24 najlepsze darmowe szkielety strony internetowej
Opublikowany: 2019-01-09Modele krawędziowe to przybliżone układy szkiców stron internetowych lub mobilnych. Pozwalają projektantom uporządkować zawartość strony internetowej i dokładnie określić, jak ta struktura będzie działać. Każdy projektant postępuje zgodnie z zestawem wytycznych i systemów, aby stworzyć szkielet. Niektórzy wolą naszkicować swoje pomysły na kartce papieru, podczas gdy inni często uważają, że narzędzia cyfrowe są bardziej przydatne. Tak czy inaczej, uważa się je za skuteczne, gdy są intuicyjne i łatwe w użyciu. Rzućmy okiem na kilka dobrze zaprojektowanych makiet zaprojektowanych przez różnych projektantów z branży.
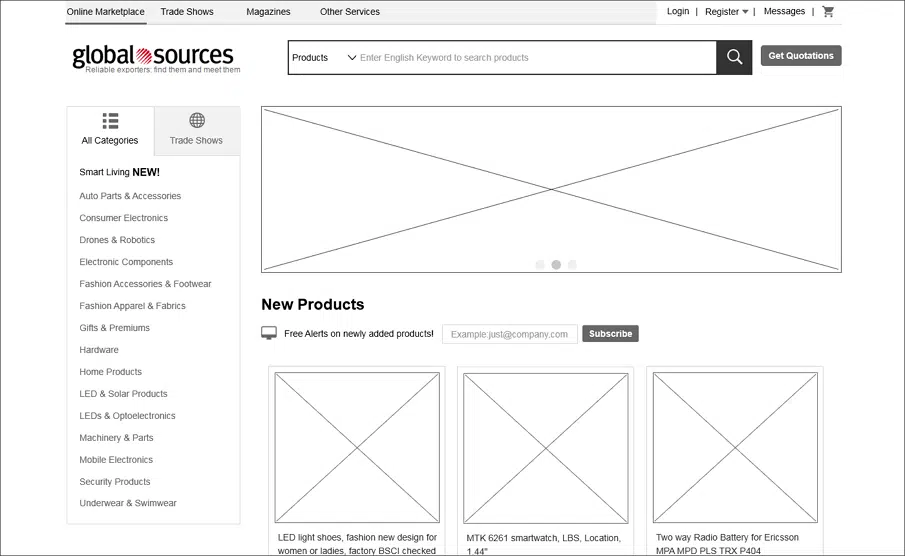
1. Źródła globalne
To typowy przykład szkieletu. Zawiera kilka stron. Produkty mogą być wyświetlane w przejrzystej kolejności i są otoczone kontenerami tekstowymi, które mogą prezentować szczegóły produktu. Możesz pobrać plik tutaj.
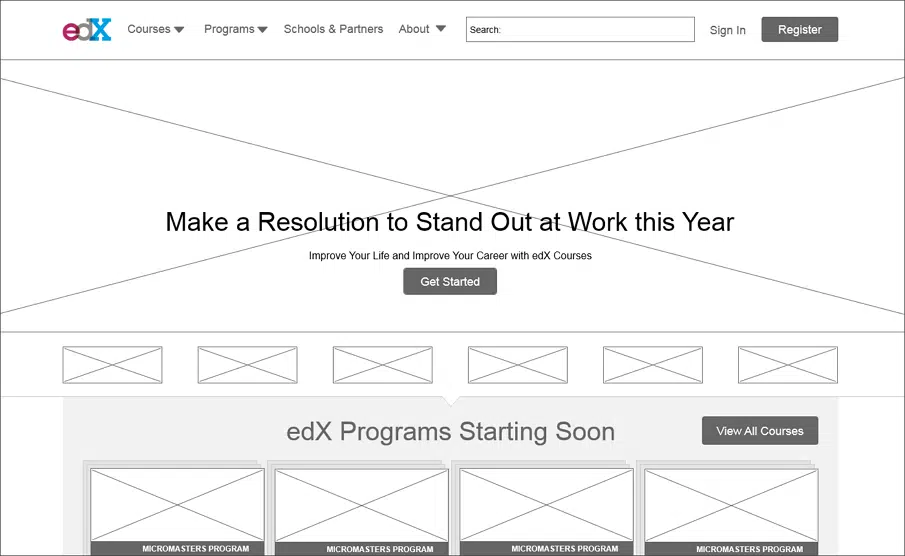
2. EDX
Ten szkielet został zaprojektowany dla firm zorientowanych na edukację. Zawiera strony z kursami, programami, partnerami, tematami, domowymi i internetowymi kursami i samouczkami. Możesz pobrać plik tutaj.
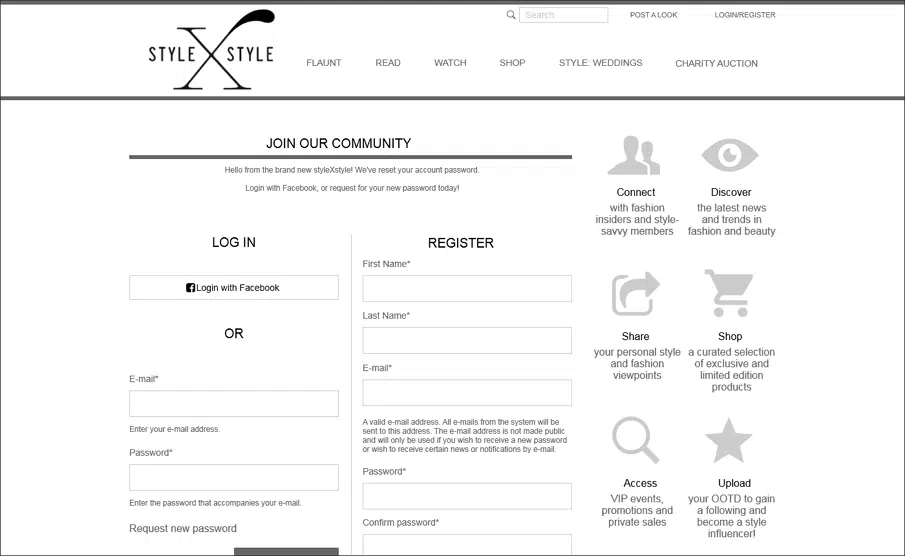
3. StylXStyl
Jest to model szkieletowy zorientowany na modę/styl. Zawiera podstawowe strony, takie jak login, profil, organizacja charytatywna, strona główna itp. Strony są dobrze zaprojektowane, a elementy rozmieszczone w sposób uporządkowany. Możesz pobrać plik tutaj.
