9 najlepszych narzędzi do tworzenia szkieletów stron internetowych
Opublikowany: 2019-12-18Szkielet witryny internetowej jest również znany jako plan ekranu lub schemat strony. Jest to wizualny przewodnik, który pozwala zorientować się w szkieletowej strukturze witryny. Pomaga ułożyć elementy w najlepszy możliwy sposób, aby osiągnąć zamierzony cel. O celu często decyduje cel biznesowy lub kreatywny pomysł. Obejmuje każdy aspekt projektowania strony internetowej, od jej zawartości, po systemy nawigacyjne i sposób, w jaki będą one ze sobą współpracować. Generalnie, podczas tworzenia szkieletu niewiele uwagi poświęca się kolorom, grafikom lub stylom, ponieważ głównym celem szkieletu jest zrozumienie aspektu funkcjonalności. Wiele darmowych narzędzi do tworzenia szkieletów witryn internetowych jest łatwo dostępnych na rynku.
Modele szkieletowe są niezbędne do projektowania stron internetowych, w przeciwieństwie do bezpośredniego projektowania strony internetowej, ponieważ zapewniają hierarchię architektoniczną i wizualizację wyglądu witryny. Modele szkieletowe mogą wypełnić lukę między terminami technicznymi a klientami, którzy niewiele o nich wiedzą. Posiadanie wizualnego punktu odniesienia dla obrazów bohaterów lub integracji map Google pomogłoby im lepiej zrozumieć, o czym mówisz, niż komunikacja werbalna.
Tworzenie szkieletu pozwala również na nadanie priorytetu użyteczności z przodu. Pomaga dostosować się do przyszłych zmian w projekcie strony internetowej, starannie planując cały projekt strony internetowej. Chociaż korzystanie z makiety może wydawać się dodatkowym czasem i krokiem do stworzenia strony internetowej, ogólnie rzecz biorąc, oszczędza czas na późniejszych etapach. Gdy już będziesz mieć gotowy podstawowy szkielet, będziesz mógł wprowadzać modyfikacje wokół niego z większą łatwością, ponieważ zaplanowałeś alternatywy do użycia.
Zanim zaczniemy korzystać z najlepszych darmowych narzędzi do tworzenia szkieletów witryny, szybko zrozumiemy kryteria, które należy sprawdzić pod kątem oceny oprogramowania:
1. Interfejs użytkownika:
Musisz zobaczyć, jak dobrze działa interfejs użytkownika narzędzia. Jak łatwa jest nawigacja. Wyświetlacz powinien być wyraźny i precyzyjny.
2. Cechy i funkcjonalność:
Istnieją kluczowe specyficzne funkcje i funkcje projektowania witryn i aplikacji, które musi zapewnić dobre narzędzie do tworzenia szkieletów witryny. Pewne elementy, które dodają wiarygodności takim narzędziom, to:
1. Przeciągnij i upuść:
Powinna istnieć łatwość dodawania i przenoszenia elementów projektu z prostotą za pomocą funkcji przeciągnij i upuść.
2. Elementy interaktywne:
Ten element zapewnia, że używane narzędzie umożliwia tworzenie interaktywnego modelu szkieletowego. Jest to niezbędne do sprawdzenia klikalnych prototypów pod kątem ich funkcjonalności i wydajności.
3. Historia zmian:
To bardzo ważne. Powinieneś mieć dostęp do historii zmian na wypadek, gdybyś musiał cofnąć się i użyć niektórych zmian, które wprowadziłeś w czasie. Pomaga to mieć opcję powrotu do niektórych zmian, jeśli bieżąca edycja wymknie się spod kontroli. Oszczędza to również czas i wysiłek związany z koniecznością powtarzania tej samej pracy, ponieważ jest ona zapisywana w czasie rzeczywistym w czasie.
4. Narzędzia prezentacji:
Makiety są niezbędne w początkowej fazie biznesu. Dlatego musisz mieć możliwość szybkiego i łatwego przekształcenia makiety w pięknie zaprojektowaną prezentację.
