości obrazów bohaterów witryny zawsze towarzyszy tekst lub inne rodzaje treści. Dlatego musisz wybrać obraz z miejscem, aby skonfigurować tę zawartość.
- Użyj palety kolorów swojej marki: Nie ma sensu mieć obrazu, który nie jest zsynchronizowany z paletą kolorów reszty witryny. Zamiast tego zbadaj rynek, na którym się znajdujesz, i dowiedz się, które kolory są najskuteczniejsze.
- Potęga ludzi: Uważa się, że używanie obrazów ludzi i nagłówka strony internetowej generuje bezpośrednie połączenie międzyludzkie. Dlatego tam, gdzie jest to możliwe, zaletą jest umieszczanie postaci lub twarzy na stronie internetowej.
- Zapewnij spójność: Obraz bohatera witryny może być pierwszym na stronie głównej, ale jednocześnie inne strony witryny również będą używać takich końcówek obrazu nagłówka. Musisz upewnić się, że używasz tej samej rodziny obrazów w całej witrynie.
Asortyment 20 obrazów nagłówka bohaterów używanych do tła, nagłówków i banerów witryny.
Istnieje wiele miejsc, w których można znaleźć odpowiedni obraz, który można wykorzystać do obrazów bohaterów witryny. Na tym blogu musieliśmy postarać się zebrać niektóre z najbardziej niesamowitych obrazów stockowych używanych do obrazów bohaterów witryn. Dobrą stroną jest to, że wszystkie te obrazy można pobrać za darmo w wersji o wysokiej rozdzielczości.
1. Obraz bohatera sportów przygodowych
www.Stock.Adobe.com
Chcieliśmy rozpocząć listę od obrazu o wysokiej akcji. Jeśli pracujesz dla marki, sporty ekstremalne, zwłaszcza sporty wodne, to ten obraz jest dla Ciebie idealny. Obraz jest zdjęciem w wysokiej rozdzielczości osoby surfującej na fali. W obrazie dominuje niebieski kolor wody. Po obu stronach jest dużo miejsca. I możesz użyć tego, który najbardziej Ci odpowiada.
2. Widok z góry spotkania biznesowego
www.depositphotos.com
Ten obraz może działać dla każdego rodzaju marki w sektorze korporacyjnym. Zdjęcie to widok z góry przedstawiający ludzi pochłoniętych spotkaniem biznesowym. Widzimy dwie osoby podające sobie ręce, co oznacza, że osiągnęły jakieś porozumienie lub partnerstwo. Należy zauważyć, że obraz jest bardzo inkluzywny, ponieważ w obrazie użyto ludzi różnych ras i demografii.
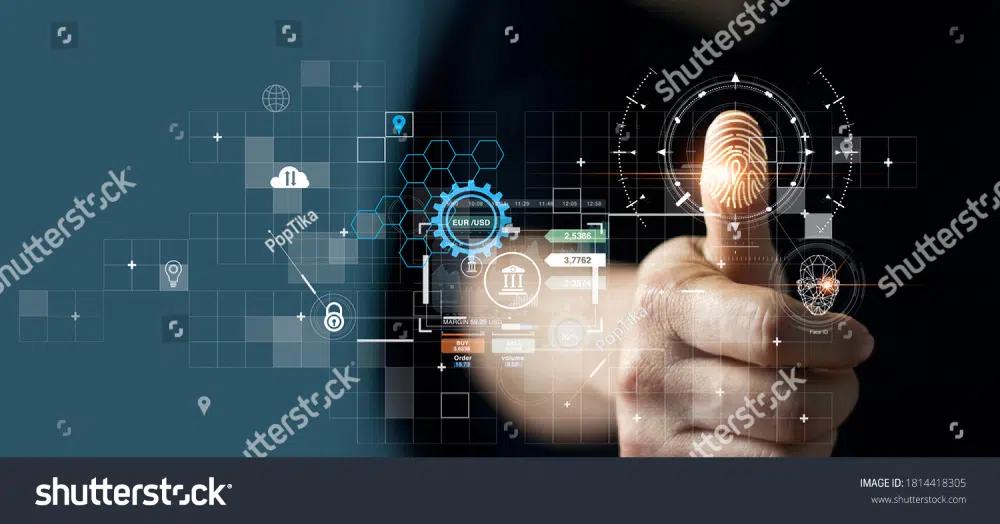
3. Obraz technologii biometrycznej z martwą przestrzenią
www.shutterstock.com
Ten obraz zawiera wiele technologii. To doskonałe połączenie fotografii i wektora. Widzimy osobę kładącą palec, jakby używał systemu biometrycznego. Następnie tworzony jest odcisk palca i koncentryczne okręgi, aby podkreślić część biometryczną. Ten obraz może być używany jako strona internetowa lub obraz dla marek, które interesują się technologią, zwłaszcza w zakresie bezpieczeństwa i ochrony danych.
