Jak wybrać najlepsze czcionki dla swojej witryny?
Opublikowany: 2021-03-26W cyfrowym świecie wszystko jest zaprojektowane w jakimś celu. Każdy aspekt projektu cyfrowego jest ustalany po dokładnej burzy mózgów.
Jeśli chodzi o projektowanie stron internetowych, zazwyczaj podważamy znaczenie typografii. Czcionki mają ogromny wpływ na naszą podświadomość. Efekty są subtelne, ale wystarczająco intensywne, aby wpłynąć na nasze zachowanie.
Teraz pytanie brzmi: jak wybrać najlepsze fonty do stron internetowych dla swojego projektu?
Jeśli kopią strony internetowej jest przekaz, typografia to ton, w jakim dostarczamy tę wiadomość. Robert Bringhurst, słynny kanadyjski typograf, w swojej książce Elementy typografii mówi:
Typografia to rzemiosło nadania ludzkiemu językowi trwałej formy wizualnej.
W projektowaniu stron internetowych czcionka ma trzy cele:
Estetycznie atrakcyjny
Czcionki zawsze uzupełniają ogólny projekt. Bez atrakcyjnych czcionek układ projektu nie błyszczy i wygląda na niekompletny. Typografia to narzędzie, które zaimponuje użytkownikowi swoim zmysłem projektowania zaczepów. Użytkownik wchodzi na stronę internetową, aby przeczytać Twoją ofertę, a jeśli wybór czcionki jest na miejscu, wykonałeś swoją pracę jako projektant.
Czytelność
Podstawowa funkcjonalność czcionki polega na tym, że musi być ostra i wyraźna. Bardzo ważne jest, aby wybrać czcionki przyjazne cyfrowo. Profesjonaliści zalecają używanie czcionek bezszeryfowych, ponieważ są one uważane za czcionki przyjazne cyfrom. Ponadto zawsze wybieraj kolor kontrastujący z tłem, aby wyskoczył.
Wyrażanie tonu
Czcionki nadają Twojej witrynie charakteru. Wybierając czcionkę, decydujesz, w jakim tonie chcesz przekazać swój przekaz marketingowy. Opisując prawdziwe znaczenie typografii, Mia Cinelli, adiunkt w Art Studio i Digital Design na University of Kentucky, mówi:
Wszystkie kroje pisma są zaprojektowane tak, aby mówić coś konkretnego, więc gdy coś jest pisane krojem pisma, to na to, co zostało powiedziane, wpływa sposób jego ustawienia. Nazywam to rodzajem przegięcia wizualnego.
Dlaczego wybór odpowiednich czcionek jest tak ważny?
Czcionki dodają harmonii projektu, a jednocześnie mają kluczowe znaczenie dla dostarczenia widzowi jasnego przekazu. Innymi słowy, czcionki są równie ważne dla funkcjonalności i estetyki strony internetowej.
Oto powody, dla których:
Czcionki Utwórz hierarchię

Nie każda informacja wyświetlana na ekranie ma jednakowe znaczenie. Jako marketer chcesz, aby opinia publiczna zauważyła na pierwszy rzut oka pewne informacje, które przyciągną ich uwagę.
Czcionki mogą pomóc w ustaleniu kolejności, w jakiej chcesz, aby odbiorcy przeczytali wyświetlaną wiadomość. Korzystając z różnych technik, takich jak zwiększanie lub zmniejszanie rozmiaru, używanie różnych kolorów, aby tekst wyskoczył, i bawiąc się grubością czcionek, projektant może łatwo utworzyć hierarchię w układzie strony.
Pomaga w formatowaniu tekstu
Tekst wyświetlany na ekranie ma inną część:
- Nagłówki
- Paragrafy
- Nowe oferty
- guziki
- CTA
Wszystkie te elementy muszą być odpowiednio sformatowane, aby zapewnić zrównoważony wygląd całej struktury projektu. Nierównomierne rozmieszczenie tekstu może zniszczyć estetykę całej strony, wprowadzając użytkownika w błąd.
