Korzyści z tworzenia systemu projektowania
Opublikowany: 2017-09-06Styleguides istnieją od lat i zawsze były ważne dla identyfikacji wizualnej firmy, ale rebranding terminu nadał nowy wymiar całej koncepcji.
W dawnych czasach projektant interfejsu użytkownika tworzył luźną interpretację podstaw. Przegląd kolorów, czcionek, przycisków i ewentualnie stylów ikon, które zostałyby zapisane na dysku twardym, aby były otwierane tylko w przypadku wysłania do zewnętrznych agencji, które potrzebują spojrzenia na wizualny kierunek nadchodzącego projekt lub nowi początkujący dla zespołu projektowego, ale bardzo rzadko ma to duże znaczenie dla rzeczywistych projektantów wewnętrznych, którzy z niego korzystają.
Główne bogactwo wiedzy było na ogół mocno osadzone na czele mózgu projektanta. Oznaczałoby to ciągłą lawinę problemów związanych z próbą zapamiętania, czy jakiś wzór wizualny był już gdzieś używany. To, 9 razy na 10, skończyłoby się chaotycznym bałaganem niespójności.

W ostatnich latach przewodnik po stylu został odświeżony i wraz z wprowadzeniem koncepcji Systemu Projektowania lub Języka Projektowania. Wraz z tym pojawia się zupełnie nowe podejście, które może w spektakularny sposób wpłynąć na to, jak zespół produktowy podchodzi do projektowania jako całości.
Dzięki solidnemu, spójnemu, dobrze wyjaśnionemu i przemyślanemu systemowi wizualny aspekt tworzenia projektu staje się całkowicie modułowy. Produkty takie jak Craft by Invision czy Brand.ai sprawiły, że faza projektowania wizualnego była w pewnym stopniu niemal przeciągana i upuszczana.
Tworzenie bezpieczeństwa w świadomości, że elementy, których używasz, są spójne z każdym innym projektantem w zespole. Usuwają wszelkie animozje z fazy projektowania wizualnego, prawie do poziomu, w którym tworzenie prototypów o niskiej wierności należy do przeszłości.
„Style przychodzą i odchodzą. Dobry projekt to język, a nie styl”. – Massimo Vignelli
Nie zamierzam używać tego artykułu jako sposobu na wyjaśnienie, jak dokładnie stworzyć system projektowania. Na ten temat napisałem już artykuł: Tworzenie języka systemu projektowania. Jest to raczej jednostronna dyskusja na temat korzyści, jakie zespół projektowy może odnieść z inwestycji w system projektowy.

Wprowadzenie do naszego systemu projektowania – QUIK
Od kilku lat jestem mocno zaangażowany w tworzenie systemów projektowych w różnych firmach, od startupów po organizacje o ugruntowanej pozycji. Moim ostatnim przedsięwzięciem było stworzenie naszego systemu projektowania dla Qstream.
Od samego początku mojej pracy w Qstream zdałem sobie sprawę, jak istotne było jak najszybsze wprowadzenie świeżego, działającego systemu do naszego zespołu projektowego. Niespójności i złe wybory projektowe nękały produkt, a wraz z rozwojem produktu i zespołu projektowego konieczne było ustabilizowanie statku i stworzenie języka, który każdy projektant mógłby całkowicie.
I z tym zaczęliśmy tworzyć nasz nowy system projektowania, trafnie nazwany QUIK – Q stream User I nterface K it.

Krok 1: Niespójności
Ponownie, nie zamierzam zagłębiać się w proces tworzenia systemu, ale pokrótce pokażę, jak wydostaliśmy się z chwastów.
Pierwszą rzeczą do zrobienia było wykonanie pełnego audytu komponentów wizualnych w produkcie. Brad Frost przygotował świetny artykuł na temat tego, jak przeprowadzić audyt interfejsu użytkownika, jeśli jesteś zainteresowany.
Może to być okropne, czasochłonne, monotonne zadanie, ale jest tak korzystne. a) pozwala w pełni zrozumieć, gdzie leżą główne niespójności b) daje naprawdę dobry przegląd tego, które elementy są ważne i stosowane konsekwentnie w całym produkcie c) daje szybki kurs na temat tego, jak dokładnie działa produkt i d ) pozwala pokazać szerszemu biznesowi ułomności istniejącego systemu wizualnego i dokładnie, dlaczego potrzebny jest nowy, spójny system projektowy.

