14 najlepszych darmowych zasobów CSS do wykorzystania w tym roku
Opublikowany: 2019-11-12CSS oznacza kaskadowe arkusze stylów. Jest to język arkuszy stylów używany do opisywania formatowania i wyglądu dokumentu, napisany w języku znaczników. Działa jako dodatkowa funkcja podstawowego HTML. CSS i HTML są zwykle używane razem do zmiany i modyfikacji stylu interfejsów użytkownika i stron internetowych. Różne formaty, z którymi może być używany, obejmują XML, SVG i XUL.
Ogólnie rzecz biorąc, CSS jest mieszany z HTML i JavaScript dla większości stron internetowych w celu tworzenia interfejsów użytkownika dla aplikacji internetowych i aplikacji mobilnych. CSS pomaga stylizować dowolne tagi HTML, które dają element wizualny na stronie, taki jak nagłówki, linki, akapity, listy, obrazy, a także tabele. CSS pozwala dodać więcej stylu do rozmiaru tekstu, koloru, kroju pisma, wyrównania i stylu. Możesz także manipulować stylem i kolorem łącza, rozmiarem i wyrównaniem obrazu, rozmiarem tabeli, cieniowaniem obramowania, wyrównaniem tabel. Dodatkowo możesz również dodać listę stylów punktorów i wcięć za pomocą CSS.
Istotną korzyścią z używania CSS, która uczyniła go popularnym rozwiązaniem dla twórców stron internetowych, jest fakt, że rozwiązuje on większy problem. Rozwiązał żmudny proces dodawania kodu dla czcionek, koloru, tła, wyrównania i innych podobnych znaczników na każdej stronie za pomocą HTML.
Kiedy tworzysz świetną witrynę, powtarzanie kodu na każdej stronie może być męczące i obciążające. CSS rozwiązał ten problem, tworząc jednolity arkusz stylów, który zawierał wstępnie zakodowane tak istotne elementy, oszczędzając cenny wysiłek i czas. Wymyślił również wiele nowych atrybutów, które zwiększyły możliwości podstawowego HTML.
Ponieważ CSS odgrywa tak ważną rolę w świecie projektowania stron internetowych, zebraliśmy listę 14 najlepszych darmowych zasobów CSS, do których możesz się odwołać podczas pracy nad kolejnym projektem:
Zasoby CSS:
Podczas gdy samouczki dają praktyczną wiedzę na temat korzystania z CSS w codziennej pracy nad kodowaniem, czasami łatwiej jest korzystać z niektórych edytorów, które pomagają z łatwością edytować wcześniej istniejący plik CSS. Istnieją różne rodzaje edytorów CSS, takie jak edytory online, edytory stylów wizualnych, edytory open-source, a także komercyjne. Edytory stylów wizualnych najlepiej sprawdzają się w przypadku osób, które nie znają się na kodowaniu, ponieważ umożliwiają edycję pliku CSS bez konieczności wcześniejszej znajomości kodowania.
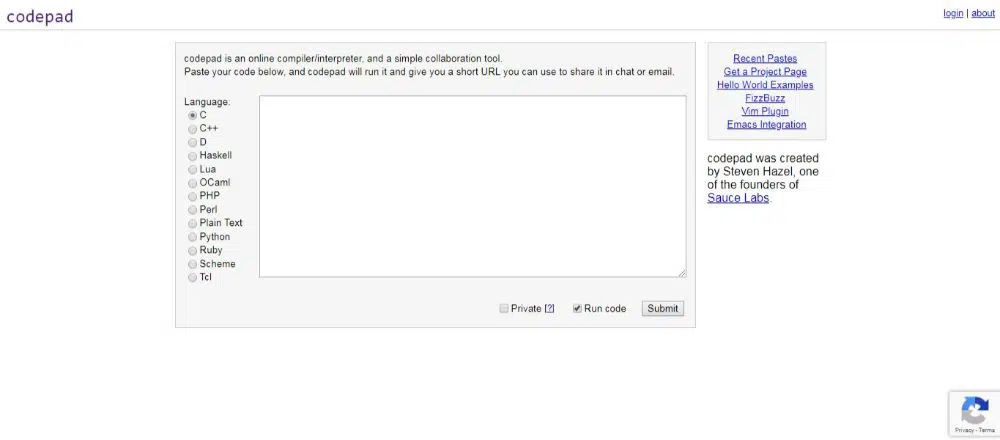
1. Klawiatura kodowa:
Steven Hazel stworzył Codepad. Codepad to internetowy kompilator/interpreter, a także proste narzędzie do współpracy. Jest to unikalna aplikacja internetowa, która umożliwia udostępnianie składni kodu w sieci. Możesz skopiować i wkleić ważne fragmenty kodu, aby udostępnić je online.