5. Narzędzia do informacji zwrotnej i współpracy:
Informacje zwrotne mają kluczowe znaczenie w modelach szkieletowych dla skutecznej komunikacji. Dlatego zostawianie komentarzy, dołączanie plików i inne tego typu funkcje powinny być wbudowane w każde wydajne narzędzie do tworzenia szkieletów.
3. Użyteczność:
Ogólnie rzecz biorąc, narzędzia szkieletowe powinny być takie, aby były łatwe w użyciu. Jeśli jednak oprogramowanie jest skomplikowane, ale warte wysiłku nauki, powinno być wystarczająco dużo samouczków, aby się go nauczyć.
4. Integracje:
Oprogramowanie szkieletowe powinno mieć wsparcie dla integracji z popularnymi platformami internetowymi lub innymi wtyczkami, aby zwiększyć jego wydajność i funkcjonowanie.
Najlepsze narzędzia do tworzenia szkieletów stron internetowych
A oto 9 najlepszych narzędzi do tworzenia makiet stron internetowych, aby ułatwić proces i zakończyć go tak efektywnie, jak to możliwe:
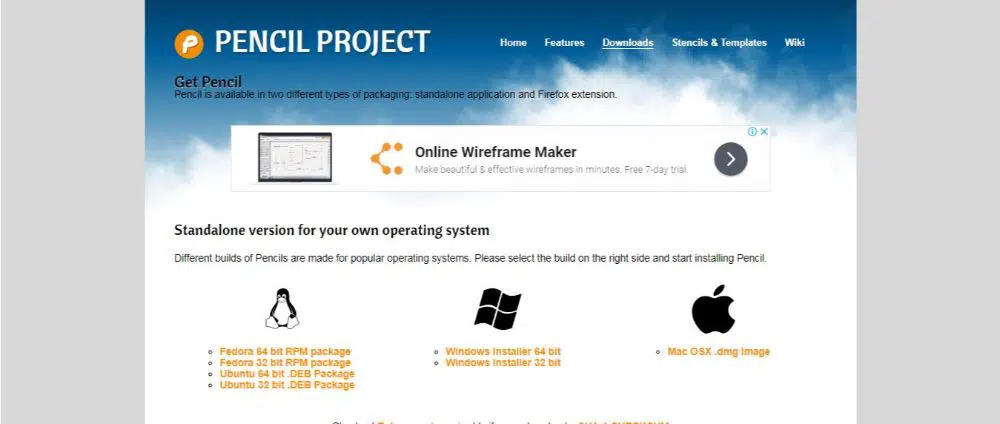
1. Projekt ołówkowy:
Pencil Project to świetne darmowe narzędzie do tworzenia szkieletów witryny. Jest dostępny jako rozszerzenie w Firefoksie; jednak może być również używany jako samodzielna aplikacja na wielu platformach, takich jak Windows i Linux. Istnieje wsparcie dla szkicowania; dzięki temu będziesz mógł również przedstawiać rysunki odręczne jako makiety.
Proces:
Po pierwsze, złącze Pencil Project jest w stanie szybko połączyć ze sobą wszystkie kształty obrazka. Może również współpracować ze schematem blokowym. Po drugie, obsługuje również diagramy i umożliwia dodawanie linków do elementów graficznych. Pozwala szybko zaprojektować layout Twojej strony internetowej, a także przetestować jej funkcjonalność pod kątem UI. Pencil Project umożliwia tworzenie duszków poprzez modyfikację istniejących projektów. Główną zaletą tego bezpłatnego narzędzia do tworzenia szkieletów witryny jest to, że jest ono dostępne jako dodatek do przeglądarki Firefox. Eliminuje to konieczność pobierania i instalowania go jako oddzielnego oprogramowania na komputerze.
2. Mockplus:
Mockplus jest dostępny w dwóch wariantach: iDoc i RP. iDoc służy do współpracy zespołowej, podczas gdy RP to bardziej ogólne podejście do tego samego oprogramowania:
1. iDoc:
iDoc ma kilka zaawansowanych funkcji darmowego narzędzia do tworzenia szkieletów witryny. Ma dwa warianty, jeden jest darmowy, a drugi to Pro, który jest dostępny za 9 USD miesięcznie. Może być używany do tworzenia świetnych projektów stron internetowych lub aplikacji bez wysiłku i we współpracy z innymi programistami i projektantami. Możesz importować projekty, nawiązywać interakcje, pobierać i przekazywać projekty, a także sprawnie komentować utworzone makiety.
