Najlepsze praktyki projektowania interfejsu użytkownika w handlu elektronicznym
Opublikowany: 2022-03-10Ten artykuł został uprzejmie wsparty przez naszych drogich przyjaciół z Shopify Partners, którzy mogą pomóc w zapewnieniu klientom projektowania stron internetowych dostosowanych doświadczeń eCommerce. Dziękuję Ci!
Kiedy wyobrażasz sobie kupujących poruszających się po tworzonych przez Ciebie witrynach e-commerce, mniej więcej oczekujesz, że podążą za nimi:
- Krok 1: Wejdź na stronę główną lub stronę kategorii.
- Krok 2: Użyj elementów nawigacyjnych, aby zorientować się w sklepie i skupić się na konkretnych rzeczach, których szukasz.
- Krok 3: Przejrzyj opisy i inne istotne szczegóły zakupu produktów, które wzbudzają ich zainteresowanie.
- Krok 4: Dostosuj specyfikacje produktu (jeśli to możliwe), a następnie dodaj żądane produkty do koszyka.
- Krok 5: Sprawdź.
Po drodze mogą wystąpić pewne odchylenia (takie jak przeglądanie powiązanych produktów, przeglądanie różnych kategorii i zapisywanie przedmiotów na liście życzeń na czarną godzinę). Ale w większości jest to najwyższa ścieżka, którą budujesz i jest to ta, która będzie najczęściej odwiedzana.
W związku z tym szczególnie ważne jest, aby projektanci skupili się na elementach interfejsu, które kupujący napotykają podczas tej podróży. Jeśli wystąpią jakiekolwiek tarcia w interfejsie użytkownika, nie tylko zobaczysz wzrost nieoczekiwanych odchyleń od ścieżki, ale także więcej odbić od strony.
Właśnie na tym skupimy się w poniższym poście: Jak zapewnić, że interfejs użytkownika podczas podróży kupującego jest atrakcyjny, intuicyjny, angażujący i bezproblemowy.
Przyjrzyjmy się trzem częściom interfejsu, które kupujący napotkają od momentu wejścia do kasy. W tym celu będę korzystać z witryn e-commerce zbudowanych za pomocą Shopify:
1. Stwórz wieloaspektową nawigację, która podąża za kupującymi w okolicy
Kiedyś witryny e-commerce miały mega menu, które kupujący musieli przeglądać, aby znaleźć pożądane kategorie produktów, podkategorie i podkategorie. Chociaż w dzisiejszych czasach nadal możesz na nie natknąć się, lepszym wyborem jest nawigacja, która dostosowuje się do podróży kupującego.
Menu główne
Pierwszą rzeczą do zrobienia jest uproszczenie menu głównego tak, aby miało tylko jeden poziom poniżej nagłówków kategorii głównej. Na przykład tak robi to United By Blue:

Kategorie produktów w sekcji „Sklep” są uporządkowane pod nagłówkami, takimi jak „Kobiety” i „Mężczyźni”.
Jedynymi wyjątkami są kategorie „Nowości” oraz „Maski i osłony twarzy”, którym towarzyszą zdjęcia. Z tego samego powodu „Prezenty” są napisane jaśniejszą niebieską czcionką, a „Wyprzedaż” czerwoną czcionką w menu głównym. Są to bardzo aktualne i odpowiednie kategorie dla kupujących w United By Blue, więc zasługują na wyróżnienie (bez rozpraszania).
Wracając do witryny, spójrzmy, jak projektantowi udało się utrzymać porządek w witrynie mobilnej:
Zamiast zmniejszać menu pulpitu do takiego, które kupujący musieliby powiększyć tutaj, widzimy menu dostosowane do ekranu mobilnego.
Wymaga kilku kliknięć więcej niż strona na komputery, ale kupujący nie powinni mieć z tym problemu, ponieważ menu nie jest zbyt głębokie (z tego powodu nie możemy już korzystać z mega menu).
Na stronie wyników produktów
Jeśli budujesz witrynę e-commerce dla klienta ze złożonym asortymentem (tj. dużą ilością produktów i warstwami kategorii), strona wyników produktów będzie wymagała własnego systemu nawigacji.
Aby pomóc kupującym zawęzić liczbę produktów, które widzą naraz, możesz uwzględnić te dwa elementy w projekcie tej strony:
- Filtry do zawężenia wyników według specyfikacji produktu.
- Sortowanie w celu uporządkowania produktów w oparciu o priorytety kupujących.
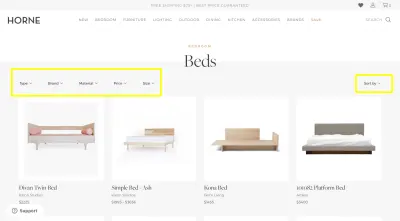
Podkreśliłem je na tej stronie wyników produktów na stronie Horne:

