Najlepsze praktyki dotyczące projektowania formularzy mobilnych
Opublikowany: 2022-03-10(Ten artykuł jest sponsorowany przez firmę Adobe). Formularze są podstawą wszystkich interakcji mobilnych; stoi między osobą a tym, czego szuka. Na co dzień używamy formularzy do niezbędnych czynności w sieci. Przypomnij sobie, kiedy ostatnio kupiłeś bilet, zarezerwowałeś pokój w hotelu lub dokonałeś zakupu online — najprawdopodobniej te interakcje obejmowały etap wypełniania formularza.
Formy są tylko środkiem do celu. Użytkownicy powinni móc je wypełnić szybko i bez zamieszania. W tym artykule poznasz praktyczne techniki, które pomogą Ci zaprojektować skuteczną formę.
Co sprawia, że forma jest skuteczna?
Podstawowym celem każdej formy jest ukończenie. Dwa czynniki mają duży wpływ na wskaźnik ukończenia:
- Postrzeganie złożoności
Pierwszą rzeczą, jaką robią użytkownicy, gdy widzą nowy formularz, jest oszacowanie, ile czasu potrzeba na jego wypełnienie. Użytkownicy robią to, skanując formularz. Percepcja odgrywa kluczową rolę w procesie szacowania. Im bardziej złożony wygląd formularza, tym większe prawdopodobieństwo, że użytkownicy zrezygnują z procesu. - Koszt interakcji
Koszt interakcji to suma wysiłków — zarówno poznawczych, jak i fizycznych — jakie użytkownicy wkładają w interakcję z interfejsem, aby osiągnąć swój cel. Koszt interakcji ma bezpośredni związek z użytecznością formularza. Im więcej wysiłku muszą włożyć użytkownicy, aby wypełnić formularz, tym mniej użyteczny jest formularz. Wysoki koszt interakcji może wynikać z trudnych do wprowadzenia danych, niemożności zrozumienia znaczenia niektórych pytań lub zamieszania związanego z komunikatami o błędach.
Składniki formularzy
Typowy formularz składa się z następujących pięciu elementów:
- Pola wejściowe
Należą do nich pola tekstowe, pola haseł, pola wyboru, przyciski opcji, suwaki i wszelkie inne pola przeznaczone do wprowadzania danych przez użytkownika. - Etykiety pól
Mówią one użytkownikom, co oznaczają odpowiednie pola wejściowe. - Struktura
Obejmuje to kolejność pól, wygląd formularza na stronie oraz logiczne powiązania między różnymi polami. - Przyciski akcji
Formularz będzie miał co najmniej jedno wezwanie do działania (przycisk wyzwalający przesłanie danych). - Opinia
Informacja zwrotna informuje użytkownika o wyniku operacji. Opinia może być pozytywna (na przykład wskazująca, że formularz został przesłany pomyślnie) lub negatywna (np. „Podany numer jest nieprawidłowy”).
Ten artykuł obejmuje wiele aspektów związanych ze strukturą, polami wejściowymi, etykietami, przyciskami akcji i walidacją. Większość punktów wymienionych w tym artykule ma wizualne przykłady wykonania i nie; wszystkie takie przykłady zostały stworzone przy użyciu Adobe XD.
Pola wejściowe
Jeśli chodzi o projektowanie formularzy, najważniejszą rzeczą, jaką projektant może zrobić, jest zminimalizowanie potrzeby pisania. Niezbędne jest zmniejszenie nakładu pracy. Projektanci mogą osiągnąć ten cel, skupiając się na projektowaniu pól formularza.
Zminimalizuj całkowitą liczbę pól
Każde pole, o wypełnienie którego prosisz użytkowników, wymaga pewnego wysiłku. Im więcej wysiłku potrzeba, aby wypełnić formularz, tym mniej prawdopodobne jest, że użytkownicy go wypełnią. Dlatego podstawową zasadą projektowania formularzy jest krótszy, tym lepszy — pozbądź się wszystkich nieistotnych pól.
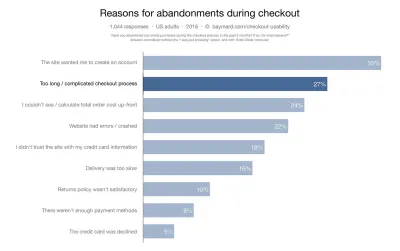
Baymard Institute przeanalizował formularze kasowe i stwierdził, że zbyt długi lub zbyt skomplikowany proces realizacji transakcji jest jednym z głównych powodów rezygnacji z realizacji transakcji. Badanie wykazało, że przeciętna kasa zawiera prawie 15 pól formularza. Większość serwisów internetowych może zmniejszyć domyślnie liczbę wyświetlanych pól o 20 do 60%.

Wielu projektantów zna zasadę „mniej znaczy więcej”; wciąż zadają dodatkowe pytania, próbując zebrać więcej danych o swoich użytkownikach. Może być kuszące, aby zebrać więcej danych o użytkownikach podczas początkowej rejestracji, ale oprzyj się tej pokusie. Pomyśl o tym w ten sposób: z każdym dodatkowym polem, które dodasz do formularza, zwiększasz szansę na utratę potencjalnego użytkownika. Czy informacje, które pozyskujesz z pola, są warte utraty nowych użytkowników? Pamiętaj, że jeśli zbierzesz dane kontaktowe użytkownika, zawsze możesz poprosić o dodatkowe dane.
Wyraźnie rozróżnij wszystkie pola opcjonalne
Przed optymalizacją pól opcjonalnych zadaj sobie pytanie, czy naprawdę musisz je uwzględnić w formularzu. Zastanów się, jakich informacji naprawdę potrzebujesz, a nie czego chcesz. W idealnym przypadku liczba pól opcjonalnych w formularzu powinna wynosić zero.
Jeśli po burzy mózgów nadal chcesz umieścić w formularzu kilka opcjonalnych pytań, poinformuj użytkowników, że te pola są opcjonalne:
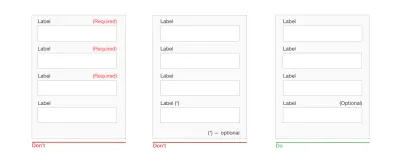
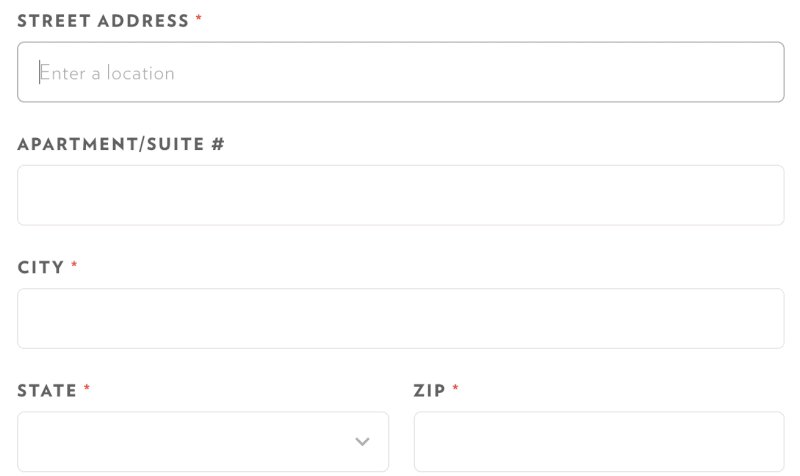
- Zaznacz pola opcjonalne zamiast obowiązkowych.
Jeśli pytasz jak najmniej, to zdecydowana większość pól w Twoim formularzu będzie obowiązkowa. Dlatego zaznaczaj tylko te pola w mniejszości. Na przykład, jeśli pięć z sześciu pól jest obowiązkowych, sensowne jest oznaczenie tylko jednego pola jako opcjonalnego. - Użyj etykiety „Opcjonalne”, aby wskazać pola opcjonalne.
Unikaj używania gwiazdki (*) w znaczeniu „opcjonalny”. Nie wszyscy użytkownicy będą kojarzyć gwiazdkę z informacjami opcjonalnymi, a niektórzy użytkownicy będą zdezorientowani znaczeniem (gwiazdka jest często używana do oznaczenia pól obowiązkowych).

Rozmiar pól odpowiednio
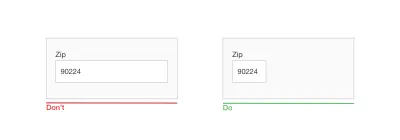
Jeśli to możliwe, użyj długości pola jako afordancji. Długość pola wejściowego powinna być proporcjonalna do ilości informacji oczekiwanych w polu. Rozmiar pola będzie działał jak ograniczenie wizualne — użytkownik będzie wiedział, ile tekstu ma zostać wpisane, po prostu patrząc na pole. Ogólnie rzecz biorąc, pola takie jak na numery kierunkowe i numery domów powinny być krótsze niż na adresy ulic.