Projektanci używają czcionek, aby poradzić sobie z tymi wszystkimi problemami. Cały tekst, który jest pociągający, staje się bardziej widoczny dzięki wyróżnieniu go. Jest to również ważne, ponieważ ludzie nie czytają całości; zwykle przeglądają informacje. David Ogilvy, jeden z najlepszych copywriterów XX wieku, powiedział:
Średnio pięć razy więcej osób czyta nagłówek niż czyta kopię treści. Kiedy napisałeś swój nagłówek, wydałeś osiemdziesiąt centów ze swojego dolara.
Musisz skupić się na najistotniejszych cechach tekstu i uczynić go jeszcze bardziej atrakcyjnym. Użytkownicy mogą przeczytać więcej, jeśli przyciągniesz ich nagłówkiem.
Ulepsz wygląd projektu
Tekst jest głównym elementem układu strony internetowej. Pojedyncza strona internetowa zawiera setki słów, co oznacza, że masz tysiące znaków do umieszczenia na płótnie.

Wybór czcionki ma moc tworzenia lub łamania interfejsu projektowego witryny. Projektant musi mieć odpowiednią ekspozycję, ponieważ używanie estetycznych czcionek nie jest łatwym zadaniem.
Oto kilka sztuczek, których używają projektanci, aby tworzyć atrakcyjne kompozycje za pomocą samego tekstu:
Rozmiar : nie tylko tworzy hierarchię, ale jest także niezbędnym składnikiem, który dodaje atrakcyjności projektowi. Rozmiar sprawia, że projekt wygląda na bardziej widoczny, dominujący i zapadający w pamięć. Zabawa rozmiarem tekstu sprawi, że będzie on bardziej atrakcyjny i kuszący dla widzów.
Odstępy to kolejna technika, która dodaje uroku twojej typografii. Daje poczucie równowagi całej konstrukcji projektu. Bądź jednak ostrożny, ponieważ może to sprawić, że układ Twojej strony internetowej będzie wyglądał asymetrycznie. Możesz bawić się odstępami, ale odstępy między różnymi częściami tekstu muszą być ustawione ostrożnie.
- Gęstość : Podobnie jak rozmiar, pogrubione czcionki wyskakują z tekstu, dzięki czemu są bardziej widoczne. Pogrubiony tekst wymusza również wyświetlany komunikat. Dodaje poczucie zaufania i siły przekazowi marketingowemu.
- Umiejscowienie : Sposób wyświetlania tekstu na ekranie również zwiększa atrakcyjność projektu. Jednak wypróbuj to tylko wtedy, gdy jesteś ekspertem; w przeciwnym razie możesz przesadzić.
- Kolory : Kolory są duszą każdego projektu. Jak mówią, wazon z różnokolorowymi kwiatami wygląda bardziej atrakcyjnie; podobnie musisz zdecydować się na paletę kolorów dla swojej witryny i się jej trzymać.
Zapewnij spójność między stronami
Najlepsze czcionki internetowe nadają charakteru Twojemu projektowi internetowemu i dodają harmonii między różnymi stronami. Motyw czcionki musi być spójny w całej witrynie, w przeciwnym razie będzie wyglądać nieestetycznie.

Musisz ustawić stały rozmiar czcionki dla różnych elementów tekstu. Na przykład, jeśli ustawiłeś 24 piksele dla tekstu nagłówka, nadal używaj go w całej witrynie; pomoże to użytkownikom określić, jaki rodzaj treści czytają.
Zrozumienie sztuki manipulacji czcionkami
Znany brytyjski projektant krojów, Matthew Carter, mówi:

Czcionka to piękna grupa liter, a nie grupa pięknych liter.
Wybór czcionki to znacznie więcej niż wybór kuszących krojów pisma. To proces ręcznego dobierania idealnych czcionek, które zestawione razem nadają niepowtarzalny charakter.

