Najlepsze napisy CSS i jQuery Image Captions o otwartym kodzie źródłowym
Opublikowany: 2020-11-14Używanie podpisów graficznych w HTML jest długą tradycją wśród twórców stron internetowych. Zazwyczaj obejmuje to elementy <figure> i <figcaption> oraz kilka dodatkowych stylów CSS. Ze względu na duży ruch open source możemy znaleźć jeszcze więcej świetnych przykładów wtyczek i skryptów startowych do budowania tych podpisów pod obrazami we własnych projektach.
Chcę zaprezentować małą kolekcję rozwiązań CSS i jQuery do tworzenia podpisów pod obrazami HTML. Rozwiązania te różnią się znacznie pod względem metod i przeznaczenia, ale wszystkie są warte rozważenia. Niektórzy programiści muszą zaimplementować skrypt w WordPress lub Joomla!, podczas gdy inni mogą używać statycznego kodu HTML. Mam nadzieję, że ta kolekcja będzie punktem wyjścia do zbadania tematu i wybrania bazy kodów podpisów graficznych, która będzie idealnie pasować do Twoich potrzeb.
Podpisy obrazów CSS
Tworzenie własnych podpisów do obrazów z efektami CSS może być trudne. Czasami będzie to wymagało hacków przeglądarki i dodatkowej składni, której nie rozpoznajesz. Ale pokazuje również, jak bardzo obecny przemysł projektowania stron internetowych rozwinął się w krótkim czasie.
Te przykłady są tylko najlepszymi rozwiązaniami, jakie znalazłem, które zapewniają płynny efekt podpisów graficznych opracowany we właściwościach CSS2 i animacjach przejść CSS.

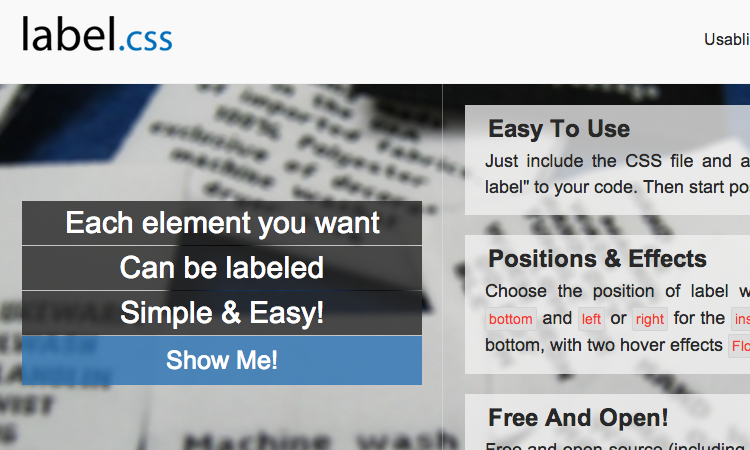
Etykieta.css

Chcę zacząć od wprowadzenia label.css jako jednej z najlepszych bibliotek podpisów obrazów CSS. Pozwala to na dodawanie nazw klas do obrazów z napisami, które następnie zostaną zaktualizowane w kodzie HTML. Możesz wymusić, aby podpisy pojawiały się w dowolnym miejscu na obrazie, nawet w rogach.
Ponadto biblioteka label.css ułatwia ukrywanie podpisów, dopóki użytkownik nie najedzie kursorem na obraz. Ta technika jest świetna, ponieważ czasami chcesz, aby podpisy były wyświetlane jako statyczny tekst na stronie, podczas gdy innym razem ważniejsze są ukryte efekty animacji.
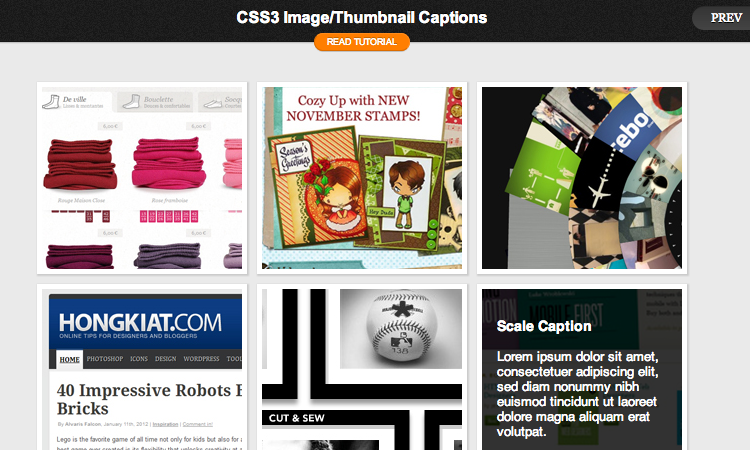
Hongkiat Podpisy do zdjęć

