20 najlepszych samouczków dotyczących wzorców UX
Opublikowany: 2017-03-26Czy jesteś projektantem UX i nie możesz się doczekać tworzenia profesjonalnie wyglądających projektów lub po prostu chcesz dowiedzieć się więcej o doświadczeniu użytkownika? Ta niesamowita kolekcja najlepszych samouczków dotyczących wzorców UX jest dokładnie tym, czego potrzebujesz. Tutaj znajdziesz szeroką gamę samouczków UX, które nauczą Cię, jak skutecznie tworzyć wzorce UX. Ponadto informacje są dobrze ustrukturyzowane i łatwe do prześledzenia krok po kroku.
Te samouczki dotyczące wzorców UX są tworzone dla początkujących, aby zainicjować ich projektowanie UX. Znajdziesz również kilka samouczków UX, które mają na celu jeszcze bardziej pogłębić Twoją wiedzę na temat UX i pomóc Ci zostać doświadczonym projektantem UX. Niezależnie od tego, do jakiej kategorii pasujesz, te samouczki z pewnością pomogą Ci poprawić ogólną wydajność projektowania.
Zacznijmy się uczyć!
Chcesz więcej rzeczy związanych z UX? Sprawdź te podstawowe aplikacje UX.
Konstruktor produktów
W tym świetnym samouczku UX projektant pokazuje, jak stworzyć w pełni konfigurowalny i responsywny kreator produktów, który możesz następnie wstawić do swojego sklepu internetowego.
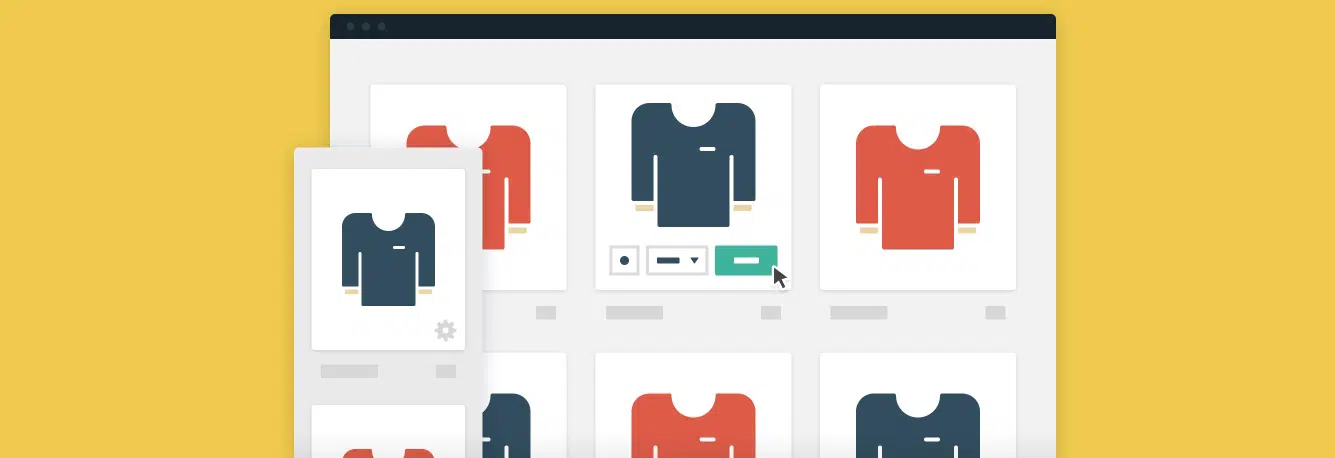
Szybkie dodawanie do koszyka
Ta technika pokazuje, jak utworzyć funkcję szybkiego dodawania do koszyka za pomocą bardzo przydatnego fragmentu kodu. To fajna funkcja, która z pewnością bardziej przypadnie do gustu Twoim klientom.
