Czego Bauhaus może nas nauczyć o projektowaniu infografik
Opublikowany: 2017-07-17W porównaniu do sztuk pięknych, design zawsze był postrzegany jako mniej inspirujący ze względu na swój praktyczny charakter. Dopiero od zeszłego stulecia zdaliśmy sobie sprawę z niesamowitej mocy projektowania dzięki kilku zmianom paradygmatu.
Bauhaus był jednym z tych ruchów, które nadały projektowi wyjątkowe miejsce w ludzkości: unikalną dyscyplinę, która połączyła sztukę i rzemiosło z filozoficznym podejściem.
„Bauhaus” – termin dosłownie oznaczający w języku niemieckim „dom budowlany” – był szkołą artystyczną założoną przez architekta Waltera Gropiusa w 1919 roku. Kiedy szkoła Bauhaus istniała, miała swoje korzenie w trzech miastach – Dessau (1925-1932), Weimarze ( 1919-1925) i Berlinie (1932-1933). Chociaż był krótkotrwały i ostatecznie został zamknięty z powodu nazistowskiej partii politycznej, Bauhaus jako ruch miał ogromny wpływ na sztukę, projektowanie i architekturę, który trwa do dziś. Do najbardziej znanych artystów i projektantów Bauhausu należą Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky i Laszlo Moholy-Nagy.
Zamiast skupiać się na elitarnym ideale sztuk pięknych, Bauhaus był wówczas na tyle radykalny, aby zintegrować zasady sztuki i projektowania, takie jak teoria koloru, kompozycja z nieustannym dążeniem do celowej funkcjonalności. Z rewolucyjnych zasad Bauhausu dotyczących projektowania infografik można się wiele nauczyć. Tutaj przechodzimy przez ich lekcje, aby odświeżyć twoje myślenie o projektowaniu informacji z ciekawą mieszanką artystycznego polotu i modernistycznej racjonalności.
Dziedzictwo Bauhausu
Istnieje sześć podstawowych zasad Bauhausu. Opierają się na minimalistycznym podejściu, definiowanym przez proste kolory i czysty design. Bauhaus jako ruch, poza byciem szkołą artystyczną, wyznawał pewne przekonania, które ukształtowały jego podejście do sztuki i projektowania:
- Produkty mogą być produkowane masowo, ale także honorować artystycznego ducha indywidualności i służyć większości populacji. Choć podobny pomysł istniał już w Niemczech, wszedł w centrum uwagi po Bauhausie.
- Szkoła sztuki Bauhaus uważała również, że uczniowie muszą być dobrze przygotowani pod względem artystycznym, społecznym, ekonomicznym, technicznym i duchowym. Wydobyłoby to z nich to, co najlepsze i uczyniłoby ich ważnymi uczestnikami społeczeństwa.
- Bauhaus School of Arts wolała myślących przyszłościowo członków wydziału od akademicko wykwalifikowanych naukowców. Zachęcali do kreatywności artystycznej.
- Inna z jego zasad obejmowała połączenie sztuk stosowanych i sztuk pięknych.
- Zwolennicy Bauhausu uważali, że projektant musi mieć duże doświadczenie z materiałami.
- Mocno wierzyli w racjonalne projektowanie i urzekło ich nowoczesne poczucie piękna.
Lekcje Bauhausu dotyczące projektowania infografik
Projektanci grafiki mogą się wiele dowiedzieć o nowoczesnym designie, który łączy w sobie artyzm, przystępność cenową i użyteczność. Przyjrzyjmy się lekcjom, które możemy dziś zastosować do projektowania infografik.
1. Forma podąża za funkcją
Efektywne projektowanie informacji traktuje komunikację jako swój najwyższy priorytet. Od czasu do czasu widzimy pięknie stylizowaną infografikę, która nie niesie za sobą niezapomnianego przekazu. Podstawowym celem infografiki jest przekazywanie informacji – forma i styl powinny działać w tym celu, a nie odwrotnie.