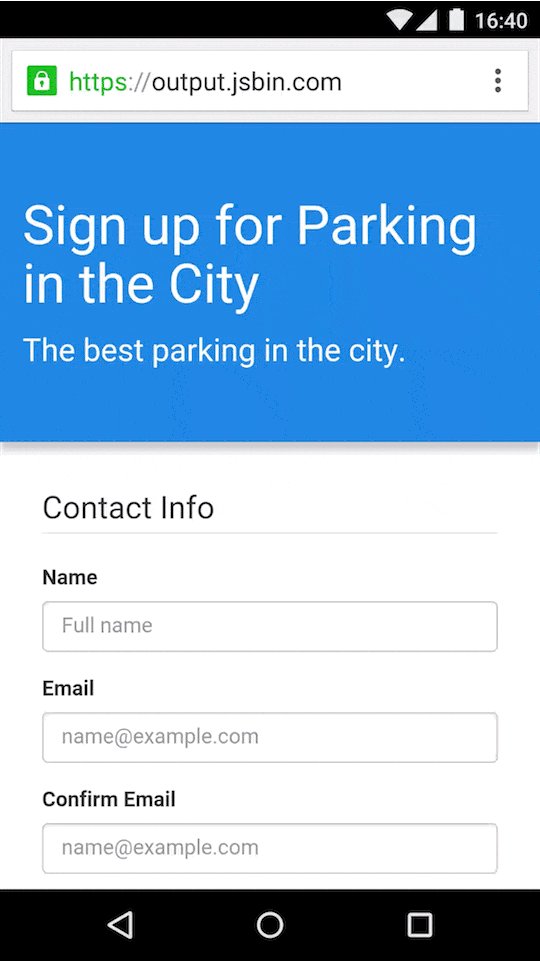
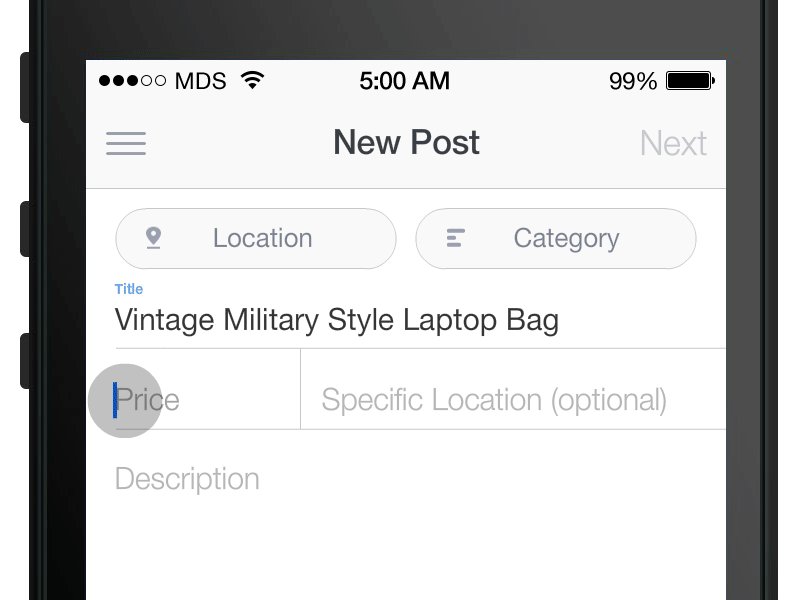
Oferta skupienie na polu
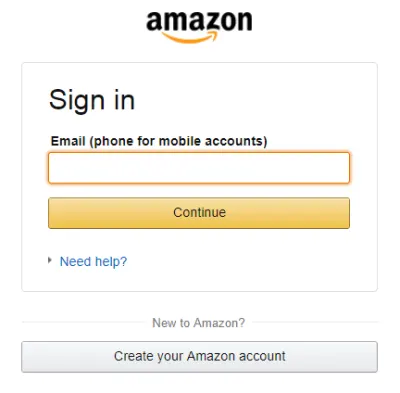
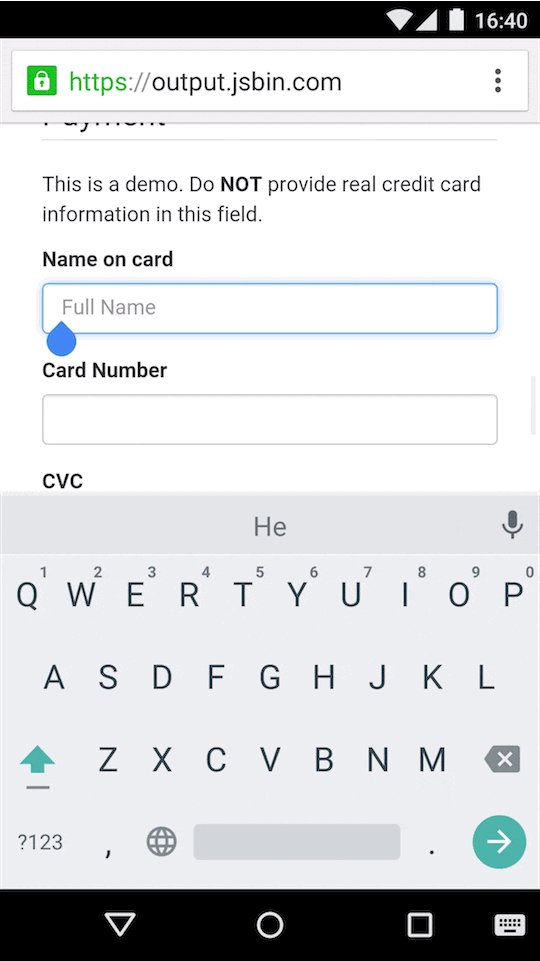
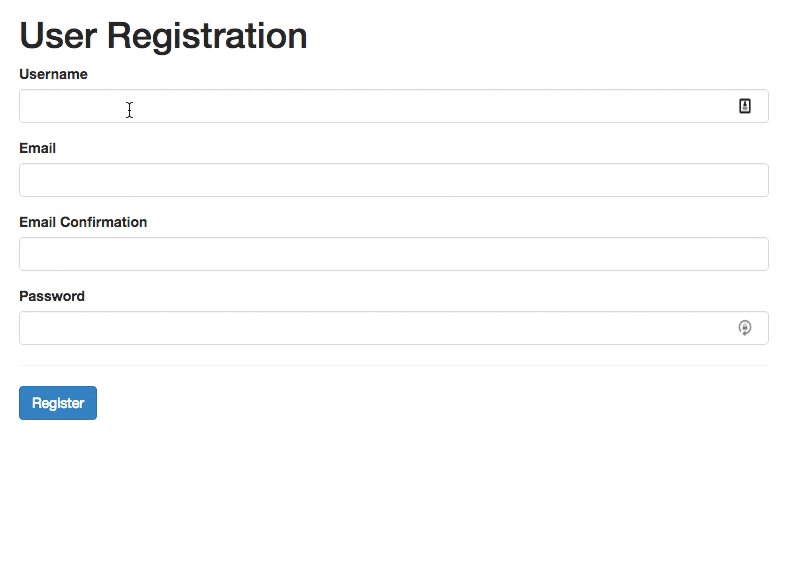
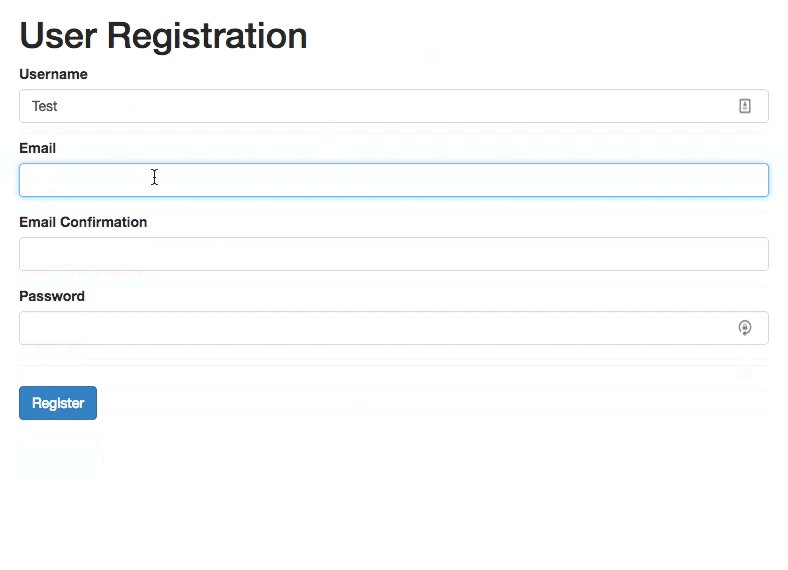
Automatycznie ustaw ostrość pierwszego pola wejściowego w formularzu. Autofokusowanie pola daje użytkownikowi wskazówkę i punkt wyjścia, dzięki czemu może szybko rozpocząć wypełnianie formularza. W ten sposób zmniejszasz koszty interakcji — oszczędzając użytkownikowi jednego niepotrzebnego dotknięcia.
Spraw, aby aktywne pole wprowadzania było widoczne i skoncentrowane. Samo skupienie się na polu powinno być krystalicznie czyste — użytkownicy powinni być w stanie od razu zrozumieć, gdzie jest skupienie. Może to być zaakcentowany kolor obramowania lub zanikanie pudełka.

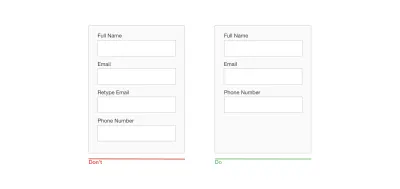
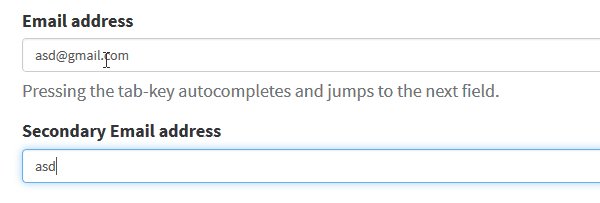
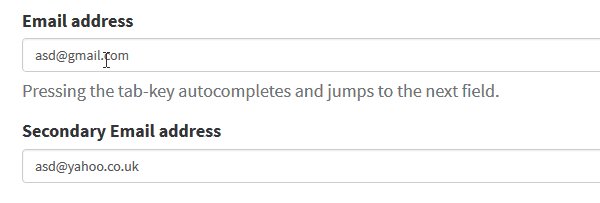
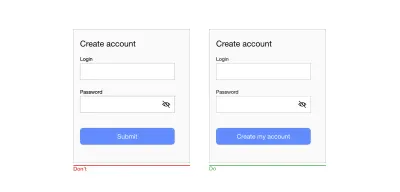
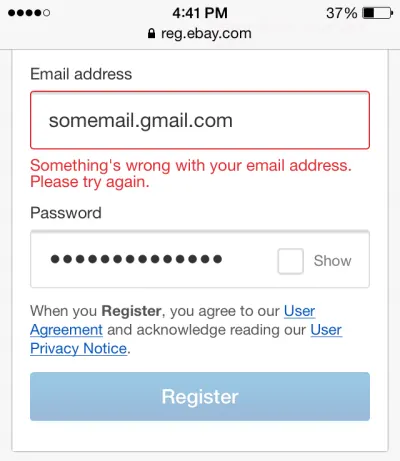
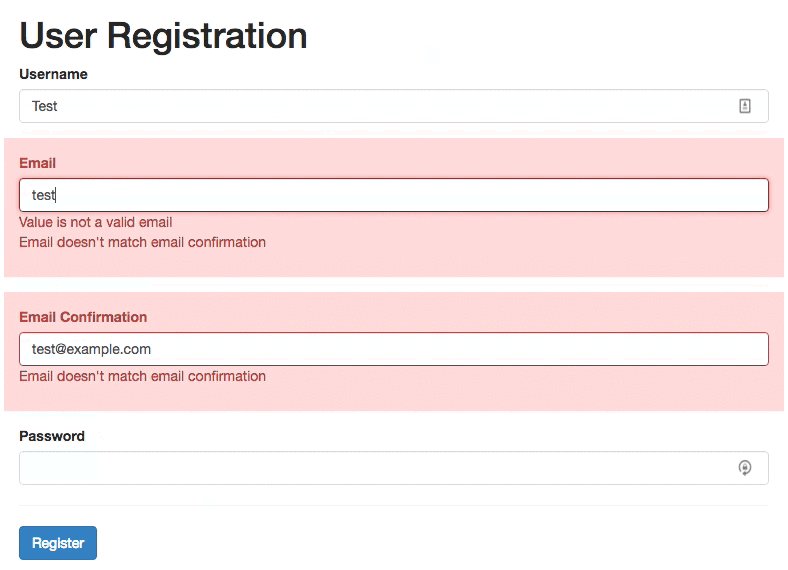
Nie proś użytkowników o powtórzenie adresu e-mail
Powód, dla którego dodatkowe pole na adres e-mail jest tak popularne wśród twórców produktów, jest oczywisty: każda firma chce zminimalizować ryzyko twardych odbić (niedostarczenia spowodowane nieprawidłowymi adresami e-mail). Niestety przestrzeganie tego podejścia nie gwarantuje, że otrzymasz prawidłowy adres. Użytkownicy często kopiują i wklejają swój adres z jednego pola do drugiego.

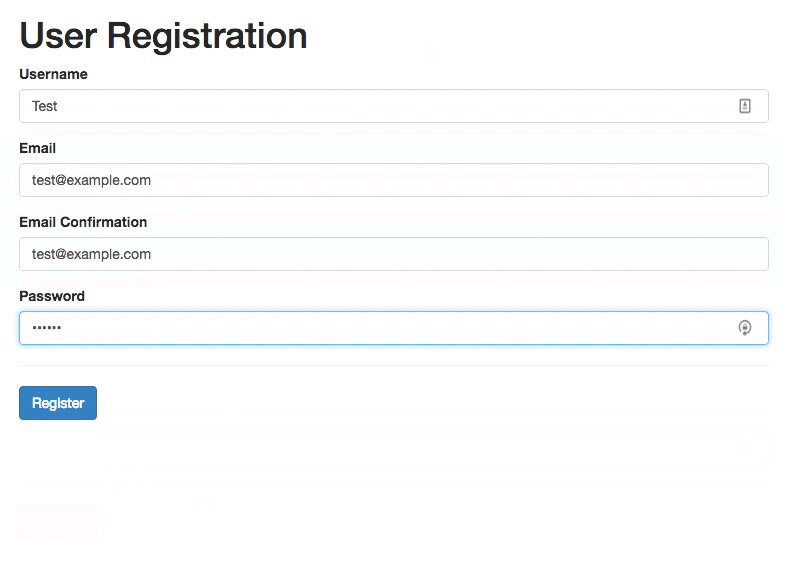
Zapewnij opcję „Pokaż hasło”
Powielanie pola wprowadzania hasła jest kolejnym częstym błędem wśród projektantów produktów. Projektanci stosują to podejście, ponieważ uważają, że zapobiegnie to błędom wpisywania hasła przez użytkowników. W rzeczywistości drugie pole na hasło nie tylko zwiększa koszt interakcji, ale także nie gwarantuje, że użytkownicy będą postępować bez błędów. Ponieważ użytkownicy nie widzą tego, co wpisali w polu, mogą dwukrotnie popełnić ten sam błąd (w obu polach) i napotkają problem, gdy spróbują zalogować się za pomocą hasła. Jak podsumował Jakob Nielsen:
Użyteczność spada, gdy użytkownicy wpisują hasła, a jedyną informacją zwrotną, jaką otrzymują, jest rząd punktorów. Zazwyczaj maskowanie haseł nie zwiększa nawet bezpieczeństwa, ale kosztuje firmę z powodu błędów logowania.
Zamiast duplikować pole hasła, udostępnij opcję, która umożliwia użytkownikom przeglądanie hasła, które wybrali do utworzenia. Mieć ikonę lub pole wyboru, które po kliknięciu demaskuje hasło. Podgląd hasła może być okazją dla użytkowników do sprawdzenia swoich danych przed wysłaniem.