Na ekranie wyjściowym wyświetlane są wszelkie komunikaty o błędach związane z kodem. Po lewej stronie znajdują się przyciski radiowe, które pozwalają zmienić język z wielu dostępnych opcji, takich jak C/C++, Python, Ruby i wiele innych.
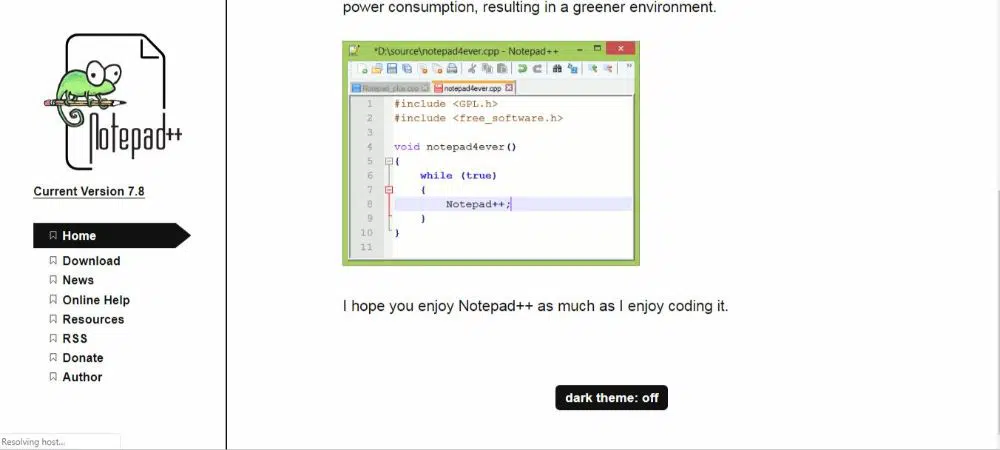
2. Notatnik++:
Notepad ++, edytor kodu o otwartym kodzie źródłowym i zastąpienie Notatnika z obsługą wielu języków. Jest to jeden z najlepszych wyborów dla twórców stron internetowych, gdy mówimy o darmowych aplikacjach do edycji CSS. Najlepiej nadaje się do okien audytorium.
Produkt posiada unikalne funkcje, takie jak podświetlanie i składanie składni, interfejs zakładek i multiwidok, mapa dokumentów, konfigurowalny GUI, mnóstwo podpowiedzi do automatycznego uzupełniania słów, funkcji i parametrów.
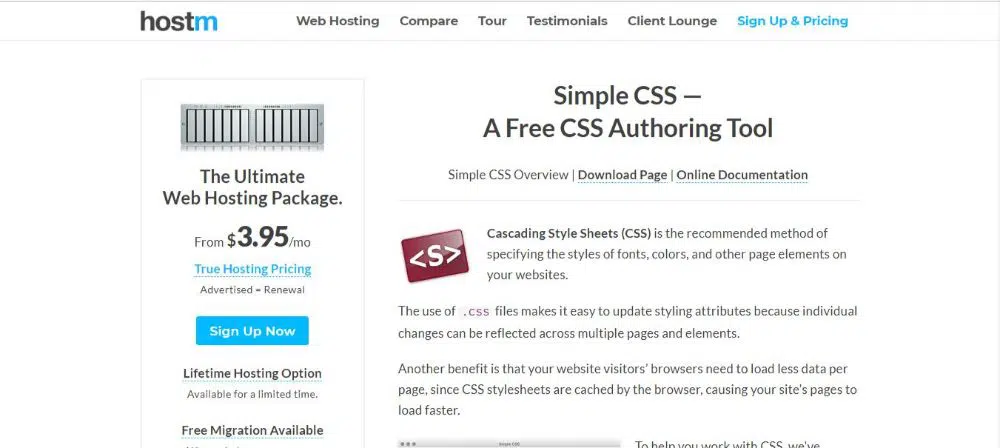
3. Prosty CSS:
Jest to bezpłatne narzędzie do tworzenia CSS, które jest dostępne zarówno dla systemów Mac OS, jak i Windows. Ma na celu ułatwienie procesu tworzenia kaskadowych arkuszy stylów.