Słynne stoły do gniazdowania Josefa Alberta to gra minimalistycznych form i zestawień kolorystycznych.
Szkoła Bauhaus nauczyła uczniów zdejmowania niepotrzebnych dekoracji, które nie służyły celom użytkowym. Wyrażenie „forma podąża za funkcją”, ukute przez amerykańskiego architekta Louisa Sullivana, doskonale oddaje ducha czasu Bauhausu. Zgodnie z tą zasadą, dobra infografika powinna priorytetowo traktować czytelność i zmniejszać bałagan wizualny, aby zapewnić wyraźny efekt wizualny. Innymi słowy, powinniśmy zapowiadać śmierć nadmiernym detalom zdobniczym.
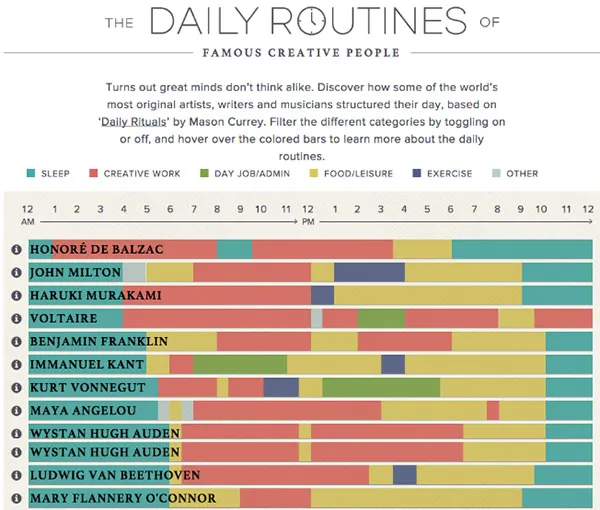
Poniżej znajduje się infografika zgodna z tą zasadą. Używając minimalnych kolorów i podstawowych kształtów geometrycznych, przekazuje złożone informacje w bardzo przejrzystym, przejrzystym projekcie.

Codzienne rutyny znanych kreatywnych ludzi
2. Hierarchia wizualna jest królem
Szkoła Bauhaus zwracała szczególną uwagę na relacje zachodzące między dwoma przeciwieństwami. Na przykład wyjaśniał związek między ciemnością a światłem, lewą i prawą stroną lub dużym i małym. I ta relacja między elementami tworzy wizualną hierarchię.
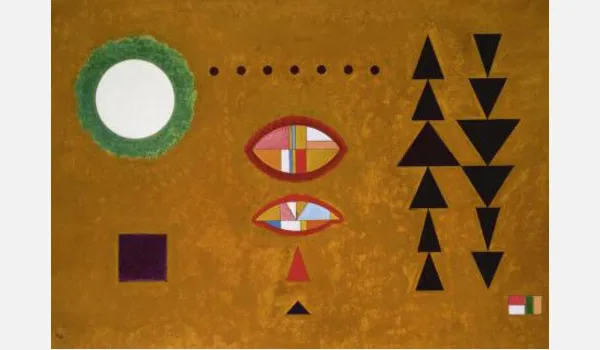
Weźmy na przykład ikoniczne kompozycje malarskie Kandinsky'ego (Mondriana?). Rozmiar i położenie czerwonego prostokąta tworzy wizualny punkt centralny, tworząc związek z sąsiednimi kontrastującymi kolorami i formami, który jest bardzo łatwy do naśladowania dla naszych oczu.

Obraz Kandinsky'ego „Biało-biały” demonstruje wyraźną hierarchię wizualną.
Lekcja tutaj polega na stworzeniu wyraźnego wizualnego skupienia w projektowaniu infografik za pomocą kontrastu, kształtów i pozycjonowania przestrzennego. W poniższym przykładzie infografiki użycie kolorów czerwonego i zielonego tworzy silny kontrast, który podkreśla różnicę ilościową, podczas gdy nakładające się formy w środku tworzą wyraźny wizualny punkt centralny.

