11 podstawowych zasad projektowania dla grafików
Opublikowany: 2019-01-15Projektanci graficzni pomagają budować markę firmy. Aby skutecznie przełożyć koncepcje i idee na formę, projektanci muszą dobrze rozumieć podstawy projektowania graficznego. Istnieje ciągła potrzeba projektowania wysokiej jakości, niezależnie od tego, czy chodzi o reklamy, banery, wideo czy treści internetowe. Jako projektanci powinniście być w stanie powiedzieć, co wizualnie działało lepiej i dlaczego. Aby zbadać ten związek, projektanci muszą poświęcić czas na uczenie się i ponowne poznawanie tych zasad.
1. Wyrównanie
Każdy element, który umieścisz na stronie, wpływa na ogólny projekt strony. Jeśli elementy są rozmieszczone w przypadkowej kolejności, projekt z pewnością będzie wyglądał niechlujnie lub niechlujnie. Synchronizując wiele elementów ze sobą lub z tłem, będziesz mógł uporządkować swój projekt i stworzyć płynne połączenie wizualne, które uporządkuje ogólny układ.
2. Równowaga
Równowagę tworzy się poprzez równomierne rozmieszczenie elementów w całym projekcie. Każdy element na Twojej stronie ma swoją wagę. Rozumiejąc to, możesz dokonywać mądrych wyborów dotyczących miejsca ich umieszczenia. Równowaga może być symetryczna lub asymetryczna. Równowaga symetryczna waży elementy równomiernie na obu końcach strony, podczas gdy projekty asymetryczne ważą projekt tylko z jednej strony strony. Symetryczne projekty są zwykle przyjemniejsze dla oka, podczas gdy asymetryczne projekty przynoszą więcej wizualnego zainteresowania twoją kompozycją.
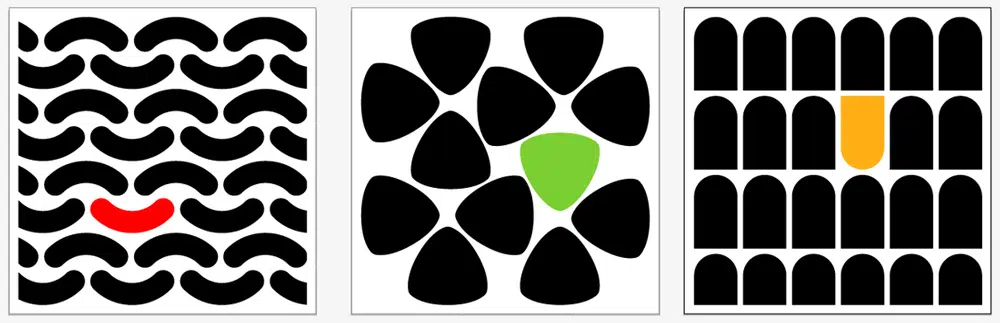
3. Kontrast
Kontrast może pomóc w podkreśleniu. Gdy masz 2 elementy projektu, które znajdują się po przeciwnej stronie spektrum projektowania, tworzą kontrast. Projektanci tworzą kontrast w typografii, wybierając dwa kroje pisma o zupełnie innych cechach. Możliwe jest również uzyskanie kontrastu poprzez umieszczenie ciemnego tekstu na jasnym tle i odwrotnie. Kontrast może stworzyć różnicę między tymi samymi elementami w Twoim projekcie.
4. Powtórzenie
Powtarzanie to podstawowy element projektu, który tworzy rytm. Tworząc powtarzające się wzory, projektanci mogą zapewnić spójność, a to z kolei może pomóc wzmocnić ogólny projekt. Spójność i powtarzalność jest szczególnie pomocna w tworzeniu marki, ponieważ chcesz, aby Twoja identyfikacja wizualna była natychmiast rozpoznawalna.
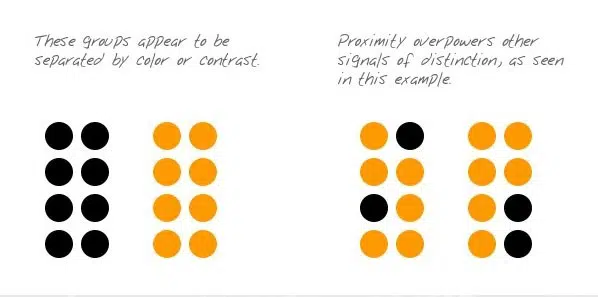
5. Bliskość
Bliskość pomaga w tworzeniu relacji różnych elementów na Twojej stronie internetowej. Może to również sprawić, że elementy projektu będą bardziej zorganizowane. Grupując elementy razem i łącząc je wizualnie według koloru i rozmiaru czcionki, możesz bawić się bliskością w swoim projekcie.