Chociaż możesz przechowywać filtry na lewym pasku bocznym, lepszym wyborem jest projekt wyrównany w poziomie nad wynikami.
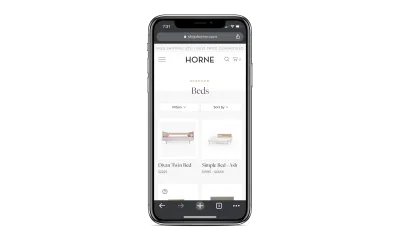
Ta zajmująca niewiele miejsca konstrukcja umożliwia jednoczesne pokazanie większej liczby produktów i jest również bardziej przyjazna dla urządzeń mobilnych:

Pamiętaj, że spójność w projektowaniu interfejsu użytkownika jest ważna dla kupujących, zwłaszcza że coraz więcej z nich stosuje podejście omnichannel do zakupów. Prezentując filtry/opcje sortowania konsekwentnie od urządzenia do urządzenia, stworzysz dla nich bardziej przewidywalne i wygodne środowisko.
Bułka tarta i wyszukiwanie
Gdy kupujący zagłębiają się w witrynę e-commerce, nadal mogą potrzebować pomocy w nawigacji. Pomogą im w tym dwa elementy nawigacyjne interfejsu użytkownika.
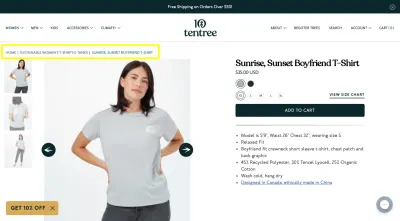
Pierwszym z nich jest ścieżka nawigacyjna w lewym górnym rogu stron produktów, podobnie jak robi to tentree:

Najlepiej jest to stosować na stronach internetowych z kategoriami, które mają podkategorie na podkategoriach. Im coraz dalsi kupujący będą oddalać się od strony wyników produktów oraz wygody filtrów i sortowania, tym ważniejsza będzie bułka tarta.
Z drugiej strony pasek wyszukiwania to element nawigacyjny, który powinien być zawsze dostępny, niezależnie od tego, w którym punkcie podróży znajdują się kupujący. Dotyczy to również sklepów każdej wielkości.
Teraz pasek wyszukiwania z pewnością pomoże kupującym, którzy mają mało czasu, nie mogą znaleźć tego, czego potrzebują lub po prostu chcą skrótu do produktu, o którym już wiedzą, że istnieje. Jednak pasek wyszukiwania oparty na sztucznej inteligencji, który może aktywnie przewidywać, czego kupujący szuka, jest mądrzejszym wyborem.
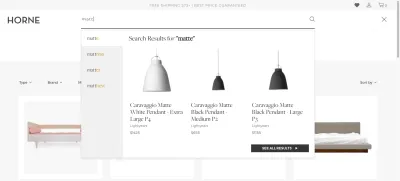
Oto jak to działa na stronie Horne:

Nawet jeśli kupujący nie zakończył wpisywania swojej frazy wyszukiwania, ten pasek wyszukiwania zacznie wyświetlać sugestie. Po lewej stronie znajdują się pasujące słowa kluczowe, a po prawej najlepiej pasujące produkty. Ostatecznym celem jest przyspieszenie wyszukiwania kupujących i zmniejszenie stresu, presji lub frustracji, które w przeciwnym razie mogliby odczuwać.
2. Pokaż najważniejsze szczegóły od razu na stronach produktów
Witalij Friedman niedawno udostępnił tę wskazówkę na LinkedIn:
On ma rację. Im więcej czasu odwiedzający muszą spędzić na szukaniu istotnych szczegółów na temat produktu, tym większa szansa, że po prostu zrezygnują i spróbują innego sklepu.
Sama wysyłka jest ogromnym problemem dla wielu kupujących i niestety zbyt wiele witryn e-commerce czeka do kasy, aby poinformować ich o kosztach wysyłki i opóźnieniach.
Z tego powodu 63% kupujących online porzuca swoje koszyki online z powodu kosztów wysyłki, a 36% robi to z powodu czasu, jaki zajmuje otrzymanie zamówienia.
To nie jedyne szczegóły, o których klienci cyfrowi chcą wiedzieć z wyprzedzeniem. Chcą również wiedzieć o:
- Polityka zwrotów i refundacji,
- Regulamin i polityka prywatności,
- Dostępne opcje płatności,
- Dostępne opcje zakupu i odbioru omnichannel,
- I tak dalej.
Ale jak masz zmieścić to wszystko na pierwszym ekranie?
Zaprezentuj 30-sekundowy pitch nad fałdą
O tym mówił Witalij. Nie musisz ściskać każdego szczegółu produktu powyżej zakładki. Ale sklep powinien być w stanie sprzedać produkt tylko z tym, co jest w tej przestrzeni.
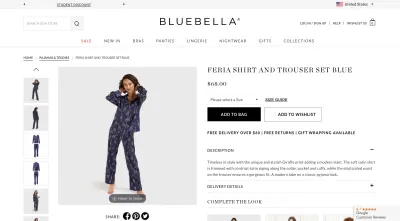
Na przykład Bluebella ma konstrukcję oszczędzającą miejsce, która nie wpływa na czytelność:


Dzięki przesunięciu galerii zdjęć na lewą stronę strony, resztę można poświęcić podsumowaniu produktu. Ze względu na różny rozmiar czcionek nagłówka, a także hierarchiczną strukturę strony, łatwo ją śledzić.
Na podstawie tego, jak to zostało zaprojektowane, możesz stwierdzić, że najważniejsze szczegóły to:
- Nazwa produktu;
- Cena produktu;
- Selektor rozmiaru produktu;
- Przyciski dodawania do torby i listy życzeń;
- Informacje o dostawie i zwrotach (które ładnie pojawiają się w jednej linii).
Pozostałe detale produktu są w stanie zmieścić się nad zakładką dzięki akordeonom używanym do ich składania i rozwijania.
Jeśli istnieją inne ważne szczegóły, które kupujący mogą potrzebować do podjęcia decyzji — takie jak recenzje produktów lub przewodnik po rozmiarach — utwórz linki w górnej części strony, które przeniosą ich do odpowiednich sekcji na dole strony.
Szybka uwaga : ten układ nie będzie możliwy na urządzeniach mobilnych z oczywistych powodów. W ten sposób zdjęcia produktów będą płatne, podczas gdy 30-sekundowa prezentacja pojawi się tuż pod zakładką.
Zrób dodatkowe elementy interfejsu użytkownika jako małe
Nawet jeśli jesteś w stanie zwięźle przedstawić opis produktu, dodatkowe elementy sprzedaży i marketingu, takie jak wyskakujące okienka, widżety czatu i inne, mogą stać się tak samo irytujące, jak długie strony produktów.
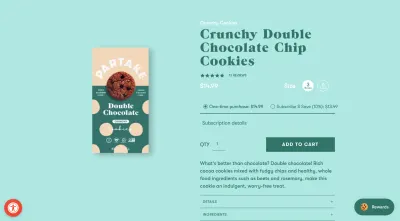
Upewnij się więc, że przechowujesz je na uboczu, tak jak robi to Parttake:

Czerwony symbol widoczny w lewym dolnym rogu umożliwia kupującym kontrolowanie funkcji ułatwień dostępu w witrynie. Przycisk „Nagrody” w prawym dolnym rogu to w rzeczywistości wyskakujące okienko przypominające widżet czatu. Po otwarciu zaprasza kupujących do przyłączenia się do programu lojalnościowego.
Oba te widżety otwierają się dopiero po kliknięciu.
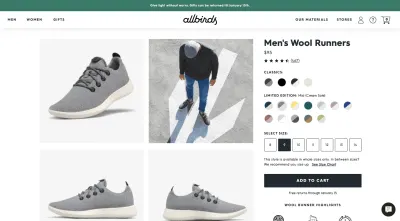
Allbirds to kolejna, która zawiera dodatkowe elementy, ale trzyma je z dala:

W tym przypadku zawiera samoobsługowy widżet czatu w prawym dolnym rogu, który należy kliknąć, aby go otworzyć. Umieszcza również informacje o swojej aktualnej polityce zwrotów na przyklejonym pasku u góry, dzięki czemu strony produktów mogą być ściśle skoncentrowane na szczegółach produktu.
3. Spraw, aby warianty produktów były tak łatwe do wyboru, jak to możliwe
W przypadku niektórych produktów kupujący nie muszą podejmować żadnej innej decyzji niż: „Czy chcę dodać ten produkt do koszyka, czy nie?”
W przypadku innych produktów kupujący muszą zdefiniować warianty produktu, zanim będą mogli dodać produkt do koszyka. W takim przypadku chcesz, aby ten proces był jak najbardziej bezbolesny. Jest kilka rzeczy, które możesz zrobić, aby tak się stało.
Załóżmy, że sklep, który projektujesz, sprzedaje bieliznę dla kobiet. W takim przypadku musisz oferować różne warianty, takie jak kolor i rozmiar.
Ale nie chciałbyś po prostu tworzyć rozwijanego selektora dla każdego. Wyobraź sobie, jak nużące byłoby to, gdybyś poprosił kupujących, aby kliknęli „Kolor” i musieli przejrzeć kilkanaście opcji. Ponadto, jeśli jest to standardowy selektor rozwijany, próbki kolorów mogą nie pojawiać się na liście. Zamiast tego kupujący musiałby wybrać nazwę koloru i poczekać na aktualizację zdjęcia produktu, aby zobaczyć, jak wygląda.
Dlatego Twoje warianty powinny dyktować sposób projektowania każdego z nich.
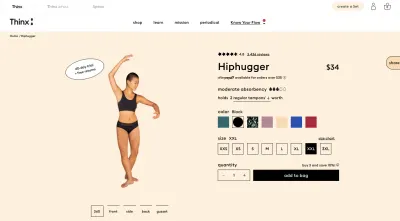
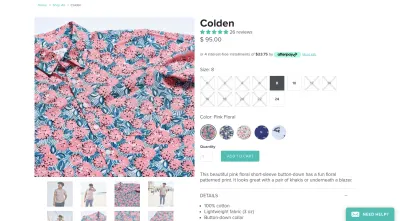
Użyjmy tej strony produktu firmy Thinx jako przykładu:

Na tej stronie dostępne są dwa warianty:
- Wariant kolorystyczny przedstawia rząd próbek kolorów. Po kliknięciu pojawia się nazwa koloru, a zdjęcie produktu odpowiednio się dostosowuje.
- Wariant rozmiaru obejmuje rozmiary od bardzo-bardzo-małych do bardzo-bardzo-bardzo-dużych.
Zwróć uwagę, że rozmiar zawiera link do „tabeli rozmiarów”. To dlatego, że w przeciwieństwie do czegoś takiego jak kolor, który jest dość wyraźny, rozmiar może zmieniać się w zależności od sklepu, a także regionu. Ta tabela zawiera jasne wskazówki, jak wybrać rozmiar.
Teraz Thinx używa kwadratowego przycisku dla każdego ze swoich wariantów. Możesz go jednak zmienić, jeśli chcesz wprowadzić rozróżnienie między wyborami, których muszą dokonać kupujący (i jest to prawdopodobnie lepszy wybór projektu, szczerze mówiąc).
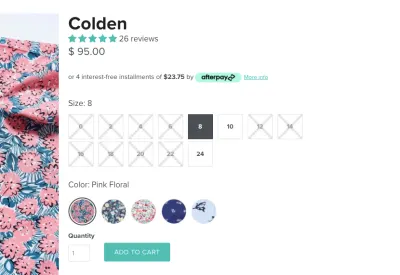
Na przykład Kirrin Finch umieszcza swoje rozmiary w pustych polach, a próbki kolorów w wypełnionych kołach:

To niewielka różnica, ale powinna wystarczyć, aby kupujący płynnie przechodzili od decyzji do decyzji i nie przegapili żadnego z wymaganych pól.
Załóżmy teraz, że sklep, który budujesz, nie sprzedaje odzieży. Zamiast tego sprzedaje coś takiego jak łóżka, które oczywiście nie zawierają opcji takich jak kolor lub rozmiar. Przynajmniej nie w taki sam sposób, jak w przypadku ubrań.
O ile nie masz dobrze znanych skrótów, symboli lub liczb, których możesz użyć do przedstawienia każdego wariantu, powinieneś użyć innego rodzaju selektora.
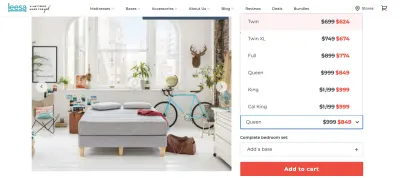
Na przykład jest to strona produktu w witrynie Leesa. Otworzyłem selektor „Wybierz swój rozmiar”, aby zobaczyć, jak wyświetlane są te opcje:

Dlaczego jest to lista rozwijana, a nie pola?
Na początek nazwy rozmiarów nie są tej samej długości. Tak więc selektory pudełek albo miałyby niespójne rozmiary, albo niektóre z nich miałyby w sobie mnóstwo białej przestrzeni. To naprawdę nie wyglądałoby dobrze.
Ponadto Leesa mądrze wykorzystuje tę niewielką przestrzeń, aby podać więcej informacji o każdym rozmiarze materaca (tj. Cena normalna w porównaniu do ceny sprzedaży). Jest to więc nie tylko najlepszy projekt dla tego konkretnego selektora wariantów, ale także świetny sposób na efektywne prezentowanie wielu informacji na stronie produktu.
Uwaga na temat niedostępnych wariantów
Jeśli chcesz wyeliminować wszelkie tarcia z tej części procesu zakupów online, upewnij się, że opracowałeś odrębny projekt dla wariantów niedostępnych w magazynie.
Oto bliższe spojrzenie na przykład Kirrin Finch:

Nie ma wątpliwości, które opcje są dostępne, a które nie).
Chociaż niektórzy kupujący mogą być sfrustrowani, gdy zdają sobie sprawę, że kolor koszulki, który im się podoba, jest dostępny tylko w kilku rozmiarach, wyobraź sobie, jak bardzo byliby zirytowani, gdyby nie nauczyli się tego, dopóki nie wybrali wszystkich wariantów?
Jeśli wybór produktu jest ostatnim krokiem, jaki wykonują przed kliknięciem „dodaj do koszyka”, nie ukrywaj przed nimi tej informacji. Wszystko, co zrobisz, to nadzieje na produkt, o którym przeczytali, popatrzyli i zakochali się… tylko po to, by przekonać się, że nie jest dostępny w rozmiarze „16”, dopóki nie będzie za późno.
Zawijanie
Co oni mówią? Dobry projekt jest niewidoczny?
O tym musimy pamiętać, projektując te kluczowe interfejsy użytkownika dla witryn e-commerce. Oczywiście sklep Twojego klienta musi być atrakcyjny i zapadać w pamięć… Ale elementy UI, które poruszają kupujących po witrynie, nie powinny ich zatrzymywać. Tak więc prostota i łatwość użytkowania muszą być Twoim najwyższym priorytetem podczas projektowania głównej podróży dla kupujących Twojego klienta.
Jeśli chcesz wykorzystać te filozofie projektowania interfejsu użytkownika do pracy dla nowych klientów, rozważ dołączenie do programu partnerskiego Shopify jako programista sklepu. Tam będziesz mógł uzyskiwać cykliczne przychody, budując nowe sklepy Shopify dla klientów lub migrując sklepy z innych platform handlowych do Shopify.