Projektanci często manipulują domyślnymi ustawieniami czcionek w celu dalszej personalizacji zgodnie z zawartością witryny. Istnieje wiele technik, które projektanci przechowują w swoich skrzynkach z narzędziami, aby ich praca wyglądała bardziej atrakcyjnie i bardziej wyraziście.
Kerning
Proces dopasowywania odstępów między dwoma określonymi znakami nazywany jest kerningiem. Jest starannie dopasowany i może się różnić w zależności od postaci. Aby nadać tekstowi charakteru, projektanci mogą zmienić ustawienia domyślne, aby dostosować projekt do charakteru działalności. Załóżmy na przykład, że otwieramy magazyn o nazwie „Przestrzeń”. Teraz projektant może zwiększyć wartość kerningu, aby dodać objętość do tekstu. Wzmocni przekaz marki.
Śledzenie
Śledzenie, znane również jako odstępy między znakami, to ogólne odstępy między znakami. Większość programów do projektowania, takich jak Photoshop, ma tę opcję i jest szeroko stosowana przez grafików do stylizowania tekstu. Przeważnie ten efekt jest używany, aby dodać poczucie przestrzeni i objętości.
Ta technika ma zastosowanie tylko do krótkich form kopii; zastosowanie go na długich kopiach treści sprawi, że układ projektu będzie nieczytelny.
Prowadzący
Przestrzeń między liniami nazywa się wiodącym. Termin został ukuty w czasach, gdy odstęp między liniami był regulowany ręcznie za pomocą ołowianych pasków. Podobnie jak śledzenie, wiodącą pozycję można dostosować w oprogramowaniu do projektowania.
Ustawienie prawidłowej wartości wiodącej jest kluczowe; w przeciwnym razie możesz skończyć z przecinającymi się wierszami tekstu, przez co całość będzie nieczytelna. Zbyt duża przestrzeń między wierszami może również dezorientować czytelników, ponieważ utrudnia całe formatowanie.
Hierarchia
Jak wspomniano wcześniej, hierarchia dyktuje skupienie uwagi widzów. Jest to powszechnie stosowana metoda zwiększania nacisku na kluczowe fragmenty tekstu. Innymi słowy, jest jak mapa, która porusza oczami widzów.
Konfiguracja hierarchii jest łatwa; musisz wyróżnić wybrany tekst od reszty. Możesz to osiągnąć poprzez:
- Zwiększanie rozmiaru tekstu
- Robiąc to odważnie
- Nadając mu inny kolor
- Umieszczając go na górze
- Podkreślając to
skalowanie
Skalowanie to najstarsza sztuczka w księdze projektowej, która wciąż jest używana we współczesnym świecie cyfrowym. Projektanci stosują skalowanie, gdy chcą, aby element projektu wyglądał na dominujący lub mały. Służy do zwiększenia przejrzystości tekstu. Wielu projektantów lubi zwiększać rozmiar czcionki, aby podnieść atrakcyjność projektu.
Kompozycja
Kompozycja tekstu jest decydującym czynnikiem, który sprawi, że Twój projekt strony internetowej będzie błyszczeć. Wybór atrakcyjnych czcionek zawsze nie gwarantuje atrakcyjnego układu; to harmonia całej kompozycji. Dlatego prawdziwym MVP w typografii jest ogólna kompozycja czcionki. To od projektantów zależy wymyślenie układu tekstu, który idealnie współgra z tożsamością marki.
Kompozycja uważana za uosobienie estetyki to taka, która jest zestrojona, ułożona i zestawiona w harmonii.
Manipulacja tekstem
We współczesnym świecie designu graficy zwracają się w stronę minimalizmu. Ponieważ forma sztuki rozwija się, artyści cyfrowi od czasu do czasu wymyślają innowacje. Manipulacja tekstem to jedna z tych interesujących i unikalnych metod, w których projektanci tworzą logo, komunikaty wizualne i inne treści cyfrowe, manipulując tekstem w taki sposób, aby rezonował z funkcjonalnością rzeczy lub ideą, którą reprezentuje.
