Jak upiec warstwy testów dostępności w swoim procesie?
Opublikowany: 2022-03-10Podczas tworzenia witryn lub aplikacji testowanie ułatwień dostępu ma kluczowe znaczenie, aby upewnić się, że to, co tworzysz, będzie działać dla wszystkich użytkowników. Obejmuje to użytkowników niepełnosprawnych, a także osoby z tymczasowymi i sytuacyjnymi ograniczeniami (np. współpracownik, który złamał rękę na nartach lub klient, który jest na dworze ze swoim telefonem z odblaskiem na ekranie).
Zamierzamy pokazać, jak „warstwowo” testować dostępność, korzystając z różnych narzędzi i podejść na różnych etapach cyklu życia produktu cyfrowego, aby wcześnie wykrywać problemy z dostępnością — gdy ich naprawienie jest łatwiejsze i tańsze. Warstwowe podejście do testowania witryny pod kątem dostępności poprawia również użyteczność witryny — co z kolei zwiększa bazę klientów i zmniejsza liczbę zapytań dotyczących obsługi klienta. Może zarówno zarobić, jak i zaoszczędzić pieniądze.
Użyjemy analogii z ciastem warstwowym, aby omówić różne warstwy testowania dostępności i kiedy ich użyć. Analogie żywności stały się dość popularne w świecie dostępności!

To podejście sprawdziło się dla nas obojga. Mike jest doświadczonym rzecznikiem ułatwień dostępu i starszym strategiem w rządowej firmie technologicznej (CivicActions), a Kate jest szefem usług w platformie testowania ułatwień dostępu (Fable).
Podczas gdy Mike przygląda się testom ułatwień dostępu z bardziej technicznego punktu widzenia na wczesnym etapie rozwoju i sprawdza zgodność w działających witrynach, Kate skupia się na wrażeniach użytkownika . Oboje zdaliśmy sobie sprawę, że połączenie wielu rodzajów testów dostępności w całym cyklu życia produktu jest potężnym sposobem na poprawę ogólnej dostępności produktu. W tym artykule podzielimy się niektórymi rzeczami, których się nauczyliśmy.
Większość organizacji podchodzi do dostępności na trzy główne sposoby:
- Uruchamianie narzędzi do sprawdzania kodu i/lub interfejsu użytkownika.
Jest to często określane jako „testowanie automatyczne”, ponieważ używasz oprogramowania do automatycznego testowania wielu problemów związanych z dostępnością naraz. - Korzystanie z komputera w inny sposób niż zwykle.
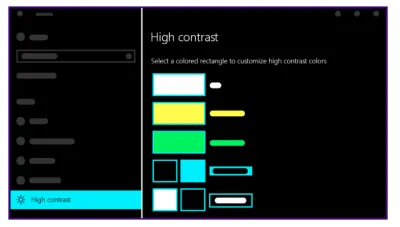
Na przykład, nie używając myszy, powiększając przeglądarkę do 200%) lub przełączając się w tryb wysokiego kontrastu systemu Windows.
Tryb wysokiego kontrastu prosi o wybranie określonego kolorowego prostokąta w celu dostosowania kolorów o wysokim kontraście. (Źródło obrazu: Microsoft) (duży podgląd) - Korzystanie z technologii wspomagających i użytkowników niepełnosprawnych w celu sprawdzenia problemów z użytecznością.
Jest to często określane jako „testowanie ręczne”, ponieważ wymaga od osoby oceny problemów z dostępnością.
Zbyt wiele organizacji polega wyłącznie na jednym rozwiązaniu ułatwień dostępu, aby zweryfikować swoją witrynę. Żadne narzędzie lub proces nie może dać organizacji pewności, że faktycznie zaspokaja potrzeby jak największej liczby osób.
Jak zabezpieczyć wpisowe w celu ułatwienia dostępu?
W wielu organizacjach, aby przeprowadzić testy dostępności, potrzebni są dyrektorzy, którzy ustalają priorytety i wspierają pracę. Oto wskazówki, jak to zrobić, jeśli nie masz jeszcze wpisowego w celu ułatwienia dostępu:
- Sprawdź, czy istnieje wymóg prawny, aby Twoja organizacja była dostępna.
