Niesamowite narzędzia UX/UI, których powinieneś użyć
Opublikowany: 2018-04-18Treść nadal może być królem, jeśli chodzi o projektowanie stron internetowych lub aplikacji. Wciąż konieczne jest zapewnienie odwiedzającym środków do realizacji celów, które sobie przyświecali w pierwszej kolejności. To jest rola, jaką odgrywa interfejs użytkownika i UX projektu, i jest to rola, która często może być wyzwaniem do spełnienia.
Zapotrzebowanie na projektantów UX jest szczególnie duże i stale rośnie. Jesteś już lub myślisz o zostaniu projektantem UX?
To dobre miejsce; zwłaszcza jeśli masz odpowiedni zestaw umiejętności. Jednak nadal potrzebujesz odpowiednich narzędzi, aby być w najlepszej formie. Dzieje się tak, ponieważ istnieją obszary projektowania, których wiele narzędzi do tworzenia stron internetowych nie obejmuje odpowiednio lub w ogóle nie obejmuje.
Siedem narzędzi UX / UI omówionych w tym poście obejmuje te obszary i dobrze je obejmuje. Sprawdź je, aby zobaczyć, co mogą dla Ciebie zrobić.
- Mason
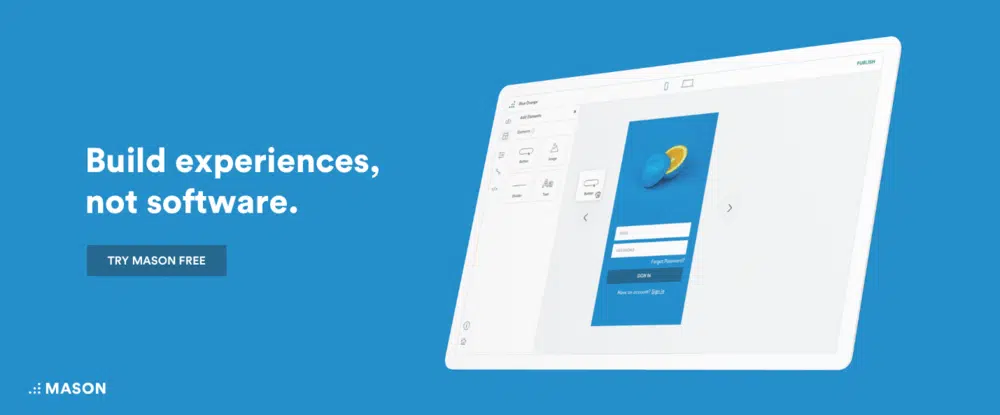
Prototypowanie ma swoje zalety, nie ma wątpliwości. Ale co by było, gdybyś mógł dostarczyć funkcję dla swojej witryny, taką jak nowy formularz rejestracji, nowy przepływ logowania lub funkcja kanału informacyjnego, bez czekania na długie cykle wdrażania lub na rozwój, który przekształci Twój projekt w rzeczywistość?
Za pomocą interfejsu wizualnego Mason umożliwia projektowanie funkcji cyfrowych na poziomie komponentów. Gotowy projekt, taki jak formularz logowania, rejestracja użytkownika lub kanał informacyjny, można stworzyć, zaprojektować i uruchomić w ciągu kilku minut i można to zrobić bez nawet jednej linii kodowania. Co więcej, każdy z członków Twojego zespołu może to zrobić.
Nie musisz również przeprowadzać żadnej kontroli jakości, aby produkt i projekt były idealnie dopasowane. To tylko jeden z dodatkowych kosztów ogólnych, których nie musisz ponosić, korzystając z Masona. Co więcej, ponieważ projektowanie odbywa się na poziomie komponentów, utrzymanie produktu i wprowadzanie zmian po wdrożeniu za pomocą konstruktora Mason jest łatwe. Wprowadź edycję, kliknij Opublikuj, a Twoje zmiany — od dodanego lub zmodyfikowanego tekstu po zmienione kolory i obrazy i wiele więcej — pojawią się od razu na żywo w Twojej aplikacji.