Możesz łatwo określić główne cechy serwisu, zaktualizować je bez obaw o zniszczenie całej harmonii, a także skorzystać z intuicyjnych interfejsów do takich zadań. Umożliwia również obsługę wielu projektów jednocześnie, przenosząc się między nimi w jednym oknie.
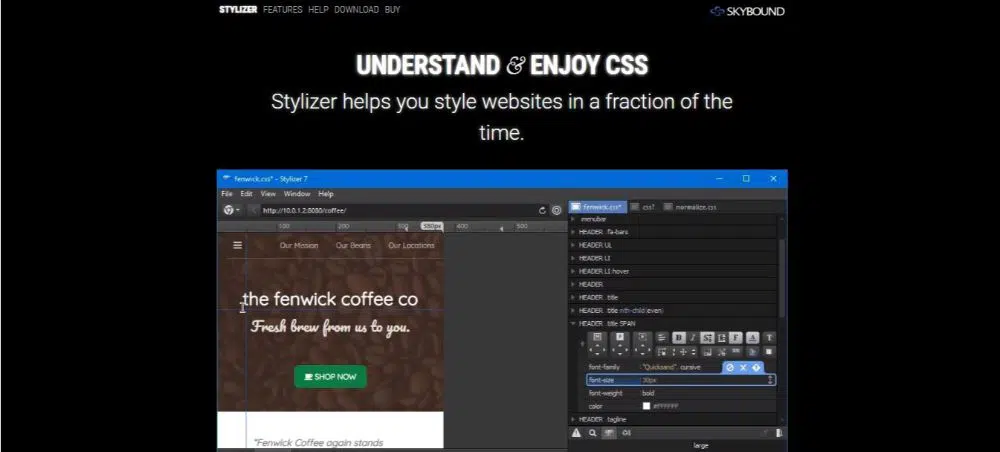
4. Stylizator:
Stylizer to edytor CSS, który działa zarówno w systemie Windows, jak i Mac. Pomaga w stylizacji dowolnej witryny, a ponadto jest korzystna, ponieważ ma wiele funkcji, takich jak wyświetlanie danych wyjściowych w czasie rzeczywistym dla wprowadzonego kodu. Obsługuje wszystkie popularne przeglądarki, a wyniki są wyświetlane na żywo w panelach podglądu obok siebie przeglądarek.
Możesz zaoszczędzić cenny czas i wysiłek, ponieważ powtarzające się zadania można wykonać za pomocą jednego kliknięcia i ma elastyczność pracy z dowolną witryną.
5. Szybki edytor CSS:
Rapid CSS Editor ma wiele zaawansowanych funkcji, takich jak wbudowana funkcja podglądu wielu przeglądarek, która umożliwia jednoczesne wyświetlanie danych wejściowych w różnych przeglądarkach. Ma bardzo wygodny i elastyczny interfejs, a także ma ciemny motyw. Istnieje wiele funkcji, w tym Przejdź do wszystkiego, które umożliwiają przechodzenie do dowolnego pliku, słowa, symbolu lub linii w projektach lub aktualnie otwieranych plików za pomocą kilku naciśnięć klawiszy. Posiada wiele funkcji, takich jak podświetlanie składni dla wielu języków, takich jak HTML, ASP, JavaScript, Perl, a także CSS.