Proces:
iDoc umożliwia importowanie projektów z oprogramowania i formatów takich jak XD, PS i Sketch. Do tego iDoc ma specjalne wtyczki. Pozwala to użytkownikowi na dokładną synchronizację szczegółów projektu, w tym informacji o zasobach i specyfikacji. Posiada również łatwy w użyciu interfejs typu „przeciągnij i upuść”, który pozwala testować, udostępniać i demonstrować projekty szkieletowe w bardziej przejrzysty i żywy sposób. Wiele poleceń interakcji pomaga ulepszyć projekt. Oprogramowanie ułatwia różnym projektantom pracującym nad projektem komentowanie, dyskutowanie, testowanie i udostępnianie projektów w czasie rzeczywistym.
2. Mockplus RP:
Mockplus to proste narzędzie, które pozwala użytkownikowi skupić się bardziej na projektowaniu bez konieczności uczenia się go od zera. Został stworzony, aby przyspieszyć proces projektowania i uczynić go inteligentniejszym i wygodniejszym. To oprogramowanie jest szybkim, darmowym narzędziem do tworzenia szkieletów witryny. Pozwala na wykonanie prototypu i interaktywnego makiety w jak najkrótszym czasie. Pozwala również na tworzenie makiet na platformy stacjonarne i mobilne. Ponieważ automatycznie generuje specyfikacje, projektanci i programiści mogą zaoszczędzić połowę czasu pracy.
Proces:
Ma ponad 200 komponentów i 3000 ikon SVG do wykorzystania. Niektóre wstępnie zainstalowane szablony i wersje demonstracyjne pozwalają użytkownikowi na korzystanie z ogromnych zasobów. Posiada również wsparcie dla eksportu pliku MP bezpośrednio z Sketch. Mockplus doskonale nadaje się do interaktywnego projektowania, ponieważ układ jest w całości zwizualizowany. Nie musisz znać się na kodowaniu, mieć przeszkolenia i znać parametrów. Za pomocą przeciągania i upuszczania możesz tworzyć fantastyczne makiety szkieletowe. Jest wyposażony w automatyczne odzyskiwanie, które może mieć kluczowe znaczenie w sytuacjach awaryjnych.

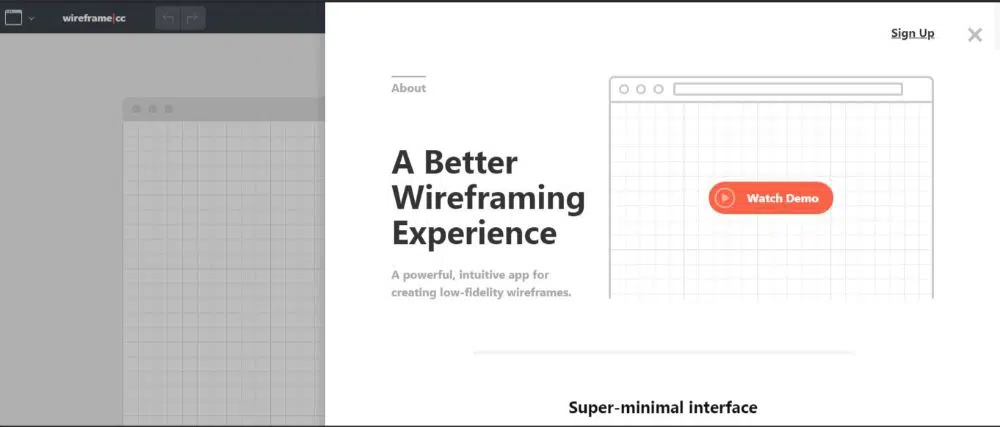
3. Model szkieletowy CC:
Wireframe CC to bezpłatne narzędzie online do tworzenia szkieletów witryny. Ma prosty interfejs użytkownika, który pozwala szybko naszkicować wszystkie makiety. Model szkieletowy może również zmniejszyć ogólne paski narzędzi i ikony dowolnej aplikacji do rysowania. Oprogramowanie ma minimalny interfejs i łatwy proces klikania i przeciągania, aby narysować. Celowo ogranicza paletę kolorów, więc nie odbiegasz zbytnio od swoich dokładnych schematów kolorów; dlatego działa to jako zaleta. Najlepsze jest to, że możesz zobaczyć i ustawić układ swojej witryny dla trzech szablonów; przeglądarka, telefon komórkowy i tablety.