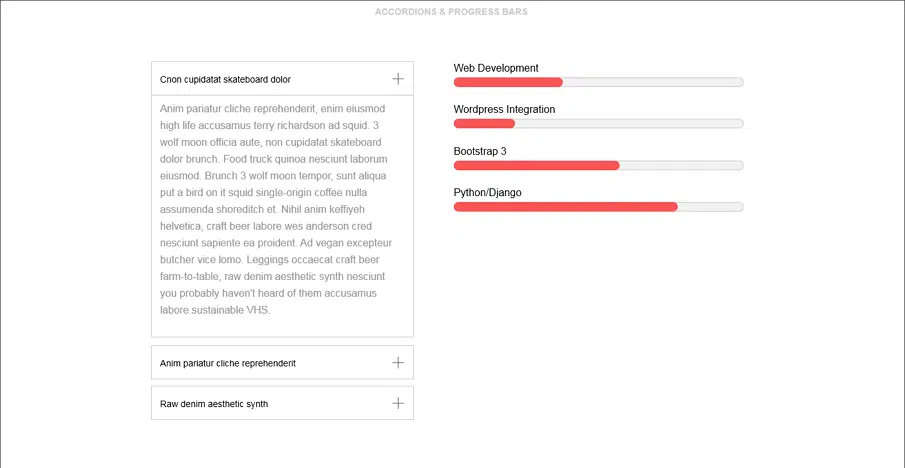
4. Lokaj
Ten model szkieletowy zaprojektowaliśmy tak, aby zawierał interakcje z najechaniem. Możesz pobrać plik tutaj.
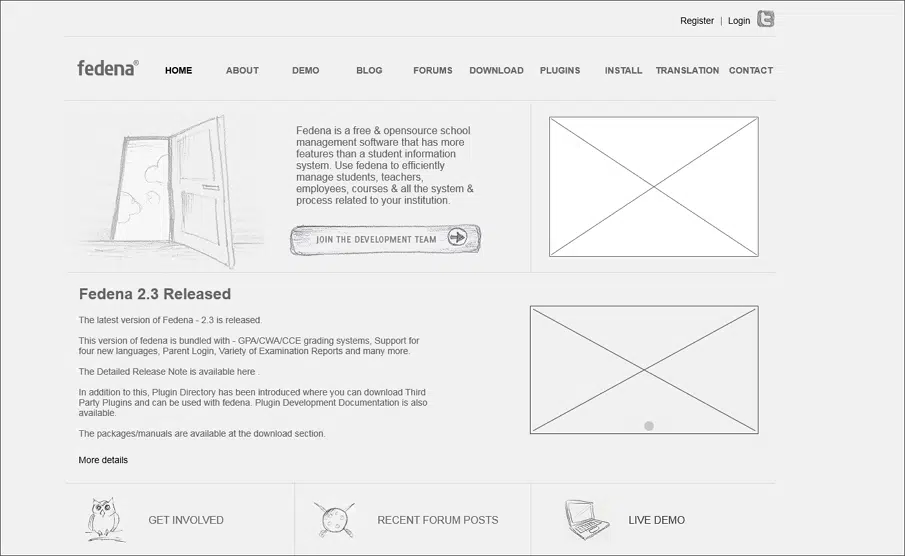
5. Fadena
To jest szkielet zarządzania szkołą. Zawiera takie funkcje, jak harmonogram, frekwencja, PTS, komunikacja i inne. Ma również zawierać strony logowania, formularze rejestracyjne, kontakt itp. Możesz pobrać plik tutaj.
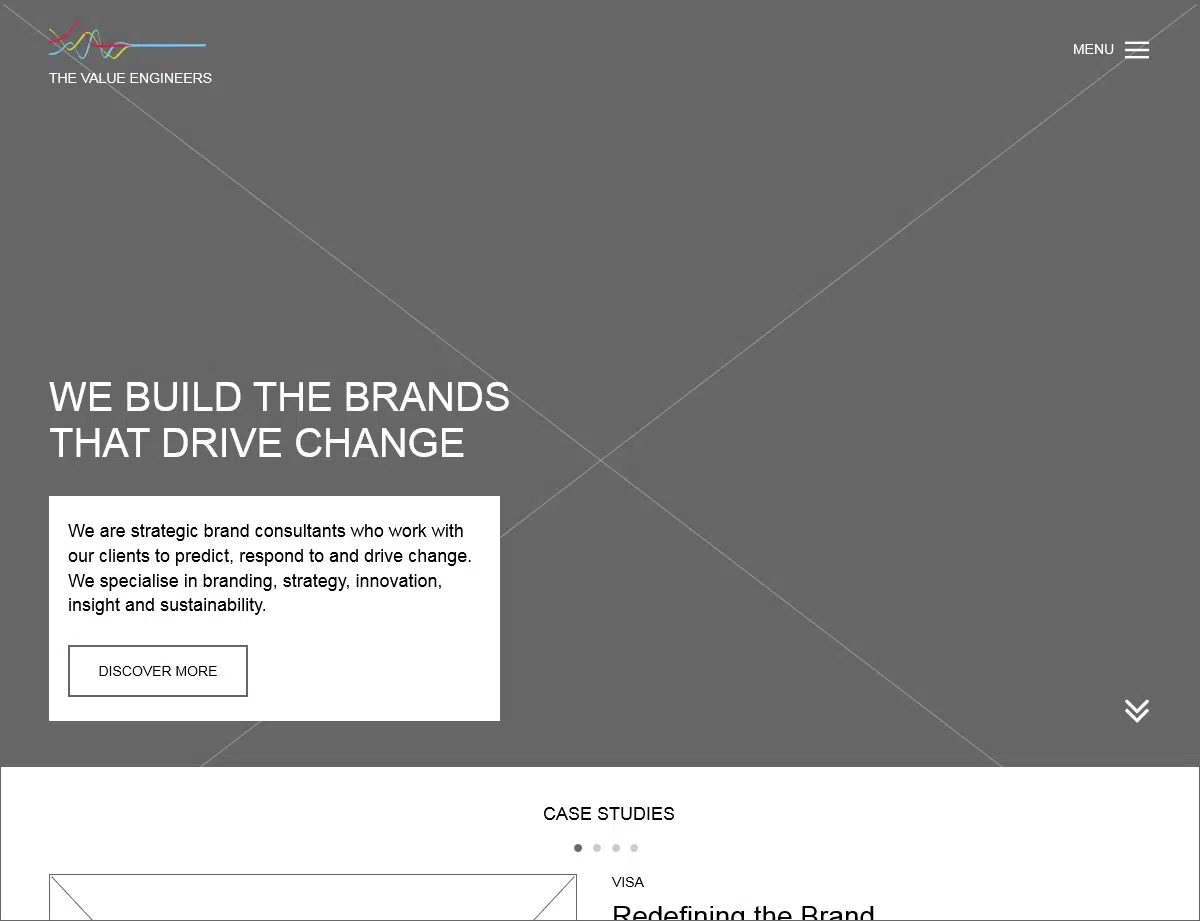
6. Inżynierowie wartości
Ten model szkieletowy jest świetny dla firm, które przywiązują dużą wagę do brandingu. Główne strony makiety to strona główna, o nas, dane kontaktowe itp. Tutaj możesz pobrać plik.