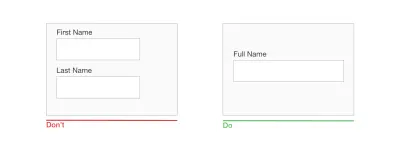
Nie tnij pól danych na plasterki
Nie tnij pól, gdy prosisz o imię i nazwisko, numer telefonu lub datę urodzenia. Pola pocięte na plasterki zmuszają użytkownika do wykonania dodatkowych stuknięć, aby przejść do następnego pola. W przypadku pól, które wymagają pewnego formatowania (takich jak numery telefonów lub data urodzenia), lepiej jest też mieć jedno pole sparowane z jasnymi regułami formatowania jako jego symbolem zastępczym.

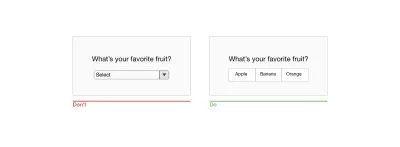
Unikaj menu rozwijanych
Łukasz Wróblewski powiedział, że dropdowny powinny być ostatnią deską ratunku. Listy rozwijane są szczególnie niekorzystne w przypadku urządzeń mobilnych, ponieważ zwinięte elementy utrudniają wprowadzanie danych na małym ekranie: umieszczenie opcji w menu rozwijanym wymaga dwóch kliknięć i ukrywa opcje.
Jeśli używasz listy rozwijanej do wyboru opcji, rozważ zastąpienie jej przyciskami opcji. Sprawią, że wszystkie opcje będą widoczne, a także zmniejszą koszty interakcji — użytkownicy mogą dotknąć elementu i wybrać od razu.

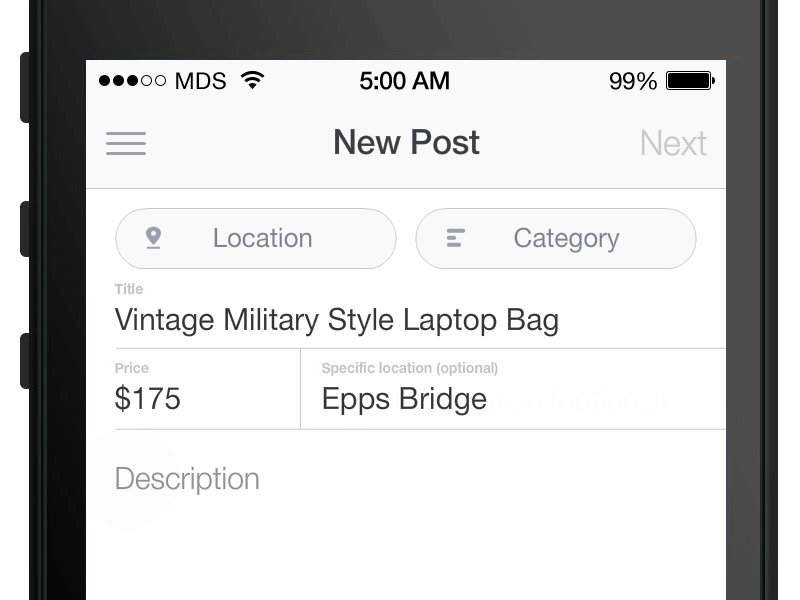
Użyj symboli zastępczych i zamaskowanych danych wejściowych
Niepewność formatowania jest jednym z najważniejszych problemów projektowania formularzy. Problem ten ma bezpośredni związek z porzucaniem formularza — gdy użytkownicy nie są pewni formatu, w jakim powinni podać dane, mogą szybko zrezygnować z formularza. Jest kilka rzeczy, które możesz zrobić, aby format był przejrzysty.
Tekst zastępczy
Tekst w polu wejściowym może powiedzieć użytkownikom, jakiej treści oczekuje. Tekst zastępczy nie jest wymagany w przypadku prostych pól, takich jak „Pełna nazwa”, ale może być niezwykle cenny w przypadku pól, które wymagają danych w określonym formacie. Na przykład, jeśli projektujesz funkcję wyszukiwania do śledzenia przesyłki, dobrze byłoby podać przykładowy numer śledzenia jako symbol zastępczy pola numeru śledzenia.

Ważne jest, aby formularz zawierał wyraźne wizualne rozróżnienie między tekstem zastępczym a rzeczywistą wartością wprowadzoną przez użytkownika. Innymi słowy, tekst zastępczy nie powinien wyglądać jak wstępnie ustawiona wartość. Bez wyraźnego rozróżnienia wizualnego użytkownicy mogą pomyśleć, że pola z symbolami zastępczymi mają już wartości.
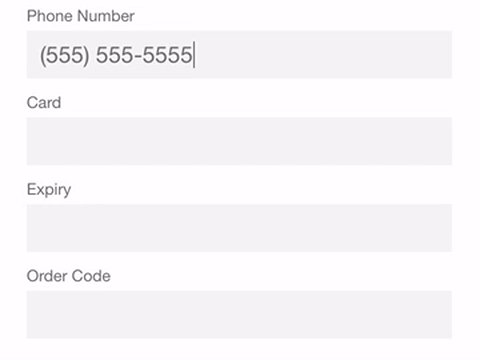
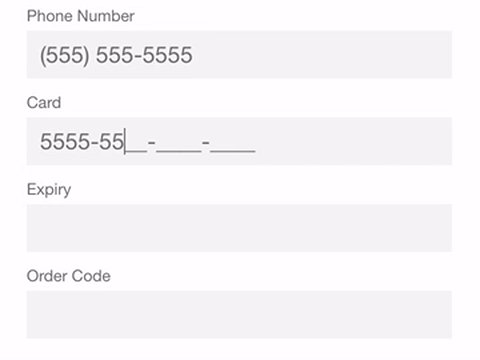
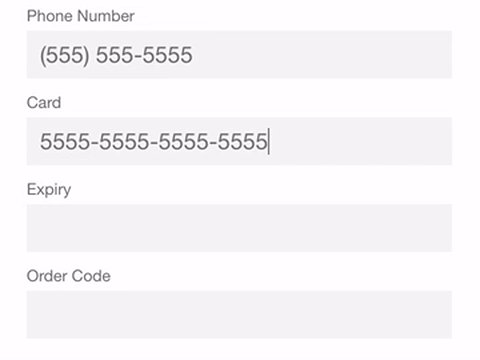
Maskowane wejście
Maskowanie pól to technika, która pomaga użytkownikom formatować wprowadzony tekst. Wielu projektantów myli maskowanie pól z tekstem zastępczym — to nie to samo. W przeciwieństwie do symboli zastępczych, które są w zasadzie tekstem statycznym, maski automatycznie formatują dane dostarczone przez użytkownika. W poniższym przykładzie nawiasy, spacje i myślniki pojawiają się na ekranie automatycznie podczas wprowadzania numeru telefonu.
Zamaskowane dane wejściowe ułatwiają również użytkownikom sprawdzanie poprawności informacji. Gdy numer telefonu jest wyświetlany fragmentami, łatwiej jest znaleźć i poprawić literówkę.

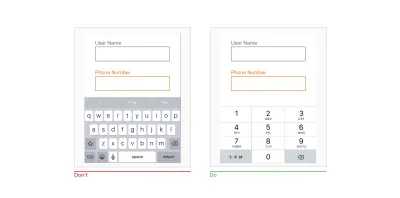
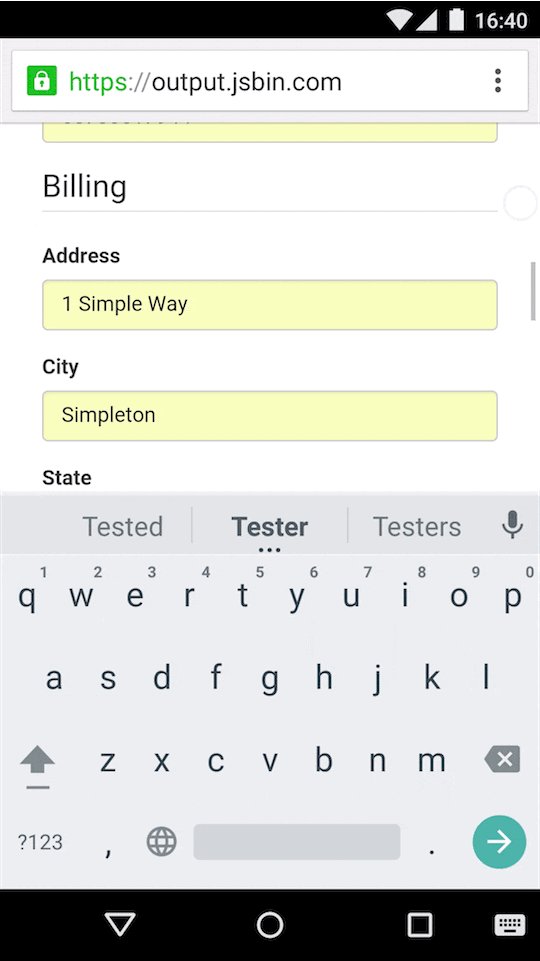
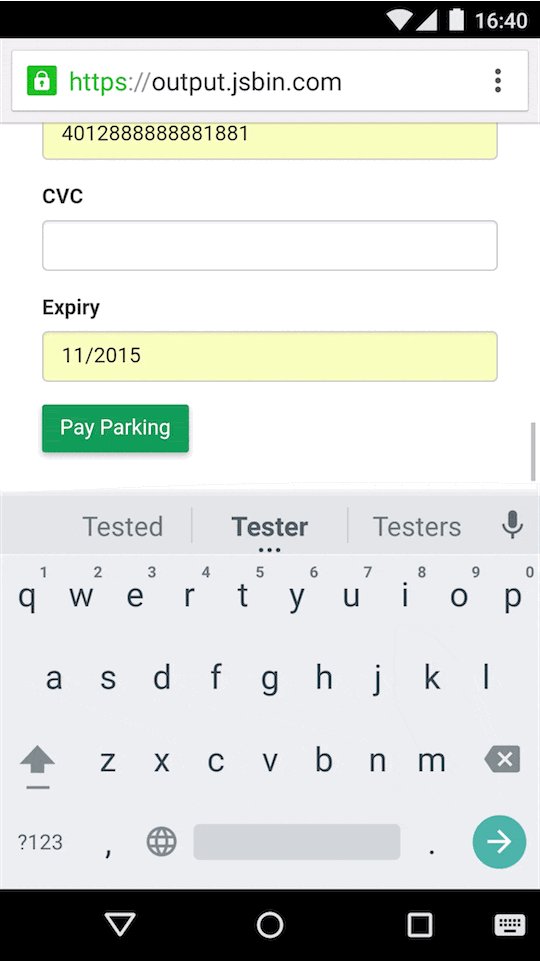
Zapewnij pasującą klawiaturę
Użytkownicy mobilni doceniają aplikacje i strony internetowe, które zapewniają odpowiednią klawiaturę do pola. Ta funkcja uniemożliwia im wykonywanie dodatkowych czynności. Na przykład, gdy użytkownicy muszą wprowadzić numer karty kredytowej, aplikacja powinna wyświetlać tylko klawiaturę numeryczną. Niezbędne jest spójne zaimplementowanie dopasowywania klawiatury w całej aplikacji (wszystkie formularze w Twojej aplikacji powinny mieć tę funkcję).
Ustaw typy wejściowe HTML, aby pokazać poprawną klawiaturę. Przy projektowaniu formularzy istotnych jest siedem typów danych wejściowych:
-
input type="text"wyświetla normalną klawiaturę urządzenia mobilnego. -
input type="email"wyświetla normalną klawiaturę oraz '@' i '.com'. -
input type="tel"wyświetla klawiaturę numeryczną od 0 do 9. -
input type="number"wyświetla klawiaturę z cyframi i symbolami. -
input type="date"wyświetla selektor daty urządzenia mobilnego. -
input type="datetime"wyświetla selektor daty i godziny urządzenia mobilnego. -
input type="month"wyświetla selektor miesiąca i roku urządzenia mobilnego.