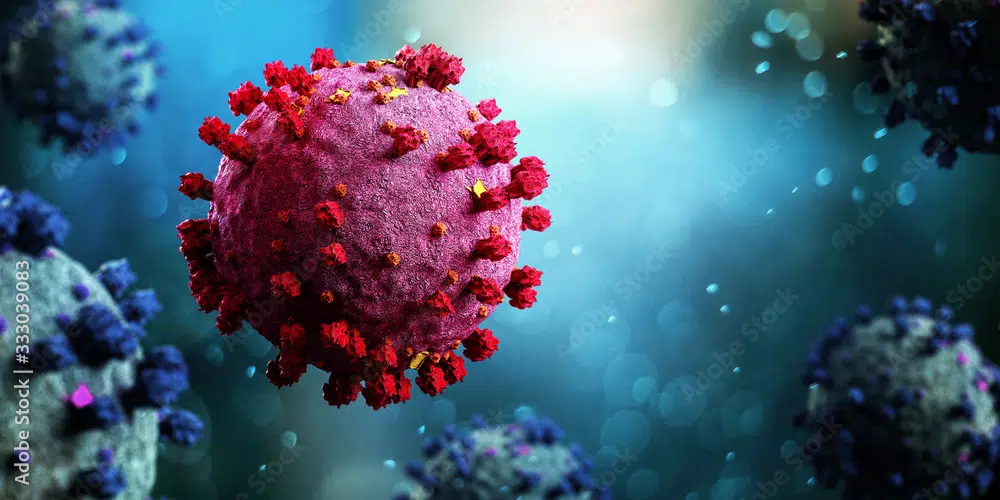
4. Wizualizacja COVID19
www.Stock.Adobe.com
COVID-19 zawładnął światem w ciągu ostatnich dwóch lat i istnieje wiele stron internetowych, które generują świadomość na temat COVID-19 lub zapewniają odpowiednie zasoby potrzebującym. Takie strony internetowe mogą używać tego obrazu stockowego. Chociaż nie ma dowodów fotograficznych na obecność wirusa, naukowcy przedstawili najbliższą wizualną reprezentację COVID-19. Ponadto po obu stronach jest dużo martwej przestrzeni, którą można również rozszerzyć i wykorzystać do ustawienia marki lub treści.
5. Obraz bohatera witryny edukacyjnej online
www.shutterstock.com
Kolejną konsekwencją pandemii COVID-19 jest rozwój edukacji online. Czy to małe dzieci, czy ludzie, którzy idą na studia; każdy nauczył się sztuki nauki online. Ten obraz przedstawia dziewczynę patrzącą w monitor i uczącą się czegoś. Ołówek i notatnik oznaczają, że siedzi na lekcji online. Jeśli Twoja marka działa w sektorze edukacji online, możesz łatwo użyć tego jako obrazu bohatera witryny, ponieważ zawiera zdjęcie szczęśliwej dziewczyny pogrążonej w akcji uczenia się online.
6. Klasyczny obraz nagłówka Skontaktuj się z nami
www.shutterstock.com
Jako projektant stanąłbyś przed wyzwaniem znalezienia odpowiedniego obrazu nagłówka dla swojej strony kontaktowej. Jednak staje się to trudniejsze, jeśli Twoja marka jest fajna i ekscentryczna i nie chcesz używać rutynowych obrazów. W tym miejscu można wykorzystać ten obraz. Jest to płaska fotografia na żywo przedstawiająca słuchawkę telefoniczną ustawioną na bardzo jasnożółtym kolorze.
