20 pięknych stron internetowych ze spa, z których można się inspirować
Opublikowany: 2019-10-02Niezależnie od tego, czy musisz ukończyć projekt, czy zostałeś zatrudniony do zbudowania witryny salonu i spa, przeglądając te witryny spa, będziesz miał wystarczająco dużo inspiracji, aby zacząć. Większość witryn spa ma akcent w kolorze różowym, aby przyciągnąć kobiety. Inną wspólną cechą jest używanie modelki na swojej stronie powitalnej. Strony internetowe spa są zazwyczaj czyste i uporządkowane. Projektanci takich witryn zawsze mają na uwadze estetykę podczas tworzenia pomysłów. Projektanci wiedzą również, jak ważne jest wyświetlanie na swojej stronie internetowej rzeczy związanych z naturą. Tak więc na każdej stronie internetowej spa zauważysz rośliny, kamienie, zioła i nie tylko. Oto 20 pięknych witryn spa, które zainspirują Cię do zaprojektowania pięknej i funkcjonalnej witryny spa:
1. Madison Spa Resort:
Ośrodek Madison Spa ma świetną stronę internetową z przydatnym paskiem nawigacyjnym. Zastosowali podwójną nawigację w swojej witrynie, dzięki czemu użytkownicy mają wiele opcji. Wszystkie ich usługi znajdują się w dolnej nawigacji, podczas gdy wszystkie ogólne działania znajdują się na górnym pasku nawigacyjnym. Strona powitalna zawiera pokaz slajdów z oryginalnymi fotografiami przedstawiającymi wnętrze i zewnętrzną część ich uzdrowiska. W prawym górnym rogu wezwanie do działania jest umieszczone w odpowiedni sposób, dzięki czemu jest dostępne dla użytkowników. Wszystkie dane kontaktowe znajdziesz w stopce strony głównej.
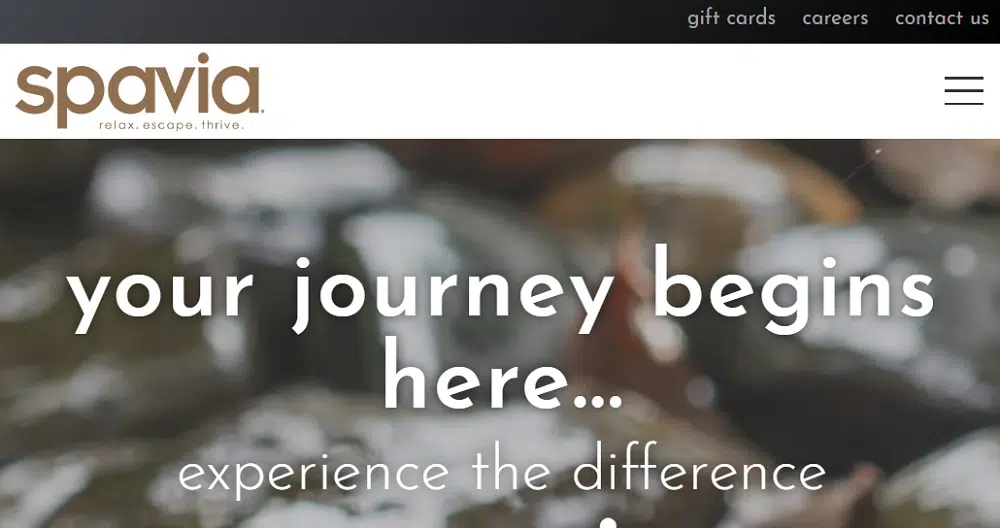
2. Spavia Day Spa:
Dzienne spa Spavia to luksusowe spa oferujące różnorodne usługi. Strona powitalna ich witryny zawiera silny cytat ze zmieniającymi się obrazami tła wody i kamieni. Użyli nieco innej typografii na pasku nawigacyjnym, co wpływa na wygląd witryny. Gdy użytkownik przejdzie w dół strony głównej, natkniesz się na różne usługi i krótki szczegół na temat każdej z nich. Jeśli chodzi o kolorystykę strony, wykorzystano brąz i biel, aby nadać witrynie bardziej naturalny wygląd.
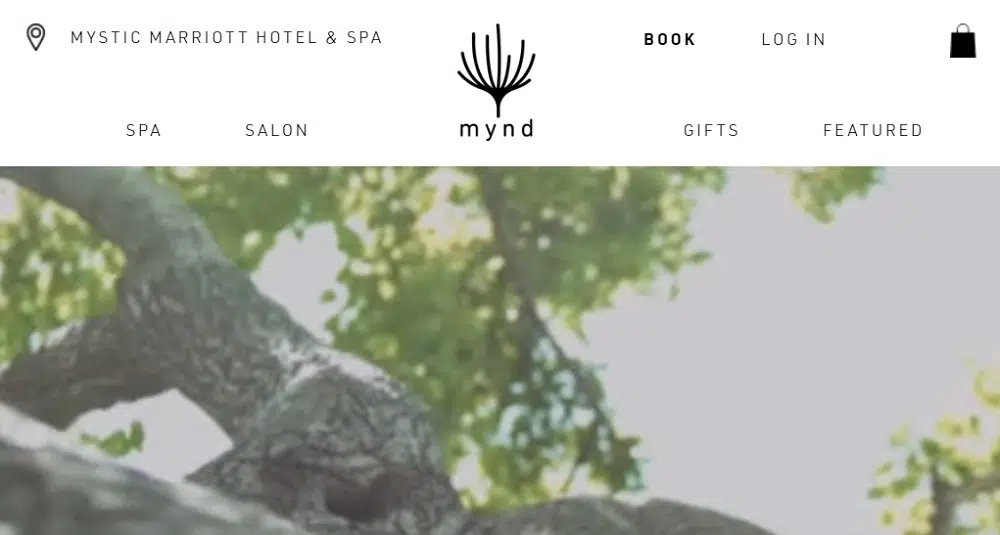
3. Spa i Salon Mynd:
Spa i salon Mynd mają bardzo szybką stronę internetową, ponieważ gdy użytkownik po raz pierwszy wchodzi na stronę, sugeruje mu zapisanie się do jego biuletynu. W swoim domu wykorzystali czarno-biały film powitalny, który łączy ludzi z naturą. CTA jest umieszczane na środku strony głównej, aby przyciągnąć uwagę odwiedzających. Pasek nawigacyjny jest minimalistyczny, a motyw strony jest klasyczny (czarno-biały). Oprócz usług spa reklamowali również swoje usługi salonów na swojej stronie głównej, aby zapewnić krótkie wprowadzenie.