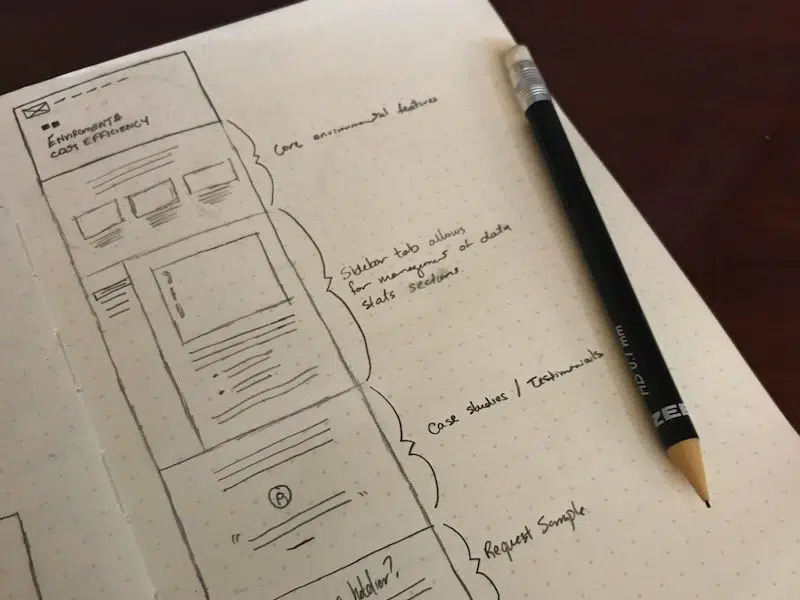
7. Modele szkieletowe Brandona Wimberly
Brandon Wimberly używa szablonu na papierze punktowym, aby skonstruować szkielety i wykreślić je, aby zbudować bardzo jednorodny i dokładny szkielet, aby przetestować swoje pomysły.
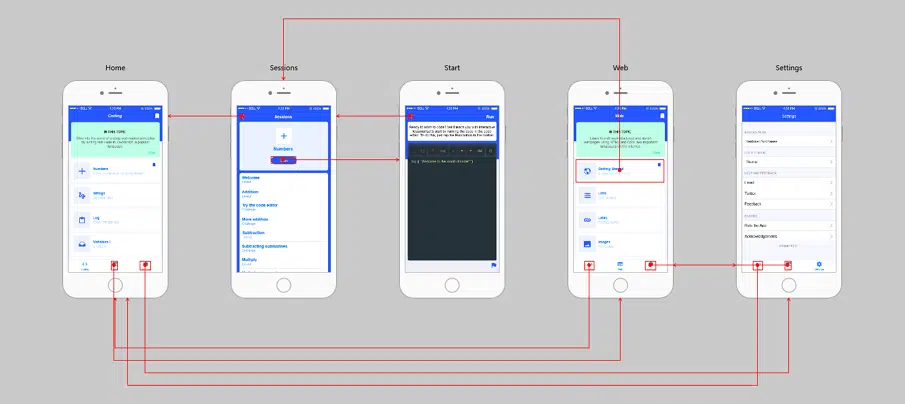
8. Koduj
Szkielet został stworzony dla aplikacji edukacyjnej o nazwie Encode. Układ jest prosty i przejrzysty. Ma długą stronę główną, dzięki czemu użytkownik może przeglądać informacje po prostu przesuwając ekran.
9. Koncepcja profilu użytkownika
Szkielet zaprojektował Tomasz Sochacki. Możesz pobrać plik tutaj.
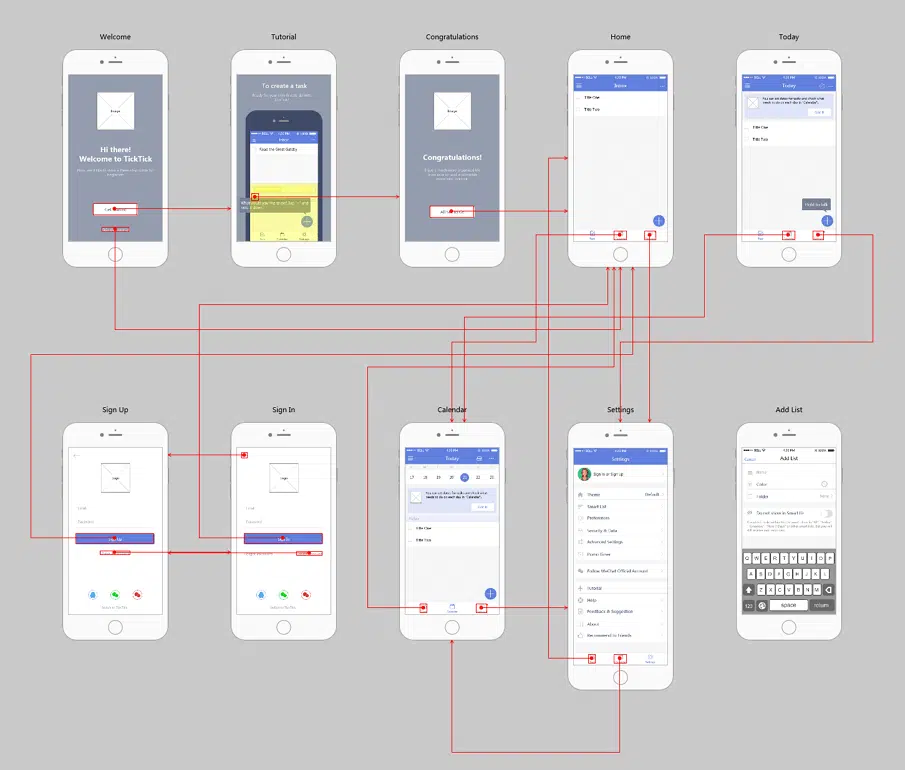
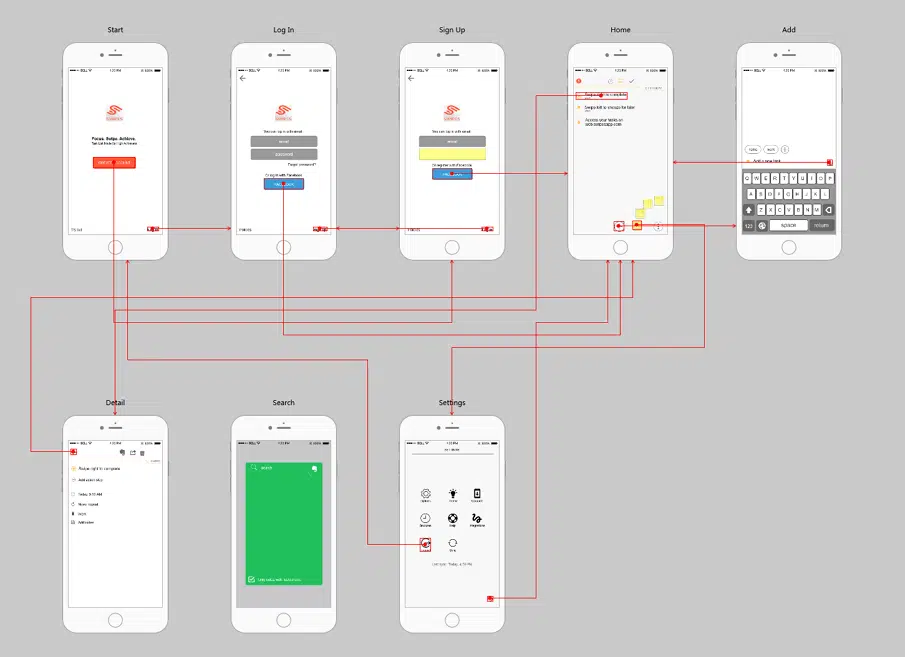
10. Zaznacz
To jest szkielet dla potężnej aplikacji do zarządzania zadaniami. Zawiera świetny animowany samouczek. Ma to na celu przyjęcie sposobu interakcji z użytkownikami i dodanie prawdziwego interfejsu telefonu komórkowego, aby ich poprowadzić.