- Przelewowy
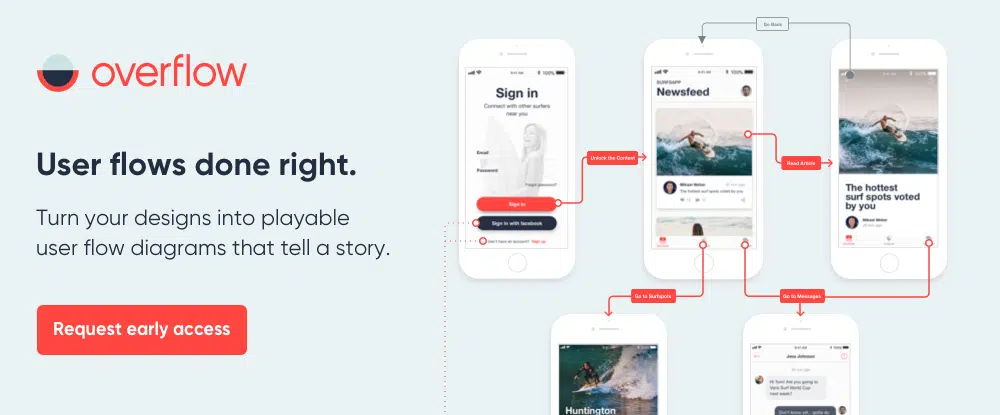
Aby UX był właściwy, powinien mieć do niego pewien przepływ; przepływ, który użytkownicy mogą łatwo śledzić i do którego mogą się odnosić. Kiedy przepływ użytkownika zostanie wykonany poprawnie, opowie historię; a dobra historia to taka, którą łatwo śledzić.
O to właśnie chodzi w Overflow. Jest to pierwsze na świecie narzędzie do tworzenia diagramów przepływów użytkownika dostosowane specjalnie dla projektantów cyfrowych, a jego twórcy zasadniczo na nowo odkryli sposób, w jaki należy wykonywać diagramy przepływów. Rezultatem jest narzędzie, które będzie nieocenioną pomocą w projektowaniu doświadczeń użytkownika, które opowiadają historię i dają cios. Overflow to również doskonały wybór dla każdego, kto chce wykorzystać diagramy przepływu do przekazywania pomysłów lub współpracy z innymi.
Overflow jest nadal w prywatnych testach beta, ale jeśli chcesz uzyskać wcześniejszy dostęp, odwiedź stronę overflow.io. Możesz także śledzić Overflow na Twitterze lub Facebook@overflowapp.
- UXPin
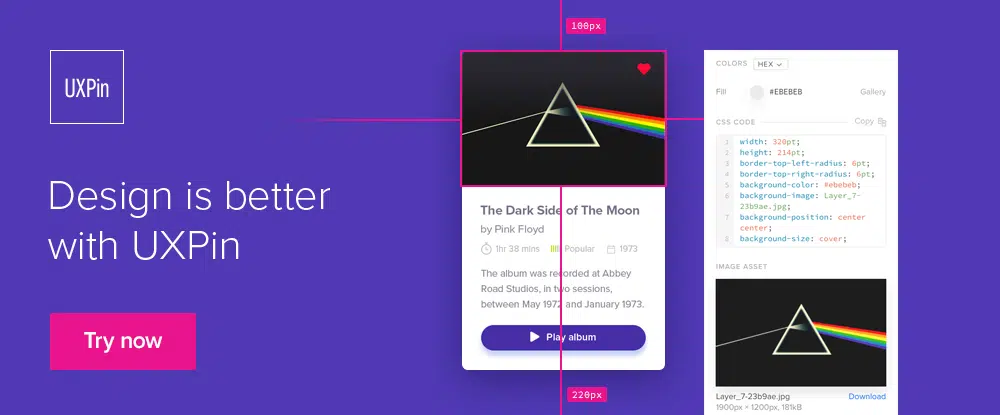
UXPin rozwiązuje problem, który nęka wielu projektantów: przepychanki między projektantami i programistami, dopóki projekt nie zostanie uznany za gotowy do produkcji. Zaawansowany edytor projektowania tego narzędzia umożliwia tworzenie gotowych do programowania witryn internetowych, aplikacji i komponentów projektowych.
Nie musisz się też martwić o dostarczanie dokumentacji ręcznej, ponieważ dane, których potrzebuje programista, są automatycznie generowane i dołączane do każdego elementu projektu. Możesz nawet wprowadzić kontrole, które zapewnią spójność projektu w całym produkcie i zapobiegną występowaniu niepożądanych zmian lub modyfikacji.
UXPin zapewnia również doskonałą platformę do współpracy, umożliwiając tworzenie w pełni interaktywnych prototypów, udostępnianie ich zespołowi i klientom oraz komentowanie znaczących opinii na temat każdego projektu.

- Twórczy
Creately oferuje inne podejście do projektowania UX — nowe i inne. Zaczynasz od jednego z profesjonalnie zaprojektowanych szablonów Creately i używasz narzędzi do tworzenia map myśli, schematów blokowych i współpracy, aby stworzyć swój projekt. Do pakietu dołączona jest obszerna biblioteka inteligentnych kształtów, które ułatwiają tworzenie diagramów i tworzenie szkieletów.
- Moc makieta
Ten jest przeznaczony dla oddanych użytkowników programu PowerPoint spośród was. Mając PowerMockup na wyciągnięcie ręki, nie musisz polegać na oddzielnej platformie do tworzenia makiet lub makiet do udostępniania innym. Biblioteka PowerMockup zawiera kształty i ikony potrzebne do tworzenia interaktywnych prototypów.