Proces:
Użyj myszki, aby zbudować to, co chcesz. Jest tak blisko, jakbyś szkicował długopisem na papierze. Nie ma ograniczeń ani przeszkód. Można go udostępnić za pomocą prostego adresu URL. Koncentruje się tylko na podstawowych podstawach, dlatego nie zawiera żadnych interakcji ani animacji. To sprawia, że oprogramowanie jest bardzo responsywne, ale czasami ograniczone przez jego funkcje.
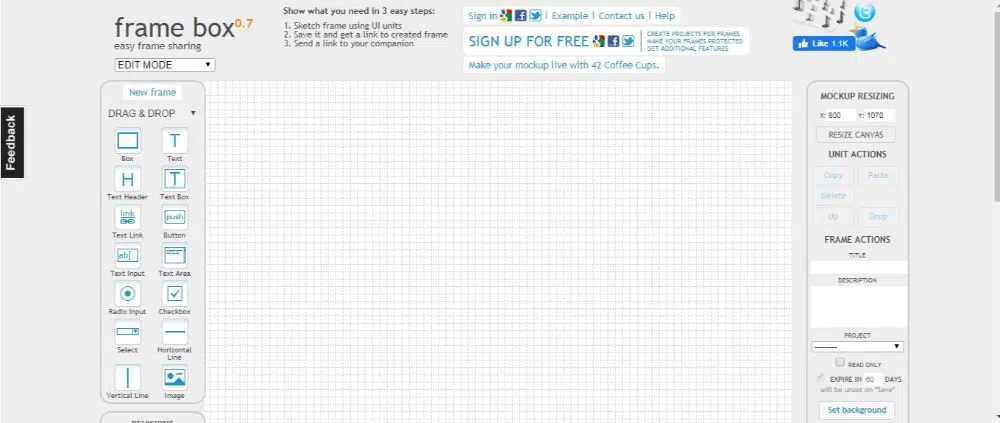
4. Pudełko na ramę:
Framebox to całkowicie darmowe narzędzie do tworzenia szkieletów strony internetowej, które doskonale sprawdza się w przypadku osób o minimalnym budżecie. Chociaż jest to niezbędne narzędzie, ma wiele opcji funkcjonalności, aby wykonać przyzwoitą pracę. Ma prosty i minimalny interfejs użytkownika. Framebox ma funkcję przeciągania i upuszczania oraz zmiany rozmiaru płótna. Jest wyposażony w trzy tryby; edytować, podgląd i komentować. Możesz również dodać tytuł i opis projektu.
Proces:
Jest to prosty, trzyetapowy proces, w którym najpierw szkicujesz ramę za pomocą jednostek interfejsu użytkownika. Po drugie, zapisujesz go i otrzymujesz link do utworzonej ramki. Na koniec możesz podzielić się nim ze swoim partnerem lub klientem. Może nie jest to najlepsze oprogramowanie dla rozbudowanych stron internetowych, ale jest idealne dla mniejszych projektów, a także dla tych, którzy po raz pierwszy zapoznają się z makietami stron internetowych.
5. Wirefy:
W przeciwieństwie do większości oprogramowania z tej listy, Wirefy to bezpłatne narzędzie do tworzenia szkieletów witryny, które należy zainstalować na pulpicie. Nie jest hostowany przez Internet. Oprogramowanie zostało zbudowane przez programistów i projektantów i jest nieco skomplikowane do zrozumienia. Chociaż jest to nieco bardziej skomplikowane do zrozumienia, gdy już to zrobisz, jest również znacznie bardziej konfigurowalny i elastyczny niż większość narzędzi pod względem funkcjonalności. Za pomocą Wirefy możesz sterować znacznie większą liczbą elementów.