Przyjrzyjmy się różnym kategoriom czcionek
Branża projektowania cyfrowego ewoluowała. Kiedyś mieliśmy ograniczone czcionki, ale teraz mamy do wyboru tysiące czcionek.

Projektanci cieszą się twórczą swobodą wyboru najlepszych czcionek internetowych z ogromnej kolekcji krojów pisma. Jednak wszystkie te czcionki należą do trzech głównych grup czcionek:
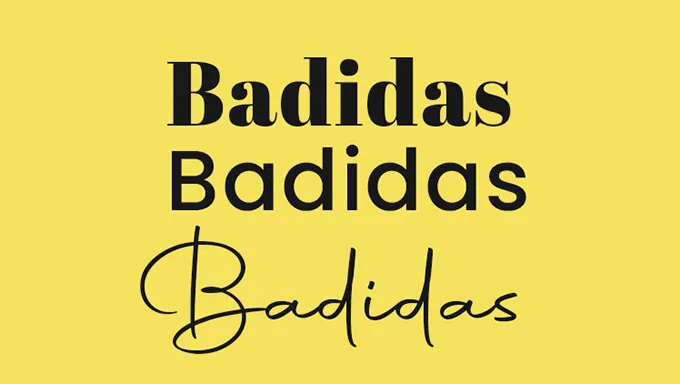
Szeryf
Szeryfy to tradycyjne czcionki, które nadają klasyczny wygląd układowi internetowemu. Wiele serwisów informacyjnych używa tej czcionki, ponieważ uważa się, że ma ona również formalny ton. Doświadczeni typografowie sugerują również, że ta czcionka sprawia, że Twoja strona internetowa wygląda wiarygodnie i godna zaufania. Niektóre z odczuć związanych z tymi czcionkami to:
- Szacunek
- Autorytet
- Wiarygodność
- Formalność
San serif
San serif to współczesny kuzyn czcionek szeryfowych. Są popularne w branży technologicznej ze względu na swój nowoczesny, elegancki i ostry wygląd. Są również uważane za bardziej przyjazne cyfrowo. Niektóre z odczuć związanych z tymi czcionkami to:
- Zaufanie
- Sofistyka
- Zaawansowana technologia
- Nowoczesny
Scenariusz
Wiadomo, że czcionki skryptowe podnoszą elegancję układu projektu, ponieważ naśladują pismo odręczne człowieka. Te czcionki są zalecane, gdy chcesz spersonalizować swoją wiadomość. Te czcionki są popularne w branżach związanych ze stylem życia. Czcionki skryptowe wyrażają:
- Elegancja
- Łaska
- Szczęście
- Kreatywność
- osobisty
Zawijanie!
Krótko mówiąc, czcionki napędzają nowoczesny projekt strony internetowej. Traktuj je poważnie. Atrakcyjne czcionki oddzielają profesjonalną stronę internetową od amatorskiej. Dlatego zawsze wybieraj najlepsze czcionki witryny, aby wyróżnić swój cyfrowy zasób.
Deweloper witryny musi zrozumieć, że czcionki nadają witrynie charakter, spójność i przejrzystość. Czcionki, którym brakuje tonu, nigdy nie będą w stanie przekazać Twojej wiadomości grupie docelowej.
Zawsze pamiętaj: odpowiednie czcionki są w stanie przełożyć ludzkie uczucia na tekst bez utraty emocjonalnego charakteru. Sztuka poznania, które czcionki będą lepiej pasować do witryny, przypomina mówienie tym samym językiem z różnymi dialektami.
W tej nowoczesnej erze konsumenci ewoluowali i nie można im łatwo zaimponować. Istnieją miliony opcji dostępnych online, jeśli chcesz przyciągnąć masy, musisz włożyć wysiłek i zrobić wszystko, aby wyróżnić się na tle innych. Musisz przyciągnąć konsumenta estetyką cyfrową. A jedynym sposobem na dotknięcie duszy konsumenta jest opanowanie sztuki doboru czcionek.