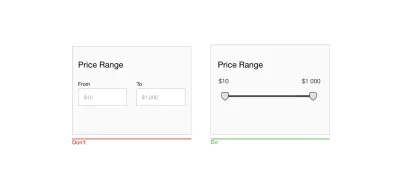
Użyj suwaka, gdy pytasz o określony zakres
Wiele formularzy prosi użytkowników o podanie zakresu wartości (na przykład zakres cen, zakres odległości itp.). Zamiast używać w tym celu dwóch oddzielnych pól, „od” i „do”, użyj suwaka, aby umożliwić użytkownikom określenie zakresu za pomocą interakcji kciuka.

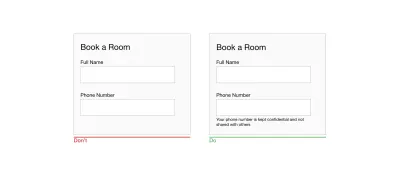
Jasno wyjaśnij, dlaczego prosisz o informacje poufne
Ludzie są coraz bardziej zaniepokojeni prywatnością i bezpieczeństwem informacji. Kiedy użytkownicy widzą prośbę o informacje, które uważają za prywatne, mogą pomyśleć: „Hm, dlaczego tego potrzebują?” Jeśli formularz prosi użytkowników o podanie poufnych informacji, wyjaśnij, dlaczego ich potrzebujesz. Możesz to zrobić, dodając tekst pomocniczy pod odpowiednimi polami. Z reguły tekst wyjaśnienia nie powinien przekraczać 100 znaków.

Uważaj na statyczne wartości domyślne
W przeciwieństwie do inteligentnych wartości domyślnych, które są obliczane przez system na podstawie posiadanych przez system informacji o użytkownikach, statyczne wartości domyślne to wstępnie ustawione wartości w formularzach, które są takie same dla wszystkich użytkowników. Unikaj statycznych wartości domyślnych, chyba że uważasz, że znaczna część użytkowników (powiedzmy 95%) wybrałaby te wartości — szczególnie w przypadku pól wymaganych. Czemu? Ponieważ prawdopodobnie wprowadzisz błędy — ludzie szybko skanują formularze i nie będą spędzać dodatkowego czasu na analizowaniu wszystkich pytań; zamiast tego po prostu pominą pole, zakładając, że ma już wartość.
Chroń dane użytkownika
Jef Raskin powiedział kiedyś: „System powinien traktować wszystkie dane wejściowe użytkownika jako święte”. Odnosi się to absolutnie do formularzy. To świetnie, gdy zaczniesz wypełniać formularz internetowy, a potem przypadkowo odświeżysz stronę, ale dane pozostają w polach. Narzędzia takie jak Garlic.js pomagają utrwalać wartości formularza lokalnie do momentu przesłania formularza. W ten sposób użytkownicy nie stracą żadnych cennych danych, jeśli przypadkowo zamkną kartę lub przeglądarkę.
Automatyzacja działań
Jeśli chcesz, aby proces wprowadzania danych był jak najbardziej płynny, nie wystarczy zminimalizować liczbę pól wejściowych — należy również zwrócić uwagę na wysiłek użytkownika wymagany do wprowadzenia danych. Pisanie wiąże się z wysokimi kosztami interakcji — jest podatne na błędy i czasochłonne, nawet przy użyciu fizycznej klawiatury. Ale jeśli chodzi o ekrany mobilne, staje się to jeszcze bardziej krytyczne. Więcej pisania zwiększa prawdopodobieństwo popełnienia błędów przez użytkownika. Staraj się unikać niepotrzebnego pisania, ponieważ poprawi to zadowolenie użytkowników i zmniejszy liczbę błędów.
Oto kilka rzeczy, które możesz zrobić, aby osiągnąć ten cel:
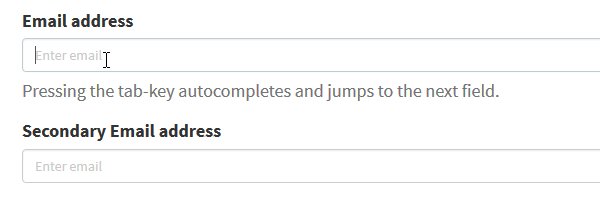
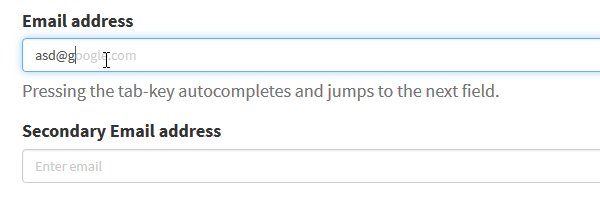
autouzupełnienie
Większość użytkowników doświadcza autouzupełniania podczas wpisywania pytania w polu wyszukiwania Google. Google udostępnia użytkownikom listę sugestii związanych z tym, co użytkownik wpisał w polu. Ten sam mechanizm można zastosować do projektowania formularzy. Na przykład formularz może automatycznie uzupełniać adres e-mail.

Autokapitalizacja
Automatyczne pisanie wielką literą automatycznie zmienia pierwszą literę na wielką. Ta funkcja jest doskonała dla pól takich jak nazwiska i adresy, ale unikaj jej w przypadku pól haseł.
Autokorekta
Autokorekta modyfikuje słowa, które wydają się być błędnie napisane. Wyłącz tę funkcję dla unikalnych pól, takich jak nazwiska, adresy itp.
Automatyczne uzupełnianie danych osobowych
Wpisywanie adresu jest często najbardziej uciążliwą częścią każdego formularza rejestracji online. Ułatw sobie to zadanie, korzystając z funkcji przeglądarki, aby wypełnić pole na podstawie wcześniej wprowadzonych wartości. Według badań Google automatyczne wypełnianie pomaga ludziom wypełniać formularze o 30% szybciej.

Użyj natywnych funkcji urządzenia mobilnego, aby uprościć wprowadzanie danych
Nowoczesne urządzenia mobilne to zaawansowane urządzenia, które mają mnóstwo niesamowitych możliwości. Projektanci mogą korzystać z natywnych funkcji urządzenia (takich jak kamera lub geolokalizacja), aby usprawnić zadanie wprowadzania danych.
Poniżej znajduje się tylko kilka wskazówek, jak korzystać z czujników i sprzętu urządzenia.
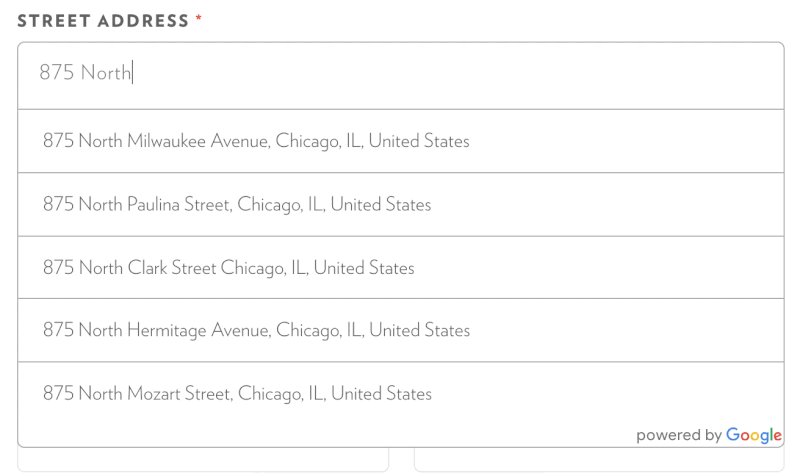
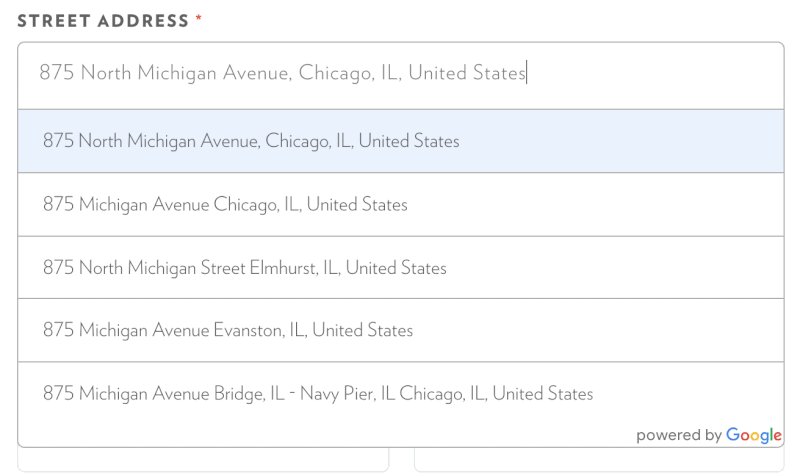
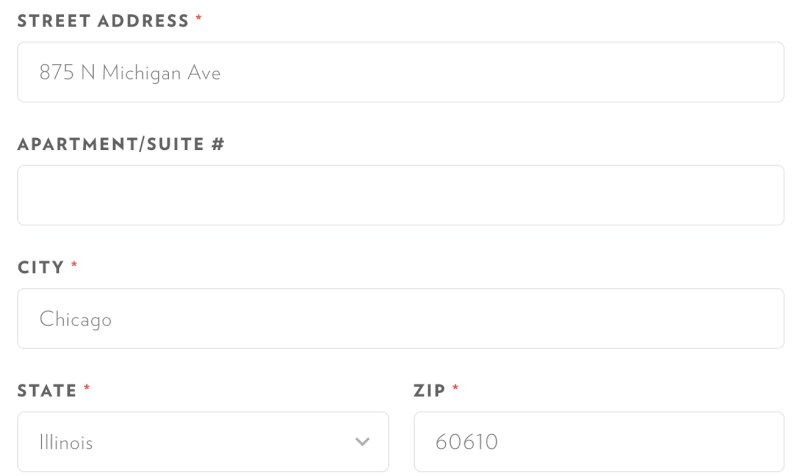
Usługi lokalizacyjne
Istnieje możliwość wstępnego wybrania kraju użytkownika na podstawie jego danych geolokalizacyjnych. Czasami jednak wstępne wypełnienie pełnego adresu może być problematyczne ze względu na problemy z dokładnością. Interfejs Google Places API może pomóc w rozwiązaniu tego problemu. Wykorzystuje zarówno geolokalizację, jak i wstępne wypełnianie adresu, aby zapewnić dokładne sugestie na podstawie dokładnej lokalizacji użytkownika.

Korzystając z usług lokalizacyjnych, możliwe jest również zapewnienie inteligentnych ustawień domyślnych. Na przykład w formularzu „Znajdź lot” można wstępnie wypełnić pole „Od” lotniskiem najbliższym użytkownikowi na podstawie jego geolokalizacji.
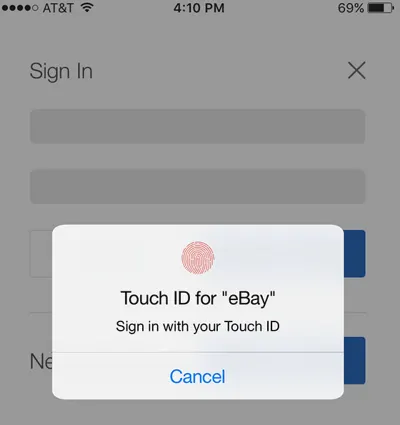
Autoryzacja biometryczna
Największym problemem związanym z używaniem haseł tekstowych jest to, że większość ludzi zapomina hasła. 82% osób nie pamięta swoich haseł, a od 5 do 10% sesji wymaga od użytkowników zresetowania hasła. Odzyskiwanie hasła to wielka sprawa w e-commerce. 75% użytkowników nie sfinalizowałoby zakupu, gdyby musiało spróbować odzyskać hasło podczas realizacji transakcji.
Przyszłość haseł to brak haseł. Nawet dziś programiści mobilni mogą korzystać z technologii biometrycznych. Użytkownicy nie powinni wpisywać hasła; powinni mieć możliwość korzystania z czytników biometrycznych do uwierzytelniania — logowania się za pomocą odcisku palca lub skanowania twarzy.