„Ustawa o dostępności” i „Ustawa o niepełnosprawności” to wyszukiwane hasła, które powinny znaleźć odpowiednie przepisy w większości krajów. Podział ryzyka prawnego może być odpowiednią zachętą dla niektórych organizacji. - Dowiedz się, co robią Twoi konkurenci.
Sprawdź, czy na ich stronach internetowych znajduje się oświadczenie o dostępności. Większość organizacji chce wyprzedzić konkurencję i wiedząc, że inni traktują dostępność jako priorytet, może załatwić sprawę. - Połącz się z obsługą klienta, aby dowiedzieć się, czy istnieją skargi na ułatwienia dostępu.
Jeśli to możliwe, skontaktuj się bezpośrednio z klientami, aby usłyszeć o ich doświadczeniach i podzielić się tymi historiami z liderami firmy. Słyszenie o niezadowolonych klientach może być ogromnym motywatorem. Jeśli możesz uzyskać pozwolenie od klientów, nagraj demonstrację, w której stoją przed wyzwaniami związanymi z Twoimi produktami. Taki film może być bardzo atrakcyjny. - Wyjaśnij koszty finansowe i nagrody.
Wiele firm uważa, że nie stać ich na zapewnienie dostępności, ale jest to znacznie bardziej przystępne cenowo, gdy jest zintegrowane z codzienną pracą, a nie później. Istnieje również potencjalny dochód od osób niepełnosprawnych — globalnie stanowią one ponad 3 biliony dolarów dochodu rozporządzalnego.

- Znajdź odpowiedniego mistrza.
Są szanse, że na najwyższych szczeblach organizacji jest już ktoś, kto dba o ludzi i postępuje właściwie. Może to być kierownik ds. różnorodności i integracji, ktoś walczący o zrównoważony rozwój środowiska lub inne kwestie. Być może jest to ktoś, kto ma niepełnosprawnego przyjaciela lub członka rodziny. Uświadomienie im dostępności może być wszystkim, co jest potrzebne, aby na nowo skoncentrować się na ich wysiłkach.
Zbieranie składników
Dostępność powinna być wpisana w proces tak wcześnie, jak to możliwe. Jednym z punktów wyjścia jest proces zamówień. Ułatwienia dostępu możesz uwzględnić w procesie przeglądu dowolnych systemów technologicznych, które kupujesz lub budujesz. DisabilityIN dysponuje doskonałymi zasobami na temat dostępnych zamówień IT.
Szukanie oświadczeń o dostępności dostawcy lub VPAT dla produktów może pomóc, ale może też pomóc zrobić szybki przegląd za pomocą niektórych narzędzi wymienionych w przepisie poniżej. Nie każde oprogramowanie jest tworzone w równym stopniu, więc chcesz mieć pewność, że współpracujesz z dostawcami, którzy aktywnie przyczyniają się do tworzenia narzędzi i procesów, które od samego początku ułatwiają priorytetowe traktowanie dostępności .
Innym sposobem na wczesne wprowadzenie ułatwień dostępu, jeśli tworzysz lub aktualizujesz system projektowania, jest wybranie biblioteki komponentów, która została zbudowana z myślą o ułatwieniach dostępu. Poszukaj bibliotek z jasnym oświadczeniem o dostępności i otwartą kolejką wydań, która umożliwia przeglądanie problemów.
Przykłady:
- Zespół Angular Components wbudował dostępność w bibliotekę Material UI . Na przykład składnik przycisku radiowego wykorzystuje grupę radiową z etykietą aria. Każdy przycisk radiowy jest odczytywany jako zaznaczone lub niezaznaczone dla użytkownika czytnika ekranu, przyciski można wybrać za pomocą klawiszy strzałek, takich jak standardowe przyciski radiowe HTML, a stan skupienia jest wyraźnie widoczny.
- Reakit for React opisuje funkcję ostrzegania o dostępności na swojej stronie dostępności, która informuje programistów, kiedy potrzebna jest etykieta aria.
- Dostępna biblioteka komponentów internetowych Lion wykorzystuje etykietę a11y do oznaczania problemów z ułatwieniami dostępu w serwisie GitHub, dzięki czemu możesz zobaczyć, co jest ulepszane, i w razie potrzeby otworzyć własny problem.