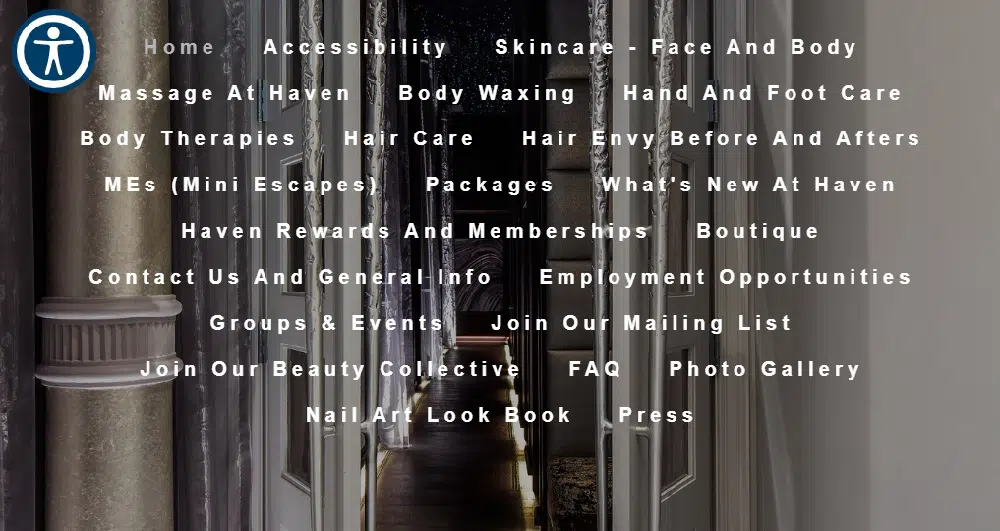
4. Haven Spa w Nowym Jorku:
Haven spa ma modną i wyjątkową stronę internetową. Umieścili swój pasek nawigacyjny po lewej stronie ekranu, umożliwiając wyświetlanie obrazu tła na pełnym ekranie. Użytkownicy mogą łatwo znaleźć więcej szczegółów na temat swoich usług i dane kontaktowe podczas przewijania. Po wybraniu tematu otrzymasz bardziej szczegółowe informacje o każdej usłudze. Na stronie nie ma wielu rozrywek, więc użytkownik skupia się tylko na wyszukiwaniu usług. Motyw strony jest mroczny wraz ze stylową typografią.
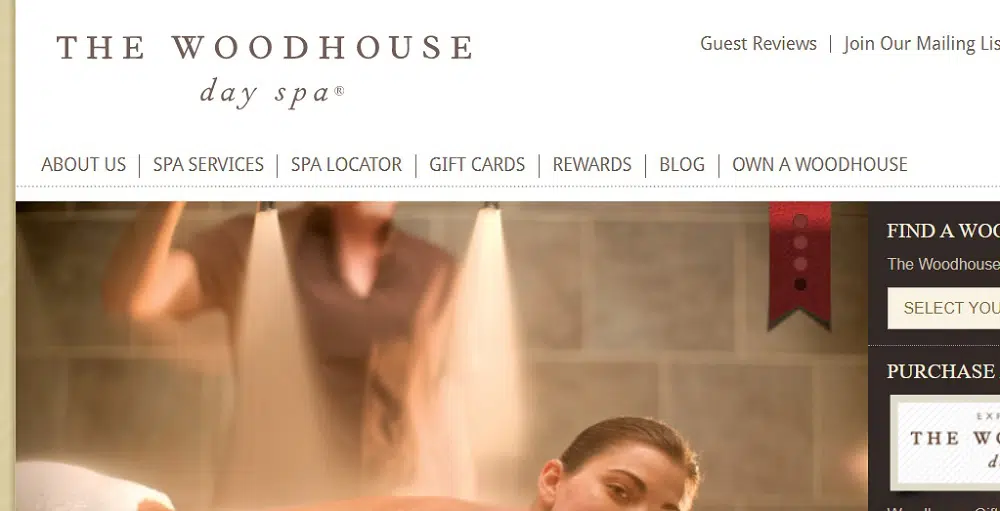
5. Spa Woodhouse:
Dzienne spa Woodhouse ma ruchliwą stronę internetową z dużą ilością informacji. Wykorzystali pokaz slajdów swoich zdjęć wraz ze zdjęciem przedstawiającym ich osiągnięcia. Podobnie jak w przypadku niektórych innych witryn, zastosowali podwójną nawigację do oddzielenia swoich danych kontaktowych od innych danych spa. Umieścili swoje wezwanie do działania w prawej części strony powitalnej wraz z opcją wyszukania swoich lokalizacji pracy. Na swojej stronie internetowej zastosowali różne odcienie brązu wraz z bazowym kolorem bieli.