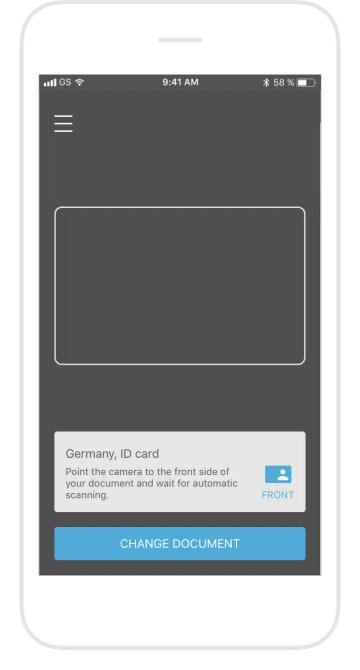
Kamera
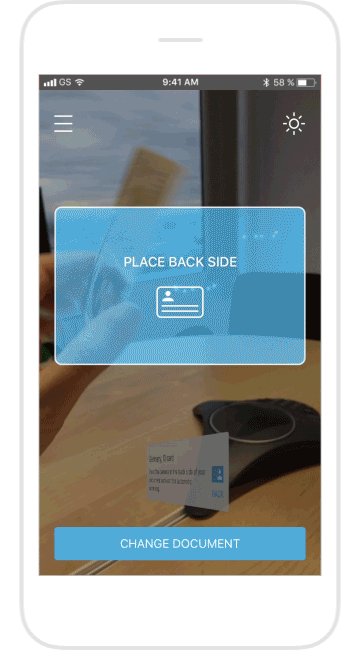
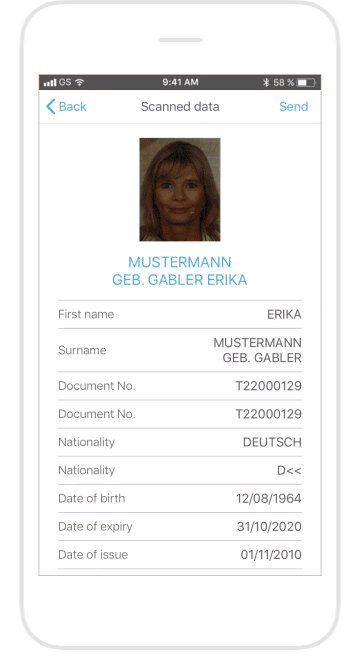
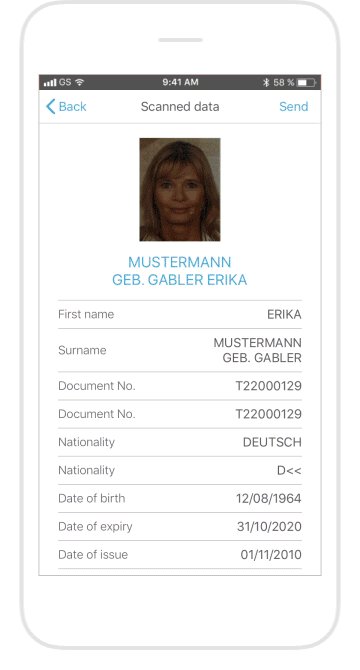
Jeśli formularz prosi użytkowników o podanie danych karty kredytowej lub informacji z prawa jazdy, można uprościć proces wprowadzania danych, używając aparatu jako skanera. Zapewnij opcję zrobienia zdjęcia karty i automatycznego uzupełnienia wszystkich danych.

Pamiętaj jednak, że bez względu na to, jak dobrze Twoja aplikacja wypełnia pola, konieczne jest pozostawienie ich do edycji. Użytkownicy powinni mieć możliwość modyfikowania pól w dowolnym momencie.
Głos
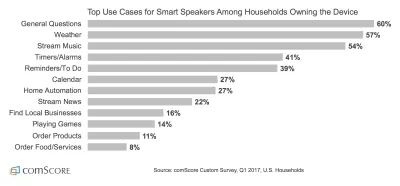
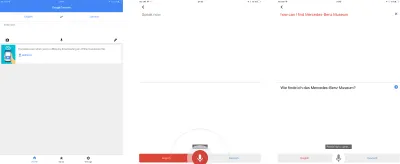
Urządzenia sterowane głosem, takie jak Apple HomePod, Google Home i Amazon Echo, aktywnie wkraczają na rynek. Znacząco wzrosła liczba osób, które wolą używać głosu do zwykłych operacji. Według ComScore, do 2020 r. 50% wszystkich wyszukiwań będzie stanowić wyszukiwanie głosowe.

Gdy użytkownicy poczują się bardziej komfortowo i pewniej, używając poleceń głosowych, staną się oczekiwaną cechą interakcji mobilnych. Wprowadzanie głosowe ma wiele zalet dla użytkowników mobilnych — jest szczególnie przydatne w sytuacjach, gdy użytkownicy nie mogą skupić się na ekranie, na przykład podczas prowadzenia samochodu.
Podczas projektowania formularza możesz podać głosowe wprowadzanie danych jako alternatywną metodę wprowadzania danych.

Etykiety pól
Napisz jasne i zwięzłe etykiety
Etykieta to tekst, który informuje użytkowników, jakich danych oczekuje się od nich w określonym polu wejściowym. Pisanie wyraźnych etykiet to jeden z najlepszych sposobów na zwiększenie dostępności formularza. Etykiety powinny pomóc użytkownikowi szybko zrozumieć, jakie informacje są wymagane.
Unikaj używania pełnych zdań do wyjaśnienia. Etykieta nie jest tekstem pomocy. Napisz zwięzłe i wyraźne etykiety (jedno lub dwa słowa), aby użytkownicy mogli szybko zeskanować formularz.
Umieść etykietę i wejście blisko siebie
Umieść każdą etykietę blisko pola wejściowego, ponieważ oko wizualnie będzie wiedziało, że są ze sobą powiązane.

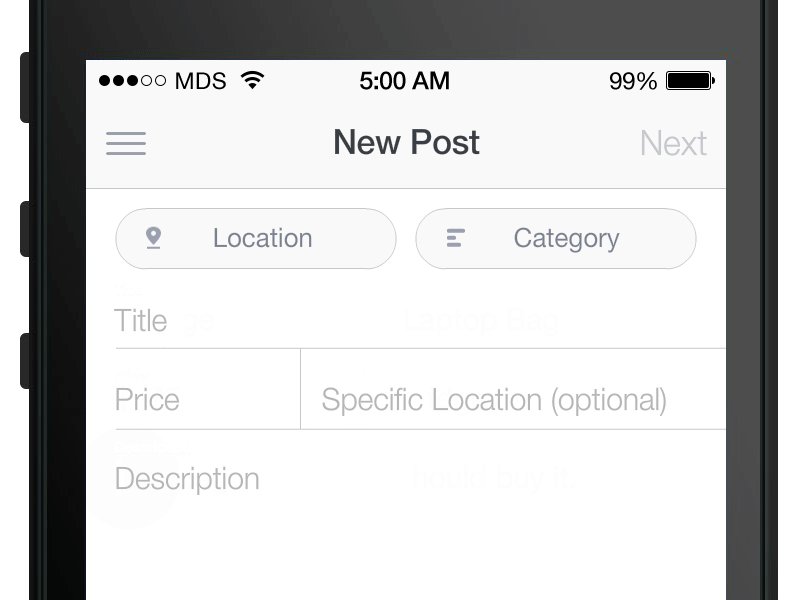
Nie używaj znikającego tekstu zastępczego jako etykiet
Chociaż etykiety wbudowane wyglądają dobrze i oszczędzają cenne miejsce na ekranie, zalety te są znacznie niwelowane przez znaczące wady użyteczności, z których najważniejszą jest utrata kontekstu. Gdy użytkownicy zaczynają wprowadzać tekst w polu, tekst zastępczy znika i zmusza ludzi do przywołania tych informacji. Chociaż może to nie stanowić problemu w przypadku prostych formularzy dwupolowych, może to stanowić problem w przypadku formularzy, które mają wiele pól (powiedzmy od 7 do 10). Użytkownikom trudno byłoby przypomnieć sobie wszystkie etykiety pól po wprowadzeniu danych. Nic dziwnego, że testy użytkowników stale pokazują, że symbole zastępcze w polach formularzy często bardziej szkodzą użyteczności niż pomagają.


Istnieje proste rozwiązanie problemu znikania symboli zastępczych: pływająca (lub adaptacyjna) etykieta. Gdy użytkownik dotknie pola z symbolem zastępczym etykiety, etykieta nie znika, przesuwa się na górę pola i daje użytkownikowi miejsce na wprowadzenie swoich danych.

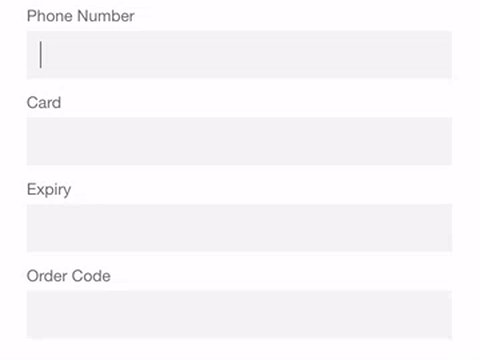
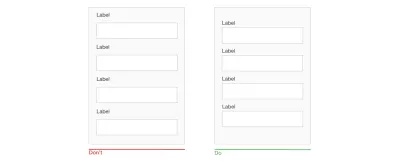
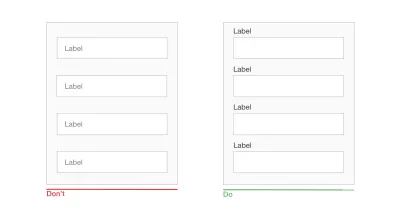
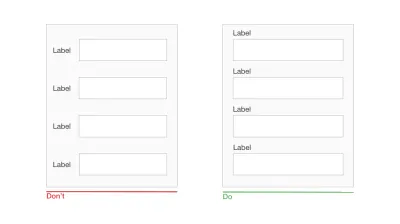
Etykiety wyrównane do góry
Umieszczenie etykiet pól nad polami w formularzu poprawia sposób, w jaki użytkownicy skanują formularz. Korzystając z technologii śledzenia wzroku, Google pokazało, że użytkownicy potrzebują mniej fiksacji, krótszego czasu fiksacji i mniejszej liczby sakkad przed przesłaniem formularza.
Kolejną ważną zaletą etykiet wyrównanych do góry jest to, że zapewniają więcej miejsca na etykiety. Długie etykiety i zlokalizowane wersje łatwiej zmieszczą się w układzie. Ten ostatni jest szczególnie odpowiedni dla małych ekranów mobilnych. Możesz ustawić pola formularza rozciągające się na całą szerokość ekranu, dzięki czemu będą wystarczająco duże, aby wyświetlić całe dane wprowadzone przez użytkownika.

Zdanie Case Vs. Tytuł sprawy
Istnieją dwa ogólne sposoby pisania słów z wielkiej litery:
- Wielkość liter: każde słowo pisz wielką literą. „To jest tytułowa sprawa”.
- Wielkość liter w zdaniu: pierwsze słowo pisz wielką literą. „To jest przypadek zdania”.
Stosowanie wielkości liter w zdaniach dla etykiet ma jedną przewagę nad wielkością liter w tytule: jest nieco łatwiejszy (a tym samym szybszy) do czytania. Chociaż różnica w przypadku krótkich etykiet jest znikoma (nie ma dużej różnicy między „Pełną nazwą” a „Pełną nazwą”), w przypadku dłuższych etykiet lepsza jest wielkość liter w zdaniach. Teraz wiesz, jak trudno jest przeczytać długi tekst w tytule.
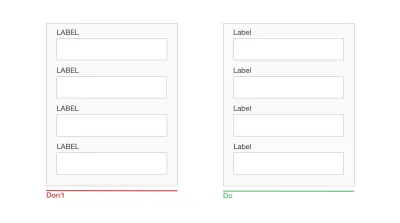
Unikaj używania czapek do etykiet
Tekst pisany wielkimi literami — czyli tekst, w którym wszystkie litery pisane są wielkimi literami — jest w porządku w kontekstach, które nie wymagają czytania merytorycznego (takich jak akronimy i logo), ale w przeciwnym razie unikaj używania wielkich liter. Jak wspomniał Miles Tinker w swojej pracy Czytelność druku , druk wielkimi literami drastycznie spowalnia szybkość skanowania i czytania w porównaniu z drukiem małymi literami.

