25 najlepszych darmowych bibliotek animacji dla twórców stron internetowych
Opublikowany: 2018-06-01Ulepsz swoje animacje CSS za pomocą JavaScript! Te bezpłatne biblioteki animacji pomogą twórcom stron internetowych zaoszczędzić czas, tworzyć więcej przy użyciu mniejszej ilości kodu i projektować niesamowite animowane projekty!
Te bezpłatne biblioteki animacji JS na tej liście są bardzo dobrze zakodowane i mogą być używane do prac związanych z projektowaniem interfejsu użytkownika. Używaj ich, aby zachwycać odwiedzających Twoją witrynę i tworzyć funkcjonalne, interaktywne projekty.
Więc bez zbędnych ceregieli, sprawdź te najlepsze darmowe biblioteki animacji dla twórców stron internetowych i zacznij tworzyć oszałamiające animacje do następnego projektu klienta.
Woah.css
Jest to darmowa biblioteka animacji CSS dla ekscentrycznych twórców stron internetowych. Kliknij na link powyżej lub na zdjęcie, aby zobaczyć to w akcji.
Animacja.css
To jest biblioteka animacji CSS dla różnych przeglądarek. Jest niezwykle łatwy w użyciu i pomaga tworzyć piękne animacje CSS dla projektów internetowych.
Animacja CSS
Oto biblioteka CSS Animation dla programistów i web ninja. Używaj go do interfejsu użytkownika i projektów internetowych.
Hover.css
Sprawdź tę kolekcję efektów najechania z CSS3. Możesz użyć tych niesamowitych animowanych efektów dla linków, przycisków, logo, SVG, polecanych obrazów i tak dalej. Łatwo go zastosować do własnych elementów, zmodyfikować lub po prostu wykorzystać do inspiracji. Jest to dostępne w CSS, Sass i LESS.
CSShake
Oto kilka niesamowitych klas CSS do przeniesienia DOM. Kliknij na link powyżej lub na zdjęcie, aby zobaczyć te animacje w akcji.
AniJS
AniJS to biblioteka JS, która pomoże Ci przenieść Twoje umiejętności projektowania stron internetowych na wyższy poziom, przy minimalnym wymaganiu kodowania.
Bounce.js
Bounce.js pozwala błyskawicznie tworzyć piękne animacje oparte na CSS3! Sprawdź tę niesamowitą darmową bibliotekę animacji w akcji.
Anime.js
Anime.js to silnik animacji JavaScript dla twórców stron internetowych. Pomoże Ci stworzyć animacje w mgnieniu oka!
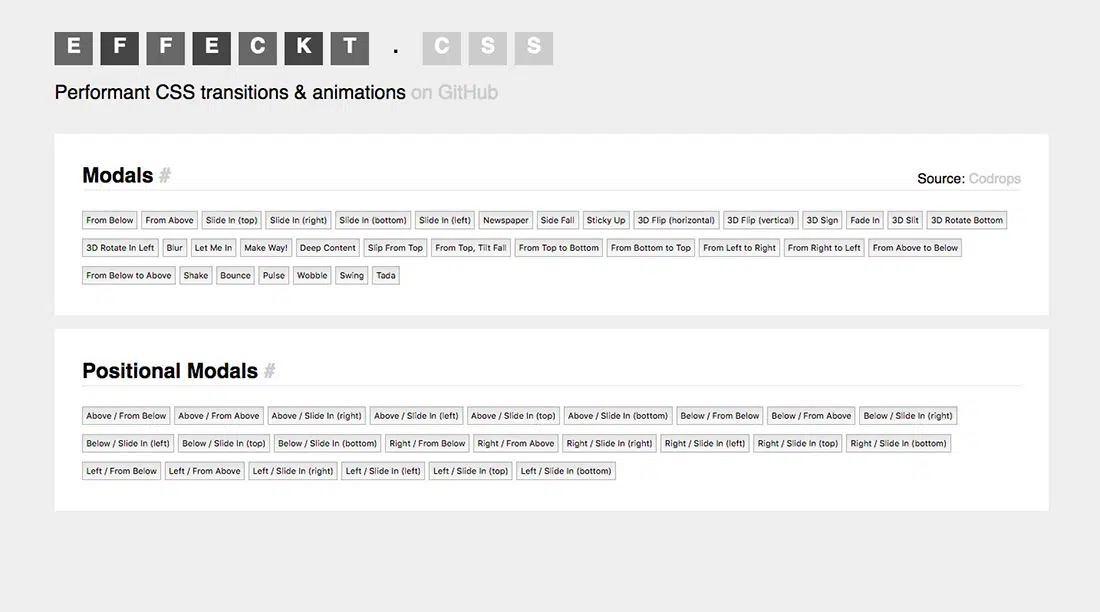
Efekt.css
Jest to biblioteka przejść i animacji o wysokiej wydajności. Użyj go do każdego rodzaju projektu, który potrzebuje trochę dynamiki.