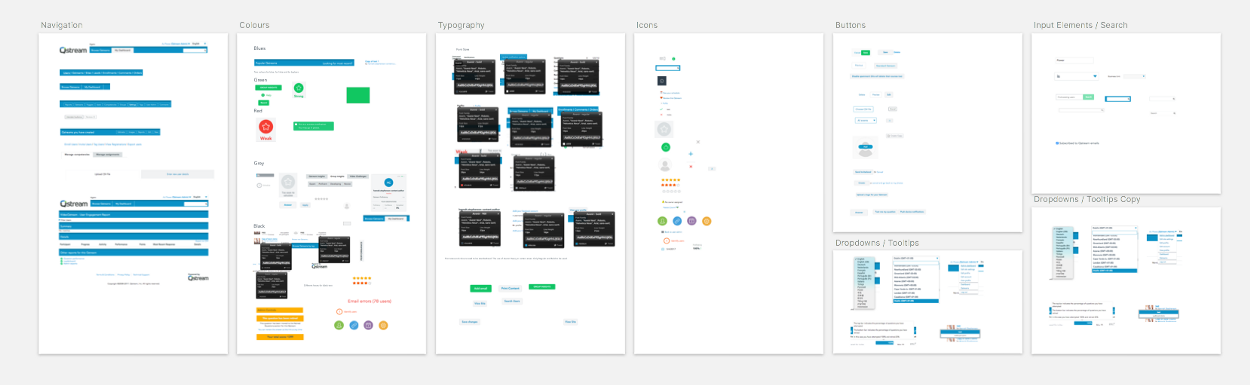
Fragment naszego audytu interfejsu użytkownika przedstawiający niespójność w interfejsie użytkownika platformy.
Krok 2: Tworzenie elementów
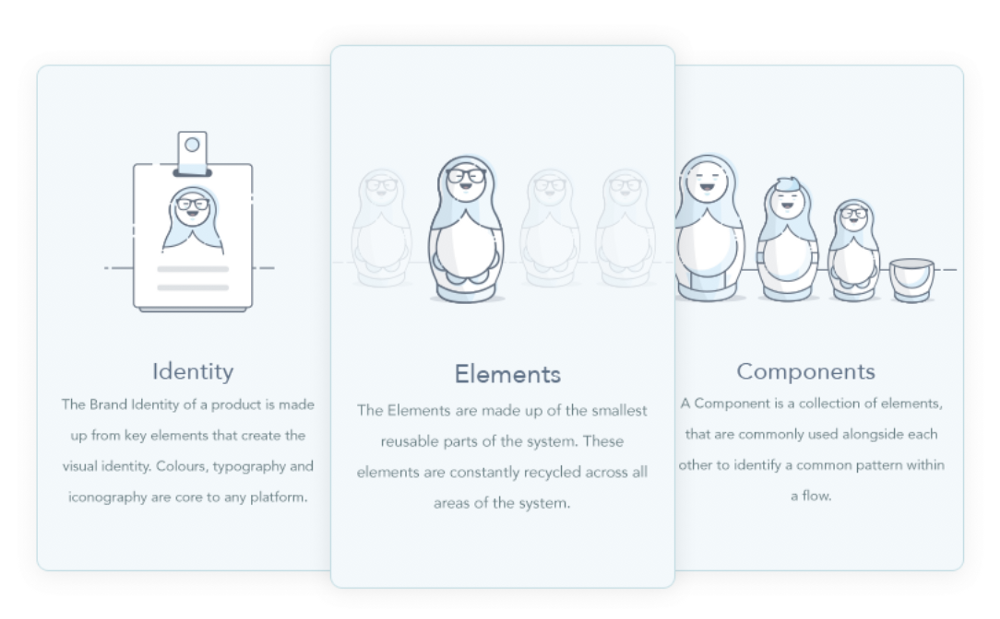
Podzieliliśmy nasz system na 3 różne podmioty.
- Marka – Tożsamość marki produktu składa się z kluczowych elementów, które tworzą tożsamość wizualną. Kolory, typografia i ikonografia są podstawą każdej platformy.
- Elementy – Elementy składają się z najmniejszych części systemu wielokrotnego użytku. Elementy te są stale poddawane recyklingowi we wszystkich obszarach systemu. (Przyciski, wejścia)
- Komponenty — Komponent to zbiór elementów, które są powszechnie używane obok siebie w celu zidentyfikowania wspólnego wzorca w przepływie. (Alerty, tabele, karty itp.)