Infografika Roku Jedzenia w Nowym Jorku.
3. Kolor jako medium
Bystry uczeń szkoły artystycznej Bauhaus, Josef Albers, rozwinął ten temat w swojej kultowej książce „Interakcja koloru”. Josef uczył nas, że kolory są względne i rzadko postrzegane jako ich rzeczywiste właściwości fizyczne. Jako medium kolory mogą być „zwodnicze” i „prowokujące”. Dlatego zrozumienie, w jaki sposób kolory wchodzą ze sobą w interakcje, może w dużym stopniu zdeterminować Twój przekaz.
W poniższym przykładzie ilustrującym względność koloru kwadraty tego samego koloru brązu są postrzegane jako mające różne odcienie ze względu na kontekst, w jakim się znajdują. Zrozumienie wewnętrznych właściwości palety kolorów jest pierwszym krokiem. Aby przekazać właściwy przekaz, przy wyborze schematu kolorystycznego należy również wziąć pod uwagę interakcję między kolorami.

Josef Albers o względności koloru.
Obecnie projektanci wybierają najlepsze palety, aby strony były kolorowe i dopasowane do nieodłącznych właściwości odcieni.
Lekcja, że kolory mają głębsze połączenia, jest tym, co stosują współcześni projektanci. Dlatego ostrożnie wybierają najlepszą kombinację kolorów i całkowicie wydobywają znaczenie.

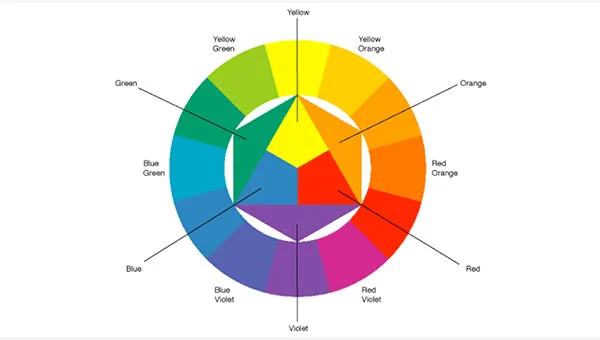
Inni artyści Bauhausu, oprócz Josefa Albersa, wnieśli swój wkład do teorii koloru, tacy jak Johannes Itten i jego sfera kolorów. Kategoryzacja kolorów na kolory podstawowe, drugorzędne i trzeciorzędne jest dziś nadal szeroko stosowana w projektowaniu graficznym. Teoria kolorów Itten może pomóc projektantowi infografik w wyborze najlepszego schematu kolorów dla swoich projektów.

Koło kolorów Johannesa Ittena o 12 odcieniach.
Mając na uwadze tę teorię kolorów, znacznie łatwiej jest wybrać najlepszy schemat kolorów dla swojej infografiki w oparciu o zasady spójności i prostoty . Dobra infografika wykorzystuje spójną paletę kolorów, zachowując przy tym prostą kombinację kolorów. Chcesz, aby Twoje kolory wspierały przekazywanie informacji, zamiast utrudniać lub odwracać uwagę czytelnika od kluczowego przesłania.
Na przykład, jeśli zamierzasz zaprojektować infografikę dotyczącą parzenia kawy, najlepiej użyć brązu jako koloru dominującego, ponieważ jest to kolor kojarzony z ziarnami kawy, zachowując jednocześnie prostą paletę kolorów. W tej infografice Nespresso projekt oddaje motyw za pomocą brązowego koloru w całym tekście.
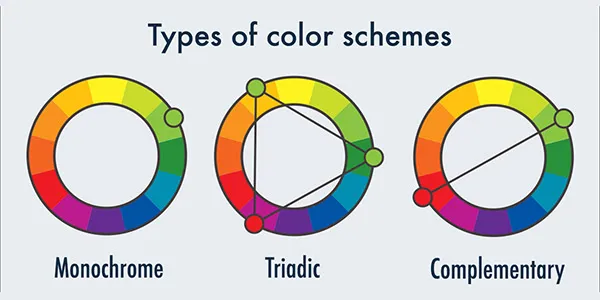
Aby konsekwentnie i prosto używać kolorów w projekcie infografiki, możesz rozważyć 3 schematy kolorów: monochromatyczny, triadyczny i uzupełniający . Monochromatyczny schemat kolorów wykorzystuje kolory o tym samym odcieniu, ale o różnym nasyceniu, więc uważaj, aby ustawić kolory w taki sposób, aby nie wydawały się zbyt matowe. Początkującym łatwiej jest zacząć od triadycznego schematu kolorów, w którym kolory są w równej odległości na kole kolorów. Kolory uzupełniające znajdują się na przeciwległych końcach koła kolorów i doskonale nadają się do tworzenia kontrastu.

