12 najlepszych narzędzi UX/UI dla projektantów
Opublikowany: 2021-02-11To, co pracowało dla Ciebie w przeszłości, może nie być w pełni odpowiednie dla Twojego następnego projektu projektowania stron internetowych lub aplikacji. W takim przypadku na rynku regularnie pojawia się szereg nowych narzędzi, które są w stanie przyspieszyć, ułatwić i usprawnić pracę projektową.
Poniżej wymieniono szereg najwyżej ocenianych narzędzi UX i UI, a także kilka zasobów internetowych, które mogą okazać się przydatne w testowaniu wydajności i użyteczności projektu interfejsu użytkownika. Ta lista zawiera również niektóre przydatne zasoby interfejsu użytkownika. Czytaj dalej i dowiedz się, jakie są jedne z najskuteczniejszych dostępnych narzędzi i zasobów.
Proto.io

Jeśli kiedykolwiek chciałeś zobaczyć, jak będzie wyglądał Twój produkt końcowy, na długo przed zakończeniem projektu, Proto.io może być właśnie dla Ciebie. To wszechstronne narzędzie przenosi szybkie prototypowanie na wyższy poziom. Jego biblioteka interfejsu użytkownika, która jest obecnie jedną z najbardziej realistycznych i wszechstronnych bibliotek tego typu na rynku, sprawia, że statyczne makiety i prototypy hotspotów wyglądają prymitywnie.
Mając to narzędzie do Twojej dyspozycji, rzadko będziesz musiał napisać nawet jedną linijkę kodu. Tworzysz swój prototyp, stosując wiele zdarzeń dotyku i myszy, w połączeniu z funkcją przeciągania i upuszczania Proto.io, do dowolnego elementu interfejsu użytkownika, z którym pracujesz. Ponieważ Proto.io działa w Twojej przeglądarce internetowej, nie ma potrzeby ciągłego pobierania, a kiedy prototyp jest gotowy do przetestowania, możesz to zrobić na prawdziwym urządzeniu, aby ocenić jego wygląd, działanie i użyteczność, jednocześnie udostępniając swój projekt innym członkowie projektu. Nie ma nic prostszego.
Pidoco

Funkcja przeciągania i upuszczania Pidoco sprawia, że tworzenie klikalnych modeli szkieletowych jest szybkie i łatwe. Możesz testować swoje interaktywne prototypy na rzeczywistych urządzeniach i symulować wygląd i działanie prawdziwej aplikacji. Symulowane reakcje można wywoływać poprzez klikanie, gesty dotykowe, wpisy na klawiaturze lub ruch urządzenia. Same te funkcje mogą być wystarczającym powodem, aby dodać Pidoco do swojego zestawu narzędzi.
Pidoco umożliwia również wyświetlanie projektów w postaci niestandardowych szablonów projektów, które można umieszczać na warstwach globalnych. Po wprowadzeniu zmiany w dowolnej warstwie zmiana jest automatycznie wyświetlana na wszystkich stronach zawierających tę warstwę, co pozwala uniknąć potencjalnych problemów związanych z kontrolą wersji. Funkcje UX Pidoco są również niezwykle łatwe w użyciu. Umożliwiają udostępnianie prototypów i informacji towarzyszących innym, zbieranie opinii, edycję w czasie rzeczywistym i śledzenie problemów, jednocześnie zbierając historię opinii i zachowując kontrolę wersji.
Robaczek świętojański

Nieodpowiednie zarządzanie projektami może zdecydowanie zaszkodzić zdolności programisty do dostarczenia wysokiej jakości produktu na czas iw ramach budżetu. Firefly może być dokładnie narzędziem do zarządzania UX i projektami, którego potrzebujesz, aby utrzymać swój projekt na torze, zwłaszcza gdy zajmujesz się szybkim prototypowaniem.
Możesz przesyłać wszystko, od projektów aplikacji i pomysłów na interfejs użytkownika po całe strony internetowe w celu przeglądania i dodawania adnotacji, a także możesz w pełni polegać na możliwościach kontroli wersji tego narzędzia, aby skutecznie zarządzać wieloma wersjami projektu. Informacje przechwycone w Firefly są dostępne za pośrednictwem dowolnej przeglądarki, co czyni go użytecznym i cennym narzędziem dla zespołu projektowego o dużym nakładzie pracy.
InVision

InVision daje możliwość szybkiego i łatwego przekształcania statycznych ekranów w klikalne, interaktywne prototypy, wraz z przejściami i animacjami, co czyni go bardzo przydatnym narzędziem w środowisku projektowym. Jest to jedna z najłatwiejszych w użyciu platform szybkiego prototypowania dostępnych obecnie na rynku.