Proces:
Zainstaluj oprogramowanie, przeprowadź proces instalacji i pobierz oprogramowanie. Korzystaj z oprogramowania, rozumiejąc jego funkcjonalność, korzystając z filmów instruktażowych łatwo dostępnych w sieci.
6. InVision odręczne:
Jest to jedno z podstawowych bezpłatnych narzędzi do tworzenia szkieletów witryn internetowych na rynku. Ma jednak doskonałą funkcjonalność. inVision doskonale nadaje się do tworzenia modelu szkieletowego, w którym każdy członek ma wnieść swój wkład i zmienić układ. Oprogramowanie pozwala narysować podstawowe kształty, a nawet narysować szkielet za pomocą kursora myszy. Ma możliwości przechowywania w chmurze, co ułatwia przeglądanie i edycję w czasie rzeczywistym.
Proces:
Jest to proste narzędzie szkieletowe, jak każda aplikacja do tablic. Oprócz tego umożliwia synchronizację w czasie rzeczywistym ze Sketch i Photoshop. Pozwala to rysować bezpośrednio na wypolerowanych prototypach. Dzięki temu proces projektowania jest znacznie wygodniejszy. Szkice i działające prototypy są przechowywane obok moodboardów w celu szybkiego odniesienia. Najlepiej sprawdza się w przypadku projektantów, którzy szukają wspólnych działań na wstępnie zaprojektowanym szkicu szkieletowym.
7. Pidoco:
Pidoco to darmowe narzędzie do tworzenia szkieletów strony internetowej, które posiada bibliotekę elementów interfejsu przeciągnij i upuść. Umożliwia także dodawanie wielu stron i warstw. Umożliwia udostępnianie prototypów klientom online, a także posiada wszystkie funkcje współpracy i opinii. Dostępna jest również aplikacja mobilna, która ułatwia przeglądanie wszystkich treści na telefonie.
Proces:
Jest to interaktywne narzędzie, które pozwala używać kliknięć, gestów dotykowych, wpisów z klawiatury i wielu innych wyzwalaczy do konfiguracji reakcji w prototypie. Umożliwia edycję w czasie rzeczywistym, a także umożliwia sprawdzanie historii komentarzy i śledzenie problemów.
8. Canva:
Canva ułatwia generowanie użytecznego szkieletu internetowego. Posiada potężne narzędzia do programowania, a także obszerną kolekcję widżetów przeciągania i upuszczania. Canva umożliwia jak najszybsze złożenie imponującego szkieletu internetowego. Jest to dostępne zarówno w wersji bezpłatnej, jak i pro.
Proces:
Pozwala błyskawicznie tworzyć płaskie projekty. Oszczędza to czas, ponieważ interfejs użytkownika jest dość prosty w użyciu. Możesz także z łatwością udostępniać i zezwalać innym na edycję i komentowanie szkieletu.
9. Figma:
Figma to łatwe w użyciu bezpłatne narzędzie do tworzenia szkieletów strony internetowej. Ułatwia przekazywanie pomysłów i uzyskiwanie informacji zwrotnych. Jest to oprogramowanie oparte na przeglądarce. Figma działa na komputerach Mac, Windows i Linux. Oprogramowanie umożliwia edycję i zapisywanie w czasie rzeczywistym. Dlatego nie musisz się martwić o nadpisanie czyjejś pracy.
Proces:
Pozwala zmienić Twój przepływ pracy. Jest dość prosty w użyciu i nauce i ogólnie jest przeznaczony dla początkujących. Nie potrzebujesz żadnej wiedzy o kodowaniu, a wszystko możesz edytować wizualnie.
Oto 9 najlepszych narzędzi do tworzenia makiet stron internetowych, których powinieneś używać już dziś. Wykorzystaj najlepiej oprogramowanie, które odpowiada Twoim potrzebom, i twórz potężne makiety w mgnieniu oka.