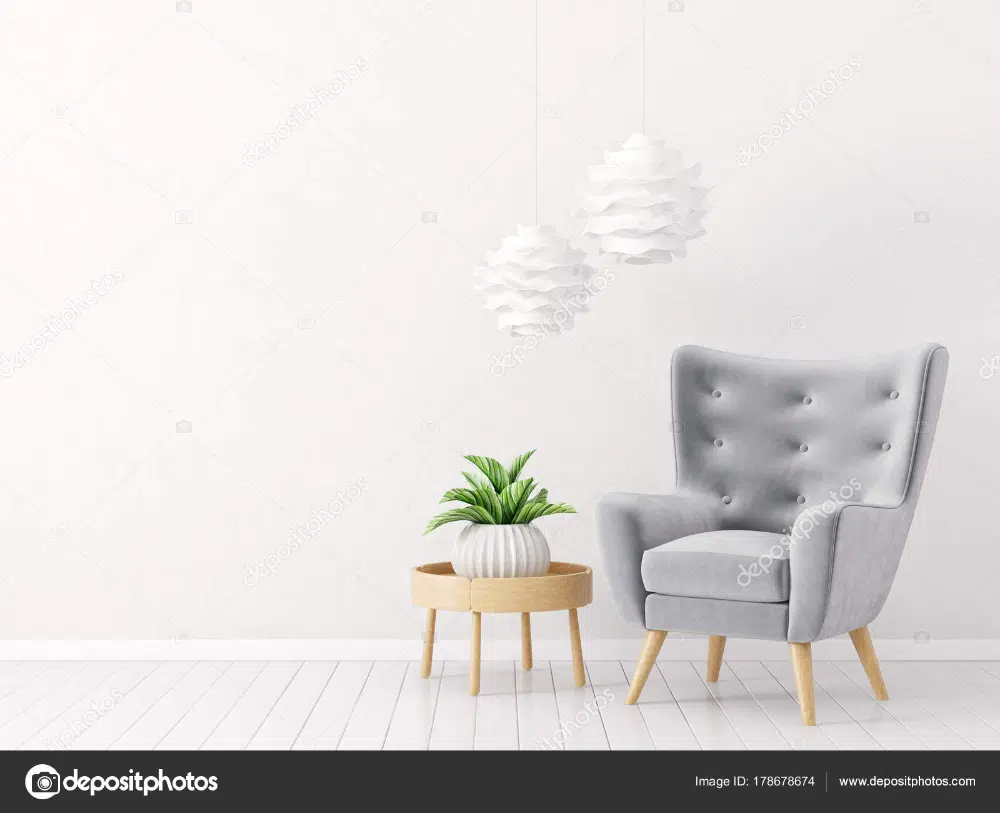
7. Minimalny nagłówek sklepu meblowego
www.depositphotos.com
Ten obraz jest jednym z idealnych obrazów, jakie można znaleźć dla obrazu bohatera witryny. Jak widać, lewa część obrazu przedstawia produkt, jakim jest mebel. Prawa strona obrazu pozostaje pusta. Z łatwością ustawisz tekst, branding lub inne treści związane z promocją i marketingiem w przestrzeni. Tło jest jasnoszare, co nadaje całemu obrazowi bardzo elegancki charakter.
8. Idealny obraz nagłówka do tworzenia filmów
www.stock.adobe.com

To zdjęcie stockowe przedstawia osobę pracującą z aparatem. Za osobą jest jasne białe światło. Dlatego wszystko wydaje się ciemne i widzimy sylwetkę osoby. Ten obraz ma już dużo martwej przestrzeni po obu stronach, ale również można ją rozszerzyć, ponieważ ma dość ciemny kolor. Ten obraz sprawdzi się dobrze dla każdego rodzaju marki w tworzeniu filmów.
9. Szczęśliwa rodzina o zachodzie słońca
www.yayimages.com
To jest obraz, który oddaje szczęście. Widzimy całą rodzinę radośnie bawiącą się na plaży. Tło przedstawia pole, a słońce siedzi w oddali. Ponieważ jest zachód słońca, cała sceneria jest ciemna i widzimy tylko sylwetki ludzi. Ten obraz jest bardzo wszechstronny i może być wykorzystany w przypadku marek z branży rodzicielskiej, opieki zdrowotnej, a nawet charytatywnych.
10. Obraz marketingowy na Instagramie
www.stock.adobe.com
Jeśli szukasz odpowiedniego obrazu stockowego, który może sprawić, że Twoja witryna marketingu cyfrowego będzie wyglądać lepiej, to musi być ta. Nie jest łatwo znaleźć zdjęcia, które kwantyfikują marketing cyfrowy, ponieważ wszystko, co się dzieje, jest niematerialne. Jednak ten obraz oddaje logo Instagrama w atrakcyjny wizualnie sposób. Jest umieszczony na ciemnofioletowym tle gradientowym. Możesz szybko użyć tego obrazu, konfigurując treść lub tekst nagłówka.