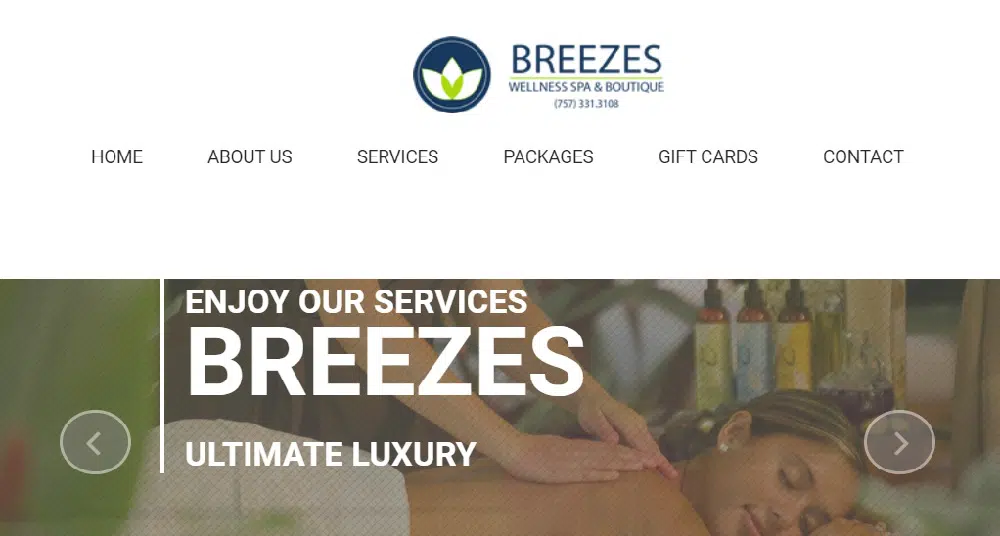
6. Breezed Spa i butik:
Breezed Spa i butik mają luksusowy charakter na swojej stronie internetowej. Zdjęcia użyte w ich pokazie slajdów na ich stronie powitalnej pokazują, że używają oni naturalnych produktów do swoich usług. Posiadają minimalistyczny pasek nawigacyjny ze wszystkimi niezbędnymi opcjami do eksploracji witryny. Przewijając ich stronę internetową, uzyskasz więcej szczegółowych informacji o ich usługach. Możesz również znaleźć pakiety z podanymi stawkami, co jest doskonałym sposobem, aby pomóc użytkownikom zdecydować, co odpowiada ich budżetowi. W stopce strony znajdziesz więcej informacji o ich danych kontaktowych, godzinach pracy i subskrypcji newslettera.
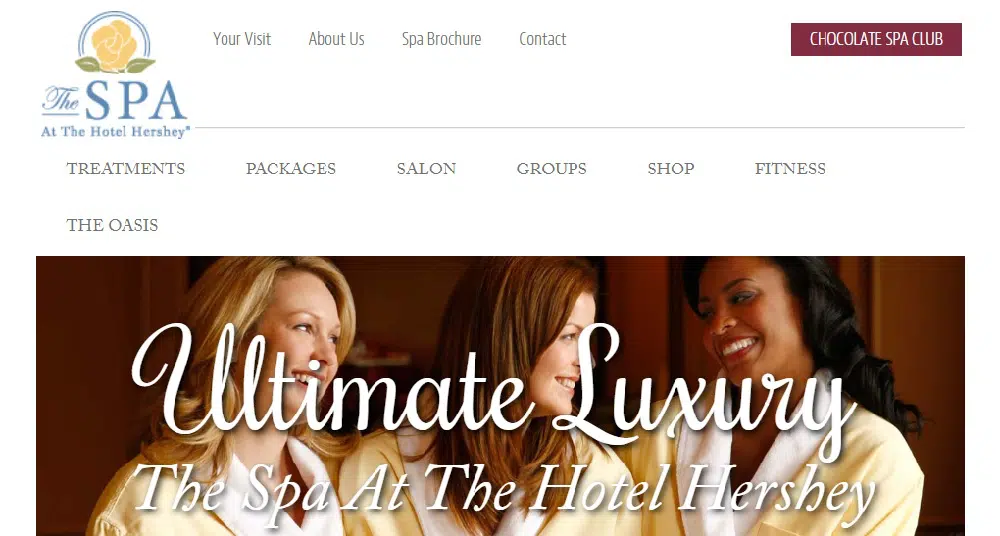
7. Spa:
Spa ma prostą, ale elegancką stronę internetową, na której znajduje się powitalny wizerunek modelki w szatach wraz z ich brandingiem. CTA jest umieszczone pośrodku, aby odwiedzający go nie przegapili. Wraz z tym zobaczysz również wyskakujące okienka do zapisania się do ich biuletynu. Użyli podwójnego paska nawigacyjnego, który jest przydatny, ale kontrast kolorów go nie podkreśla. Dzięki minimalistycznemu wzornictwu nie są przeładowane informacjami. Wszystkie dane kontaktowe można znaleźć, przewijając stronę główną.