Innym sposobem na osadzenie ułatwień dostępu w procesie jest zaktualizowanie jednej z person używanych przez zespół w celu uwzględnienia niepełnosprawności. Wiele osób ma więcej niż jedną niepełnosprawność, więc stworzenie co najmniej jednej osoby z kilkoma niepełnosprawnościami zapewni, że ta publiczność będzie na pierwszym miejscu we wszystkich wczesnych pracach projektowych.

Aby urozmaicić tę osobowość, porozmawiaj z osobami z rzeczywistą niepełnosprawnością — w tym z ograniczeniami tymczasowymi i sytuacyjnymi — aby pomóc Ci zrozumieć, w jaki sposób korzystają z technologii, witryn i aplikacji w prawdziwym świecie. Co piąta osoba cierpi na trwałą niepełnosprawność, ale 100% populacji w pewnym momencie swojego życia stanie w obliczu upośledzenia wzroku, słuchu, ruchu lub funkcji poznawczych. Nasze persony mogą odzwierciedlać:
- osoby z alergiami, bezsennością lub złamanymi kośćmi;
- osoby korzystające z przestarzałej technologii lub korzystające z komputerów na zewnątrz; lub nawet
- ludzie, którzy zmieniają swoją technologię, używają jej w zależności od lokalizacji (na przykład wyłączają obrazy, gdy muszą zaoszczędzić przepustowość Internetu).
Takie drobne zmiany mogą mieć duży wpływ na sposób myślenia Twojego zespołu. Jednym ze sposobów wprowadzenia tej zmiany w kierownictwie i zespołach jest porozmawianie o tym, w jaki sposób sprawi, że Twoje persony będą bardziej odzwierciedlać rzeczywistych użytkowników — na czym polega sens person. Muszą być realistyczne.
Jednym z najskuteczniejszych sposobów angażowania osób niepełnosprawnych jest umożliwienie im pomocy przy współprojektowaniu usług i produktów. Australia ma bezpłatny zestaw narzędzi szkoleniowych na temat współprojektowania z osobami niepełnosprawnymi. Jest też świetne studium przypadku, w którym jedna firma prowadziła sesje współprojektowania z osobami z trudnościami w uczeniu się w imieniu rządu Wielkiej Brytanii.

Starsze IT
Czy nam się to podoba, czy nie, większość decyzji dotyczących IT w organizacji zapadła miesiące (jeśli nie lata) temu. Nawet gdy jesteś w gorączce procesu zaopatrzenia, dostępność jest zwykle tylko jednym z wielu czynników. Tego należy się spodziewać — nawet w organizacjach, które pasjonują się dostępnością.

W przypadku starszej technologii pierwszym krokiem jest po prostu podniesienie świadomości dostawcy lub zespołu na temat znaczenia dostępności. Jeśli potrafisz szczegółowo opisać problemy z dostępnością, które chcesz naprawić za pomocą zautomatyzowanych narzędzi, może to pomóc w dostosowaniu sposobu, w jaki dostawca uszereguje swoją kolejkę problemów. Nie zawsze istnieje portal społecznościowy, na którym można publikować takie obawy, ale może istnieć społeczność na Twitterze lub Reddicie, w której możesz ujawnić problemy.
Ponadto może istnieć motyw, który można dostosować, aby rozwiązać niektóre problemy. Niektóre rozwiązania mogą oferować interfejs programowania aplikacji (API), który umożliwiłby programiście zbudowanie wokół niego dostępnego interfejsu użytkownika.
Jeśli dostawca ma konkurentów, przydatne może być podkreślenie funkcji ułatwień dostępu, które są zawarte w tym produkcie. Warto przypomnieć sprzedawcom, że masz opcje.
Jeśli starszy dział IT jest produktem zbudowanym wewnętrznie, dobrym sposobem na jego szybką ocenę jest użycie samej klawiatury. Jeśli nie możesz korzystać z produktu za pomocą klawiatury (na przykład nie ma widocznego fokusa lub interfejs użytkownika można kliknąć tylko myszą), prawdopodobnie będzie to dużo wysiłku, aby poprawić dostępność produktu.