Układ
Wiesz już, że użytkownicy skanują strony internetowe, zamiast je czytać. To samo dotyczy wypełniania formularzy. Dlatego projektanci powinni zaprojektować formularz, który będzie łatwy do zeskanowania. Umożliwienie sprawnego, efektywnego skanowania jest kluczowe, aby proces wypełniania formularza był jak najszybszy.
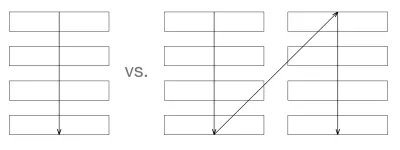
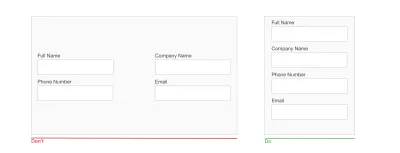
Użyj układu jednokolumnowego
Badanie przeprowadzone przez Instytut CXL wykazało, że formularze jednokolumnowe wypełnia się szybciej niż formularze wielokolumnowe. W tym badaniu uczestnicy testu byli w stanie wypełnić formularz jednokolumnowy średnio o 15,4 sekundy szybciej niż formularz wielokolumnowy.
Wiele kolumn zakłóca pionowy pęd użytkownika; z wieloma kolumnami oczy zaczynają się zygzakiem. To drastycznie zwiększa liczbę fiksacji oczu, a w efekcie czas wykonania. Co więcej, wielokolumnowe formularze mogą powodować niepotrzebne pytania użytkownika, np. „Od czego zacząć?” oraz „Czy pytania w prawej kolumnie są równie ważne jak pytania w lewej?”
W projekcie jednokolumnowym oczy poruszają się w naturalnym kierunku, od góry do dołu, linia po linii. Pomaga to ustawić jasną ścieżkę dla użytkownika. Jedna kolumna jest doskonała dla urządzeń mobilnych, ponieważ ekrany są dłuższe w pionie, a przewijanie w pionie jest naturalnym ruchem dla użytkowników mobilnych.
Od tej reguły są pewne wyjątki. Możliwe jest umieszczenie krótkich i logicznie powiązanych pól w tym samym wierszu (np. dla miasta i numeru kierunkowego).


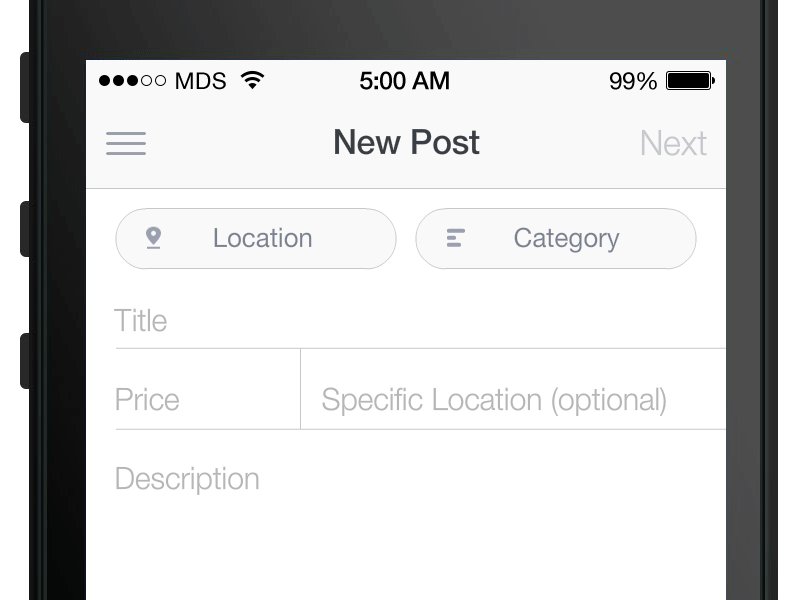
Stwórz przepływ ze swoimi pytaniami
Ważny jest również sposób, w jaki zadajesz pytania. Pytania należy zadawać logicznie z perspektywy użytkownika, a nie zgodnie z logiką aplikacji lub bazy danych, ponieważ pomoże to stworzyć poczucie rozmowy z użytkownikiem. Na przykład, jeśli projektujesz formularz kasy i prosisz o szczegóły, takie jak imię i nazwisko, numer telefonu i karta kredytowa, pierwsze pytanie powinno dotyczyć pełnego imienia i nazwiska. Zmiana kolejności (na przykład rozpoczęcie od numeru telefonu zamiast nazwiska) prowadzi do dyskomfortu. W rozmowach w prawdziwym świecie nietypowe byłoby poproszenie o czyjś numer telefonu przed pytaniem o jego imię.
Odłóż szczegółowe pytania do końca
Jeśli chodzi o projektowanie przepływu pytań, które chcesz zadać, pomyśl o ustaleniu priorytetów. Postępuj zgodnie z zasadą „łatwe przed trudnymi”, a szczegółowe lub osobiste pytania stawiaj na końcu. Ułatwia to użytkownikom rozpoczęcie procesu; będą bardziej skłonni odpowiadać na złożone i bardziej natrętne pytania po nawiązaniu kontaktu. Ma to naukowe podstawy: zasada spójności Roberta Cialdiniego stanowi, że gdy ktoś podejmuje małe działanie lub robi krok w kierunku czegoś, czuje się bardziej zmuszony do zakończenia.
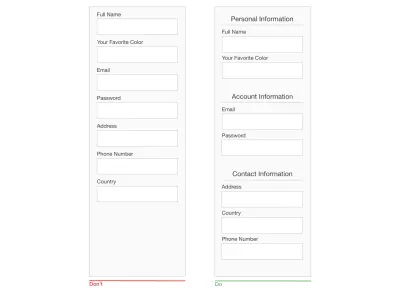
Grupuj powiązane pola razem
Jedna z zasad psychologii Gestalt, zasada bliskości, mówi, że powiązane elementy powinny znajdować się blisko siebie. Tę zasadę można zastosować do kolejności pytań w formularzu. Im więcej powiązanych pytań, tym bliżej siebie powinny być.
Projektanci mogą grupować powiązane pola w sekcje. Jeśli formularz zawiera więcej niż sześć pytań, pogrupuj powiązane pytania w logiczne sekcje. Nie zapomnij zapewnić dużej ilości odstępu między sekcjami, aby je wizualnie odróżnić.

Spraw, aby długa forma wyglądała prościej
Jak zaprojektować formularz, który zadaje użytkownikom wiele pytań? Oczywiście wszystkie pytania można by umieścić na jednym ekranie. Ale to utrudnia twój wskaźnik ukończenia. Jeśli użytkownicy nie mają wystarczającej motywacji do wypełnienia formularza, złożoność formularza może ich odstraszyć. Pierwsze wrażenie odgrywa kluczową rolę. Ogólnie rzecz biorąc, im dłuższy lub bardziej skomplikowany formularz wydaje się, tym mniej prawdopodobne jest, że użytkownicy zaczną wypełniać puste pola.
Zminimalizuj liczbę pól widocznych jednocześnie. Stwarza to wrażenie, że forma jest krótsza niż jest w rzeczywistości.
Można to zrobić na dwa sposoby.
Progresywne ujawnianie
Stopniowe ujawnianie polega na tym, aby dać użytkownikom właściwą rzecz we właściwym czasie. Celem jest znalezienie odpowiedniego materiału do umieszczenia na małym ekranie we właściwym czasie:
- Na początku pokaż użytkownikom tylko kilka najważniejszych opcji.
- Wyświetlaj części formularza, gdy użytkownik wchodzi z nim w interakcję.

Kawałka
Chunking polega na dzieleniu długiej formy na kroki. Możliwe jest zwiększenie współczynnika wypełnienia, dzieląc formularz na kilka kroków. Chunking może również pomóc użytkownikom przetwarzać, rozumieć i zapamiętywać informacje. Projektując wieloetapowe formularze, zawsze informuj użytkowników o ich postępach za pomocą miernika kompletności.

Projektanci mogą użyć narzędzia do śledzenia postępu (jak pokazano w powyższym przykładzie) lub wskaźnika „Krok # poza #”, aby powiedzieć, ile jest wszystkich kroków, i pokazać, jak daleko zaawansował użytkownik w danej chwili. To drugie podejście może być świetne w przypadku formularzy mobilnych, ponieważ wskazanie kroku nie zajmuje dużo miejsca.
Przyciski akcji
Przycisk to interaktywny element, który kieruje użytkowników do podjęcia działania.
Opisz przyciski akcji
Etykieta przycisku powinna wyjaśniać, co robi przycisk; użytkownicy powinni być w stanie zrozumieć, co dzieje się po dotknięciu, po prostu patrząc na przycisk. Unikaj ogólnych etykiet, takich jak „Wyślij” i „Wyślij”, zamiast tego używaj etykiet opisujących akcję.

Nie używaj przycisków kasowania ani resetowania
Przyciski wyczyść lub zresetuj umożliwiają użytkownikom usunięcie danych z formularza. Te przyciski prawie nigdy nie pomagają użytkownikom i często ich ranią. Ryzyko usunięcia wszystkich informacji wprowadzonych przez użytkownika przeważa nad niewielką korzyścią z konieczności ponownego rozpoczęcia pracy. Jeśli użytkownik wypełni formularz i przypadkowo naciśnie niewłaściwy przycisk, istnieje duża szansa, że nie zacznie od nowa.
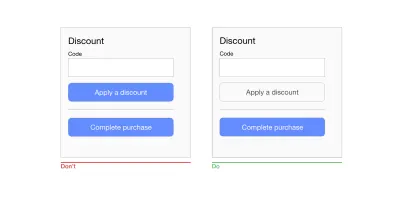
Użyj różnych stylów dla przycisków podstawowych i dodatkowych
Jeśli to możliwe, unikaj działań drugorzędnych. Jeśli jednak formularz zawiera dwa wezwania do działania (na przykład formularz e-commerce z przyciskami „Zastosuj rabat” i „Prześlij zamówienie”), zapewnij wyraźne rozróżnienie wizualne między działaniami podstawowymi i dodatkowymi. Wizualnie nadawaj priorytety głównemu działaniu, dodając większą wizualną wagę do przycisku. Uniemożliwi to użytkownikom dotknięcie niewłaściwego przycisku.

Zaprojektuj przyjazne dla palców cele dotykowe
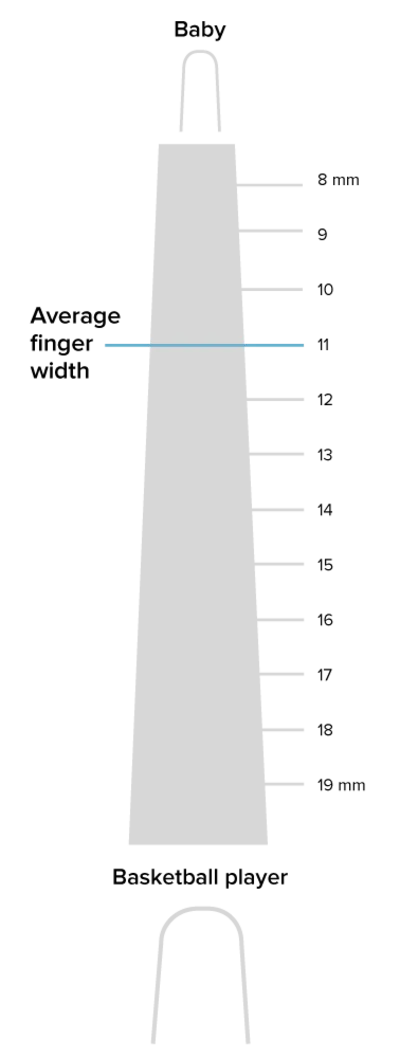
Małe cele dotykowe tworzą okropne wrażenia użytkownika, ponieważ utrudniają użytkownikom interakcję z interaktywnymi obiektami. Niezbędne jest zaprojektowanie elementów dotykowych przyjaznych dla palców: większych pól wprowadzania i przycisków.
Poniższy obrazek pokazuje, że szerokość przeciętnego dorosłego palca wynosi około 11 mm.

Zgodnie z wytycznymi dotyczącymi projektowania materiałów, cele dotykowe powinny mieć co najmniej 48 × 48 DP. Cel dotykowy o tym rozmiarze daje fizyczny rozmiar około 9 mm, niezależnie od rozmiaru ekranu. Właściwe może być użycie większych celów dotykowych, aby pomieścić szersze spektrum użytkowników.
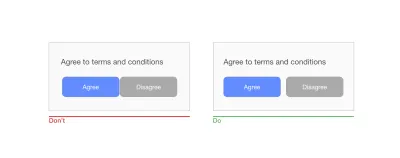
Ważny jest nie tylko rozmiar celu, ale także wystarczająca przestrzeń między celami dotykowymi. Głównym powodem zachowania bezpiecznej odległości między celami dotykowymi jest uniemożliwienie użytkownikom dotknięcia niewłaściwego przycisku i wywołania niewłaściwej czynności. Odległość między przyciskami staje się niezwykle ważna, gdy opcje binarne, takie jak „Zgadzam się” i „Nie zgadzam się”, znajdują się tuż obok siebie. Wytyczne dotyczące projektowania materiałów zalecają oddzielenie celów dotykowych o 8 DP przestrzeni lub więcej, co zapewni zrównoważoną gęstość informacji i użyteczność.