11. Obraz żarówek
www.depositphotos.com
Żarówki zawsze były synonimem pomysłów. To jest sentyment uchwycony przez obraz giełdowy. Tutaj widzimy trzy żarówki w ustalonym wzorze, atut na ładnym niebieskim tle gradientowym, które można łatwo rozszerzyć po obu stronach. Jeśli jesteś dobrym projektantem, możesz również znaleźć sposób na zapalenie jednej z tych żarówek, umieszczając za nią żółte tło. Ten obraz może być wykorzystany dla marek technologicznych, marketingowych, a nawet doradczych.
12. Młody personel medyczny
www.shutterstock.com
W ciągu ostatnich kilku lat coraz więcej szpitali i centrów odnowy biologicznej tworzy wysoce funkcjonalne i atrakcyjne wizualnie strony internetowe. Ten pień jest klasycznym zdjęciem medycznym, na którym widzimy lekarza ze stetoskopem na ramieniu. Tło jest jednak rozmyte, a twarz lekarza niewidoczna. Wszystkie te czynniki sprawiają, że ten obraz jest idealny do wykorzystania jako obraz nagłówka strony internetowej dla dowolnych marek związanych z dziedziną medycyny.
13. Pokryte śniegiem wzgórza
www.depositphotos.com
Pierwszą emocją, która powstaje, gdy widzisz ten obraz, jest spokój. Zdjęcie bardzo pięknie oddaje krajobraz pokrytych śniegiem gór. Dobrą stroną jest to, że na górze jest dużo miejsca. Jeśli szukasz dobrego obrazu stockowego do wykorzystania jako obraz bohatera witryny podczas podróży lub innych powiązanych działań, ten obraz zdziała cuda, ponieważ możesz łatwo ustawić treść w brandingu na górze obrazu.
14. Zielona energia dla Ziemi
www.stock.adobe.com
Trudno zorientować się, czy ten obraz jest prawdziwą fotografią, czy dobrym projektem graficznym. Na lądzie widzimy żarówkę. Wewnątrz żarówki rośnie niewielka roślinka. Ten obraz stara się przekazać całą ideę skupienia się na zielonej energii, która może pomóc uratować Ziemię. Jeśli szukasz dobrego obrazu swojej witryny internetowej związanej ze zmianami klimatu lub innymi działaniami związanymi ze środowiskiem, ten obraz może być bardzo przydatny.
15. Obraz nagłówka minimalnego wzrostu dla stron internetowych
www.stock.adobe.com
Minimalny i bardzo skuteczny to dwa słowa, które dobrze pasują do tego obrazu. Cztery strzałki są umieszczone w grupie na jasnoniebieskim tle gradientowym. Struktury są tego samego koloru, ale zawsze możesz dodać różne kolory, aby nadać obrazowi odpowiednią intensywność. Oczywiście różni ludzie postrzegaliby ten obraz w różnych formach. Ale jednym wspólnym przesłaniem, które może się udać, jest wzrost. A jeśli pracujesz na stronie internetowej związanej z marketingiem lub Growth hackingiem, ten obraz byłby bardzo przydatny. Po lewej stronie jest również dużo miejsca na ustawienie wezwania do działania.
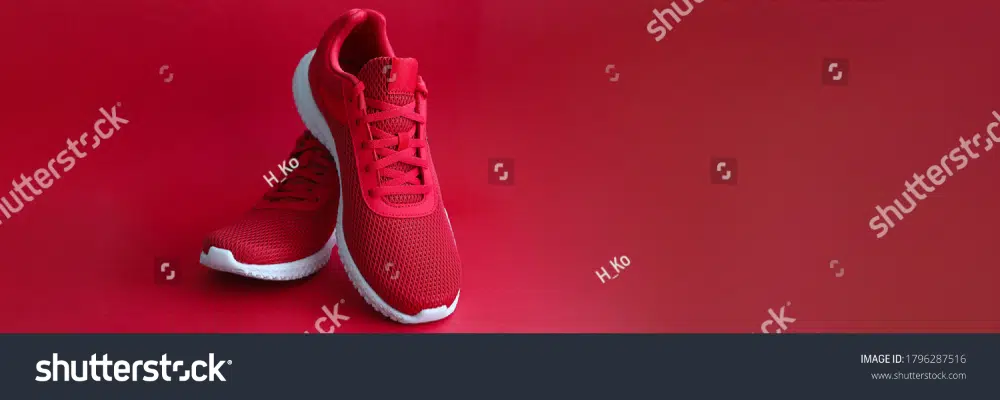
16. Buty na żywym tle
www.shutterstock.com
Atrakcyjna wizualna prezentacja produktów może pomóc w zwiększeniu sprzedaży. Ten obraz nagłówka jest dobrym przykładem tego, jak powinieneś umieszczać swoje produkty w nagłówkach witryny. Obraz przedstawia dobrą parę butów umieszczonych na ciemnoczerwonym tle. Jest to obraz flat lay, a po prawej stronie jest dużo miejsca, które można wykorzystać do ustawienia treści związanych z produktem lub bieżącą ofertą lub innymi treściami marketingowymi.