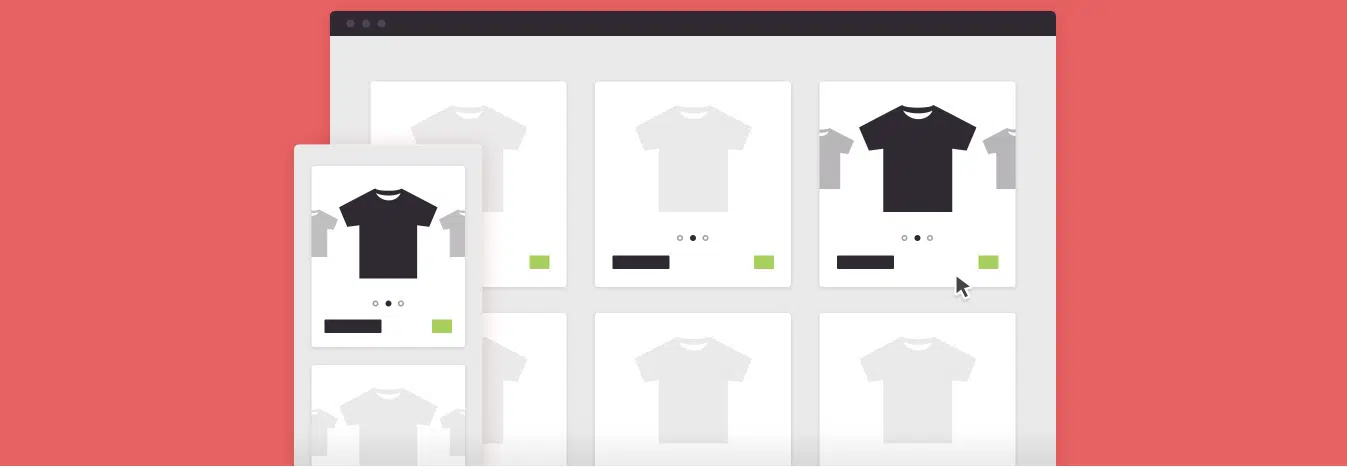
Suwak podglądu produktu
Jest to przyjemna i łatwa metoda, która pozwala sprawdzić wiele odmian tego samego produktu bezpośrednio w galerii produktów. Dzięki temu możesz natychmiast zobaczyć więcej informacji o produkcie, bez konieczności przechodzenia na inną stronę.
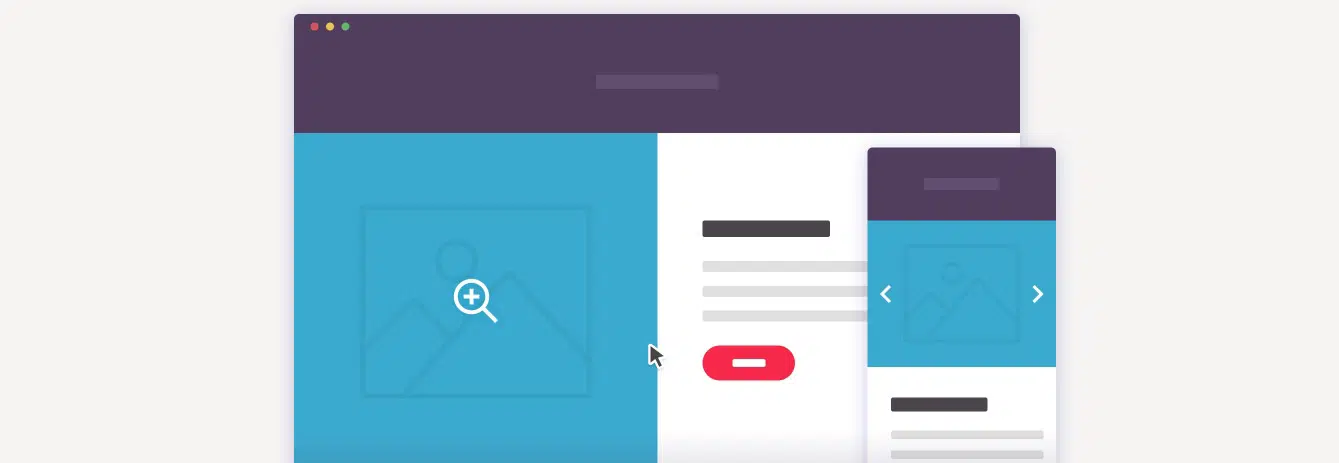
Rozszerzalna galeria obrazów
Tutaj masz wszystkie informacje potrzebne do stworzenia rozszerzalnej galerii obrazów w dowolnym momencie, gdy uznasz to za stosowne. Dzięki temu obraz rozwija się po kliknięciu i przekształca się w galerię.