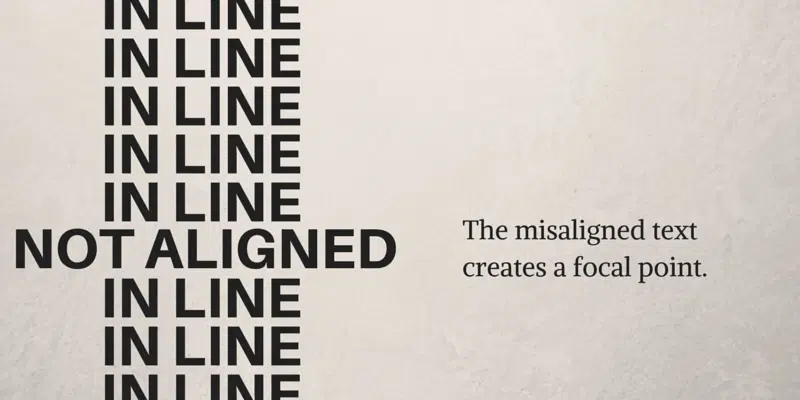
6. Hierarchia wizualna
Hierarchia wizualna to kolejność tworzenia poszczególnych elementów na stronie. Przypisując różne wagi do różnych elementów w projekcie, możesz utworzyć wizualną hierarchię, która pomoże poprowadzić widza przez różne elementy projektu. Hierarchię wizualną można utworzyć na kilka sposobów. Umieszczenie najważniejszego elementu na górze strony, użycie większych/grubszych czcionek i użycie shaped, aby utworzyć punkt centralny. Zastanów się, jaki byłby najważniejszy przekaz lub grafika i znajdź dla niego miejsce na stronie. Wyśrodkowując element i tworząc wizualne połączenie z drugorzędnymi elementami w projekcie, pomożesz stworzyć angażujący układ.

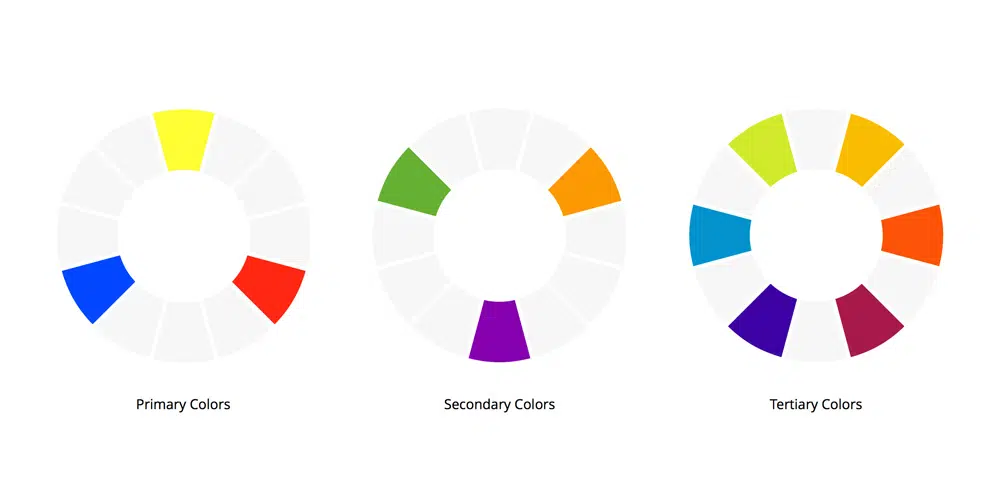
7. Kolor
Kolor odgrywa dużą rolę w projektowaniu stron internetowych i zwykle dyktuje ogólny nastrój projektu. Podczas pracy nad projektem ważne jest staranne dobranie kolorów. Każdy kolor może reprezentować coś znaczącego, a to z kolei może pomóc widzowi lepiej zrozumieć Twoją grafikę. Na przykład kolor zielony często kojarzy się ze spokojem lub spokojem, podczas gdy czerwienie mogą reprezentować gniew, a żółty poczucie szczęścia. Dowiedzenie się więcej o teorii kolorów i jej wpływie na projekt może zapewnić większą przejrzystość wyborów projektowych.