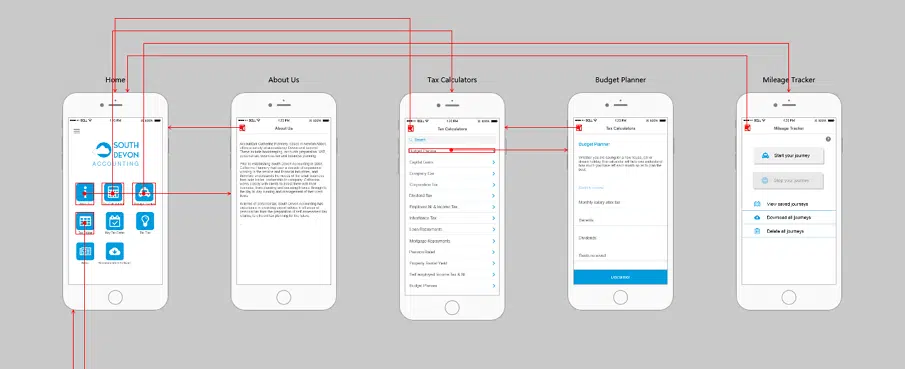
11. Rachunkowość w południowym Devon
Ten model szkieletowy najlepiej pasuje do obsługi księgowej i biznesowej. Układ jest prosty i przejrzysty. Można go sparować z mock plus bezpośrednio, aby zbudować menu. Możesz pobrać plik tutaj.
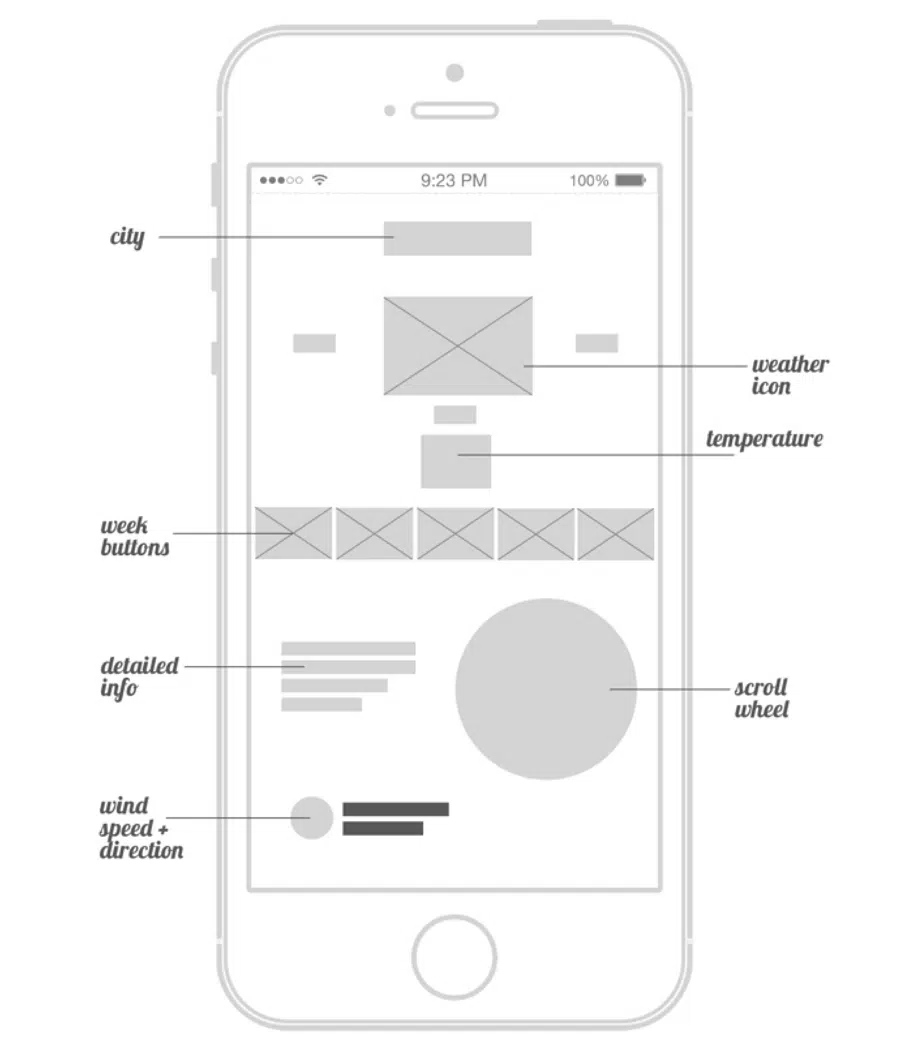
12. Aplikacja pogodowa
Ten szkielet został zaprojektowany w programie Illustrator, a Photoshop został zaprojektowany przez Matta Sclarandisa. Zaprojektował kolekcję makiety na komputery stacjonarne i iPhone'y.