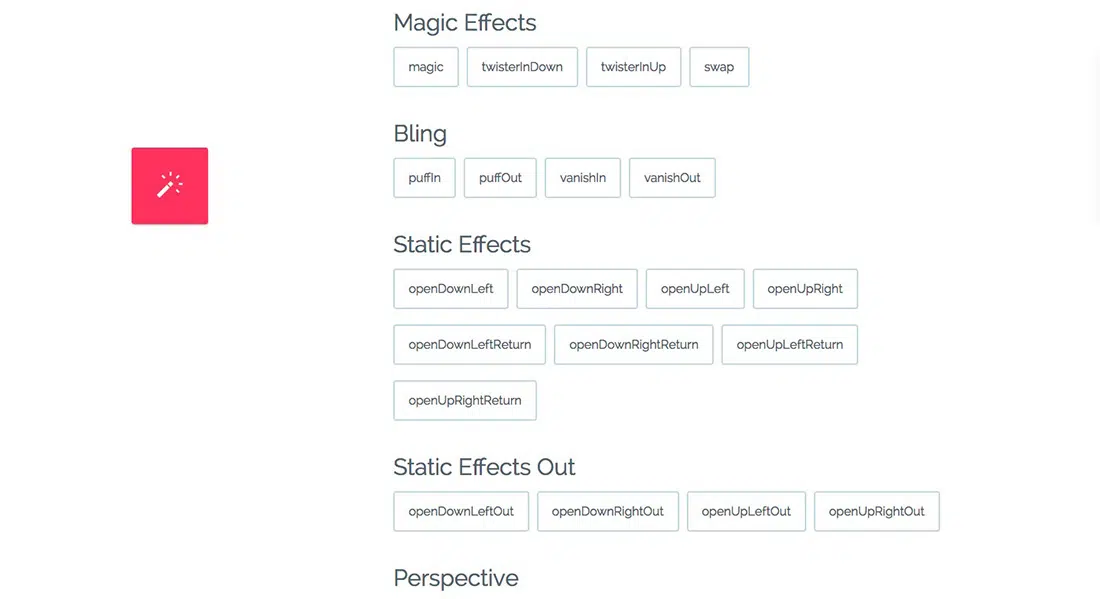
Magia CSS
Sprawdź ten pakiet animacji CSS3 z efektami specjalnymi. Użyj go do tworzenia blingów, efektów statycznych, efektów perspektywy, a nawet efektów magicznych!