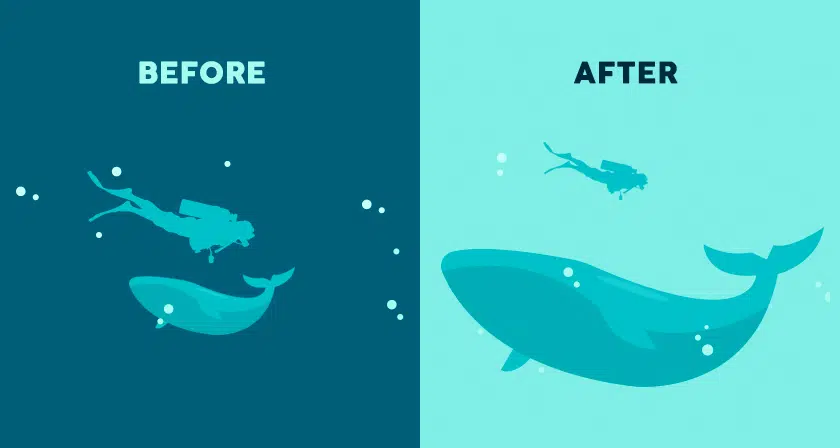
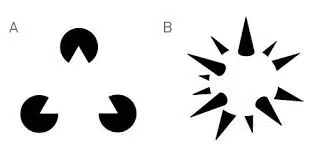
8. Negatywna przestrzeń
Spacje w projekcie, które często są puste, nazywane są przestrzeniami ujemnymi. Gdy jest używany kreatywnie, może pomóc w kształtowaniu i podkreślaniu ważnych obszarów w projekcie. Dodanie białej przestrzeni lub negatywnej przestrzeni w elementach i wokół nich może dać Twojej kompozycji więcej miejsca na oddech.
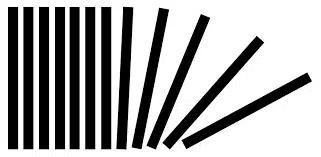
9. Ruch
Aby móc opowiedzieć historię poprzez twoje projekty, projektanci muszą być w stanie poprowadzić widza przez różne elementy twojego projektu. Ruch tworzy historię. Jeśli wzrok widza utknie na elemencie projektu, oznacza to, że wszystkie elementy projektu nie współgrają ze sobą. Dopasowanie, kontrast i równowaga współdziałają w tworzeniu ruchu. Upewnij się więc, że dostosujesz elementy tak, aby wszystko mogło pomóc w osiągnięciu harmonii.
10. Nacisk/układ
Kiedy pracujesz nad koncepcją wizualną, zawsze zaczynaj od stworzenia mentalnego zarysu ostatecznego układu. Pomoże Ci to zrozumieć i zastanowić się nad wyborami projektowymi. Na przykład, gdzie umieścić najważniejszy element lub grafikę w swoim projekcie. Wyczucie układu może zapewnić przejrzystość i porządek, którego potrzebujesz, aby stworzyć piękny układ.
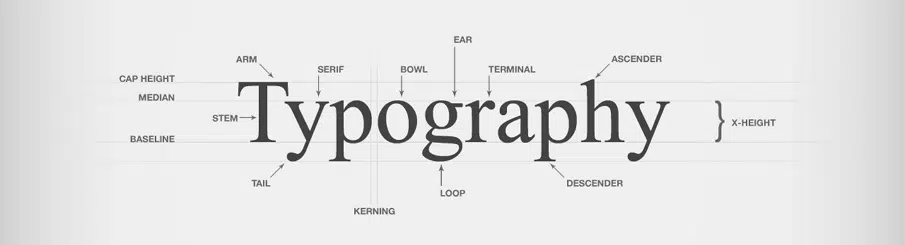
11. Typografia
Jeśli chodzi o typografię w projektowaniu stron internetowych, wybory czcionek mogą mieć ogromną rolę w określaniu ogólnego tonu strony. Eksperymentując z rozmiarami, kontrastem i stylami czcionek, projektanci są w stanie wywołać silne reakcje emocjonalne u odbiorców.
Jak wykorzystać te zasady w swoim projekcie?
Teraz nadszedł czas, aby zastosować te zasady do swojego projektu — dzięki temu Twoja praca będzie bardziej efektywna i przyciągająca wzrok. Chociaż aby móc tworzyć własne, niepowtarzalne style, powinieneś również łamać zasady. Mamy nadzieję, że dzięki tym wskazówkom stworzysz efektowną kompozycję, która pomoże Ci wywrzeć świetne wrażenie podczas pracy z klientami. Jeśli te informacje okazały się pomocne, napisz do nas i powiedz dlaczego!