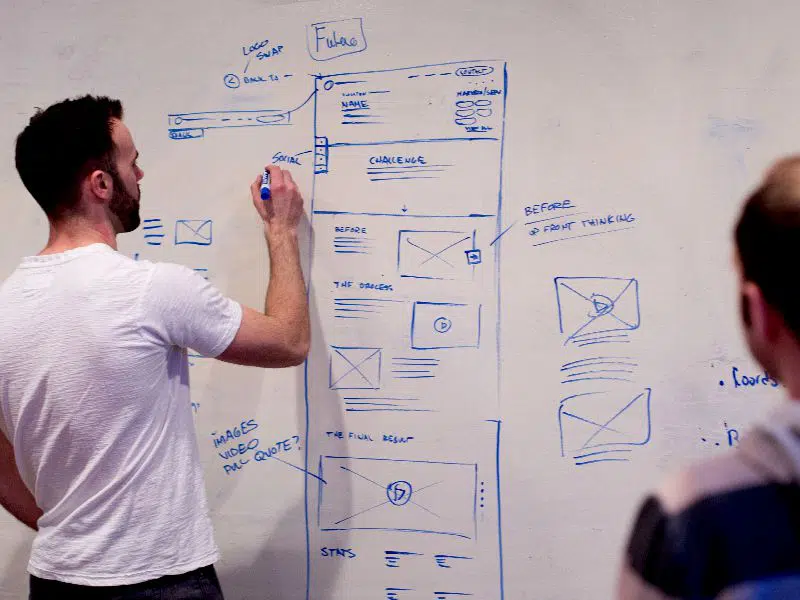
13. Szkielety autorstwa Andre Picard
Andre Picard tworzy szkielety na tablicy. To pozwala mu na szybkie edycje i poprawki. Umożliwia to również łatwą informację zwrotną i współpracę w biurze.

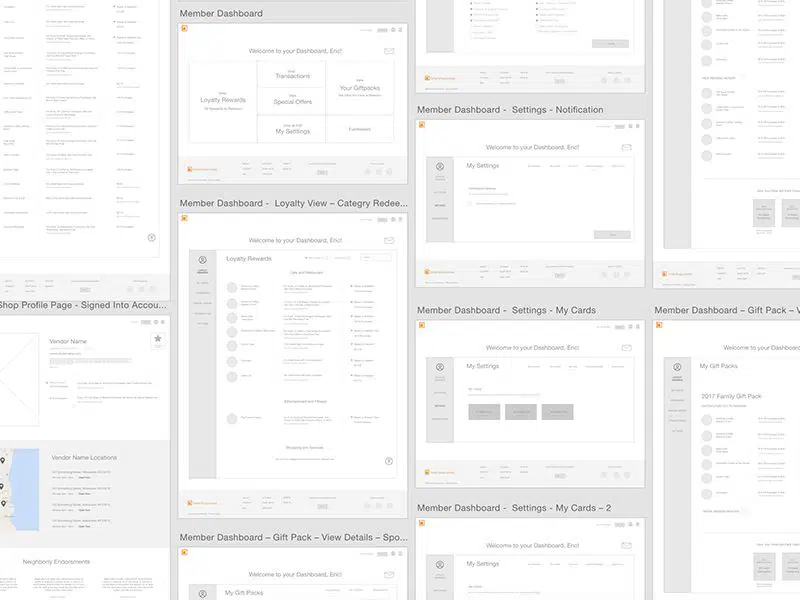
14. Szkielet autorstwa Melody Rose
Melody tworzy spójne kształty, rozmiary i pojemniki, które wydają się spójne w całym modelu szkieletowym. Paleta modelu szkieletowego mieści się w szarym schemacie kolorów.
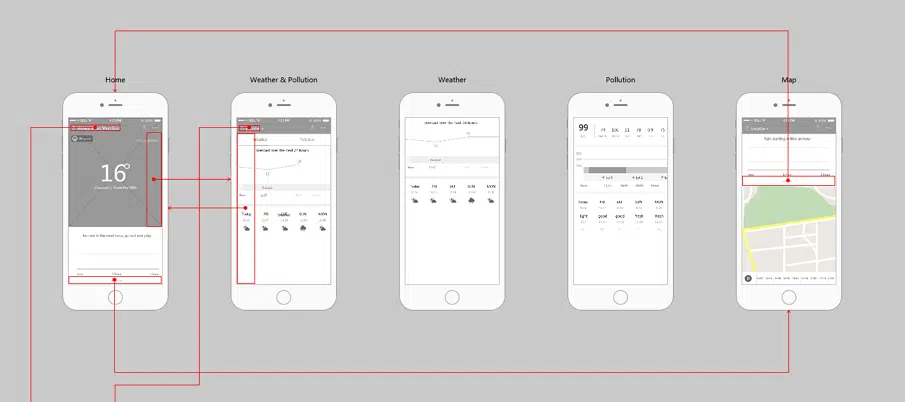
15. Kolorowe chmury
Jest to model szkieletowy pięknej aplikacji pogodowej, która może dokładnie przewidzieć przyszłe warunki pogodowe. Został zaprojektowany tak, aby zawierał ilustrację na stronie głównej i zawiera strony do logowania, pogody w domu, miasta, centrum pomocy, ustawień itp.
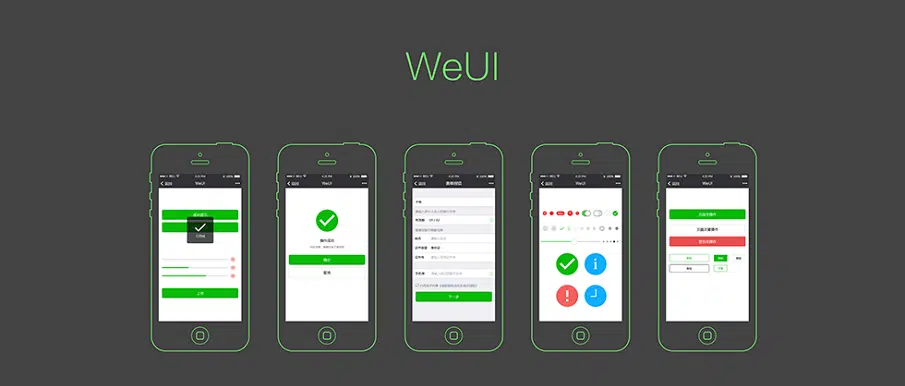
16. WeUI
To jest przykład szkieletu społeczności. Kluczowe funkcje obejmują błąd formularza, powiadomienie, przesłanie, operacja się powiodła. Plik można pobrać tutaj
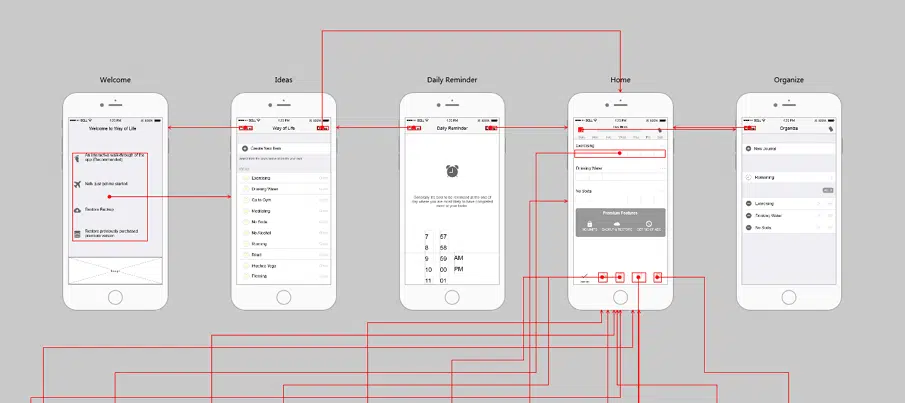
17. Sposób życia
Ta aplikacja jest przeznaczona do rejestrowania i zarządzania Twoim życiem. Ten model szkieletowy ma niesamowitą gamę funkcji.