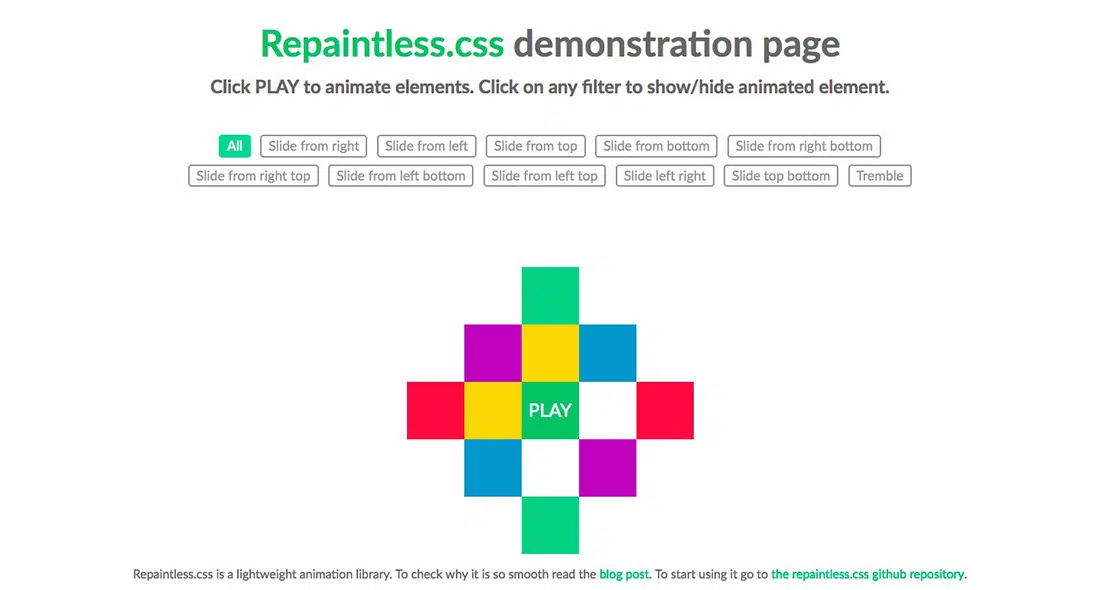
Repaintless.css
Jest to kolejna przydatna biblioteka CSS do szybkich animacji CSS. Spójrz na stronę demonstracyjną i kliknij Odtwórz, aby animować każdy element.
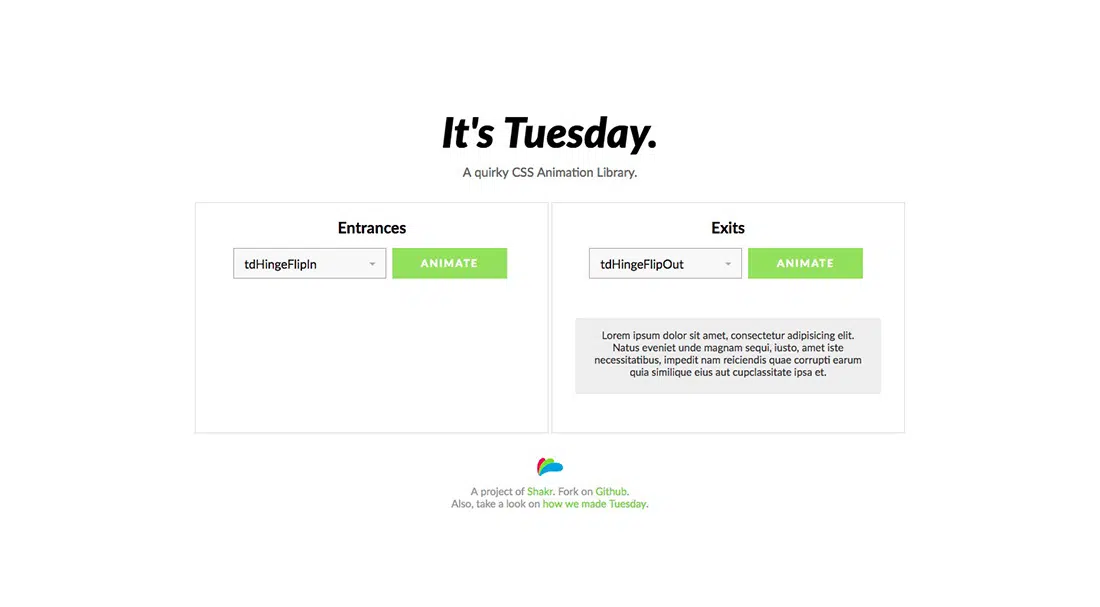
wtorek.css
Tuesday.css to dziwaczna biblioteka animacji CSS do tworzenia efektów wejścia i wyjścia.