17. Osoba trzymająca różową wstążkę w kształcie serca
www.stock.adobe.com
Witryny charytatywne mogą być skuteczne, jeśli potrafią wzbudzić odpowiednią ilość empatii wśród widzów. Obrazy wizualne stają się ważnym narzędziem w osiągnięciu tego celu. To zdjęcie stockowe przedstawia osobę trzymającą różową wstążkę w kształcie serca na jasnoróżowym tle, które jest puste. Na obrazie jest dużo miejsca na dodanie treści i innych materiałów związanych z marką. Ten obraz stanowi bezpieczną opcję dla osób szukających dobrego obrazu bohatera witryny dla witryny o charakterze charytatywnym.
18. Klasyczny obraz konfiguracji korporacyjnej
www.stock.adobe.com
Witryny korporacyjne również potrzebują wielu obrazów stockowych, takich jak te. Ten czarno-biały obraz przedstawia osobę z firmy pracującą na urządzeniu mobilnym. Za nim widać panoramę miasta. Obraz bardzo ładnie wykorzystuje podwójną ekspozycję. Chociaż obraz może być używany bez zmian, po lewej stronie znajduje się również duża ilość pustego miejsca, które można dodatkowo wykorzystać do ustawienia tekstu lub powiązanych przycisków.
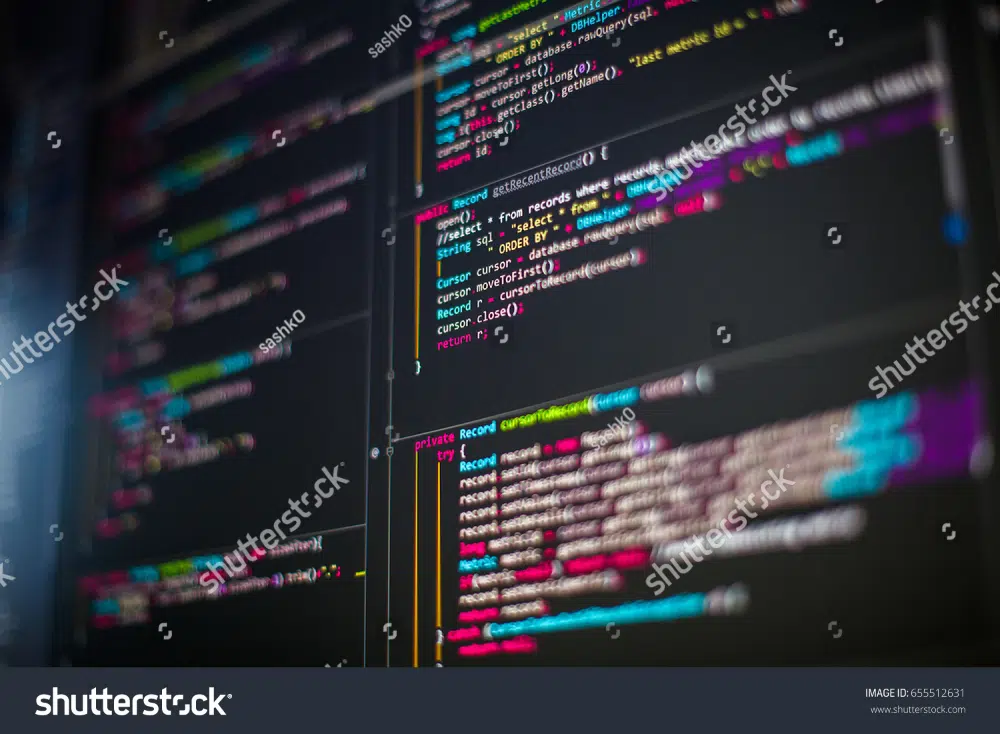
19. Kolorowe linie kodu
www.shutterstock.com
Wiele technologii w dzisiejszych czasach w dużej mierze opiera się na kodowaniu. Jeśli Twoja marka jest związana z tworzeniem stron internetowych lub innymi działaniami związanymi z językiem programowania, obraz giełdowy będzie dla Ciebie odpowiedni. Obraz przechwytuje wiele kodu napisanego w różnych kolorach. Kąt zdjęcia jest fajny, ponieważ zapewnia monitorowi inną perspektywę. Na szczęście po lewej stronie jest sporo miejsca, ponieważ ta część obrazu jest rozmyta.