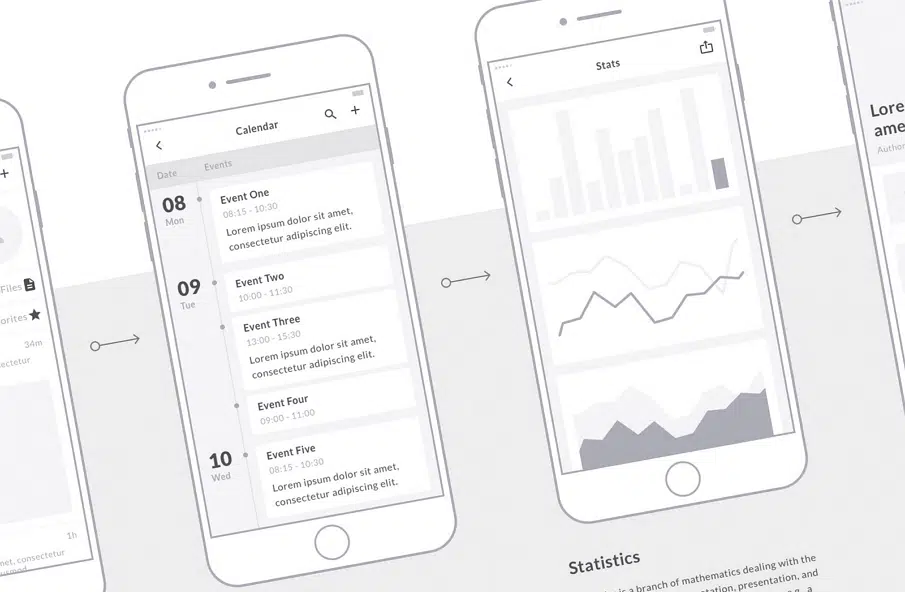
18. Zestaw mobilnej ramy drucianej
Zestaw umożliwia tworzenie makiet i zawiera ponad 90 ekranów mobilnych i setki innych elementów. Zawiera schematy blokowe, szablony, przepływy UX i prezentacje. Każda pojedyncza warstwa jest nazywana i sortowana. Plik można pobrać tutaj.
19. Przesuwanie
Ten gotowy model szkieletowy pomaga nagrywać rzeczy, aby poprawić wydajność. Składa się ze strony logowania/rejestracji wraz z innymi stronami.
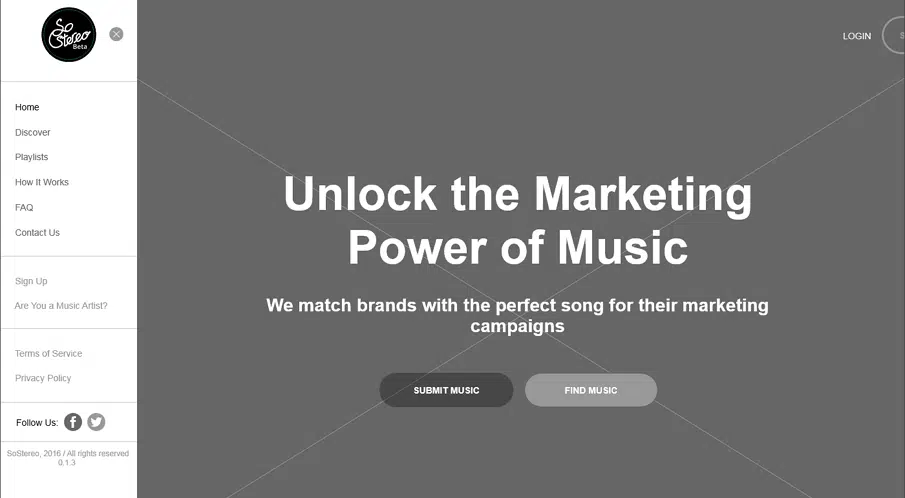
20. Sosterio
Jest to prosty model szkieletowy, który jest zbudowany wokół przyjemnego korzystania z Internetu muzycznego. Zawiera strony dla domu, wyszukiwania i FAQ. Możesz również przesłać muzykę, po prostu klikając przycisk muzyki.
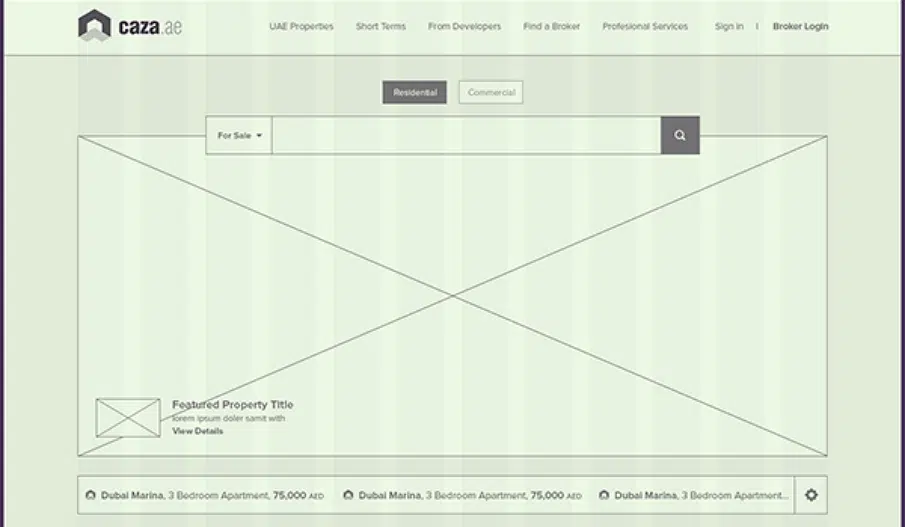
21. Caza
Ten model szkieletowy jest przeznaczony do witryn z wykazami nieruchomości. Jest przejrzysty, intuicyjny i responsywny. Warstwy są jasno zdefiniowane, a użytkownik jest w stanie łatwo zrozumieć przepływ. Ten plik można pobrać tutaj.