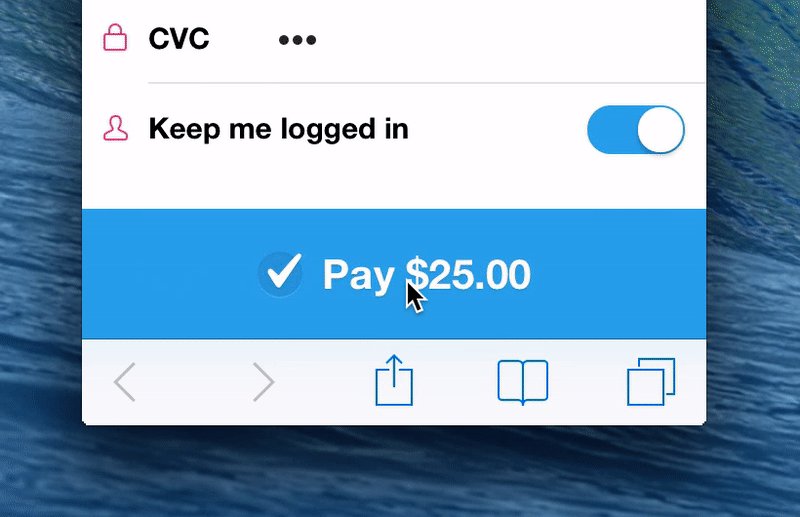
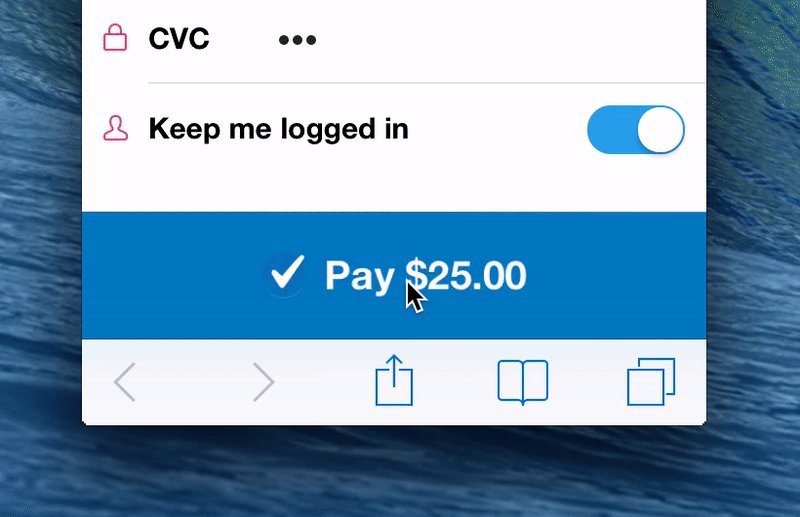
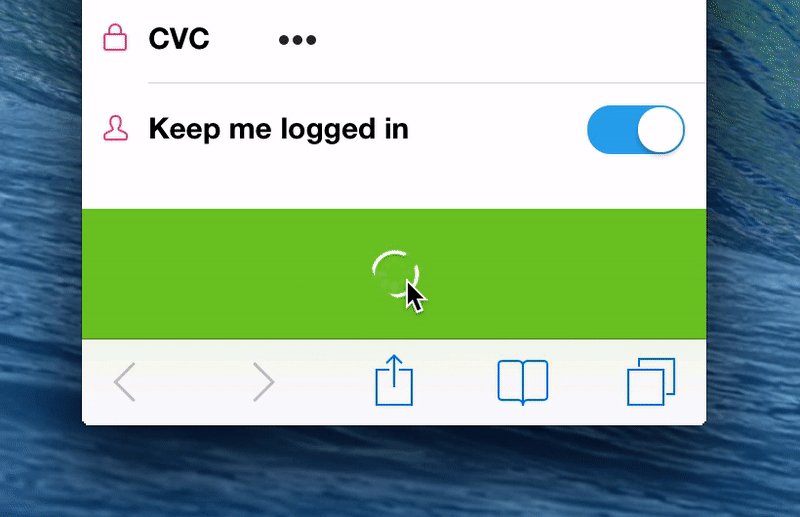
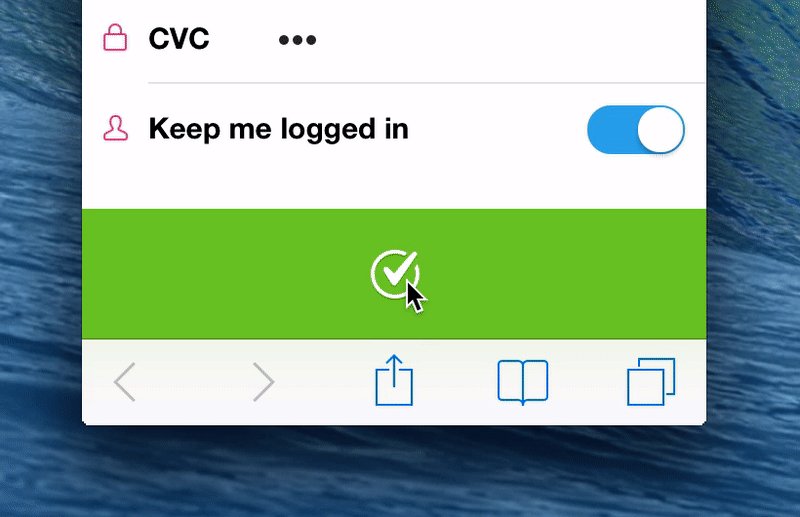
Wyłącz przyciski po dotknięciu
Akcje formularzy zwykle wymagają trochę czasu na przetworzenie. Na przykład po przesłaniu może być wymagane obliczenie danych. It's essential not only to provide feedback when an action is in progress, but also to disable the submit button to prevent users from accidentally tapping the button again. This is especially important for e-commerce websites and apps. By disabling the button, you not only prevent duplicate submissions, which can happen by accident, but you also provide a valuable acknowledgment to users (users will know that the system has received their submission).

Assistance And Support
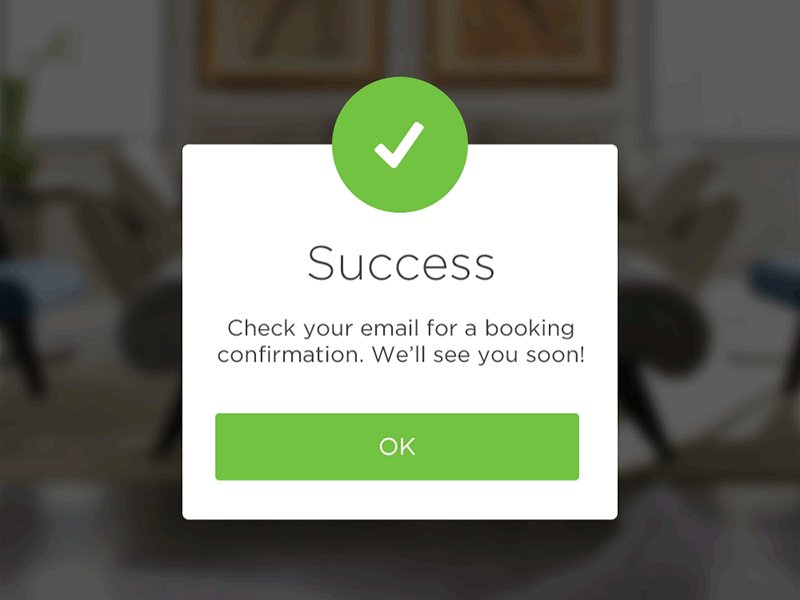
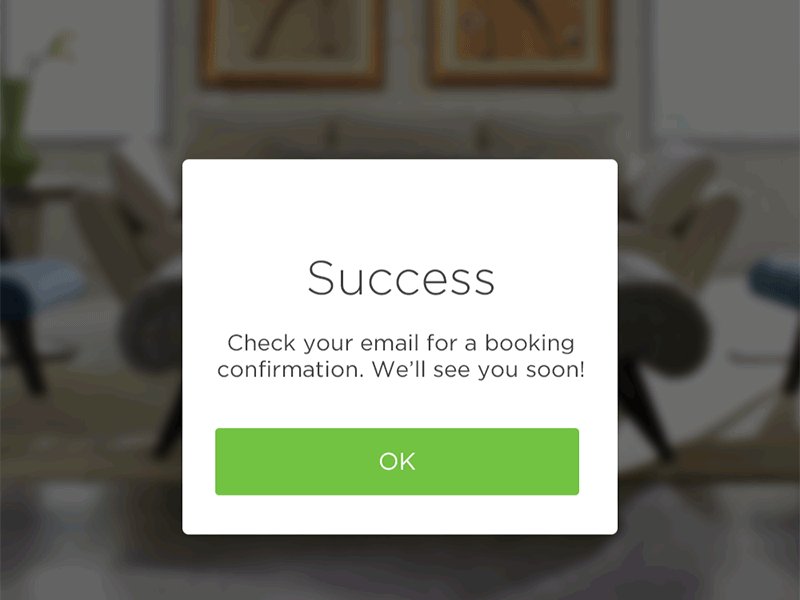
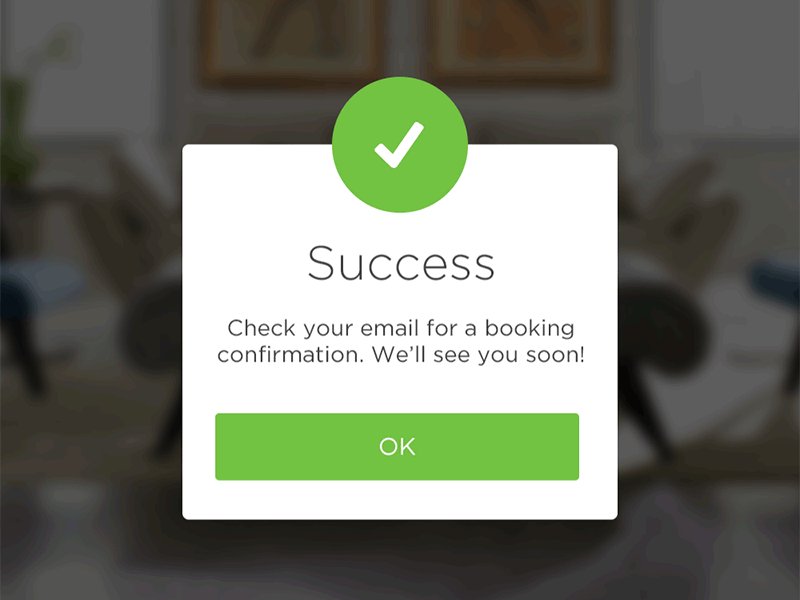
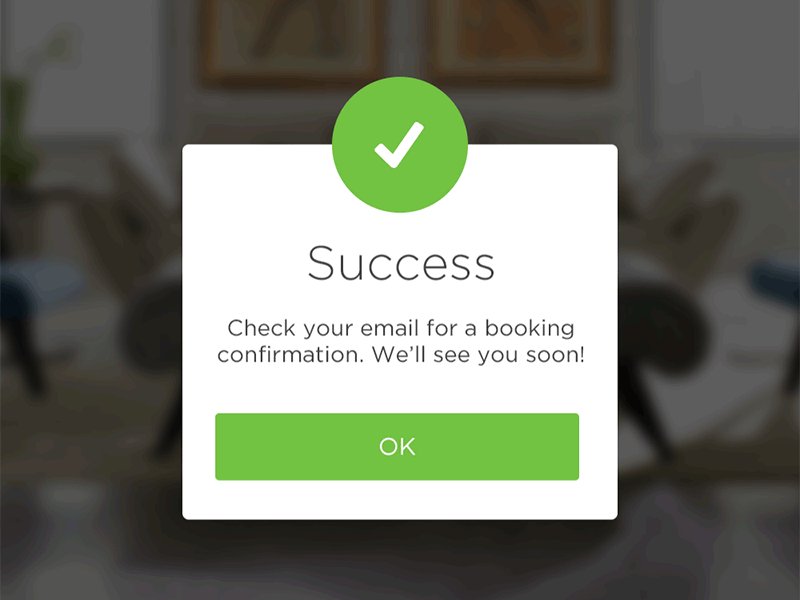
Provide Success State
Upon successful completion of a form, it's critical to notify users about that. It's possible to provide this information in the context of an existing form (for example, showing a green checkmark above the refreshed form) or to direct users to a new page that communicates that their submission has been successful.