Korzystanie z procesu przeciągania i upuszczania do tworzenia prototypu nie jest niczym nowym, ale InVision w jakiś sposób zdołało uczynić budowanie prototypów tak łatwym i prostym, jak to tylko możliwe. Imponujące są również możliwości UX narzędzia, w tym prezentacje, informacje zwrotne i zarządzanie zadaniami w czasie rzeczywistym.
App Cooker

Teraz możesz tworzyć i udostępniać piękne makiety iPhone'a i iPada, które zrobią wrażenie na Twoich klientach, jednocześnie oszczędzając czas i pieniądze. AppCooker to umożliwia.
W AppCooker znajduje się 5 kluczowych narzędzi, dzięki którym proces projektowania interfejsu użytkownika jest tak szybki i łatwy; narzędzie do tworzenia pomysłów na mapę, narzędzie do tworzenia makiet, narzędzia do projektowania ikon i wyceny oraz narzędzie pomocnicze sklepu z aplikacjami. AppCooker może być najlepszym narzędziem dla iOS, zwłaszcza gdy czas jest napięty, a oczekiwania wysokie.
Złożony

Jeśli szukałeś najlepszego narzędzia do prototypowania aplikacji na iPhone'a dla Photoshopa, Composite może być dokładnie tym, czego szukałeś. Dzięki temu poręcznemu narzędziu możesz tworzyć interaktywne prototypy z doskonałym renderowaniem obrazu, natywnymi animacjami, elementami, które pozostają stałe podczas przewijania i praktycznie każdą inną funkcją, której można oczekiwać od prawdziwej aplikacji na iPhone'a.
Aplikacja Marvel

Marvel jest darmowy, szybki i łatwy. Wszystko, co musisz zrobić, to połączyć się ze swoim kontem Dropbox, w kilka minut stworzyć interaktywny prototyp w Marvel i użyć synchronizacji Dropbox, aby iterować i aktualizować swój projekt bez kiwnięcia palcem.
Możesz szybko i łatwo dzielić się swoimi pomysłami i testować swoje projekty z innymi za pośrednictwem swojego konta Dropbox. Tworzenie i udostępnianie interaktywnych prototypów nie jest dużo łatwiejsze niż to.
KliknijTale

Jeśli jesteś ciekawy, jak użytkownicy lub klienci reagują na Twoją aplikację lub stronę internetową, ClickTale powie Ci, co działa, a co nie. Ten zestaw narzędzi, który jest dostępny zarówno w wersji stacjonarnej, jak i mobilnej, testuje wydajność i wydajność Twojego projektu.
Jego wyniki są prezentowane w postaci kombinacji map ciepła, analizy łączy i raportów. Jeśli chcesz, możesz przejść do indywidualnych odpowiedzi klientów.
Notyzm

Notism to narzędzie do tworzenia prototypów i współpracy, którego prawdziwa siła tkwi w unikalnych możliwościach współpracy. Notism sprawia, że dzielenie się swoimi pracami projektowymi z członkami zespołu jest niezwykle łatwe i pozwala usprawnić proces projektowania od początku do końca.
Możesz udostępniać notatki, szkice i obrazy, opisywać je w locie i robić to wszystko na wideo, potężnej funkcji, która wyróżnia Notism jako przydatne i cenne narzędzie UI i UX.
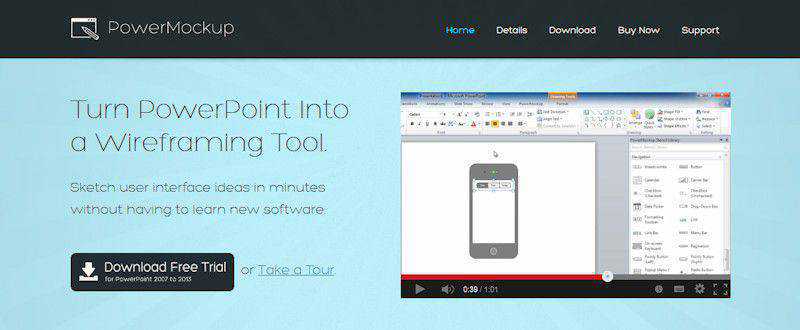
Moc makieta