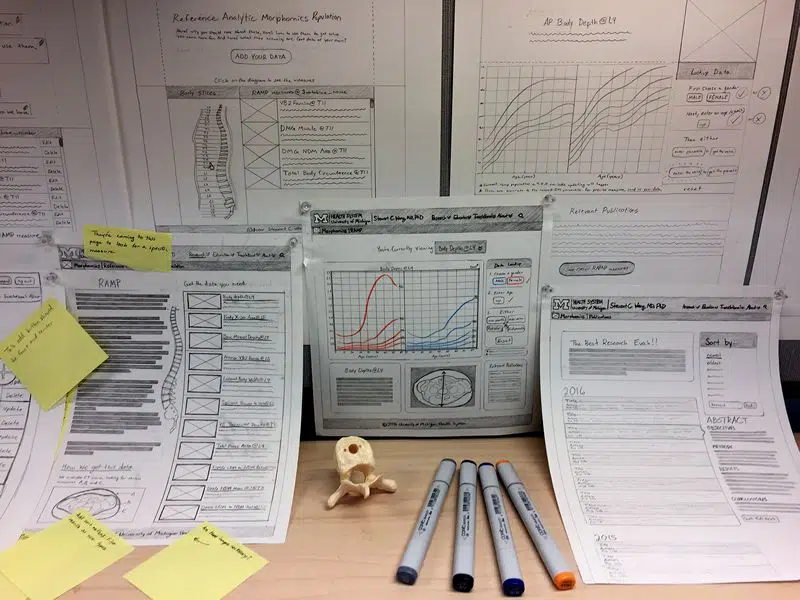
22. Morphomics Website Model szkieletowy Mid Fidelity
Ten model szkieletowy został zaprojektowany przez Lauren League. Jest przeznaczony do rozwiązywania złożonych problemów wizualizacji danych. Jest to dobrze zorganizowany szablon wypełniony polami treści, kształtami i kontenerami.
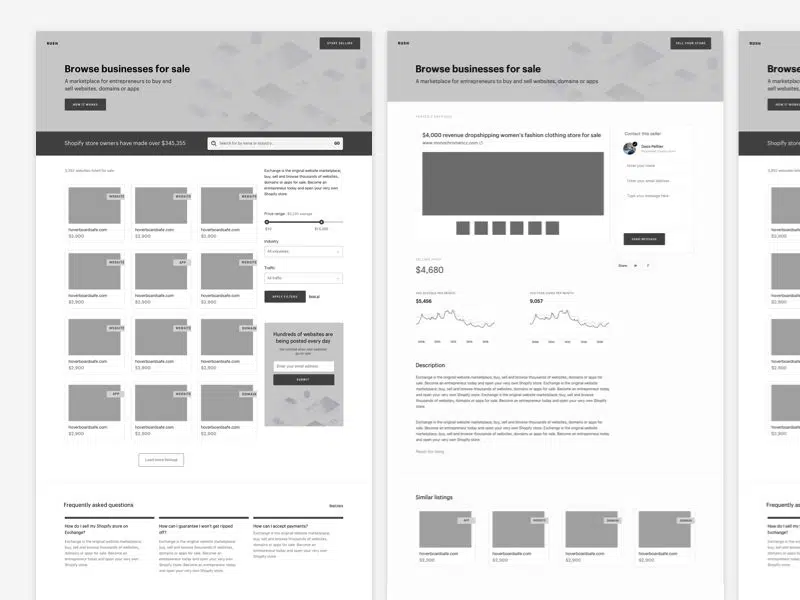
23. Szkielet eksploracyjny Shopify
Te makiety o wysokiej wierności zostały stworzone przez Jannę Hagan. Jak widać, na tym etapie wprowadziła wizualizacje, a layout jest pięknie zaprojektowany.
24. Szkicowanie nowego projektu przez Tima Knighta
Projektantowi przydaje się tworzenie prostych, szybkich makiet. Jest to pomocne przy planowaniu pomysłów dla klienta i na wczesnych etapach projektowania.
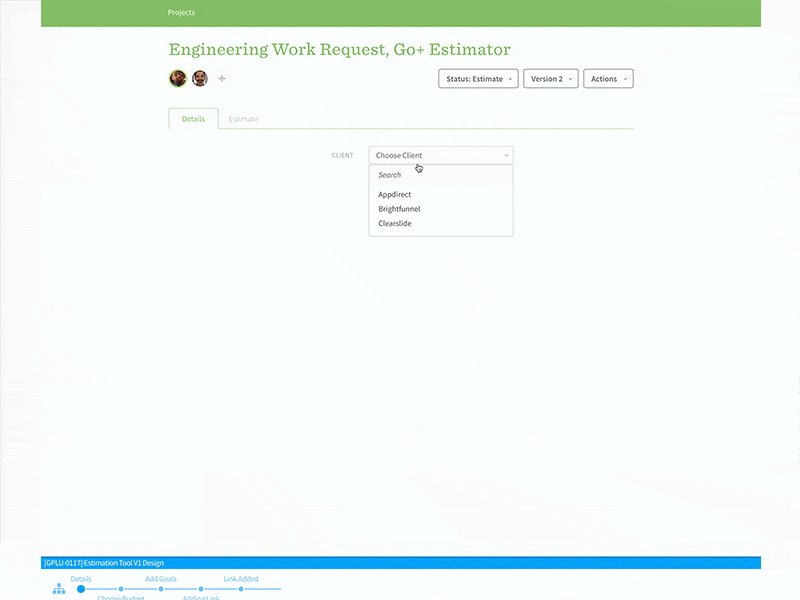