20. Obraz Tadż Mahal
www.stock.adobe.com
Nie znajdziesz wielu pięknych zdjęć stockowych związanych z podróżami, takich jak to zdjęcie. W bardzo urzekający sposób oddaje piękno i chwałę Taj Mahal w Indiach. Z jednych z drzwi możemy zobaczyć całą konstrukcję Taj Mahal. Przed nim stoi też mała dziewczynka. Dla projektantów dobrze sprawdza się duża przestrzeń w postaci ciemnych cieni po obu stronach obrazu. Jeśli szukasz dobrego obrazu bohatera witryny na swoją witrynę podróżniczą, będzie to działać bardzo cudownie.
Często Zadawane Pytania
Dlaczego obrazy bohaterów witryny są ważne?
Zdjęcia bohaterów witryny są tak ważne, że marketerzy cyfrowi opracowali wiele analiz i statystyk. Ponieważ obraz nagłówka lub obraz bohatera witryny jest widoczny w części strony widocznej na ekranie, ważne jest, aby nie stracić uwagi widza w momencie wejścia na stronę.
Według jednego badania przeprowadzonego przez NNGroup, prawie 80% użytkowników skupia swoją uwagę na tym, co znajduje się w części widocznej na stronie. Jeśli uznają to za interesujące, dopiero wtedy przewijają w dół. Dlatego wizerunek bohatera witryny jest bardzo ważny.
Jakie rodzaje obrazów powinny być używane jako obrazy bohaterów?
Praktycznie każdy obraz, który w jasny sposób przedstawia Twoją wiadomość, Twój produkt lub usługę, może być użyty. Istnieje jednak osiem rodzajów obrazów bohaterów witryn :
- Obraz bohatera produktu: gdy produkt jest bezpośrednio pokazany na obrazie bohatera, wraz z jego funkcjami lub ceną
- Kontekstowy obraz bohatera: Tutaj marketing odbywa się pasywnie, a obraz jest powiedziany lub używany do ustawienia kontekstu całej marki lub usługi.
- Obraz bohatera skoncentrowany na emocjach: Jeśli Twoja marka stara się generować określony zestaw emocji i użytkowników, ten rodzaj obrazu byłby przydatny. Ogólnie rzecz biorąc, zawiera obrazy ludzi w określonych działaniach.
- Obraz bohatera skoncentrowany na założycielu lub osobie: Jak sama nazwa wskazuje, możesz mieć zdjęcie założyciela lub wizerunki ambasadorów Twojej marki bezpośrednio na obrazie bohatera.
- Obraz bohatera za kulisami: Działa to dobrze w przypadku wielu agencji marketingowych, które chcą pokazać cały proces za pomocą zdjęć zza kulis.
- Obraz bohatera akcji: Jeśli chodzi o pokazywanie marek związanych z podróżami lub sportem, obrazy przedstawiające akcję są używane w obrazie bohatera witryny.
- Obraz bohatera skoncentrowany na korzyściach: Większość widzów chce szybko dowiedzieć się, co jest dla nich na stronie internetowej marki. Dlatego tego rodzaju obrazy mają wyższy współczynnik konwersji.
- Przenoszenie obrazów bohaterów w tle: może to być pętla wideo lub obraz GIF. Poniżej możesz zobaczyć dobry przykład.
Wniosek
Może się wydawać, że wybór odpowiedniego obrazu bohatera dla Twojej witryny jest łatwym zadaniem, ale jak mówiliśmy wcześniej, znalezienie odpowiedniego obrazu wymaga wiele nauki. Ponadto, wybierając obraz, nigdy nie należy myśleć o obrazie w odosobnieniu. Należy pamiętać, że wraz z obrazem zawsze będą towarzyszyć inne elementy projektu. Dlatego musisz znaleźć obraz, który pozwoli na to, a który będzie również pasował do ogólnego przewodnika po brandingu.