Rozważ zaoferowanie alternatywnych sposobów dostępu do usługi (np. pomoc telefoniczna, osobista usługa lub poczta e-mail), aby osoby, które nie mogą uzyskać cyfrowego dostępu do produktu z powodu barier dostępności, nadal mogą uzyskać to, czego potrzebują.
Pomyśl o mapie drogowej organizacji oraz o tym, kiedy może być wykonalne uaktualnienie lub wycofanie produktu i porównaj z tym koszt i wysiłek związany z dostępnością. Jeśli masz inne, nowsze produkty, które nie są dostępne, skoncentrowanie wysiłków na tych produktach może być bardziej produktywne, jeśli starsze narzędzie zbliża się do końca.
Przepis
Oto przykład kompleksowego podejścia do testowania ułatwień dostępu, z pięcioma warstwami dla naprawdę pysznego ciasta do testowania ułatwień dostępu. Dowiedz się, jaki będzie twój budżet, a następnie wyceń wszystkie różne podejścia do testowania. Niektóre są bezpłatne, inne będą kosztować. W następnej sekcji podajemy porady, od czego zacząć, jeśli wszystkie te warstwy testowania nie zmieszczą się w Twoim budżecie.
Badanie potrzeb użytkowników
Upewnij się, że kwestionariusz, którego używasz do sprawdzania potencjalnych uczestników badania, pyta o korzystanie z technologii wspomagających. Ułatwi to integrację osób niepełnosprawnych z istniejącym procesem badawczym bez dodatkowych kosztów. Jeśli nie masz szczęścia znaleźć uczestników w ten sposób, spróbuj skontaktować się z organizacjami osób niepełnosprawnych.Możesz także zmodyfikować istniejące persony użytkownika, aby uwzględnić użytkowników niepełnosprawnych. Możesz pożyczyć aspekty profili użytkowników z Gov.UK, jeśli chcesz to zrobić szybko i tanio. Jeśli masz na to budżet, dodaj osoby niepełnosprawne do recenzji prototypów i projektów. Może to być najłatwiejsze, jeśli zaangażujesz dostawcę, który oferuje tego typu usługi, stąd potrzeba budżetu. Alternatywnie możesz zapłacić uczestnikom bezpośrednio.
Udoskonal swój proces
Zachęć programistów, projektantów i autorów treści do włączenia kontroli dostępności w ramach ich procesu. Oto sposoby na zrobienie tego za pomocą bezpłatnych automatycznych narzędzi testowych:- Pobierz bezpłatne rozszerzenia/wtyczki do przeglądarek, aby przeprowadzić testy konkretnych stron w celu sprawdzenia projektów (WAVE lub Accessibility Insights)
- Jeśli używasz testów ciągłej integracji w ramach procesu kompilacji dla programistów, upewnij się, że oceniasz dostępność (istnieją do tego bezpłatne narzędzia typu open source, takie jak Ax Core i Pa11y)
- Daj autorom treści narzędzia w interfejsie WYSIWYG, aby zidentyfikować dodane przez nich bariery (HTML Code Sniffer)
- Upewnij się, że regularnie indeksujesz swoją witrynę, aby wykryć problemy z ułatwieniami dostępu. Jeśli to możliwe, uruchamiaj roboty indeksujące zarówno w środowisku pomostowym, jak i produkcyjnym (Purple Hats to bezpłatna opcja typu open source)
Ręczna kontrola jakości
Nie musisz dodawać dodatkowych osób do kontroli jakości, po prostu zintegruj ją z istniejącym procesem. Jeśli robisz tylko jedną rzecz, przestań używać myszy podczas zwykłej kontroli jakości. Złapiesz błędy dostępności wraz z innymi błędami funkcjonalnymi. Jeśli chcesz zrobić więcej, przetestuj za pomocą czytników ekranu i lup.Oto różne sposoby ręcznego przeprowadzania kontroli dostępu bez kupowania jakichkolwiek narzędzi:
- Czy możesz uzyskać dostęp do swojej witryny bez myszy? Używaj prostych testów ręcznych tylko z klawiatury, aby oceniać nowe składniki i zawartość.
- Przeglądaj swoją witrynę z powiększeniem ustawionym na 200% lub większym, korzystając z wbudowanych w przeglądarce narzędzi do powiększania ( Ctrl + + ).