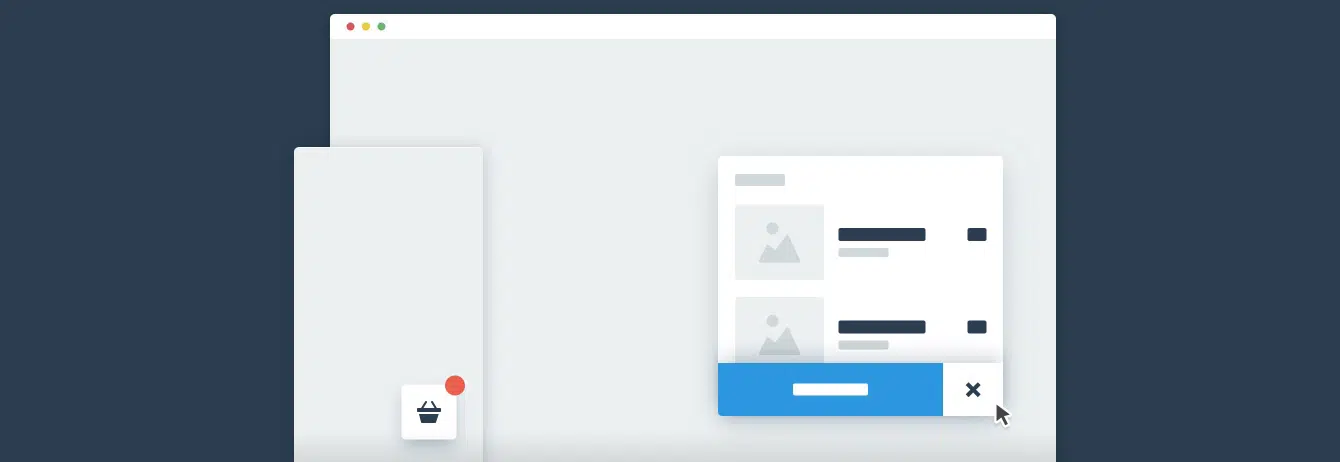
Interakcja Dodaj do koszyka
Ten samouczek pokazuje, jak utworzyć interaktywną ikonę dodawania do wykresu. Pojawia się za każdym razem, gdy użytkownik zdecyduje się kupić przedmiot.
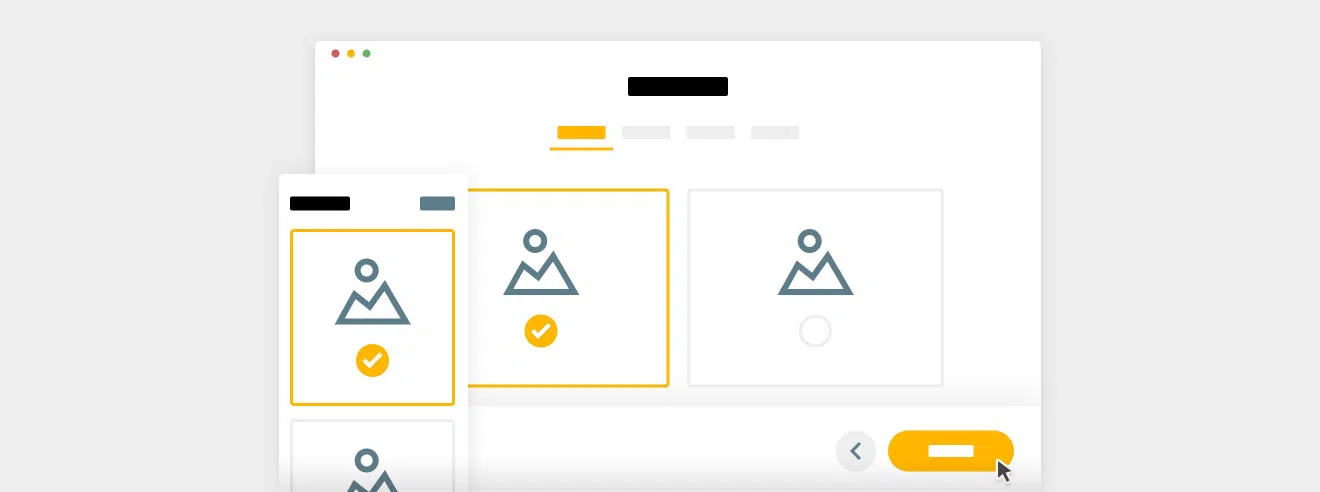
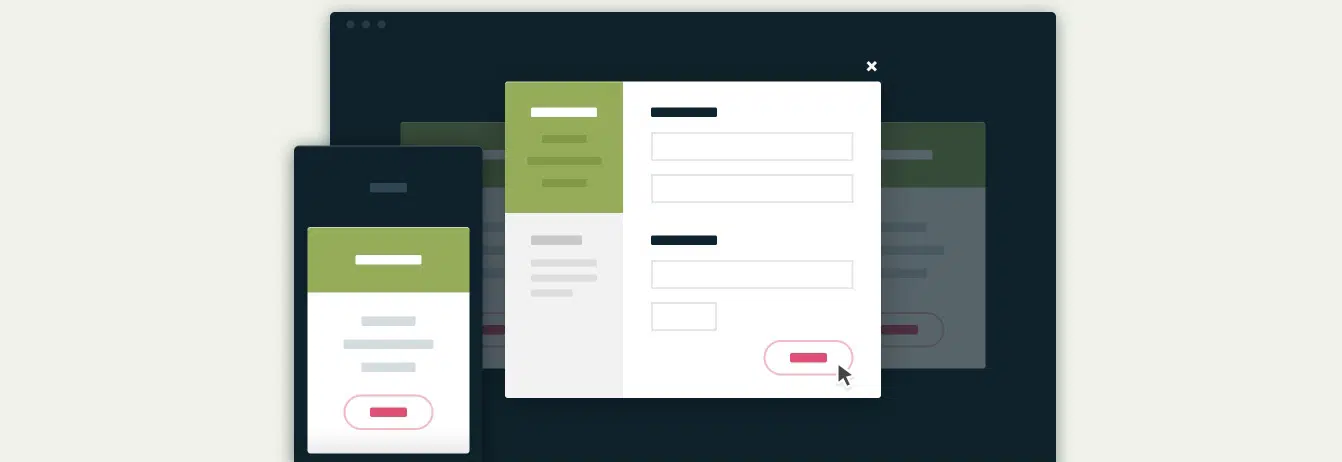
Animowany przepływ rejestracji
Dowiedz się, jak zaprojektować animowany przepływ rejestracji, który