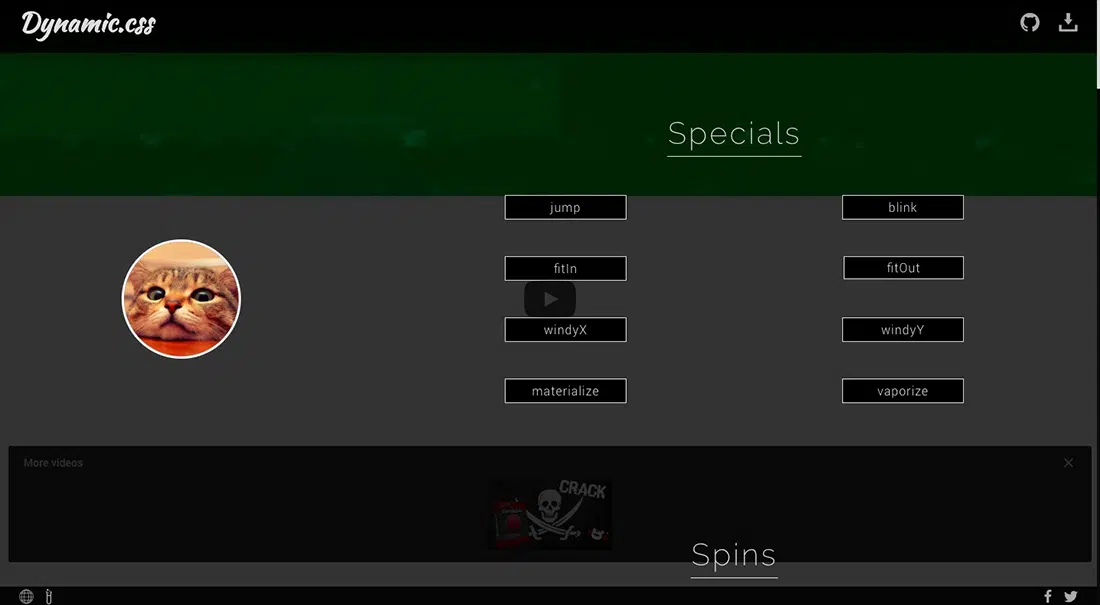
Dynamic.css
Oto kolejna niesamowita biblioteka animacji CSS3. Ma kilka fajnie wyglądających efektów wirowania, które powinieneś zobaczyć!
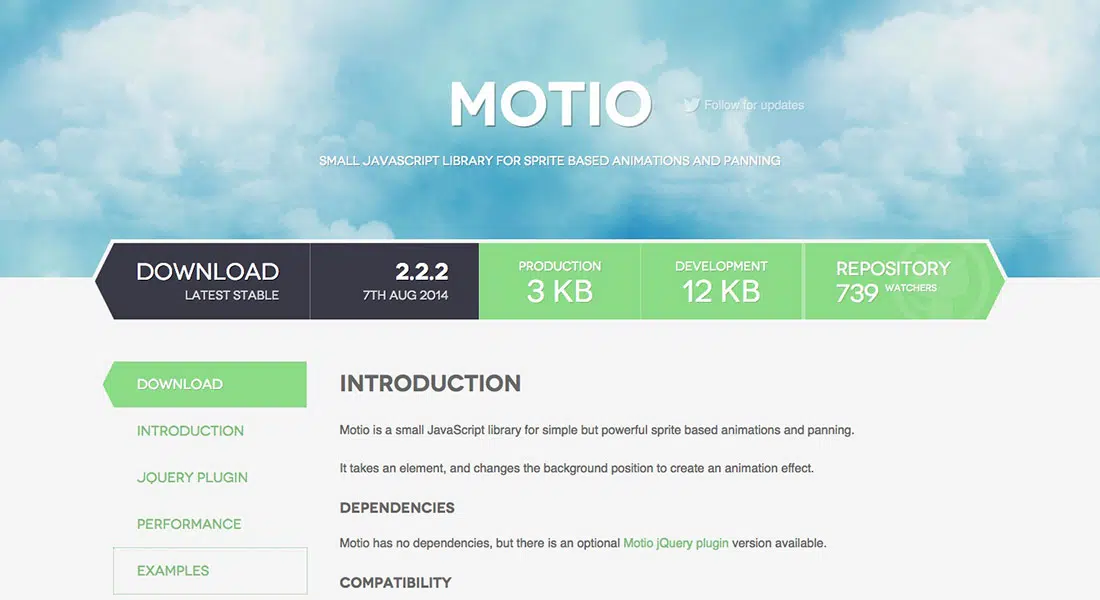
Motio.js
Motio to mała biblioteka JavaScript, której możesz użyć do tworzenia potężnych animacji i panoramowania opartych na sprite'ach. Ta biblioteka nie ma zależności, ale dostępna jest opcjonalna wersja wtyczki Motio jQuery do pobrania.