Jest wyposażony w opcje inteligentnego kopiowania i wklejania i można go bezpośrednio zapisać na serwerach FTP, FTPS i SFTP. Istnieje również obsługa wtyczek, która umożliwia dodawanie wtyczek, a także wygodna opcja wyszukiwania i zastępowania, która znacznie ułatwia modyfikowanie kodu lub poprawianie go. To oprogramowanie jest dostępne tylko dla systemu Windows.
6. Studio wizualne:
Visual Studio Code łączy zalety prostoty kodu źródłowego i zaawansowanego kodowania deweloperskiego, takiego jak uzupełnianie kodu IntelliSense i debugowanie. Jest dostępny na wielu platformach, takich jak Windows, macOS, Linux, co pozwala programistom z różnych platform korzystać z jego funkcji. Dzięki Visual Studio możesz z łatwością edytować, budować i debugować. Obsługuje setki języków.
W związku z tym pomaga w natychmiastowej produktywności dzięki dopasowywaniu nawiasów, wyróżnianiu składni, zaznaczaniu pól, urywkom i nie tylko. Dostępny jest intuicyjny skrót klawiaturowy z możliwością łatwego dostosowywania oraz oparte na społeczności mapowania skrótów klawiaturowych, które ułatwiają poruszanie się po kodzie. W przypadku bardziej poważnego kodowania dostępna jest wbudowana obsługa uzupełniania kodu IntelliSense i opcja debugowania, której brakuje wielu edytorom. Istnieją świetne opcje dostosowywania, ponieważ umożliwiają dodawanie rozszerzeń innych firm, ponieważ jest to projekt typu open source.
7. CodePen:

CodePen to społeczność internetowa do prezentowania i testowania fragmentów kodu HTML, CSS i JavaScript utworzonych przez użytkowników. Jest to również edytor kodu online i środowisko edukacyjne typu open source, w którym programiści mogą tworzyć „długopisy” i je testować. CodePen umożliwia ludziom naukę kodu.
Jest to prawdopodobnie jedna z nielicznych stron edycyjnych CSS, która nie stroni od pięknego interfejsu użytkownika. Pozwala wybrać normalize.css i reset.css w CSS, klikając podstawowy przycisk opcji. Istnieje również wsparcie dla -prefix-free lub auto prefix. Wykorzystuje Emmeta do szybszego i płynniejszego rozwoju. Edytor CodePen pozwala również na użycie Vin Bindings, które są skrótami klawiszowymi wiersza poleceń.
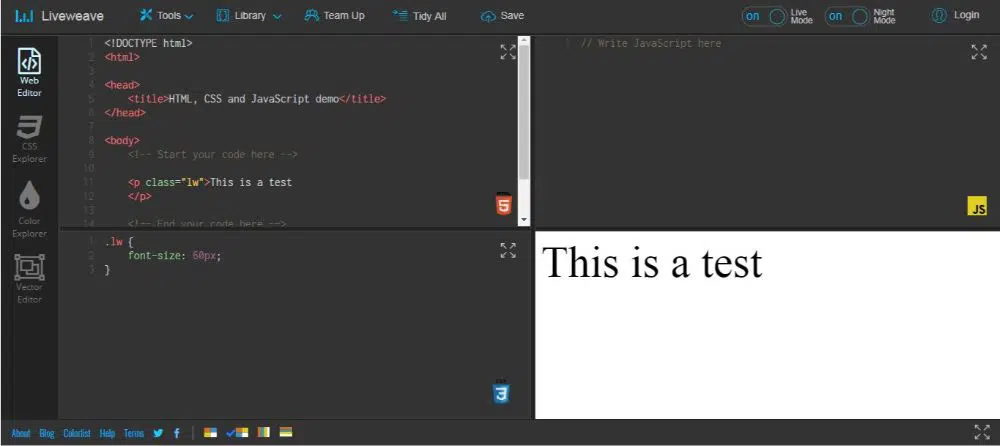
8. LiveWeave:
LiveWeave to internetowy edytor HTML5, CSS3 i JavaScript z unikalną funkcją zwaną podglądem na żywo. Istnieją podpowiedzi do kodu HTML5, CSS3 , JavaScript i jQuery. Pozwala na pobranie projektu w formacie zip. Możesz także dodać biblioteki zewnętrzne, takie jak Angular JS, Bootstrap i łatwiej, do swojego obszaru roboczego.