Następnym krokiem jest ustalenie priorytetów, na podstawie audytu interfejsu użytkownika, które elementy są najczęściej używane w produkcie. Będą to pierwsze obszary, którymi zajmiesz się w pierwszej kolejności.
Po zidentyfikowaniu kluczowych elementów systemu nadszedł czas, aby rozpocząć tworzenie stylu i zasad wokół każdego obszaru. Najpierw zajęliśmy się kolorami, typografią, odstępami i ogólną ikonografią, zanim przejdziemy do bardziej uformowanych elementów, takich jak przyciski, wejścia itp.

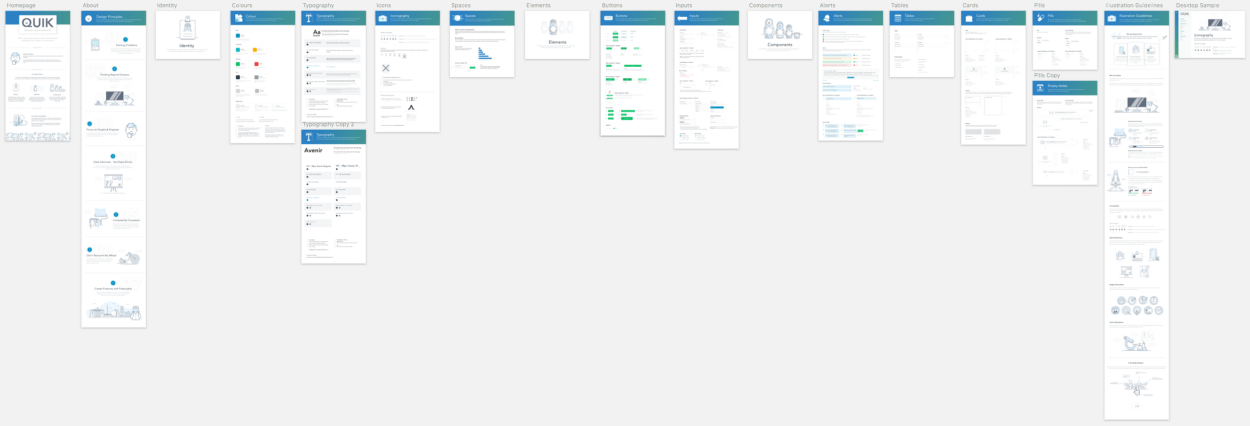
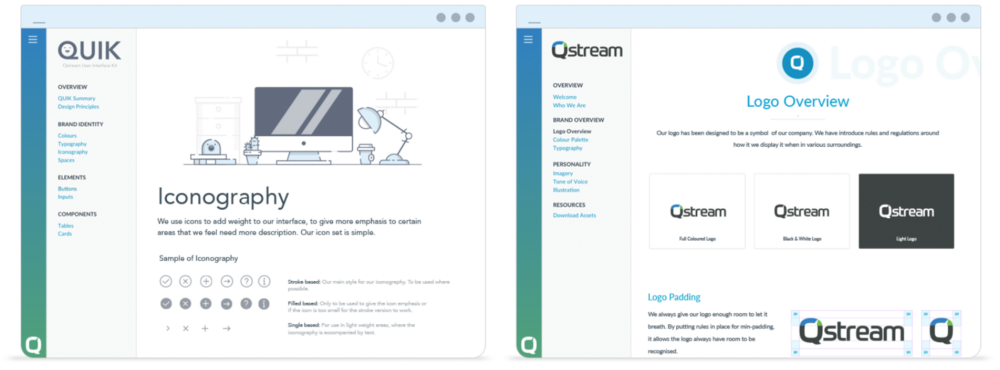
Przegląd całego naszego systemu z lotu ptaka.
Oczywiście im głębiej idzie system, tym rzadziej elementy są używane, ale to wszystko jest częścią rozwoju systemu i uczynienia całego języka tak spójnym, jak to możliwe we wszystkich aspektach produktu.
(Mamy też inny projekt związany z naszym stylem ilustracji, ale zostawię to na inny artykuł, więcej na ten temat możesz zobaczyć tutaj)