PowerMockup to narzędzie do tworzenia szkieletów i tworzenia scenorysów. Jedną z jego wygodniejszych funkcji jest możliwość tworzenia prototypów bezpośrednio w programie PowerPoint. Stworzenie prototypu nie jest dużo trudniejsze niż stworzenie prezentacji, ale prawdziwa wartość PowerMockup polega na tym, że jego użycie pozwala użytkownikom i interesariuszom nietechnicznym na bieżąco śledzić proces projektowania oraz daje im możliwość wizualizacji wynik projektu na wczesnym etapie.
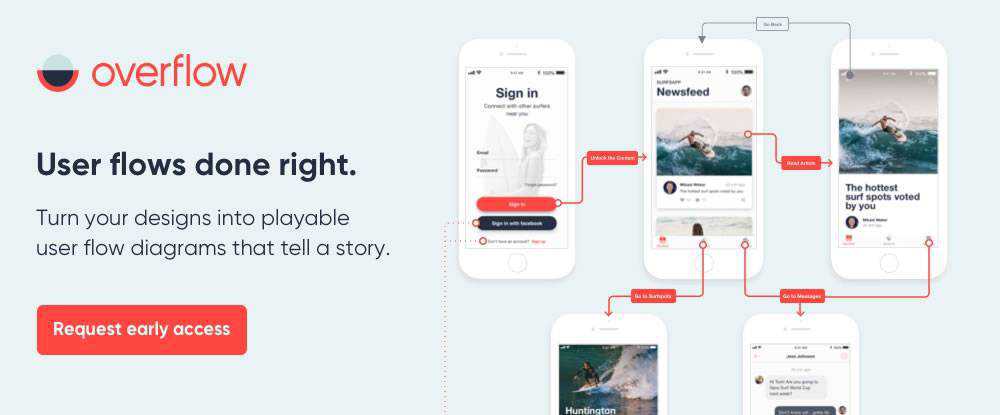
Przelewowy

Tworzenie diagramów przepływu użytkownika jest obowiązkową częścią cyklu projektowania produktu, ale często jest pomijane. Czemu? Ponieważ cały proces tworzenia diagramów przepływu użytkownika jest podzielony, jego ukończenie trwa zbyt długo, ponieważ wymaga wielu odłączonych narzędzi i dużej ilości pracy ręcznej. Proces, który staje się jeszcze bardziej wyczerpujący dla projektantów, gdy chcą zachować synchronizację przepływu projektów ze zmianami w projekcie.
Ale na ratunek przychodzi nowe narzędzie. Overflow, pierwsze w historii narzędzie do tworzenia diagramów przepływu użytkownika stworzone specjalnie dla projektantów. Jako potężne narzędzie wieloplatformowe, które bezproblemowo integruje się z najpopularniejszymi narzędziami do projektowania, pomaga projektantom szybko przekształcić ich projekty w grywalne diagramy przepływu użytkownika. W ten sposób projektanci mogą skutecznie komunikować swoją pracę, jednocześnie w pełni angażując odbiorców interaktywną prezentacją przepływu użytkownika.
Dzięki Overflow projektanci mogą projektować, prezentować, udostępniać i drukować swoje przepływy użytkowników, aby uzyskać cenne opinie, wszystko w jednym miejscu. Przepełnienie jest obecnie dostępne w prywatnej wersji beta. Sprawdź powyższy link, aby uzyskać wczesny dostęp.
UXPin

UXPin umożliwia Twojemu zespołowi tworzenie projektów gotowych do rozwoju lepiej i szybciej niż kiedykolwiek wcześniej. To narzędzie UI/UX jest idealne dla małych i średnich zespołów projektowych, podczas gdy jego rozwiązanie Design Systems odpowiada na potrzeby średnich i dużych zespołów i organizacji.
Dzięki UXPin możesz tworzyć interaktywne prototypy na dowolnym wymaganym poziomie wierności, od udostępniania koncepcji projektowych po testy użytkowników. Ta platforma do projektowania i prototypowania w pełni wspiera również działania związane ze współpracą w zespole.
Wniosek
Przedstawione tutaj narzędzia należą do najwyżej ocenianych narzędzi UI i UX, jakie można znaleźć obecnie na rynku. Dostępnych jest również kilka narzędzi online do oceny wydajności i użyteczności interfejsu użytkownika. Jeśli nie widzisz czegoś, co Twoim zdaniem powinno zostać uwzględnione, lub jeśli chcesz podzielić się swoimi przemyśleniami na tej liście, zostaw swój komentarz poniżej.