3 Rodzaje schematów kolorów dla infografiki.
Na koniec zawsze bierz pod uwagę kontekst swojej infografiki, aby wybrać kolory, które wywołują właściwe skojarzenia. Na przykład, jeśli projektujesz infografikę na okres świąteczny, najlepiej trzymać się czerwono-zielonej kolorystyki.
4. Typografia ma duże znaczenie
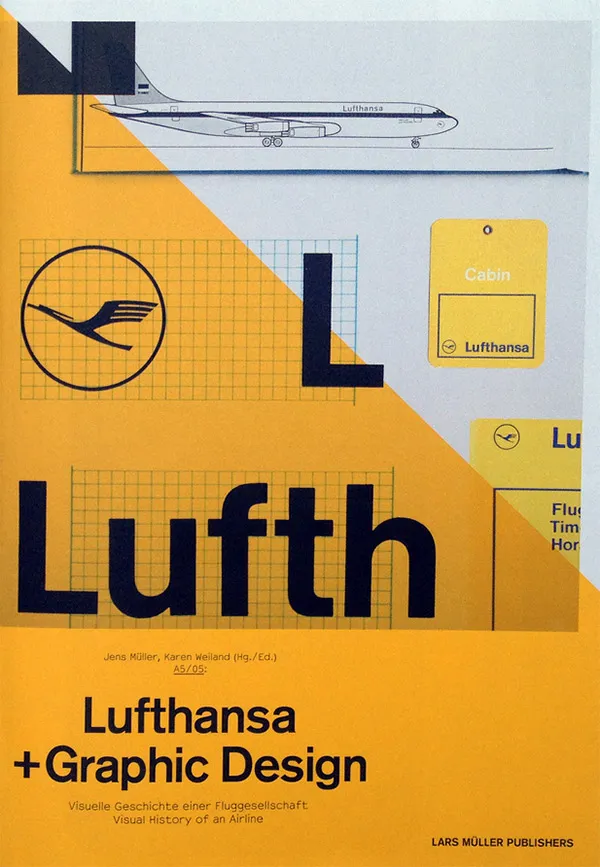
Jedną z największych spuścizn szkoły artystycznej Bauhausu jest typografia. Liderzy Bauhausu uważali, że typografia jest integralną częścią grafiki, a słowa powinny być umieszczane pod ostrymi kątami. Jednak znaczenie słowa miało większe znaczenie niż jego projekt.
To przekonanie dało współczesnym projektantom ważną lekcję. Zachęcił ich do kreatywności w zakresie stylów czcionek, ale także ostrzegł ich, aby nie odbiegali od rzeczywistego przesłania, które chcą wyrazić. Według Bauhausu podstawową funkcją typografii jest komunikacja, a komunikacja powinna pojawiać się w „najkrótszej, najprostszej, najbardziej przenikliwej formie”.

Najlepsze z krojów Bauhausu dążą do przejrzystości i prostoty.
Przy projektowaniu infografik z zasady powinniśmy używać czcionek, które są czytelne i proste, aby komunikować się jasno. Nadmiernie dekoracyjne czcionki do kopiowania tekstu utrudniają czytanie i rozpraszają uwagę, ponieważ tekst rzadko jest centralnym punktem projektu.
5. Układ siatki
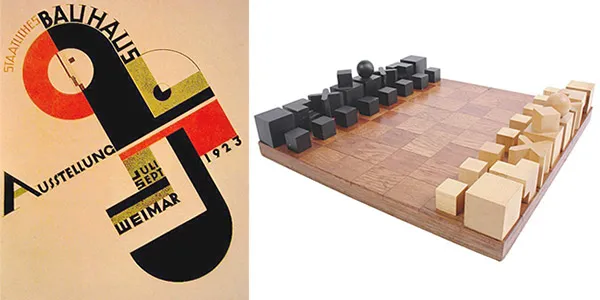
Dobre wyrównanie sprawia, że cały świat różni się w projektowaniu graficznym. Pionierzy Bauhausu wierzyli w minimalistyczne podejście do organizacji wizualnej, gdzie wszystko jest ciasno ściśnięte w prostokąty i kwadraty. Siatka ma sens dla praktycznych projektantów Bauhausu. Wiele elementów wystroju Bauhausu jest zgodnych ze ścisłą siatką, na przykład okładka książki i szachownica poniżej.