włącza się, gdy użytkownik wybiera plan. Ten element ma w pełni responsywny układ, który dostosuje się do każdego rozmiaru ekranu.
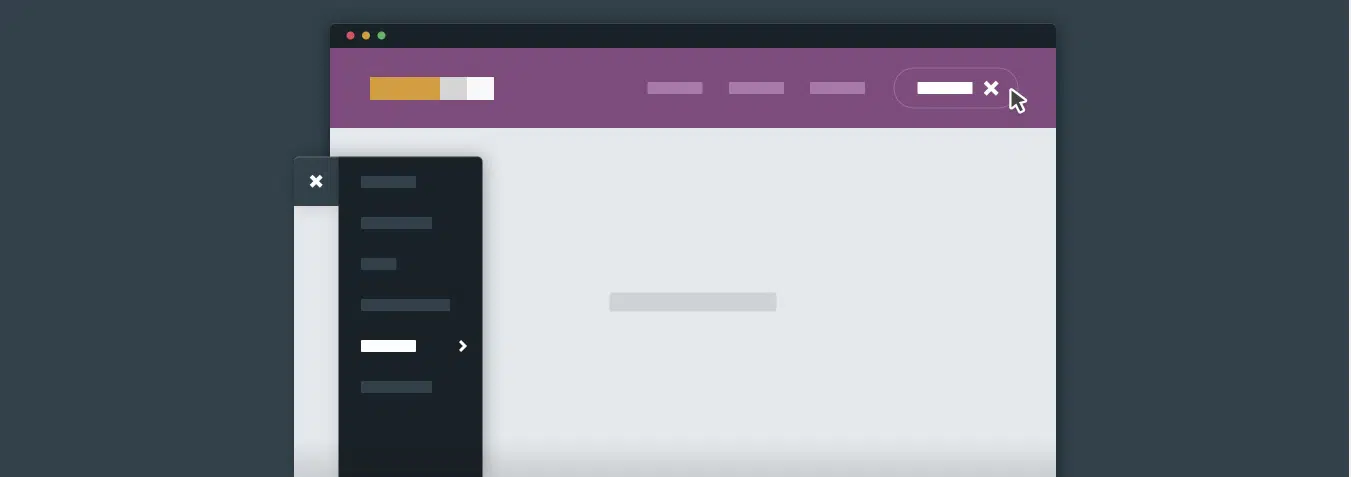
Wtórna nawigacja przesuwna
Dlaczego potrzebujesz drugiej nawigacji? Istnieje wiele okoliczności, w których sytuacja wymaga tego typu elementu. W tym momencie mogą się przydać informacje o tym, jak zbudować go od podstaw.