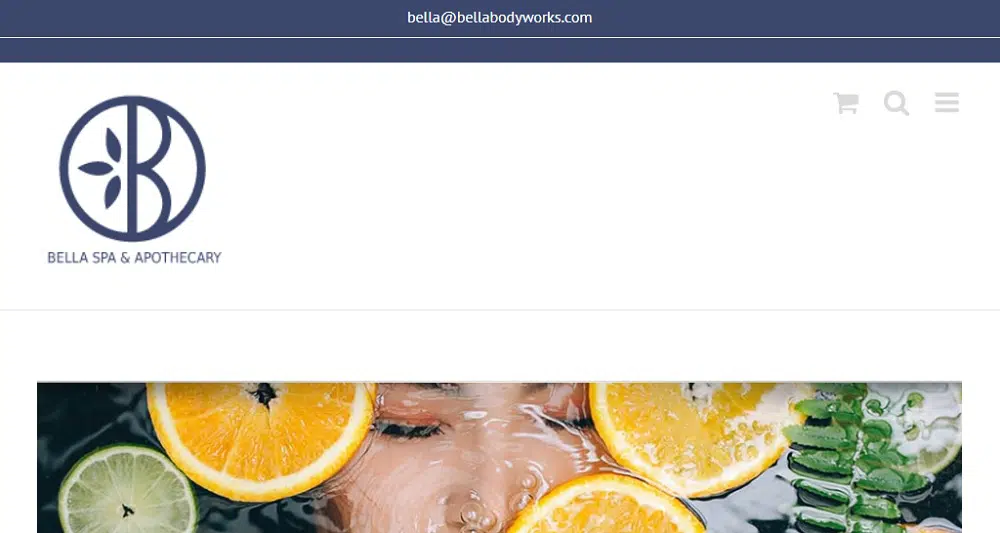
8. Spa Bella:
Spa Bella posiada elegancką stronę internetową z minimalnymi elementami wystroju. Najpierw umieścili swoje logo w nagłówku, a następnie na pasku nawigacyjnym. Projekt witryny różni się od innych witryn w tej samej niszy. CTA są umieszczone na całej stronie głównej, a znajdziesz je po przewinięciu. Strona wygląda na niekompletną pod względem projektowym i informacyjnym. Jednak witryna jest responsywna mobilnie, umożliwiając użytkownikom dostęp do niej ze swoich telefonów.
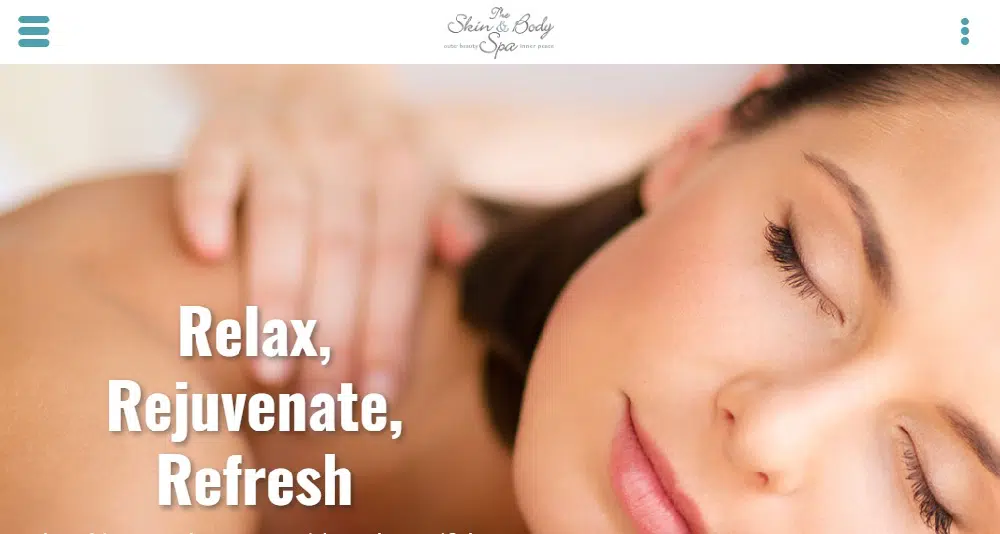
9. Spa dla skóry i ciała:
Spa dla skóry i ciała ma jasną stronę internetową wraz z grafiką w tle. Informacje kontaktowe znajdują się w samym nagłówku, zachęcając odwiedzających do dzwonienia lub odwiedzania ich. Podkreślili również „Bezpłatne konsultacje” wraz z danymi kontaktowymi. Inne wezwania do działania są umieszczane na obrazie powitalnym i podkreślane kontrastowymi kolorami. Na swojej stronie internetowej użyli miętowego i białego koloru, dzięki czemu strona wygląda inaczej. Mają też wideo na swojej stronie głównej, pomagając użytkownikom dobrze wizualizować ich usługi.
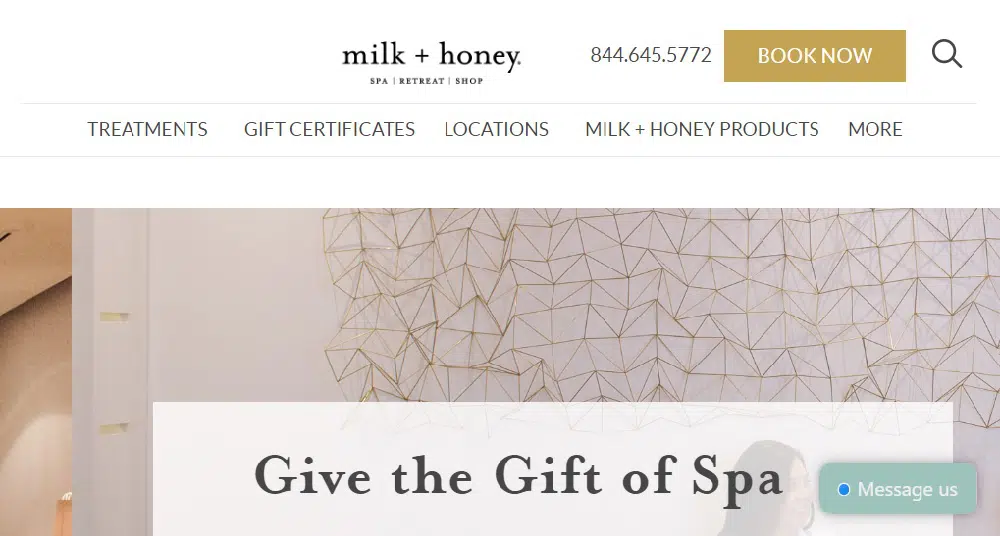
10. Mleko + Miodowe Spa:

Milk + Honey Spa ma na swojej stronie luksusowy charakter. Oryginalne zdjęcia ich miejsca i produktów, z których korzystają, pozwalają użytkownikom zaufać ich usługom. Jak każda inna strona internetowa, mają prosty pasek nawigacyjny w nagłówku. Strona główna zawiera mnóstwo zdjęć ich miejsca, dzięki czemu strona wygląda estetycznie. Mają także blogi na swoich stronach internetowych, pomagając odwiedzającym w korzystaniu z ich witryny. Wszystkie dane kontaktowe znajdują się w stopce strony.