To, co najbardziej podoba mi się w tym artykule w Hongkiat, to to, że wszystkie podpisy obrazów będą implementowane przy użyciu różnych technik CSS. Wszystkie są połączone w jedną wielką galerię podpisów i możesz wybrać swoje ulubione animacje, aby zbudować zupełnie nowy interfejs. Wszystkie kody zostały przetestowane w nowoczesnych przeglądarkach i obsługują wszystkie główne przedrostki CSS.
Jednak największym problemem niektórych użytkowników z tym skryptem jest to, że nie jest on zgodny ze strukturą HTML figure/figcaption. Cała zawartość podpisu jest przechowywana w obrębie obszaru div kontenera. Co oczywiście nadal działa idealnie, ale nie oznacza dokładnego rodzaju treści. Ale aktualizacja elementów zajmuje tylko 5-10 minut, aby działała w bardziej sformatowanej strukturze. Obejrzyj demo na żywo, aby zobaczyć te napisy w akcji.
Animowane podpisy HTML5
Przykład HTML5 figcaption z Coalmarch to pięknie prosty samouczek dotyczący podpisów obrazów CSS. Możesz wykonać kroki w ciągu zaledwie kilku minut i uzyskać genialny układ wyświetlający ukryte napisy po najechaniu myszą. Sam skrypt zawiera niewielką ilość jQuery, ale całkowicie prawdopodobne jest zastąpienie tego i użycie efektów przejścia CSS.
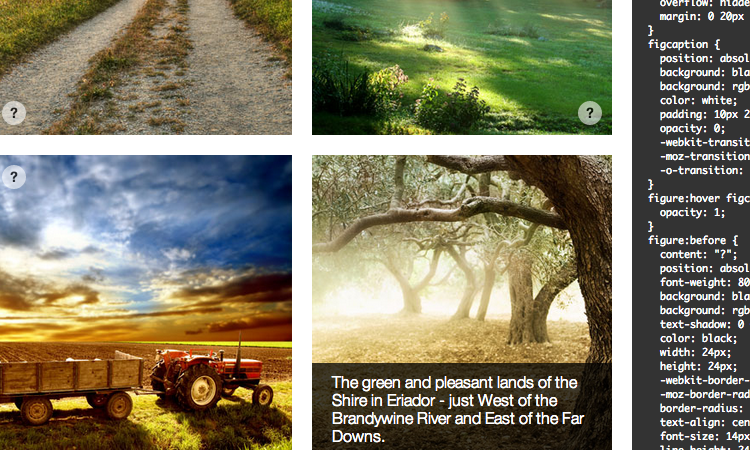
Wsuwane podpisy obrazów

Blog CSS-Tricks jest bardzo dobrze znany w społeczności projektantów stron internetowych. Ich samouczek dotyczący tworzenia napisów do obrazów przesuwanych został przetestowany w wielu przeglądarkach i działa bez zarzutu. Byłem pod wrażeniem tej demonstracji, nie tylko ze względu na efekty, ale także standardową składnię HTML. Elementy figury i podpisu nie są jedynie sugerowane na dokładkę. Ma to na celu pomóc przeglądarce rozróżnić kontekst między różnymi elementami strony. Obejrzyj demo na żywo i przekonaj się, jak wygląda ten efekt.
jQuery Podpisy obrazów
Największą korzyścią płynącą z używania jQuery jest znacznie wyższy procent obsługi przeglądarek. Każdy, kto ma włączoną obsługę JavaScript, powinien przeglądać podpisy obrazów dokładnie tak samo, jak każda inna przeglądarka. CSS jest po prostu prostszy, ponieważ niektórzy programiści woleliby nie zajmować się skryptowaniem. Ale te rozwiązania są równie ważne i w znacznym stopniu przyczyniają się do korzystania z frontendu.
Podpis.js