Textillate.js
Textillate.js to połączenie wielu wspaniałych bibliotek zebranych w łatwą w użyciu wtyczkę do stosowania animacji CSS3 do dowolnego tekstu. Możesz dołączyć textillate.js i jego zależności do swojego projektu, aby zacząć tworzyć unikalne efekty, które oferuje.
Animacja.js
Jest to prosta wtyczka jQuery / biblioteka JS do tworzenia niesamowitych przejść pae.
FakeLoader.js
fakeLoader.js to lekka wtyczka biblioteki / jQuery, której możesz użyć do tworzenia animowanych spinnerów z pełnoekranową maską ładowania. Symuluje efekt wstępnego ładowania strony.
SweetAlert.js
SweetAlert to wtyczka, której możesz użyć, jeśli chcesz tworzyć wyskakujące wiadomości, które wyglądają świetnie! Może zastąpić podstawowe komunikaty o sukcesie.
Easy.js
Pozwala to na tworzenie luzów w stylu CSS dla animacji jQuery. Możesz łatwo dostosować kształt easingów, a ta biblioteka jest naprawdę mała – mniej niż 2kB zminimalizowane.
iGrowl.js
iGrowl to kolejna lekka wtyczka jQuery, której możesz użyć do generowania powiadomień przypominających growl. Kładzie nacisk na ikony. Najlepsze w tym jest to, że alerty są w pełni responsywne i zawierają również 4 opcjonalne pakiety ikon.
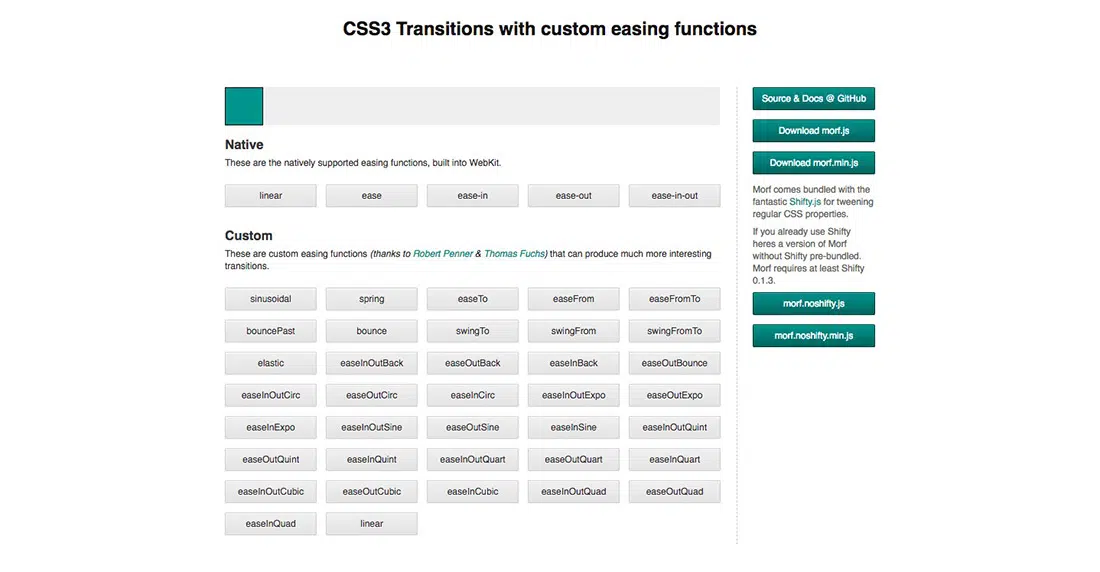
Morf.js
Morf.js oferuje przejścia CSS3 z niestandardowymi funkcjami wygładzania. Użyj tego, aby uzyskać znacznie ciekawsze przejścia..