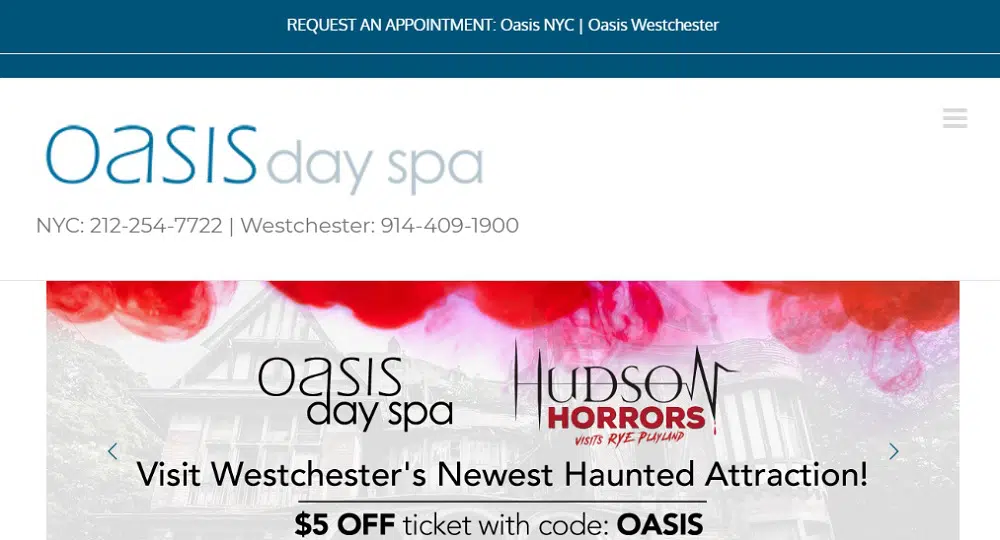
11. Oasis Day Spa:
Oasis Day Spa ma komercyjny wygląd na swojej stronie internetowej. Na swojej stronie internetowej użyli najpopularniejszych kolorów (niebieskiego i białego). Dane kontaktowe różnych lokalizacji podane są w prawym górnym rogu strony. Wszystkie nadchodzące wydarzenia i usługi wyświetlają w formie pokazu slajdów na swojej stronie powitalnej. Mają wiele opcji, dzięki którym użytkownicy mogą przeglądać ich witrynę. Formularz do ich biuletynu można znaleźć na dole strony głównej. Wszystkie wezwania do działania można znaleźć tuż po obrazach powitalnych.
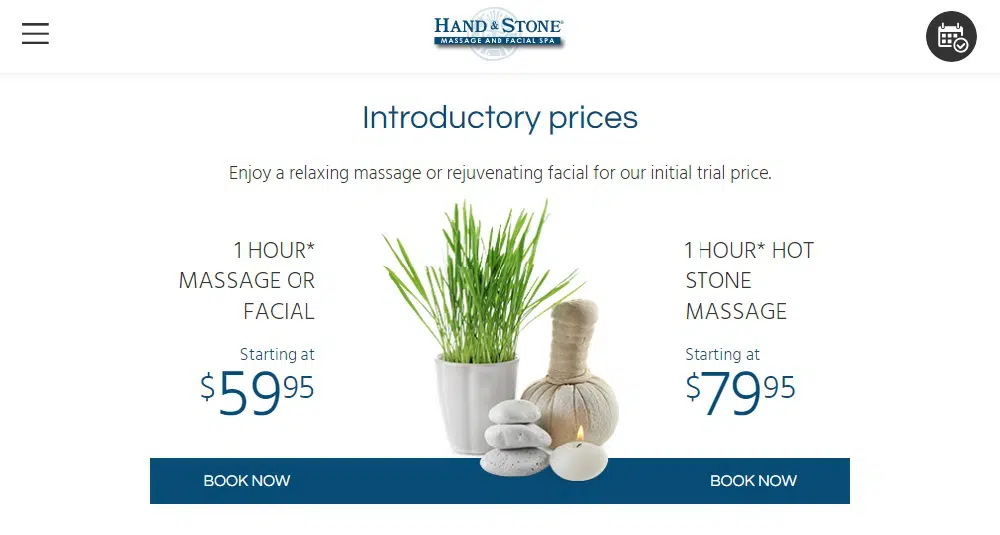
12. Ręka i kamień:
Masaż dłoni i kamieni oraz spa twarzy ma zaśmieconą stronę internetową z dużą ilością informacji. Użyli ikon, aby wyświetlić swoje usługi w nagłówku wraz z danymi kontaktowymi. Witryna posiada dwa paski nawigacyjne do oddzielenia usług spa od innych usług. Zademonstrowali swoją wiodącą usługę na samym obrazie powitalnym wraz z cenami umożliwiającymi odwiedzającym podejmowanie szybkich decyzji. Witryna nie jest zbudowana poprawnie, dlatego cytat na stronie głównej jest częściowo ukryty.