- Przełącz przeglądarkę lub system operacyjny w tryb ciemny i sprawdź, czy Twoja witryna działa dobrze dla osób o wrażliwości na światło.
- Przeprowadzaj testy na poziomie sprintu z programistami i projektantami za pomocą technologii wspomagających (VoiceOver, Microsoft Narrator i NVDA to opcje bezpłatne).
Testowanie użytkownika
W dużych środowiskach korporacyjnych z budżetem przeznaczonym na ułatwienia dostępu można płacić użytkownikom technologii wspomagających za testowanie funkcjonalności w środowisku pomostowym przed uruchomieniem.Nic nie daje większej pewności, że Twój produkt będzie działał dla osób niepełnosprawnych, niż walidacja z użytkownikami. Nawet doskonały wynik zgodności WCAG nie daje takiej pewności, jak prawdziwa osoba korzystająca z produktu.
Osoby niepełnosprawne są często proszone o wykonywanie pracy za darmo, co jest problematyczne, ponieważ wiele osób niepełnosprawnych znajduje się już w niekorzystnej sytuacji ekonomicznej. Jeśli pracujesz nad osobistym projektem i nie masz budżetu, spójrz na swoją sieć i zobacz, czy są ludzie, którzy byliby zainteresowani pomocą w zamian za równoważną przysługę.
Przegląd specjalistyczny
Jeśli Twoja organizacja ma zespół ds. ułatwień dostępu, poproś go o wykonanie wstępnej wersji testowania akceptacji użytkownika. W tym miejscu możesz uzyskać szczegółowe informacje zwrotne na temat zgodności z WCAG, które mogłeś przegapić na wcześniejszych etapach.Pomyśl o tym jako o ostatecznym sprawdzeniu; Twój zespół ds. dostępności nie wykonuje całej pracy nad dostępnością, każdy ma swoją rolę do odegrania. Zespoły ds. dostępności są najskuteczniejsze, gdy ustalają standardy, zapewniają szkolenia, udzielają wskazówek i oceniają zgodność. Wspierają wysiłki na rzecz dostępności, ale nie są jedynymi, którzy wykonują prace nad dostępnością. W ten sposób żadna osoba ani zespół nie stanie się wąskim gardłem.
Jeśli nie masz zespołu, możesz zatrudnić specjalistów ds. ułatwień dostępu, aby zrobili recenzje przed wydaniem.
Gdzie zacząć
Zacznij tam, gdzie jesteś. Celem nie jest doskonałość, ale ciągłe doskonalenie. Wdrożenie wszystkich warstw jednocześnie nie musi być celem. Chodzi raczej o rozpoczęcie od jednej lub dwóch warstw, a następnie stopniowe dodawanie kolejnych warstw w miarę postępów zespołu w testowaniu ułatwień dostępu. Mały kawałek ciasta jest lepszy niż brak ciasta.
Osoby
- Jeśli nie masz doświadczenia z ułatwieniami dostępu, zacznij od dodania bezpłatnego rozszerzenia przeglądarki, aby znaleźć problemy z ułatwieniami dostępu i zacznij od nauczenia się, jak naprawić wyświetlane błędy. Pasek narzędzi WebAIM WAVE jest do tego świetny.
- Zacznij udostępniać przydatne informacje o ułatwieniach dostępu. Może to być tylko na Twitterze lub Reddicie, ale możesz również rozpocząć biuletyn, aby zwiększyć świadomość.
- Zapisz się na webinaria lub wydarzenia poświęcone ułatwieniom dostępu, aby dowiedzieć się więcej.
Drużyny
- Zespół o silnym podejściu projektowym skoncentrowanym na użytkowniku może zacząć od warstwy pierwszej: wywiadów z osobami niepełnosprawnymi w ramach badań użytkowników.
- Zespół z silnym procesem zgodności IT może zainwestować w ściślejszą integrację zautomatyzowanych testów w procesie ciągłej integracji lub najpierw w robota indeksującego dla całej witryny.
- Znajdź sposoby na uwzględnienie ułatwień dostępu na wcześniejszym etapie procesu projektowania/rozwoju.