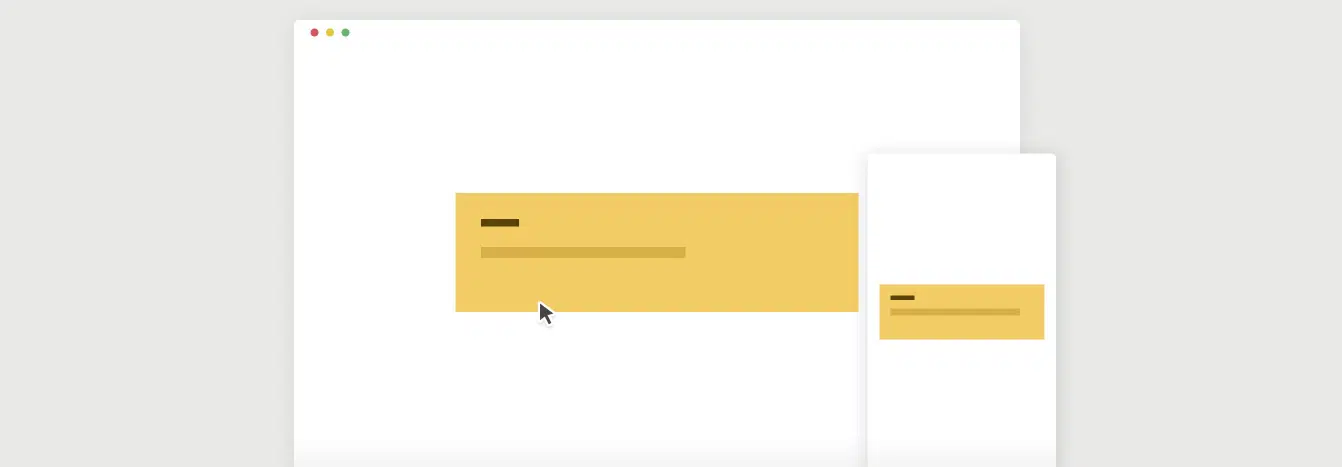
Responsywny formularz biuletynu
Stwórz ten piękny formularz biuletynu, używając animacji CSS3. Ten element ma w pełni responsywny projekt, który automatycznie dostosuje się do każdego rozmiaru ekranu.
Inteligentna stała nawigacja
Dowiedz się, jak utworzyć tę stałą nawigację, aby Twoja witryna była bardziej dostępna. Postępuj zgodnie z instrukcjami, sprawdź fragment kodu i użyj go w swoich projektach.

Boczny koszyk
Możesz szybko stworzyć pięknie animowany boczny koszyk na zakupy. Dzięki temu Twoi użytkownicy mogą przez cały czas sprawdzać swój koszyk bez konieczności odświeżania strony.
Czym jest UX?
To zgrabna prezentacja, która pokazuje wiele przydatnych informacji na temat UX. Jest to świetne rozwiązanie dla początkujących, ponieważ skupia się na podstawach.
UX ma znaczenie dla Twojej firmy
Rzuć okiem na tę wspaniałą prezentację i wykorzystaj ją, aby dowiedzieć się więcej o tym, co jest potrzebne, aby UX stał się ważną częścią Twojej firmy.
Jak uczyć projektowania UX?
To piękny Slideshare, który daje kilka ważnych wskazówek na temat różnych metod nauczania projektowania UX. Jeśli tego właśnie szukasz, ta informacja jest dla Ciebie idealna.
Typografia i doświadczenie użytkownika – WCSF
Ta prezentacja zawiera przydatne informacje, które wyjaśnią złożone powiązania między typografią a doświadczeniem użytkownika.
Content-First UX Design: Czego gry wideo uczą nas o UX?
Piękne projekty UX mogą być inspirowane grami wideo. Udostępnianie slajdów zawiera przydatne informacje o różnych połączeniach i podobieństwach między grami wideo a projektowaniem UX.
Mity dotyczące UX i projektowania
To zbiór mitów, o których słyszał każdy projektant UX. Większość z nich nastawiona jest na proces twórczy i skuteczność.
Projektowanie dla urządzeń mobilnych
Dowiedz się, jak skutecznie stworzyć środowisko użytkownika mobilnego, które naprawdę zrobi na nim wrażenie.
Wprowadzenie użytkownika w proces projektowania
Użytkownicy mogą być aktywnie zaangażowani w proces projektowania, ale jaka jest najbardziej efektywna metoda coworkingu. Do oceny projektu można zastosować techniki zorientowane na użytkownika.
Przyszłość UX: projektowanie doświadczenia danych
Sprawdź to, co wprowadza do dyskusji ważne tematy UX. Przy tak wielu urządzeniach zadanie UX zaczyna się na jednym urządzeniu, przechodzi przez różne interfejsy wielu urządzeń, a potem… dokąd to wszystko zmierza?
UX Design + UI Design: wstrzykiwanie wizerunku marki!
Informacje te skupiają się zarówno na UX, jak i UI i starają się wyjaśnić ich podobieństwa i trudności. Jest to pomocne, aby upewnić się, że te dwie koncepcje nie będą się już mylić.