Jego unikalny interfejs ułatwia programistom testowanie złożonych przykładów kodu. Jest wyposażony w innowacyjne rozwiązanie o nazwie Team Up, które umożliwia współpracę z innymi programistami na całym świecie. Jest dostarczany z Eksploratorem CSS, który bardzo ułatwia eksperymentowanie z określonymi ustawieniami. Możesz przeciągnąć suwak, aby dostosować większość ustawień, takich jak wartość położenia gradientu. Istnieje wsparcie dla Eksploratora kolorów, który ułatwia znajdowanie kolorów.
9. Kod wszędzie:
Codeanywhere to wieloplatformowe zintegrowane środowisko programistyczne w chmurze opracowane przez Codeanywhere Inc. Jest napisane w całości w języku JavaScript i działa jako pełnowartościowy zestaw narzędzi do tworzenia aplikacji internetowych. Umożliwia także użytkownikowi edycję, współpracę i uruchamianie projektów tworzenia stron internetowych z dowolnego urządzenia.
Możesz sprawnie skonfigurować swoje środowisko programistyczne pod następny HTML CSS, PHP lub 72 takie języki lub skorzystać z gotowych IDE, co pozwala skupić się na ważniejszym aspekcie, czyli kodowaniu. Posiada wiele funkcji, takich jak możliwości udostępniania kodu, obsługa kodowania zen, upiększanie kodu, obsługa wielu przeglądarek i urządzeń. Może również łączyć się z FTP, FTPS, SFTP, Dyskiem Google i Dropbox.
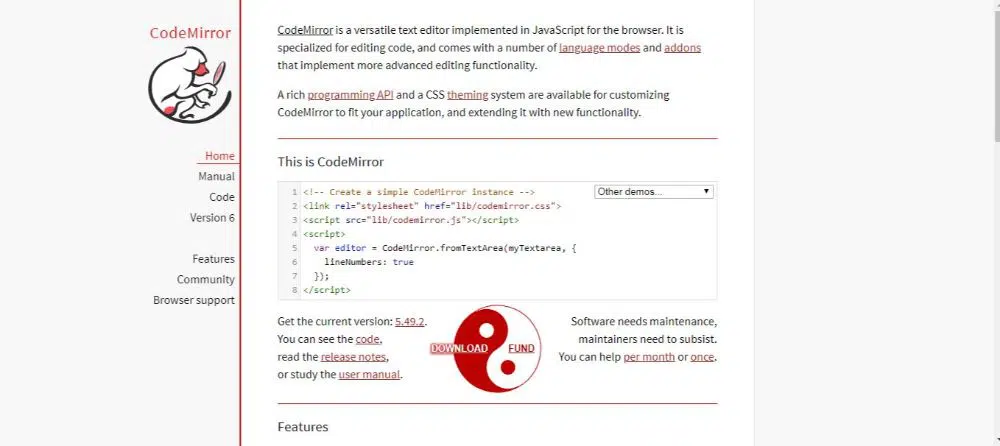
10. Lustro kodu:
Code Mirror to elastyczny edytor kodu zaimplementowany w JavaScript dla przeglądarki internetowej. Specjalizuje się w edycji kodów i dysponuje pulą języków oraz dodatkowymi funkcjami i wtyczkami, które zwiększają funkcjonalność edycji.
Ma bogate programistyczne API wraz ze świetnym frameworkiem do tworzenia motywów CSS, aby zmodyfikować CodeMirror, aby pasował do aplikacji internetowych i jeszcze bardziej rozszerzał jego funkcjonalność. Istnieje wsparcie dla 100 języków i potężny system trybu komponowania języka. Obsługuje autouzupełnianie, składanie kodu, wyszukiwanie i wymianę interfejsu, bezpośrednią integrację i obsługę podzielonych widoków. Możesz także zmienić rozmiar, aby dopasować zawartość.