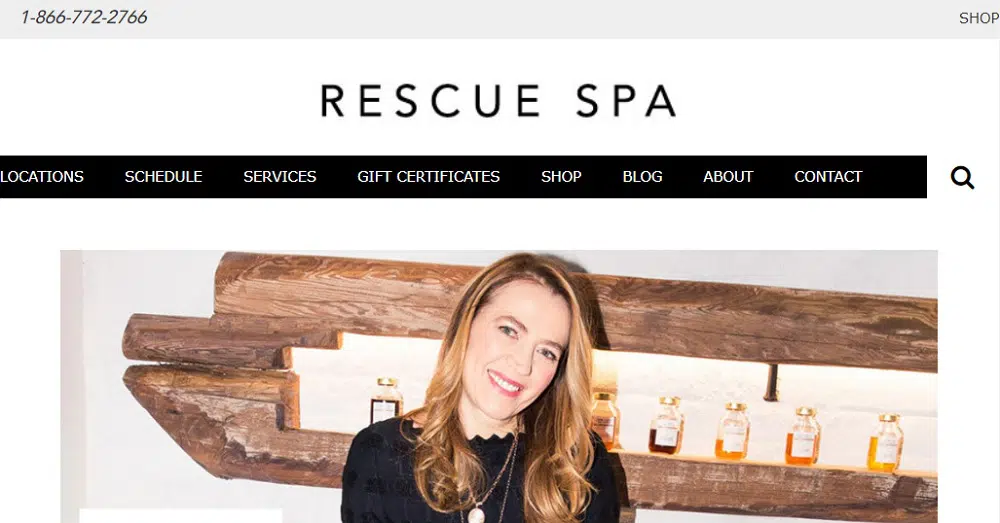
13. Uzdrowisko ratunkowe:
Rescue spa ma bardzo nowoczesną, świeżą, a jednocześnie minimalistyczną stronę internetową. Użyli zdjęć w formacie Polaroid na stronie, dzięki czemu jest bardziej atrakcyjna. W całym serwisie wykorzystali oryginalne zdjęcia. Wszystkie swoje osiągnięcia zaprezentowali na swojej stronie głównej, budując zaufanie do swoich usług. Wszystkie dane kontaktowe oraz formularz zapisu na newsletter znajdziesz w stopce. Podkreślili swój pasek nawigacyjny, aby użytkownicy mogli przeglądać ich witrynę. Strona jest estetyczna dla zwiedzających.
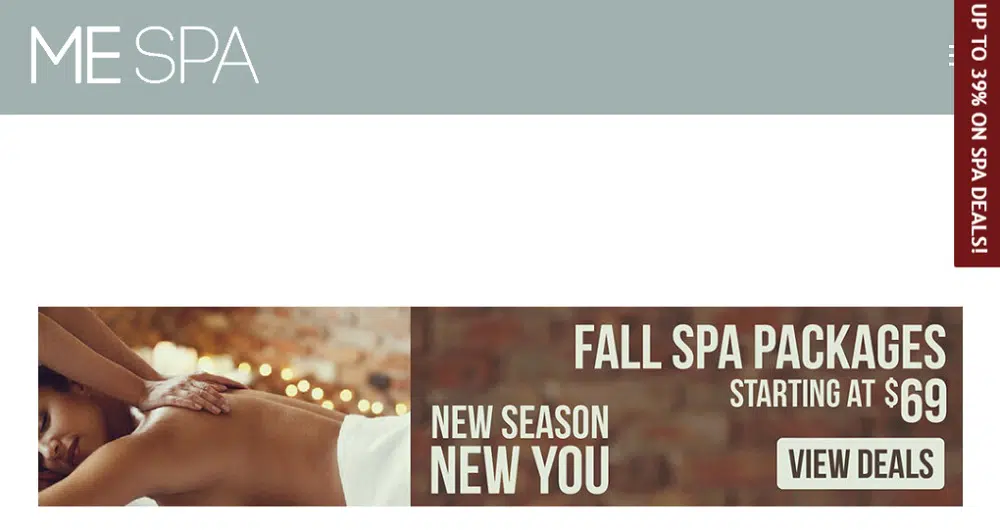
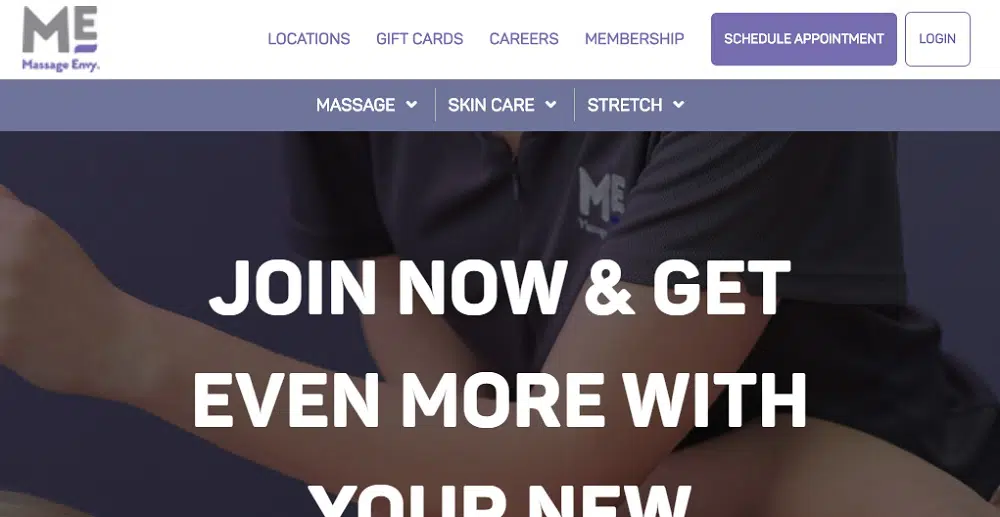
14. Ja Spa:
Me spa bardzo sprytnie umieściło na ekranie wyskakujące reklamy ze swoimi ofertami specjalnymi, gdy tylko użytkownicy wejdą na ich stronę internetową. Oprócz tego na górze strony znajdziesz również wezwanie do działania. Wykorzystali trzy wiersze do umieszczenia paska nawigacyjnego, oszczędzając miejsce na ważniejsze rzeczy na stronie. Przewijając witrynę, znajdziesz krótkie wprowadzenie do ich różnych usług. Podali wszystkie informacje w stopce strony.