To po prostu kwestia przeciągania i upuszczania ich na ekran programu PowerPoint, przywoływania funkcji animacji i suwaków, a już możesz udostępniać swoje prototypy innym.
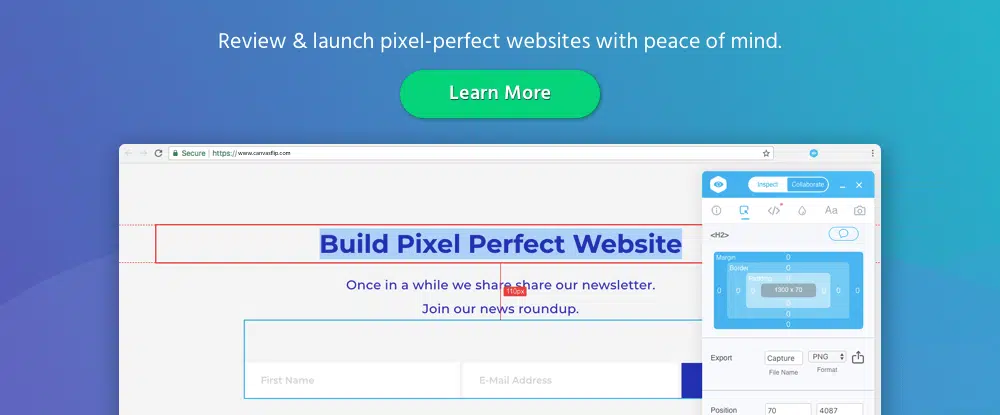
- Inspektor wizualny
Visual Inspector umożliwia sprawdzanie i rozwiązywanie problemów związanych z interfejsem użytkownika na stronach witryny w aktywnych witrynach internetowych oraz w czasie rzeczywistym. Komentarze mogą być opatrzone adnotacjami u góry strony, a zmiany mogą być udostępniane innym w czasie rzeczywistym.
Inne funkcje Visual Inspector obejmują wyświetlanie, wyświetlanie i pobieranie kolorów, typografii i innych zasobów stron internetowych. To narzędzie łatwo integruje się z WordPress i większością platform komunikacyjnych. Dożywotni dostęp do Visual Inspector jest Twój za 49 USD.
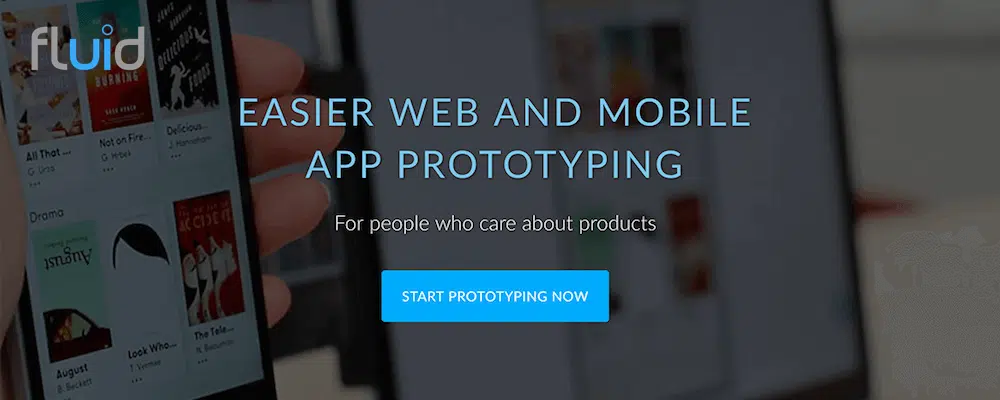
- Płynny interfejs użytkownika
Dzięki Fluid UI możesz tworzyć i udostępniać interaktywne prototypy, komentarze i adnotacje za pośrednictwem wiadomości, interaktywnych prezentacji wideo lub czatu na żywo. Wbudowane biblioteki komponentów tego narzędzia do tworzenia prototypów interfejsu użytkownika zawierają wszystkie elementy projektowe, których będziesz potrzebować w aplikacjach internetowych na komputery stacjonarne, iOS i Android.
Projektanci, rozproszone zespoły projektowe i menedżerowie produktów uznali Fluid UI za bardzo przydatne i wartościowe narzędzie, które można dodać do swoich zestawów narzędzi.
Wniosek
Produkty te oferują kilka różnych podejść do tworzenia najwyższej klasy projektów UI i UX. Nie powinieneś mieć problemów ze znalezieniem takiego, który można natychmiast wykorzystać, aby zmniejszyć obciążenie pracą. Jednocześnie może pomóc w tworzeniu lepszych produktów.
Możesz nadal stosować podejście do szybkiego prototypowania, jeśli wolisz. Lub możesz wykonać swoją pracę projektową element po elemencie.
Wypróbuj diagramy przepływu użytkowników! Dostarcz projekt deweloperowi bez potrzeby sporządzania dokumentacji ręcznej.
To wszystko tam jest.