11. 34 Siatka:
Ten zasób CSS pomaga użytkownikowi uzyskać responsywny system siatki oparty na równym rozmieszczeniu układu kolumn. To, co wyróżnia 34Grid na tle konkurencji, to zapewnienie równomiernej dystrybucji kolumny dla każdego wiersza. 34Grid umożliwia korzystanie z opcji dostosowywania do tworzenia pakietu. Zapewnia użytkownikowi cztery opcje, którymi są: dividableBy, margin, rowMargin i przejścia. 34 Grid ułatwia umieszczanie elementów na stronie, zapewniając równowagę wizualną i wytyczne.
12. Animuj.css:
Animate.css zapewnia najszybszą i najprostszą metodę eksperymentowania z różnymi animacjami. Dan Eden go stworzył. Witryna pokazuje, jak każdy styl animacji będzie wyglądał na ich stronie po kliknięciu określonego stylu. Pomaga to dać użytkownikowi wizualne odniesienie przed użyciem go w swojej witrynie. Działa jako biblioteka animowanych efektów CSS.
Możesz pobrać animacje wymienione na stronie internetowej, klikając łącze Pobierz animate.css. Spowoduje to przekierowanie na stronę internetową, która będzie zawierała kod, który możesz skopiować i wkleić na swojej stronie internetowej, gdzie chcesz go użyć. Możesz też pobrać całą bibliotekę dostępną na stronie CSS GitHub.
13. Pokład CSS:
CSSDeck zapewnia internetowy zestaw narzędzi JavaScript, HTML i CSS, a także narzędzia społecznościowe i do współpracy. Przydaje się do tworzenia przypadków testowych i dzielenia się nimi z ludźmi na forach, IRC, StackOverflow i nie tylko. Wszystkie te platformy mają ludzi, którzy chętnie pomogliby rozwiązać Twój problem z kodowaniem. Pozwala również na kodowanie z wieloma programistami w czasie rzeczywistym przy użyciu różnych trybów. Nadaje się dla wszystkich. Począwszy od początkującego projektanta stron internetowych, który stara się doskonalić swoje umiejętności, aby zaawansować projektantów stron internetowych pracujących nad problematycznym projektem, wszyscy mogą skorzystać z CSSDeck.
Pomaga to również innym projektantom stron internetowych dowiedzieć się czegoś, z czym mieli problem, oglądając Twoją pracę lub odwrotnie. Służy jako świetna platforma społecznościowa, na której wszyscy odnoszą korzyści.
14. SpritePad:
SpritePad umożliwia tworzenie sprite'ów CSS w kilka sekund. Przeciągnij i upuść wybrane obrazy. Od razu miałbyś je dostępne jako sprite PNG wraz z kodem CSS. Oszczędza to czas wprowadzania zmian w pliku programu Photoshop lub ręcznego przypisywania stylów CSS.
Działa to tak, że za każdym razem, gdy dodasz obraz do interfejsu, SpritePad utworzy dla niego fragment kodu CSS. Gdy przesuwasz obraz na pustym płótnie, aby ustawić go w pożądanej pozycji, kod będzie się odpowiednio zmieniał w czasie rzeczywistym. Po zakończeniu możesz zapisać ten zasób i korzystać z niego.
Na tej podstawie podsumowujemy 14 najlepszych zasobów dotyczących bezpłatnego CSS do wykorzystania w tym roku. CSS to doskonałe narzędzie do zmiany i modyfikacji stylu interfejsów użytkownika i stron internetowych. Pozwala na stylizowanie dowolnego tagu HTML, który daje element wizualny na stronie, taki jak nagłówki, łącza, akapity, listy, obrazy, a także tabele. Daje to swobodę dodawania stylu do rozmiaru tekstu, koloru, kroju pisma, wyrównania i stylu. Może również manipulować stylem i kolorem łącza, rozmiarem i wyrównaniem obrazu, rozmiarem tabeli, cieniowaniem obramowania, wyrównaniem tabel. Możesz także dodać listę stylów punktorów i wcięć za pomocą CSS. Teraz, gdy znasz najlepsze źródła, z których możesz dowiedzieć się o CSS i niektóre z najlepszych narzędzi, które pomogą Ci rozwiązać różne problemy związane z CSS, możesz tworzyć doskonałe strony internetowe z praktyką i konsekwencją.