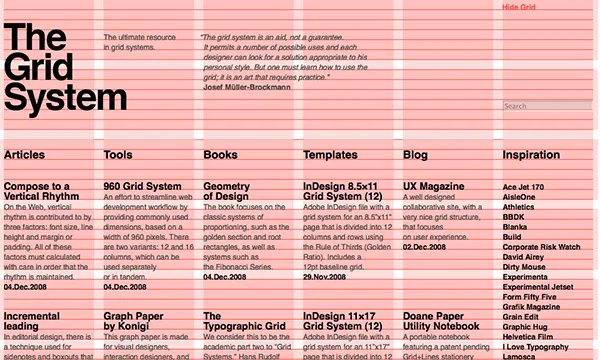
Projektowanie dla sieci.
Obecnie system siatki jest powszechnie używanym systemem wyrównania przez grafików i projektantów stron internetowych dla układów stron. Pozostaje skutecznym systemem do utrzymywania hierarchii wizualnej w całej sekcji treści. W przypadku projektowania infografik przestrzeganie systemu siatki jest koniecznością, ponieważ wiele elementów musi być ułożonych, zorganizowanych i ustrukturyzowanych, aby stworzyć przejrzystą hierarchię wizualną.

Jak system grid jest wykorzystywany w projektowaniu graficznym.
Korzystając z systemu siatek opartych na kolumnach, takiego jak siatka 6 kolumn powyżej, można ustawić wytyczne dotyczące interakcji elementów projektu z każdym z nich. To stanowi podstawę silnych relacji wizualnych w Twoim projekcie. Ponadto do tworzenia rytmu i ruchu można wykorzystać systemy siatek. W powyższym projekcie kolorystycznym magazynu Bauhaus, siatka ułożona ukośnie tworzy wrażenie ruchu, podczas gdy gęsto zaludnione elementy na środku siatki dają poczucie grawitacji.
Jeśli klejem, który łączy treść, jest oparty na kolumnach system siatki, użycie marginesów pomaga uporządkować gęste wyświetlanie informacji. Zapewne zauważyłeś, jak hojne wykorzystanie białej przestrzeni i szerokich marginesów w projektach Bauhausu tworzy czysty, uporządkowany wygląd.
Wreszcie, posiadanie systemu siatki pomaga przełamać siatkę. Twój projekt nabiera natychmiastowego wpływu, gdy celowo łamiesz zasady. Dzięki temu Twoja infografika będzie od razu bardziej zapadająca w pamięć wśród wielu układów infografik do wycinania ciasteczek. Jako przykład weźmy poniższą infografikę, przerwanie prostokątnej siatki u góry tworzy uderzający efekt wizualny, podczas gdy reszta siatki strony została zachowana w stanie nienaruszonym, aby zachować wizualną harmonię całego projektu.

Dobry przykład zerwania siatki.
Twoja kolej
Oto pięć podstawowych lekcji z Bauhausu, które możesz wykorzystać w swoim następnym projekcie infografiki. Czy uważasz, że są łatwe do zrozumienia i praktyczne do naśladowania? Czy odkryłeś inne zasady Bauhausu odpowiednie dla projektów infografik?
A jeśli jesteś gotowy na skok, wypróbuj te zasady projektowania za pomocą kreatora infografik, takiego jak Visme, który jest dostarczany z szablonami, dzięki czemu możesz skupić się na zabawie z wyborem odpowiedniej czcionki, koloru i układu wizualnego.