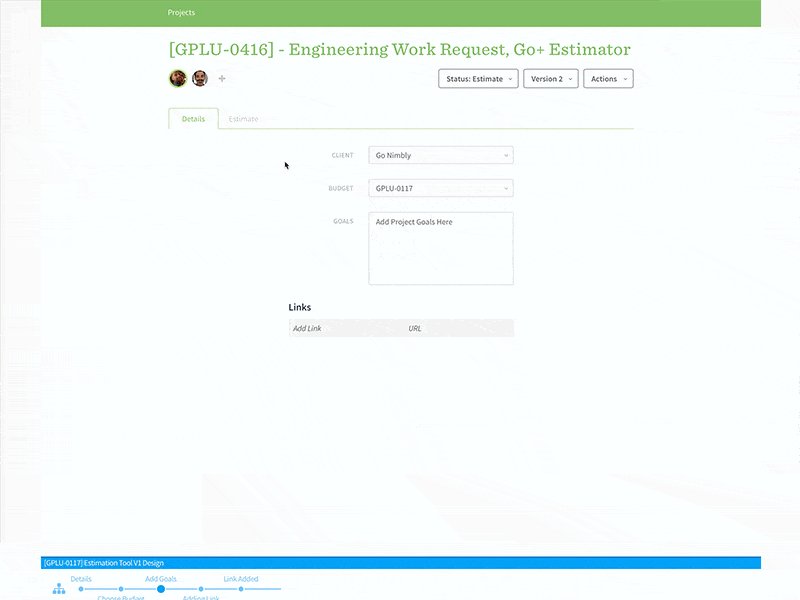
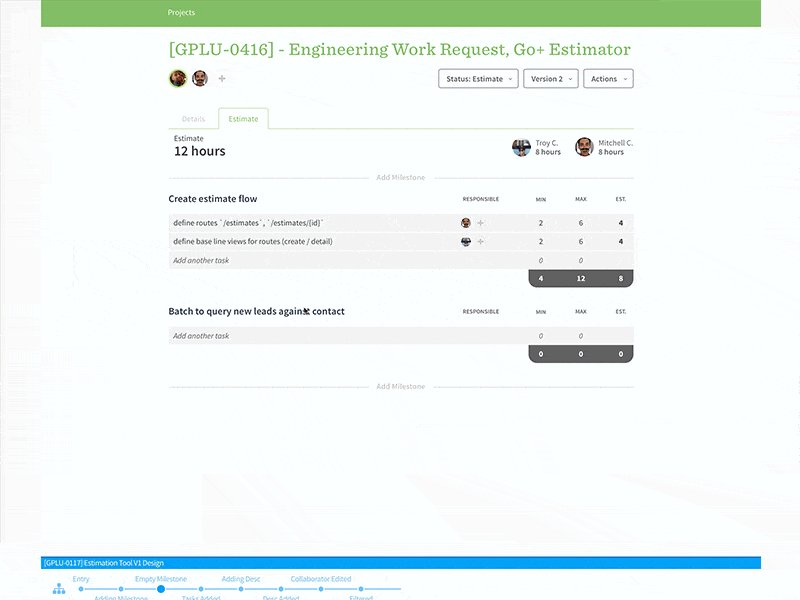
- Ten model szkieletowy autorstwa Bitesize Chef zaprojektowany przez Jamesa Baross, Klikając różne przyciski, użytkownik może zobaczyć ogólny przepływ użytkownika.
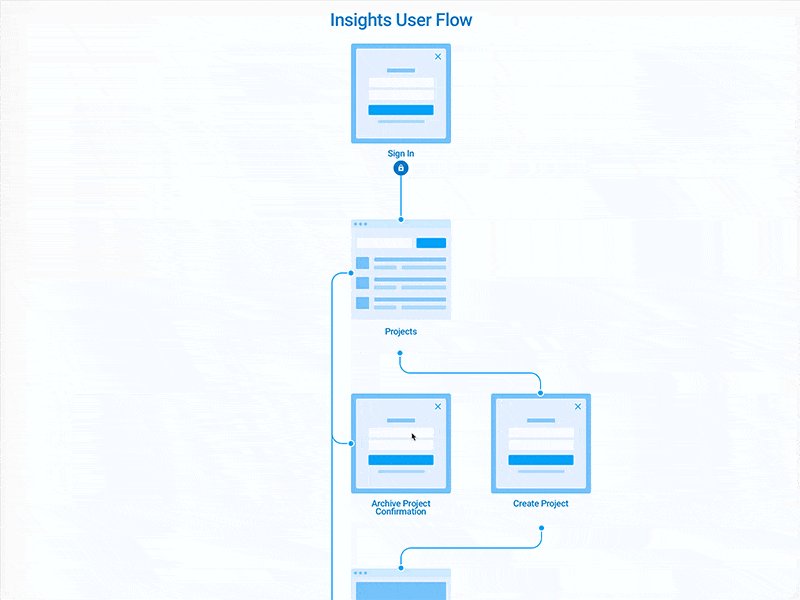
- Grant Helton zaprojektował tę aplikację. Ten model szkieletowy pokazuje użytkownikowi, jak przechodzi z ekranu na ekran. Za pomocą pływającej stopki jest w stanie poprowadzić użytkownika i sprawić, by zobaczył, na jakim etapie się znajduje. Do budowy tego prototypu użył aplikacji invision.
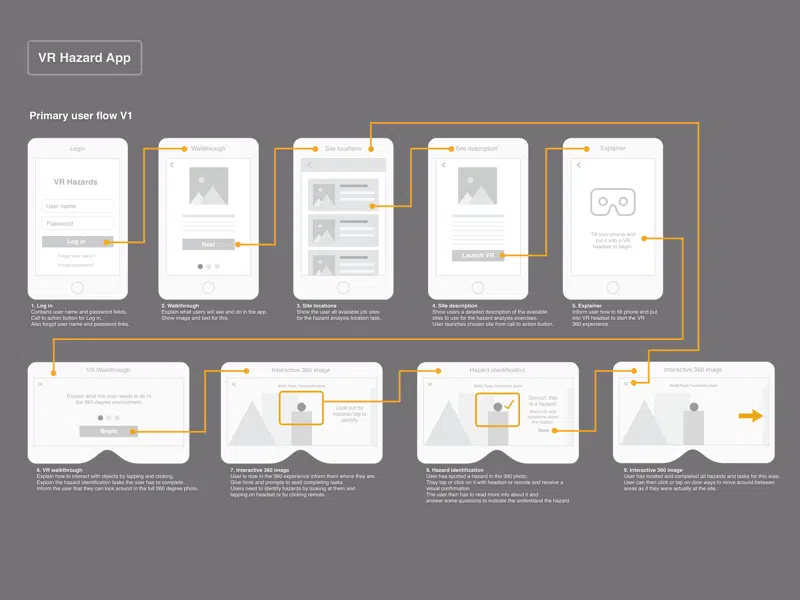
- Ten model szkieletowy został zaprojektowany przez Julio Castellano — pokazuje przepływ użytkowników w celu identyfikacji zagrożeń VR. Służy do edukowania nowych pracowników o potrzebie pracy w miejscach zagrożonych.