Errors And Validation
Users will make mistakes. It's inevitable. It's essential to design a user interface that supports users in those moments of failures.
While the topic of errors and validation deserves its own article, it's still worth mentioning a few things that should be done to improve the user experience of mobile forms.
Use Input Constraints for Each Field
Prevention is better than a cure. If you're a seasoned designer, you should be familiar with the most common cases that can lead to an error state (error-prone conditions). For example, it's usually hard to correctly fill out a form on the first attempt, or to properly sync data when the mobile device has a poor network connection. Take these cases into account to minimize the possibility of errors. In other words, it's better to prevent users from making errors in the first place by utilizing constraints and offering suggestions.
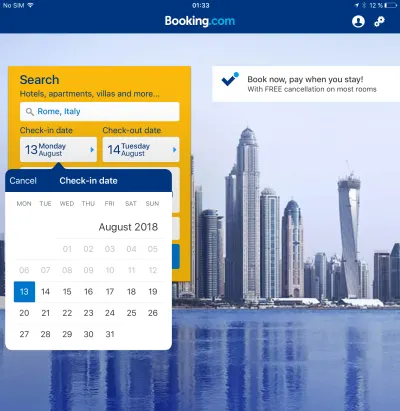
For instance, if you design a form that allows people to search for a hotel reservation, you should prevent users from selecting check-in dates that are in the past. As shown in the Booking.com example below, you can simply use a date selector that allows users only to choose today's date or a date in the future. Such a selector would force users to pick a date range that fits.

Don't Make Data Validation Rules Too Strict
While there might be cases where it's essential to use strict validation rules, in most cases, strict validation is a sign of lazy programming. Showing errors on the screen when the user provides data in a slightly different format than expected creates unnecessary friction. And this would have a negative impact on conversions.
It's very common for a few variations of an answer to a question to be possible; for example, when a form asks users to provide information about their state, and a user responds by typing their state's abbreviation instead of the full name (for example, CA instead of California). The form should accept both formats, and it's the developer job to convert the data into a consistent format.
Clear Error Message
When you write error messages, focus on minimizing the frustration users feel when they face a problem in interacting with a form. Here are a few rules on writing effective error messages:
- Never blame the user.
The way you deliver an error message can have a tremendous impact on how users perceive it. An error message like, “You've entered a wrong number” puts all of the blame on the user; as a result, the user might get frustrated and abandon the app. Write copy that sounds neutral or positive. A neutral message sounds like, “That number is incorrect.” - Avoid vague or general error messages.
Messages like “Something went wrong. Please, try again later” don't say much to users. Users will wonder what exactly went wrong. Always try to explain the root cause of a problem. Make sure users know how to fix errors. - Make error messages human-readable.
Error messages like “User input error: 0x100999” are cryptic and scary. Write like a human, not like a robot. Use human language, and explain what exactly the user or system did wrong, and what exactly the user should do to fix the problem.
Display Errors Inline
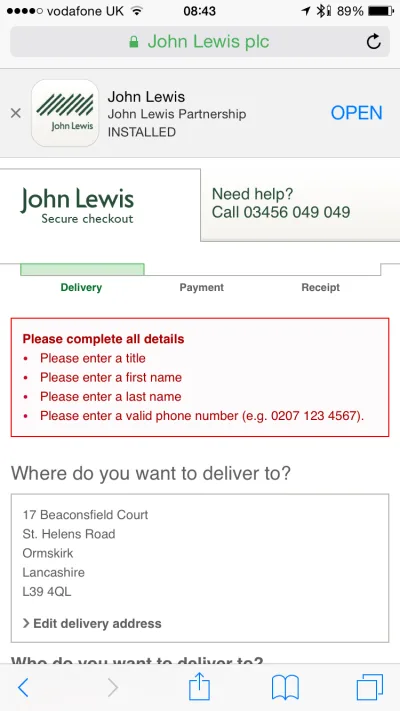
When it comes to displaying error messages, designers opt for one of two locations: at the top of the form or inline. The first option can make for a bad experience. Javier Bargas-Avila and Glenn Oberholzer conducted research on online form validation and discovered that displaying all error messages at the top of the form puts a high cognitive load on user memory. Users need to spend extra time matching error messages with the fields that require attention.

O wiele lepiej jest umieszczać komunikaty o błędach w tekście. Po pierwsze, to umiejscowienie odpowiada naturalnemu przepływowi czytania od góry do dołu przez użytkownika. Po drugie, błędy pojawią się w kontekście danych wprowadzonych przez użytkownika.

Użyj walidacji dynamicznej
Czas, w którym zdecydujesz się wyświetlić komunikat o błędzie, ma kluczowe znaczenie. Wyświetlenie komunikatu o błędzie dopiero po naciśnięciu przycisku przesyłania może frustrować użytkowników. Nie czekaj, aż użytkownicy zakończą formularz; przekazywać informacje zwrotne w miarę wprowadzania danych.
Korzystaj z walidacji inline z informacją zwrotną w czasie rzeczywistym. Ta walidacja natychmiast informuje użytkowników, czy wpisane przez nich informacje są zgodne z wymaganiami formularza. W 2009 roku Luke Wróblewski przetestował walidację inline z walidacją po przesłaniu i znalazł następujące wyniki dla wersji inline:
- 22% wzrost wskaźnika sukcesu,
- 22% spadek popełnianych błędów,
- 31% wzrost oceny satysfakcji,
- 42% skrócenie czasu realizacji,
- 47% spadek liczby fiksacji oczu.
Ale walidację inline należy wdrażać ostrożnie:
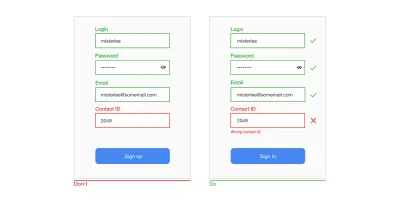
- Unikaj wyświetlania walidacji inline na fokus.
W takim przypadku, gdy tylko użytkownik dotknie pola, zobaczy komunikat o błędzie. Błąd pojawia się nawet wtedy, gdy pole jest całkowicie puste. Gdy komunikat o błędzie jest wyświetlany w fokusie, może wyglądać, jakby formularz krzyczał na użytkownika, zanim jeszcze zaczął go wypełniać. - Nie sprawdzaj poprawności po każdym wpisanym znaku.
Takie podejście nie tylko zwiększa liczbę niepotrzebnych prób walidacji, ale także frustruje użytkowników (ponieważ użytkownicy prawdopodobnie zobaczą komunikaty o błędach przed wypełnieniem pola). Idealnie, wbudowane komunikaty sprawdzania poprawności powinny pojawić się około 500 do 1000 milisekund po tym, jak użytkownik przestał pisać lub po przejściu do następnego pola. Ta reguła ma kilka wyjątków: przydaje się walidacja inline, gdy użytkownik pisze podczas tworzenia hasła (aby sprawdzić, czy hasło spełnia wymagania dotyczące złożoności), podczas tworzenia nazwy użytkownika (aby sprawdzić, czy nazwa jest dostępna) i podczas wpisywania wiadomość z limitem znaków.

Dostępność
Użytkownicy o wszystkich umiejętnościach powinni mieć dostęp do produktów cyfrowych i korzystać z nich. Projektanci powinni starać się uwzględniać potrzeby dostępności w jak największym stopniu podczas tworzenia produktu. Oto kilka rzeczy, które możesz zrobić, aby Twoje formularze były bardziej dostępne.
Upewnij się, że formularz ma odpowiedni kontrast
Twoi użytkownicy prawdopodobnie będą wchodzić w interakcję z Twoim formularzem na zewnątrz. Upewnij się, że jest łatwy w użyciu zarówno w blasku słońca, jak iw warunkach słabego oświetlenia. Sprawdź współczynnik kontrastu pól i etykiet w formularzu. W3C zaleca następujące współczynniki kontrastu dla tekstu podstawowego:
- Mały tekst powinien mieć na tle kontrastu co najmniej 4,5:1.
- Duży tekst (14-punktowy pogrubiony, 18-punktowy zwykły i górny) powinien mieć współczynnik kontrastu co najmniej 3:1 w stosunku do tła.
Pomiar kontrastu kolorów może wydawać się przytłaczający. Na szczęście niektóre narzędzia ułatwiają ten proces. Jednym z nich jest Web AIM Color Contrast Checker, który pomaga projektantom mierzyć poziomy kontrastu.
Nie polegaj tylko na kolorze, aby komunikować status
Ślepota barw (lub niedowidzenie kolorów) dotyka około 1 na 12 mężczyzn (8%) i 1 na 200 kobiet na świecie. Chociaż istnieje wiele rodzajów ślepoty barw, najczęstsze dwa to protanomalia, czyli zmniejszona wrażliwość na światło czerwone, oraz deuteranomalia, czyli zmniejszona wrażliwość na światło zielone. Wyświetlając błędy walidacji lub komunikaty o powodzeniu, nie należy polegać na samym kolorze do komunikowania stanu (np. ustawiając pola wejściowe na zielono lub czerwono). Jak stwierdzają wytyczne W3C, kolor nie powinien być używany jako jedyny wizualny sposób przekazywania informacji, wskazywania działania, skłaniania do odpowiedzi lub wyróżniania elementu wizualnego. Projektanci powinni używać koloru, aby podkreślić lub uzupełnić to, co już jest widoczne. Wspieraj osoby z daltonizmem, dostarczając dodatkowe wskazówki wizualne, które pomagają im zrozumieć interfejs użytkownika.

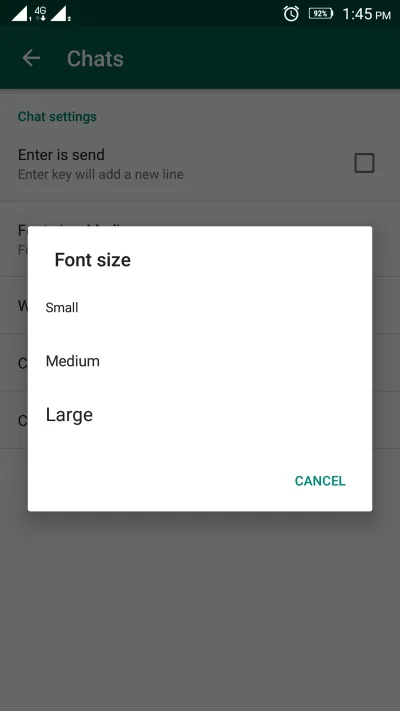
Pozwól użytkownikom kontrolować rozmiar czcionki
Zezwól użytkownikom na zwiększenie rozmiaru czcionki, aby poprawić czytelność. Urządzenia mobilne i przeglądarki zawierają funkcje umożliwiające użytkownikom dostosowanie rozmiaru czcionki w całym systemie. Upewnij się również, że w formularzu jest wystarczająco dużo miejsca na duże rozmiary czcionek.

Przetestuj swoje decyzje projektowe
Wszystkie wymienione powyżej punkty można uznać za najlepsze praktyki branżowe. Ale tylko dlatego, że coś nazywa się „najlepszą praktyką”, nie oznacza, że zawsze jest to optymalne rozwiązanie dla twojej formy. Aplikacje i strony internetowe w dużej mierze zależą od kontekstu, w jakim są używane. Dlatego zawsze konieczne jest przetestowanie decyzji projektowych; upewnij się, że proces wypełniania formularza przebiega płynnie, przepływ nie jest zakłócony, a użytkownicy mogą rozwiązywać napotkane po drodze problemy. Regularnie przeprowadzaj sesje testów użyteczności, zbieraj wszystkie cenne dane o interakcjach użytkowników i ucz się na ich podstawie.
Wniosek
Użytkownicy mogą niechętnie wypełniać formularze. Dlatego naszym celem jako projektantów jest maksymalne ułatwienie procesu wypełniania formularza. Projektując formularz, staraj się tworzyć szybkie i bezproblemowe interakcje. Czasami drobna zmiana — na przykład prawidłowe napisanie komunikatu o błędzie — może znacznie zwiększyć użyteczność formularza.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Adobe XD zapewnia szybki i płynny proces projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