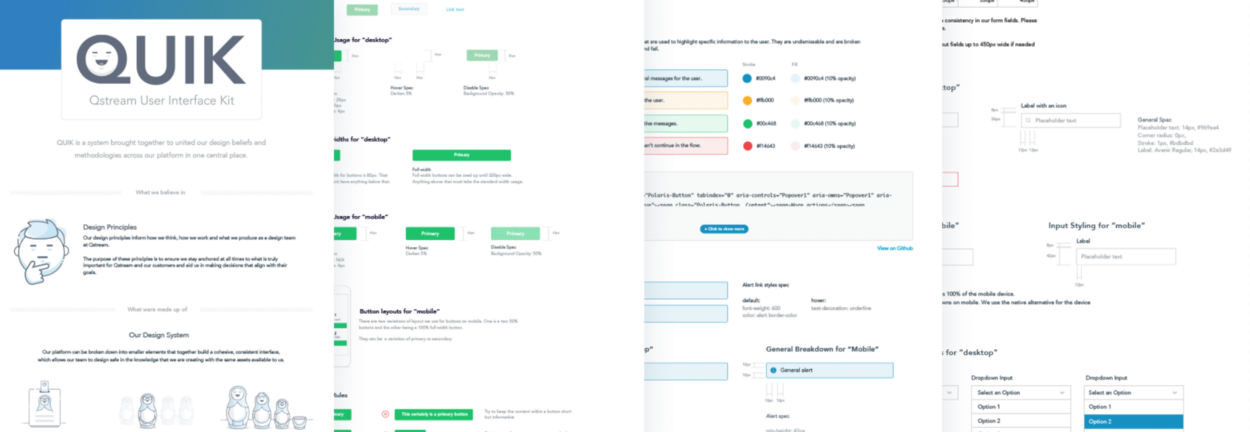
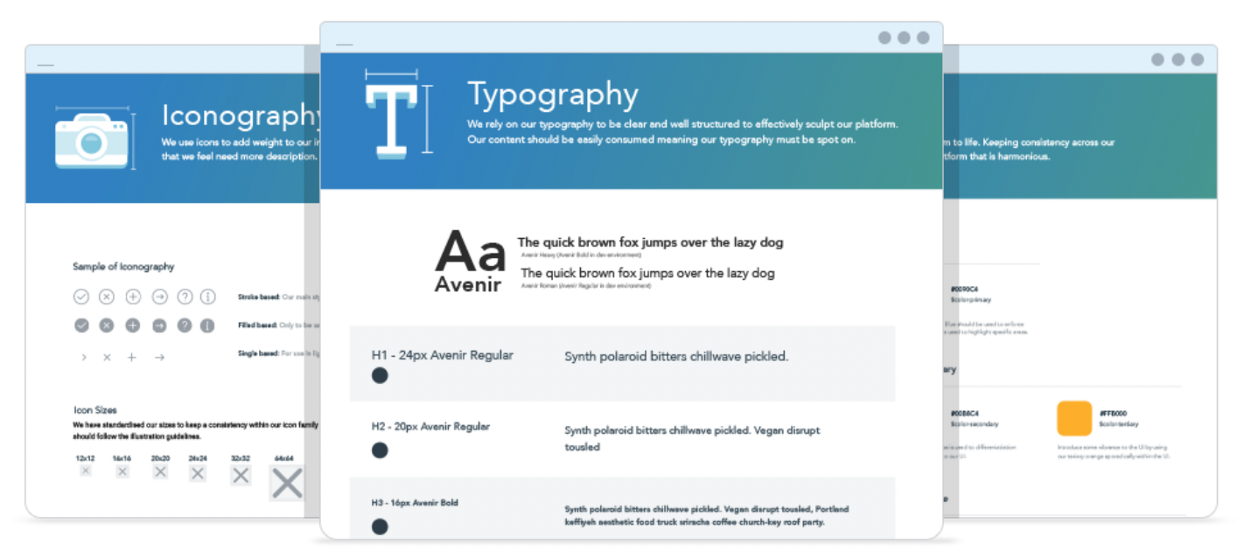
Próbka naszego przykładowego stylu używanego na całej platformie.
Krok 3: Wdrożenie
Obecnie jesteśmy w tej fazie. Szczerze mówiąc, prawdopodobnie nigdy nie wyjdziemy z tej fazy. Przed podjęciem takiego wyzwania musisz sobie uświadomić, że nigdy się nie skończy. Tworzysz produkt, to nie jest projekt, który ostatecznie się skończy. Będzie stale ewoluować i rosnąć.

