7 okropnych błędów w nawigacji w witrynie, których powinieneś unikać
Opublikowany: 2021-02-09Nawigacja w witrynie to jeden z najważniejszych elementów w projektowaniu witryny. Odwiedzający muszą korzystać z nawigacji, aby poruszać się po witrynie i szybko znajdować informacje, których szukają.
Jeśli nawigacja jest niejasna lub jeśli w jakikolwiek sposób wytrąca użytkownika z równowagi, ryzykujesz, że stanie się sfrustrowany i całkowicie opuści witrynę. Mówiąc najprościej, nawigacja po stronie powinna być przejrzysta i intuicyjna. Aby osiągnąć te cechy, przedstawiam 7 błędów, których naprawdę musisz unikać podczas projektowania nawigacji w witrynie.
1. Zbyt wiele opcji
Daj osobie 15 opcji do wyboru, a dokonanie wyboru zajmie jej więcej czasu niż gdybyś dał jej tylko 8 opcji. Im mniej możliwych wyborów, których ktoś może dokonać, tym szybciej może je ocenić, a następnie podjąć decyzję.
Niestety, jeśli chodzi o nawigację w witrynie, wiele firm próbuje wcisnąć wszystko, co możliwe, w główny pasek nawigacyjny swojej witryny, aby odwiedzający mieli natychmiastowy dostęp do wszystkich opcji strony.

Może to brzmieć jak dobry pomysł, ponieważ ułatwienie dostępu do treści jest wartościowym celem, ale przeciążenie linków nawigacyjnych w rzeczywistości zakończy się odwrotnym działaniem. Zamiast pozwolić odwiedzającym łatwo zobaczyć, jakie strony są dostępne, zostaną przytłoczeni szerokim wyborem i nie będą w stanie szybko podjąć decyzji, co dalej.
W chwili, gdy ci ludzie zaczną kwestionować, co powinni kliknąć dalej, ryzykujesz, że tak naprawdę klikną przycisk „Wstecz”, który odciągnie ich od Twojej witryny i jej mylącego schematu nawigacji.
Planując i projektując podstawową nawigację w witrynie, agresywnie edytuj to menu do najmniejszej możliwej liczby najważniejszych opcji. Przedstawiając mniej opcji z góry, faktycznie zachęcisz ludzi do dokonywania szybszych wyborów i zagłębiania się w Twoją witrynę.
2. Złe opcje
Innym błędem, który ludzie popełniają podczas planowania nawigacji witryny, zwłaszcza gdy zaczynają decydować, co pozostawić w głównej nawigacji i co przenieść do nawigacji podsekcji, jest to, że wycinają niewłaściwe elementy i zostawiają w linkach, które nie są ważne dla rzeczywistej witryny publiczność.

Pamiętaj, że strona internetowa musi być zaprojektowana z myślą o potrzebach osób, które będą z niej korzystać. W związku z tym należy się skoncentrować na treści lub funkcjach, które są dla nich ważne.
Link taki jak „Wiadomość od prezesa” może być ważny dla dyrektora generalnego firmy, ale jeśli klienci tej firmy nie szukają tej treści, umieszczenie go w rzędzie nawigacji jest błędne, zwłaszcza jeśli jest tam zamiast linku, który faktycznie jest ważna dla klientów witryny!

3. Idź duży lub idź do domu
Dzisiejsze strony internetowe są odwiedzane na różnych urządzeniach i rozmiarach ekranu. Czasy, w których do uzyskiwania dostępu do treści internetowych używano tylko gigantycznych monitorów stacjonarnych, już dawno minęły, więc aby odnieść sukces w dzisiejszym Internecie, witryny i ich nawigacja muszą być dostosowane do tak szerokiej gamy ekranów.
Schematy nawigacji są zbyt często projektowane wyłącznie dla monitorów z dużymi ekranami. Na mniejszych ekranach, w tym tabletach i telefonach, nawigacja ta zepsuje się i stanie się bezużyteczna. Dlatego strony internetowe muszą być budowane z responsywnym podejściem do obsługi wielu urządzeń.
Dzięki responsywnej witrynie nawigację można przeprojektować pod kątem różnych rozmiarów ekranu, aby była zawsze przejrzysta i łatwa w użyciu. Platforma taka jak Webydo, z ich doskonałym, responsywnym edytorem, to świetny sposób na zaprojektowanie różnych schematów nawigacji dla różnych rozmiarów, w których będzie wyświetlana witryna – a dzięki bezkodowej platformie programistycznej Webydo, po zaprojektowaniu nawigacji i stron, można łatwo opublikować jako działające strony internetowe!
4. Wylot menu chaos
Pracując nad edycją liczby opcji w głównym menu witryny, zaczniesz znajdować łącza i strony, które lepiej prezentują się jako podmenu. Na przykład główna nawigacja może mieć opcję „Nasza firma”, a pod tym przyciskiem/sekcją mogą znajdować się inne opcje, które są niezbędne dla witryny, ale nie są wystarczająco ważne, aby uzasadnić umieszczenie głównej nawigacji. Mogą to być:
- Historia firmy
- Zespół kierowniczy
- Referencje
- Kariera
Jednym ze sposobów prezentowania tych podmenu jest menu rozwijane lub wysuwane. W tym miejscu pojawia się menu po najechaniu kursorem myszy na łącze najwyższego poziomu. To leczenie, choć powszechne, może jednak zapobiec niektórym wyzwaniom.