15. Spa olimpijskie:
Spa Olympic ma kwiatowe tło z różowym akcentem. Nie mają żadnego obrazu powitalnego na swojej stronie internetowej. Podali tylko swoje dane kontaktowe na swojej stronie internetowej, nie używając żadnych grafik ani zdjęć. Strona jest prosta i nie zawiera zbyt wielu informacji na stronie głównej. Mają jednak pasek nawigacyjny, ale nie jest on poprawnie podświetlony. Ponadto CTA nie jest prawidłowo umieszczone lub podkreślone. Nie wykonali wiele pracy w zakresie projektowania stron internetowych.
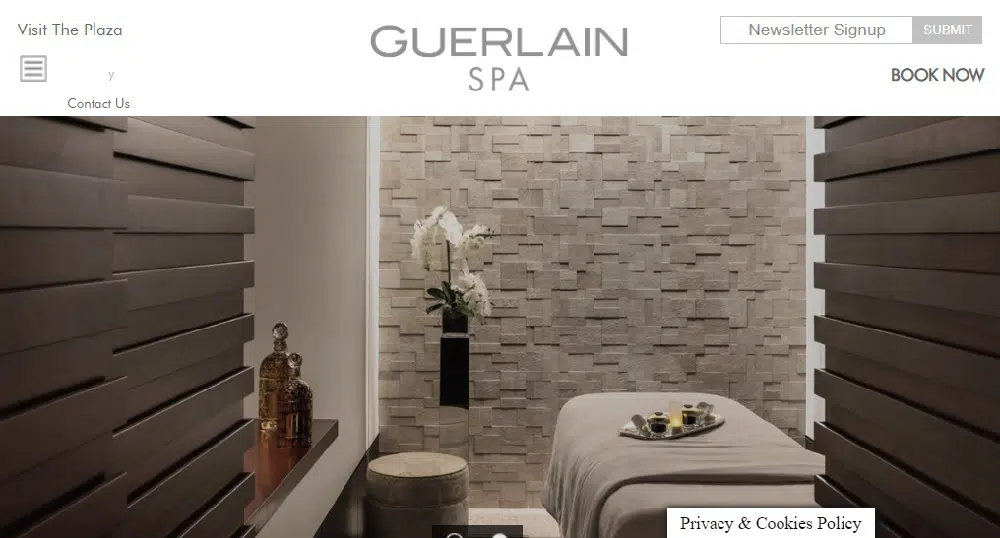
16. Spa Guerlain:
Guerlin spa wyświetla subskrypcję wyskakującego biuletynu przy pierwszym wejściu na stronę. Strona wygląda luksusowo dzięki oryginalnym zdjęciom miejsca. Umieścili przycisk wezwania do działania w prawym górnym rogu witryny. Ładnie wspomnieli o swojej stronie Yelp w lewym górnym rogu, aby użytkownicy mogli zobaczyć recenzje na ich temat i podjąć świadomą decyzję. Nie zaznaczyli paska nawigacyjnego, więc odwiedzający nie są zainteresowani eksploracją. Nie mają też zbyt wiele na swojej stronie głównej.
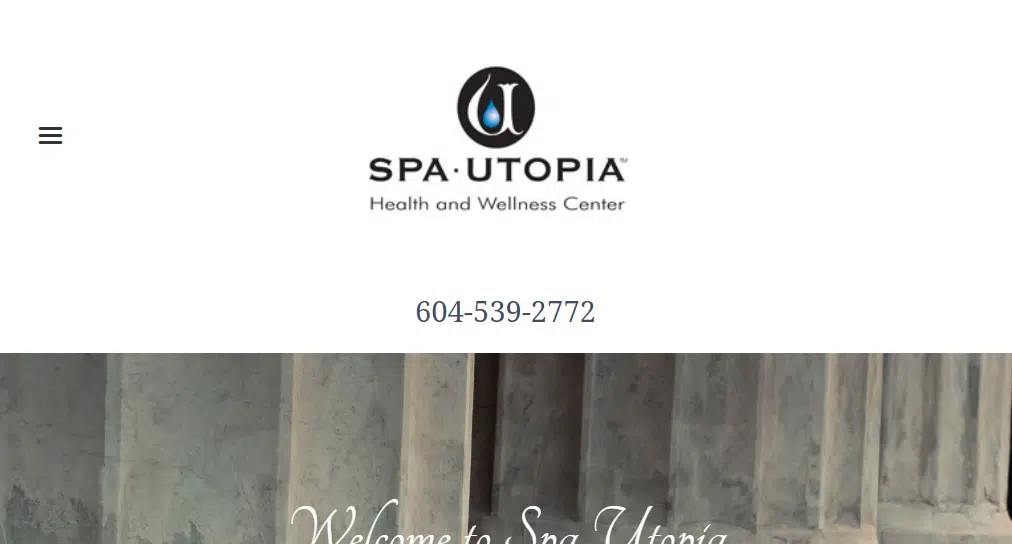
17. Utopia uzdrowiskowa:
Spa Utopia posiada doskonałą stronę internetową wyświetlającą oryginalne zdjęcia na stronie powitalnej. Mają świetny pasek nawigacyjny z opcjami, które mają podgląd listy. Wymienili swój numer telefonu w lewym górnym rogu, zachęcając ludzi do zadzwonienia do nich. Strona składa się ze stylowej czcionki połączonej z prostą czcionką sans, równoważącą wygląd. Wspominali o markach i produktach, których używają na samej stronie głównej, aby budować zaufanie swoich klientów. Pokazali również swoje lokalizacje w atrakcyjny sposób za pomocą zdjęć.