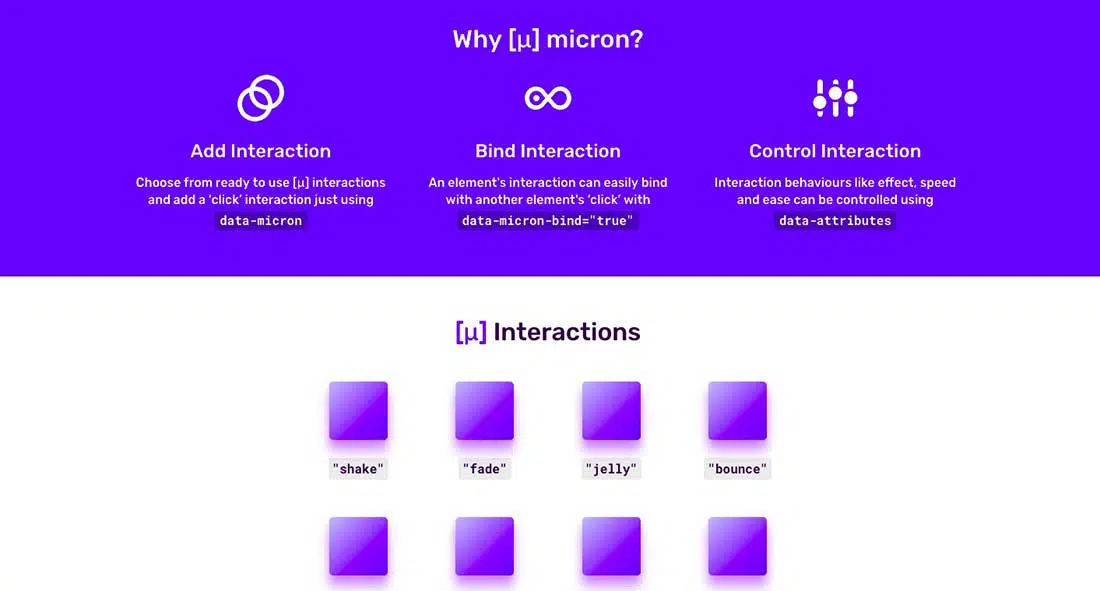
Mikron
Micron.js to idealna biblioteka do tworzenia mikro-interakcji. Micron.js używa CSS do animowania elementów i JavaScript do kontrolowania interaktywnego zachowania elementów.