Organizacje
- Upewnij się, że masz znaczące oświadczenia dotyczące dostępności, które odzwierciedlają zaangażowanie Twojej organizacji w usuwanie barier dla osób niepełnosprawnych.
- Zbuduj sieć mistrzów, która pozwoli społeczności praktykującej rozwijać się i uczyć się od siebie nawzajem.
Ograniczenia zautomatyzowanych narzędzi
Każdy piekarz musi mieć arsenał narzędzi, na których może polegać. Istnieją zastrzeżone narzędzia ułatwień dostępu, które warto wziąć pod uwagę, ale istnieją również doskonałe narzędzia typu open source, w tym te, o których wspomnieliśmy w powyższym „przepisie”, które są dostępne za darmo.
W nowoczesnych witrynach dynamicznych ważne jest, aby używać zautomatyzowanych narzędzi do wykrywania błędów ułatwień dostępu na wczesnym etapie przed ich opublikowaniem w aktywnej witrynie. Ważne jest również, aby zaindeksować witrynę, aby upewnić się, że wszystkie strony są nadal zgodne po ich opublikowaniu i ciągłej aktualizacji.
Wyzwanie polega na tym, że projektanci i programiści często zakładają, że jeśli testy nie wykażą żadnych błędów, witryna jest dobra. Kiedy dajesz ludziom test, ludzie zwykle do niego piszą. Niestety, wielu projektantów i programistów zatrzymuje się, gdy eliminują błędy, które widzą w WAVE lub Axe.
Żeby było jasne, jest to niewielka część zespołów, która w ogóle to robi, ale jeśli chcemy, aby strony były postrzegalne, funkcjonalne i zrozumiałe dla większej liczby osób korzystających z różnych rodzajów technologii, musimy działać lepiej.
Zautomatyzowane narzędzia są świetne, ale ograniczone. Nawet najlepsze dostępne zautomatyzowane narzędzia wychwytują tylko około 30 do 40% błędów dostępności zgodności WCAG. Automatyczne narzędzie może stwierdzić, czy w obrazie brakuje alternatywnego opisu, ale nie może powiedzieć, czy opis jest całkowicie niedokładny lub użyty w niewłaściwym kontekście, a zatem bezużyteczny. To wciąż wymaga od osoby oceny.
Aby przekroczyć te ograniczenia, należy pamiętać, że dostępność nie oznacza automatycznie użyteczności dla osób niepełnosprawnych. Pomyśl o dostępności jako najniższym pasku; działa z technologią wspomagającą, ale aby wyjść poza „działa” do „jest przyjemny i łatwy w użyciu”, musisz przetestować na prawdziwych użytkownikach.
Wiele organizacji przeprowadza już testy użyteczności, ale większość nie obejmuje osób niepełnosprawnych. Jeśli masz problemy z rekrutacją bardziej zróżnicowanych uczestników, rozważ współpracę z organizacją, która ma społeczność użytkowników technologii wspomagających oraz platformę, która sprawi, że testowanie będzie szybkie i łatwe.
Zacznijmy piec!
Korzystaj z warstwowego podejścia do testowania dostępności, gdy pracujesz nad stworzeniem integracyjnej witryny internetowej. Nie polegaj tylko na jednym typie testów, aby znaleźć bariery dla osób niepełnosprawnych.
- Przetestuj swoje pomysły z użytkownikami technologii wspomagających na wczesnym etapie procesu
- Zintegruj regularne automatyczne sprawdzanie kodu z procesem budowania witryny
- Wykonuj testy ręczne przy użyciu technologii pomocniczych w ramach kontroli jakości
- Przetestuj z osobami niepełnosprawnymi przed uruchomieniem
- Przeprowadzaj kompleksowe przeglądy dostępności na inscenizacji

Pamiętaj, że celem nie jest uzyskanie wysokich wyników w narzędziu testowym ani nawet spełnienie wytycznych WCAG, ale raczej szersze udostępnienie treści, w tym użytkownikom technologii wspomagających.
Ostatecznie deklaracje dotyczące dostępności są wisienką na torcie. Dołącz oświadczenie o ułatwieniach dostępu z informacjami kontaktowymi w swojej witrynie, aby zapewnić pętlę opinii. Twoi użytkownicy są ekspertami i każdy powinien z czasem brać udział w ulepszaniu witryny.