Niedawno znalazłem Caption.js i ta biblioteka wyróżnia się jako doskonałe źródło dla twórców stron internetowych. Skrypt będzie ukierunkowany na obrazy oparte na Twoim własnym selektorze jQuery (klasy, identyfikatory itp.) i automatycznie dołączy elementy figure i figcaption. Jest to kluczowe, ponieważ ostateczny render strony będzie wyświetlany poprawnie, wraz z pomocą pozycjonowania CSS. Caption.js jest oprogramowaniem typu open source i można go bezpłatnie współtworzyć lub pobierać z Github.
jQuery.imagePodpis
Teraz powiedziałbym, że jQuery.imageCaption to idealne rozwiązanie dla programistów korzystających z silnika CMS. Ta wtyczka jest bardzo łatwa do dostosowania i szybko wyciąga podpisy na podstawie tekstu alternatywnego obrazu. W podobny sposób wyrenderujesz elementy figury i podpisu, co jest świetne dla korzyści SEO.
Wywołując funkcję imageCaption() nie musisz przekazywać żadnych parametrów do wywołania. Będzie to nadal poprawnie renderowane na stronie i możesz to zastosować w dowolnym poście na blogu WordPress. Podobnie wszystkie klasy dodane do elementu img zostaną przeniesione do zawierającego element <figure> , co oznacza, że masz znacznie większą kontrolę za pośrednictwem CSS.
Podpis

Captionate jest zdecydowanie niedocenianym projektem open source ze względu na wszystkie inne rozwiązania. Został opracowany przez North Krimsly do użytku w różnych silnikach CMS. Możesz znaleźć przewodnik samouczka wyjaśniający proces implementacji napisów we własnej witrynie internetowej.
Zasadniczo napiszesz element img HTML5 z klasą .caption i zostanie on wyłapany przez skrypt jQuery. Tekst atrybutu alt zostaje następnie przeniesiony do elementu figcaption i zapisany w kodzie HTML. Przejrzyj przykładową stronę i zobaczysz, że składnia Captionate jest raczej minimalistyczna w porównaniu do innych rozwiązań.
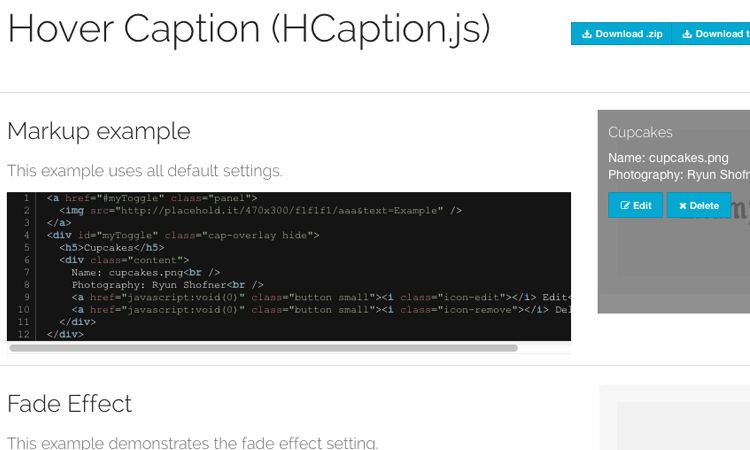
Napisy

Zagłębiając się w ten ostatni przykład, myślę, że HCaptions może mieć szersze spektrum niż tylko obrazy. Ta wtyczka jQuery została opracowana do obsługi wszystkich treści podpisów, które można renderować w formacie HTML. Sprawdź stronę demonstracyjną na żywo, a zobaczysz ładny zbiór przykładów. Podobnie różne opcje pozwalają kontrolować szybkość i pozycjonowanie każdego napisu. Istnieje kilka lepszych rozwiązań do zarządzania wyłącznie obrazami HTML, ale wtyczka HCaptions ma świetny cel do tworzenia napisów do innych standardowych elementów strony internetowej.
Zamknięcie
Możesz być zaskoczony, jak pomysłowe mogą być te skrypty. A kiedy używasz prawidłowego kodu HTML5, daje to Google jeszcze lepszą możliwość indeksowania Twoich stron, a następnie indeksowania powiązanego kontekstu. Jeśli przeoczyłem jakieś fantastyczne skrypty do tworzenia podpisów pod obrazami, podziel się z nami w obszarze dyskusji postów.