Na przykład na urządzeniach z ekranem dotykowym, gdzie technicznie nie ma stanu „najechania”, chcesz mieć pewność, że Twoje linki są nadal dostępne dla użytkowników. Chcesz także uniknąć wysuwanych menu, które mają 3 lub więcej poziomów. Często trudno jest poruszać się po systemach menu, które mają wyskakujące okienka pochodzące z innych wyskakujących okienek, więc unikaj tych nieporęcznych menu w każdej projektowanej witrynie.
Jeśli chcesz dowiedzieć się więcej o tym, który typ nawigacji najlepiej pasuje do Twojej witryny, w sekcji Znaczenie wzorców projektowania nawigacji omówiono różne typy systemów nawigacji, korzystając z przykładów z najgorętszych witryn i aplikacji internetowych.
5. Niespójność
Gdy dana osoba zorientuje się, jak korzystać z menu nawigacyjnego i poczuje się komfortowo, gdzie wszystko jest, nie zmieniaj tego na niej! Witryny powinny mieć spójną nawigację przez całe doświadczenie — dla każdej iteracji menu, na różnych urządzeniach i niezależnie od tego, na jakiej stronie się znajdują. Podmenu mogą się zmieniać w zależności od strony, ale podstawowe nawigacje lub elementy sterujące powinny być ustawione w kamieniu.

6. Za długo
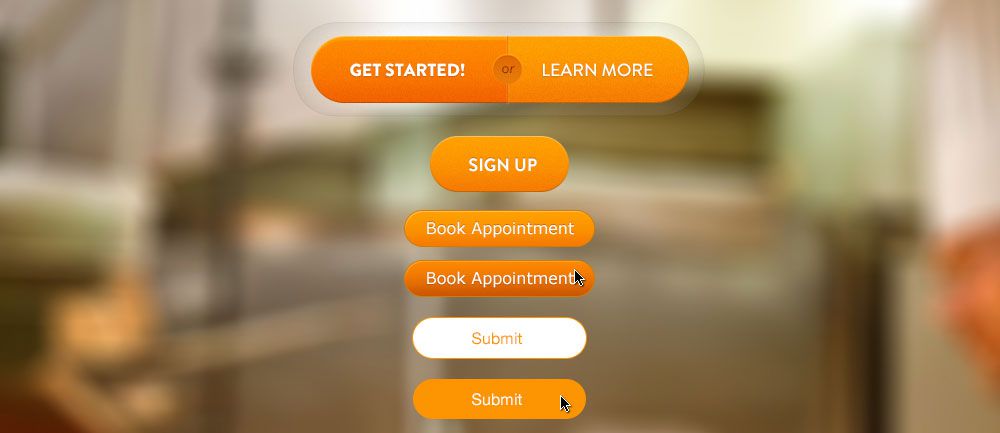
Edytowanie opcji nawigacji w witrynie w celu przedstawienia mniejszej liczby wyborów jest ważne, ale należy również upewnić się, że etykieta tekstowa pozostałych opcji jest krótka i ładna.
Link z napisem „Wszystko o naszej firmie” jest niepotrzebny, gdy tylko „Nasza firma”, „Firma”, „O nas” lub „O” wszystko działa dobrze. To może nie wydawać się dużą zmianą, ale przeszliśmy z 4 słów do zaledwie 1 lub 2.
Jeśli edytujesz w ten sposób cały pasek nawigacyjny, skutecznie zmniejszysz ilość tekstu, który ludzie muszą przetworzyć, o połowę, jednocześnie przekazując odpowiednią treść dla tych linków.
7. Zły ton
Każda strona internetowa ma ton. Ten ton może być luźny i przyjazny, może być profesjonalny i bezpośredni lub może być wiele innych możliwości. Bez względu na ton witryny, język nawigacji powinien ją odzwierciedlać.
Jeśli witryna ma być przyjazna i pomocna, bardziej odpowiedni może być link „Jak możemy pomóc” niż ten, który mówi po prostu „Usługi”. Rozumiejąc ton komunikatu witryny, możesz zaprojektować nawigację spójną z tym tonem.

Tak, w tym przypadku pierwszy tekst jest znacznie dłuższy niż drugi, co wydaje się sprzeczne z innymi wskazówkami przedstawionymi w tym artykule, ale pamiętaj, że nie chodzi o to, aby tekst był jak najkrótszy, ale o dokonanie właściwych wyborów. Obejmuje to odpowiednią długość tekstu, ale obejmuje również odpowiedni ton, opcje i nie tylko.
Jeśli szukasz rozwiązania projektowego lub pomysłów na nawigację własnej witryny, zajrzyj do tego posta.
W zamknięciu
Projekt nawigacji w witrynie może stworzyć lub zepsuć doświadczenie. Zapewniając, że struktura nawigacyjna jest przejrzysta i łatwa w użyciu, zachęcasz odwiedzających do spędzenia czasu w witrynie i pomagasz skierować ich do treści lub funkcji, które są dla nich ważne i ważne dla Twojej firmy.