Wszystko, co musisz zrobić, to przyjrzeć się, jak zrestrukturyzowały się zespoły produktowe, aby zaspokoić potrzeby zespołów zajmujących się systemami projektowymi, z których wielu wybiera projektantów skupionych wyłącznie na pracy bezpośrednio nad swoim systemem projektowym, nic więcej. System stał się integralną częścią rdzenia produktów. Prawidłowo stworzony system projektowania zapewnia skupienie, przejrzystość i pewność, co z kolei zapewni spójność w całym produkcie i przyspieszy rozwój produktu. Czego nie kochać!
„System projektowania to nie projekt. To produkt służący produktom.” – Nathan Curtis
Łączenie systemów
Stworzenie systemu projektowania, który działa w całym produkcie, to jedno. Jesteśmy również w trakcie tworzenia wytycznych dla marki oraz określania naszych zasad projektowania. (Ponownie więcej artykułów dotyczących naszego procesu).
Uważamy, że kluczowe jest stworzenie solidnych fundamentów we wszystkich aspektach projektowania, zanim przejdziemy dalej, ponieważ bez odpowiedniego rusztowania spowoduje to problemy na dalszym etapie. Stworzenie solidnego zestawu wytycznych i zasad pomoże nam poprowadzić nas we właściwym kierunku, gdy zaczniemy zwiększać skalę.
Plan, po osiągnięciu przez QUIK poziomu, który uważamy za nadający się do konsumpcji, polega na stworzeniu Poradnika, który będzie zawierał kluczowe cechy osobowości i istoty naszych produktów.
- Wytyczne dotyczące marki – zestaw wytycznych, które przybliżą nam osobowość naszej marki, a także nakreślą kluczowe cechy, takie jak ton głosu, kolorystyka, ograniczenia logo itp.
- QUIK – system połączony, aby zjednoczyć nasze przekonania projektowe i metodologie na naszej platformie w jednym centralnym miejscu.
- Zasady projektowania — celem zasad jest zapewnienie, że przez cały czas pozostajemy zakotwiczeni w tym, co jest naprawdę ważne dla Qstream i naszych klientów. Pomogą nam w podejmowaniu decyzji zgodnych z ich celami.

Iść naprzód
Będziemy dążyć do zapewnienia spójności na naszej platformie. Przed nami jeszcze długa droga. Wszyscy, ze wszystkich stron zespołu produktowego, są w pełni świadomi, że jest to potworne wyzwanie, ale jesteśmy również świadomi jego znaczenia dla skalowalności produktu.