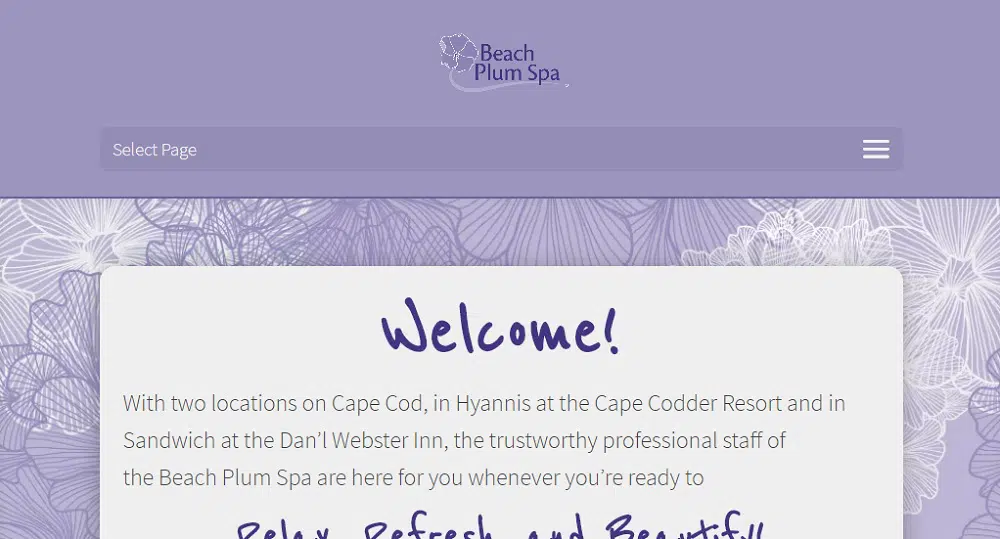
18. Spa śliwkowe na plaży:
Plażowe spa śliwkowe ma wyjątkową stronę internetową. Użyli odcieni lawendy na swojej stronie internetowej, aby wyglądała relaksująco. Przycisk wezwania do działania znajduje się na środku paska nawigacyjnego, aby użytkownicy go nie przegapili. Użyli również różnych ikon na swojej stronie głównej, aby przedstawić różne usługi. W przeciwieństwie do większości witryn spa, na swojej stronie głównej umieścili recenzje klientów. Podczas przewijania strony głównej natkniesz się na wiele oferowanych przez nich usług, podświetlanych różnymi jasnymi kolorami.
19. Zazdrość masażu:
Zazdrość masażu ma standardową kolorystykę na swojej stronie internetowej. Właśnie użyli jednej czcionki na całej swojej stronie internetowej, ale jest ona dobrze podkreślona kontrastowymi kolorami. Wykorzystali podwójną nawigację na swojej stronie internetowej, jedną dla niezbędnych szczegółów, a drugą dla oferowanych usług. Przycisk CTA znajduje się w prawym górnym rogu strony, umożliwiając odwiedzającym kliknięcie na niego. Wykorzystali oryginalne zdjęcia do zobrazowania swoich usług, które umożliwią odwiedzającym połączenie się z witryną.
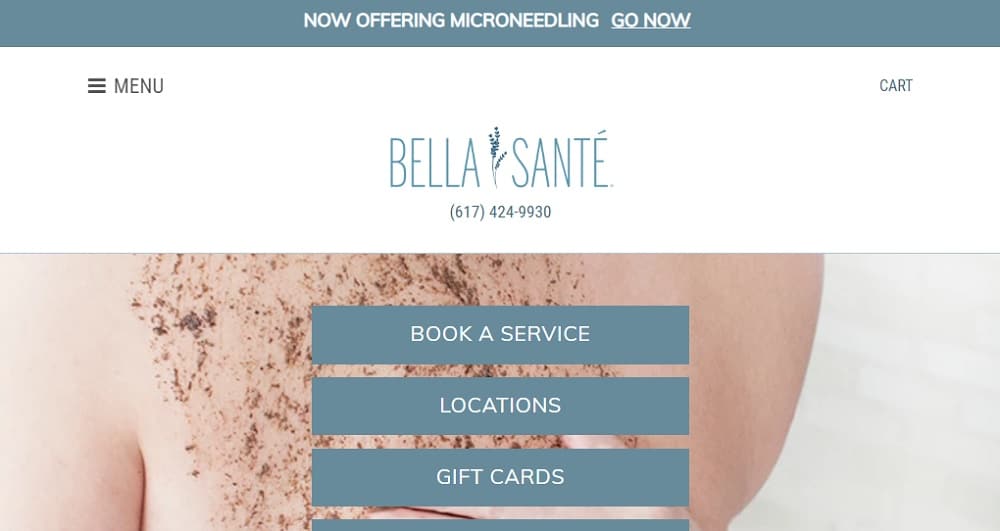
20. Bella Sante:
Bella Sante miała podwójną nawigację oddzieloną swoim logo. Górny to opcje takie jak karty podarunkowe, rezerwacja usługi, wyszukiwanie, logowanie i podgląd koszyka, podczas gdy drugi zawiera wszystko, co dotyczy usług spa. Strona główna ma minimalistyczny wygląd z kilkoma CTA na całej stronie. Na ich stronie internetowej znajduje się strona blogowa, która utrzymuje zaangażowanie odwiedzających. Na swojej stronie głównej mają wideo przedstawiające jedną z ich usług, które przyciągają większość ludzi. W stopce strony głównej pokazali wszystkie swoje dotychczasowe osiągnięcia, co pomaga ludziom zaufać marce.
Tak więc, projektując witrynę spa, najważniejszą rzeczą do zapamiętania jest wybrany przez Ciebie schemat kolorów. Większość witryn spa używa kolorów ziemi, pasteli i zieleni, aby stworzyć spokojne i przyjemne otoczenie. Oprócz kolorystyki dobrze jest mieć również dobrze zorganizowaną i estetyczną stronę internetową. Oprócz elementów projektu powinieneś również upewnić się, że Twoja witryna jest responsywna dla urządzeń mobilnych i nie zajmuje dużo czasu, aby się wczytać.