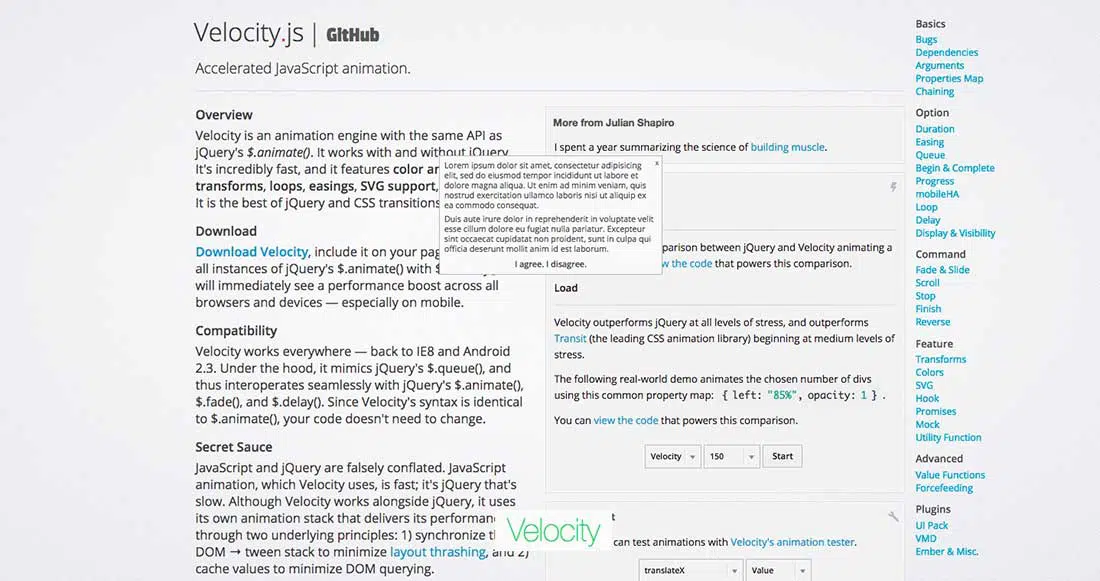
Velocity.js
Velocity to silnik animacji, który korzysta z tego samego interfejsu API, co funkcja $.animate() w jQuery. Może być używany bez jQuery. Jest to szybka biblioteka z pętlami, wygładzaniem, przewijaniem i innymi fajnymi efektami.
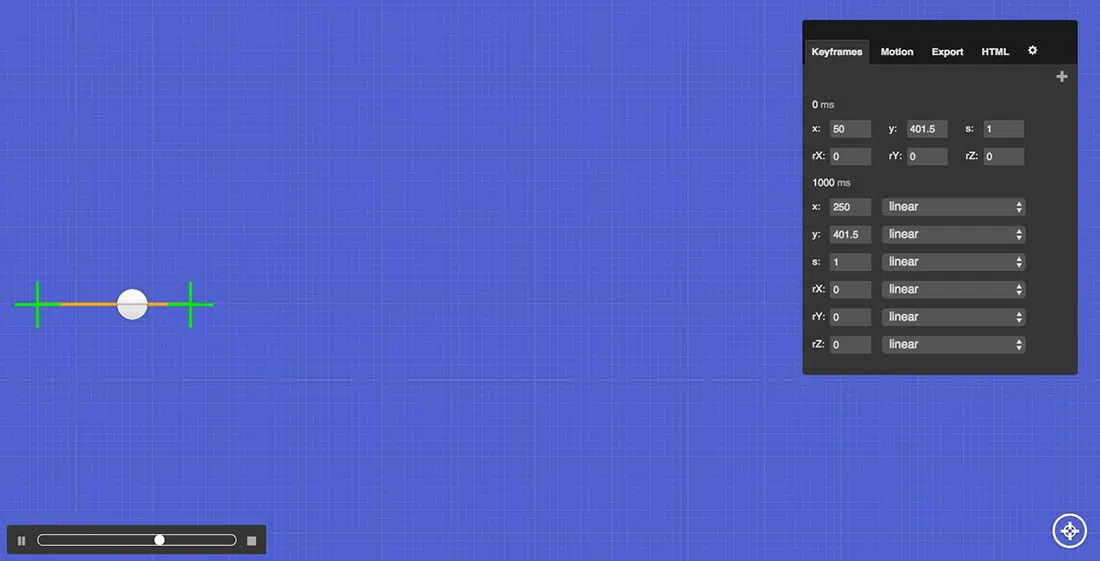
Stylie.js
Stylie.js to zabawne narzędzie do animacji internetowych. Jest zasilany przez Rekapi.
Snabbt.js
snabbt.js to prosta i przejrzysta biblioteka animacji JavaScript, która skupia się na przenoszeniu elementów. Pomaga to obracać, pochylać, skalować, tłumaczyć i zmieniać rozmiar elementów. Jest to szybka biblioteka, która pomaga tworzyć płynne animacje.